20.5 留言数据显示模块
从现在开始步入正式的编码阶段,首先实现留言数据显示模块。此模块的功能是将系统库内的留言信息以列表的样式显示出来,并提供新留言发布表单,将发表的数据添加到系统库中。上述功能的实现文件如下。
- Index.aspx。
- Index.aspx.cs。
- Yanzhengma.aspx。
- AjaxService.cs。
本节将对上述文件的实现过程进行详细介绍。
20.5.1 留言列表显示页面
文件Index.aspx的功能是插入专用控件,将系统内的数据读取并显示出来,然后提供发布表单供用户发布新留言。
1.列表显示留言数据
本模块的功能是将系统内的留言数据显示出来,其具体实现过程如下。
(1)插入1个GridView控件,以列表样式显示库内的数据。
(2)在表格内显示各留言的数据内容。
(3)添加3个链接,供留言发布、留言回复和留言管理操作。
(4)调用Ajax程序集内的DynamicPopulate控件,实现动面板显示留言回复内容。
文件Index.aspx中,上述功能的主要实现代码如下。
……
<form id="form1" runat="server">
<asp:ScriptManager ID="sm" runat="server" >
<Services>
<asp:ServiceReference Path="AjaxService.asmx" />
</Services>
</asp:ScriptManager>
<table class="Table" border="0" cellpadding="0" cellspacing="0" align="center">
<tr><td colspan="2">
<asp:UpdatePanel runat="server" ID="up">
<ContentTemplate>
<asp:GridView ID="gvMessage" runat="server" Width="300%" AutoGenerateColumns="False" SkinID="mm"
ShowHeader="False">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<table align="center" cellpadding="3" cellspacing="0" class="Table">
<tr>
<td>作者:<a href='mailto:<%#| Eval("Email") %>'><%#| Eval("Email") %></a>
于[<%#| Eval("IP") %>]、[<%#| Eval("CreateDate") %>] 留言</td>
</tr>
<tr><td><hr size="1" /></td></tr>
<tr><td class="Title"> <%#| Eval("Title") %></td></tr>
<tr><td> <%#| Eval("Message") %></td></tr>
<tr>
<td align="right"><a href="#|message">我要留言</a>
<a href='Huifu.aspx?MessageID=<%#| Eval("ID") %>'>我要回复</a>
<asp:HyperLink runat="server" ID="hlShowReply" NavigateUrl="#|">展开>></asp:HyperLink>
<asp:Panel runat="server" ID="pReply"></asp:Panel>
<ajaxToolkit:DynamicPopulateExtender ID="dpeReply" runat="server"
ClearContentsDuringUpdate="true" UpdatingCssClass="PopulatePanel"
ServiceMethod="GetReplyByMessage" ServicePath="AjaxService.asmx"
