2.8 运算符与表达式
运算符又叫操作符,是程序处理的基本元素之一,其主要作用是操作JavaScript中的各种数据,包括变量、数组、对象、函数等。运算符是可以用来操作数据的符号,操作数是被运算符操作的数据,表达式则是JavaScript中一个有意义的语句。
依照运算符使用的操作数的个数来划分,JavaScript中有三种类型的运算符:一元运算符、二元运算符和三元运算符。
按照运算符的功能可以分为下面几种运算符:赋值运算符、算术运算符、关系运算符、位操作运算符、逻辑运算符、条件运算符、特殊运算符。
2.8.1 赋值运算符
赋值运算符是将其右边的操作数的值赋给左边的操作数。
下面通过表2-7来介绍常见的赋值运算符及其含义(设a=4,b=2)。
表2-7 常见的赋值运算符及其含义
| 赋值运算符 | 例子 | 含义 | 结果 |
| = | a=b | 将b的值赋给a | a=2 |
| += | a+=b | a=a+b | a=6 |
| -= | a-=b | a=a-b | a=2 |
| *= | a*=b | a=a*b | a=8 |
| /= | a/=b | a=a/b | a=2 |
| %= | a%=b | a=a%b | a=0 |
例如:“$a-=$b”等价于“$a=$a-$b”。赋值运算符的使用可以让程序更精简,执行效率也明显提高。
2.8.2 算术运算符及其表达式
算术运算符用来处理四则运算的符号,是最简单、最常用的符号。
1.算术运算符
JavaScript提供的算术运算符有+、-、*、/、%、++、--、7种,分别表示加、减、乘、除、求余数、自增和自减。其中+、-、*、/、% 5种为二元运算符,表示对运算符左右两边的操作数作算术,其运算规则与数学中的运算规则相同,即先乘除后加减;++、--两种运算符都是一元运算符,其结合性为自右向左,在默认的情况下表示对运算符右边变量的值增1或减1,而且它们的优先级比其他算术运算符高。
2.算术表达式
由算术运算符和操作数组成的表达式称为算术表达式,其结合性为自左向右。常用的算术运算符和表达式使用说明如表2-8所示。
表2-8 算术运算符和表达式
| 运算符 | 功能 | 表达式 | 示例(假设i=1) |
| + | 执行加法运算(如果两个操作数是字符串,则该运算符用做字符串连接运算符,将一个字符串添加到另一个字符串的末尾) | 操作数1 + 操作数2 | 3+2(结果:5) 'a'+14(结果:111) 'a'+ 'b'(结果为195) 'a'+"bcd"(结果:abcd) 12+"bcd"(结果:12bcd) |
| - | 执行减法运算 | 操作数1-操作数2 | 3-2(结果:1) |
| * | 执行乘法运算 | 操作数1 * 操作数2 | 3*2(结果:6) |
| / | 执行除法运算 | 操作数1 / 操作数2 | 3/2(结果:1) |
| % | 获得进行除法运算后的余数 | 操作数1%操作数2 | 3%2(结果:1) |
| ++ | 将操作数加1 | 操作数++或++操作数 | i++/++i(结果:1/2) |
| -- | 将操作数减1 | 操作数--或—操作数 | i--/--i(结果:1/0) |
2.8.3 关系运算符及其表达式
关系运算实际上是逻辑运算的一种,可以把它理解为一种“判断”,判断的结果要么是“真”,要么是“假”,也就是说关系表达式的返回值总是布尔值。JavaScript中定义关系运算符的优先级低于算术运算符,高于赋值运算符。
1.关系运算符
JavaScript语言中定义的关系运算符有==(等于)、!=(不等于)、<(小于)、>(大于)、<=(小于或等于)、>=(大于或等于)6种。
提 示
