3.2 价格查询系统环境
本小节就以实例“价格查询”系统的形式具体介绍Dreamweaver中的服务器行为的使用方法。在开始制作一个PHP网站之前,需要在Dreamweaver中定义一个新站点。在“新建站点”中可以让Dreamweaver知道,现在的网站它的本地目录,测试的路径等信息。
3.2.1 查询系统设计
“价格查询”系统结构主要的结构分成用户登录入口与找回密码入口两个部分,其中index.php是这个网站的首页。
在本地的计算机设置站点服务器,在Dreamweaver CS5.5的网站环境按F12键来浏览网页之外还可以在IE浏览器输入“http://localhost/web/index.php”来打开用户系统的首页index.php,其中web为站点名。
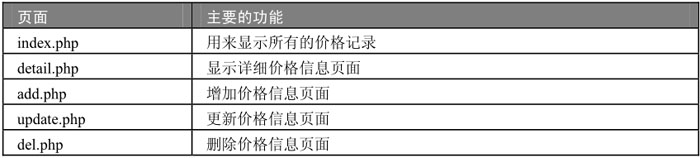
本实例制作5个功能页面,各页面的功能如表3-1所示。
表3-1 网页功能表

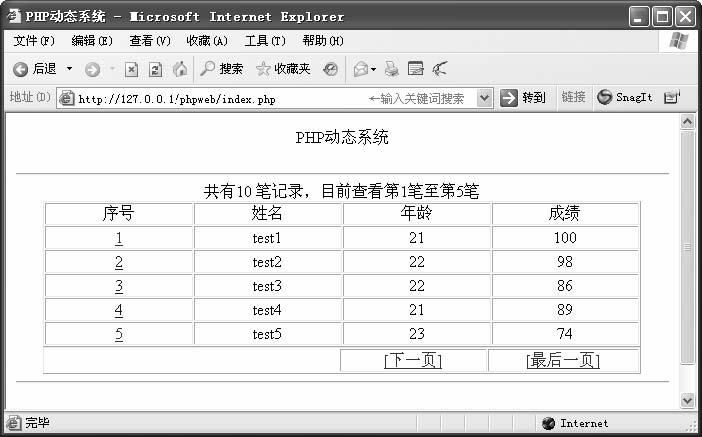
index.php用于浏览数据库内记录,为detail.php提供附带URL参数ID的超级链接,便于查看详细的记录信息,如图3-2所示。

图3-2 index页面效果
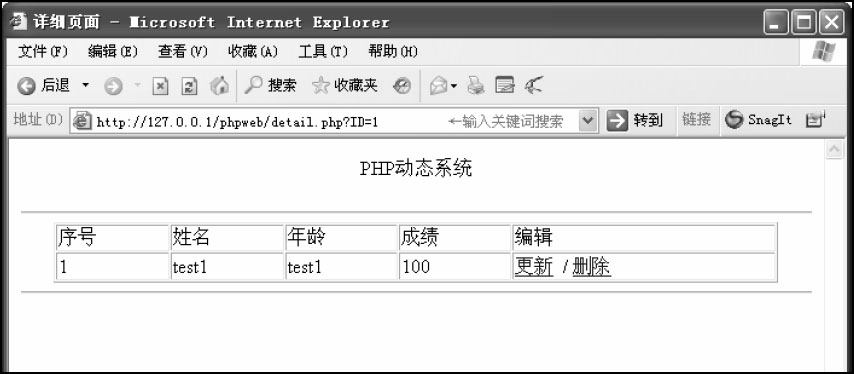
detail.php用于接收由index.php传来的URL参数ID,利用URL参数筛选数据库中的记录。更新与删除记录都是依据数据库中的主键字段ID来识别记录的,如图3-3所示。

