B1 基本结构标记
HTML语言中包含很多HTML标记,它们可以被Web浏览器解释,从而决定网页的结构和显示的内容。这些标记通常成对出现,如<HTML>和</HTML>就是常用的标记对,语法格式如下:
<标记名>数据</标记名>
本节将介绍一些基本结构标记。HTML文档可以分为两部分,即文件头与文件体。文件头中提供了文档标题,并建立HTML文档与文件目录间的关系;文件体部分是Web页的实质内容,它是HTML文档中最主要的部分,其中定义了Web页的显示内容和效果。
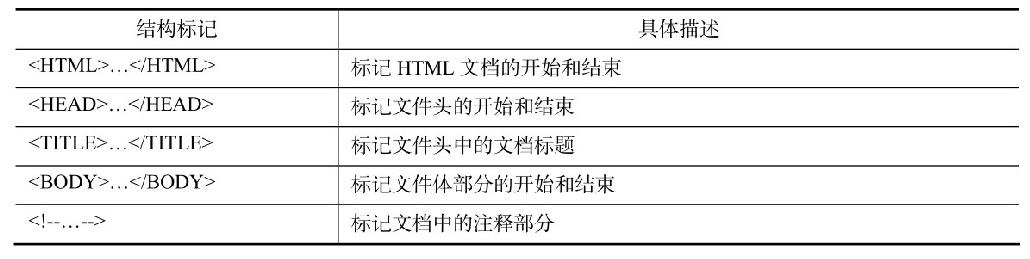
常用的结构标记如表B1所示。
表B1 HTML常用的结构标记

这些基本结构标记文档的使用实例如下:
<HTML>
<HEAD>
<TITLE> HTML文件标题.</TITLE>
</HEAD>
<BODY>
<!-- HTML文件内容 -->
</BODY>
</HTML>
这些标记只用于定义网页的基本结构,并没有定义网页要显示的内容。因此,在浏览器中查看此网页时,除了网页的标题外,其他部分与空白网页没有什么区别。

<!—和-->是HTML文档中的注释符,它们之间的代码不会被解析。