19.9 文件上传处理模块
从本节开始编写本项目的核心功能——上传处理。文件上传处理模块的功能是将用户指定的文件上传到系统中,并将上传文件的数据保存到系统数据库中。
19.9.1 多文件上传处理模块
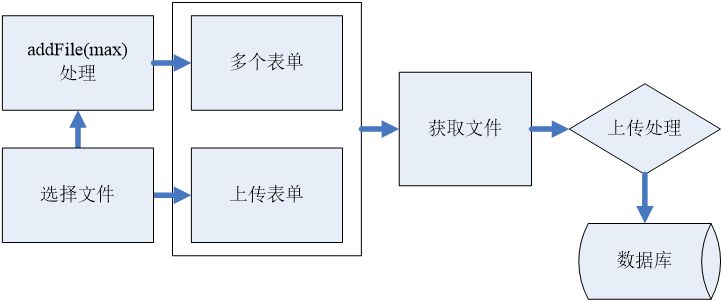
多文件上传处理是指能够在页面的上传表单中同时选择多个文件进行上传处理。本实例的多文件上传处理功能的实现流程如图19-10所示。

图19-10 多文件上传处理流程图
上述处理流程的实现文件如下。
- 上传表单文件UploadBiaodan.aspx。
- 上传处理文件Uploadchuli.aspx.cs。
1.上传表单文件
上传表单文件UploadBiaodan.aspx的功能是提供文件上传表单,供用户选择要上传的文件,包括多个上传文件的选择。其实现过程如下。
(1)设置上传文件选择文本框。
(2)设置文件选择激活按钮——【浏览】按钮。
(3)调用验证码文件显示验证码。
(4)插入【提交】按钮,单击该按钮开始上传文本框中的文件。
(5)插入1个Button控件,激活新增文件处理函数addFile(max)。
上传表单文件UploadBiaodan.aspx的主要实现代码如下。
……
<script language="javascript" type="text/javascript">
function addFile(max)
{
var file = document.getElementsByName("File");
if(file.length == 1 && file[0].disabled == true)
{
file[0].disabled = false;
return;
}
if(file.length < max)
{
var filebutton = '<br /><input type="file" size="50" name="File" class="Button" />';
document.getElementById('FileList').insertAdjacentHTML("beforeEnd",filebutton);
}
}
</script>
</head>
<body>
<form id="form1" runat="server" method="post" enctype="multipart/form-data">
<table class="Text" border="0" cellpadding="3" bgcolor="Black" cellspacing="1">
<tr bgcolor="white">
<td valign="top">选择文件:</td>
<td width="90%"><table border="0" cellpadding="0" cellspacing="0">
<tr><td valign="top">
<p id="FileList"><input type="file" disabled="disabled" size="50" name="File" class="Button" /></p>
</td><td valign="top">
<input type="button" value='新增一个文件' class="Button" onclick="addFile(<% = MAXFILECOUNT %>)" />
<font color="red">(最多上传 <% = MAXFILECOUNT %> 个文件)</font><br /> 单击此按钮增加一个上传文件按钮。</td>
</tr></table></td>
</tr>
<tr bgcolor="white">
<td>验 证 码:</td>
<td><asp:TextBox ID="tbCode" runat="server" SkinID="nn" Width="290px"></asp:TextBox>
<asp:Image ID="imgCode" runat="server" ImageUrl = "~/Yanzhengma.aspx" />
</td></tr>
<tr bgcolor="white">
<td> </td><td width="90%">
<asp:Button ID="btnCommit" runat="server" Text="提交" SkinID="anniu" Width="100px" OnClick="btnCommit_Click" />
<asp:Label ID="lbMessage" runat="server" CssClass="Text" ForeColor="Red"></asp:Label>
</td></tr></table></form>
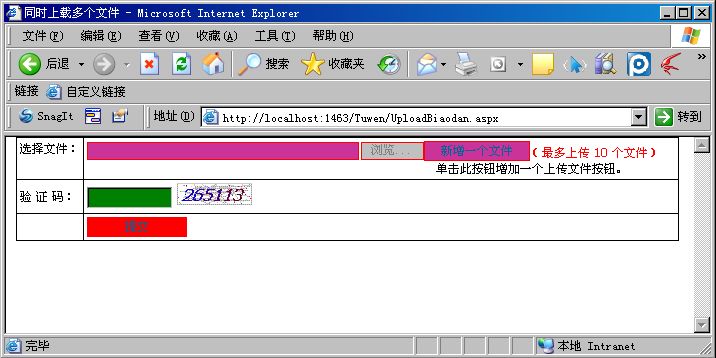
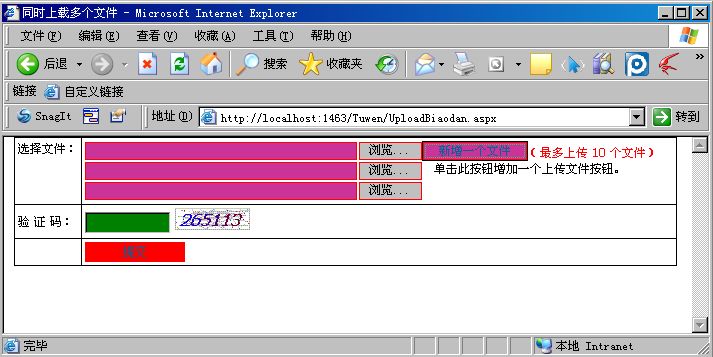
上述代码执行后,将显示文件上传表单,如图19-11所示;当单击“新增一个文件”按钮后,将增加显示一个上传文件选择框,如图19-12所示。

