19.6 系统文件列表显示模块
本节开始进入整个项目的编码阶段。首先实现系统文件列表功能,即将系统数据库中存在的上传文件以列表的样式显示出来。
19.6.1 列表显示页面
文件Default.aspx的功能是插入专用控件,将系统中的数据读取并显示出来。该文件的主要代码如下。
……
<asp:ScriptManager ID="sm" runat="server" />
<table class="Table" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<asp:UpdatePanel runat="server" ID="up">
<ContentTemplate>
<asp:GridView ID="gvFile" runat="server" Width="75%" AutoGenerateColumns="False"SkinID="mm"
AllowPaging="True" OnPageIndexChanging="gvFile_PageIndexChanging" PageSize="20"
nRowCommand="gvFile_RowCommand" BackColor="#|2904000"OnSelectedIndexChanged="gvFile_
SelectedIndexChanged">
<Columns>
<asp:TemplateField HeaderText="文件名称">
<ItemTemplate>
<a href='<% #| "Files/" + Eval("Url") %>' target="_blank"><% #| Eval("Title")%></a>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="20%" />
</asp:TemplateField>
<asp:TemplateField HeaderText="文件类型">
<ItemTemplate>
<% #| Eval("Type")%>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="15%" />
</asp:TemplateField>
<asp:TemplateField HeaderText="文件大小">
<ItemTemplate>
<% #| (int)Eval("Size") / 1024 + "KB"%>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="15%" />
</asp:TemplateField>
<asp:TemplateField HeaderText="缩略图">
<ItemTemplate>
<asp:ImageButton ID="imgCreateThumbImage" runat="server" AlternateText="为该图片创建缩略图" Visible='<% #| FormatImageButtonVisible((string)Eval("Url")) %>' CommandArgument='<% #| Eval("Url") %>' CommandName="thumb" ImageUrl="~/App_Themes/css/Images/edit.jpg" /> <asp:Panel runat="server" ID="pThumbImage" Visible='<% #| FormatImageButtonVisible((string)Eval("Url")) %>'>
<asp:Image ID="imgThumbImage" runat="server" GenerateEmptyAlternateText="true" AlternateText="创建缩略图吗?" ImageUrl='<% #| "SuoImages/" + Eval("Url") %>' />
