9.3 首页动态功能开发
对于一个电子商城系统来说,需要一个主页面来给用户进行注册、搜索需要定购的商品、网上浏览商品等操作。实例首页index.php主要嵌套了由font.css、top.php、left_menu.php、bottom.php等共5个页面组合而成,本小节介绍这些页面的设计过程。
9.3.1 创建样式表
任何网站如果想看上去美观些都是要经过专业的网页布局设计的,实例按传统的电子商务网站布局方式进行布局,文字样式的美化设计是使用样式表来直接设计的,实例的样式表保存在css文件夹下。
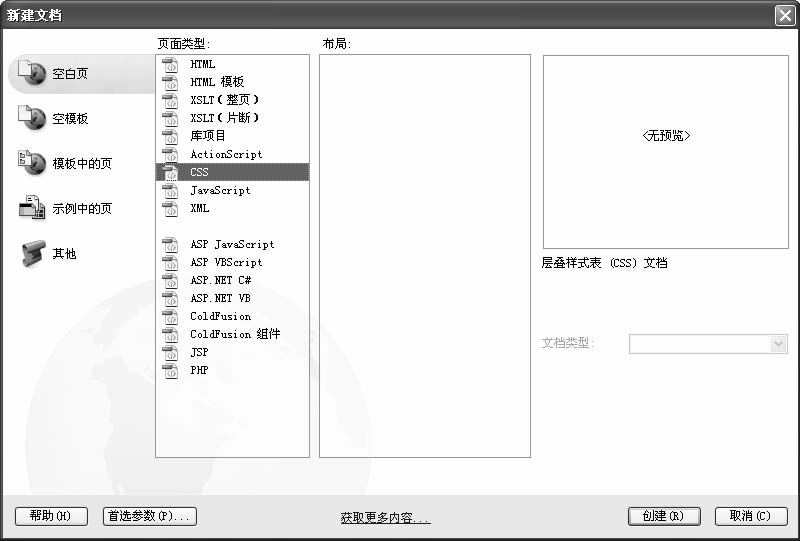
01 运行Dreamweaver CS5.5软件,打开制作到这一步骤的站点文件夹。执行菜单栏“文件”→“新建”命令,打开“新建文档”对话框,选择“空白页”选项卡中“页面类型”下拉列表框下的CSS,然后单击“创建”按钮创建新页面,如图9-25所示。在网站css目录下新建一个名为font.css的网页并保存。

图9-25 创建css文件
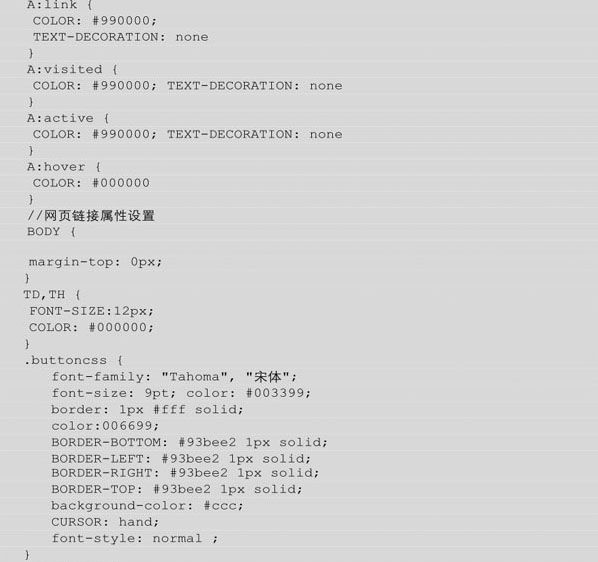
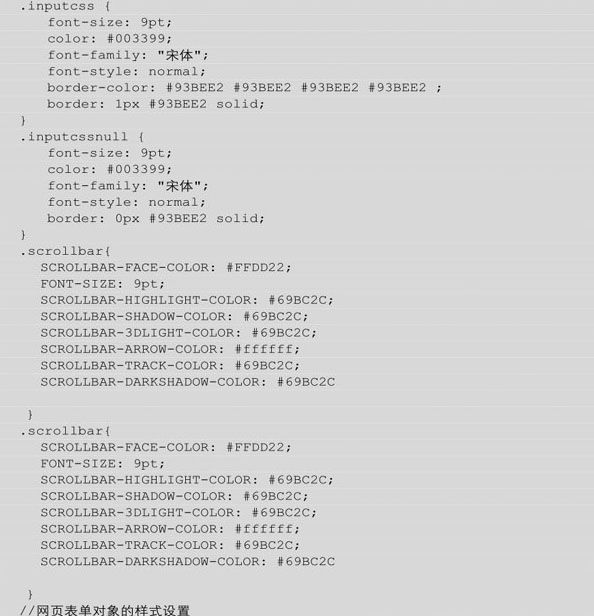
02 进入代码视图窗口,将里面所有的默认创建代码删除,然后加入如下代码:


