5.2 项目实现步骤
该项目涉及页面内容较多,但基本风格统一,因此本章主要介绍项目中比较典型的两个页面的实现过程。首先,首页对于网站至关重要,决定用户对网站的第一印象。本案例首页页面内容设计如下。
(1)主题logo:整个精品课网站统一风格logo设计。
(2)导航栏:各二级页面链接。
(3)主显示区:网站内容介绍。
其次,二级页面内容主要如下。
(1)主题logo:整个精品课网站统一风格logo设计。
(2)导航栏:左侧主导航设计与右上角简易导航设计。
(3)主显示区:网站内容介绍。
5.2.1 首页技术分析
要想让网页中的各个元素完全按照自己的想法规规矩矩地出现在它该出现的位置,不是件容易的事情。比如,段落文字的间距、图片的位置、字号的大小等问题数不胜数,因此在实现页面内容之前首先要进行的是布局:整体布局与局部布局。首页主要涉及页面布局技术,案例采用<table>标签实现,该标签在进行页面布局时其优势体现在布局精准方面,但嵌套较为复杂。其实现方法如下。
(1)首先编辑静态网页必须声明的DTD文档规范。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(2)实现文档基本结构。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>河北软件职业技术学院HTML精品课程网站</title> </head> <body> </body> </html>
(3)使用<table>标签完成页面整体布局设计。
table标签:实现网页表格功能,实现页面布局功能。为了能够清楚看到布局效果,特意修改代码中的border="1"。table标签的嵌套标签及属性见表5-1。
表5-1 table标签
| 嵌套标签及属性 | 描述 |
| tr | 表格中的行 |
| td | 表格中的列 |
| border | 表格边框 |
| width | 表格宽度 |
| height | 表格高度 |
| align | 表格对齐方式 |
| cellpadding | 单元格与内容之间空白 |
| cellspacing | 单元格之间空白 |
具体代码实现如下。
… <body> <!—页面主logo位置--> <table width="1002" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> 定义一行一列表格,显示 logo <td width="1002" height="243"></td> </tr> </table> <table width="1002" height="54" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> 定义一行两列表格,显示页面导航 <td width="84"></td> <td width="918" valign="bottom" ></td> </tr> </table> <table width="1002" border="1" align="center" cellpadding="0" cellspacing= "0"> <tr> 定义一行一列表格,调整预留 <td></td> </tr> </table> <table width="1002" height="195" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> 定义一行四列表格,显示主页内容 <td width="20" align="left" valign="top"></td> <td width="293" valign="top"></td> <td width="38" valign="top"></td> <td width="652" align="left" valign= "top"></td> </tr> </table> <table width="1002" height="3" border="1" align="center" cellpadding="0" cellspacing="0" > <tr> 定义一行一列表格,调整预留 <td></td> </tr> </table> <table width="1002" height="50" border="1" align="center" cellpadding="0" cellspacing="0" > <tr> 定义一行两列表格,显示页面版权 <td align="center"></td> </tr> </table> </body> …
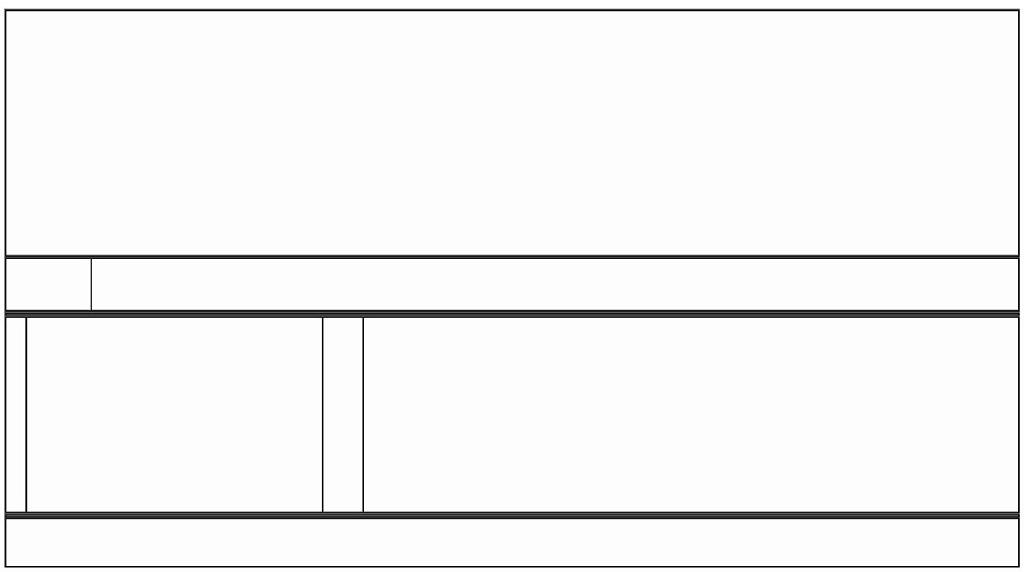
布局效果如图5-1所示。