图3-3 detal.php页面效果
当制作一个PHP系统功能时,提前规划网站的架构是一件很重要的事情。在我们的脑子里这个网站要有一个雏形,大概有哪些页面、页面间的关系如何等。数据库的架构规划也是一样的,要有哪些数据表、字段,如何跟网页配合等都是很重要的工作。
3.2.2 创建数据库
经过对前面功能的分析发现,数据库应该包括ID,品名,数量,价格4个字段。所以在数据库中必须包含一个容纳上述信息的表,将数据库命名为price,接下来就要使用phpmyAdmin软件建立网站数据库webprice作为任何数据查询、新增、修改与删除的后端支持。
创建的步骤如下:
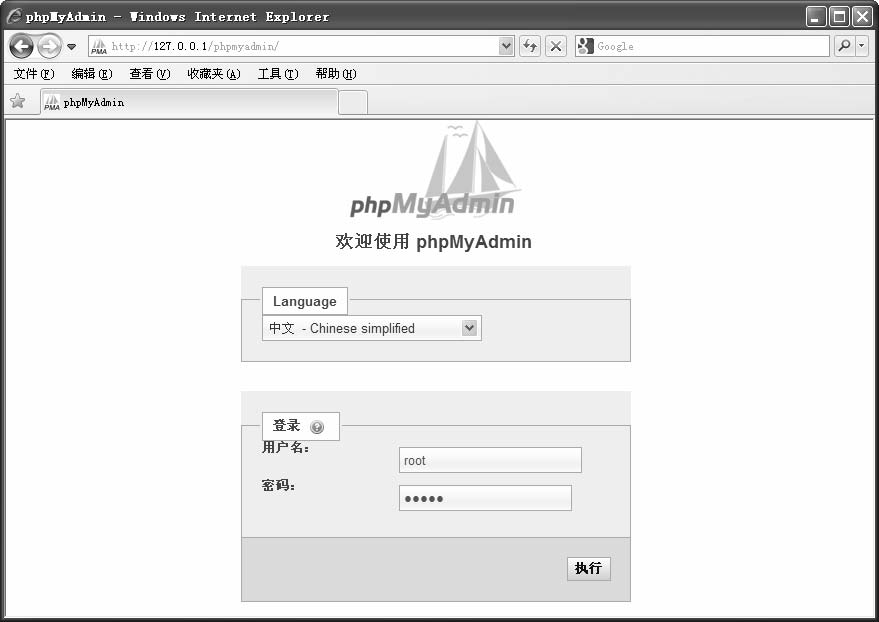
01 在IE浏览器中输入http://127.0.0.1/phpmyadmin/,输入MySQL的用户名root和密码admin,如图3-4所示。

图3-4 打开phpMyAdmin登录界面
02 单击“执行”按钮即可以进入软件的管理界面,选择相关数据库可看到数据库中的各表,可进行表、字段的增删改,可以导入、导出数据库信息,如图3-5所示。

图3-5 软件的管理界面
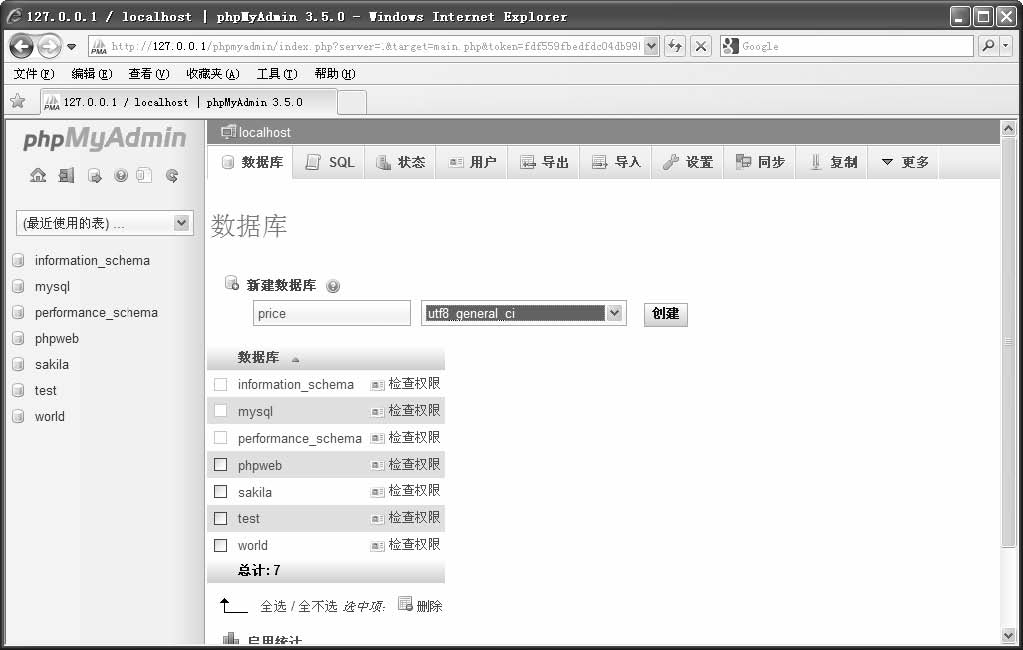
03 单击 命令,打开本地的“数据库”管理页面,在“新建数据库”文本框中输入数据库的名称price,单击后面的数据库类型下拉列表框,在弹出的下拉菜单中选择utf8_general_ci选项,如图3-6所示。
命令,打开本地的“数据库”管理页面,在“新建数据库”文本框中输入数据库的名称price,单击后面的数据库类型下拉列表框,在弹出的下拉菜单中选择utf8_general_ci选项,如图3-6所示。

