4.4 修改用户资料
修改注册用户资料的过程就是往用户数据表中更新记录的过程,本节重点介绍如何在用户管理系统中实现用户资料的修改功能。
4.4.1 修改资料页面
该页面主要把用户所有资料都列出,通过“更新记录”命令实现资料修改的功能。具体的制作步骤如下:
01 修改资料的页面和用户注册页面的结构十分相似,可以通过对register.php页面的修改来快速得到所需要的记录更新页面。打开register.php页面,执行菜单栏“文件”→“另存为”命令,将该文档另存为userupdate.php,并在第一行加入如下代码:

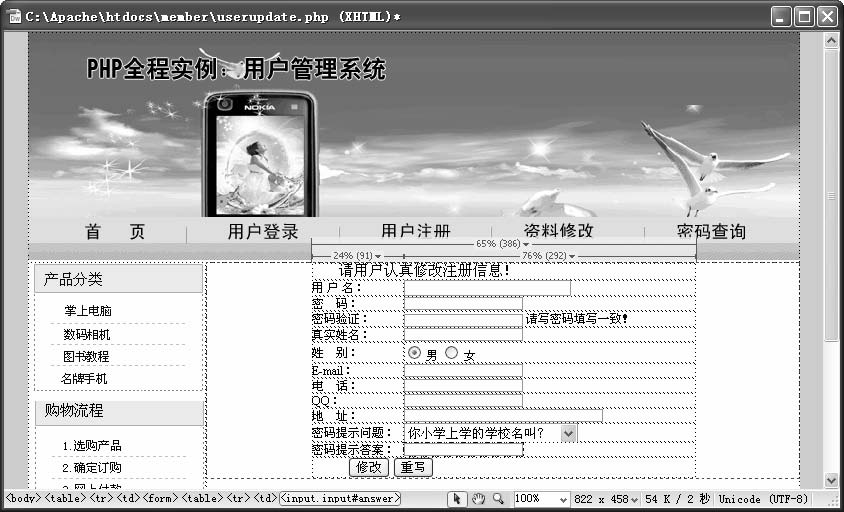
02 执行菜单栏“窗口”→“服务器行为”命令,打开“服务器行为”面板。在“服务器行为”面板中删除全部的服务器行为并修改其相应的文字,该页面修改完成后显示如图4-61所示。

图4-61 userupdate.php静态页面
03 执行菜单栏“窗口”→“绑定”命令,打开“绑定”面板,单击该面板上 按钮,在弹出的下拉菜单中选择“记录集(查询)”选项,则会打开“记录集”对话框。
按钮,在弹出的下拉菜单中选择“记录集(查询)”选项,则会打开“记录集”对话框。
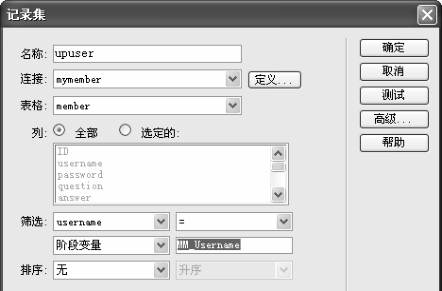
04 在该对话框中进行如下设置:
● 在“名称”文本框中输入upuser作为该“记录集”的名称。
● 从“连接”下拉列表框中选择“user数据源”连接对象为mymember。
● 从“表格”下拉列表框中,选择使用的数据库表对象为member。
● 在“列”单选按钮组中选中“全部”单选按钮。
● 在“筛选”栏中设置记录集过滤的条件为username=阶段变量/ MM_Username。
完成后的设置如图4-62所示。

图4-62 定义upuser“记录集”
05 设置完成后,单击该对话框上的“确定”按钮,完成记录集的绑定。
06 完成记录集的绑定后将upuser记录集中的字段绑定到页面相应的位置上,注意插入一个隐藏域为id,设置在用户名字段的后面,如图4-63所示。