图5-1 页面整体布局效果图
(4)使用<object><embed><param>标记尝试插入外部文件实现页面主题。
object标记:<object>标签用于包含对象,比如图像、音频、视频、Java Applets、ActiveX、PDF以及Flash。其重要属性见表5-2。
表5-2 object重要属性
| 属性 | 描述 |
| classid | classid属性用于指定浏览器中包含的对象的位置,它的值是对象的绝对或相对的URL |
| codebase | 可选,该属性的值是一个URL,指向的目录包含classid属性所引用的对象 |
| width | 设置对象宽度(像素) |
| height | 设置对象高度(像素) |
| border | 设置对象边框 |
embed标记:定义嵌入的内容,例如插件。其重要属性见表5-3。
表5-3 embed重要属性
| 属性 | 描述 |
| src | 设置嵌入内容的URL |
| type | 设置嵌入内容的类型 |
| width | 设置对象宽度(像素) |
| height | 设置对象高度(像素) |
param标记:该元素允许为插入XHTML文档的对象规定run-time设置,即此标签可为包含它的<object>等提供参数。其重要属性见表5-4。
表5-4 param重要属性
| 属性 | 描述 |
| name | 定义参数名称 |
| type | 定义参数MIME类型 |
| value | 定义参数的值 |
代码实现如下。
… <td align="center"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase= "swflash.cab#version=6,0,0,0" tppabs="http://download.macromedia.com/ pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="268" height= "205"> <param name="movie" value="flashalter.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#C7BB85" /> 插入 Flash 类型 logo <param name="scale" value="noscale" /> <param name="salign" value="LT" /> <param name="menu" value="false" /> <param name="flashvars" value=" Author=Aslan&HomePage=http://www.aslan.cn/&PicWidth=268&PicHeight=180&Movie Height=205&TextHeight=25&TextBgColor=FFFFFF&PicUrls=images/xszp/8-3-1.jpg|i mages/xszp/8-2-2.jpg|images/xszp/8-1-1.jpg|images/xszp/11-1.jpg|images/xszp /12-1.jpg|images/xszp/8-2-1.jpg&UrlValue=http://www.baidu.com|http://www.ba idu.com|http://www.baidu.com|http://www.baidu.com|http://www.baidu.com|http ://www.baidu.com&TextValue=优秀学生作品展示|优秀学生作品展示|优秀学生作品展示|优秀学 生作品展示|优秀学生作品展示|优秀学生作品展示 &Target=_blank&BordersWidth=1&RoundCorner=0&BordersColor=0066ff&BordersAlph a=100&TextFont=Arial&TextSize=12&TextBold=1&TextColor=CC1515&TextHoverColor =000000&TextLeftMargin=10&TextAlign=center&NumBgColor=CC1515&NumColor=FFF57 F&NumActiveColor=990000&NumBorderColor=FFFFFF&Effects=0|1|2|3|4|5|6|7|8|9|1 0|11" /> <embed src="flashalter.swf" quality="high" flashvars="Author= Aslan&HomePage=http://www.aslan.cn/&PicWidth=268&PicHeight=180&MovieHeight= 