18.6 信息搜索模块
本书开始正式进入编码阶段,实现信息搜索处理功能。站内搜索的原理很简单,即提供一个用户搜索表单,单击搜索按钮后,将系统数据库中符合用户搜索关键字的信息列表显示出来。
18.6.1 信息搜索表单页面
信息搜索表单页面文件SearchFile.aspx的功能是提供信息搜索表单供用户进行信息检索。文件SearchFile.aspx的主要实现代码如下。
<asp:ScriptManager ID="sm" runat="server"></asp:ScriptManager>
<table class="Table" border="0" cellpadding="2" bgcolor="Black" cellspacing="1">
<tr bgcolor="white">
<td colspan="2"><hr /><a name="message"></a></td>
</tr>
<tr bgcolor="white">
<td>文件名称:</td>
<td width="280%">
<asp:TextBox ID="tbName" runat="server" SkinID="nn" Width="60%" MaxLength="100">
</asp:TextBox>
<asp:RequiredFieldValidator ID="rfNameBlank" runat="server" ControlToValidate="tbName" Display="none" ErrorMessage="名称不能为空!"></asp:RequiredFieldValidator>
<asp:RequiredFieldValidator ID="rfNameValue" runat="server" ControlToValidate="tbName" Display="none" InitialValue="请输入文件名称" ErrorMessage="名称不能为空!">
</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revName" runat="server" ControlToValidate="tbName" Display="none" ErrorMessage="文件名称的长度最大为50,请重新输入。" ValidationExpression=".{1,50}">
</asp:RegularExpressionValidator>
<ajaxToolkit:TextBoxWatermarkExtender ID="wmeName" runat="server" TargetControlID="tbName" WatermarkText="请输入文件名称" WatermarkCssClass="Watermark">
</ajaxToolkit:TextBoxWatermarkExtender>
<ajaxToolkit:ValidatorCalloutExtender ID="vceNameBlank" runat="server" TargetControlID="rfNameBlank" HighlightCssClass="Validator">
</ajaxToolkit:ValidatorCalloutExtender>
<ajaxToolkit:ValidatorCalloutExtender ID="vceNameValue" runat="server" TargetControlID="rfNameValue" HighlightCssClass="Validator">
</ajaxToolkit:ValidatorCalloutExtender>
<ajaxToolkit:ValidatorCalloutExtender ID="vceNameRegex" runat="server" TargetControlID="revName" HighlightCssClass="Validator">
</ajaxToolkit:ValidatorCalloutExtender>
<ajaxToolkit:AutoCompleteExtender ID="aceName" runat="server" TargetControlID="tbName" ServicePath= "AjaxService.asmx" ServiceMethod="GetFileList" MinimumPrefixLength="1" CompletionInterval="100" CompletionSetCount="20">
</ajaxToolkit:AutoCompleteExtender>
</td>
</tr>
</table>
<asp:UpdatePanel ID="upbutton" runat="server">
<ContentTemplate>
<table class="Table" border="0" cellpadding="2" bgcolor="Black" cellspacing="1">
<tr bgcolor="white">
<td> </td>
<td width="280%">
<asp:Button ID="btnCommit" runat="server" Text="开始搜索" SkinID="anniu" Width="100px" OnClick=
"btnCommit_Click" />
<asp:UpdateProgress ID="upProgress" runat="server" DisplayAfter="0" AssociatedUpdatePanelID="upbutton">
<ProgressTemplate>
<font color="red">正在搜索文件,请等待……</font>
</ProgressTemplate>
</asp:UpdateProgress>
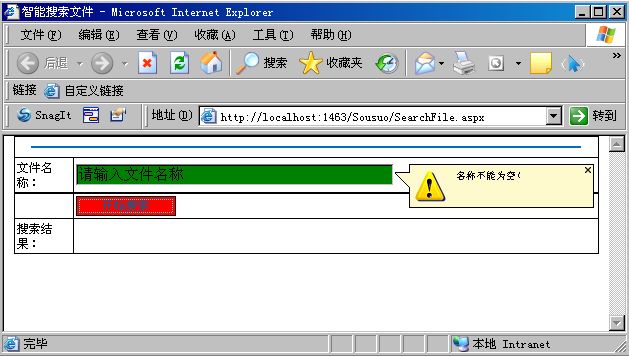
上述代码执行后,将首先显示一个信息搜索表单,如图18-3所示;如果输入的关键字为空,单击【开始搜索】按钮后,将显示对应的提示,如图18-4所示。