图3-6 软件的管理界面
注意
UTF8是数据库的编码格式,通常在开发PHP动态网站的时候Dreamweaver默认的格式就是UTF8格式,在创建数据库的时候也要保证数据库储存的格式和网页调用的格式一样,这里要介绍一下utf8_bin和utf8_general_ci的区别。其中ci是case insensitive,即“大小写不敏感”,a和A在字符判断中会被当做一样的;bin是二进制,a和A会被区别对待。
04 单击“创建”按钮,返回“常规设置”页面,在数据库列表中就已经建立了price的数据库,如图3-7所示。

图3-7 创建后的页面
05 数据库建立后还要建立网页数据所需的数据表。这个网站数据库的数据表是webprice。建立数据库后,接着单击左边的price数据库将其连接上,如图3-8所示。

图3-8 开始建数据表
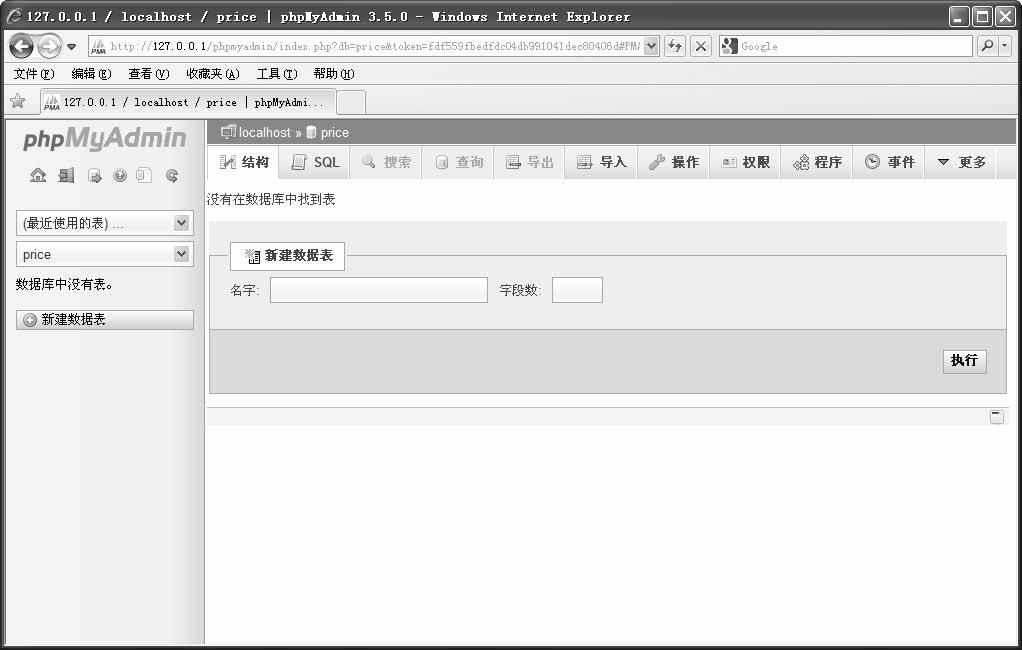
06 打开数据库右方画面会出现“新建数据表”的设置区域,含有“名字”、“字段数”两个文本框,在“名字”中输入数据表名webprice,“字段数”文本框中输入本数据表的字段数为4,表示将创建4个字段来储存数据,如图3-9所示。