图19-11 文件上传表单效果图

图19-12 新增上传文件后的表单效果图
注意:当单击【新增一个文件】按钮后,会自动增加一个上传文件选择框。但这并不是无限增加的,增加的选择框个数受系统设置文件的限制。具体的一次最多上传限制在文件ASPNETAJAXWeb.cs中定义,设置参数为MAXFILECOUNT。
2.上传处理文件
上传处理文件Uploadchuli.aspx.cs的功能是将用户选择的文件上传到系统中的指定位置,并将文件数据添加到系统数据库中。该文件的主要实现代码如下。
protected int MAXFILECOUNT = AjaxFileImageSystem.MAXFILECOUNT;
protected void Page_Load(object sender,EventArgs e)
{
……
}
protected void btnCommit_Click(object sender,EventArgs e)
{ //判断验证吗
if(Session[ValidateCode.VALIDATECODEKEY] == null)return;
//验证码是否相等
if(tbCode.Text != Session[ValidateCode.VALIDATECODEKEY].ToString())
{
lbMessage.Text = "验证码输入错误,请重新输入。";
return;
}
//获取上载文件的列表
HttpFileCollection fileList = HttpContext.Current.Request.Files;
if(fileList == null) return;
FileImage file = new FileImage();
try
{ //上载文件列表中的文件
for(int i = 0; i < fileList.Count; i++)
{ //获取当前上载的文件
HttpPostedFile postedFile = fileList[i];
if(postedFile == null) continue;
//获取上载文件名称
string fileName = Path.GetFileNameWithoutExtension(postedFile.FileName);
string extension = Path.GetExtension(postedFile.FileName);
if(string.IsNullOrEmpty(extension) == true) continue;
//判断文件是否合法
bool isAllow = false;
foreach(string ext in AjaxFileImageSystem.ALLOWFILELIST)
{
if(ext == extension.ToLower())
{
isAllow = true;
break;
}
}
if(isAllow == false) continue;
string timeFilename = AjaxFileImageSystem.CreateDateTimeString();
string storeUrl = timeFilename + extension;
string url = AjaxFileImageSystem.STOREFILEPATH + storeUrl;
string fullPath = Server.MapPath(url);
postedFile.SaveAs(fullPath);
file.AddFile(fileName,storeUrl,postedFile.ContentType,postedFile.ContentLength);
}
}
catch(Exception ex)
{ lbMessage.Text = "上载文件错误,错误原因为:" + ex.Message;
return;
}
Response.Redirect("~/Default.aspx");
}
19.9.2 文件自动上传处理模块
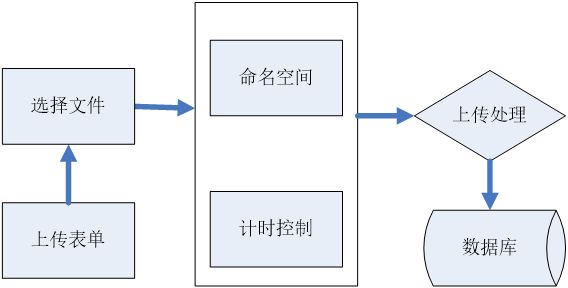
文件自动上传处理是指当在页面的上传表单中选择上传文件后,不用使用激活按钮即可自动实现上传处理。本项目的文件自动上传处理功能的实现流程如图19-13所示。

