第1章 PHP漫谈
人类历史上出现过很多重要工具,例如汽车、火车、飞机,以及现在广泛使用的计算机。其中汽车、火车、飞机都可以受计算机控制,因为计算机具有可“编程”特点。
一个人开动一辆汽车时,先踩刹车,然后启动发动机、挂挡、放刹车、踩油门出发,如果将人的这一连串动作(指令集),用计算机能读懂的语言保存起来,命名为“开车”,放入汽车上的计算机。这样,每次开车的时候,就不需要人们重复先前一连串的动作,直接执行“开车”,汽车就开动了。
在以上几个步骤中,从编程的角度来说,放入计算机的动作(指令集)被称为“程序”,放入计算机的过程被称为“编程”,开汽车的人被称为“用户”,如果“程序”没有执行放刹车就执行了踩油门出发,这是程序“错误”(Bug),如果汽车撞到墙上,这是“用户”使用不当。
编程语言就是计算机和人沟通的工具。
1.1 认识PHP
PHP语言是计算机能读懂的语言,所以PHP语言可以用来编程。人类互相交流的语言不只有中文、英文,还有德文、法文等,所以和计算机交流的语言不只有PHP语言,还有C/C++语言等,只是其用途各有不同,如中文主要使用于汉语交流的国家,而英文主要使用于英语交流的国家。
PHP这门语言则主要应用在Web领域。PHP从1994年诞生至今已被2000多万个网站采用,全球知名互联网公司Yahoo!、Goolge、YouTube和中国知名网站新浪、百度、腾讯、TOM等均是PHP技术的经典应用,目前,PHP已经是全球最普及的Web开发语言之一。
Web是World Wide Web的简称,简写为WWW,中文名为“万维网”。WWW以超文本标记语言HTML(Hyper Text Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础向用户提供网络服务。WWW是建立在客户机/服务器模式之上,这种结构被称为B/S结构,在这种结构下,用户工作界面是通过WWW浏览器来实现,少部分事务逻辑在前端浏览器(Browser)实现,主要事务逻辑在服务器端(Server)实现,HTML和JavaScript可以认为是在前端浏览器(Browser)工作,PHP则在服务器端(Server)工作。
PHP将程序代码嵌入到HTML中执行,所以PHP是一种HTML内嵌式脚本语言。PHP的名字“PHP”是英文“PHP:Hypertext Preprocessor”(超级文本预处理)的嵌套缩写,PHP语言借鉴了C语言、Java语言和Perl语言的语法,整体风格类似于C语言。使用PHP语言,用户可以按照自己的需要向网站发出请求,网站收到用户请求后,返回用户需要的结果,这样,PHP让网站和人之间有了交流,而此类具有与人交流能力的网站通常被称为动态网站,反之,如果只是纯HTML的网站,不具备与人交流的能力,被称为静态网站。
JavaScript是一种仅仅运行在浏览器上的脚本语言,JavaScript同样将程序代码嵌入到HTML中执行。在JavaScript语言出现之前,传统的数据提交和验证工作均由客户端浏览器通过网络传输到服务器上进行。如果数据量很大,将增大网络和服务器资源消耗。而使用JavaScript就可以在客户端进行数据验证,从而减轻网络和服务器资源消耗。
此外,JavaScript还能方便操纵各种浏览器对象,可以使用JavaScript控制浏览器外观、状态,以及运行方式,可以根据用户需要“定制”浏览器等。
PHP与Linux系统、Apache Web服务器和MySQL数据库同属于自由软件,其源代码完全公开,任何人可以自由地免费使用,所以在Web领域,PHP与Linux系统、Apache Web服务器、MySQL数据库成为了最佳拍档,业界将其各自第一个英文字母组合,简称“LAMP”。
一个由HTML、JavaScript、PHP和MySQL数据库构成的网站结构,通常如图1.1所示。