图3-9 输入数据表名webprice和字段数
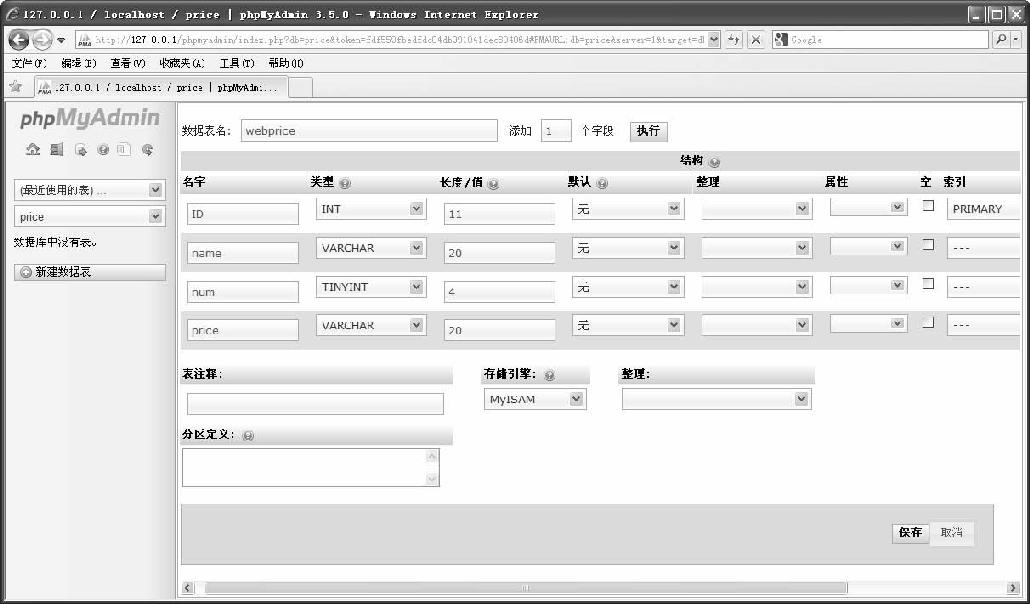
07 再单击“执行”按钮,切换到数据表的字段属性设置页面,输入数据域名以及设置数据域位的相关数据,如图3-10所示。各字段的意义如表3-2所示。这个数据表主要是记录每个产品的基本数据和价格。
表3-2 webprice数据表


图3-10 设置数据库字段属性
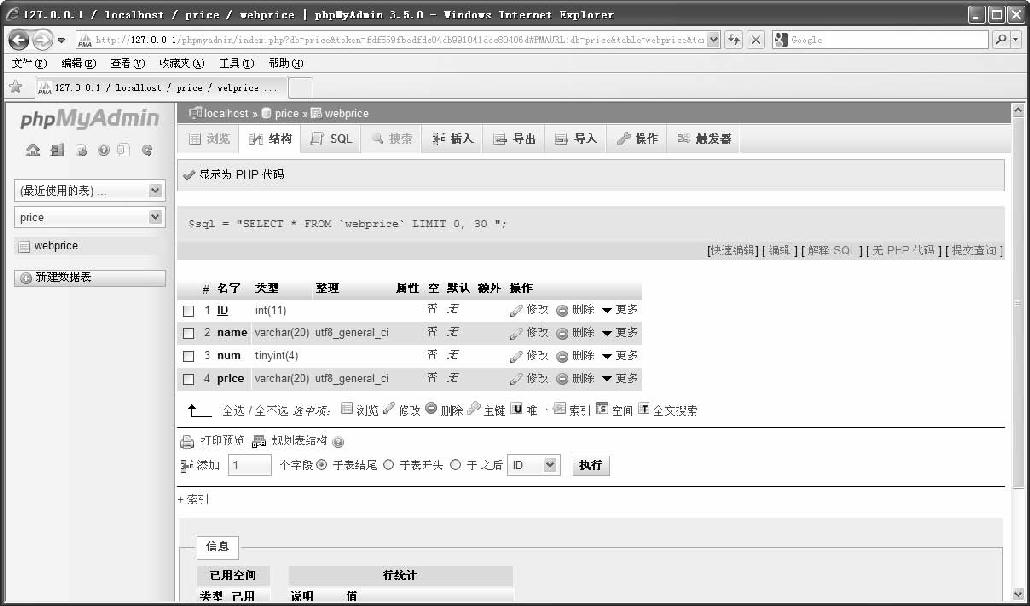
08 最后再单击“保存”按钮,切换到“结构”页面。实例将要使用的数据库建立完毕,如图3-11所示。

