2.2 CSS常用属性
CSS的引入以及构成在上述章节中已经介绍过了,从本节开始进入CSS的应用核心部分,即常用属性的介绍。CSS的常用属性很多,本书中主要介绍CSS背景属性、文本属性、字体属性、列表属性、边距属性等。
2.2.1 CSS背景属性
CSS可以用来修饰整个页面的背景或者某个标签的背景,其属性主要包括:添加图像作为背景、设置背景为某种底色以及指定背景出现的位置等,具体见表2-1。
表2-1 CSS背景属性
| 属性 | 描述 |
| background | 简化写法,可以在同一个声明中设置全部背景属性 |
| background-attachment | 背景图像是否固定。取值包括:scroll、fixed |
| background-color | 单独设置背景颜色。取值包括:颜色单词(如:red)、十六进制(如:#ff0000)、rgb代码(如:rgb(255,0,0)) |
| background-image | 单独设置背景图像 |
| background-position | 设置背景图像的起始位置。常用取值:x% y% |
| background-repeat | 设置背景图像是否及如何重复。取值包括:repeat(默认)、repeat-x(x方向重复)、repeat-y(y方向重复)、no-repeat |
下面通过一个实例来熟悉一下关于“添加背景图”属性的使用。
2-12.html
<html>
<head>
<title>添加背景图</title>
<style type="text/css">
p {background-color:grey;}
body {background-image:url(top.JPG);
background-repeat:repeat-y;
background-position:10% 60%;
}
</style>
</head>
<body>
<p>给我加点颜色吧!</p>
</body>
</html>
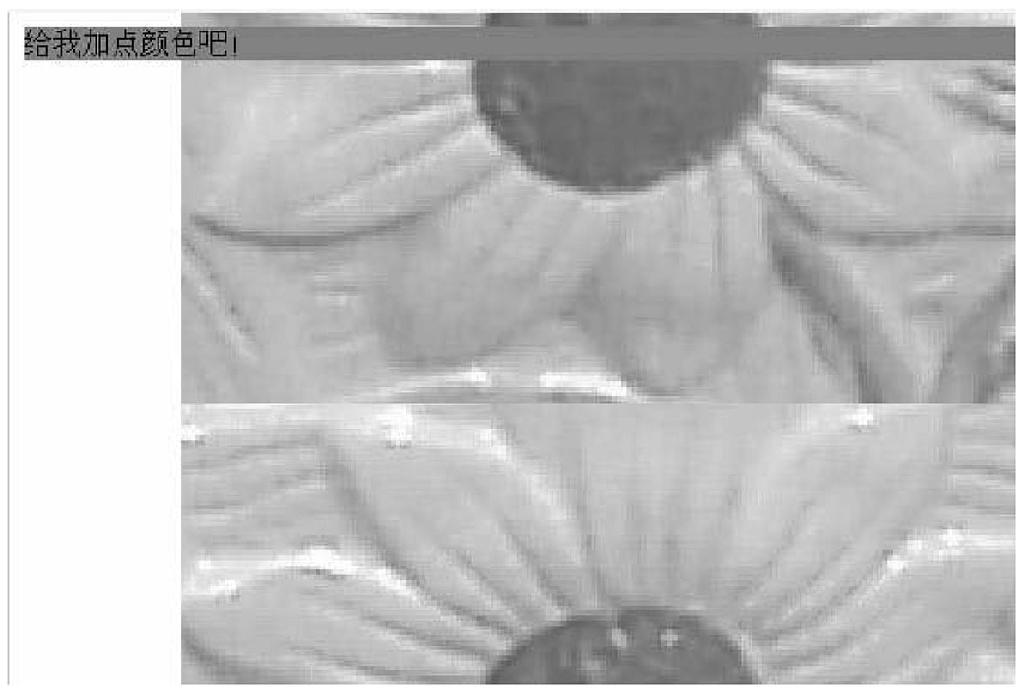
上述代码为p标签加了段落底色为灰色,为整个页面body添加了背景图片并且指定为y轴方向上重复,起始位置使用百分比后效果如图2-1所示:

