11.2.4 实现BLOG文章的添加功能
为上一小节显示的日志文章的页面增加一个含有文本框和提交按钮的HTML表单,就可实现添加日志文章的界面,如图11-7所示。

(1)代码11-5实现了该页面,将代码11-5按文件名add.php进行保存。
代码11-5 添加BLOG文章的界面add.php
01 <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
02 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
03 <html>
04 <head>
05 <title>基于文本的简易BLOG</title>
06 <link rel="stylesheet"type="text/css"href="style.css"/>
07 </head>
08 <body>
09
10 <div id="container">
11 <div id="header">
12 <h1>我的BLOG</h1>
13 </div>
14 <div id="title">
15 ----i have dream……
16 </div>
17
18 <div id="left">
19 <div id="blog_entry">
20 <div id="blog_title">添加一篇新日志</div>
21 <div id="blog_body">
22 <div id="blog_date"></div>
23 <table border="0">
24 <form method="POST"action="add.php">
25 <tr><td>日志标题:</td></tr>
26 <tr><td><input type="text"name="title"size="50"></td></tr>
27 <tr><td>日志内容:</td></tr>
28 <tr><td><textarea name="content"cols="49"rows="10"></textarea></td></tr>
29 <tr><td><input type="submit"value="提交"></td></tr>
30 </form>
31 </table>
32 </div>
33 </div>
34 </div>
35
36 <div id="right">
37 <div id="sidebar">
38 <div id="menu_title">关于我</div>
39 <div id="menu_body">我是个PHP爱好者</div>
40 </div>
41 </div>
42
43 <div id="footer">
44 CopyRight 2011
45 </div>
46 </div>
47
48 <body>
49 </html>
【代码解析】这里读者要注意的也是一些div+css的布局,读者要注意,每个div的id与前面定义的CSS代码相对应。
(2)还需要在add.php里实现对用户提交数据的处理。该处理的主要工作是,把用户提交的数据存储到文本文件中。在完成数据存储之后,程序还应该向用户反馈一个信息,提示用户数据已经成功保存,或者提示由于某些原因,数据存储失败。代码11-6是增加了数据处理功能的add.php的完整代码,如下所示。
代码11-6 添加日志文章的完整程序add.php
01 <?php
02 $ok=true;
03 if(isset($_POST['title'])&&isset($_POST['content']))
//判断变量$_POST['content']和$_POST['title']
04 {
05 $ok=true;
06
07 $title=trim($_POST['title']);//获取日志标题
08 $content=trim($_POST['content']);//获取日志内容
09 $date=time();//获取日志时间
10 $blog_str=$title.'|'.$date.'|'.$content;//将上述内容合并成字符串
11
12 $ym=date('Ym',time());//获取日期中的年和月
13 $d=date('d',time());//获取日期中的日
14 $time=date('His',time());//获取日期中的时间,His可参考表7-1
15
16 $folder='contents/'.$ym;//根据年和月设置目录名
17 $file=$d.'-'.$time.'.txt';//获取时间和日来设置文件名
18 $filename=$folder.'/'.$file;
