20.7 留言回复模块
从本节开始编码实现留言回复模块。此模块的功能是提供系统内留言的回复表单,供用户发布对某留言的回复信息。本模块功能的实现文件如下。
- Huifu.aspx。
- Huifu.aspx.cs。
20.7.1 留言回复表单页面
留言回复表单页面文件Huifu.aspx的功能是提供留言回复表单,供用户发布对某留言的回复信息。其具体实现过程如下。
(1)插入3个TextBox控件,分别用于输入IP地址、回复内容和验证码。
(2)插入1个CustomValidator控件,用于对回复内容的验证。
(3)插入1个TextBoxWatermarkExtender控件,用于显示水印提示。
(4)插入1个ValidatorCalloutExtender控件,用于实现多样式验证。
(5)调用验证码文件Yanzhengma.aspx实现验证码显示。
(6)定义MessageValidator(source,argument)来控制输入的回复内容。
文件Huifu.aspx的主要实现代码如下。
……
<asp:ScriptManager ID="sm" runat="server" />
<table class="Table" border="0" cellpadding="2" bgcolor="Black" cellspacing="1" align="center">
<tr bgcolor="white"><td colspan="2"><hr /></td></tr>
<tr bgcolor="white">
<td>IP地址:</td>
<td width="90%"><asp:TextBox ID="tbIP" runat="server" Enabled="false" SkinID="nn" Width="40%"></asp:
TextBox></td>
</tr>
<tr bgcolor="white">
<td valign="top">回复内容:</td>
<td width="90%">
<asp:TextBox ID="tbMessage" runat="server" Height="200px" SkinID="nn" TextMode="MultiLine" Width
="80%"></asp:TextBox>
<asp:CustomValidator ID="cvMessage" runat="server"
ClientValidationFunction="MessageValidator" ControlToValidate="tbMessage"
Display="None" ErrorMessage="长度至少为30,最多为3000。">
</asp:CustomValidator>
<ajaxToolkit:TextBoxWatermarkExtender ID="wmeMessage" runat="server"
TargetControlID="tbMessage" WatermarkText="请输入留言内容"
WatermarkCssClass="Watermark">
</ajaxToolkit:TextBoxWatermarkExtender>
<ajaxToolkit:ValidatorCalloutExtender ID="vceMessage" runat="server"
TargetControlID="cvMessage" HighlightCssClass="Validator">
</ajaxToolkit:ValidatorCalloutExtender>
</td></tr>
……
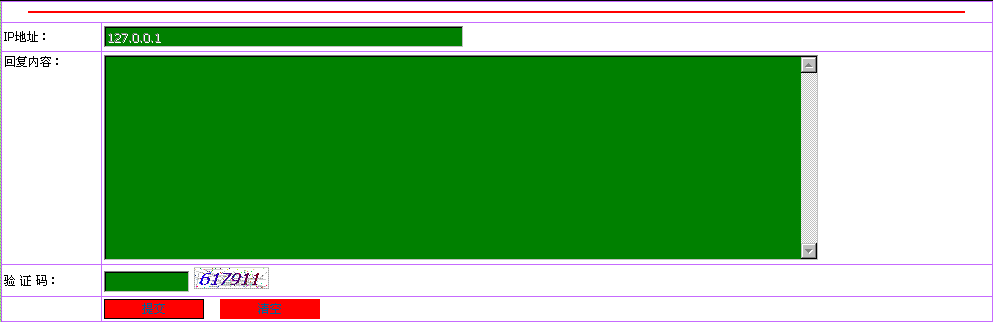
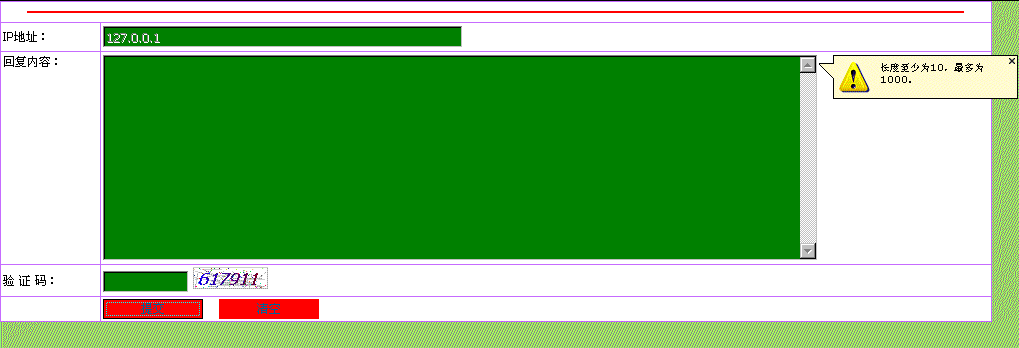
上述实例代码执行后,将首先显示回复表单界面,如图20-10所示;当输入的回复内容非法时,则调用Ajax控件显示对应的提示,如图20-11所示。