图2-1 背景属性使用
2.2.2 CSS文本属性
CSS文本属性主要用于定义文本的外观。通过文本属性,可以改变文本的颜色、字符间距、文本对齐方式、下划线、首行缩进等,具体见表2-2。
表2-2 CSS文本属性
| 属性 | 描述 |
| color | 设置文本颜色。取值包括:颜色单词(如:red)、十六进制(如:#ff0000)、rgb代码(如:rgb(255,0,0)) |
| line-height | 设置行高。取值包括:数字(如:5px)、百分比(如:15%) |
| letter-spacing | 设置字符间距。取值包括:数字(如:5px,允许使用负值) |
| text-align | 设置文本对齐。取值包括:left、right、center、justify |
| text-decoration | 设置文本修饰。取值包括:none、underline、overline、blink、line-through |
| text-indent | 设置文本缩进。取值包括:数字(如:5px)、百分比(如:15%) |
| word-spacing | 设置字间距。取值包括:数字(如:5px) |
下面通过一个实例来熟悉一下关于文本属性的使用。
2-13.html
<html>
<head>
<title>文本属性应用</title>
<style type="text/css">
p.one {text-indent:5px;}
p.two {word-spacing:30px;}
h1 {letter-spacing:10px;}
</style>
</head>
<body>
<p class="one">这是第一段话,需要缩进5像素。</p>
<p class="two">这是第二段话,需要将字符间距设置为30像素。
</p>
<h1>this is header</h1>
</body>
</html>
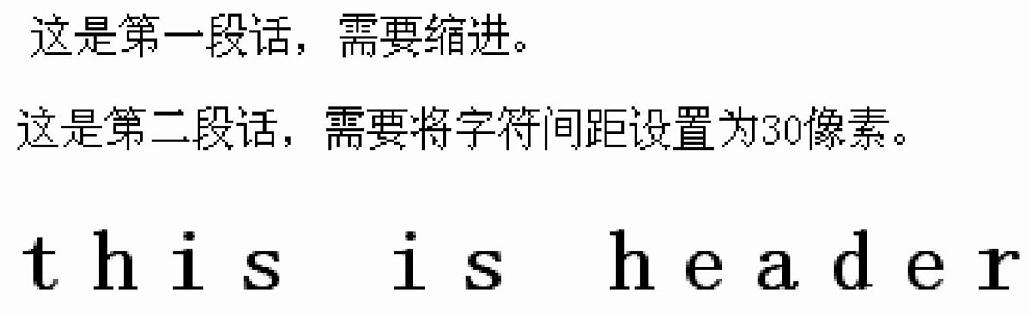
上述代码使用基于类的元素选择器进行修饰,第一段缩进5px,第二段字符间距为30像素,h1标签内容字母间距10px,效果如图2-2所示。

图2-2 CSS文本属性
2.2.3 CSS字体属性
CSS字体属性主要定义网页中文字的效果,包括字形、字号等,具体参见表2-3。
表2-3 CSS字体属性
| 属性 | 描述 |
| font | 可以将字体全部属性设置在一个声明中 |
| font-family | 设置字体系列 |
| font-size | 设置字体大小。取值包括:数字(如:5px)、百分比(如:15%) |
| font-style | 设置字体风格。取值包括:normal(文本正常显示)、italic(文本斜体显示)、oblique(文本倾斜显示) |
| font-weight | 设置字体粗细。取值包括:normal(默认)、 bold(粗体)、 bolder(较粗)、 lighter(较细) |
下面通过一个实例来熟悉一下关于字体属性的使用。
2-14.html
<html>
<head>
<title>字体属性</title>
<style type="text/css">
body {font-family: sans-serif;
font-size:12px;
font-style:italic;
font-weight:bold;
}
</style>
</head>
<body>
<p> CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字
母)。在 CSS 中,有两种不同类型的字体系列名称:</p>
<p>通用字体系列 - 拥有相似外观的字体系统组合(比如 "Serif" 或 "Monospace");</p>
<p>特定字体系列 - 具体的字体系列(比如 "Times" 或 "Courier");</p>
</body>
</html>
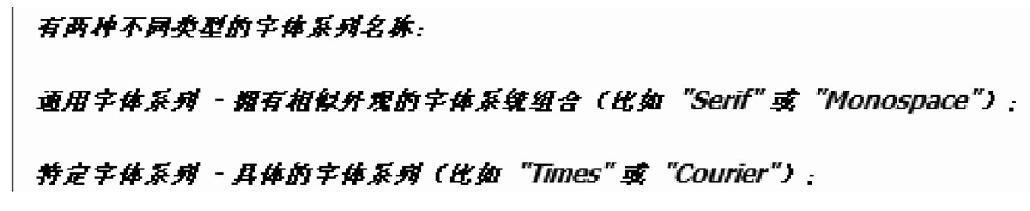
上述代码使用元素名选择器进行CSS修饰,整个页面中的文字统一选择一种字体、字号、倾斜加粗来显示,效果如图2-3所示。