通过上面样式文件的建立可以将整个网站的样式统一,起到美化整个网站的效果。
9.3.2 设计网站导航
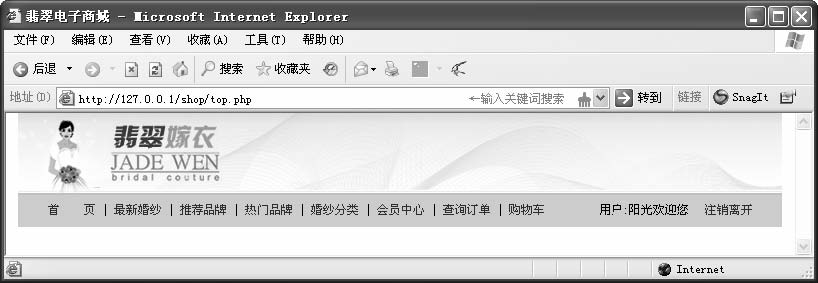
导航频道是网站建设中很重要的部分,通常情况下一个网站的页面会有几十个,更大型一点的可能会达到几千个甚至几万个,每个页面都会有导航栏。但是,在网站后期维护或者需要更改的时候,这个工作量就会变得很大,所以为了方便,通常都会把导航栏开发成单独的一个页面,然后让每个页面都单独调用它。这样当需要变更的时候,只要修改导航栏这一个页面,其他的页面自动就全部更新了。实例创建的带显示登录用户名的导航栏,如图9-26所示。

图9-26 导航频道
这里制作的步骤如下:
01 在Dreamweaver CS5.5中执行菜单栏“文件”→“新建”命令,打开“新建文档”对话框,选择“空白页”选项卡中“页面类型”下拉列表框下的PHP选项,在“布局”下拉列表框中选择“无”选项,然后单击“创建”按钮创建新页面,在网站根目录下新建一个名为top.php的网页并保存。
02 再单击“显示代码视图” 按钮,进入代码视图窗口,将里面所有的默认创建代码删除,然后加入如下代码:
按钮,进入代码视图窗口,将里面所有的默认创建代码删除,然后加入如下代码:

上述代码中加黑部分为显示登录用户和注销离开的程序。
03 加入代码后,这时就会发现在编辑文档窗口中,多了一个PHP代码占位符 ,具体如图9-27所示。
,具体如图9-27所示。

图9-27 自动生成代码占位符
最后保存制作的页面,按下F12快捷键,即可以在IE浏览器中看到和原来一样的导航效果。
9.3.3 登录、新闻及搜索
left_menu.php页面中的“品牌新闻”,“会员登录”,“站内搜索”3个栏目,是动态网站开发中经常遇到的功能,在电子商城中这几个功能也是必不可少的,下面本节将详细介绍这些功能的开通办法,制作步骤如下:
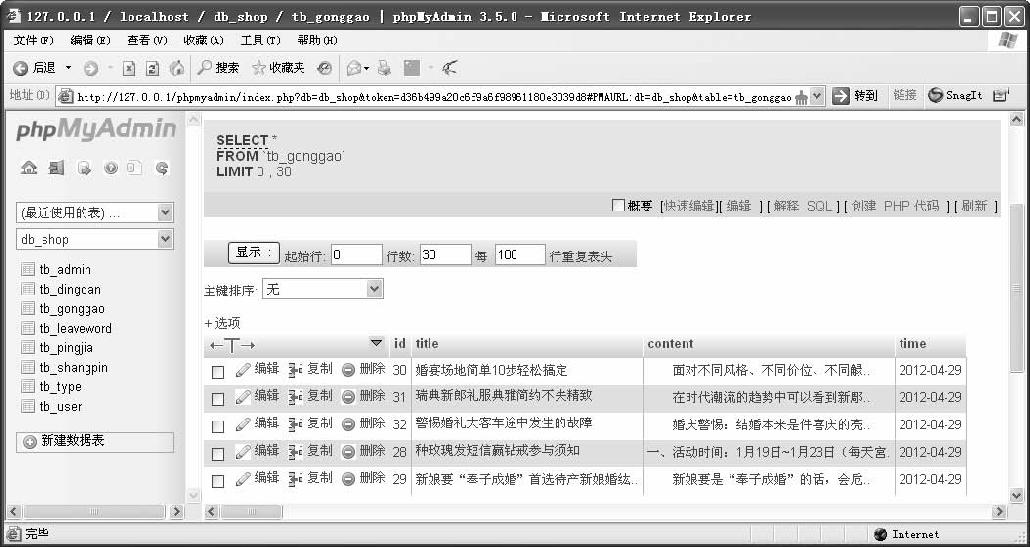
01 为了能够实现页面的调用,需要首先打开数据库db_shop文件,然后再打开tb_gonggao数据表,加入一些数据,如图9-28所示。

