2.1 HTML概述
HTML用标记来表示文本文档中的文本及图像等元素,并规定浏览器如何显示这些元素,以及如何响应用户的行为。它是标准通用语言(Standard Generalized Markup Language,SGML)的一种应用。
2.1.1 什么是HTML
HTML是Hyper Text Markup Language(超文本标记语言)的缩写,是一种描述性语言,而不是一种编程语言,主要用于描述超文本中内容的显示方式。
HTML最基本的语法是<标记符></标记符>。标记符通常都是成对使用,有一个开头标记和一个结束标记。结束标记只是在开头标记的前面加一个斜杠“/”。当浏览器收到HTML文件后,就会解释里面的标记符,然后把标记符相对应的功能表达出来。
例如,在HTML中用<p></p>标记符来定义一个段落,用<br/>标记符来定义一个换行符。当浏览器遇到<p></p>标记符时,会把该标记中的内容自动形成一个段落。当遇到<br/>标记符时,会自动换行,并且该标记符后的内容会从一个新行开始。这里的<br />标记符是单标记,没有结束标记,标记后的“/”符号可以省略,为了规范代码,一般建议加上。
2.1.2 HTML文件的基本结构
在一个HTML文档中,必须包含<HTML></HTML>标记,并且放在一个HTML文档中开始和结束位置。即每个文档以<HTML>开始,以</HTML>结束。<HTML></HTML>之间通常包含两个部分,分别是<HEAD></HEAD>和<BODY></BODY>。HEAD标记包含HTML头部信息,例如文档标题、样式定义等;BODY包含文档主体部分,即网页内容。需要注意的是,HTML标记不区分大小写。
为了便于读者从整体把握HTML文档结构,通过一个HTML页面来介绍HTML页面的整体结构,示例代码如下所示。
<HTML> <HEAD> <TITLE>网页标题</TITLE> </HEAD> <BODY> 网页内容 </BODY> </HTML>
从上面代码可以看出,一个基本的HTML页由以下几部分构成。
•<HTML></HTML>:说明本页面使用HTML语言编写,使浏览器软件能够准确无误地解释、显示。
•<HEAD></HEAD>:HTML的头部标记,头部信息不显示在网页中。此标记内可以保护其他标记,用于说明文件标题和整个文件的一些公用属性。可以通过<style>标记定义CSS样式表,通过<script>标记定义JavaScript脚本文件。
•<TITLE></TITLE>:TITLE是HEAD中的重要组成部分,它包含的内容显示在浏览器的窗口标题栏中。如果没有TITLE,浏览器标题栏显示本页的文件名。
•<BODY></BODY>:BODY包含HTML页面的实际内容,显示在浏览器窗口的客户区中。例如,页面中文字、图像、动画、超链接以及其他HTML相关的内容都是定义在body标记里面。
2.1.3 HTML基本标记
大家知道,<html><head><body>三种标记构成HTML文档主体,除了这三个基本标记之外,还有其他的一些常用标记,例如字符标记、超级链接标记和列表标记。
1.字符标记
在HTML文档中,不管其内容如何变化,文字始终是最小的单位。每个网页都在显示和布局这些文字,文本字符标记通常用来指定文字显示方式和布局方式。常用文本字符标记,如表2-1所示。
表2-1 常用文本字符标记
| 标记 | 标记名称 | 功能描述 |
| br | 换行标记 | 另起一行开始 |
| hr | 标尺标记 | 形成一个水平标尺 |
| center | 居中对齐标记 | 文本在网页中间显示。HTML标准已抛弃此标记,但相当长时间段内仍然可以用 |
