10.3 表单设计
表单是一个比较特殊的组件。在HTML中有着比较特殊的功能与结构。下面了解一下表单的一些基本元素。
10.3.1 表单的基本结构
表单的基本结构,是由<form></form>标识包括的区域。例如:
<HTML> <HEAD></HEAD> <BODY> <form action=" " method=" " enctype=" " > …… </form> </BODY> </HTML>
其中,action和method是<form >标识内必须包含的属性。action指定数据所要发送的对象文件。method指定数据传输的方式。在进行上传文件等操作时还要定义enctype属性指定数据类型。
10.3.2 文本框
文本框是form输入框中最为常见的一个。下面通过例子讲述文本框的应用方法。
01 在网站根目录下创建phpform文件夹,然后在其下创建文件formdemo.html,代码如下。
<HTML> <HEAD></HEAD> <BODY> <form action="formdemohandler.php" method="post"> <h3>输入一个信息(比如名称):</h3> <input type="text" name="name" size="10" /> </form> </BODY> </HTML>
02 在phpform文件夹下创建文件formdemohandler.php,代码如下。
<HTML> <HEAD></HEAD> <BODY> <?php $name = $_POST['name']; echo $name; ?> </BODY> </HTML>
运行formdemo.html,结果如图10-3所示。

图10-3 程序运行结果
【案例分析】
(1)<input type="text" name="name" size="10" />语句定义了form的文本框。定义一个输入框为文本框的必要因素为:
<input type="text" …… />
这样就定义了一个文本框,其他的属性则如例中一样,可以定义文本框的name属性,以确认此文本框的唯一性,size属性以确认此文本框的长度。
(2)在formdemohandler.php文件中,使用了文本框的name值为“name”。
10.3.3 复选框
复选框可用于选择一项或多项。下面通过修改formdemo的例子加以说明。
01 在phpform文件夹下修改文件formdemo.html为如下代码。
<HTML> <HEAD></HEAD> <BODY> <form action="formdemohandler.php" method="post"> <h3>输入一个信息(比如名称):</h3> <input type="text" name="name" size="10" /> <h3>确认此项(可复选):</h3> <input type="checkbox" name="achecked" checked="checked" value="1" /> 选择此项传递的A项的value值。 <input type="checkbox" name="bchecked" value="2" /> 选择此项传递的B项的value值。 <input type="checkbox" name="cchecked" value="3" /> 选择此项传递的C项的value值。 </form> </BODY> </HTML>