图4-63 绑定动态内容后的userupdate.php页面
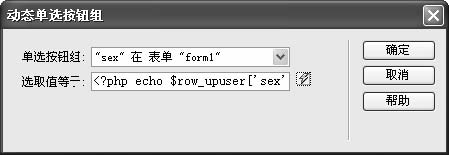
07 对于网页中的单选按钮组sex对象,绑定动态数据可以按照如下方法,单击“服务器行为”面板上 按钮,在弹出的下拉菜单中,执行“动态表单元素”→“动态单选按钮”命令,设置动态单选按钮组对象。打开“动态单选按钮组”对话框。从“单选按钮组”下拉列表框中选择form1表单中的单选按钮组sex。单击“选取值等于”文本框后面的
按钮,在弹出的下拉菜单中,执行“动态表单元素”→“动态单选按钮”命令,设置动态单选按钮组对象。打开“动态单选按钮组”对话框。从“单选按钮组”下拉列表框中选择form1表单中的单选按钮组sex。单击“选取值等于”文本框后面的 按钮,从打开的“动态数据”对话框中选择记录集upuser中的sex字段,同样对提问的问题列表进行动态绑定,如图4-64所示。
按钮,从打开的“动态数据”对话框中选择记录集upuser中的sex字段,同样对提问的问题列表进行动态绑定,如图4-64所示。

图4-64 设置“动态单选按钮组”对话框
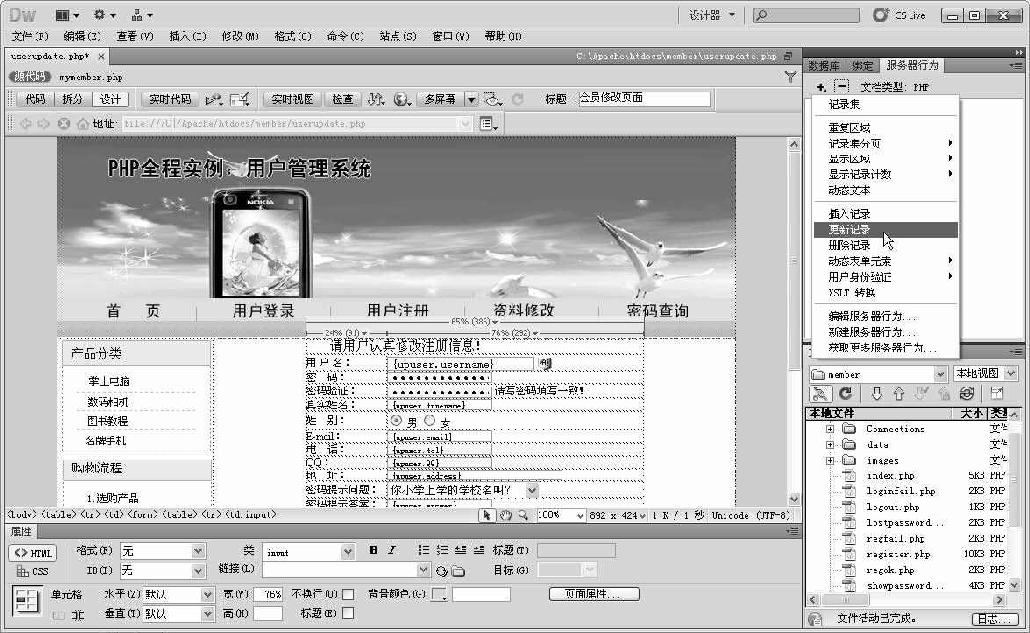
08 单击“服务器行为”面板上 按钮,在弹出的下拉菜单中选择“更新记录”选项,为网页添加更新记录的服务器行为,如图4-65所示。
按钮,在弹出的下拉菜单中选择“更新记录”选项,为网页添加更新记录的服务器行为,如图4-65所示。