图1.1 PHP动态网站结构
当用户使用浏览器访问Apache Web服务器,开始一个交互时,如果有客户端事务,使用JavaScript处理,然后提交到服务器端,PHP程序开始处理用户提交的请求,如果用户需要查询MySQL数据库中的数据,PHP则会连接MySQL数据库,取出数据,按用户要求处理后,转换成HTML格式文本返回给浏览器,最终,用户通过浏览器看到结果。
1.2 HTML基础
PHP在服务器端接受用户请求,然后根据用户请求返回所需结果。PHP要处理用户请求,需要先知道用户请求了什么。
从1.1节了解到,WWW是以HTML语言与HTTP协议为基础向用户提供网络服务的。人们在使用浏览器访问网站服务器时,浏览器与服务器的沟通就像人与人聊天,HTML是聊天的内容,HTTP协议是声音的传递方式。打一个比喻,假设地球人都说HTML语言,有一天,星球大战爆发了,火星正在受着攻击,一个火星人到地球来求助,张着嘴对地球人说了半天,地球人也不明白在说什么,直到地球人教会了火星人说HTML语言时,地球人才知道火星人需要帮助。由此可见,要让服务器端的PHP知道客户端的用户请求了什么,首先要学习浏览器是怎么用HTML说话的,以及都说了些什么。
1.2.1 HTML文档基本格式
打开Windows记事本,输入代码1-1。
代码1-1 一个HTML网页
<html> <head> <title>页面标题</title> </head> <body> Hello World </body> </html>
选择“文件”|“另存为”菜单命令,显示对话框,清除“文件名”文本框中默认的“*.txt”,输入文件名“helloworld.htm”,保存位置选择“桌面”,单击“保存”按钮,如图1.2所示。

图1.2 记事本“另存为”
helloworld.htm文件就是一个HTML文档,从内容可以看出和普通文本文档的区别是:
HTML文档文件名是以“.html”或“.htm”结尾。
HTML文档内容包含“<”和“>”包括起来的标签,并成对出现。如helloworld.htm文档中,第一个标签是<html>,这个标签告诉浏览器这是HTML文档的开始。HTML文档的最后一个标签是</html>,这个标签告诉浏览器这是HTML文档的终止。在<head>和</head>标签之间的文本是头信息。头信息在浏览器里面不显示。在<title>和</title>标签之间的文本是文档标题,显示在浏览器窗口的标题栏。在<body>和</body>标签之间的文本是正文,会被显示在浏览器中。
1.2.2 用标签显示Hello World
上一节保存了“helloworld.htm”在桌面,如果已经删除,重新按1.2.1节的方法保存一次。双击“helloworld.htm”文件,或启动浏览器,选择“文件”|“打开”菜单命令,显示打开对话框,单击“浏览”按钮,显示浏览对话框,打开位置选择“桌面”,在列表框中选择“helloworld.htm”文件,单击“打开”按钮,此时看到打开对话框中的“打开”文本框出现helloworld.htm的路径,如图1.3所示。

图1.3 用浏览器打开helloworld.htm文件
最后单击“确定”按钮,浏览器显示Hello World。
比较代码和显示结果可以看到,所有被“<”和“>”符号包括起来的标签没有显示在浏览器内,<title>和</title>标签内的“页面标题”显示在了浏览器标题栏,<body>和</body>之间的“Hello World”显示在了浏览器内容栏。
明白了标签的用途,接下来用标签做一些事情。
1.2.3 创建网页上的列表
有一个勤劳的村子,那里常年出产优质冬瓜、西瓜、南瓜。于是村长组织村民们,将这些信息发布到网上销售这些产品,下面是其中3个村民发布的内容。
示例如代码1-2所示。
代码1-2 网页列表
<html>
<body>
<h4>第一个村民</h4>
<ol>
<li>冬瓜</li>
<li>西瓜</li>
<li>南瓜</li>
</ol>
<h4>第二个村民</h4>
<ul>
<li>冬瓜</li>
<li>西瓜</li>
<li>南瓜</li>
</ul>
<h4>第三个村民</h4>
<dl>
<dt>冬瓜</dt>
<dd>可以炒着吃,炖着吃,当然烧汤也不错</dd>
<dt>西瓜</dt>
<dd>夏天吃,解暑又止渴</dd>
<dt>南瓜</dt>
<dd>是不是南方的瓜呢?</dd>
</dl>
</body>
</html>
打开记事本,输入以上代码,以“List.htm”为名另存至桌面。双击“List.htm”文件,浏览器显示结果如图1.4所示。