02 在phpform文件夹下修改文件formdemohandler.php,其代码如下。
<HTML>
<HEAD></HEAD>
<BODY>
<?php
$name = $_POST['name'];
if(isset($_POST['achecked'])){
$achecked = $_POST['achecked'];
}
if(isset($_POST['bchecked'])){
$bchecked = $_POST['bchecked'];
}
if(isset($_POST['cchecked'])){
$cchecked = $_POST['cchecked'];
}
$aradio = $_POST['aradio'];
$aselect = $_POST['aselect'];
echo $name."<br />";
if(isset($achecked) and $achecked == 1){
echo "选项A的value值已经被正确传递。<br />";
}else{
echo "选项A没有被选择,其value值没有被传递。<br />";
}
if(isset($bchecked) and $bchecked == 2){
echo "选项B的value值已经被正确传递。<br />";
}else{
echo "选项B没有被选择,其value值没有被传递。<br />";
}
if(isset($cchecked) and $cchecked == 3){
echo "选项C的value值已经被正确传递。<br />";
}else{
echo "选项C没有被选择,其value值没有被传递。<br />";
}
?>
</BODY>
</HTML>
03 运行formdemo.html,结果如图10-4所示。

图10-4 程序运行结果
【案例分析】
(1)<input type="checkbox" name="inputchecked" checked="checked" value="1" />语句定义了复选框。定义一个input标识为复选框时需指定类型为checkbox:
<input type="checkbox" …… />
定义为复选框之后,还需要定义复选框的name属性,以确定在服务器端程序的唯一性;value属性是确定此复选框所要传递的值;checked属性是确定复选框的默认状态,若为checked则是默认为选择,如果不定义此项,则默认为不选择。
(2)在formdemohandler.php文件中,使用了选项的name值分别为achecked、bchecked、和cchecked,并且根据value值作出判断。
