1.1 XHTML基础
超文本标记语言(HyperText Markup Language,HTML)是为“网页创建及其他可在网页浏览器中看到的信息”设计的一种标记语言。XHTML在表现方式上与HTML类似,不过语法上更加严格,在2000年1月26日成为W3C的推荐标准。
本节将讲述如何利用HTML制作一个简单的网页。
1.1.1 HTML与XHTML
HTML作为定义万维网的基本规则之一,最初由Tim Berners-Lee于1989年在CERN(Conseil European pour la Recherche Nucleaire)研制出来。1995年,HTML 2.0由IETF(Internet Engineering Task Force)发布,成为官方标准。1997年,万维网联盟(W3C)发布HTML 4.0版。
XHTML作为更严格更纯净的HTML代码,于2000年成为W3C标准。其中“X”代表是可扩展的,是单词“extensible”的缩写。事实上它也属于HTML家族,对比以前各个版本的HTML,它具有更严格的书写标准、更好的跨平台能力。XHTML与HTML 4.01几乎完全相同,可以简单看作是HTML 4.01的小小升级。XHTML对设计提出更高的要求与规范,用户应该以更严谨的编码来替代HTML松散的编码结构,真正使页面代码清晰易读,以便于样式设计与浏览器解析。
小实例演练:一分钟制作属于自己的第一个网页。
下面尝试实现一个简单的网页。解决该问题需要两个工具:一个文本编辑器用来编写代码,一个Web浏览器用来查看显示效果。首先请打开“记事本”程序,输入如下内容。
1-1.html
<html> <head> <title>请看标题:PHP入门</title> </head> <body> <p>请看内容:这是PHP入门教程。</p> </body> </html>
输入完成后,单击记事本菜单栏中的“文件”|“保存”菜单,弹出“另存为”对话框,命名为“index.html”,在“保存类型”下拉列表框中选择“所有文件”,在“编码”下拉框中选择UTF-8选项,保存文件并双击该文件,浏览器就会自动打开这个网页了,如图1-1所示。