图3-11 建立的数据库页面
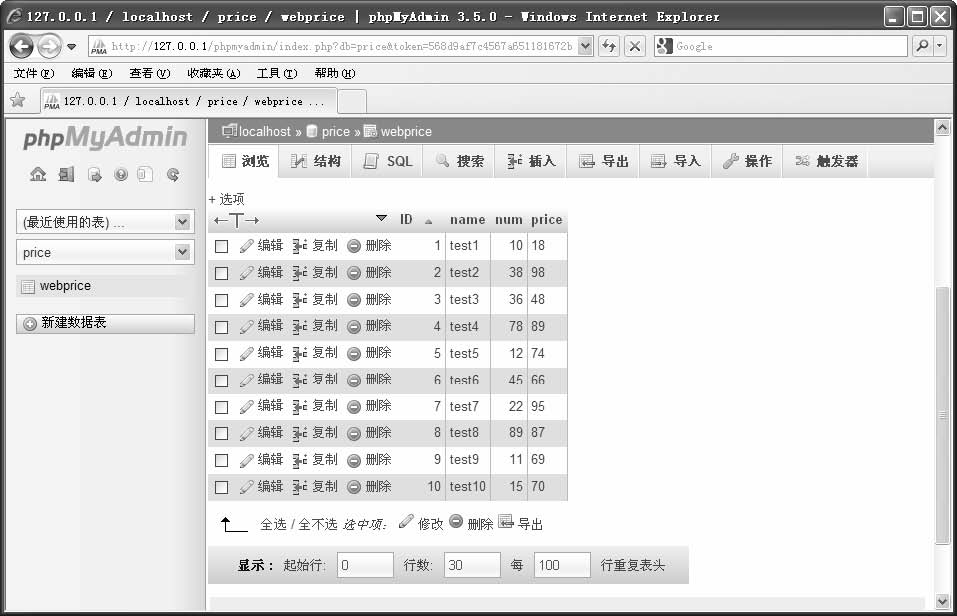
09 为了页面制作的调用需要,可以先在数据表里加入10笔数据,在数据表手动加入名为test1~test10的10个测试产品名,数量和价格也编辑不同的数据,如图3-12所示。

图3-12 加入10笔数据
3.2.3 定义web站点
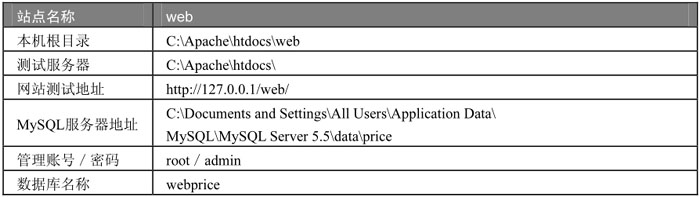
在Dreamweaver CS5.5中创建一个“价格查询”网站站点web,由于这是PHP数据库网站,因此必须设置本机数据库和测试服务器,主要的设置如表3-3所示。
表3-3 站点设置的基本参数

创建web站点的具体操作步骤如下:
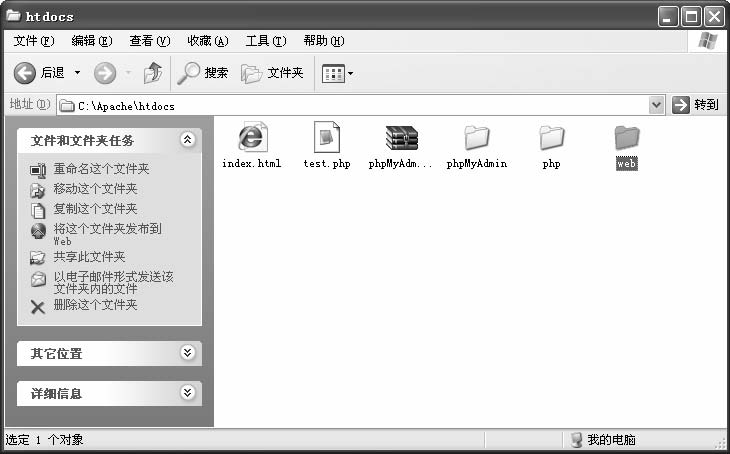
01 在C:\Apache\htdocs路径下建立web文件夹(如图3-13所示),本实例所有建立的网页文件都将放在该文件夹底下。

图3-13 建立站点文件夹web
02 启动Dreamweaver CS5.5,执行菜单栏中的“站点”→“管理站点”命令,打开“管理站点”对话框,如图3-14所示。