图1.4 网页列表
显示结果各有特色,第一个村民是按数字排列;第二个村民是按圆点排列;第三个村民还有解释说明,很特别。
代码分析:三个村民的产品排列方式分别被称为编号列表、项目符号列表和自定义列表,代码中第一次出现的标签如下。
- <h4>:标题四。(同理,h1是标题一,h2是标题二,h3是标题三等)
- <ol>:编号列表或有序列表。
- <ul>:无序列表(Office Word中叫项目符号列表)。
- <li>:要列表的项。
- <dl>:自定义列表。
- <dt>:定义列表项目符号或文字。
- <dd>:定义列表项。
以上是用HTML让浏览器按照指令列表的内容,下一节将会让浏览器显示图像,并创建通向Internet大门的链接。
1.2.4 创建图像和链接
上一节中,3个村民排列了自家的产品,这回,其中第一个村民为了和其他村民竞争,给产品加上了图片。图形化网页列表如代码1-3所示。
代码1-3 图形化网页列表
<html>
<body>
<h4>第一个村民</h4>
<ol>
<li>冬瓜</li>
<img src="images/donggua.jpg" width="137" height="103">
<li>西瓜</li>
<img src="images/xigua.jpg" width="137" height="103">
<li>南瓜</li>
<img src="images/nangua.jpg" width="137" height="103">
</ol>
</body>
</html>
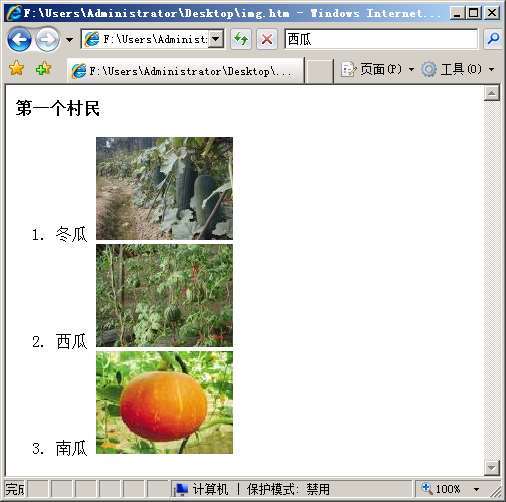
打开记事本,输入以上代码,以“img.htm”为名另存至桌面。双击“img.htm”文件,显示结果如图1.5所示。

图1.5 创建图像
Tips 此时是看不到图片的,赶紧上网找几张冬瓜、西瓜、南瓜的图片,然后在桌面新建文件夹“images”,将图片放入“images”文件夹,重新打开img.htm看看,就能看到了。
代码分析:在网页中加入图片用<img>标签,在本例中,<img>标签有3个属性,属性之间用空格分隔,其中“src”属性指定图片的路径,“width”属性指定图片的宽度,“height”属性指定图片的高度。
自从第一个村民给冬瓜、西瓜、南瓜加上图片后,其他村民纷纷效仿,直到后来每个人的产品都越来越多时,一个页面就放不下所有的图片了。这时,第三个村民潜心学习几天后,决定进行改版,将原有的图片分离列表页,列表仅用于显示产品的名称和说明,名称上加链接,单击名称就可以看到图片。
第三个村民共有4个页面源代码。打开记事本,输入代码1-4,以“links.htm”为名另存至桌面。
代码1-4 带链接的网页
<html> <body> <h4>第三个村民</h4> <dl> <dt><a href="donggua.htm">冬瓜</a></dt> <dd>可以炒着吃,炖着吃,当然烧汤也不错</dd> <dt><a href="xigua.htm">西瓜</a></dt> <dd>夏天吃,解暑又止渴</dd> <dt><a href="nangua.htm">南瓜</a></dt> <dd>是不是南方的瓜呢?</dd> </dl> </body> </html>
打开记事本,输入以下代码,以“donggua.htm”为名另存至桌面。
<html> <body> <h4>第三个村民 - 我们家的冬瓜</h4> <img src="images/donggua.jpg" width="137" height="103"> <a href="links.htm">返回列表</a> </body> </html>
打开记事本,输入以下代码,以“xigua.htm”为名另存至桌面。
<html> <body> <h4>第三个村民 - 我们家的西瓜</h4> <img src="images/xigua.jpg" width="137" height="103"> <a href="links.htm">返回列表</a> </body> </html>
打开记事本,输入以下代码,以“nangua.htm”为名另存至桌面。
<html> <body> <h4>第三个村民 - 我们家的南瓜</h4> <img src="images/nangua.jpg" width="137" height="103"> <a href="links.htm">返回列表</a> </body> </html>
都保存好后,回到桌面,双击“links.htm”文件,浏览器显示结果如图1.6所示。

图1.6 链接页
页面内容中的冬瓜、西瓜和南瓜都有了颜色和下画线,这说明冬瓜、西瓜和南瓜分别都有一个链接,单击后会跳转到另一个地方。单击任意一个链接,例如冬瓜,浏览器跳转到“donggua.htm”,到达“donggua.htm”后,还可以单击“返回列表”链接回到“links.htm”,如图1.7所示。