关系运算符中的等于号(==)很容易与赋值号(=)混淆,一定要记住,=是赋值运算符,而==是关系运算符。
2.关系表达式
由关系运算符和操作数构成的表达式称为关系表达式。关系表达式中的操作数可以是整型数、实型数、布尔型、枚举型、字符型、引用型等。对于整数类型、实数类型和字符类型,上述6种比较运算符都可以适用;对于布尔类型和字符串的比较运算符实际上只能使用==和!=。例如:
3>2结果为true
4.5==4结果为false
'a'>'b'结果为false
true==false结果为false
"abc"=="asf"结果为false
提 示
两个字符串值都为null或两个字符串长度相同、对应的字符序列也相同的非空字符串时比较的结果才能为true。
2.8.4 位运算符及其表达式
1.位运算符
任何信息在计算机中都是以二进制的形式保存的。位运算符就是对数据按二进制位进行运算的运算符。JavaScript中的位运算符有:&与、|或、^异或、~取补、<<左移、>>右移。其中,取补运算符为一元运算符,而其他的位运算符都是二元运算符。这些运算都不会产生溢出。位运算符的操作数为整型或者是可以转换为整型的任何其他类型。
2.位运算表达式
由位运算符和操作数构成的表达式为位运算表达式。在位运算表达式中,系统首先将操作数转换为二进制数,然后再进行位运算,计算完毕后,再将其转换为十进制整数。各种位运算符及其表达式如表2-9所示。
表2-9 位运算符及其表达式
| 运算符 | 描述 | 表达式 | 结果 |
| & | 与运算。若操作数中的两个位都为1,则结果为1;若两个位中有一个为0,则结果为0 | 8&3 | 结果为8。8转换成二进制为1000,3转换成二进制为0011,与运算结果为1000,转换成十进制为8 |
| | | 或运算。操作数中的两个位都为0,结果为0,否则结果为0 | 8|3 | 结果为11。8转换成二进制为1000,3转换成二进制为0011,与运算结果为1011,转换成十进制为11 |
| ^ | 异或运算。两个操作位相同时,结果为0,不相同时结果为1 | 8^3 | 结果为11。8转换成二进制为1000,3转换成二进制为0011,与运算结果为1011,转换成十进制为11 |
| ~ | 取补运算,操作数的各个位取反,即1变为0,0变为1 | ~8 | 结果为-9。8转换成二进制为1000,取补运算后为0111,对符号位取补后为负,转换成十进制为-9 |
| << | 左移位。操作数按位左移,高位被丢弃,低位顺序补0 | 8<<2 | 结果为32。8转换成二进制为1000,左移两位后100000,转换成十进制为32 |
| >> | 右移位。操作数按位右移,低位被丢弃,其他各位顺序一次右移 | 8>>2 | 结果为2。8转换成二进制为1000,右移两位后10,转换成十进制为2 |
2.8.5 逻辑运算符及其表达式
在实际生活中,有很多条件判断语句的例子。例如,“当我放假了,并且有足够的费用,我一定去西双版纳旅游去”,这句话表明,只有同时满足放假和足够费用这两个条件,这个想法才能实现。类似这样的条件判断,在JavaScript语言中,可以采用逻辑运算符来完成。
1.逻辑运算符
JavaScript提供了&&、||、!,分别是逻辑与、逻辑或、逻辑非三种逻辑运算符。逻辑运算符要求操作数只能是布尔型。逻辑与和逻辑非都是二元运算符,要求有两个操作数,而逻辑非为一元运算符,只有一个操作数。
逻辑非运算符表示对某个布尔型操作数的值求反,即当操作数为false时运算结果返回true,当操作数为true时运算结果返回false。
逻辑与运算符表示对两个布尔型操作数进行与运算,并且仅当两个操作数均为true时,结果才为true。
