1.10 实例:使用JavaScript验证HTML表单数据
本章介绍的重点内容是HTML、CSS、JavaScript和PHP环境的搭建。其中HTML、CSS以及JavaScript的相关内容又是Web开发最基础的知识,掌握这方面的内容对Web开发至关重要。因为在HTML、CSS和JavaScript三者之间,JavaScript是比较难掌握的,所以,本节以一个JavaScript的应用为实例,作为对Web开发基础知识的一个总结。
这个JavaScript实例是用来验证HTML表单数据的简单程序。任何一个Web应用都离不开数据的提交和处理,这些数据要么被应用程序直接使用,要么被应用程序存入数据库。无论哪种情况,都应该保证浏览器端所提交数据的有效性和正确性。这就要求服务器端程序在处理数据之前,先对HTML表单所提交的数据进行合法性验证,以保证应用程序执行正常,或者保证存入数据库的数据完整有效。
通常需要验证的项,包括数据长度是否满足、字符是否合乎需求(如只能为数字或只能为英文字母等),还有对一些特定格式的验证,如对E-mail地址的验证、URL的验证、IP地址的验证等。验证可以在服务器端,由应用程序完成;或者在浏览器端,由JavaScript完成,本节将介绍后一种验证方式。
(1)下面就来建立一个HTML页面,该页面由一些表单元素组成,当这个表单被提交时,将由这个页面中内嵌的JavaScript程序完成对这些元素值的验证。HTML页面如代码1-37所示。
代码1-37 一个含有表单元素的Web页面1-37.html
01 <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
02 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
03 <html xmlns="http://www.w3.org/1999/xhtml">
04 <head>
05 <meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
06 <title>1-37.html-使用JavaScript验证HTML表单数据</title>
07
08 <script language="JavaScript"src="1-38.js">
09 </script>
10
11 </head>
12 <body>
13 <h1>使用JavaScript验证HTML表单提交数据</h1>
14 <br/>
15 <br/>
16 <form id="fdata"name="fdata"method="post"action=""onsubmit="return checkForm()">
17 <table width="476"height="154"border="1"align="center"cellpadding="1"cellspacing="0">
18 <tr>
19 <td width="254"><div align="right">请只输入数字(长度小于10):</div></td>
20 <td width="212"><label>
21 <input type="text"name="num"/>
22 </label></td>
23 </tr>
24 <tr>
25 <td><div align="right">请只输入英文字母:</div></td>
26 <td><label>
27 <input type="text"name="al"/>
28 </label></td>
29 </tr>
30 <tr>
31 <td><div align="right">请做选择:</div></td>
32 <td><label>
33 <select name="lan">
34 <option value="">请做选择:</option>
35 <option value="english">英语</option>