</asp:Panel>
<ajaxToolkit:HoverMenuExtender ID="hmeThumbImage"
runat="server" TargetControlID="imgCreateThumbImage"
PopupPosition="Right" PopupControlID="pThumbImage"
>
</ajaxToolkit:HoverMenuExtender>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="29%" />
</asp:TemplateField>
<asp:TemplateField HeaderText="水印图">
<ItemTemplate>
<asp:ImageButton ID="imgCreateWaterMarkImage" runat="server" AlternateText="为该图片创建水印图" Visible='<% #| FormatImageButtonVisible((string)Eval("Url")) %>' CommandArgument='<% #| Eval("Url") %>' CommandName="watermark" ImageUrl="~/App_Themes/css/Images/view.jpg" />
<asp:Panel runat="server" ID="pWaterMarkImage" Visible='<% #| FormatImageButtonVisible((string)Eval("Url")) %>'>
<asp:Image ID="imgWaterMarkImage" runat="server" GenerateEmptyAlternateText="true" AlternateText="创建水印图吗?" ImageUrl='<%#| "ShuiImages/" + Eval("Url") %>' />
</asp:Panel>
<ajaxToolkit:HoverMenuExtender ID="hmeWaterMarkImage"
runat="server" TargetControlID="imgCreateWaterMarkImage"
PopupPosition="Right" PopupControlID="pWaterMarkImage"
>
</ajaxToolkit:HoverMenuExtender>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="29%" />
</asp:TemplateField>
</Columns>
<PagerSettings Mode="NumericFirstLast" />
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
19.6.2 列表处理页面
列表处理页面文件Default.aspx.cs的功能是获取并显示系统数据库中的数据,然后根据用户激活的按钮进行相应的重定向处理。其实现过程如下。
(1)定义BindPageData,获取并显示数据库中的数据。
(2)定义gvFile_PageIndexChanging,设置新页面并绑定数据。
(3)定义FormatImageButtonVisible,对获取地址进行判断处理。
(4)定义gvFile_RowCommand,根据用户需求进行页面重定向处理。
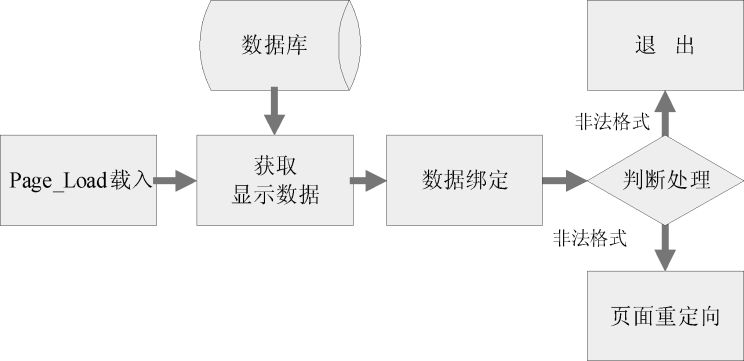
列表处理运行流程如图19-2所示。

图19-2 列表处理流程图
文件Default.aspx.cs的主要实现代码如下。
//引入新的命名空间
using ASPNETAJAXWeb.AjaxFileImage;