图1.7 链接到达页
代码分析:要从一个页面跳转到另一个页面,可以用链接标签<a>,在本例中,<a>标签有一个属性“href”用来指定需要到达的页。有了链接,就不需要每次都在浏览器地址栏输入地址,直接单击链接后就可以到达想去的地方,就像现在人们使用的Internet,一个网站链接着另一个网站,而另一个网站又链接着其他网站,最后组成了不知道有多大的网。
1.2.5 创建表格
在上一节中,第三个村民积极上进,到了本节他更是精益求精,为了让产品排列不太乱,决定还要给产品加上表格。
打开记事本,输入以下代码1-5,以“nangua.htm”为名另存至桌面。
代码1-5 带表格的网页
<html> <body> <table border=1> <tr> <td> <h4>第三个村民</h4> </td> </tr> <tr> <td> <dl> <dt><a href="donggua.htm">冬瓜</a></dt> <dd>可以炒着吃,炖着吃,当然烧汤也不错</dd> <dt><a href="xigua.htm">西瓜</a></dt> <dd>夏天吃,解暑又止渴</dd> <dt><a href="nangua.htm">南瓜</a></dt> <dd>是不是南方的瓜呢?</dd> </dl> </td> </tr> </table> </body> </html>
回到桌面,双击“nangua.htm”文件,浏览器显示结果如图1.8所示。

图1.8 创建表格
这个界面比之前没有表格的界面整齐了。
代码分析:表格是用<table>标签定义的。表格被划分为行(使用<tr>标签),每行又被划分为数据单元格(使用<td>标签)。td表示“表格数据”(Table Data),即数据单元格的内容。数据单元格可以包含文本、图像、列表、段落、表单、水平线、表格等。
为了更好地区别行和列,加深印象,再看一个例子。
<table border="1"> <tr> <td>第一行的第一列</td> <td>第一行的第二列</td> </tr> <tr> <td>第二行的第一列</td> <td>第二行的第二列</td> </tr> </table>
将以上代码保存为“table.htm”后,用浏览器打开,结果如图1.9所示。

图1.9 区别行和列
上例更直观地说明了<tr>代表行,<td>代表列。
1.2.6 创建表单
表单是浏览器和服务器交流的数据入口,表单在浏览器中是一个包含表单属性的区域,表单属性是能够让用户在表单中输入各种类型信息的属性(比如文本框、密码框、下拉列表、单选按钮、复选框等)。
表单用<form>定义,例如下列代码定义了一个文本框表单:
<form> 请输入您的名字: <input type=”text” name=”yourname”> </form>
将以上代码保存为“form.htm”,在浏览器中打开,结果如图1.10所示。

图1.10 表单
注意 表单本身并不可见。另外,在多数浏览器中,文本框的宽度默认是20个字符。
最常用的表单标签是<input>。Input的类型用type属性指定。最常用的input类型解释如下。
• 单选按钮
<form> <input type="radio" name="sex" value="male">男 <br> <input type="radio" name="sex" value="female">女 </form>
将以上代码保存为“radio.htm”,用浏览器打开,结果如图1.11所示。

图1.11 单选按钮
单选按钮,指多个选择框,但只能选择其中一个。
• 复选框
<form> <input type="checkbox" name="bike"> I have a bike <br> <input type="checkbox" name="car"> I have a car </form>
将以上代码保存为“checkbox.htm”,用浏览器打开,结果如图1.12所示。

图1.12 复选框
复选框,指可以选择多个。
• 密码框
<form> 您的名字: <input type="text" name="yourname"> <br> 您的密码: <input type="password" name="password">密码将不会明文显示 </form>
将以上代码保存为“password.htm”,用浏览器打开,结果如图1.13所示。

图1.13 密码框
• 下拉列表
<form> <select name="cat"> <option value="whitecat">白猫 <option value="yellowcat">黄猫 <option value="blackcat">黑猫 </select> </form>
将以上代码保存为“select.htm”,用浏览器打开,结果如图1.14所示。

图1.14 下拉列表
• 预选下拉列表
<form> <select name="cat"> <option value="whitecat">白猫 <option value="yellowcat">黄猫 <option value="blackcat" selected>黑猫 </select> </form>
将以上代码保存为“selected.htm”,用浏览器打开,结果如图1.15所示。

