2.9 流程控制语句
无论传统的编程语言,还是脚本语言,构成程序的基本结构无外乎顺序结构、选择结构和循环结构三种。
顺序结构是最基本也是最简单的程序,一般由定义常量和变量语句、赋值语句、输入/输出语句、注释语句等构成。顺序结构在程序执行过程中,按照语句的书写顺序从上至下依次执行。但大量实际问题需要根据条件判断,以改变程序执行顺序或重复执行某段程序,前者称为选择结构,后者称为循环结构。本章将对选择结构和循环结构进行详细的阐述。
2.9.1 注释语句和语句块
1.注释
注释通常用来解释程序代码的功能(增加代码的可读性)或阻止代码的执行(调试程序),不参与程序的执行。在JavaScript中注释分为单行注释和多行注释两种。
1)单行注释
在JavaScript中,单行注释以双斜杠“//”开始,直到这一行结束。单行注释“//”可以放在一行的开始或末尾,无论放在哪里,从“//”符号开始到本行结束之间的所有内容都不会被执行。在一般情况下,如果“//”位于一行的开始,则用来解释下一行或一段代码的功能;如果“//”位于一行的末尾,则用来解释当前行代码的功能。如果用来阻止一行代码的执行,也常将“//”放在一行的开始,如下加粗代码所示。
<html>
<head>
<title>date对象</title>
<script>
function disptime( )
{
//创建日期对象now,并实现当前日期的输出
var now= new Date( );
//document.write("<h1>河南旅游网</h1>");
document.write("<h2>今天日期:"+now.getYear()+"年"+(now.getMonth( )+1)+"月"+now.getDate()+"日
</h2>"); //在页面上显示当前年月日
}
</script>
<body onload="disptime( )">
</body>
</html>
以上代码中,共使用三个注释语句。第一个注释语句将“//”符号放在了行首,通常用来解释下面代码的功能与作用。第二个注释语句放在了代码的行首,阻止了该行代码的执行。第三个注释语句放在了行的末尾,主要是对该行的代码进行解释说明。
2)多行注释
单行注释语句只能注释一行的代码,假设在调试程序时,希望有一段代码都不被浏览器执行或者对代码的功能说明一行书写不完,那么就需要使用多行注释语句。多行注释语句以“/*”开始,以“/*”结束,可以注释一段代码。
2.语句块
语句块是一些语句的组合,通常语句块都会被一对大括号({})括起来。在调用语句块时,JavaScript会按书写次序执行语句块中的语句。JavaScript会把语句块中的语句看成是一个整体全部执行,语句块通常用在函数或流程控制语句中。
2.9.2 选择语句
在现实生活中,经常需要根据不同的情况做出不同的选择。例如,如果今天下雨,则体育课在室内进行;如果不下雨,则体育课在室外进行。在程序中,要实现这些功能就需要使用选择结构语句。JavaScript语言提供的选择结构语句有if语句、if…else语句和switch语句。