图19-13 文件自动上传处理流程图
上述处理流程的实现文件如下。
- 上传表单文件AutoUpload File.aspx。
- 上传表单处理文件AutoUp loadFile.aspx.cs。
- 上传框架文件AutoUploadI Frame.aspx。
- 上传框架处理文件AutoUp loadIFrame.aspx.cs。
1.上传表单文件
上传表单文件AutoUploadFile.aspx的功能是调用iframe控件来显示系统上传表单。其主要实现代码如下。
……
<form id="form1" runat="server">
<asp:ScriptManager ID="sm" runat="server"></asp:ScriptManager>
<asp:UpdatePanel runat="server" ID="up" UpdateMode="Conditional">
<ContentTemplate>
<iframe id="iframeFile" frameborder="0" style="border-bottom-color:Black;border-width:thin;border-style:hidden;" marginheight="1" width="295" height="50" marginwidth="1" scrolling="no" src="AutoUploadIFrame.aspx">
</iframe>
</ContentTemplate>
</asp:UpdatePanel>
</form>
……
2.上传框架文件
上传框架文件AutoUploadIFrame.aspx的功能是显示系统的文件上传表单。其实现过程如下。
(1)分别插入1个FileUpload控件和1个Label控件,用于显示系统上传表单。
(2)插入1个Timer控件,设置5s内执行一次事件chuli。
上传框架文件AutoUploadIFrame.aspx的主要实现代码如下。
……
<asp:ScriptManager runat="server" ID="sm"></asp:ScriptManager>
<asp:FileUpload ID="fuAutoUploadFile" runat="server" CssClass="Button" Width="290px" /><br />
<asp:Label ID="lbMessage" runat="server" CssClass="Text" ForeColor="Red"></asp:Label>
<asp:Timer ID="tAutoUpload" runat="server" Interval="5000" OnTick="chuli"></asp:Timer>
</form>
上述代码执行后的页面显示效果如图19-14所示。

图19-14 文件上传表单效果图
3.上传表单处理文件
上传表单处理文件AutoUploadFile.aspx.cs的功能是引入类AutoUploadFile,通过Page_Load载入页面。其主要实现代码如下。
……
public partial class AutoUploadFile : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}4.上传框架处理文件
上传框架处理文件AutoUploadIFrame.aspx.cs的功能是通过验证事件chuli的值进行表单中文件的上传处理。其主要实现代码如下。
protected void Page_Load(object sender, EventArgs e)
{
}
protected void chuli(object sender,EventArgs e)
{ //判断上传文件的内容是否为空
if(fuAutoUploadFile.HasFile == false || fuAutoUploadFile.PostedFile.ContentLength <= 0)
{
lbMessage.Visible = false;
return;
}
//获取上传文件的参数值
string fileName = Path.GetFileNameWithoutExtension(fuAutoUploadFile.FileName);
string type = fuAutoUploadFile.PostedFile.ContentType;
int size = fuAutoUploadFile.PostedFile.ContentLength;
//创建基于时间的文件名称
string timeFilename = AjaxFileImageSystem.CreateDateTimeString();
string extension = Path.GetExtension(fuAutoUploadFile.PostedFile.FileName);
//判断文件是否合法
bool isAllow = false;
foreach(string ext in AjaxFileImageSystem.ALLOWFILELIST)
{
if(ext == extension.ToLower())
{
isAllow = true;
break;
}
}
if(isAllow == false) return;
string storeUrl = timeFilename + extension;
string url = AjaxFileImageSystem.STOREFILEPATH + storeUrl;
string fullPath = Server.MapPath(url);
if(File.Exists(fullPath) == true)
{
lbMessage.Text = "自动上传文件错误,错误原因为:\"上传文件已经存在,请重新选择文件!\"";
lbMessage.Visible = true;
return;
}
try
{
fuAutoUploadFile.SaveAs(fullPath);
FileImage file = new FileImage();
//添加到数据库
if(file.AddFile(fileName,storeUrl,type,size) > 0)
{
lbMessage.Text = "恭喜您,自动上传文件,请妥善保管好您的文件。";
lbMessage.Visible = true;
return;
}
}
catch(Exception ex)
{ //显示错误信息
lbMessage.Text = "自动上传文件错误,错误原因为:" + ex.Message;
lbMessage.Visible = true;
return;
}
}
上述模块文件执行后,将自动把表单中的数据上传到数据库,并迅速返回到原来的显示页面,如图19-15所示。