图1.15 预选下拉列表
在option中添加“selected”,表示为预先选择该项。这样下拉列表中默认选中的是该项。
• 文本域
<form> <textarea rows="10" cols="30"> 这是一个文本域. </textarea> </form>
将以上代码保存为“textarea.htm”,用浏览器打开,结果如图1.16所示。

图1.16 文本域
其中的rows属性指行数,cols指一行显示多少个字(英文)。
• 按钮
<form> <input type="button" value="普通按钮"> <input type="submit" value="提交按钮"> </form>
将以上代码保存为“submit.htm”,用浏览器打开,结果如图1.17所示。

图1.17 按钮
普通按钮可用于任何地方,提交按钮只用于表单的提交。
1.3 JavaScript基础
在1.1节中提到使用JavaScript在客户端进行数据验证,从而减轻网络和服务器的资源消耗。但实际上JavaScript远不止就这一方面的特性,接下来将介绍JavaScript的基本知识。
1.3.1 JavaScript的基本格式
JavaScript的代码和HTML一样,是一种文本字符格式,可以直接使用<script>...</script>标签嵌入HTML文档,并且可动态装载。
代码1-6是JavaScript的网页。
代码1-6 JavaScript的网页
<html>
<head>
<title>JavaScript基础
</title>
</head>
<body>
这是 HTML输出的内容
<br>
<script language="JavaScript">
document.write("这是 JavaScript 输出的内容")
</script>
</body>
</html>
在HTML中嵌入JavaScript,是以<script>标签开始,<script>标签中的“language”属性指定嵌入的脚本语言是JavaScript,第10行用于向HTML文档中写入“这是JavaScript输出的内容”。将以上代码保存为“js.htm”,用浏览器打开,显示结果如图1.18所示。

图1.18 JavaScript的格式
1.3.2 控制IE的页面大小
JavaScript不仅可以控制浏览器的输出内容,还可以控制浏览器行为,比如关闭浏览器、最大化浏览器、控制浏览器滚动条和浏览器菜单等,代码1-7是一段JavaScript代码,能够控制浏览器大小。
代码1-7 控制IE页面大小
<html>
<head>
<title>JavaScript基础</title>
<script>window.resizeTo(500,200);</script>
</head>
<body>
这是 HTML输出的内容
<br>
<script language="JavaScript">
document.write("这是 JavaScript 输出的内容")
</script>
</body>
</html>
用的还是上一个例子,注意第4行是新添加的。保存后,双击打开,浏览器窗口大小自动调整为宽500(像素)、高200(像素)。
1.3.3 获取页面文档内容
JavaScript的Document对象包含页面的实际内容,所以利用Document对象可以获取页面内容,例如页面标题、各个表单值等。代码1-8是一个用JavaScript获取网页标题和表单值的实例。
代码1-8 控制浏览器大小
<html>
<head>
<title>JavaScript基础</title>
</head>
<body>
<p>一、用Document对象获得页面标题</p>
<hr />
<p>二、用Document访问以下两个表单</p>
<p>第一个,文本框的值</p>
<form name="textform">
<input name="textname" type="text" value="请输入文本" />
</form>
<p>第二个,按钮的值</p>
<form name="submitform">
<input type="submit" name="submitname" value="第一个表单内的提交" />
</form>
<hr />
<p>下面是获取到的值:</p>
<table border="1" cellspacing="4" cellpadding="2">
<tr>
<td>获取到的本页标题是 :</td>
<td><span class="kindle-cn-bold"><script> document.write(document.title) </script></span></td>
</tr>
<tr>
<td>本页包含表单:</td>
<td><span class="kindle-cn-bold"><script>document.write(document.forms.length)</script></span></td>
</tr>
<tr>
<td>获取到文本框的值是:</td>
<td><span class="kindle-cn-bold"><script>document.write(window.document.textform.textname.value)</script></span></td>
</tr>
<tr>
<td>获取到按钮的值是:</td>
<td><span class="kindle-cn-bold"><script>document.write(document.submitform.submitname.value)</script></span></td>
</tr>
</table>
</body>
</html>
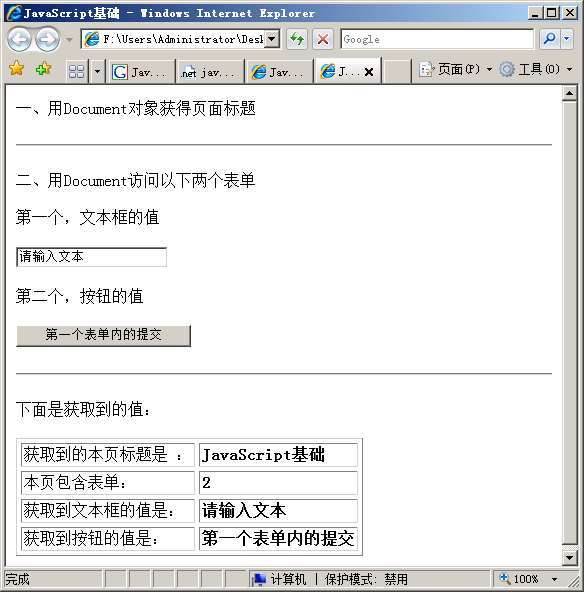
将以上代码保存为“getdoc.htm”,用浏览器打开,运行结果如图1.19所示。

