8.2 Cookie的应用
本节介绍Cookie的工作原理以及如何在PHP中实现Cookie编程。
8.2.1 Cookie的工作原理
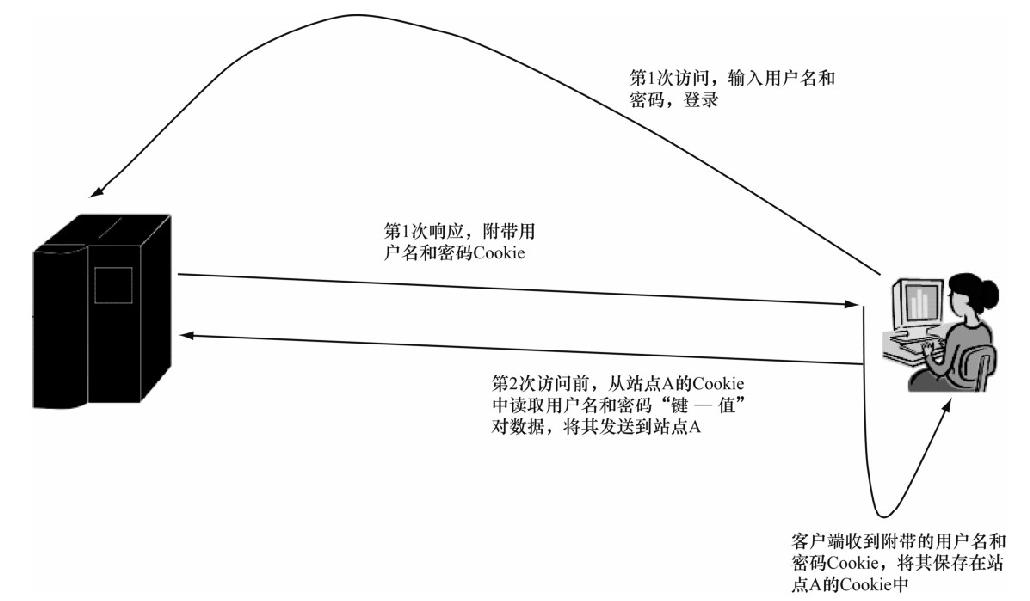
Cookie 是 Web 服务器存放在用户硬盘上的一段文本,其中存储着一些“键—值”对。每个Web站点都可以在用户的机器上存放Cookie,并可以在需要时重新获取Cookie数据。通常Web站点都有一个Cookie文件。Cookie的工作原理如图8-3所示。

图8-3 Cookie的工作原理
用户每次访问站点A之前都会查找站点A的Cookie文件,如果存在,则从中读取用户名和密码“键—值”对数据。如果找到用户名和密码“键—值”对数据,则将其与访问请求一起发送到站点A。站点A在收到访问请求时如果也收到了用户名和密码“键—值”对数据,则使用用户名和密码数据登录,这样用户就不需要输入用户名和密码了。如果没有收到用户名和密码“键—值”对数据,则说明该用户之前没有成功登录过,此时站点A返回登录页面给用户。
另外,每个Cookie都有一个有效期,过了有效期的Cookie就不能再使用了。
常用的Cookie操作是设置Cookie数据和读取Cookie数据。用户还可以删除指定的Cookie数据。稍后将介绍在PHP中执行这些操作的具体方法。
8.2.2 设置Cookie数据
可以使用setcookie()函数设置Cookie数据,语法如下:
bool setcookie ( string $name [, string $value [, int $expire =
0 [, string $path [, string $domain [, bool $secure = false [, bool $httponly =false ]]]]]] )
参数说明如下。
• name:Cookie的名字。
• value:Cookie的值。
• expire:Cookie的有效期,单位为秒。
• path:Cookie的服务器路径,此目录下的网页都能访问该Cookie。
• domain:Cookie的域名,此域名下的网页都能访问该Cookie。
• secure:规定是否通过安全的HTTPS连接来传输Cookie。
• httponly:如果设置为 TRUE,则只能通过 HTTP 访问 Cookie,不能使用脚本语言(如JavaScript访问Cookie);如果设置为FALSE,则没有此限制。
如果设置Cookie数据成功,则函数返回true,否则返回false。

setcookie()函数会发送网页头信息给客户端浏览器,浏览器会根据这些信息设置本地Cookie,而<html>标签是网页正文,因此必须在头信息发送完之后才能发送,也就是说setcookie()函数必须在<html>之前才能正常工作。
【例8-1】 setcookie()函数的示例。
<?php
$value = "my cookie value";
//发送一个简单的 cookie
setcookie("TestCookie",$value, time()+60*60*24*30);
?>
<html>
<body>
...
</body>
</html>
程序创建了一个Cookie,名字为TestCookie,值为“my cookie value”,有效期为30天。
time()函数用于返回当前的系统时间戳,time()+60(秒)*60(分)*24(小时)*30(天)表示有效期为当前的系统时间之后的30天。
8.2.3 读取Cookie数据
在PHP中,可以使用$_COOKIE数组读取Cookie数据,方法如下:
Cookie值= $_COOKIE[Cookie名]
也可以直接使用print_r()函数打印$_COOKIE数组的内容。
【例8-2】 改进例8-1,打印$_COOKIE数组的内容,代码如下:
<?php
$value = "my cookie value";
//发送一个简单的 cookie
setcookie("TestCookie",$value, time()+60*60*24*30);
?>
<html>
<body>
<?php
if (isset($_COOKIE["TestCookie"]))
echo($_COOKIE["TestCookie"] . "<BR>");
print_r($_COOKIE);
?>
</body>
</html>
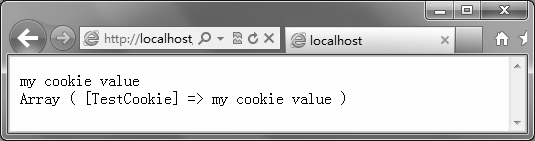
isset()函数用来确认是否已设置了Cookie。在浏览器中浏览此脚本,结果如图8-4所示。