10.3.4 单选按钮
下面通过案例来介绍如何使用单选按钮,仍然通过修改formdemo的例子加以说明,具体步骤如下。
01 在phpform文件夹下修改文件formdemo.html,代码如下。
<HTML> <HEAD></HEAD> <BODY> <form action="formdemohandler.php" method="post"> …… <h3>单选一项:</h3> <input type="radio" name="aradio" value="a1" />蓝天 <input type="radio" name="aradio" value="a2" checked="checked" />白云 <input type="radio" name="aradio" value="a3" />大海 </form> </BODY> </HTML>
02 在phpform文件夹下修改文件formdemohandler.php,代码如下。
<HTML>
<HEAD></HEAD>
<BODY>
<?php
……
$aradio = $_POST['aradio'];
echo $name;
……
if(isset($achecked) and $cchecked == 3){
echo "选项C的value值已经被正确传递。<br />";
}else{
echo "选项C没有被选择,其value值没有被传递。<br />";
}
if($aradio == 'a1'){
echo "蓝天";
}else if($aradio == 'a2'){
echo "白云";
}else{
echo "大海";
}
?>
</BODY>
</HTML>
03 运行formdemo.html,结果如图10-5所示。

图10-5 程序运行结果
【案例分析】
(1)<input type="radio" name="aradio" value="a1" />语句定义了单选按钮的一个按钮。后面的<input type="radio" name="aradio" value="a2" checked="checked" />和<input type="radio" name="aradio" value="a3" />定义了另外的两个。
定义一个input标识为单选按钮时需指定类型为radio:
<input type="radio" …… />
定义为单选按钮之后,还需要定义单选按钮的name属性,以确定在服务器端程序的唯一性;value属性是确定此单选按钮所要传递的值;checked属性是确定单选按钮的默认状态,若为checked则是默认为选择,如果不定义此项,默认为不选择。
(2)在formdemohandler.php文件中,则使用了单选按钮的name值为aradio。然后if语句通过对aradio传递的不同的值,作出判断,打印不同的值。
10.3.5 下拉列表框