图9-28 加入数据信息
02 创建left_menu.php页面,然后在<head>代码之前,加入调用数据库链接页面conn.php的命令,如下:

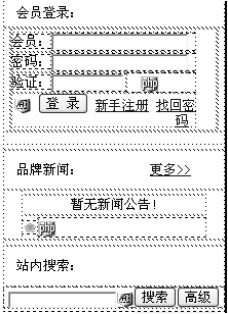
然后简单地设计一下用户系统和品牌新闻两个功能的显示效果,设计完成后编辑文档窗口,如图9-29所示。

图9-29 设计页面的美工效果
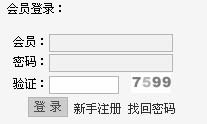
03 在“会员登录”的显示界面上,是提供给用户登录、注册以及找回密码的功能,具体的注册和找回密码的功能将在下一节介绍,这里重点介绍使用PHP实现验证码随机调用并显示成数字的功能,程序如下:

该程序能够实现如图9-30所示的随机显示图片验证码数字的效果。

图9-30 显示验证码效果
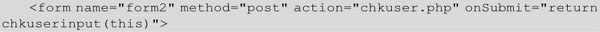
04 用户输入用户名和密码,并单击“提交”按钮后,要将输入的数据传递到chkuser.php页面进行登录验证。代码如下:

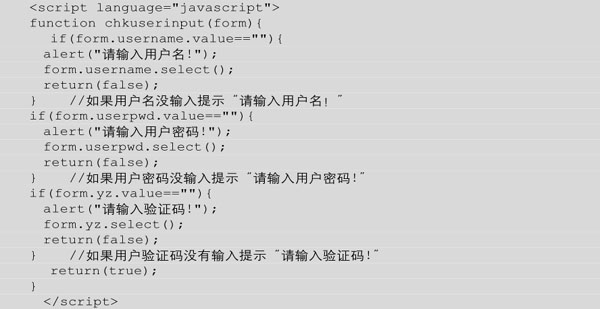
该段代码包含了两个意思,第一个action="chkuser.php"意思是,转到chkuser.php页面进行验证;第二个onSubmit="return chkuserinput(this)"意思是直接调用JavaScript的chkuserinput(this)进行数据输入的验证,即通常在提交表单时要验证一下输入的数据是否为空,输入的数据格式是否符合要求,调用的程序程序如下:

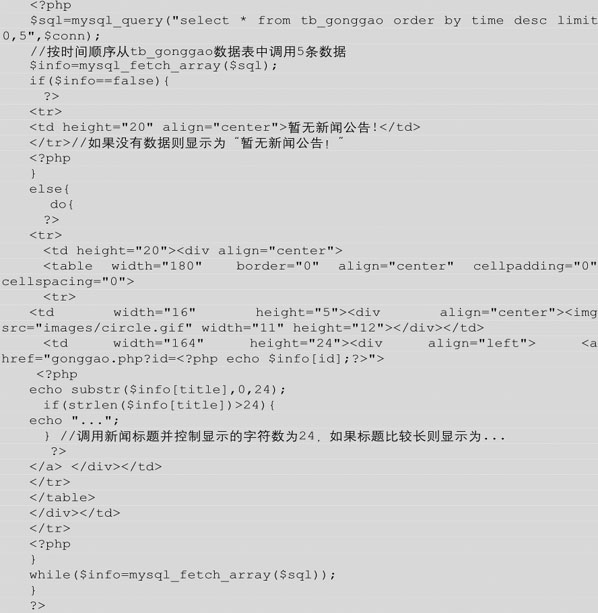
05 在主页的“品牌新闻”显示的数据要实现的效果是调出新闻的标题,在单击标题时能打开详细页面,调出5条所有的数据并将所有的代码列出,说明如下:

