5.2 在PHP中接收和处理表单数据
用户在表单中输入数据后,可以单击“提交”按钮,将数据提交到服务器,由在服务器端工作的PHP程序接收和处理表单数据。本节介绍在PHP程序中接收和处理表单数据的方法。
5.2.1 GET提交方式
表单提交数据的方式分为GET和POST两种,本节将介绍GET提交方式的特点和接收数据的方法。
在定义表单时,将method属性设置为get,可以指定表单采用GET提交方式,例如:
<form id="form1" name="form1" method="get" action="ShowInfo.php">
使用GET提交方式时,表单数据将附加在URL的动作属性上,然后把这个新的URL发送给处理脚本。数据与表单处理脚本之间用问号("?")作为分隔符。数据的格式为:
数据名=数据值
提交数据时,URL的格式如下:
http://网址/处理脚本?参数名=参数值
如果表单中包含多个控件,则它们之间用&作为分隔符。例如,如果将 5.1.1 小节介绍的input.html 中的表单设置为$_GET 提交方式,则在提交数据时,地址栏中的 URL 会变成如下格式:
http://localhost/ShowInfo.php?txtUserName=lee&txtUserPass=pass&txtUserPass2=&radio Sex=%E7%94%B7&C1=on&C2=on&C3=on&city=%E5%8C%97%E4%BA%AC&textarea=%E8%87%AA%E6%88%91%E4%BB%8B%E7%BB%8D&submit=%E6%8F%90%E4%BA%A4
在PHP程序中,可以使用HTTP GET变量$_GET读取使用GET方式提交的表单数据,具体方法如下:
参数值= $_GET[参数名]
【例5-2】 在ShowInfo.php中处理input.html使用GET方式提交的表单数据,代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?PHP
if($_GET['submit']) {
echo("用户名:" . $_GET['txtUserName'] . "<BR>");
echo("用户密码:" . $_GET['txtUserPass'] . "<BR>");
echo("确认密码:" . $_GET['txtUserPass2'] . "<BR>");
echo("性别:" . $_GET ['radioSex'] . "<BR>");
echo("兴趣爱好:");
if($_GET['C1'] == 'on')
echo("文艺 ");
if($_GET['C2'] == 'on')
echo("体育 ");
if($_GET['C3'] == 'on')
echo("电脑 ");
echo("<BR>");
echo("所在城市:" . $_ GET['city'] . "<BR>");
echo("自我介绍:") . $_ GET['textarea'];
}
?>
$_GET['submit']当数据是单击“提交”按钮提交到处理脚本ShowInfo.php时等于True;否则等于 False。使用$_GET['submit']可以确保处理脚本 ShowInfo.php 只有在表单提交数据时才能接收和处理数据,避免直接访问处理脚本ShowInfo.php(直接访问时ShowInfo.php什么事都不做)。
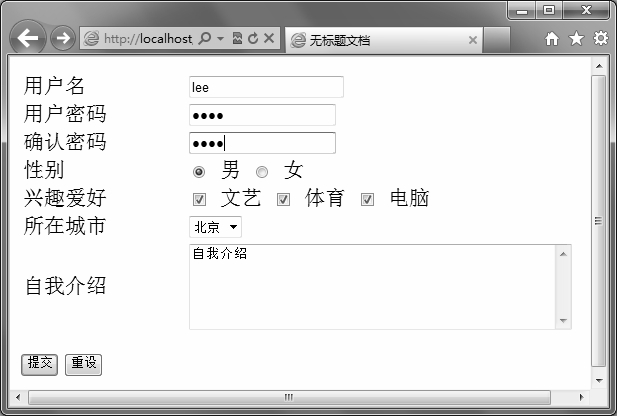
将 input.html 和 ShowInfo.php 复制到 Apache 服务器的根目录下,在浏览器中查看http://localhost/input.html,并参照图5-10输入数据。
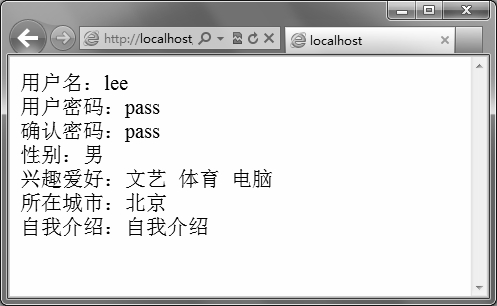
单击“提交”按钮,调用 ShowInfo.php,接收表单中的数据并显示在页面中,如图 5-11所示。