下面通过案例来介绍下拉列表框的使用方法和技巧。仍然通过修改formdemo的例子加以说明。
01 在phpform文件夹下修改文件formdemo.html,添加代码如下。
<HTML> <HEAD></HEAD> <BODY> <form action="formdemohandler.php" method="post"> …… <h3>在下拉菜单中一项:</h3> <select name="aselect" size="1"> <option value="hainan">海南</option> <option value="qingdao" selected>青岛</option> <option value="beijing">北京</option> <option value="xizang">西藏</option> </select> </form> </BODY> </HTML>
02 在phpform文件夹下修改文件formdemohandler.php,代码如下。
<HTML>
<HEAD></HEAD>
<BODY>
<?php
……
$aselect = $_POST['aselect'];
echo $name."<br />";
……
}else{
echo "大海";
}
if($aselect == 'hainan'){
echo "海南";
}else if($aselect == 'qingdao'){
echo "青岛";
}else if($aselect == 'beijing'){
echo "北京";
}else{
echo "西藏";
}
?>
</BODY>
</HTML>
03 运行formdemo.html,结果如图10-6所示。

图10-6 程序运行结果
【案例分析】
(1)下拉列表框是通过<select></select>标识表示的。而下拉列表框当中的选项是通过包含在其中的<option></option>标识表示的。<select>标识中name=""定义下拉列表框的name属性,以确认它的唯一性。<option>标识中value=""定义需要传递的值。
(2)在formdemohandler.php文件中,使用了选项的name值为“aselect”。然后if语句通过对aradio传递的不同的值,作出判断,打印不同的值。
10.3.6 重置按钮
重置按钮用来重置所有的表单输入的数据。重置按钮的使用,仍然通过修改formdemo的例子加以说明。
01 在文件夹下修改文件formdemo.html,代码如下。
<HTML> <HEAD></HEAD> <BODY> <form action="formdemohandler.php" method="post"> …… <h3>点击此按钮重置所有信息:</h3> <input type="RESET" value="重置"> </form> </BODY> </HTML>
02 运行formdemo.html,结果如图10-7所示。

图10-7 程序运行结果