ContextKey='<%#| Eval("ID") %>' TargetControlID="pReply"
PopulateTriggerControlID="hlShowReply">
</ajaxToolkit:DynamicPopulateExtender>
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
……
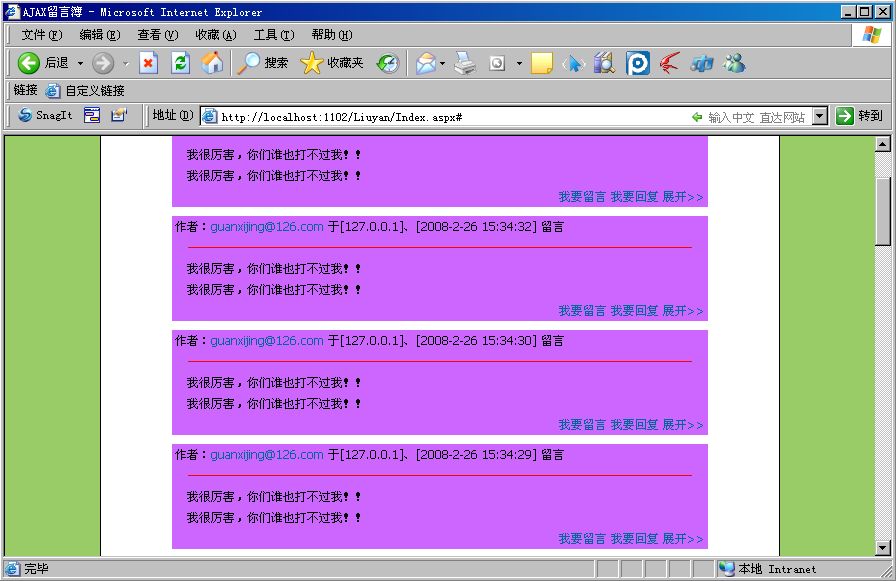
上述代码执行后,将在页面内显示系统内已存在的留言数据,如图20-4所示。

图20-4 留言列表显示效果图
2.留言发布表单
本模块的功能是为用户提供新留言的发布表单,其具体实现过程如下。
(1)插入5个TextBox控件,分别用于输入留言标题、IP地址、邮件地址、留言内容和验证码。
(2)插入TextBoxWatermark控件,用于确保留言标题不为空。
(3)调用TextBoxWatermark控件,用于确保邮件格式的合法性。
(4)调用ValidatorCallout控件,用于显示邮件非法提示水印效果。
(5)调用TextBoxWatermark控件,用于确保邮件内容的合法性。
(6)插入激活按钮,用于执行相关操作事件。
(7)定义MessageValidator函数,确保留言内容大于30个字符而不多于8000个字符。
(8)调用验证码生成文件。
文件Index.aspx中,留言发布表单功能的主要实现代码如下。
……
<tr bgcolor="white">
<td>留言标题:</td>
<td width="90%"><asp:TextBox ID="tbTitle" runat="server" SkinID="nn" Width="80%"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfTitle" runat="server" ControlToValidate="tbTitle"ErrorMessage="标题不能为
空!"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revTitle" runat="server"
ControlToValidate="tbTitle" Display="Dynamic"
ErrorMessage="标题不能为空!" ValidationExpression=".+">
</asp:RegularExpressionValidator>
<ajaxToolkit:TextBoxWatermarkExtender ID="wmeTitle" runat="server"
TargetControlID="tbTitle" WatermarkText="请输入留言标题"
WatermarkCssClass="Watermark">
</ajaxToolkit:TextBoxWatermarkExtender>
</td>
</tr>
<tr bgcolor="white">
<td>IP地址:</td>
<td width="90%"><asp:TextBox ID="tbIP" runat="server" Enabled="false" SkinID="nn" Width="40%"></asp:
TextBox></td>
</tr>
<tr bgcolor="white">
<td>电子邮件:</td>
<td width="90%"><asp:TextBox ID="tbEmail" runat="server" SkinID="nn" Width="40%"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfEmail" runat="server" ErrorMessage="不能为空!" ControlToValidate="tbEmail"
Display="Dynamic"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revEmail" runat="server" ControlToValidate="tbEmail"Display="None" Error