图2-3 CSS文字属性
2.2.4 CSS列表属性
CSS列表属性主要针对列表标签进行修饰,包括标志位置、标志类型等,具体见表2-4。
表2-4 CSS列表属性
| 属性 | 描述 |
| list-style | 设置所有列表属性于一个声明中 |
| list-style-image | 设置列表项标志为某图像 |
| list-style-position | 设置列表项标志的位置。取值包括:inside、outside |
| list-style-type | 设置列表项标志的类型。取值包括:disc、circle、square、decimal、decimal-leading-zero、lower-roman、upper-roman、lower-greek、lower-latin、upper-latin |
下面通过一个实例来熟悉一下关于列表属性的使用。
2-15.html
<html>
<head>
<title>列表属性</title>
<style type="text/css">
ul.dec {
list-style-type:square;
list-style-position:inside;
}
</style>
</head>
<body>
<ul class="dec">
<li>软件工程系</li>
<li>网络工程系</li>
<li>计应工程系</li>
<li>智能工程系</li>
</ul>
<ul>
<li>软件工程系</li>
<li>网络工程系</li>
<li>计应工程系</li>
<li>智能工程系</li>
</ul>
</body>
</html>
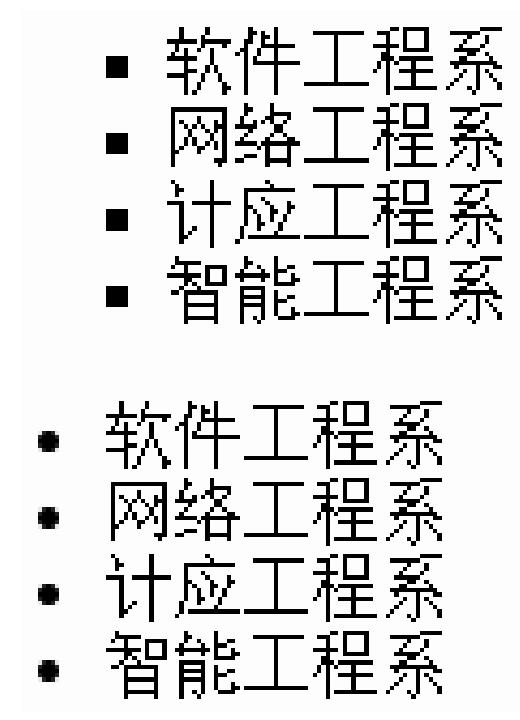
上述代码第一次出现的ul增加了class属性并进行列表修饰,第二次出现的ul标签照原样显示,可以增加对比效果,如图2-4所示。
2.2.5 CSS边距属性
CSS将每个标签都看作是一个盒子,所以就出现了盒子内部的距离设置以及盒子与盒子之间的外部距离的设置,因此边距属性是出现频率最高的。具体参见表2-5。
表2-5 CSS边距属性
| 属性 | 描述 |
| padding | 简写属性。设置元素所有内边距属性在同一个声明中 |
| padding-bottom | 设置元素的下内边距。取值包括:数字(如:5px)、百分比(如:15%) |
| padding-left | 设置元素的左内边距。取值包括:数字(如:5px)、百分比(如:15%) |
| padding-right | 设置元素的右内边距。取值包括:数字(如:5px)、百分比(如:15%) |
| padding-top | 设置元素的上内边距。取值包括:数字(如:5px)、百分比(如:15%) |
| margin | 简写属性。在一个声明中设置所有外边距属性 |
| margin-bottom | 设置元素的下外边距。取值包括:数字(如:5px)、百分比(如:15%) |
| margin-left | 设置元素的左外边距。取值包括:数字(如:5px)、百分比(如:15%) |
| margin-right | 设置元素的右外边距。取值包括:数字(如:5px)、百分比(如:15%) |
| margin-top | 设置元素的上外边距。取值包括:数字(如:5px)、百分比(如:15%) |
下面通过一个实例来熟悉一下关于边距属性的使用。
2-16.html
<html>
<head>
<title>边距属性</title>
<style type="text/css">
h1.one {
padding-top:10px;
padding-right:10px;
padding-bottom:5px;
padding-left:20%;
}
h1{
background:red;
}
</style>
</head>
<body>
<h1 class="one">按照上右下左的顺序设置内边距</h1>
<h1>按照上右下左的顺序设置内边距</h1>
</body>
</html>
上述代码中h1标签出现了两次,第一次出现的标签进行内边距设计,第二次出现的标签保持原始状态,便于对比,效果如图2-5所示。