图20-10 回复表单界面效果图

图20-11 回复内容非法提示效果图
20.7.2 回复数据处理页面
回复数据处理页面文件Huifu.aspx.cs的功能是获取用户回复表单的数据,并将获取的回复数据添加到系统库中。其具体实现过程如下。
(1)引入命名空间,声明类Reply。
(2)通过Page_Load载入初始化回复表单界面。
(3)IP地址判断处理。如果IP为空,则停止处理。
(4)定义btnCommit_Click,进行数据处理。
(5)验证码判断处理。如果非法,则输出提示。
(6)将数据添加到系统库中。
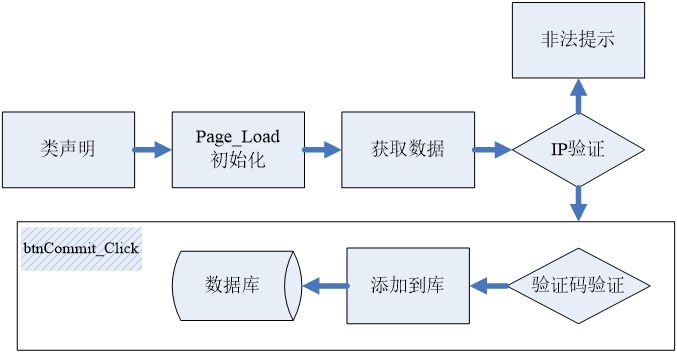
上述过程的运行流程如图20-12所示。

图20-12 留言回复处理流程图
文件Huifu.aspx.cs的主要实现代码如下。
……
using ASPNETAJAXWeb.ValidateCode.Page;
public partial class Reply : System.Web.UI.Page
{
int messageID = −1;
protected void Page_Load(object sender, EventArgs e)
{ //获取客户端的IP地址
tbIP.Text = Request.UserHostAddress;
if(Request.Params["MessageID"] != null)
{
messageID = Int32.Parse(Request.Params["MessageID"].ToString());
}
btnCommit.Enabled = messageID > 0 ? true : false;
}
protected void btnCommit_Click(object sender,EventArgs e)
{
if(Session[ValidateCode.VALIDATECODEKEY] != null)
{ //验证验证码是否相等
if(tbCode.Text != Session[ValidateCode.VALIDATECODEKEY].ToString())
{
lbMessage.Text = "验证码输入错误,请重新输入";
return;
}
Message message = new Message();
//发表回复
if(message.AddReply(tbMessage.Text,Request.UserHostAddress,messageID) > 0)
{ //重定向到留言页面
Response.Redirect("Index.aspx");
}
}
}
protected void btnClear_Click(object sender,EventArgs e)
{
tbMessage.Text = string.Empty;
}
}在上述的留言回复处理过程中,通过foreach语句对内容进行了HTML化处理。因为只有处理后,才能使回复内容以浏览者希望的格式显示。但是这里有一个问题,如果我是一名初学者,在代码中添加HTML转换代码是一件十分复杂的事情。不但在视觉上使程序员感觉繁琐,而且在后期维护上也会感到无所适从,并且也不能保证所有的特殊字符都能被成功转换。笔者很想找一种快速而有效的实现方法,便向KNOWALL求救。他回复说网络中有专门处理HTML标记的工具,例如HtmlArea。HtmlArea是一款很简洁的WTYSWTYG编辑器,是纯JS+Html的编辑器,理论上可以应用在任何语言平台上。经过实际使用,发现其可以和ASP.Net +Ajax 很好的结合。
由此可见,无论是留言系统,还是新闻系统,只要涉及了信息发布和维护的项目,都可以使用现成的文本编辑器。市面上免费的文本编辑器比较多,并且使用方法简单,功能强大,是提高开发效率的重要工具,建议读者多多使用。