19 $entry=$ym.'-'.$d.'-'.$time;
20
21 if(file_exists($folder)==false)
22 {
23 if(!mkdir($folder))
24 {
25 //$ok=false;
26 //$msg='<font color=red>创建目录异常,添加日志失败</font>';
27 }
28 }
29
30 $fp=@fopen($filename,'w');//打开文件
31 if($fp)
32 {
33 flock($fp,LOCK_EX);
34 $result=fwrite($fp,$blog_str);//写入文件
35 $lock=flock($fp,LOCK_UN);
36 fclose($fp);//关闭文件
37 }
38 if(strlen($result)>0)//判断写入是否成功
39 {
40 //$ok=false;
41 $msg='日志添加成功,<a href="post.php?entry='.$entry.'">查看该日志文章</a>';
42 echo$msg;
43 }
44 }
45 ?>
46
47 <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
48 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
49 <html>
50 <head>
51 <title>基于文本的简易BLOG</title>
52 <link rel="stylesheet"type="text/css"href="style.css"/>
53 </head>
54 <body>
55
56 <div id="container">
57 <div id="header">
58 <h1>我的BLOG</h1>
59 </div>
60 <div id="title">
61 ----I have dream……
62 </div>
63
64 <div id="left">
65 <div id="blog_entry">
66 <div id="blog_title">添加一篇新日志</div>
67
68 <div id="blog_body">
69 <div id="blog_date"></div>
70 <table border="0">
71 <form method="POST"action="add.php">
72 <tr><td>日志标题:</td></tr>
73 <tr><td><input type="text"name="title"size="50"></td></tr>
74 <tr><td>日志内容:</td></tr>
75 <tr><td><textarea name="content"cols="49"rows="10"></textarea></td></tr>
76 <tr><td><input type="submit"value="提交"></td></tr>
77 </form>
78 </table>
79 </div><!--blog_body-->
80 </div><!--blog_entry-->
81 </div>
82
83 <div id="right">
84 <div id="sidebar">
85 <div id="menu_title">关于我</div>
86 <div id="menu_body">我是个PHP爱好者</div>
87 </div>
88 </div>
89
90 <div id="footer">
91 CopyRight 2011
92 </div>
93 </div>
94
95 <body>
96 </html>
【代码解析】第3行的isset()函数从字面意思就可以想到,这是判断变量是否已经被赋值,如果是则返回真。第3行只有两个变量$_POST['content']和$_POST['title']都被赋值才会返回真。
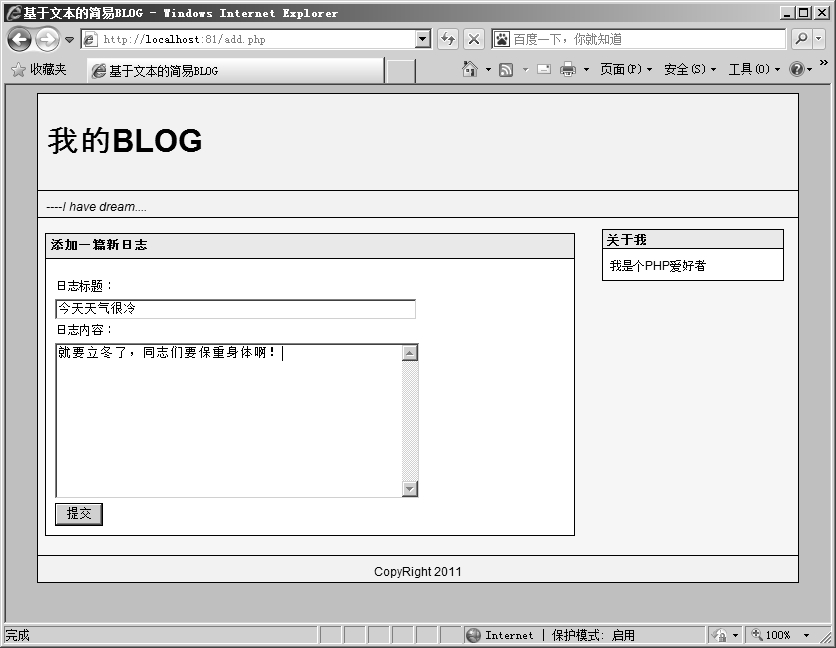
(3)下面就来添加一篇日志文章,看看add.php的实际执行效果。打开浏览器,访问add.php,输入一段文章内容,如图11-8所示。

(4)单击“提交”按钮后,如果一切正常,将会在该页的最上方看到日志文章添加成功的信息,如图11-9所示。

(5)这个提示信息不仅告知用户日志文章添加成功,而且给出了刚刚所添加文章的链接,这是一个链接到post.php的,通过该链接可以访问最新成功添加的日志文章。单击该链接,可以看到刚刚添加的日志文章,如图11-10所示。