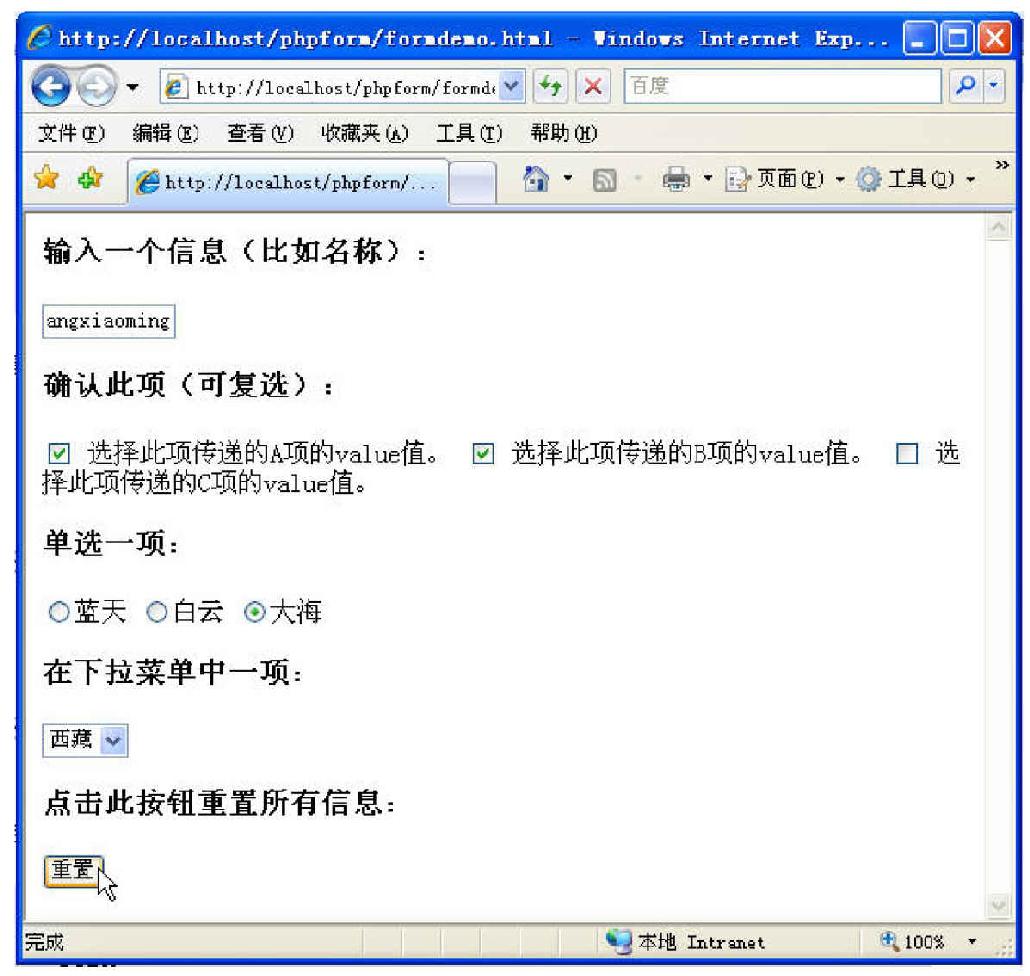
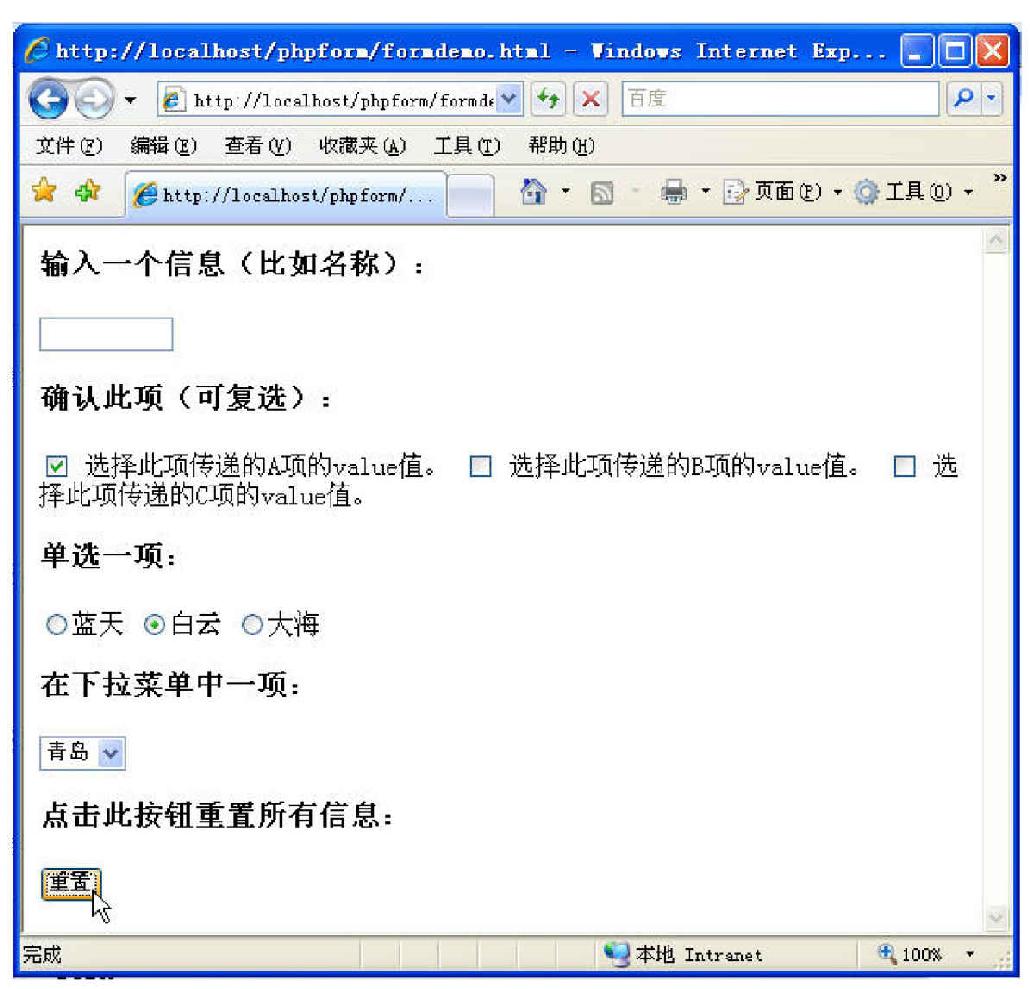
03 单击“重置”按钮,页面中输入的所有数据被重置为默认值,如图10-8所示。

图10-8 程序运行结果
【案例分析】
由<input type="reset" value="重置">语句可见,重置按钮是<input/>标识的一种。定义一个input标识为重置按钮的必要因素为:
<input type="reset" …… />
value属性是按钮所显示的字符。
10.3.7 提交按钮
到现在为止,上面程序中form中的所有元素都已经设置完成,并且在相应的PHP文件中作出了处理。这个时候,想要把HTML页面中所有的数据发送出去给相应的PHP文件进行处理,就需要使用submit按钮,也就是提交按钮。下面完成添加提交按钮,并且提交数据。
01 在phpform文件夹下修改文件formdemo.html,最终代码如下。
<HTML> <HEAD></HEAD> <BODY> <form action="formdemohandler.php" method="post"> <h3>输入一个信息(比如名称):</h3> <input type="text" name="name" size="10" /> <h3>确认此项(可复选):</h3> <input type="checkbox" name="achecked" checked="checked" value="1" /> 选择此项传递的A项的value值。 <input type="checkbox" name="bchecked" value="2" /> 选择此项传递的B项的value值。 <input type="checkbox" name="cchecked" value="3" /> 选择此项传递的C项的value值。 <h3>单选一项:</h3> <input type="radio" name="aradio" value="a1" />蓝天 <input type="radio" name="aradio" value="a2" checked="checked" />白云 <input type="radio" name="aradio" value="a3" />大海 <h3>在下拉菜单中一项:</h3> <select name="aselect" size="1"> <option value="hainan">海南</option> <option value="qingdao" selected>青岛</option> <option value="beijing">北京</option> <option value="xizang">西藏</option> </select> <h3>点击此按钮重置所有信息:</h3> <input type="reset" value="重置" /> <h3>点击此按钮提交所有信息到formdemohandler.php文件:</h3> <input type="submit" value="提交" /> </form> </BODY> </HTML>