图1-1 实例效果图
以上只是一个简单的页面,距离完整的、符合W3C标准的XHTML网页还有一些差距。
实例关键点解析:
接下来针对刚刚制作的网页从结构上进行简单分析。
<html> -------------------------- 根节点,即文档的开始 <head> ------------------- 文档头,即信息,用于搜索 <title>请看标题:PHP入门</title> </head> <body> ------------------- 文档体,即内容,在浏览器中显示 <p>请看内容:这是PHP入门教程。</p> </body> </html> -------------------------- 根节点,即文档的结束
以下代码存在十分严重的错误,但是浏览器却会准确无误地显示这两个网页。
错误示例一
<html> <head> <title>我是标题</title> <p>我站错位了!</p> ------------------ 错误1 </head> <body> </body> </html>
错误示例二:
<html> <head> </head> <body> <title>我应该是标题啊!</title> ---------------错误2 <p>这次我的位置对了!</p> </body> </html>
这些看似无关的小错误,会造成极其严重的后果。
(1)<head>部分出现差错,搜索引擎可能无法正常收录该网站;
(2)针对该网站的浏览可能会遇到未知错误。
浏览器的纠错能力实在是令人佩服,因此标签语言既简单又不简单,在写代码的过程中应具有极其严谨的精神。
1.1.2 XHTML语法规则
通过以上内容可以看出,XHTML文件与普通的纯文本文件的最大不同在于包含一些带有“<>”的单词,例如<html>、<head>、<body>等,即HTML标签,在XHTML中仍然把它们叫作标签或标记。XHTML与HTML 4.01标准没有太多的不同,因此针对有过HTML使用经验的读者来讲学习起来非常容易。接下来本节只选取几个常用标签进行介绍。详尽内容请参阅在线学习手册http://www.w3school.com.cn/。
1. 关于大小写
以前各个版本HTML标签并不区分大小写,例如,标签<HTML>和标签<html>是等效的。而在XHTML中,所有标签均使用小写,标签的属性也必须小写且必须加引号。
2. 标签的作用
XHTML标签是XHTML文档的基本组成部分。XHTML标签可以理解为是XHTML用于定义描述XHTML文档“这是什么,那是什么”的标记。XHTML标签有些是成对出现的,例如<html></html>,叫作双标记。可以看到它们只相差一个“/”,类似<html>的没有“/”的标记叫作起始标记,而对应有“/”的</html>标记则叫作结束标记。当然,XHTML也有一些标记并不成对出现,它们没有终止标记,例如<br/>,这样的标记叫作“单标记”。
3. 标签的属性
标签的属性是为标签或者文档的元素提供更多的附加信息说明。就像标签可以分为双标记与单标记一样,标签同样可以分为有属性标签与无属性标签。可以手动为有属性XHTML标签设置一些属性。
例如,HTML中<hr>标签是有属性单标记,代表一条水平分割线。
<hr/>
可以为这条分割线添加属性“size”(即分割线的大小),属性值为10(默认单位为px)。那么它的正确代码就是:
<hr size="10" />
添加属性的格式:
<起始标签 属性1="属性值1" 属性2="属性值2" ……>
(1)属性名称必须小写。
这是错误的:
<table WIDTH="100%">
这是正确的:
<table width="100%">
(2)属性值必须加引号。
这是错误的:
<table width=100%>
这是正确的:
<table width="100%">
(3)属性不能简写。
这是错误的:
<input checked>
这是正确的:
<input checked="checked" />
4. 标题标签<h1>到<h6>
使用<h1>到<h6>这几个标签,可以实现标题的变化。其中<h1>到<h6>字号按顺序减小,重要性也逐渐降低。通常浏览器将在标题的上面和下面自动各空出一行距离。
1-2.html
<html> <head> <title>标题标签</title> </head> <body> <h1>我是一级标题</h1> <h2>我是二级标题</h2> <h3>我是三级标题</h3> <h4>我是四级标题</h4> <h5>我是五级标题</h5> <h6>我是六级标题</h6> </body> </html>
5. 段落标签<p>
文章的段落使用<p>标签。与标题标签类似,浏览器也会在段落的开始之前和结束之后各加一行空白。
6. 换行标签<br />
该标签表示另起一行的作用,但不会增加新的空行。<br/>标签是一个单标记,需要加上一个“/”以符合XHTML的要求。
1-3.html
<html> <head> <title>标题标签</title> </head> <body> 体会一下我与段落标签的区别吧,重点看是否有新的空行哦。<br/> 我换行了,但不是新的段落。<br/> <p>我是段落标签,前后会有空行。</p> </body> </html>
7. 注释<!-- -->
注释是为了让代码更清晰,被包含在<!--和-->之间的内容就是注释内容,它们不会在网页上显示。
1-4.html
<html> <head> <title>标题标签</title> </head> <body> <!--我是注释信息,不会被显示到网页上。下面是文章的段落部分--> <p>有了注释,阅读代码会更有层次感。</p> </body> </html>
8. 格式化标签
XHTML中可定义很多供格式化输出的元素,比如粗体、斜体等。
1-5.html
<html> <head> <title>标题标签</title> </head> <body> <b>我可以定义粗体字</b> <em>我可以定义着重文字</em> <i>我可以定义斜体字</i> </body> </html>
9. 特殊字符
在HTML中,某些字符是预留的。例如,不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,必须在HTML源代码中使用字符实体。
字符实体类似这样:
&entity_name;
或者
&#entity_number;
例如:
1-6.html
<html> <head> <title>标题标签</title> </head> <body> <!--首先是连续的空格--> <p>体会一下空格的使用 空格添加结束。</p> <p>体会一下小于号的使用< < < <结束。</p> </body> </html>
10. 标签的顺序
多组标签混合使用就出现了嵌套,唯一需要注意的是结束标签的书写顺序。
正确的使用:
<!--体会一下标签嵌套--> <p>我是<b><i>粗体与斜体的综合</i></b>效果
错误的使用:
<!--体会一下标签嵌套--> <p>我是<b><i>粗体与斜体的综合</b></i>效果</p>
尽管浏览器可能会正常显示,但这不符合XHTML的标准。
11. 链接标签<a>
毫不夸张地说,是链接把整个互联网连接了起来。超链接可以是一个字、一个词或者一组词,也可以是一幅图像,用户可以单击这些内容来跳转到新的文档或者当前文档中的某个部分。当用户把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。它的实现却非常简单。
小实例演练:页面间跳转。
1-7.html
<html> <head> <title>体会超级链接的作用</title> </head> <body> <a href=" http://www.w3school.com.cn">在线学习手册</a> </body> </html>
效果如图1-2所示。