图3-14 “管理站点”对话框
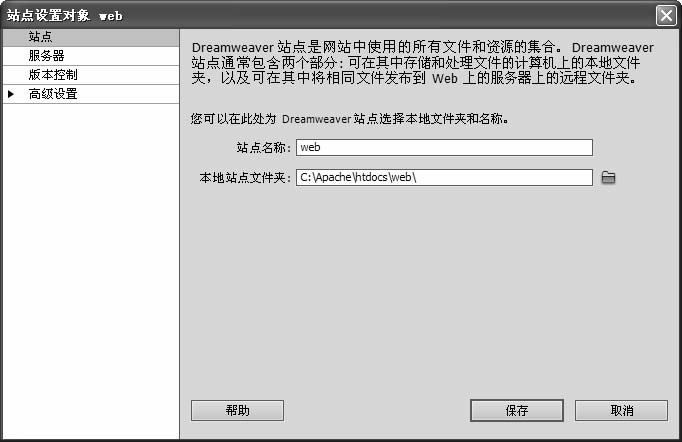
03 对话框的左边是站点列表框,其中显示了所有已经定义的站点。单击右边的“新建”按钮,打开“站点设置对象”对话框,进行如图3-15所示的参数设置。

图3-15 建立web站点
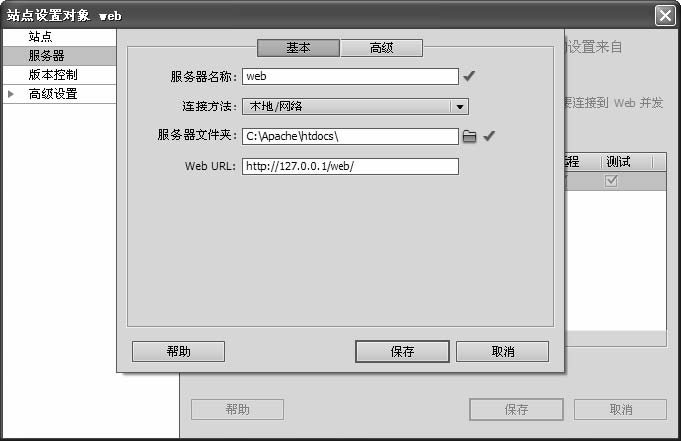
04 单击列表框中的“服务器”选项,并单击“添加服务器”按钮 ,打开“基本”选项卡进行如图3-16所示的参数设置。
,打开“基本”选项卡进行如图3-16所示的参数设置。

图3-16 “基本”选项卡设置
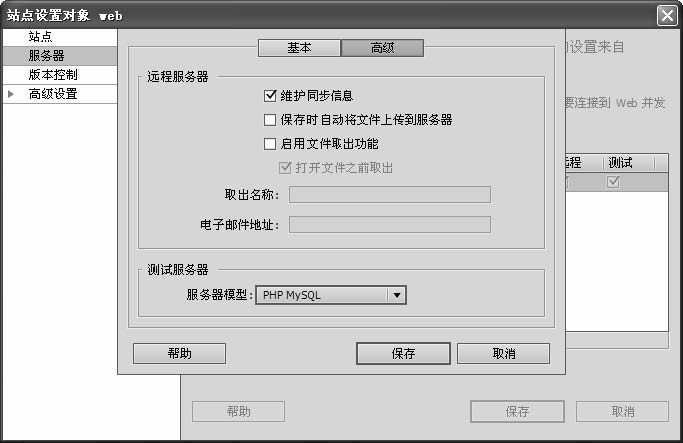
05 设置后再单击“高级”选项卡,打开“高级”服务器设置对话框,选中“维护同步信息”复选框,在“服务器模型”下拉列表框中选择PHP MySQL选项(表示是使用PHP开发的网页),其他的保持默认值,如图3-17所示。

图3-17 设置“高级”选项卡
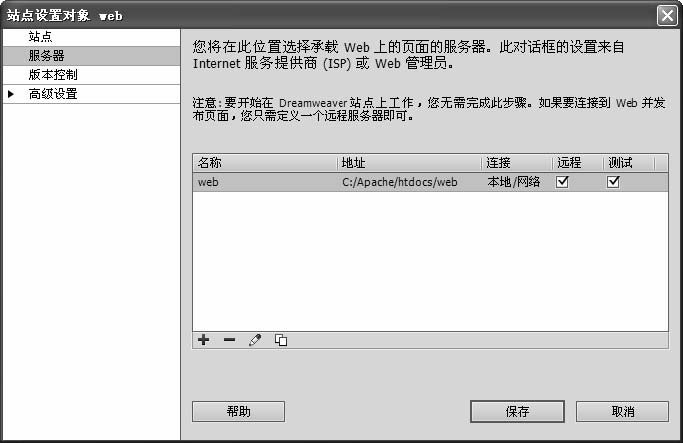
06 单击“保存”按钮,返回“服务器”设置界面,选中“测试”复选框,如图3-18所示。

