1.2 XHTML应用
综合实例:完善属于自己的第一个网页。
现在可以打开在1.1节中保存的网页或者新建一个空白网页,练习一下学习过的几个重要标签,实现最基本的XHTML文档结构。
1-15.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>最基本文档结构</title> </head> <body> <p>我是一个非常简单的段落。</p> <!--注释:我是注释,我在浏览器上是不会被显示的。 --> <h1>我是一级标题</h1> <h4>我们标题最大到h6</h4> <!--画一条华丽的水平分割线吧--> <hr /> 体会一下只换行不分段落的效果<br /> <!--下面制作一个简单的统计表--> <table border="1"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tr> <td>张三</td> <td>20</td> <td>男</td> </tr> <tr> <td>王五</td> <td>18</td> <td>女</td> </tr> </table> <!--利用表单实现用户注册--> <form> 账号:<input type="text" /> 口令:<input type="password" /> <input type="submit" value="提交"> </form> </body> </html>
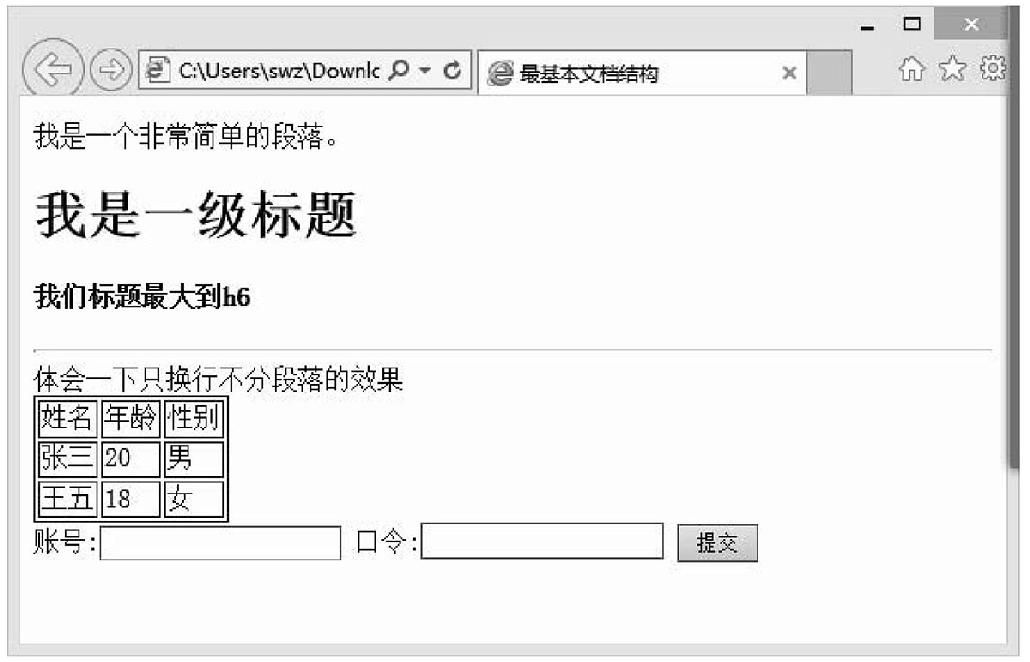
效果如图1-8所示。