图19-15 文件上传成功后的显示效果图
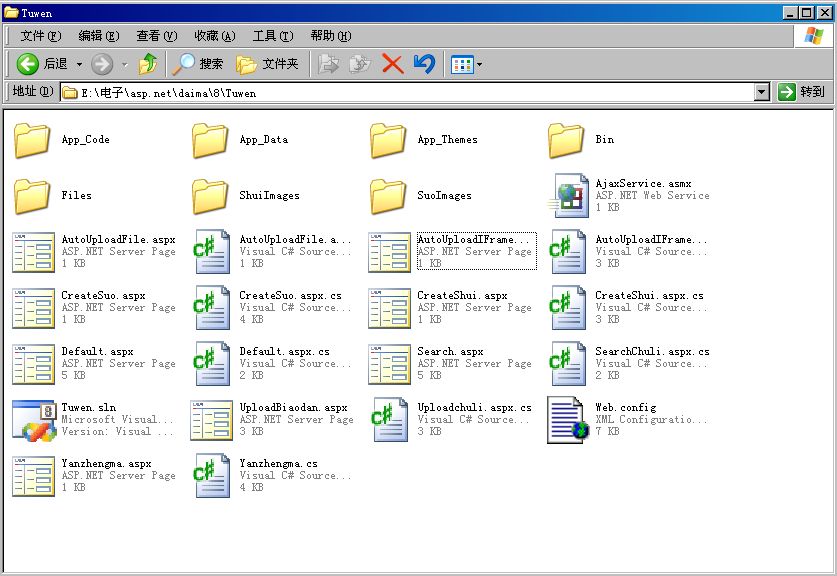
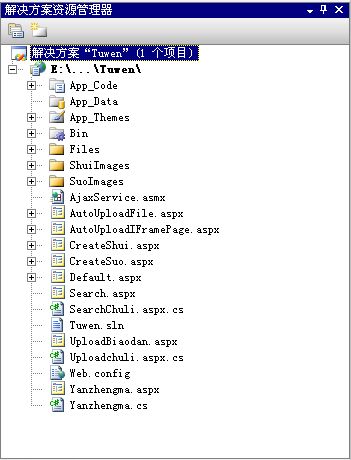
到此为止,图处理系统设计完毕,项目文件在“Tuwen”文件夹中的位置结构如图19-16所示,在Visual Studio 2012资源管理器中的效果如图19-17所示。

图19-16 项目文件结构效果图

图19-17 实例资源管理器效果图
注意:在ASP.NET技术中,为了系统程序的安全,有时需要将重要的代码进行封装处理。下面以本章中的验证码文件为例,向读者介绍将类文件转换为程序集的方法。
验证码文件转换为程序集的过程如下。
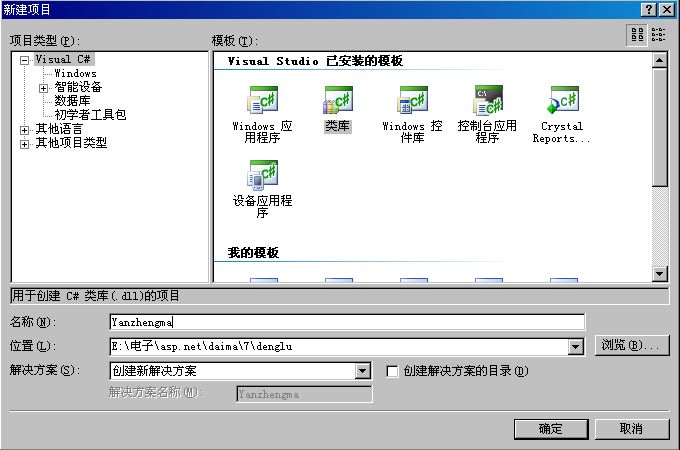
(1)在Visual Studio 2012中新建项目,选择模板为类库,命名为“ValidateCode”,如图19-18所示。