图4-65 选择“更新记录”选项
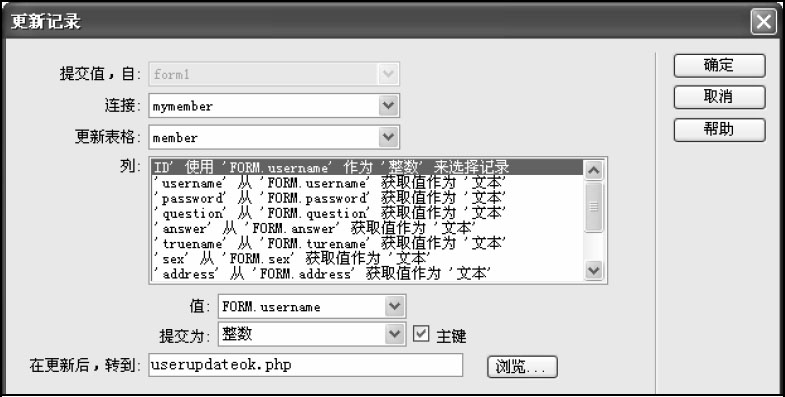
09 打开“更新记录”对话框,该对话框与插入记录的对话框十分相似,具体的设置情况如图4-66所示,这里不再重复。

图4-66 “更新记录”对话框
10 设置完成后,单击“确定”按钮,关闭该对话框,返回到“文档”窗口。再执行菜单栏“文件”→“保存”命令,将该文档保存到本地站点中。
注意
由于本页的MM_Username值是来自上一页注册成功后的用户名值,所以单独测试是会提示出错的,要先登录后,在登录成功页面单击“修改您的注册资料”超链接到该页面才会产生效果,这在后面的测试实例中将进行介绍。
4.4.2 更新成功页面
用户修改注册资料成功后,就会转到userupdateok.php。在该网页中,应该向用户显示资料修改成功的信息。除此之外,还应该考虑2种情况,如果用户要继续修改资料,则为其提供一个返回到userupdate.php页面的超文本链接;如果用户不需要修改,则为其提供一个转到用户登录页面index.php页面的超文本链接。具体的制作步骤如下:
01 执行菜单栏“文件”→“新建”命令,在网站根目录下新建一个名为userupdateok.php的网页并保存,在第一行加入如下代码:

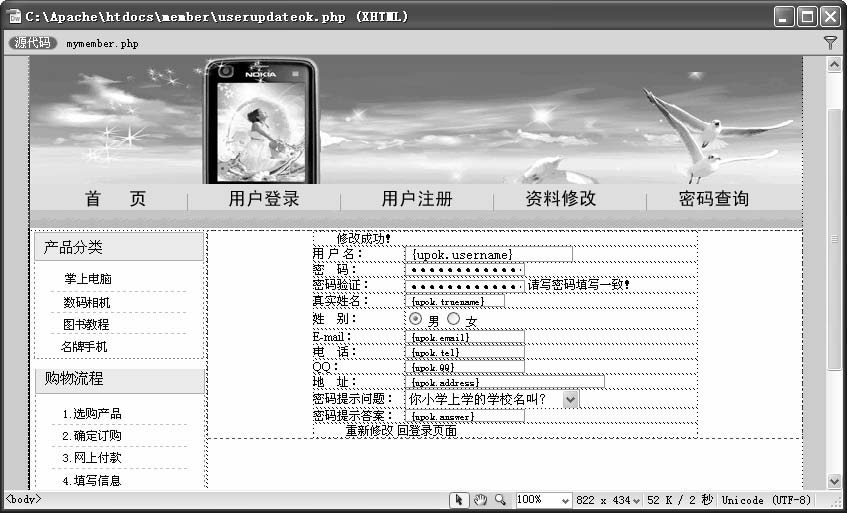
02 为了向用户提供更加友好的界面,则应该在网页中显示用户修改的结果,以供用户检查修改是否正确。我们首先应该定义一个记录集,然后将绑定的记录集插入到网页中相应的位置,其方法跟制作页面userupdate.php中的方法一样。通过在表格中添加记录集中的动态数据对象,把用户修改后的信息显示在表格中,这里不作详细说明,请参考前面一小节,最终结果如图4-67所示。