图1.19 获取网页内容
1.3.4 客户端数据存储机制Cookie
Cookie,翻译成中文叫“小甜饼”,其只是浏览器缓存中的一小段信息。通过Cookie,网站可以识别用户,例如用户是否第一次访问、已浏览过哪些内容等。也可以用于验证用户是否登录网站,这样用户可以只登录一次网站,下次再来时就不需要再次登录等。总之,Cookie非常有用。
JavaScript可以方便地设置、获取和删除Cookie,参见代码1-9这个应用案例。
代码1-9 Cookie应用
01 <html>
02 <head>
03 <title>JavaScript基础</title>
04 <script language="javascript">
05
06 // 设置cookies //name是cookie名,value是cookie值,days是cookie有效天数
07 function setCookie(name,value,days)
08 {
09 var exp = new Date();
10 exp.setTime(exp.getTime() + days*24*60*60*1000);
11 document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
12 }
13 // 获得cookies
14 function getCookie(name)
15 {
16 var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
17 if(arr != null) return unescape(arr[2]); return null;
18 }
19 // 删除cookie
20 function delCookie(name)
21 {
22 var exp = new Date();
23 exp.setTime(exp.getTime() - 1);
24 var cval=getCookie(name);
25 if(cval!=null) document.cookie= name + "="+cval+";expires="+exp.toGMTString();
26 }
27 </script>
28 </head>
29 <body>
30 <p>设置cookie,名字为dandan,值为3333,有效期为60天。</p>
31 <script>setCookie("dandan", "3333", 60)</script>
32 <hr>
33 <p>获取到dandan的cookie值是</p>
34 <p><script>document.write(getCookie('dandan'))</script></p>
35 <hr>
36 <!-- 删除dandan的cookie -->
37 <p>已删除...<script>delCookie('dandan')</script></p>
38 <hr>
39 <p>再次获取dandan的cookie值是</p>
40 <p><script>document.write(getCookie('dandan'))</script></p>
41 </body>
42 </html>
将以上代码保存为“cookie.htm”,用浏览器打开,结果如图1.20所示。

图1.20 Cookie操作
代码分析:在上例的JavaScript脚本中,出现了以往都没有看到过的结构和关键字。
function setCookie(name, value, days)
{
… …
}
以关键字“function”开头的被称为函数,后面紧跟的是函数名“setCookie”,函数名后面括号里面的是参数name、value和days。本代码中一共有3个这样的函数,这3个函数定义好后并没有马上运行,如“setCookie”函数,是在代码第31行调用时才运行,调用函数时没有“function”关键字,同时函数名后面的参数也换成了期望传给函数的值,这是因为函数就像是一部机器,造好后才能使用,第7~26行即是造函数,第31、34、37、40行才是用函数。第31行setCookie函数设置了一个名为“dandan”的Cookie,其值是“3333”,有效期是“60”天。第34行,getCookie函数获取名为“dandan”的Cookie值,如果有值则会显示设置的值,如果不存在名为“dandan”的Cookie,就会显示“null”。第37行,delCookie函数删除名为“dandan”的Cookie。第40行,再次调用getCookie函数显示“dandan”的值,这时候因为名为“dandan”的Cookie已经被删除,所以显示“null”。
1.3.5 客户端事件驱动
JavaScript是基于对象的语言。基于对象的基本特征是采用事件驱动。用户在客户端使用鼠标或热键的动作被称为事件,而由鼠标或热键引发的一连串程序的动作,就被称为事件驱动。主要有以下几个事件:
• 单击事件(onClick)
当用户单击鼠标按钮时,产生onClick事件,同时onClick指定的事件处理程序将被调用执行。通常单击事件应用在button(按钮对象)、checkbox(复选框)、radio(单选按钮)、reset buttons(重置按钮)、submit buttons(提交按钮)。
例如:
<Input type="button" value="点我 " onclick=alert("你单击了我");
将以上代码保存为“onclick.htm”,用浏览器打开,单击“点我”按钮,结果如图1.21所示。