图5-10 在input.html输入数据

图5-11 在ShowInfo.php显示数据
5.2.2 POST提交方式
GET提交方式存在如下不足。
• 表单数据会出现在URL中,这是不安全的。因为有些数据(例如密码)是不希望被看到的。
• URL的数据长度是有限制的,不能用于传递大数据量的表单数据。
使用POST提交方式可以解决上述问题。
在定义表单时,将method属性设置为post,可以指定表单采用POST提交方式,例如:
<form id="form1" name="form1" method="post" action="ShowInfo.php">
在PHP 程序中,可以使用HTTP POST 变量$_POST 读取使用POST 方式提交的表单数据,具体方法如下:
参数值= $_POST[参数名]
【例5-3】 在ShowInfo.php中处理input.html使用POST方式提交的表单数据,代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?PHP
if($_POST['submit']) {
echo("用户名:" . $_ POST['txtUserName'] . "<BR>");
echo("用户密码:" . $_ POST['txtUserPass'] . "<BR>");
echo("确认密码:" . $_ POST['txtUserPass2'] . "<BR>");
echo("性别:" . $_ POST['radioSex'] . "<BR>");
echo("兴趣爱好:");
if($_POST ['C1'] == 'on')
echo("文艺 ");
if($_POST['C2'] == 'on')
echo("体育 ");
if($_POST['C3'] == 'on')
echo("电脑 ");
echo("<BR>");
echo("所在城市:" . $_ POST['city'] . "<BR>");
echo("自我介绍:") . $_ POST['textarea'];
}
?>
$_GET['submit']的作用与5.2.1小节中介绍的$_GET['submit']相同。
5.2.3 GET和POST混合提交方式
通常表单使用POST方式提交数据,但有时也需要在指定处理脚本时设置URL参数。而URL参数是使用GET方式提交数据的。这就是GET和POST混合提交方式。例如:
<form id="form1" name="form1" method="post" action="ShowInfo.php?flag=1">
在实际应用中,多使用URL参数flag标记当前表单的编辑状态(插入记录或修改记录),处理脚本根据flag的值将表单数据保存到数据库中(插入记录或修改记录对应的数据库操作语句是不同的)。在处理脚本中使用HTTP GET变量$_GET读取URL参数flag的值,代码如下:
flag = $_GET['flag'];
读取使用POST方式提交的表单数据的方法与5.2.2小节中介绍的方法相同。
5.2.4 使用JavaScript验证表单的输入
在提交表单数据之前,通常需要验证表单的输入,如果一些必须输入的数据没有输入,则要求用户重新输入再提交。可以使用JavaScript程序实现此功能。
在定义提交按钮时可以使用onclick事件定义一个验证表单的函数,语法如下:
<input type="submit" name="Submit" value=" 添 加 " onclick="return 验证表单的函数(this.form)">
验证表单的函数通常以 this.form(即表单对象)为参数,这是为了在验证表单的函数中能够访问表单控件,并验证它们的值。验证表单的函数通常返回一个布尔值,当返回True时可以提交表单;否则不能提交。
【例5-4】 在input.html 中增加验证表单输入功能。
提交按钮的定义代码如下:
<input type="submit" name="submit" id="submit" value=" 提 交 " onclick="return form_onsubmit(this.form)"/>
验证表单的函数为onsubmit()。假定必须输入用户名和所在城市,则onsubmit()函数的代码如下:
<script language="javascript">
function form_onsubmit(obj)
{
if(obj.txtUserName.value == "") {
alert("请输入用户名");
return false;
}
if(obj.city.selectedIndex <0) {
alert("请选择所在城市");
return false;
}
return true;
}
</script>
参数 obj 即为提交数据的表单对象,可以通过它访问表单控件。如果没有输入用户名,则会弹出如图 5-12 所示的警告消息框。onsubmit()函数返回false,表单数据不会被提交。

图5-12 警告消息框
组合框控件的selectedIndex属性表示选择项目的索引。如果选择第1项数据,则selectedIndex等于0;如果选择第2项数据,则selectedIndex等于1;依此类推。当selectedIndex小于0时表示没有选择数据。