2.2 HTML设置段落和图片
一个网页就是一个整体,其各部分需要摆放整齐,其中可以将大量文字作为一个段落,其标记为<p>;图像是网页制作不可或缺的一个元素,HTML专门提供了一个用来处理图像的标记<img>。
2.2.1 HTML常用段落和图片标记
段(paragraph)标记把文本格式化成普通段落。段落<p>标记的一个基本属性是align(对齐),可以有left(左)、center(中间)、right(右)几个值,默认值是left。
【例2.4】(实例文件:ch02\2.4.html)
<html> <head> <title>段落标记</title> </head> <body> <p align="left">左对齐段落。 <p align="center">居中段落。 <p align="right">右对齐段落。 </body> </html>
在IE 8.0中浏览效果如图2-4所示,可以看到段落以不同的对齐方式显示,例如左对齐、右对齐和居中对齐。

图2-4 段落对齐显示
在网页中显示的一张图片或看到的一个GIF动画,是通过img标记来实现的。img标记是单个出现标记,表示在当前文档内引入一个图片,有两个常用的描述标记src和alt,src表示该图片所在位置,alt表示显示该图片时的提示信息。
其常用格式如下所示。
<img src= "index.gif" alt= "这是一个图片">
【例2.5】(实例文件:ch02\2.5.html)
<HTML> <HEAD> <title>图像标记</title> </HEAD> <BODY> <h3>请欣赏下面图像</h3> <img src="2.gif" alt="请登录该网站" border="2"> </BODY> </HTML>
在IE 8.0中浏览效果如图2-5所示,可以看到图像在网页中显示,并且带有边框。

图2-5 图片显示窗口
2.2.2 文字和图片排版
网页采用图文并茂的方式来介绍事物,使读者能够快速掌握网页所表达的意思。本节将结合上一节介绍的知识,全面介绍一下文字和图片的排版,即对齐方式,具体操作步骤如下。
【例2.6】(实例文件:ch02\2.6.html)
01 分析需求。在一个网页中,文字结合图片显示时,图片可以作为背景图片,可以在段落开始显示,可以在段落结束显示,可以在段落中间显示。段落使用p标记,图片使用img标记。实例完成后,效果如图2-6所示。

图2-6 文字和图片混排方式
02 分析整体和局部并构建HTML。在网页中,根据需求分为三个部分:段落开始显示的、段落结束显示的和段落中间显示的。创建一个HTML文档,其基本结构如下所示。
<html> <head><title>图文混排</title></head> <body> </body> </html>
在IE 8.0中浏览效果如图2-7所示,可以看到网页无内容显示。

图2-7 空文档显示
03 设置各个对齐方式。下面就可以在网页中,设置图像和文字的对齐方式,其代码如下所示。
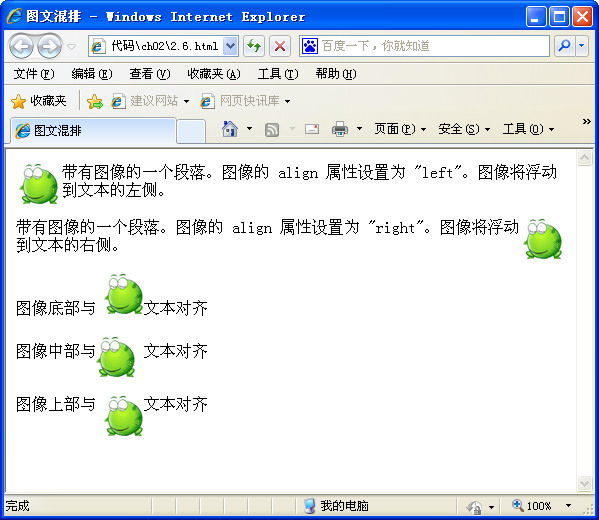
<p> <img src ="2.gif" align ="left"> 带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。 </p> <p> <img src ="2.gif" align ="right"> 带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的右侧。 </p> <p>图像底部与<img src="2.gif" align="bottom">文本对齐</p> <p>图像中部与<img src ="2.gif" align="middle">文本对齐</p> <p>图像上部与<img src ="2.gif" align="top">文本对齐</p>
在IE 8.0中浏览效果如图2-8所示,可以看到文档中显示图片,并以底部、中部和顶部对齐。

图2-8 图片显示