图1-8 实例效果
1.XHTML有效性检验
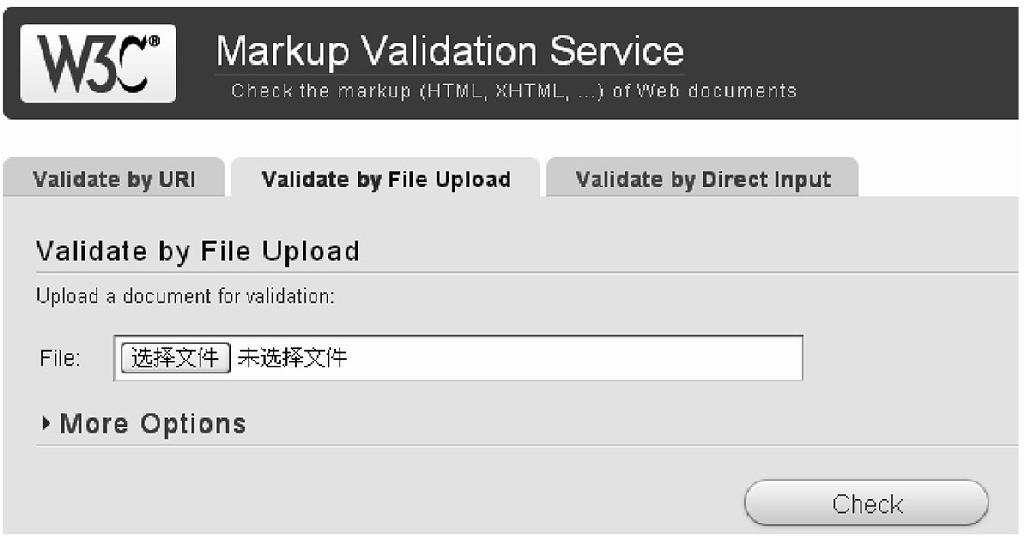
现在将网页送交权威机构检验一下。进入站点http://validator.w3.org/,该页面用来检验制作的网页是否符合XHTML的标准。有三种方式提交文件,如图1-9所示。

图1-9 有效性检查
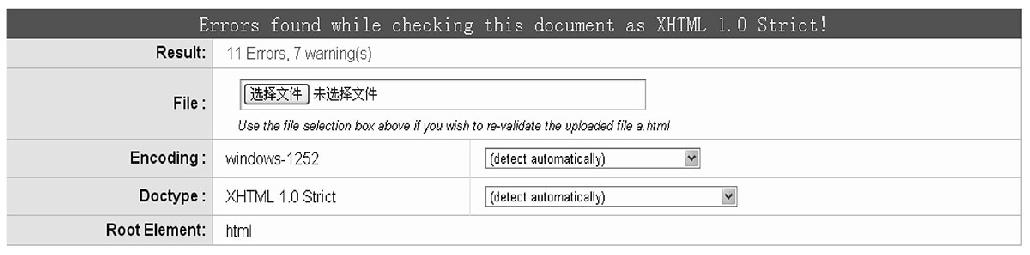
单击Validate by File Upload一项,找到File,单击“选择文件”按钮,找到要进行检测的XHTML文档,然后单击Check按钮。显示结果如图1-10所示。

图1-10 文件检查结果
2. 为什么会出错
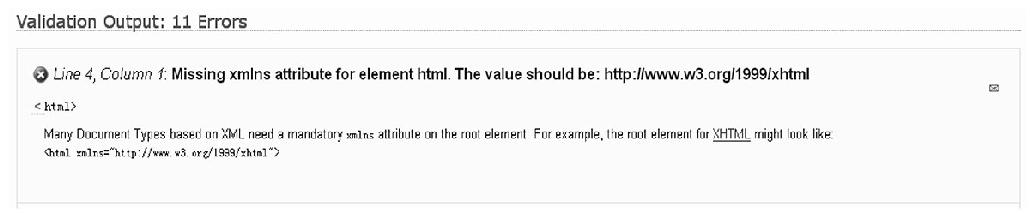
检测结果显示有11处错误和7处警告,继续向下滚动页面会看到错误的原因及修改建议。下面以其中一个错误为例简单介绍,如图1-11所示。

图1-11 第一处错误
第一处错误显示原因是:在第4行上缺少xmlns属性,该属性值应该为:http://www.w3.org/1999/xhtml。所以找到HTML文档中的第4行:
<html>
改为:
<html xmlns="http://www.w3.org/1999/xhtml">
保存再次检测,该条错误被成功修复,其他情况以此类推。以上检测过程可以看出XHTML要比HTML严格得多。
在编辑或者修复过程中会频繁查找某特定行,所以安装一款小巧又实用的编辑器是非常有必要的。读者可以选择Notepad++、EditPlus、Dreamweaver系列,本系列是一套非常有特色的纯文字编辑器,开源、免费但是功能强大,可处理文本、HTML和程序语言。默认支持HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript和VBScript等语法高亮显示,通过定制语法文件,可以扩展到其他程序语言,界面简洁美观,比较适合初学者使用。
本章只介绍了HTML/XHTML中最常用的知识,而不是所有的标签。事实上也没有必要一下就把所有的HTML标签都记住。为了有利于读者更好地学习,请密切关注http://www.w3school.com.cn/xhtml/。