Message="电子邮件格式不正确,请输入如下形式的电子邮件:
<br />mmmm@nnn.com" ValidationExpression="\w+([− +.']\w+)*@\w+([−.]\w+)*\.\w+([−]\w+)*">
</asp:RegularExpressionValidator>
<ajaxToolkit:TextBoxWatermarkExtender ID="wmeEmail" runat="server"
TargetControlID="tbEmail" WatermarkText="请输入电子邮件"
WatermarkCssClass="Watermark">
</ajaxToolkit:TextBoxWatermarkExtender>
<ajaxToolkit:ValidatorCalloutExtender ID="vceEmail" runat="server"
TargetControlID="revEmail"
HighlightCssClass="Validator">
</ajaxToolkit:ValidatorCalloutExtender>
</td></tr>
<tr bgcolor="white">
<td valign="top">留言内容:</td>
<td width="90%">
<asp:TextBox ID="tbMessage" runat="server" Height="200px" SkinID="nn" TextMode="MultiLine"
Width="80%"></asp:TextBox>
<asp:CustomValidator ID="cvMessage" runat="server"
ClientValidationFunction="MessageValidator" ControlToValidate="tbMessage"
Display="None"ErrorMessage="长度至少为30,最多为8000。">
</asp:CustomValidator>
<ajaxToolkit:TextBoxWatermarkExtender ID="wmeMessage" runat="server"
TargetControlID="tbMessage" WatermarkText="请输入留言内容"
WatermarkCssClass="Watermark">
</ajaxToolkit:TextBoxWatermarkExtender>
<ajaxToolkit:ValidatorCalloutExtender ID="vceMessage" runat="server"
TargetControlID="cvMessage" HighlightCssClass="Validator">
</ajaxToolkit:ValidatorCalloutExtender>
</td></tr>
<tr bgcolor="white">
<td>验证码:</td>
<td width="90%">
<asp:TextBox ID="tbCode" runat="server" SkinID="nn" Width="80px"></asp:TextBox>
<asp:Image ID="imgCode" runat="server" ImageUrl = "Yanzhengma.aspx" />
<asp:Label ID="lbMessage" runat="server" ForeColor="red" CssClass="Text"></asp:Label>
</td></tr>
<tr bgcolor="white">
<td> </td>
<td width="90%">
<asp:UpdatePanel ID="upbutton" runat="server">
……
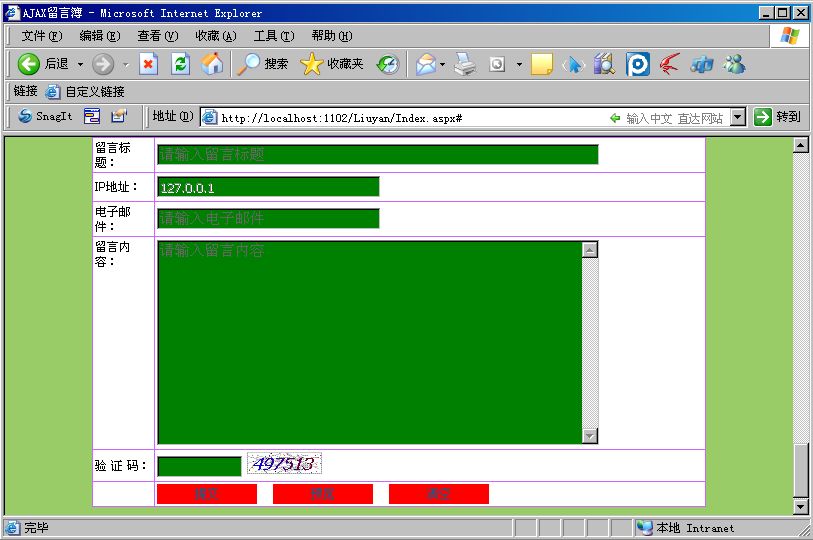