1.if语句
单if语句用来判断所给定的条件是否满足,根据判定结果(真或假)决定所要执行的操作。if语句的一般表示形式为:
if(条件表达式)
{
语句块;
}
关于if语句语法格式的几点说明。
(1)if关键字后的一对圆括号不能省略。圆括号内的表达式要求结果为布尔型或可以隐式转换为布尔型的表达式、变量或常量,即表达式返回的一定是布尔值true或false。
(2)if表达式后的一对大括号是语句块的语法。程序中的多个语句放在一对大括号内可构成语句块。如果if语句中的语句块是一个语句,大括号可以省略,一个以上的语句,大括号一定不能省略。
(3)if语句表达式后一定不要加分号,如果加上分号则表示条件成立后执行空语句,在VS2008中调试程序不会报错,只会警告。
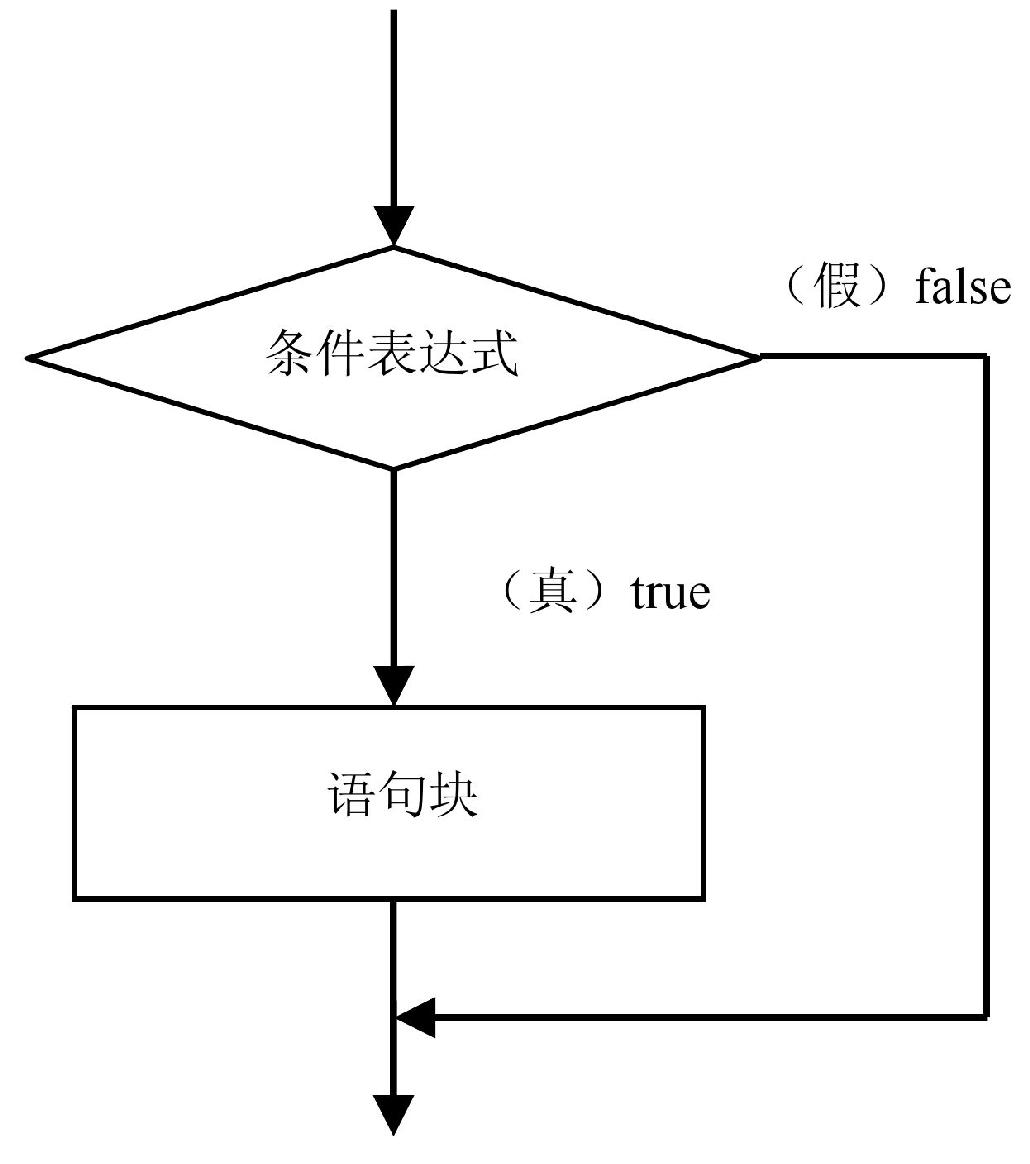
(4)当if语句的条件表达式返回true值时,程序执行大括号里的语句块,当条件表达式返回false值时,将跳过语句块,执行大括号后面的语句,如图2-13所示。

图2-13 if语句执行流程
提 示
(1)在JavaScript语言中,一对大括号{}可以将多个语句放入大括号内,构成语句块。
(2)在JavaScript语言中,一个分号代表一个空语句。
【例2.11】设计程序,实现银行汇款手续费金额的收取。假设银行汇款手续费为汇款金额的1%,手续费最低为2元。预览页面后,显示如图2-14所示效果。在第一个文本框中输入汇款金额,单击【确定】按钮在第二个文本框中显示汇款手续费,分别如图2-15和图2-16所示。

图2-14 银行汇款系统

图2-15 显示手续费

图2-16 手续费至少2元
具体操作步骤如下。
01 创建HTML文件,代码如下。
<html>
<head>
<title>银行汇款手续费</title>
<style>
label{
width:100px;
text-align:right;
display:block;
float:left;
}
section{
width:260px;
text-align:center;
}
</style>
</head>
<body>
<section>
<form name="myForm" action="" method="get">
<P><label>汇款金额:</label><input type="text" name="txtRemittance" /></P>
<p><label>手续费:</label><input type="text" name="txtFee" readonly/></p>
<p><input type="button" value="确 定"></p>
</form>
</scetion>
</body>
</html>
