10.7 实战演练——PHP与Web表单的综合应用
下面介绍如何处理表单数据。此案例中将假设一名网络浏览者在某酒店网站上登记房间,具体步骤如下。
01 在网站根目录下建立一个HTML文件form.html,输入以下代码并保存。
<HTML> <HEAD><h2>GoodHome online booking form. - GoodHome在线订房表。</h2></HEAD> <BODY> <form action="formhandler.php" method="post"> <table> <tr bgcolor="#3399FF"> <td>客人姓名:</td> <td><input type="text" name="customername" size="10" /></td> </tr> <tr bgcolor="#CCCCCC" > <td>到达时间:</td> <td><input type="text" name="arrivaltime" size="3" />天内</td> </tr> <tr bgcolor="#3399FF" > <td>联系电话:</td> <td><input type="text" name="phone" size="15" /></td> </tr> <tr bgcolor="#666666" > <td align="center"><input type="submit" value="确认订房信息" /></td> </tr> </table> </form> </BODY> </HTML>
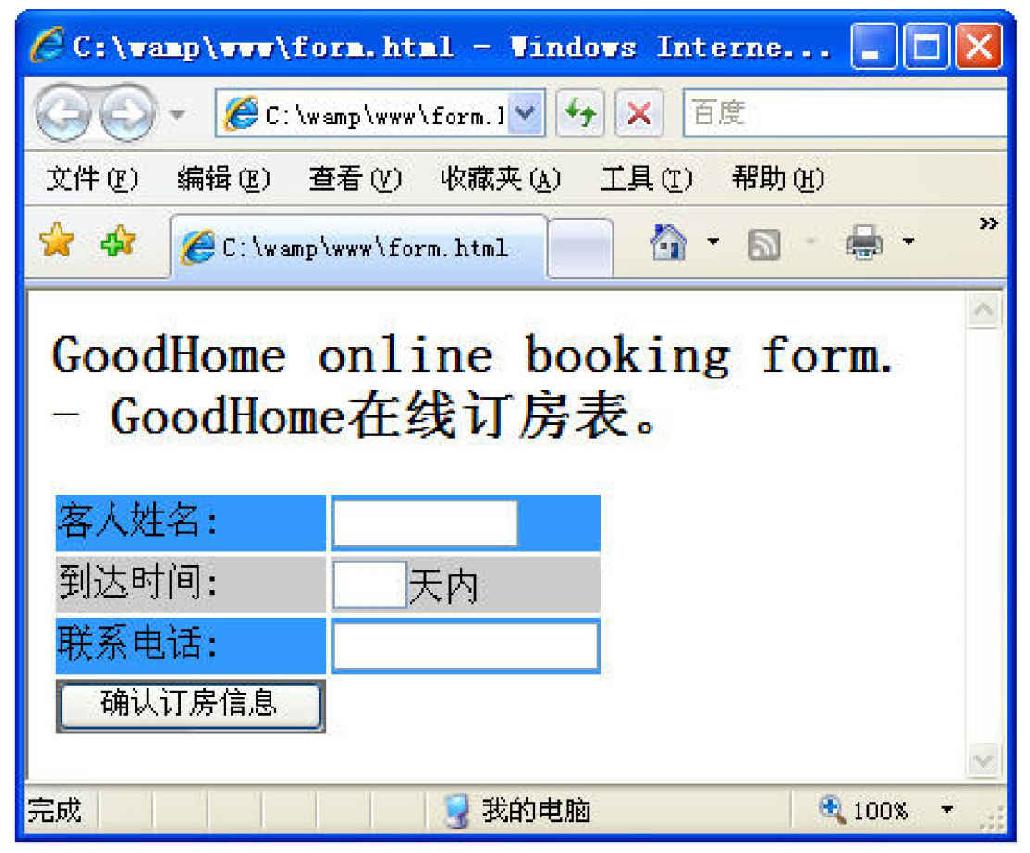
02 在浏览器地址栏中输入“http://localhost/form.html”,并按【Enter】键确认,运行结果如图10-15所示。

图10-15 程序运行结果
03 在相同目录下建立一个PHP文件formhandler.php,输入以下代码并保存。
<HTML> <HEAD><h2>GoodHome booking info. - GoodHome订房表确认信息。</h2></HEAD> <BODY> <?php $customername = $_POST['customername']; $arrivaltime = $_POST['arrivaltime']; $phone = $_POST['phone']; echo '<p>订房确认信息:</p>'; echo '客人 '.$customername.' 您将会在 '.$arrivaltime.' 内到达。 您的联系电话是 '.$phone'。'; ?> </BODY> </HTML>
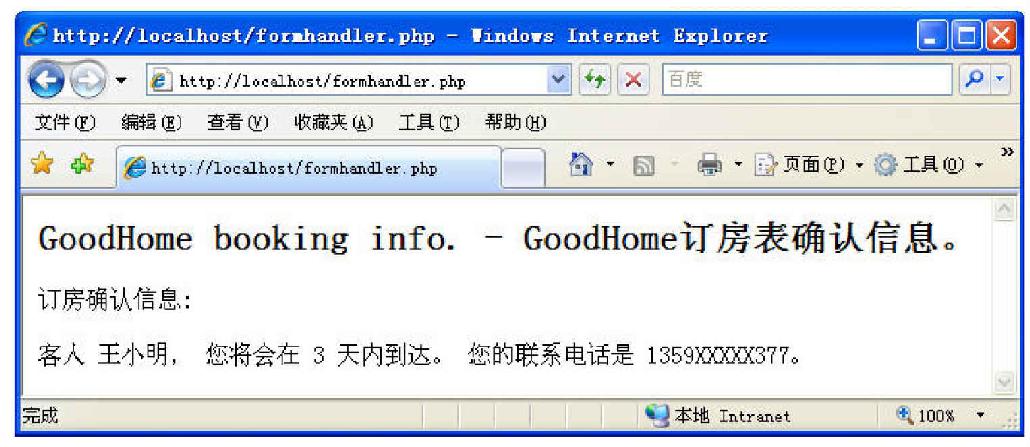
04 回到浏览器中打开的form.html页面。在表单中输入数据。【客人姓名】为“王小明”、【到达时间】为“3”、【联系电话】为“1359XXXXX377”,单击【确认订房信息】按钮,浏览器会自动跳转到formhandler.php页面,显示结果如图10-16所示。

图10-16 程序运行结果
【案例分析】
(1)在form.html中的form通过post方法把3个“<input type="text" … />”中的文本数据发送给formhandler.php。
(2)在formhandler.php中,先读取数组$_POST中的具体变量$_POST ['customername']、$_POST['arrivaltime']、$_POST['phone'],并把它赋值给本地变量$customername、$arrivaltime、$phone。然后,通过echo命令使用本地变量,把信息生成HTML文档后输出给浏览器。
【讲解知识点】
要提到的是“echo '客人'.$customername.',您将会在'.$arrivaltime.'天内到达。您的联系电话是'.$phone.'。'; ”中的“.”是字符串连接操作符。它把不同部分的字符串连接在一起。在使用echo命令的时候经常会用到它。