205&TextHeight=25&TextBgColor=FFFFFF&PicUrls=images/xszp/8-3-1.jpg|images/x szp/8-2-2.jpg|images/xszp/8-1-1.jpg|images/11-1.jpg|images/12-1.jpg|images/ xszp/8-2-1.jpg&UrlValue=http://www.baidu.com|http://www.baidu.com|http://ww w.baidu.com|http://www.baidu.com|http://www.baidu.com|http://www.baidu.com& TextValue=优秀学生作品展示|优秀学生作品展示|优秀学生作品展示|优秀学生作品展示|优秀学生作 品展示|优秀学生作品展示 &Target=_blank&BordersWidth=1&RoundCorner=0&BordersColor=0066ff&BordersAlpha=1 00&TextFont=Arial&TextSize=12&TextBold=1&TextColor=CC1515&TextHoverColor=00 0000&TextLeftMargin=10&TextAlign=center&NumBgColor=CC1515&NumColor=FFF57F&N umActiveColor=990000&NumBorderColor=FFFFFF&Effects=0|1|2|3|4|5|6|7|8|9|10|1 1" bgcolor="#C7BB85" width="268" height="205" scale="noscale" salign="LT" menu="false" type="application/x-shockwave-flash" pluginspage="http://www. macromedia.com/go/getflashplayer" /> </object> </td> </tr> </table> </td> …
效果如图5-2所示。

图5-2 页面主题效果图
(5)尝试插入主页显示文字内容。
… <td align="left"><span class="STYLE1">河北软件职业技术学院HTML与CSS精品课程 网站</span></td> </tr> </table> <table width="90%" border="0" cellspacing="0" cellpadding="0"> <tr> <td class="huizi-12"> 《Html与CSS》课程是软件技术专业的一门核心技能 课程。通过本课程的学习,要求学生会进行网站开发需求分析、能使用网站的规划与设计原则和方法, 进行相关素材的搜集和处理、页面布局和设计的技巧,能够完成页面制作和美化,并通过链接完成整个 网站的组建。在对网站进行检查和调试后,能实现域名空间的申请和网站的方步,并能为后期对网站的 管理和维护提供技术支持。 通过本课程的学习,学生可以在网络公司、软件公司、广告公司、企事业单位的制作部、技术部、 信息部、网络中心等部门,担任网页设计师、网站编辑、B/S模式软件界面设计师、网站维护员等职务, 完成静态网站制作、网站内容制作与维护、动态网站界面设计与制作、B/S模式软件界面设计与制作项 目工作。 </td> 插入主页显示文字内容 …
效果如图5-3所示。

图5-3 首页文字显示效果图
(6)插入JS脚本实现动态效果。
具体代码如下。
…
<script type="text/JavaScript">
自定义函数实现动态效果
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.
length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=
a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++)
x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.
length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++)
x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.
layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array;
for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.
oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
…
5.2.2 首页CSS效果分析
首页布局及内容设计完成后,整个页面效果还需做进一步调整。HTML重点在处理页面内容部分,接下来针对该页面进行CSS效果修饰,使得该网站在整体色彩、链接效果、字体设计、段落、动态效果等方面更加吸引访问客户。
具体代码如下。
css.css文件:
.huik-3px {
border: 3px solid #EBEAEA;
}
.huik-5px {
border: 5px solid #B2B1AE;
}
.red {
font-size: 12px;
color: #FF0000;
}
.link-red:link {text-decoration: none;color: #FF0000;}
.link-red:visited {text-decoration: none;color: #FF0000;}
.link-red:hover {text-decoration: underline;color: #FA7E00;}
.link-red:active {text-decoration: underline;color: #FF0000;}
.link-hui:link {text-decoration: none;color: #666666;line-height: 24px;}
.link-hui:visited {text-decoration: none;color: #666666;line-height:
24px;}
.link-hui:hover {text-decoration: none;color: #FA7E00;line-height: 24px;}
.link-hui:active {text-decoration: underline;color: #666666;}
.xx {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #CCCCCC;
}
.huizi-12 {
font-size: 12px;
line-height: 24px;
color: #666666;
}
.xh {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #BEBEBE;
}
.anniu {
color: #333333;
border: 1px solid #999999;
height: 18px;
background-color: #FFFFFF;
font-size: 12px;
line-height: 18px;
font-weight: normal;
text-decoration: none;
margin: 0px;
padding: 0px;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
clip: rect(0px,0px,0px,0px);
}
.zi-hui {
color: #666666;
line-height: 24px;
}
运行后主页整体效果如图5-4所示。

图5-4 课程网站首页整体效果图
5.2.3 二级页面技术分析
一个首页根据其内容的多少可以拥有多个二级页面。二级页面又叫次级页面,其功能主要是实现首页中部分链接功能。二级页面与首页同属于一个站点,因此在颜色、字体等页面风格上基本没有太大变化,本节主要介绍二级页面的布局。
(1)首先编辑静态网页必须声明DTD,文档规范。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(2)实现文档基本结构。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>河北软件职业技术学院HTML精品课程网站</title> </head> <body> </body> </html>
(3)分析页面结构,使用<table>标签实现整体页面布局。
table标签:实现网页表格功能,实现页面布局功能。详见表5-1。