HTML文件中包含两个对section标记和label标记修饰的样式表。为了保证下面代码的正确执行,请务必注意form标记、input标记的name属性值,一定要同本例一致。
02 在HTML文件的head部分,输入JavaScript代码,如下所示。
<script>
function calc(){
var Remittance = document.myForm.txtRemittance.value;//将输入的汇款金额赋值给变量
var Fee = Remittance * 0.01; //计算汇款手续费
if (Fee < 2)
{
Fee = 2; //小于2元时,手续费为2元
}
document.myForm.txtFee.value = Fee;
}
</script>
03 为确定按钮添加单击(onclick)事件,调用计算(calc)函数。将HTML文件中,<p><input type="button" value="确 定"></p>这一行代码修改成如下所示代码:
<p><input type="button" value="确 定" onClick="calc()"></p>
在本例中用到了读取和设置文本框的值,以及对象事件知识,读者先按示例制作,后续章节会介绍。
2.if…else语句
单if语句只能对满足条件的情况进行处理,但是在实际应用中,需要对两种可能都做处理,即满足条件时,执行一种操作,不满足条件时,执行另外一种操作。可以利用JavaScript语言提供的if…else语句来完成上述要求。if…else语句的一般表示形式为:
if(条件表达式)
{
语句块1;
}
else
{
语句块2;
}
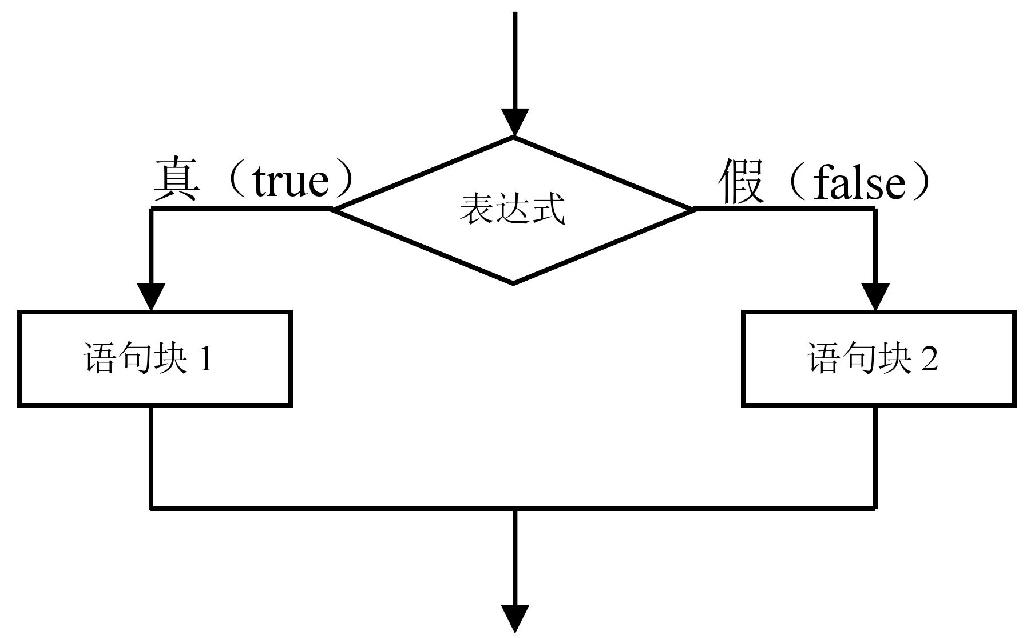
if…else语句可以把它理解为中文的“如果……就……,否则……”。上述语句可以表示为假设if后的条件表达式为true,就执行语句块1,否则执行else后面的语句块2,执行流程如图2-17所示。

图2-17 if…else语句执行流程
例如,给定一个分数,判断是否及格,并将结果显示在弹出窗口中,可以使用如下代码。
var double score =60;
if (score < 60)
{
alert("不及格");
}
else
{
alert("及格");
}
3.选择嵌套语句
在实际应用中,一个判断语句存在多种可能的结果时,可以在if…else语句中再包含一个或多个if语句。这种表示形式称为if语句嵌套。常用的嵌套语句为if…else语句,一般表示形式为:
if(表达式1)
{
if(表达式2)
{
语句块1; // 表达式2为真时执行
}
else
{
语句块2; // 表达式2为假时执行
}
}
else
{
if(表达式3)
{
语句块3; // 表达式3为真时执行
}
else
{
语句块4; // 表达式3为假时执行
}
}