图1.21 单击事件
• 更改事件(onChange)
<html>
<head>
<title>JavaScript基础</title>
</head>
<script language="javascript">
function check()
{
alert("文本框的值发生了变化");
}
</script>
<body>
<Form>
<input type="text" name="name" value="dandan" onChange="check()">
</Form>
</body>
</html>
将以上代码保存为“onchange.htm”,用浏览器打开,改变文本框的值,页面提示如图1.22所示。

图1.22 onChange事件
一旦文本框的值改变,即触发onChange事件,执行check函数。
• 选中事件(onSelect)
<html>
<head>
<title>JavaScript基础</title>
<script language="javascript">
function check()
{
alert("你选中了一些文本");
}
</script>
</head>
<body>
<textarea rows="10" cols="30" onselect="check()">
蛋蛋是世界上最可爱的狗。
</textarea>
</body>
</html>
将以上代码保存为“onselect.htm”,用浏览器打开,选择文本域中的一些文字,效果如图1.23所示。

图1.23 onSelect事件
• 加载事件(onLoad)
<html>
<head>
<title>JavaScript基础</title>
<script language="javascript">
function check()
{
alert("欢迎您访问本站^_^");
}
</script>
</head>
<body onload="check()">
</body>
</html>
将以上代码保存为“onload.htm”,用浏览器打开,效果如图1.24所示。

图1.24 onLoad事件
加载事件是刚进入页面时执行。
• 卸载事件(onUnload)
<html>
<head>
<title>JavaScript基础</title>
<script language="javascript">
function check()
{
alert("谢谢您的访问,下次再来哦^_^");
}
</script>
</head>
<body onunload="check()">
</body>
</html>
将以上代码保存为“onunload.htm”,用浏览器打开,效果如图1.25所示。

图1.25 onunload事件
卸载事件是离开页面时执行。
1.3.6 实现客户端验证
创建了表单,用户输入数据后,需要对输入的数据进行验证。验证数据首先要找到需要验证的表单,这里要用到前面学到的内容。
首先创建一个表单,如代码1-10所示。
代码1-10 表单
<html>
<head>
<title>JavaScript基础</title>
<script language="javascript">
function form_check()
{
if(document.form1.title.value=="")
{
alert("对不起, 标题不能为空!")
document.form1.title.focus()
return false
}
else if(document.form1.content.value=="")
{
alert("对不起, 内容不能为空!")
document.form1.content.focus()
return false
}
}
</script>
</head>
<body>
<form method="post" action="" name="form1" onsubmit="return form_check()">
标题:
<input type="text" name="title">
<p>
内容:
<textarea rows="10" cols="30" name="content">
</textarea>
<input type="submit" value="提交">
</form>
</body>
</html>
将以上代码保存为“check_form.htm”,用浏览器打开,如图1.26所示。

图1.26 检查表单
假如“标题”文本框或“内容”文本域没有输入任何字符,单击“提交”按钮将会提示“标题”文本框或“内容”文本域不能为空,如图1.27所示。

图1.27 提示对话框
1.4 典型实例
【实例1-1】本章介绍了JavaScript的一些基础,在实际开发中,更多的情况是使用一些成熟的JavaScrip框架,如JQuery。使用jQuery和使用其他JavaScript类一样,需要在HTML页面中引用jQuery代码。本实例演示jQuery的使用方法,如代码1-11所示。
代码1-11 jQuery的使用方法
<html>
<head>
<title>jQuery演示</title>
<!--引用jQuery代码-->
<script language="javascript" type="text/javascript" src="js/jquery-1.2.6.js"></script>
<!--创建javascript代码-->
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#showAlert").click(function(){
alert("这是使用jQuery创建的消息");
});
});
</script>
</head>
<body>
<div id='showAlert'>单击触发事件</div>
</body>
</html>
本实例演示了引用jQuery类库,以及jQuery最基本的使用方法,下面介绍一下代码形式。
(1)构造函数“$()”:根据参数不同的类型,将参数转化为jQuery对象,在13.1.2节中有详细的介绍。
(2)网页加载事件:要在网页开始时加载某段JavaScript代码,需要在body标签中添加onload()函数,代码如下所示。
<body onload="alert('Javascript事件');">
而在jQuery中,不需要修改body标签,只需要在JavaScript脚本中添加一段代码,就可以完成相同的功能,代码如下所示。
$(document).ready(function(){alert("Javascript事件”);});
在浏览器中打开以上代码,浏览器出现“单击触发事件”6个字,单击这6个字后,弹出消息框,如图1.28所示。