图2-5 CSS边距属性
2.2.6 CSS边框属性
CSS边框属性主要针对表格或者需要明确划分区域等情况下,主要包括是否显示边框、边框样式、宽度以及颜色等,具体见表2-6。
表2-6 CSS边框属性
| 属性 | 描述 |
| border | 简写属性,将边框所有属性设置在一个声明中 |
| border-style | 设置元素边框样式 |
| border-width | 设置元素边框宽度 |
| border-color | 设置元素边框颜色 |
下面通过一个实例来熟悉一下关于边框属性的使用。
2-17.html
<html>
<head>
<style type="text/css">
p {
border-style:solid;
border-width:10px;
border-color:blue;
}
</style>
</head>
<body>
<p>为本段话加实线边框,宽度为10像素,蓝色。</p>
</body>
</html>
上述代码为p标签添加实线边框,宽度为10像素,蓝色,效果如图2-6所示。

图2-6 CSS边框属性
2.2.7 CSS定位
CSS的定位功能非常强大,它允许开发人员按照自己的意图将特定标签放置到页面中任意指定位置。CSS针对页面内容的定位提供了一系列属性,利用这些属性,可以灵活实现各种布局。具体见表2-7。
表2-7 CSS定位
| 属性 | 描述 |
| position | 设置元素位置。取值包括:static、relative、absolute、fixed |
| top | 定位元素上外边距边界的偏移 |
| right | 定位元素右外边距边界的偏移 |
| bottom | 定位元素下外边距边界的偏移 |
| left | 定位元素左外边距边界的偏移 |
| overflow | 设置当元素的内容溢出其区域时发生的事情 |
CSS定位在使用过程中,根据不同标签间的定位关系又可划分为绝对定位和相对定位等,下面先用一个实例熟悉一下相对定位。
2-18.html
<html>
<head>
<title>相对定位</title>
<style type="text/css">
h2.left{
position:relative;
left:-20px;
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="left">这个标题相对于其正常位置向左移动</h2>
<p>相对定位会按照元素自身的原始位置对该元素进行移动。</p>
</body>
</html>
相对定位指的是标签将自己原始位置看作原点进行各个方向的移动,上述代码第一次出现的h2显示的位置为正常效果,第二次出现的h2根据自身原始位置做了相对定位,即在自己原始位置的基础上向左(负数)移动20像素。效果如图2-7所示。

图2-7 相对定位
下面再来认识一下CSS绝对定位。
2-19.html
<html>
<head>
<title>绝对定位</title>
<style type="text/css">
h2{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是带有绝对定位的标题。绝对定位的元素位置相对于最近的已定位祖先元素,如果没有,那
么它的位置相对于最初的包含块。</h2>
</body>
</html>
绝对定位的原点不再是自身,而是看相隔最近的一个已经定位的元素。上述代码中只有一个标签进行了定位,因此它是根据包含自己的标签(即body)所在的位置来定位,效果如图2-8所示。

图2-8 绝对定位
2.2.8 CSS浮动
网页中各项内容显示的位置可以通过三种方式来实现,第一种就是上面讲过的定位,也是最精确的一种;第二种则是普通流,即元素的位置由元素在XHTML中的位置决定;第三种就是浮动,CSS浮动框就不再属于普通流范围,因此更加灵活。具体见表2-8。
表2-8 CSS浮动
| 属性 | 描述 |
| clear | 清除浮动。取值包括:left、right、both |
| cursor | 设置指针类型 |
| display | 设置是否及如何显示元素。取值包括:inline、block |
| float | 设置元素浮动。取值包括:left、right |
CSS浮动框只有碰到包含它的外部框或者另外一个浮动框才会停止,下面通过一个小实例来认识一下浮动。
2-20.html
<html>
<head>
<style type="text/css">
div.left{
width:300px;
height:50px;
float:left;
border:1px;
background:red
}
div.right{
width:300px;
height:50px;
border:1px;
background:green
}
div.bottom{
width:600px;
height:50px;
border:1px;
clear:both;
background:yellow
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
<div class="bottom"></div>
</body>
</html>
以上代码进行了三个div块与CSS结合后的布局,“left”div为红色,“right”div为绿色。如果红色div不浮动,则绿色div应该在红色方块的下方。红色div实现left浮动后,绿色div与红色出现重叠现象。如图2-9。

图2-9 浮动
思考:如果绿色div设置right浮动,那黄色div不进行clear(清除浮动)会出现什么情况?