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
BindPageData();
}
}
private void BindPageData()
{ //转获取数据
FileImage file = new FileImage();
DataSet ds = file.GetFiles();
//转显示数据
gvFile.DataSource = ds;
gvFile.DataBind();
}
protected void gvFile_PageIndexChanging(object sender,GridViewPageEventArgs e)
{
gvFile.PageIndex = e.NewPageIndex;
BindPageData();
}
protected bool FormatImageButtonVisible(string url)
{ //判断URL是否为空
if(string.IsNullOrEmpty(url) == true) return false;
//获取文件扩展名
string extension = url.Substring(url.LastIndexOf("."));
//判断文件是否为图像
foreach(string ext in AjaxFileImageSystem.ALLOWIMAGELIST)
{
if(extension.ToLower() == ext.ToLower())
{
return true;
}
}
return false;
}
protected void gvFile_RowCommand(object sender,GridViewCommandEventArgs e)
{
if(e.CommandName == "thumb")
{ //转到创建缩略图页面
Response.Redirect("~/CreateSuo.aspx?SourceImageUrl=" + e.CommandArgument.ToString());
}
if(e.CommandName == "watermark")
{ //转到创建水印图页面
Response.Redirect("~/CreateShui.aspx?SourceImageUrl=" + e.CommandArgument.ToString());
}
}
protected void gvFile_SelectedIndexChanged(object sender, EventArgs e)
{
}
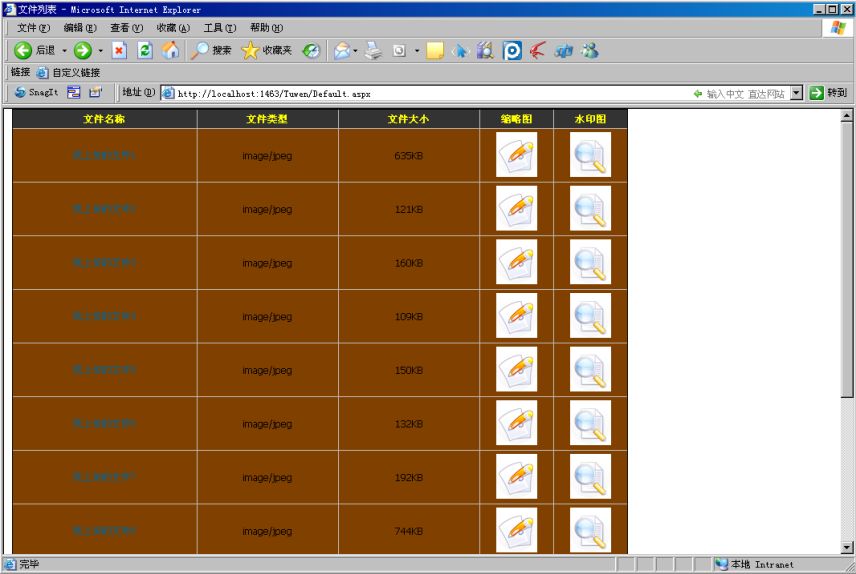
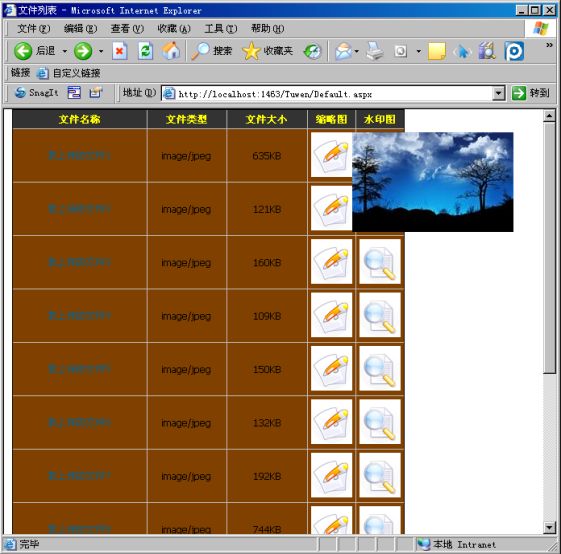
}页面载入后,将首先按照指定样式显示系统文件列表,如图19-3所示;当鼠标指针置于某图片文件的缩略图图标 上时,将动态地显示此图片的缩略图,如图19-4所示;当鼠标指针置于某图片文件的水印图图标
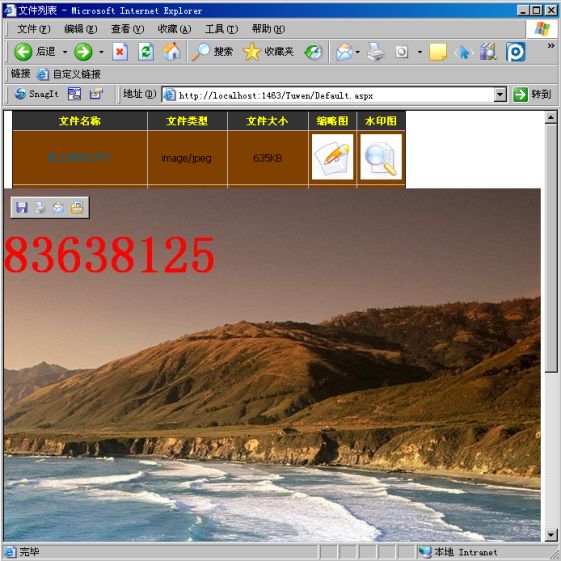
上时,将动态地显示此图片的缩略图,如图19-4所示;当鼠标指针置于某图片文件的水印图图标 上时,将动态地显示此图片的水印图,如图19-5所示。
上时,将动态地显示此图片的水印图,如图19-5所示。

图19-3 系统文件列表页面

图19-4 动态显示缩略图

图19-5 动态显示水印图
在列表处理页面的实现过程中,充分使用了AjaxControlToolkit.dll程序集内的HoverMenu Extender控件,实现了缩略图和水印图的动态显示效果。但是,并不是所有的列表文件都能动态显示其缩略图或水印图。只有通过FormatImageButtonVisible(string url)判断,确定有对应的缩略图或水印图时才能动态显示。另外,系统的上传文件并不都是图片格式。