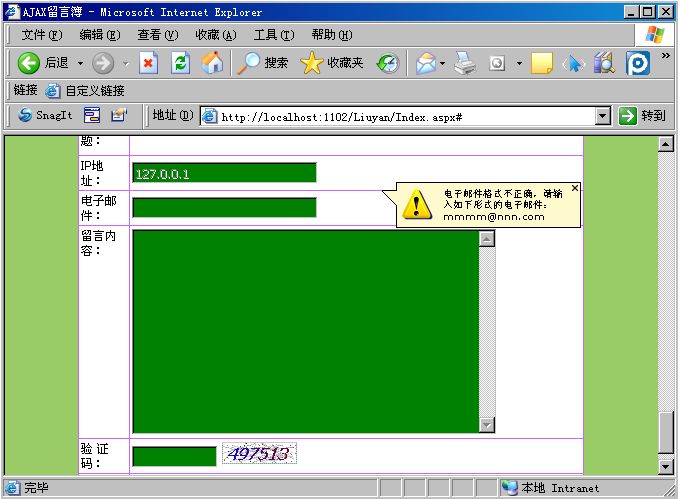
上述代码执行后,将在页面内显示留言发布表单,如图20-5所示。当输入的邮件地址格式非法时,调用Ajax控件显示对应的提示信息,如图20-6所示。

图20-5 留言发布表单效果图

图20-6 邮件格式非法提示效果图
3.调用验证码文件
验证码文件Yanzhengma.aspx的功能是,调用“bin”目录内的ASPNETAJAXWeb. ValidateCode.dll控件,实现验证码显示效果。文件Yanzhengma.aspx的主要实现代码如下。
<%@ Page Language="C#|" AutoEventWireup="false" Inherits="ASPNETAJAXWeb.ValidateCode.Page. ValidateCode" %>
20.5.2 留言展开回复模块
留言展开回复模块的功能是,当单击某留言后面的“展开”链接后,将动态显示此留言的回复数据。其具体实现过程如下。
(1)调用Ajax的DynamicPopulate控件,用于实现动态显示效果。
(2)调用文件AjaxService.cs内的GetReplyByMessage方法,获取回复内容。
上述功能的运行流程如图20-7所示。

图20-7 动态回复列表运行流程图
文件AjaxService.cs的具体实现代码如下。
……
//开始引入新的命名空间
using System.Data;
using System.Text;
using System.Web.Script.Services;
using ASPNETAJAXWeb.AjaxLeaveword;
// AjaxService 的摘要说明
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//添加脚本服务
[System.Web.Script.Services.ScriptService()]
public class AjaxService : System.Web.Services.WebService {
public AjaxService ()
{
}
[WebMethod]
public string GetReplyByMessage(string contextKey)
{ //获取参数ID
int messageID = −1;
if(Int32.TryParse(contextKey,out messageID) == false)
{
return string.Empty;
}
Message message = new Message();
DataSet ds = message.GetReplyByMessage(messageID);
if(ds == null || ds.Tables.Count <= 0 || ds.Tables[0].Rows.Count <= 0)
{
return string.Empty;
}
StringBuilder returnHtml = new StringBuilder();
foreach(DataRow row in ds.Tables[0].Rows)
{
returnHtml.AppendFormat("<div>{0}于[{1}] 回复</div>",row["IP"],row["CreateDate"]);
returnHtml.Append("<br />");
returnHtml.AppendFormat("<div>{0}</div>",row["Reply"]);
returnHtml.Append("<br />");
}
return returnHtml.ToString();
}
}
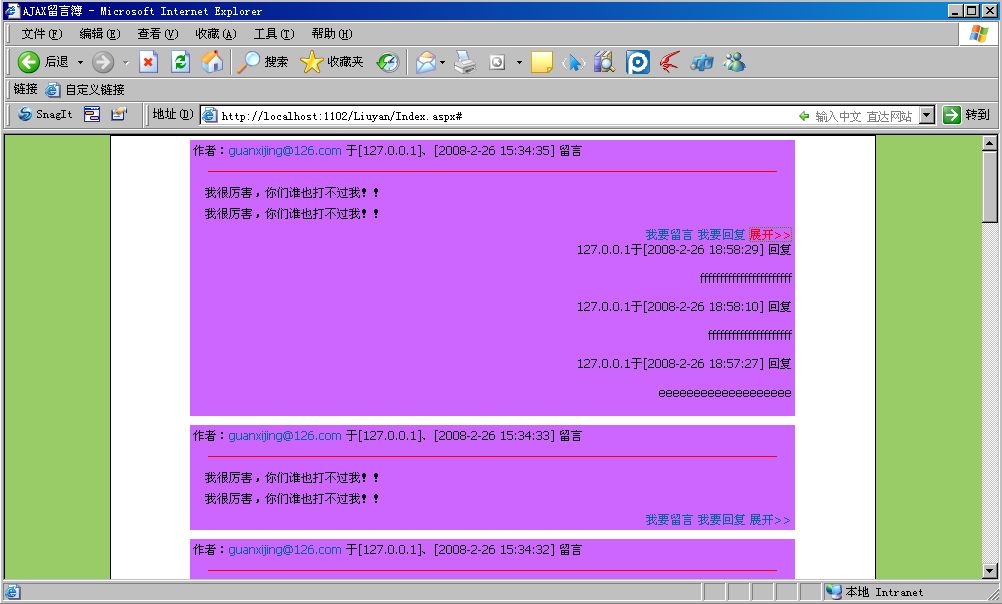
通过上述代码处理,进入系统留言列表页面后,将首先默认显示留言数据,而不显示留言的回复数据。当单击某留言后面的“展开”链接后,此留言的回复信息将动态地显示出来,效果如图20-8所示。

图20-8 动态展开留言回复信息效果图