图8-4 例8-2的运行结果
【例8-3】 编写脚本Count.php,用于记录用户访问当前网页的次数,代码如下:
<?php
if (isset($_COOKIE["num"]))
$num = $_COOKIE["num"];
else
$num = 0;
$num = $num +1;
//发送一个简单的 cookie
setcookie("num",$num, time()+60*60*24*30);
?>
<html>
<body>
<?php
if($num> 1)
echo("您已是第" . $num . "次访问本站点了。");
else
echo("欢迎您首次访问本站。");
?>
<BR><BR>下面是网页的正文<BR>
</body>
</html>
第一次打开此网页时,将显示“欢迎您首次访问本站”。关闭浏览器后再重新打开此网页,将显示“您已是第2次访问本站点了”。关闭网页后,变量$num将被释放,但是因为它的值已经保存在Cookie中,所以下次打开网页时会连续计数。
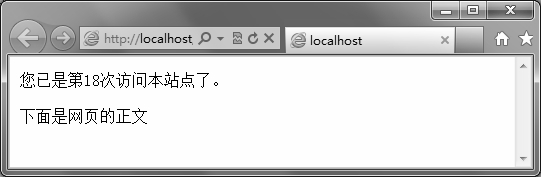
运行结果如图8-5所示。

图8-5 使用Cookies记录用户访问网页的次数
8.2.4 删除Cookie数据
每个Cookie都有有效期,删除Cookie实际上就是将其有效期设置为过去的时间。
【例8-4】 删除TestCookie,代码如下:
setcookie("TestCookie", "", time()-3600);
也就是将其有效期设置为1小时之前。
8.2.5 在用户身份验证时使用Cookie
5.3.1小节介绍了使用表单提交用户身份认证信息的例子,本节对该例进行完善。用户可以选择在登录成功后,将用户身份认证信息保存在Cookie里,以便下次打开登录页面时自动带入用户名和密码。
首先将5.3.1小节中的login.html改名为login.php,因为要在其中添加PHP程序。在login.php的表单中添加一个复选框checkboxCookie,其定义代码如下:
<input name="checkboxCookie" type="checkbox" checked>
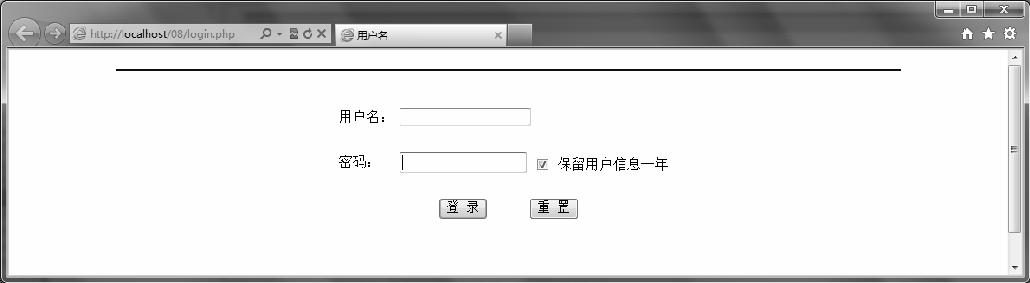
添加复选框后的登录页面如图8-6所示。

图8-6 添加复选框后的登录页面
在用户名文本框的定义代码中增加从Cookie中读取用户名信息的功能,具体如下:
<input type="text" name="txtUserName" value="<?PHP echo($_COOKIE["username"]); ?>"size="20">
$_COOKIE["username"]中保存上次成功登录的用户名,保存方法将在稍后介绍。
在密码文本框的定义代码中增加从Cookie中读取密码信息的功能,具体如下:
<input type="password" name="txtPwd" value="<?PHP echo($_COOKIE["password"]); ?>"size="20">
$_COOKIE["password "]中保存上次成功登录的密码,保存方法将在稍后介绍。
处理提交的用户身份认证信息的脚本为check.php。在check.php中,判断是否选中了复选框checkboxCookie,如果选中且登录成功,则将用户信息保存在Cookie中。代码如下:
<?PHP
//取输入的用户名和密码
$UID=$_POST['txtUserName'];
$PWD=$_POST['txtPwd'];
//验证用户名和密码
if($UID == "admin" and $PWD == "pass")
{
echo("您已经登录成功,欢迎光临。");
if($_POST['checkboxCookie']== "on")
{
setcookie("username",$UID, time()+60*60*24*365);
setcookie("password",$PWD, time()+60*60*24*365);
}
}
else
echo("登录失败,请返回重新登录。");
?>
在浏览器中访问login.php,登录成功,关闭浏览器。然后再次在浏览器中访问login.php,确认可以自动加载用户名和密码,如图8-7所示。

图8-7 在登录页面中自动加载用户名和密码