36 <option value="french">法语</option>
37 <option value="panish">西班牙语</option>
38 </select>
39 </label></td>
40 </tr>
41 <tr>
42 <td height="38"colspan="2"><label>
43 <input type="submit"name="Submit"value="提交"/>
44 </label></td>
45 </tr>
46 </table>
47 </form>
48 </body>
49 </html>
【代码解析】上述HTML文档定义了一个表单,其中有两个文本框元素和一个下拉列表框元素。代码第16行将表单命名为fdata。第8、9两行引入了一个JavaScript文件1-38.js,验证该表单数据是否完整有效的JavaScript程序将在这个js文件中完成。请特别注意代码1-37.html中如下所示的这行代码。
<form id="fdata"name="fdata"method="post"action=""onsubmit="return checkForm()">
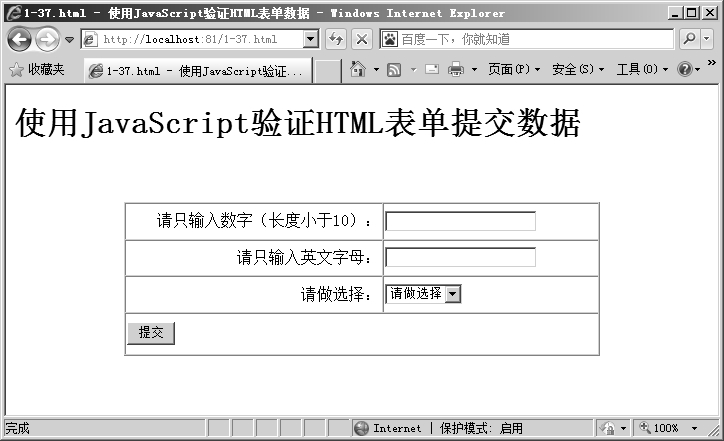
这行代码使用了onSubmit事件,这个事件触发时会调用JavaScript函数checkForm(),在函数checkForm()中实现对表单数据的验证,本节稍后将完成这个JavaScript程序。运行代码1-37.html将看到如图1-52所示的效果。

(2)接下来实现验证表单数据的JavaScript程序checkForm()。为了使读者慢慢消化理解,先实现验证表单域不为空的部分。其代码如下所示。
01 function checkForm()
02 {
03 if(document.fdata.num.value==""
04 ||document.fdata.al.value==""
05 ||document.fdata.lan.value==""
06 )//验证表单域是否有空值
07 {
08 alert("表单中的每一项都必须填写");//提示信息
09 return false;
10 }
11 else
12 return true;
13 }
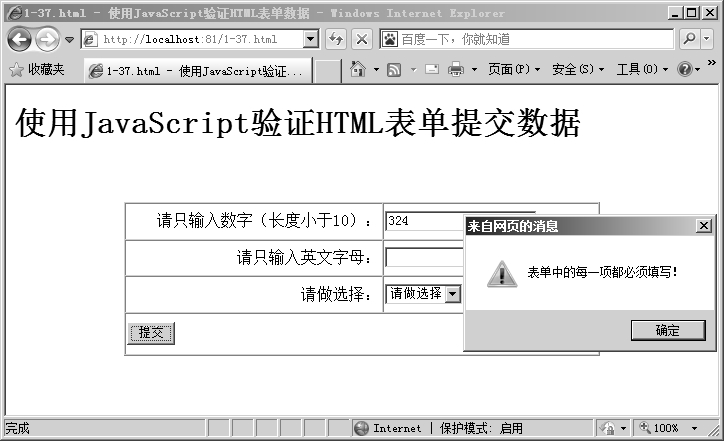
【代码解析】这段JavaScript代码通过document.fdata.num.value获得表单域各个元素的值,当它们之间任意一个为空时,都会弹出JavaScript警告对话框。将这段程序保存至1-38.js,然后在1-37.html页面填写任意数据,在不做任何选择的情况下,单击“提交”按钮,此时会调用函数checkForm(),从而会看到如图1-53所示的效果。

(3)下面要完成的是,判断提交数据只为数字或字母。代码如下所示。
01 if(document.fdata.num.value!="")
02 {
03 var s=document.fdata.num.value;//获取名为num的文本框中的值
04 for(var loc=0;loc<s.length;loc++)//遍历num文本框中的所有值
05 {
06 if((s.charAt(loc)<'0')||(s.charAt(loc)>'9'))//通过charAt()判断是否是数字
07 {
08 alert("第1个文本框只能输入数字!");
09 return false;
10 }
11 }
12 }
13
14 if(document.fdata.al.value!="")
15 {
16 var t=document.fdata.al.value;//获取名为al的文本框中的值
17 for(var loc=0;loc<t.length;loc++)//遍历al文本框中的所有值
18 {//过charAt()判断是否是英文字母
19 if((t.charAt(loc)<'a')||(t.charAt(loc)>'z')||