首先执行表达式1,如果返回值为true,再判断表达式2,如果表达式2返回true,则执行语句块1,否则执行语句块2;如果表达式1返回值为false,再判断表达式3,如果表达式3返回值为true,则执行语句块3,否则执行语句块4。
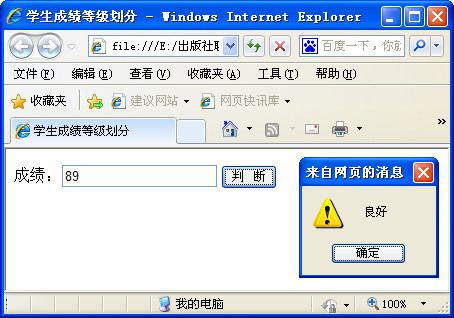
【例2.12】利用if…else嵌套语句实现按分数划分等级。90分以上为优秀,80~89分为良好,70~79分为中等,60~69分为及格,60分以下为不及格。预览网页,如图2-18所示。在文本框中输入分数,单击【判断】按钮,在弹出窗口中显示等级,如图2-19所示。

图2-18 根据分数判断等级

图2-19 显示判断结果
具体操作步骤如下。
01 创建HTML文件,代码结构如下。
<html> <head> <title>学生成绩等级划分</title> </head> <body> <form name="myForm" action="" method="get"> <p> <label>成绩:</label><input type="text" name="txtScore" /> <input type="button" value="判 断"> </p> </form> </body> </html>
02 在HTML文件的head部分,输入如下代码。
<script>
function Verdict(){
var Score = document.myForm.txtScore.value;
if (Score < 60)
{
alert("不及格");
}
else
if (Score <= 69) { alert("及格"); }
else
if (Score <= 79) { alert("中等"); }
else
if (Score <= 89) { alert("良好"); }
else { alert("优秀"); }
}
</script>
03 为判断按钮添加单击(onclick)事件,调用计算(Verdict)函数。将HTML文件中<input type="button" value="判 断">这一行代码修改成如下所示代码:
<input type="button" value="判 断" onClick="Verdict()">
4.switch分支结构语句
switch语句与if语句类似,也是选择结构的一种形式,一个switch语句可以处理多个判断条件。一个switch语句相当于一个if…else嵌套语句,因此它们相似度很高,几乎所有的switch语句都能用if…else嵌套语句表示。它们之间最大的区别在于:if…else嵌套语句中的条件表达式是一个逻辑表达的值,即结果为true或false,而switch语句后的表达式值为整型、字符型或字符串型并与case标记里的值进行比较。switch语句的表示形式如下:
switch(表达式)
{
case 常量表达式1:语句块1;break;
case 常量表达式2:语句块2;break;
...