图1.28 运行结果
【实例1-2】jQuery实际上就是一个JavaScript类库,jQuery()就是构造函数,jQuery()能接收4种类型的参数,其代码形式分别是jQuery(expression,context)、jQuery(html)、jQuery(elements)、jQuery(fn)。如代码1-12所示,演示了构造函数4种不同参数的使用方法。
代码1-12 构造4种不同参数的使用方法
<html>
<head>
<title>jQuery演示</title>
<!--引用jQuery代码-->
<script language="javascript" type="text/javascript" src="js/jquery-1.2.6.js"></script>
<!--创建javascript代码-->
<script language="javascript" type="text/javascript">
<!--构造函数可以接收的第四类参数:回调函数-->
$(function(){
<!--构造函数可以接收的第一类参数-->
$("div > p").css("border", "1px solid gray");
jQuery("ul > li").css("border", "1px solid gray");
<!--构造函数可以接收的第二类参数-->
$("<div><p>动态添加的内容</p></div>").appendTo("body");
$("<input type='checkbox'/>").appendTo("body");
$("<input type='button' value='动态添加的按钮'/>").appendTo("body");
$("<textarea></textarea>").appendTo("body");
<!--构造函数可以接收的第三类参数-->
$(document.body).css( "background", "efefef" );
});
</script>
</head>
<body>
<div><p>动态添加样式</p></div>
<ul><li>第一条记录</li></ul>
</body>
</html>
在本例代码中,演示了jQuery的构造函数接收4种不同类型参数。
(1)jQuery(expression,context):根据ID、DOM元素名、CSS表达式、XPath表达式查找页面中的元素,将元素组装成jQuery对象后并返回,与13_2.php页面中对应的代码如下所示。
$("div > p").css("border", "1px solid gray");
jQuery("ul > li").css("border", "1px solid gray");
(2)jQuery(html):在程序运行时,根据参数创建一个DOM对象,与13_2.php页面中对应的代码如下所示。
$("<div><p>动态添加的内容</p></div>").appendTo("body");
$("<input type='checkbox'/>").appendTo("body");
$("<input type='button' value='动态添加的按钮'/>").appendTo("body");
(3)jQuery(elements):将页面元素包装成jQuery对象,与13_2.php页面中对应的代码如下所示。
$(document.body).css( "background", "efefef" );
(4)jQuery(fn):指定回调函数,其与$(document).ready(function(){});和$(function(){});的效果是一样的。
jQuery的构造函数可以根据参数返回jQuery对象,这些jQuery对象会拥有jQuery众多的方法和属性,使用这些方法和属性,可以对指定的元素过行改变样式、添加内容等操作。
在浏览器中打开以上代码,结果如图1.29所示。

图1.29 运行结果
1.5 小结
本章介绍了PHP语言与Web开发,并提到了Web开发领域的相关知识,使用HTML创建列表、表单等,以及使用JavaScript进行客户端事务处理。本书因主要讲解PHP知识,所以HTML和JavaScript知识也仅仅涉及入门的相关知识,更多的知识需要读者专门去学习,下一章将进入PHP的具体详解。
1.6 习题
一、填空题
1. _____是HTML语言中最基本的单位。
2. 标签由一个_____和一个_____所组成,起分隔或标记文本的作用。
3. 一个HTML文档总是以_____开始,以_____结束。
4.标题字标记是用来标识标题的型号的,用_____来表示。
5. 更改字体的类别、字号和颜色可以使用_____标记,其包含的标签有_____、_____和_____。
6. 在HTML中,段落主要由标记_____定义。
7. 行中断标记为_____。
8. 在HTML中使用标记_____来强制浏览器不换行显示。
二、选择题
1. 标题右对齐的方法是( )。
A. <align=LEFT>
B. <align =CENTER>
C. <align =RIGHT>
D. <align =MIDDLE>
2. 下面选项中属于字体标记标签的是( )。
A. face
B. size
C.color
D.LEFT
3. HTML的头部标记有( )。
A. <title>
B. <meta>
C. <base>
D. <style>
4. HTML语法中,文字修饰标记有数种,其中表示下画线的标记为( )。
A. <em>
B. <u>
C. <s>
D. <sup>