图19-18 新建类库
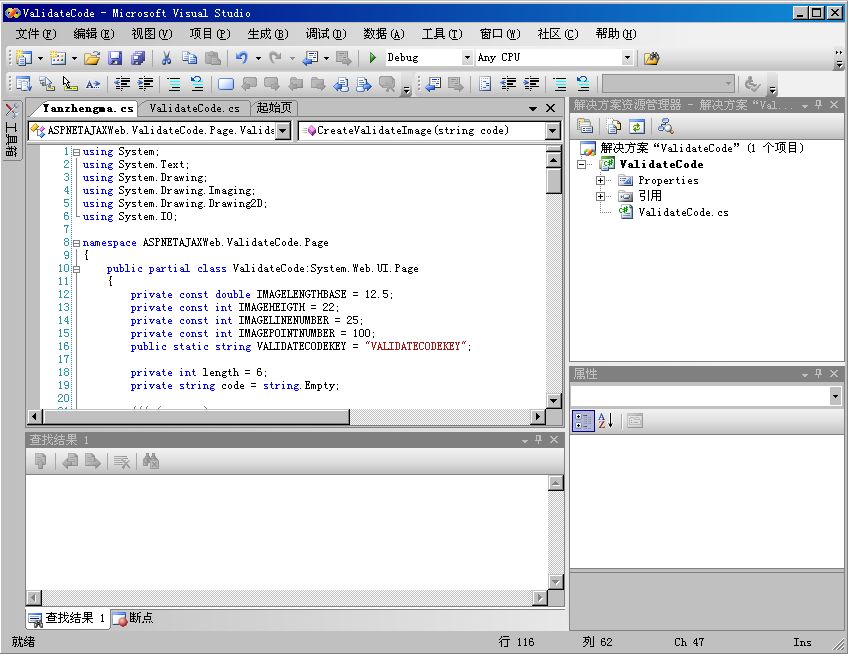
(2)修改文件Class1.cs的名称为“ValidateCode.cs”,然后将文件Yanzhengma.cs的代码复制到该文件中,如图19-19所示。

图19-19 复制代码
(3)右键单击“解决方案管理器”中的“ValidateCode”项目,然后选择“属性”命令。
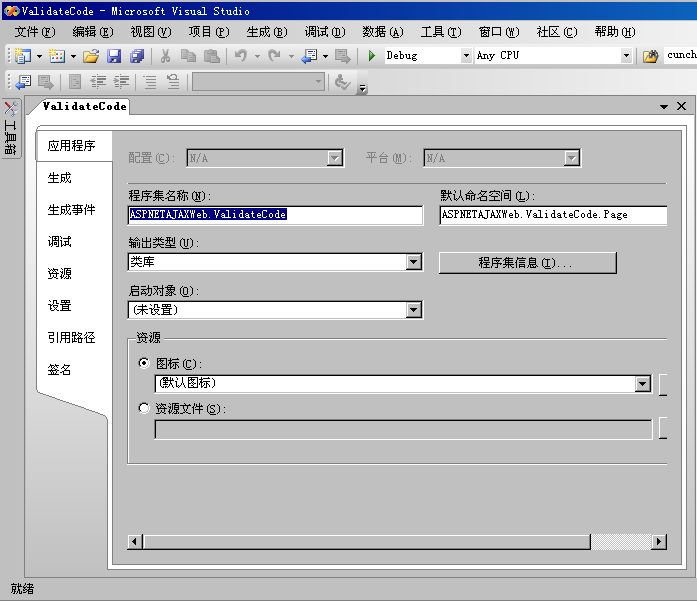
(4)在弹出的对话框中设置程序集名为“ASPNETAJAXWeb.ValidateCode”,默认命名空间为ASPNETAJAXWeb.ValidateCode.Page,如图19-20所示。

图19-20 设置类库
经过上述操作后,将在“ValidateCode\bin\Debug”文件夹中自动生成一个验证码程序集文件ValidateCode.dll。读者可以将其复制到自己项目的“bin”文件夹中,然后引用此程序集。具体的操作过程如下。
(1)将ValidateCode.dll复制到项目的“bin”文件夹中。
(2)将需要调用ValidateCode.dll的文件放在项目的根目录下,即和“bin”文件夹同级的目录。
(3)右键单击“解决方案管理器”中的“bin”节点,选择“添加引用”命令,如图19-21所示。

图19-21 添加引用
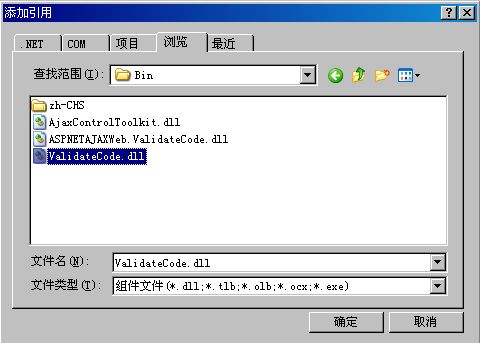
(4)在弹出的“添加引用”对话框中单击【浏览】选项卡,然后选中“bin”文件夹中的ValidateCode.dll文件,单击【确定】按钮即可将其引用到项目中,如图19-22所示。

图19-22 引用文件