case 常量表达式n:语句块n;break;
[default:语句块n+1;break;]
}
首先计算表达式的值,当表达式的值等于常量表达式1的值时,执行语句块1;当表达式的值等于常量表达式2的值时,执行语句块2;…;当表达式的值等于常量表达式n的值时,执行语句块n,否则执行default后面的语句块n+1,当执行到break语句时跳出switch结构。
提 示
(1)switch关键字后的表达式结果只能为整型、字符型或字符串类型。
(2)case标记后的值必须为常量表达式,不能使用变量。
(3)case和default标记后以冒号而非分号结束。
(4)case标记后的语句块,无论是一句还是多句,大括号{}都可以省略。
(5)default标记可以省略,甚至可以把default子句放在最前面。
(6)break语句为必选项,如果没有break语句,程序会执行满足条件case后的所有语句,将会达不到多选一的效果,因此,建议不要省略break。
【例2.13】修改例2.12,使用switch语句实现。
操作步骤请参阅例2.12,将判断函数修改为如下代码。
<script>
function Verdict(){
//将输入的成绩除以10取整,以缩小判断范围
var Score = parseInt(document.myForm.txtScore.value/10);
switch(Score){
case 10:
case 9:alert("优秀");break;
case 8:alert("良好");break;
case 7:alert("中等"); break;
case 6:alert("及格");break;
default:alert("不及格");break;
}
}
</script>
例2.13比例2.12的代码清晰明了,但是switch比较适合做枚举值,不能直接表示某个范围,如果希望表示范围则使用if语句比较方便。
2.9.3 循环语句
在实际应用中,往往会遇到一行或几行代码需要执行多次的情况。例如,判断一个数是否为素数,就需要从2到比它本身小1的数反复求余。几乎所有的程序都包含循环,循环是一组重复执行的指令,重复次数由条件决定。其中给定的条件称为循环条件,反复执行的程序段称为循环体。要保证一个正常的循环,必须有以下4个基本要素:循环变量初始化、循环条件、循环体和改变循环变量的值。JavaScript语言提供了以下语句实现循环:while语句、do…while语句、for语句、foreach语句等。
1.while语句
while循环语句根据循环条件的返回值来判断执行零次或多次循环体。当逻辑条件成立时,重复执行循环体,直到条件不成立时终止。因此在循环次数不固定时,while语句相当有用。while循环语句表示形式如下:
while(布尔表达式)
{
语句块;
}
当遇到while语句时,首先计算布尔表达式,当布尔表达式的值为true时,执行一次循环体中的语句块,循环体中的语句块执行完毕时,将重新查看是否符合条件,若表达式的值还返回true将再次执行相同的代码,否则跳出循环。while循环语句的特点:先判断条件,后执行语句。
对于while语句循环变量初始化应放在while语句之上,循环条件即while关键字后的布尔表达式,循环体是大括号内的语句块,其中改变循环变量的值也是循环体中的一部分。
【例2.14】设计程序,实现100以内自然数求和,即1+2+3+…+100。网页预览效果,如图2-20所示。
新建HTML文件,并输入JavaScript代码,文档结构如下。
<html>
<head>