| blockquote | 引用标记 | 引用名言 |
| pre | 预定义标记 | 使源代码的格式呈现在浏览器上 |
| hn | 标题标记 | 网页标题,有6个,分别为h1到h6 |
| font | 字体标记 | 修饰字体大小、颜色、字体名称。HTML标准已抛弃此标记,但相当长时间段内仍然可以用 |
| b | 字体加粗标记 | 文字样式加粗显示 |
| i | 斜体标记 | 文字样式斜体显示 |
| sub | 下标标记 | 文字以下标形式出现 |
| u | 底线标记 | 文字以带底线形式出现 |
| sup | 上标标记 | 文字以上标形式出现 |
| address | 地址标记 | 文字以斜体形式表示地址 |
【例2.1】(实例文件:ch02\2.1.html)
<HTML> <HEAD> <TITLE>HTML学习</TITLE> </HEAD> <BODY> <h1 align=center>质能方程</h1> <hr color=black align=center width=100%> <p>以E=mc^2谈论越光速</p> <p><font align=center size=6>质能等价理论</font>是爱因斯坦狭义相对论的最重要的推论,即著 名的方程式:E=mc^2;(能量=质量×光速的平方),式中E为能量,m为质子加中子减原子核的质量(由于质 量亏损,原子核的质量总小于组成该原子核的质子和中子的质量的和),C为光速;也就是说,一切物质都 潜藏着质子加中子减原子核的质量乘以光速平方的能量。 由此可以解释为什么物体的运动速度不可能超过光 速。 </p> <p> <pre> 要避免这样的佯谬,B吸收能量E后比A多具有质量m,使在调位置时,m向左移动d 距离时,<br> 全管M向右移动x距离。质心不动,即要求 Mx = md,这移动x恰好抵消上述发射吸收间移动vt, 所以(md)/M = x = vt = (Ed)/Mc, 整理得: E=mc^2 </pre> </p> <p>2<sup>2</sup>结果。</p> <hr color=orange align=center width=100%> 详细信息请查询<address><b>http://baidu.com</b></address>。 </BODY> </HTML>
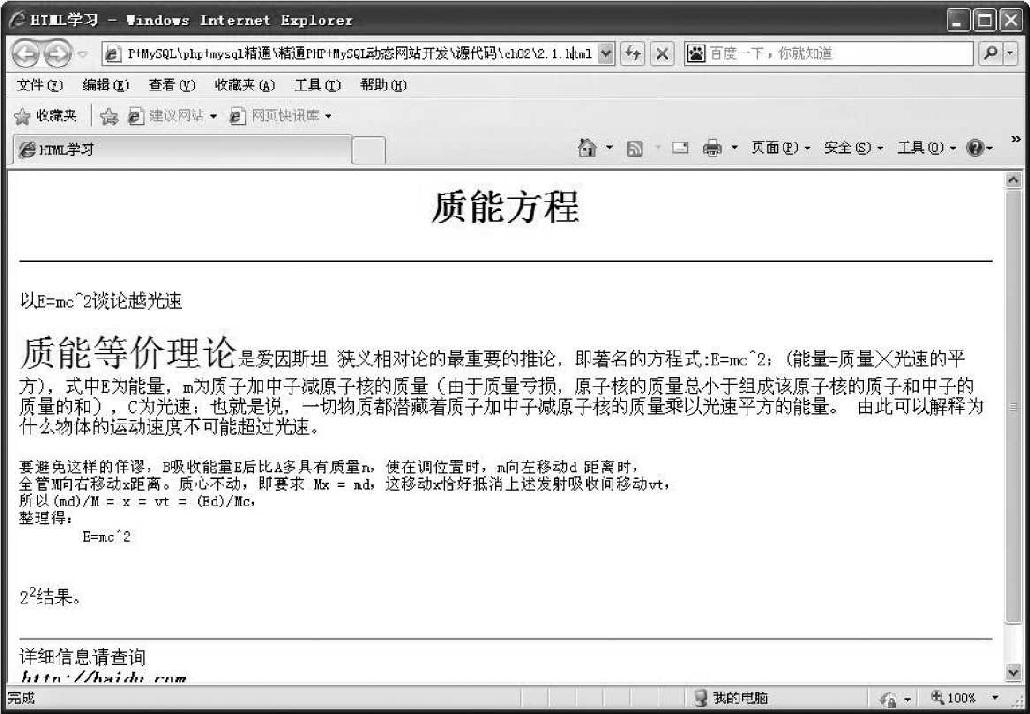
在IE 8.0中浏览效果如图2-1所示,可以看到字体以标题、预定义文本显示,标尺hr以不同颜色显示。

图2-1 字符标记显示窗口
从上面代码可以看出,标尺标记hr,该标记有描述标记。其中align表示该标尺对齐方式(居中、居左、居右)。size表示标记宽度,color表示标记颜色,noshade表示标记是否带有阴影。
提 示
同样font标记也具有相应的描述标记,size表示字体大小,color表示字体颜色,face表示字体名称。p为段落标记,会在后面章节介绍。
2.超级链接标记
链接是指从一个网页指向一个目标的链接关系。这个目标可以是一个网页,也可以是本网页的不同位置,还可以是一个图片、一个电子邮件地址、一个文件,甚至是一个应用程序。而在一个网页中作为超链接的对象,可以是一段文本或者是一个图片。
一个链接的基本格式如下。
<a href="资源地址">热点(链接文字或图片)</a>
标记<a>表示链接的开始,</a>表示链接的结束;描述标记“href(属性)”定义了这个链接所指的地方;通过单击热点,就可以到达指定的网页,如<a href="http://www.sohu. com">搜狐</a>。