图3-18 设置“服务器”参数
07 单击“保存”按钮,则完成站点的定义设置。在Dreamweaver CS5.5中就已经拥有了刚才所设置的站点web。单击“完成”按钮,关闭“管理站点”对话框,这样就完成了Dreamweaver CS5.5测试web站点的网站环境设置。
3.2.4 建立数据库连接
完成了站点的定义后,需要将网站与前面建立的price数据库建立连接。
网站与数据库的连接步骤如下:
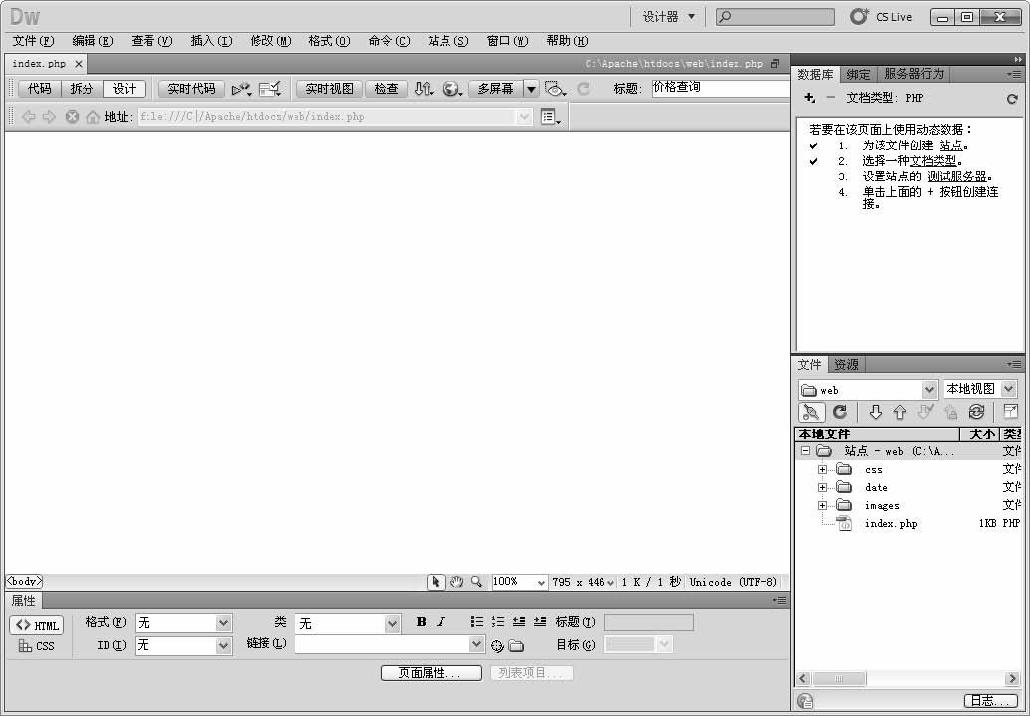
01 执行菜单栏“文件”→“新建”命令,在网站根目录下新建一个名为index.php的网页,输入网页标题“价格查询”,然后执行菜单栏“文件”→“保存”命令将网页保存,如图3-19所示。

图3-19 创建空白网页
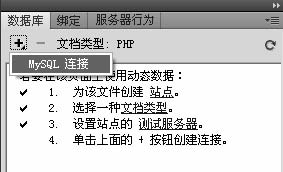
02 执行菜单栏上的“窗口”→“数据库”命令,打开“数据库”面板。在“数据库”面板中单击“+”图标,并在打开的菜单中选择”MySQL连接”选项,如图3-20所示。

图3-20 选择MySQL连接
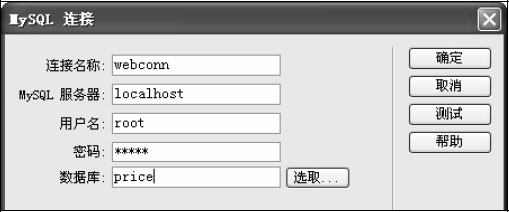
03 在”MySQL连接”对话框中,输入“连接名称”为webconn,“MySQL服务器”名为localhost,“用户名”为root,密码为admin。选择所要建立连接的数据库名称,可以单击“选取”按钮浏览MySQL服务器上的所有数据库。选择刚导入的范例数据库price,具体的设置内容如图3-21所示。

