1.4.7 创建页面表格
标签<table>和</table>用来创建一个表格。标签<table>主要的常用属性有width、align和border。
❑width属性:设置表格的宽度,如下代码所示。这里定义一个宽度为600px的表格。
<table width="600px">
❑align属性:设置表格相对于浏览器区域的对齐方式,可以选取的值有:left(居左)、center(居中)或right(居右)。
❑border属性:设置表格的边框宽度,单位为像素。
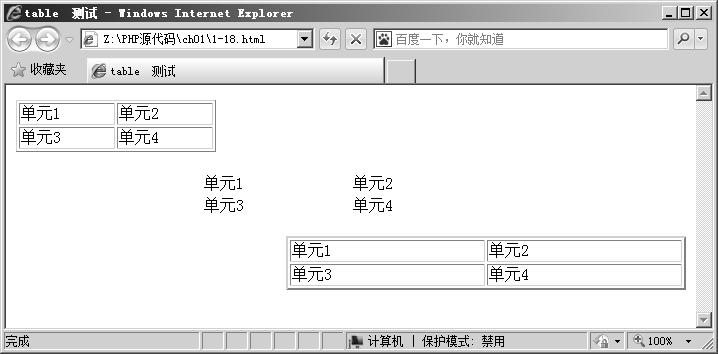
按下面的示例代码1-18创建HTML文档,按文件名1-18.html保存。该HTML文档定义了3个表格,分别居左、居中、居右显示,宽度分别为200px、300px、400px,边框的宽度分别为1px、0px、2px。显示效果如图1-21所示。

代码1-18 具有不同属性的表格1-18.html
01 <html>
02 <head>
03 <title>table测试</title>
04 </head>
05
06 <body>
07 <table width="200px"align="left"border="1px">
08 <tr><td>单元1</td><td>单元2</td></tr>
09 <tr><td>单元3</td><td>单元4</td></tr>
10 </table>
11 <br/>
12 <br/>
13 <br/>
14 <br/>
15 <table width="300px"align="center"border="0px">
16 <tr><td>单元1</td><td>单元2</td></tr>
17 <tr><td>单元3</td><td>单元4</td></tr>
18 </table>
19 <br/>
20
21 <table width="400px"align="right"border="2px">
22 <tr><td>单元1</td><td>单元2</td></tr>
23 <tr><td>单元3</td><td>单元4</td></tr>
24 </table>
25 </body>
26 </html>
【代码解析】第7行使用<table>标签创建一个表格,并指定了表格的3个属性,其中width表示宽度为200px,align表示表格相对于浏览器的对齐方式为居左。border表示表格的边框宽度为1px。