… <table width="1002" border="1" align="center" cellpadding="0" cellspacing= "0"> <tr> <td width="1002" height="150"></td> </tr> </table> <table width="1002" height="54" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="84"></td> <td width="918" valign="bottom" ></td> </tr> </table> <table width="1002" border="1" align="center" cellpadding="0" cellspacing= "0"> <tr> <td></td> </tr> </table> <table width="1002" height="242" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="247" align="center" valign="top"> </td> <td width="10" valign="top"></td> <td width="749" align="center" valign="top"></td> </tr> </table> <table width="1002" height="3" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> <td></td> </tr> </table> <table width="1002" height="50" border="1" align="center" cellpadding="0" cellspacing="0"> <tr> <td align="center"></td> </tr> </table> …
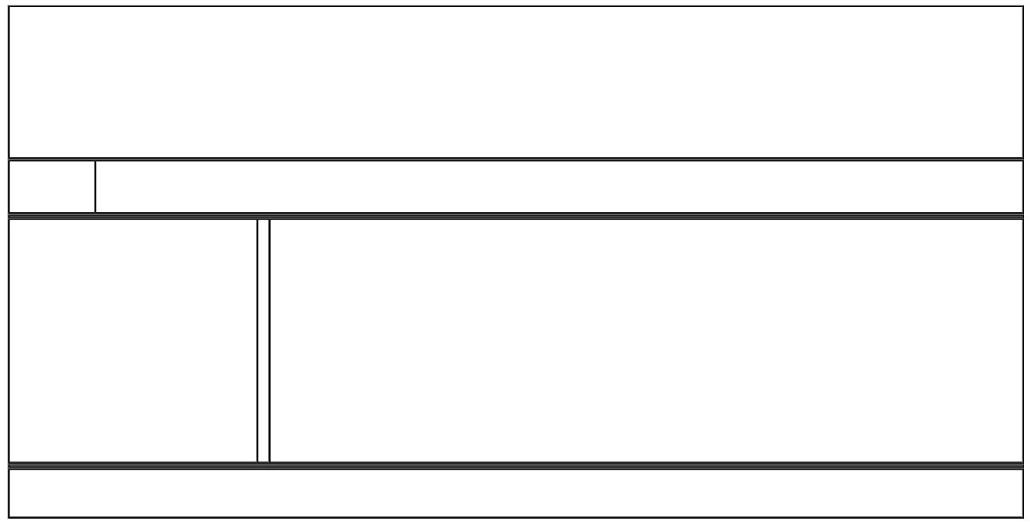
布局效果如图5-5所示。

图5-5 二级页面布局效果图
(4)使用<object><embed><param>标记尝试插入外部文件实现页面主题。标签详见表5-2~表5-4。
… <td background="../images/top-1.jpg" width="1002" height="150"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="swflash.cab#version=7,0,19,0" tppabs="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab #version=7,0,19,0" width="1002" height="150" title="河软精品课程网站"> <param name="movie" value="../flash/15.swf"> <param name="quality" value="high"> <param name="wmode" value="transparent"> <embed src="../flash/15.swf" quality="high" pluginspage="http://www. macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width= "1002" height="150"></embed> </object></td> …
(5)插入页面导航内容。
… <td width="698" height="31" align="right" valign="bottom"><span class="huizi-12">您现在的位置是:</span><a href="../index.html" class="link-red">首页</a> <span class="red">></span> <span class="huizi-12"><a href="zhuanli.html" class="link-red">课程设置</a> > 内 容组织与安排</span></td> …
效果如图5-6所示。

图5-6 二级页面简单导航栏效果图
(6)插入页面主要显示内容。
… <td height="50" align="left"><span class="zi-hui"> <strong> 1、知识要求</strong> <br> (1)了解Internet的发展;<br> (2)掌握WWW、HTTP、HTML、CSS的定义,概念和作用;<br> (3)了解图像的几种格式:GIF、JPEG、PNG和矢量图格式各自的特点和差别;<br> (4)理解服务器、客户端、浏览器的概念和作用;<br> (5)深入理解网页创意原理和规划布局的方法;<br> (6)理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用;<br> (7)理解对象的定义及含义;<br> (8)理解CSS样式表中属性单位的作用和意义;<br> (9)理解客户端脚本程序的工作方式;<br> (10)深入理解HTML语言和JavaScript脚本的语法和应用;<br> (11)会用DreamWeaver网页制作工具的使用;<br> <strong>2、技能要求</strong><br> (1)能根据网页创意原理和规划布局的方法针对具体的主题进行网页创意设计和进行合理的页面布 