按照链接路径的不同,网页中超链接一般分为以下3种类型:内部链接、锚点链接和外部链接。外部链接表示不同网站网页之间的链接,内部链接表示同一个网站之间的网页链接。内部链接的链接资源的地址分为绝对路径和相对路径。锚点链接通常指同一文档内链接。
如果按照使用对象的不同,网页中的链接又可以分为文本链接、图像链接、E-mail链接、多媒体文件链接和空链接等。
【例2.2】(实例文件:ch02\2.2_1.html)
<HTML> <HEAD> <title>HTML超级链接</title> </HEAD> <BODY> <h1 align=center>主页</h1> 进入<a href="2.2_2.html">新闻中心</a> </BODY> </HTML>
【例2.2】(实例文件:ch02\2.2_2.html)
<HTML> <HEAD> <title>HTML学习</title> </HEAD> <BODY> <h1 align=center>新闻中心</h1> <a href=2.2_1.html>返回首页</a> </BODY> </HTML>
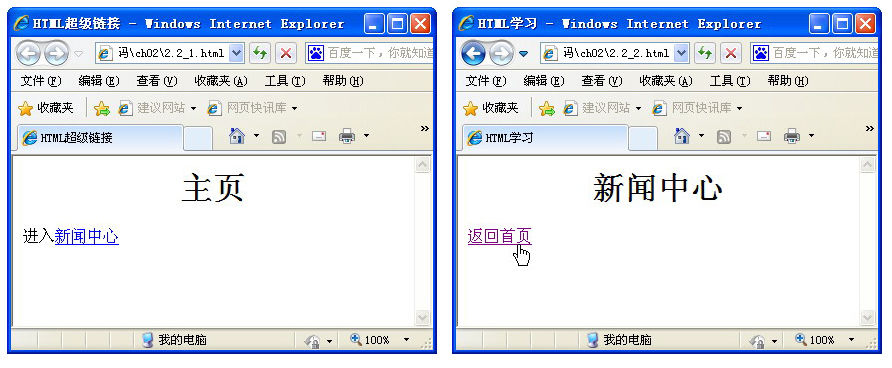
在IE 8.0中浏览效果如图2-2所示,可以看到“主页”和“新闻中心”两个超级链接,通过它们可以在页面之间跳转。

图2-2 页面跳转显示
通过网页外部链接可以链接到外面去,可以扩充网站的实用性及充实性,也正因这个功能,才造就了网页五彩缤纷的世界。
这里需要注意的是,HTML中对<a></a>标记进行了重新定义,并增加了一些新的属性,例如type、ping和media,减少了charset、coords、rev和shape。
•type:规定目标URL的MIME(MIME=Multipurpose Internet Mail Extensions)类型,仅在href属性存在时使用。
•ping:由空格分隔的URL列表,仅在href属性存在时使用。当用户单击该链接时,这些URL会获得通知。
•media:规定目标URL的媒介类型,默认值为all,仅在href属性存在时使用。
提 示
在HTML4中,<a>标记既可以是超链接,也可以是锚。这取决于是否描述了href属性。而在HTML5中,<a>是超链接,但是假如没有href属性,它仅仅是超链接的一个占位符。
3.列表标记
列表标记可以在网页中以列表形式排列文本元素。它有三种:有序列表、无序列表、自定义列表。
列表标记如表2-2所示。
表2-2 列表标记
| 标记 | 描述 |
| <ul> | 无序列表 |
| <ol> | 有序列表 |
| <dl> | 定义列表 |
| <dt><dd> | 定义列表的标记 |
| <li> | 列表项目的标记 |
【例2.3】(实例文件:ch02\2.3.html)
<HTML> <HEAD> <title>HTML列表标记</title> </HEAD> <BODY> 水果 <ul type=a> <li>苹果</li> <li>梨</li> <li>香蕉</li> <li>桃</li> </ul> 蔬菜 <ol> <li>西红柿</li> <li>茄子</li> <li>黄瓜</li> <li>冬瓜</li> </ol> <dl> <dt>色相</dt> <dd>色彩的相貌、名称</dd> <dd>赤橙黄绿青蓝紫</dd> <dd>色相是一个环</dd> <dt>饱和度</dt> <dd>颜色的纯度</dd> </dl> </BODY> </HTML>
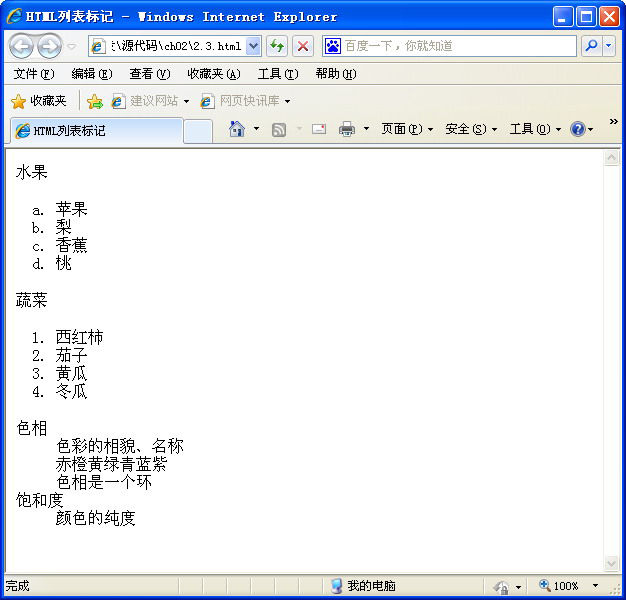
在IE 8.0中浏览效果如图2-3所示,可以看到显示了三种不同的列表。

图2-3 列表显示窗口