06 在IE浏览器中浏览制作的调用数据,效果如图9-31所示。

图9-31 “最新新闻”的效果
注意
如此轻易的就实现了数据库的调用、查询以及显示操作,读者会发现PHP动态网页的开发并不是很难,只需要掌握简单的代码即可以实现。在下面的所有其他功能区域都是采用调用、条件查询、绑定显示、关闭数据库这样一个相同的操作步骤来实现的。
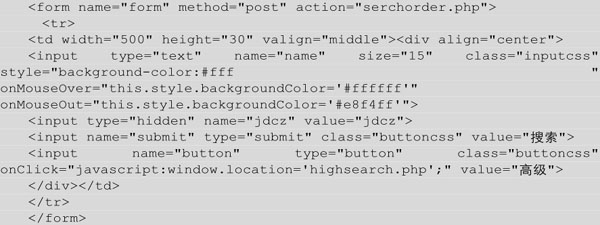
07 最下面的“站内搜索”功能开发是将查询文本框放置到一个表单内,在单击“搜索”时提交到serchorder.php页面进行搜索并显示结果页面,单击“高级”按钮时提交到highsearch.php页面进行高级的搜索,该程序主要嵌入在<form>表单之内,代码如下:

此时Left_meau.php页面就开发完毕了,保存以方便其他页面嵌套使用。
9.3.4 产品的前台展示
网站实现在线购物,一般都是通过用户自身的登录、浏览、定购、结算这样的流程来实现网上购物的,所以在首页上制作产品的动态展示功能非常的重要,实例在首页上设计了“推荐品牌”、“最新婚纱”以及“热门品牌”三个显示区域,下面就介绍产品展示区域的实现方法。
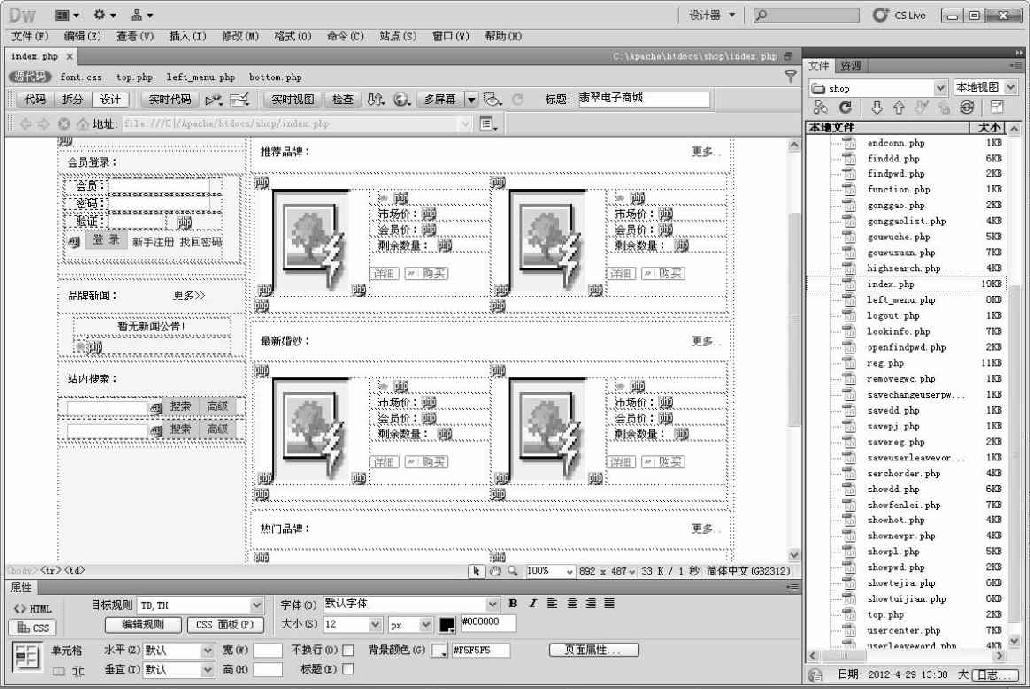
01 对于上述的三个显示区域在使用程序开发之前,首先要先在Dreamweaver CS5.5中设计好最终的网页效果,实例设计的三个展示区域如图9-32所示,每个区域显示最新发布的两款产品信息,将产品的图片、价格、数量全部展示出来,并加入“购买”和显示“详细”的按钮。