02 在phpform文件夹下修改文件formdemohandler.php,最终代码如下。
<HTML>
<HEAD></HEAD>
<BODY>
<?php
$name = $_POST['name'];
if(isset($_POST['achecked'])){
$achecked = $_POST['achecked'];
}
if(isset($_POST['bchecked'])){
$bchecked = $_POST['bchecked'];
}
if(isset($_POST['cchecked'])){
$cchecked = $_POST['cchecked'];
}
$aradio = $_POST['aradio'];
$aselect = $_POST['aselect'];
echo $name."<br />";
if(isset($achecked) and $achecked == 1){
echo "选项A的value值已经被正确传递。<br />";
}else{
echo "选项A没有被选择,其value值没有被传递。<br />";
}
if(isset($bchecked) and $bchecked == 2){
echo "选项B的value值已经被正确传递。<br />";
}else{
echo "选项B没有被选择,其value值没有被传递。<br />";
}
if(isset($cchecked) and $cchecked == 3){
echo "选项C的value值已经被正确传递。<br />";
}else{
echo "选项C没有被选择,其value值没有被传递。<br />";
}
if($aradio == 'a1'){
echo "蓝天<br />";
}else if($aradio == 'a2'){
echo "白云<br />";
}else{
echo "大海<br />";
}
if($aselect == 'hainan'){
echo "海南<br />";
}else if($aselect == 'qingdao'){
echo "青岛<br />";
}else if($aselect == 'beijing'){
echo "北京<br />";
}else{
echo "西藏";
}
?>
</BODY>
</HTML>
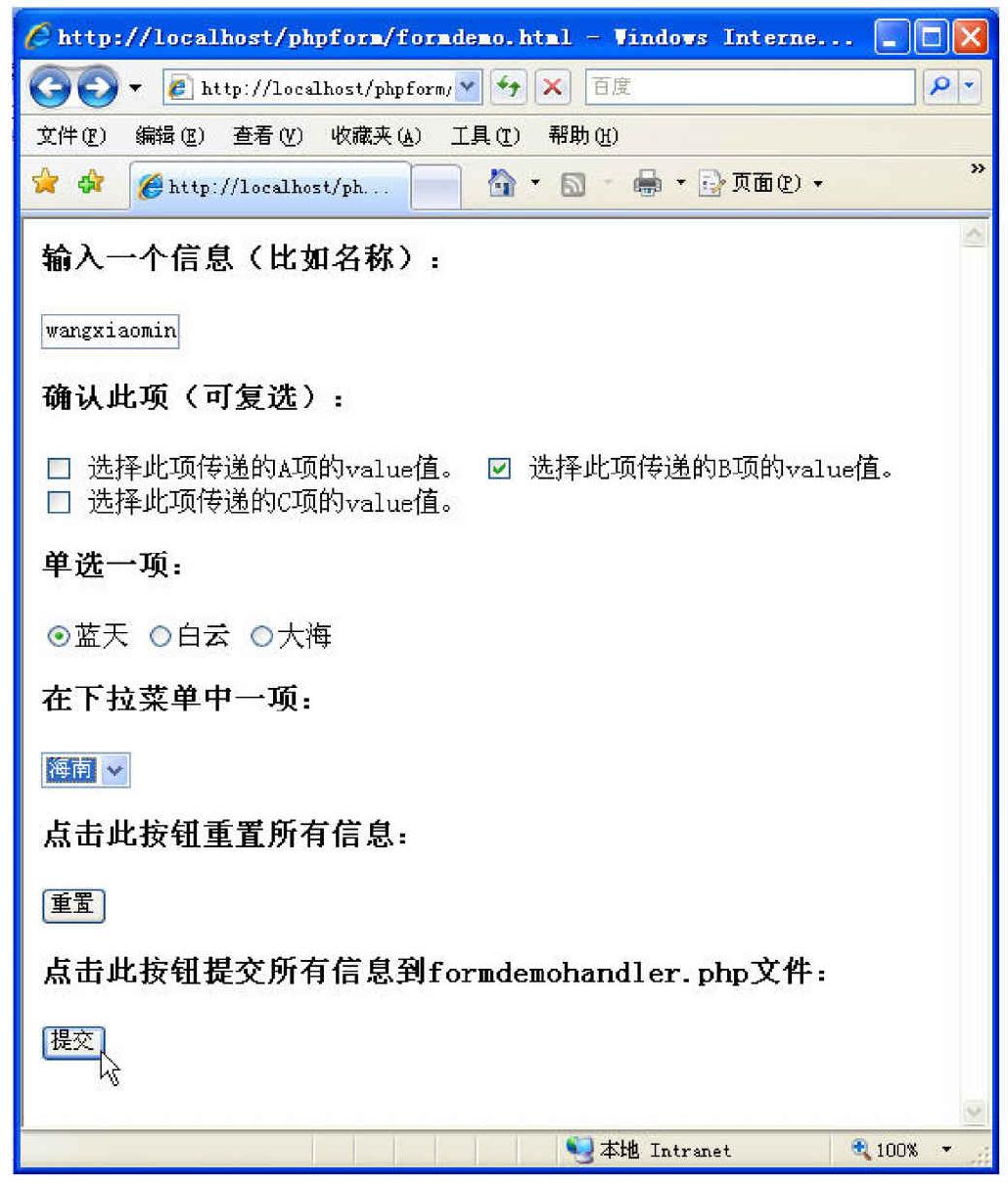
03 运行formdemo.html,结果如图10-9所示。

图10-9 程序运行结果
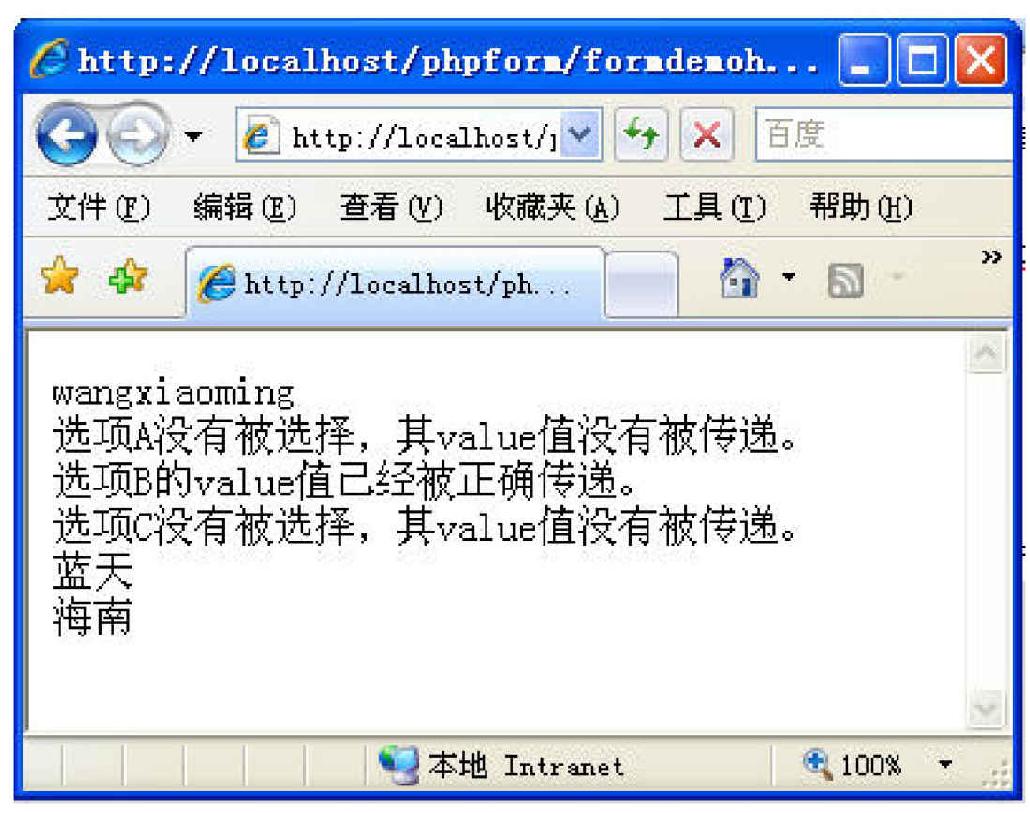
04 单击“提交”按钮,页面跳转到formdemohandler.php,输出结果如图10-10所示。

图10-10 程序运行结果