图1-2 超级链接实现页面间跳转
小实例演练:页面内跳转(锚记)。
1-8.html
<html> <head> <title>体会超级链接的作用</title> </head> <body> <a id="mulu">目录</a> <h1>第一章 XHTML技术</h1> <h1>第二章 CSS技术</h1> <h1>第三章 JS技术</h1> <h1>第四章 小项目 </h1> <h1>第五章 PHP基础</h1> <h1>第六章 数据库基础</h1> <h1>第七章 连接数据库</h1> <h1>第八章 小项目</h1> <h1>第九章 smarty</h1> <h1>第十章 小项目</h1> <p>基本的注意事项 - 有用的提示: 注意:请始终将正斜杠添加到子文件夹。假如这样书写链接:href="http://www.w3school. com.cn/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址, 然后创建一个新的请求,就像这样:href="http://www.w3school.com.cn/html/"。 提示:命名锚经常用于在大型文档开始位置上创建目录。可以为每个章节赋予一个命名锚,然后把 链接到这些锚的链接放到文档的上部。如果您经常访问百度百科,您会发现其中几乎每个词条都采 用这样的导航方式。 提示:假如浏览器找不到已定义的命名锚,那么就会定位到文档的顶端。不会有错误发生。</p> <a href="#mulu">回到目录</a> </body> </html>
页面内跳转通常被应用到页面内有大量内容又需要迅速回到指定位置的情况下,例如小说阅读过程中回到章节目录的效果。以上实例是同一页面内的跳转,其他页面跳转到该锚点稍微复杂一些,请将真实URL地址替换掉URL:
<a href="URL#mulu">回到目录</a>
例如:
<a href="http://www.zhy.com/index.php#mulu">回到目录</a>
12. 列表标签<ul><ol><dl>
无序列表的标签是<ul></ul>,每一个列表项则用<li>标签表示,是一个项目的列表,此列表项目在浏览器中使用粗体圆点进行标记。列表项内部可以使用段落、换行符、图片、链接以及其他列表等。效果如图1-3所示。

图1-3 ul标签的使用
小实例演练:
1-9.html
<html> <head> <title>小学生暑假作业</title> </head> <body> <ul> <li>语文暑假生活</li> <li>数学暑假生活</li> <li>阅读课外书两本</li> <li>制作读书手抄报两份</li> </ul> </body> </html>
有序列表的标签是<ol></ol>,列表项仍然是<li>,但列表项目在浏览器中使用数字进行标记,当然也可通过属性自定义标记符号。再用有序列表来改写上面那段代码:
<html> <head> <title>小学生暑假作业</title> </head> <body> <ol> <li>语文暑假生活</li> <li>数学暑假生活</li> <li>阅读课外书两本</li> <li>制作读书手抄报两份</li> </ol> </body> </html>
效果如图1-4所示。

图1-4 ol标签的使用
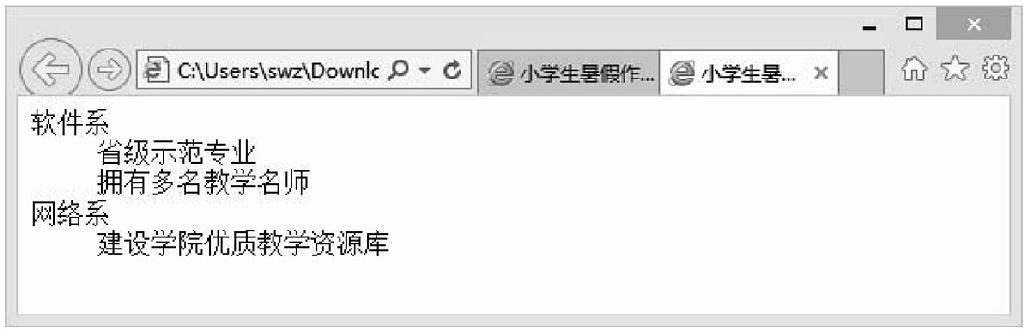
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
小实例演练:
1-10.html
<html> <head> <title>小学生暑假作业</title> </head> <body> <dl> <dt>软件系</dt> <dd>省级示范专业</dd> <dd>拥有多名教学名师</dd> <dt>网络系</dt> <dd>建设学院优质教学资源库</dd> </dl> </body> </html>
效果如图1-5所示。

图1-5 dl标签的使用
13. 图像标签<img />
该标签主要用于在网页里插入图片。<img />标签有一个非常重要的属性“src”,它的属性值就是图片的地址。
小实例演练:
1-11.html
<html> <head> <title>如何插入图像</title> </head> <body> <p><img src="flower.jpg" alt="兰花" /></p> </body> </html>
我们注意到<img/>也是一个有属性单标记,需要在结尾加上一个“/”以符合XHTML的要求。这里的例子除src外还有一个属性alt,即替换属性:当图片由于某种原因无法显示的时候,alt属性值会代替图片出现提示信息;当图片正常显示时,鼠标停在图片上也可以看到alt属性值的提示信息。
14. 表格标签<table>
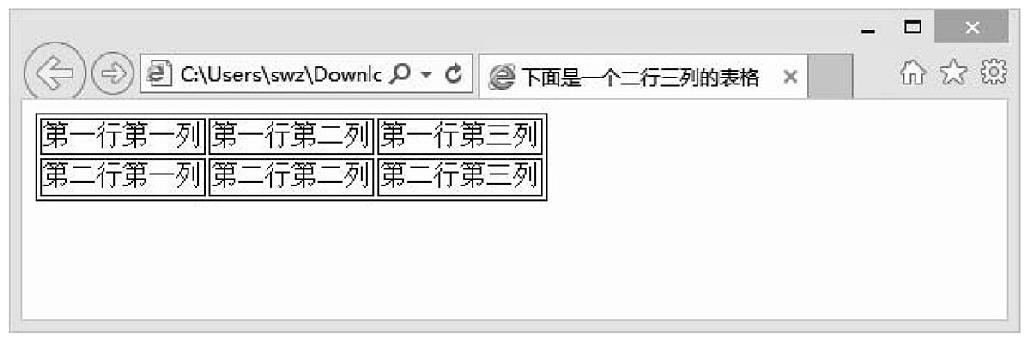
创建表格的标签是<table>,<tr>标签将表格分成行,<td>标签把每行分成列。<table>标签可以有border属性。如果不设置border属性的值,在默认情况下,浏览器将不显示表格的边框。
小实例演练:
1-12.html
<html> <head> <title>下面是一个二行三列的表格</title> </head> <body> <table border="1"> <tr> <td>第一行第一列</td> <td>第一行第二列</td> <td>第一行第三列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> </table> </body> </html>
效果如图1-6所示。