<meta charset="utf-8" />
<title>while语句实现100以内正整数之和</title>
<script>
var i = 1, sum = 0; //声明变量i和sum
while (i <= 100)
{
sum += i;
i++;
}
document.write("1+2+3+...+100=" + sum); //向页面输入运算结果
</script>
</head>
<body>
</body>
</html>
2.do…while语句
do…while语句和while语句的相似度很高,只是考虑问题的角度不同。while语句是先判断循环条件,然后执行循环体。do…while语句则是先执行循环体,然后再判断循环条件。do…while语句的语法格式如下:
do
{
语句块;
}
while(布尔表达式);
程序遇到关键字do,执行大括号内的语句块,语句块执行完毕,执行while关键字后的布尔表达式,如果表达式的返回值为true,则向上执行语句块,否则结束循环,执行while关键字后的程序代码。
do…while语句和while语句的最主要区别有以下两点。
(1)do…while语句是先执行循环体后判断循环条件,while语句是先判断循环条件后执行循环体。
(2)语句的最小执行次数为1次,while语句的最小执行次数为0次。
【例2.15】利用do…while循环语句,实现例2.14程序。
HTML文档部分不再显示代码,下述代码为JavaScript部分代码。
<script>
var i = 1, sum = 0; //声明变量i和sum
do
{
sum += i;
i++;
}
while (i <= 100);
document.write("1+2+3+...+100=" + sum); //向页面输入运算结果
</script>
3.for语句
for语句和while语句、do…while语句一样,可以重复执行一个语句块,直到指定的循环条件返回值为假。for语句的语法格式为:
for(表达式1;表达式2;表达式3)
{
语句块;
}
表达式1为赋值语句,如果有多个赋值语句可以用逗号隔开,形成逗号表达式。
表达式2为布尔型表达式,用于检测循环条件是否成立。
表达式3为赋值表达式,用来更新循环控制变量,以保证循环能正常终止。
for语句的执行过程如下。
(1)首先计算表达式1,为循环变量赋初值。
(2)然后计算表达式2,检查循环控制条件,若表达式2的值为true,则执行一次循环体语句;若为false,终止循环。
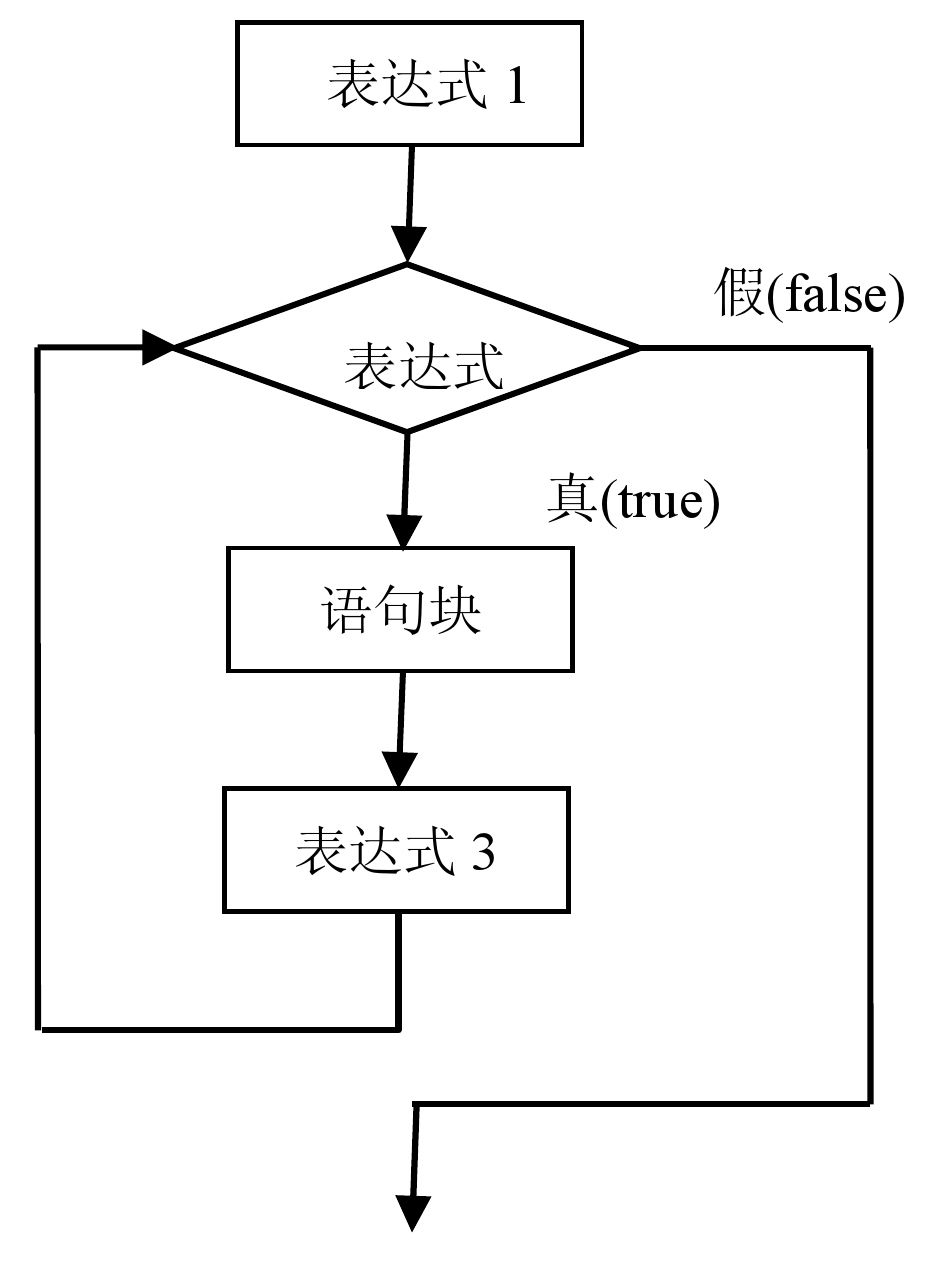
(3)执行完一次循环体语句后,计算表达式3,对循环变量进行增量或减量操作,再重复第2步操作,进行判断是否要继续循环,执行流程如图2-21所示。

图2-21 for语句流程图
提 示
JavaScript语言允许省略for语句中的3个表达式,但两个分号不能省略,并保证在程序中有起同样作用的语句。
【例2.16】利用for循环语句,实现例2.14程序。
HTML文档部分不再显示代码,下述代码为JavaScript部分代码。
<script>
var sum = 0;
for (var i = 1; i <= 100; i++)
{
sum += i;
}
document.write("1+2+3+...+100=" + sum); //向页面输入运算结果
</script>
通过上述实例可以发现,while、do…while语句和for语句有很多相似之处,几乎所有的循环语句,都可以用这三种语句互换。