逻辑或运算符表示对两个布尔型操作数进行或运算,当两个操作数中只要有一个操作数为为true时,结果就是true。
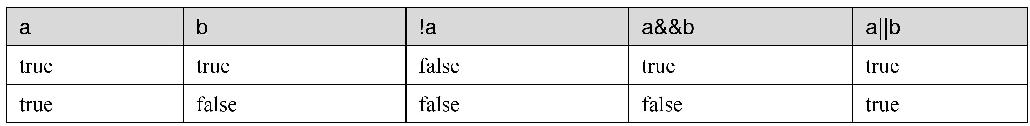
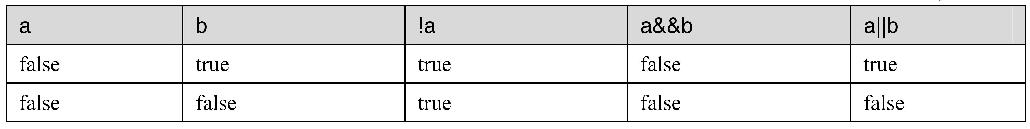
为了方便掌握逻辑运算符的使用,其运算结果可以用逻辑运算的“真值表”来表示,如表2-10所示。
表2-10 真值表

(续表)

2.逻辑表达式
由逻辑运算符和操作数组成的表达式称为逻辑表达式。逻辑表达式的结果只能是布尔型,要么是true要么是false。在逻辑表达式的求值过程中,不是所有的逻辑运算符都被执行。有时候,不需要执行所有的运算符,就可以确定逻辑表达式的结果。只有在必须执行下一个逻辑运算符后才能求出逻辑表达式的值时,才继续执行该运算符。这种情况称为逻辑表达式的“短路”。
例如,表达式a&b,其中a和b均为布尔值,系统在计算该逻辑表达式时,首先判断a的值,如果a为true,再判断b的值;如果a为false,系统不需要继续判断b的值,直接确定表达式的结果为false。
逻辑运算符通常和关系运算符配合使用,以实现判断语句。例如,要判断一个年份是否为闰年。闰年的条件是:能被4整除,但是不能被100整除,或者是能被400整除。设年份为year,闰年与否就可以用一个逻辑表达式来表示:
(year % 400)==0 || ((year % 400)==0 && (year % 100)!=0)
逻辑表达式在实际应用中非常广泛,在后续学习的流程控制语句中的条件,都会涉及逻辑表达式的使用。
2.8.6 条件运算符及其表达式
在JavaScript中唯一的一个三元运算符“?:”,有时也称为条件运算符。由条件运算符组成的表达式称为条件表达式。一般表示形式如下:
条件表达式?表达式1:表达式2
先计算条件,然后进行判断。如果条件表达式的结果为true,计算表达式1的值,表达式1的结果为整个条件表达式的值;否则,计算表达式2,表达式2的结果为整个条件表达式的值。
第一个操作数必须是一个可以隐式转换成bool型的常量、变量或表达式。
第二和第三个操作数控制了条件表达式的类型。它们可以是JavaScript中任意类型的表达式。
例如,实现求出a和b中最大数的表达式。
a>b?a:b //取a和b中的最大数
条件运算符相当于后续学习的if…else语句。
其他运算符还有很多,例如,逗号运算符、void运算符、new运算符等,在此不赘述。
2.8.7 运算符的优先级
运算符的种类非常多,通常不同的运算符又构成了不同的表达式,甚至一个表达式中又包含有多种运算符,因此它们的运算方法应该有一定的规律性。JavaScript语言规定了各类运算符的运算级别及结合性等,如表2-11所示。
表2-11 运算符的优先级
| 优先级(1最高) | 运算符 | 结合性 | 说明 |
| 1 | ( ) | 从左到右 | 括号 |
| 2 | ++/-- | 从右到左 | 自加/自减运算符 |
| 3 | * / % | 从左到右 | 乘法运算符、除法运算符、取模运算符 |
| 4 | + - | 从左到右 | 加法运算符、减法运算符 |
| 5 | < <= > >= | 从左到右 | 小于、小于等于、大于、大于等于 |
| 6 | == != | 从左到右 | 等于、不等于 |
| 7 | && | 从左到右 | 逻辑与 |
| 8 | || | 从左到右 | 逻辑或 |
| 9 | = += *= /= %= -= | 从右到左 | 赋值运算符和快捷运算符 |
建议在写表达式的时候,如果无法确定运算符的有效顺序,则尽量采用括号来保证运算的顺序,这样也使得程序一目了然,而且自己在编程时能够保持思路清晰。