图1-6 table标签的使用
15. 框架标签<frameset>
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
小实例演练:
1-13.html
<html> <!--首先分上下两栏,每栏使用百分比划分大小--> <frameset rows="30%,70%"> <!--上栏显示1.html 文档内容--> <frame src="1.html"/> <!--下栏显示2.html 文档内容--> <frame src="2.html"/> </frameset> </html>
16.DTD
DTD即文档类型定义,规定了使用通用标记语言(Standard Generalized Markup Language,SGML)的网页的语法。要想让HTML文档符合XHTML标准就必须在文档的首行使用相应声明。
XHTML文档类型包括以下三种。
(1)XHTML 1.0 Strict:需要干净的标记,避免表现上的混乱时使用。请与层叠样式表配合使用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(2)XHTML 1.0 Transitional:当需要利用HTML在表现上的特性时,并且当需要为那些不支持层叠样式表的浏览器编写XHTML时使用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(3)XHTML 1.0 Frameset:需要使用HTML框架将浏览器窗口分割为两部分或更多框架时使用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
17. 表单标签<form>
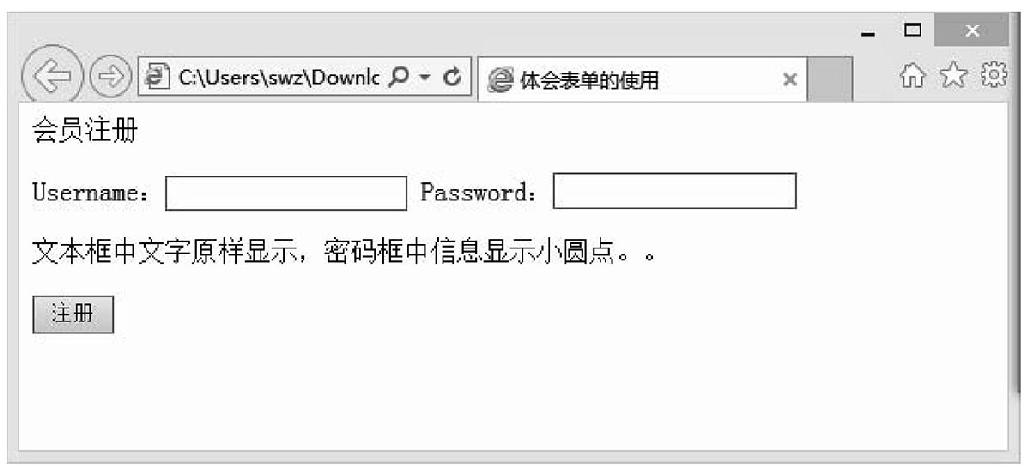
表单是一个包含表单元素的区域,允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等)输入信息的元素,表单使用表单标签(<form>)定义。例如,注册会员、网站投票等都需要表单来实现。当然,仅依靠XHTML是无法真正处理这些表单的,还需要使用PHP网页后台技术。
小实例演练:
1-14.html
<html> <head> <title>体会表单的使用</title> </head> <body> <p>会员注册</p> <form id="myForm" action="login.php" method="get"> Username:<input type="text" id="username" /> Password:<input type="password" id="password" /> <p>文本框中文字原样显示,密码框中信息显示小圆点。</p> <input type="submit" value="注册" /> </form> </body> </html>
效果如图1-7所示。

图1-7 表单标签的使用
常用的表单元素还有很多,比如单选框和复选框、下拉列表、文本域以及从表单发送电子邮件等,使用方法基本同上,读者可以自己根据手册进行练习,此处不再赘述。