18.1 认识AJAX
凡是关注Web开发的读者,应该对AJAX并不陌生,至少应该知道存在这样一个比较“时尚”的Web开发技术。本节就来学习这种技术。
18.1.1 什么是AJAX
AJAX全称为Asynchronous JavaScript and XML(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。AJAX并不是一门新的语言,甚至也不是一项新的技术。从名称就可以知道,它是几项技术按一定的方式组合在一起,在共同的协作中发挥各自的作用。
AJAX包括使用XHTML和CSS标准实现Web页面,使用DOM实现动态显示和交互,使用XML进行数据交换与处理,最后使用JavaScript绑定和处理所有数据。
AJAX将一些服务器负担的工作下放至客户端,利用客户端的某些能力来处理数据,从而减轻服务器和带宽的附带。AJAX的最大优点就是页面无需刷新就可以更新页面内容和数据,减少用户实际和心理上的等待时间,用户不再遇到因为页面刷新导致浏览器长时间空白,甚至停止响应的糟糕结果,这给了用户最佳的体验效果。AJAX基于标准化的XML,被广泛使用并且支持良好,利于维护和修改。AJAX调用外部数据很方便,在需要页面与数据分离的情况下,可以应用AJAX获取数据。
18.1.2 AJAX的工作原理
使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。重要的是,AJAX技术可以把以前一些服务器负担的工作转到客户端,利用客户端闲置的能力来处理响应,可以最大程度地减少冗余请求,以及由于响应而对服务器造成的负担。
在AJAX之前,Web站点强制用户进入提交、等待、刷新页面显示数据的流程,用户的动作总是与服务器的“思考时间”同步。而AJAX提供与服务器异步通信的能力,从而使用户从请求/响应的循环中解脱出来。借助于AJAX,可以在用户单击按钮时,使用JavaScript和DHTML立即更新Web页面,并向服务器发出异步请求,以执行更新或查询数据库。当请求返回时,就可以使用JavaScript和CSS来相应地更新Web页面,而不是刷新整个页面。最重要的是,用户甚至不知道浏览器正在与服务器通信,因为Web站点看起来是即时响应的。
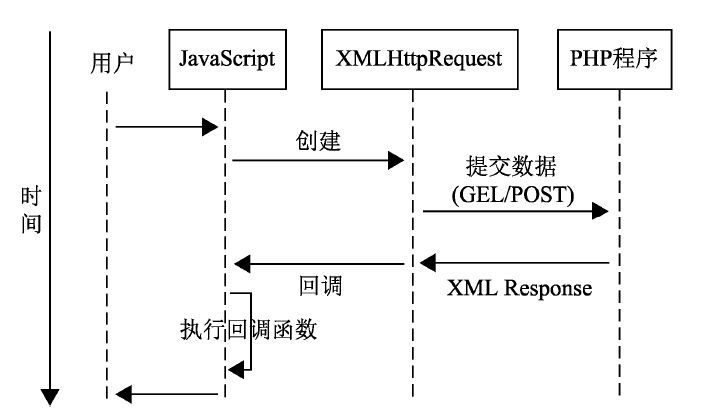
关于AJAX的工作原理,用一句话就可以概括,就是通过XMLHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM从而完成页面更新。从用户角度看,虽页面没有经过刷新,而页面的内容和数据却焕然一新。通过图18-1可以更清楚地理解AJAX的工作原理。

图18-1 AJAX的工作原理
尽管AJAX如此流行,亦有诸多优点,但事实上AJAX并不完美,它也有缺陷,而且这些缺陷都是先天性的。
几乎每个在Internet上冲浪的用户都会使用后退操作,这已经是一个操作习惯,如果访问一个站点而不能使用浏览器的后退功能,用户一定会感觉非常别扭。“另类的”AJAX就破坏了浏览器的“后退”按钮的操作,即破坏了浏览器的“后退”机制。这是AJAX所带来的一个比较严重的问题,因为几乎所有Internet用户都希望能够通过后退来查看刚刚浏览过的页面。这种先天缺陷并非无法解决,例如,可以创建或使用一个隐藏的IFRAME来重现页面上的变更,众所周知的Gmail是AJAX应用的一个令人惊叹的样板,它就是通过这样的办法恢复了浏览器的后退功能,但这样做的成本是非常高的。
AJAX并非在Web界面开发的各方面都适合,应该有所选择地使用AJAX。比如在验证用户提交表单的时候,使用AJAX就是一个不错且合理的选择。这样当用户提交的数据有误的时候,该页面不会刷新,原来输入的正确的数据仍然存在于表单。又如从数据库读取数据并向用户显示时,还是使用服务器端脚本输出比较简单,也更快速。