(t.charAt(loc)<'A')||(t.charAt(loc)>'Z'))
20 {
21 alert("第2个文本框只能输入英文字母!");
22 return false;
23 }
24 }
25 }
【代码解析】判断是否为数字时,首先通过代码document.fdata.num.value获取第1个文本框的值,然后循环判断所输入值的每一位是否都是数字,如代码第4~11行所示。判断是否为英文字母的方法,与判断数字的类似。因为这个实例中,还要求输入的数字长度要小于10,所以还需加一段代码,来判断数字字符串的长度是否小于10,这个非常好实现,只需在上述代码判断数字的部分加入如下所示的一行代码即可。
if(s.length>9)
{
alert("第1个文本框字符串长度要小于10!");
return false;
}
(4)最终如果用户填写的内容和所做的选择都正确,就将用户填写的内容和所做选择用JavaScript弹出对话框返回给用户。完整的验证表单数据的函数checkForm()如代码1-38所示。
代码1-38 验证表单数据的JavaScript程序1-38.js
01 function checkForm()
02 {
03 if(document.fdata.num.value==""
04 ||document.fdata.al.value==""
05 ||document.fdata.lan.value=="0"
06 )//判断是否有未填写的数据
07 {
08 alert("表单中的每一项都必须填写!");
09 return false;
10 }
11
12 if(document.fdata.num.value!="")//如果num文本框有值
13 {
14 var s=document.fdata.num.value;//获取num文本框的值
15 if(s.length>9)
16 {
17 alert("第1个文本框字符串长度要小于10!");
18 return false;
19 }
20 for(var loc=0;loc<s.length;loc++)//循环判断值是否为数字
21 {
22 if((s.charAt(loc)<'0')||(s.charAt(loc)>'9'))
23 {
24 alert("第1个文本框只能输入数字!");
25 return false;
26 }
27 }
28 }
29
30 if(document.fdata.al.value!="")//如果al文本框有值
31 {
32 var t=document.fdata.al.value;//获取al文本框的值
33 for(var loc=0;loc<t.length;loc++)//通过循环判断值是否都为英文字母
34 {
35 if(((t.charAt(loc)<'a')||(t.charAt(loc)>'z'))&&
((t.charAt(loc)<'A')||(t.charAt(loc)>'Z')))
36 {
37 alert("第2个文本框只能输入英文字母!");
38 return false;
39 }
40 }
41 }
42
43 var v=document.fdata.lan.value;//获取下拉列表框中用户的选择
44
45 var str="您的填写和选择为:\r\n"+s+"\r\n"+t+"\r\n"+v;//获取用户所填写和选择的数据
46 alert(str);//使用alert()显示给用户
47 }
【代码解析】代码第3~10行判断3个要求用户填写或选择的地方是否已经完成,如果有一项没有填写,则调用第8行的函数进行提示。第30~41行判断第2个文本框的输入,这里使用charAt()函数判断输入的内容是否为小写字母或大写字母,如果不是,输出第37行的提示。
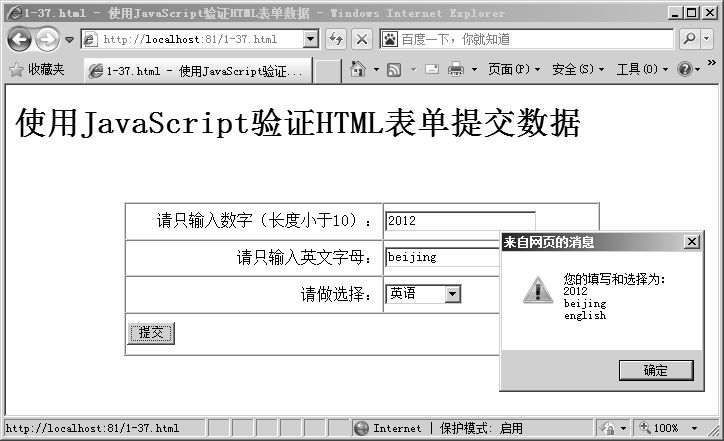
当表单数据填写符合要求,单击“提交”按钮提交表单后,将看到如图1-54所示的效果。