1.4.6 创建HTML列表
HTML最基本的列表有两种:无序列表和有序列表。列表可以嵌套使用,也可以同时使用。
❑创建无序列表,通过设置<ul>标签的type属性,可以更改列表项的标志。type属性的取值可以是disc、square或circle中的任意一个。
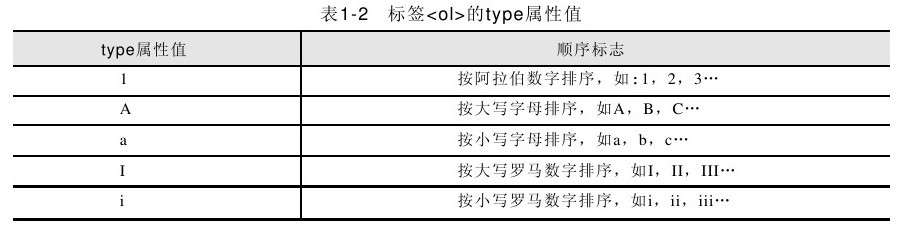
❑创建有序列表,通过设置<ol>标签的type属性,可以为有序列表的列表项设置不同的顺序标志。
对于无序列表来说,type取值可以是表1-2中列举的任意一个。

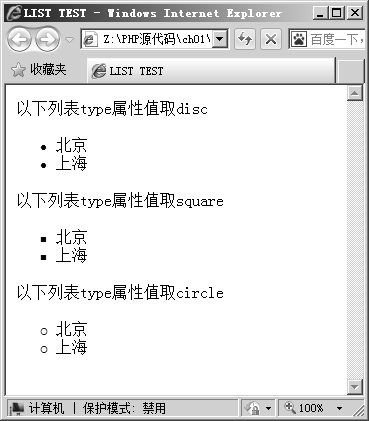
下面举例说明无序列表和有序列表的应用。代码1-16所演示的HTML文档显示了使用type属性创建的无序列表,显示效果如图1-19所示。

代码1-16 HTML不同形式的无序列表1-16.html
01 <html>
02 <head>
03 <title>LIST TEST</title>
04 </head>
05 <body>
06 <p>以下列表type属性值取disc</p>
07 <ul type="disc">
08 <li>北京</li>
09 <li>上海</li>
10 </ul>
11
12 <p>以下列表type属性值取square</p>
13 <ul type="square">
14 <li>北京</li>
15 <li>上海</li>
16 </ul>
17
18 <p>以下列表type属性值取circle</p>
19 <ul type="circle">
20 <li>北京</li>
21 <li>上海</li>
22 </ul>
23
24 </body>
25 </html>
【代码解析】第7、13、19行分别使用了<ul>无序标签,然后测试了3个type属性值的使用。
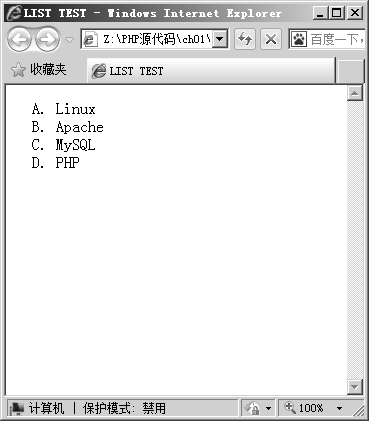
代码1-17所演示的HTML文档创建一个按大写字母排序的有序列表,显示效果如图1-20所示。

代码1-17 HTML按字母排序的有序列表1-17.html
01 <html>
02 <head>
03 <title>LIST TEST</title>
04 </head>
05 <body>
06 <ol type="A">
07 <li>Linux</li>
08 <li>Apache</li>
09 <li>MySQL</li>
10 <li>PHP</li>
11 </ol>
12 </body>
13 </html>
【代码解析】代码第6行使用了<ol>标签,其中type属性设置为A,表示该列表按大写字母排序。
注意 如果不设置type属性,有序列表将默认按阿拉伯数字排序。