图4-67 更新成功的页面
4.4.3 修改资料测试
编辑工作完成后,就可以测试该修改资料功能的执行情况了,测试的步骤如下:
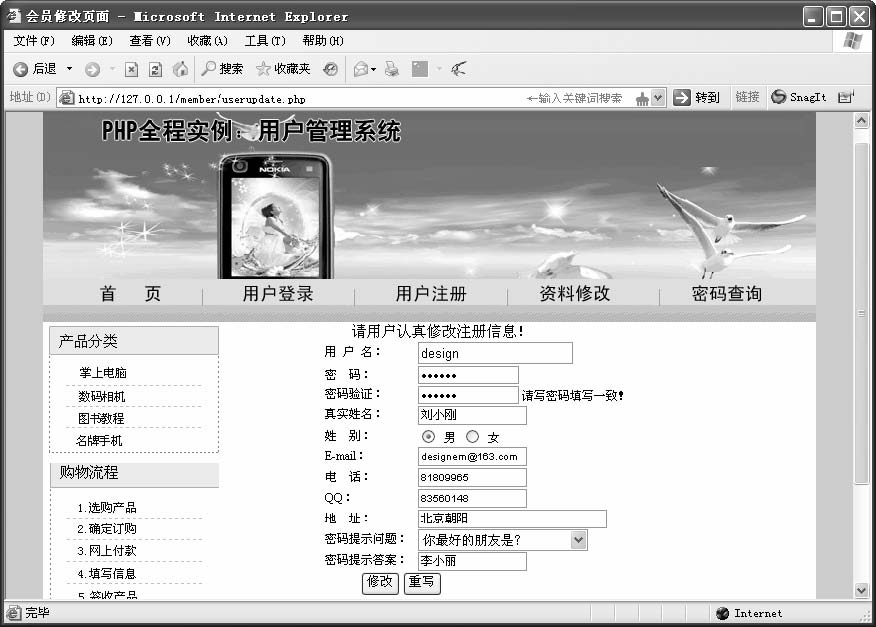
01 打开IE浏览器,在地址栏中输入http://127.0.0.1/member/index.php,打开index.php文件。在该页面中进行登录。登录成功后进入welcome.php页面,在welcome.php页面单击“修改您的资料”超链接,转到userupdate.php页面,如图4-68所示。

图4-68 修改design用户注册资料
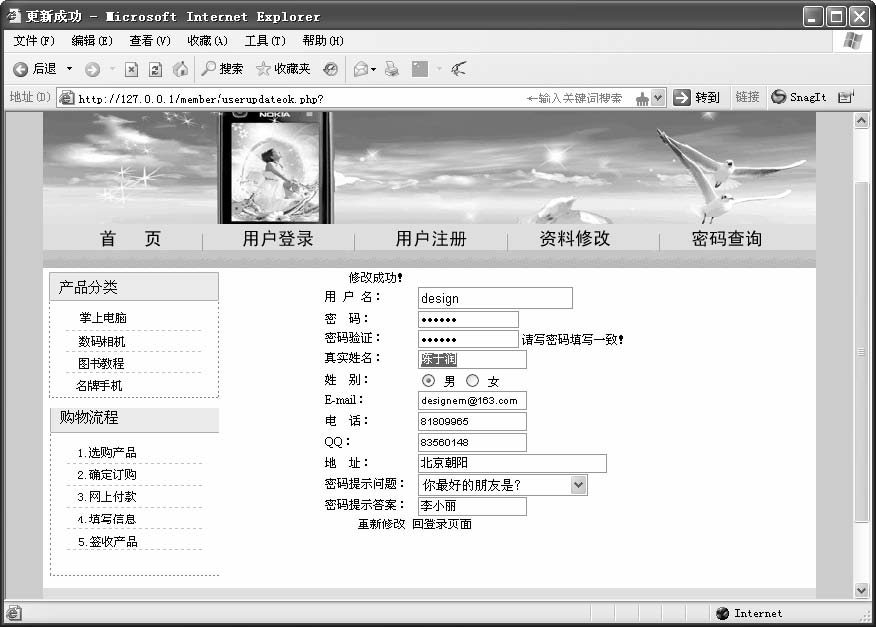
02 在该页面中进行一些修改,然后单击“提交”按钮将修改结果发送到服务器中。当用户记录更新成功后,浏览器会转到userupdateok.php页面中,显示修改资料成功的信息,同时还显示了该用户修改后的资料信息,并提供转到更新成功页面和转到主页面的链接对象,这里对“真实姓名”进行了修改,单击“修改”按钮转到更新成功页面,效果如图4-69所示。

图4-69 更新成功
上述测试结果表明,用户修改资料页面已经制作成功。