2.3 HTML设置表格
HTML表格是一个二维表格,由行和列组成,其中单元格用来显示数据。这是网页设计者通常采用的方法之一。同时还可以使用表格进行网页布局,尤其是在CSS样式表和DIV布局流行之前。使用表格排版网页,可以使网页更美观、条理更清晰、更易于维护和更新。但是表格布局下载速度较慢。
在HTML文档里,通常使用<table>标记实现表格,table标记还包括了一些其他常用标记,如表2-3所示。
表2-3 table常用标记
| 标记名 | 说明 |
| <table> | 表格标记,成对出现,标记内必须有tr行和td单元格标记 |
| <tr> | 表格行标记 |
| <td> | 表格单元格 |
| <caption> | 表格标题,默认黑体居中效果 |
| <th> | 表格列标题 |
| <border> | 边框宽度,边框值必须大于1像素才有效 |
| <bgcolor> | 表格背景色 |
| align | 设置对齐方式,默认是左对齐 |
| cellpadding | 设置单元格边框和内部内容之间的间隔大小 |
| cellspacing | 设置单元格之间的间隔大小 |
| width | 表格宽度 |
| height | 表格高度 |
| colspan | 列合并标记 |
| rowspan | 行合并标记 |
【例2.7】(实例文件:ch02\2.7.html)
<HTML> <HEAD> <title>表格标记</title> </HEAD> <BODY> <table border=2 align=center width=80%> <caption align=top>员工信息表</caption> <tr> <th>姓名</th> <th align="center">性别</th> <th align="right">职位</th> </tr> <tr> <td>刘天翼</td> <td align="center" >男</td> <td align="right">部门经理</td> </tr> <tr> <td>王依然</td> <td align="center" bgcolor=red>女</td> <td align="right">普通职员</td> </tr> </table> </BODY> </HTML>
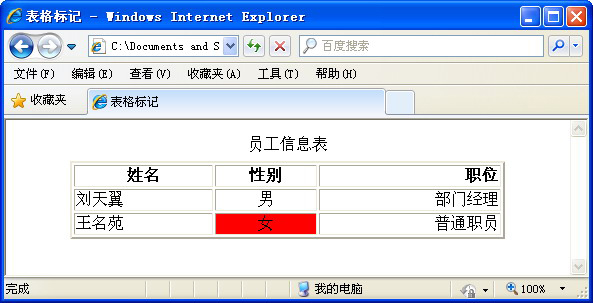
在IE 8.0中浏览效果如图2-9所示,可以看到网页中,信息在表格中显示,若性别是“女”,则背景色显示红色。

图2-9 表格显示