图3-21 设置MySQL连接参数
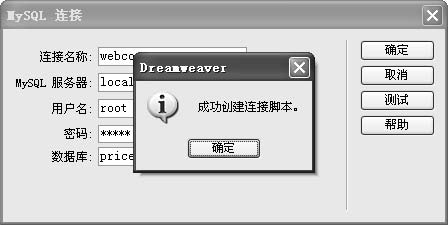
04 单击“测试”按钮测试与MySQL数据库的连接是否正确,如果正确则弹出一个提示消息框(如图3-22所示),这表示数据库连接已设置成功。

图3-22 设置成功
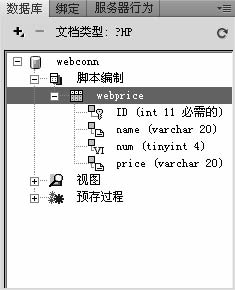
单击“确定”按钮,则返回编辑页面,在“数据库”面板中则显示绑定过来的数据库,如图3-23所示。

图3-23 绑定的数据库
在建立完成MySQL连接后,在“文件在”面板中会看到Dreamwaver自动建立了Connections文件夹,在该文件夹下有一个与前面所建立的MySQL连接名称相同的文件,如图3-24所示。

图3-24 自动生成的webconn.php文件
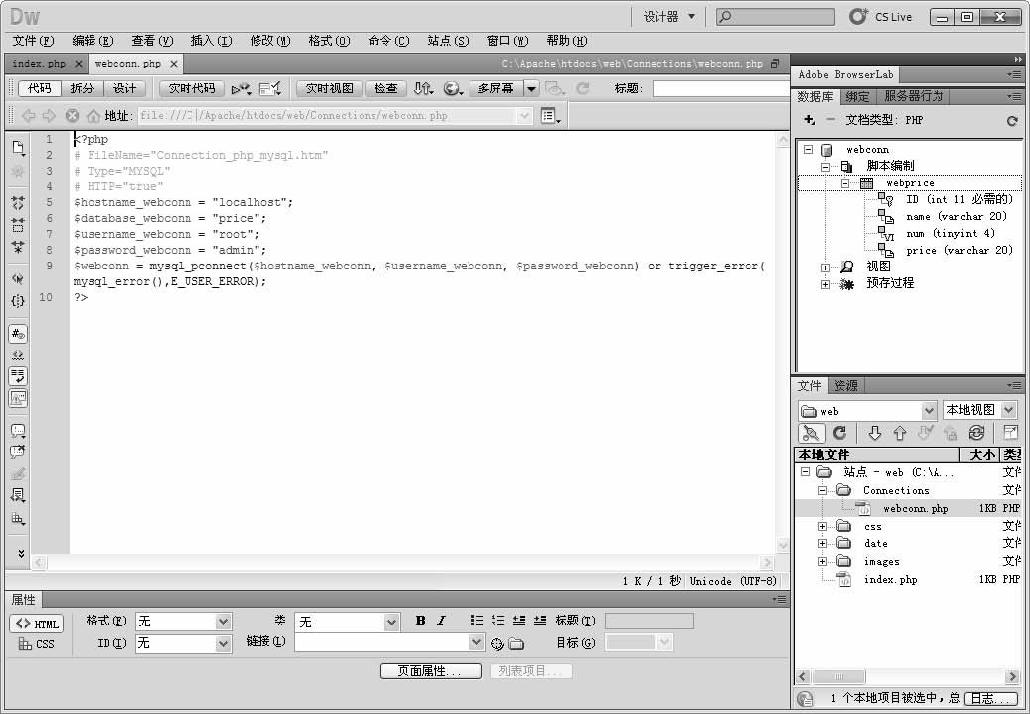
Connections文件夹是Dreamweaver用来存放MySQL连接设置文件的文件夹。打开该文件并使用“代码”视图,可以看到有关连接数据库的设置。

图3-25 数据库连接设置
在这个文件中定义了与MySQL服务器的连接(mysql_pconnect函数),包括以下内容。
● $hostname:MySQL服务器的地址。
● $database:连接数据库的名称。
● $username:用户名称。
● $password:用户密码。
定义的值与我们前面在图形界面所设置的值是对应的,然后利用函数mysql_pconnect与数据库连接。连接后才能对数据库进行查询、新增、修改或删除的操作。如果在网站制作完成后将文件上传至网络上的主机空间时发现,网络上的MySQL服务器访问的用户名、密码等方面与本机设置有所不同,可以直接修改位于Connection文件夹下的webconn.php文件。