局;<br> (2)会用HTML语言中的标记设置颜色、文本格式和列表;<br> (3)会用颜色值的配置和背景图案的设置方法、字符、链接颜色的设置方法,网页设计中字符格式 的设置方法、逻辑字符样式和物理字符样式的设置、段落分段与换行的方法;<br> (4)会使用HTML语法,熟练掌握 HTML语言中标记的使用方法;<br> (5)掌握在网页中添加CSS的方法。掌握三种添加样式信息的方法,会使用CSS设置网页格式和 列表的格式;<br> (6)掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法;<br> (7)掌握图像布局以及与位置相关的标记的概念和用法;<br> (8)掌握GIF动画的制作方法。<br> (9)熟练掌握使用绝对和相对URL,创建超链接,图像链接,图像映射的建立方法;<br> (10)熟练掌握表格的使用方法,会用表格设计网页;<br> (11)掌握框架制作网页的方法,会使用框架设计网页;<br> (12)掌握制作表单的方法,会利用表单建立交互式页面;<br> (13)熟练掌握多媒体对象连接的两种方式;<br> (14)会使用Dreamweaver网页制作工具制作网页;<br> <strong>3、教学内容的具体组织形式</strong><br> 教学内容的组织与安排要遵循学生职业能力培养的基本规律,以真实工作任务为依据整合、序化教 学内容,科学设计学习性工作任务,“教、学、做”相结合,理论与实践一体化,合理地设计实训、实 习等教学环节,根据课程内容的重构。《Html与CSS》这门课程分为8个教学模块、19个教学单元。 </span> </td> …
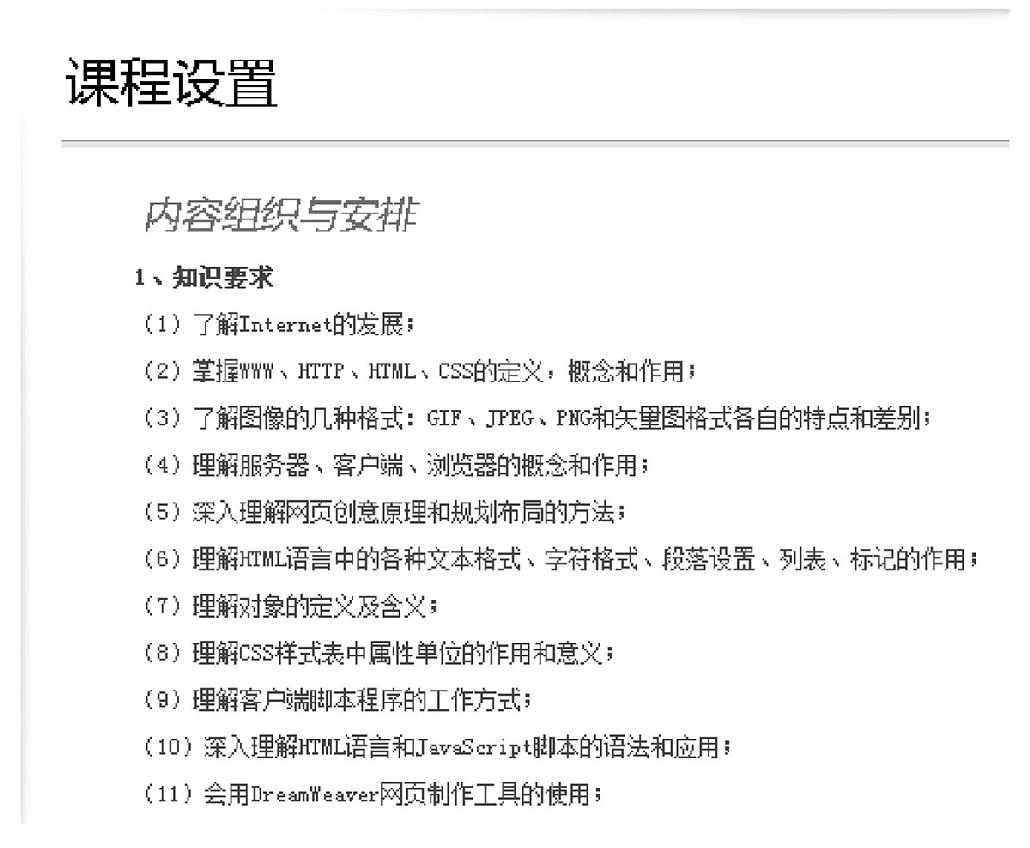
效果如图5-7所示。

图5-7 页面主要显示内容(部分)
(7)编辑JS脚本实现动态效果。
…
<script type="text/JavaScript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.
length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a
[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++)
x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.
length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.
forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers
[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;
i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc)
x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
…
5.2.4 二级页面CSS效果分析
二级页面布局及内容设计完成后,整个页面效果还需做进一步调整。接下来针对二级页面进行CSS效果修饰,使得该页在整体色彩、链接效果、字体设计、段落、动态效果等方面更加完善。
除了本页自身特殊CSS样式外,二级页面的修饰同主页保持一致,即引用主页面的css.css文件。本页主要技术要点如下。
(1)引入外部css文件。
<link href="../css/css.css" rel="stylesheet" type="text/css" />
(2)内部嵌入css修饰。
<style type="text/css"> … </style>
具体代码实现如下。
…
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #FFF9C5;
}
-->
</style>
<link href="../css/css.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
body,td,th {
font-size: 12px;
}
-->
</style>
…
二级页面整体效果如图5-8所示。

图5-8 二级页面整体效果图(部分)