图9-32 设计产品展示的区域效果
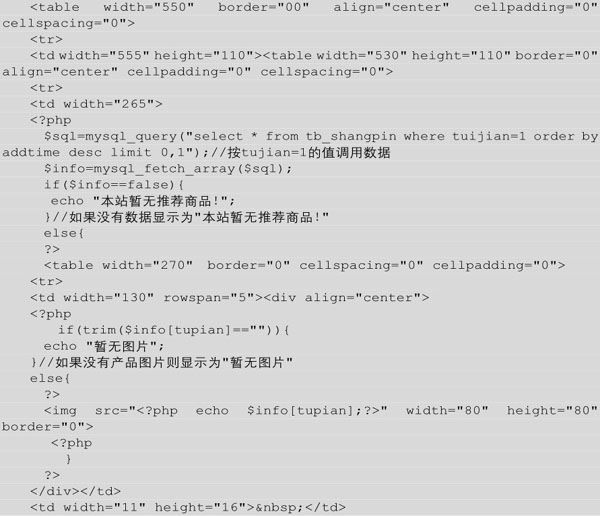
02 三个区域的程序实现的方法是一样的,就是按条件查询出数据的结果是不一样的,这里介绍“推荐品牌”区域的代码实现方法如下:




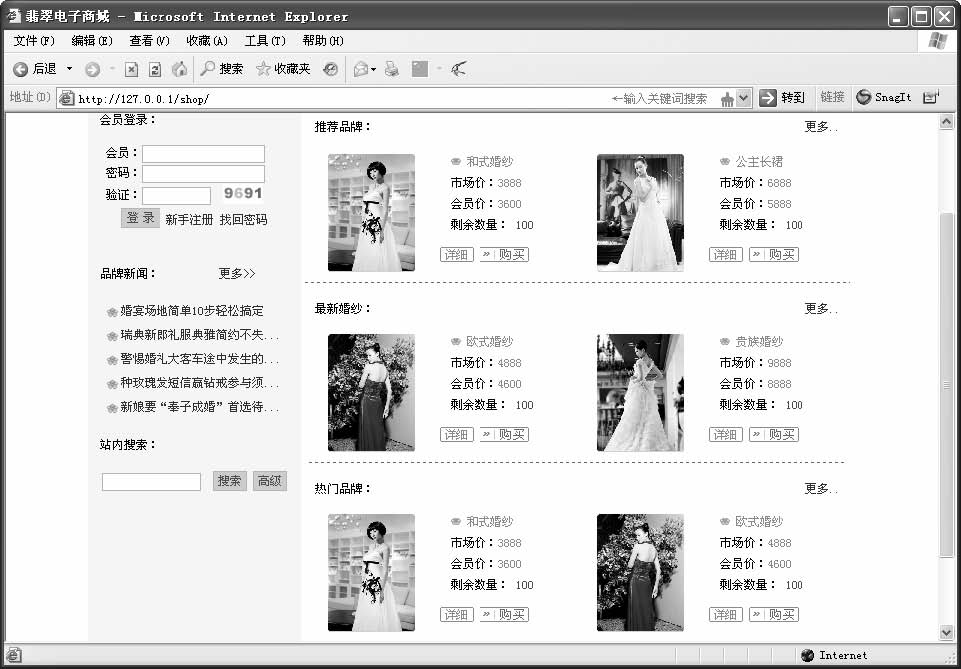
03 按上述的程序实现方法,将另外两个产品展示的功能设计完成,最后可以实现的效果如图9-33所示。

图9-33 首页的商品展示效果
9.3.5 版权页面
底部版权页面是一个静态的页面,制作非常的简单,在Dreamweaver CS5.5中进行直接排版设计即可,完成的效果如图9-34所示。

图9-34 版权页面的效果
网站的首页制作结束,如果需要快速建立首页,可以直接参考光盘中完成的页面,查看代码,可以方便地完成购物系统首页的设计与制作。