图18-3 信息搜索表单效果图

图18-4 为空提示效果图
18.6.2 搜索处理页面
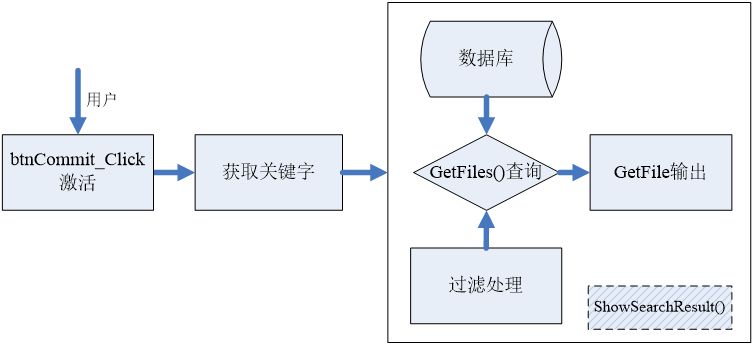
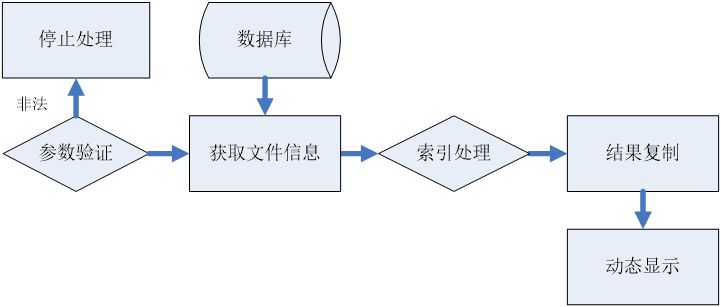
搜索处理页面文件SearchFile.aspx.cs的功能是获取信息搜索表单中的搜索关键字,并将系统数据库中符合的信息检索出来。其运行流程如图18-5所示。

图18-5 搜索处理运行流程图
文件SearchFile.aspx.cs的主要实现代码如下。
protected void Page_Load(object sender, EventArgs e)
{
//
}
private void ShowSearchResult()
{ //获取数据
FileImage file = new FileImage();
DataSet ds = file.GetFiles();
if(ds == null || ds.Tables.Count <= 0 || ds.Tables[0].Rows.Count <= 0) return;
if(string.IsNullOrEmpty(tbName.Text) == true) return;
DataView dv = ds.Tables[0].DefaultView;
dv.RowFilter = "Title LIKE '*" + tbName.Text + "*'";
dv.Sort = "Title";
//显示数据
gvFile.DataSource = dv;
gvFile.DataBind();
}
protected void btnCommit_Click(object sender,EventArgs e)
{
ShowSearchResult();
}
18.6.3 搜索结果显示
搜索结果显示功能是由文件SearchFile.aspx实现的,其主要实现代码如下。
<tr bgcolor="white">
<td>搜索结果: </td>
<td width="280%">
<asp:GridView ID="gvFile" runat="server" Width="100%" AutoGenerateColumns="False" SkinID="mm">
<Columns>
<asp:TemplateField HeaderText="文件名称">
<ItemTemplate>
<a href='<%#| "Files/" + Eval("Url") %>' target="_blank"><%#| Eval("Title") %></a>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Left" />
<ItemStyle HorizontalAlign="Left" Width="60%" />
</asp:TemplateField>
<asp:TemplateField HeaderText="文件类型">
<ItemTemplate>
<%#| Eval("Type") %>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="20%" />
</asp:TemplateField>
<asp:TemplateField HeaderText="文件大小">
<ItemTemplate>
<%#| (int)Eval("Size") / 1024 + "KB" %>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center" />
<ItemStyle HorizontalAlign="Center" Width="20%" />
</asp:TemplateField>
</Columns>
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</form>
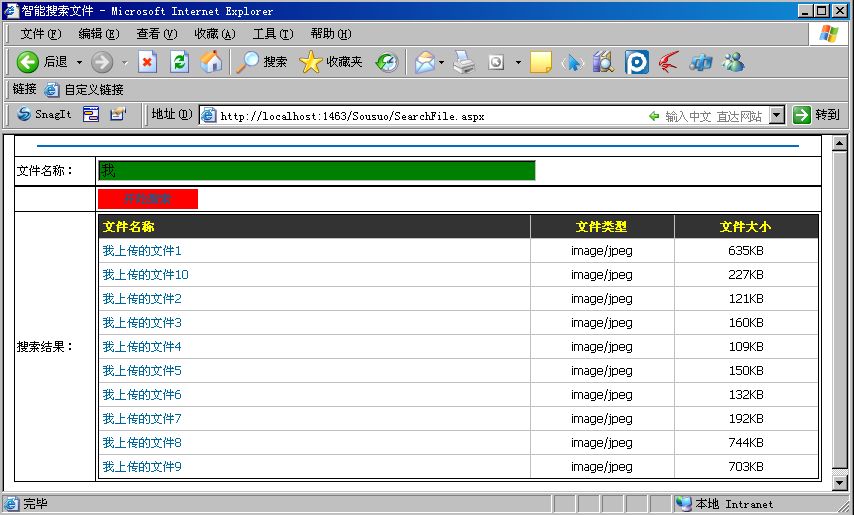
上述代码执行后,当用户输入搜索关键字并单击【开始搜索】按钮后,系统将数据库中符合条件的数据以列表样式显示出来,如图18-6所示。

图18-6 搜索结果显示效果图
18.6.4 搜索智能提示
搜索智能提示是指当用户在信息搜索表单中输入搜索关键字时,系统将自动显示和当前相关的搜索提示信息。本项目智能搜索功能是由文件AjaxService.cs实现的,其具体实现代码如下。
//引入新的命名空间
using System.Data;
using System.Web.Script.Services;
using AjaxControlToolkit;
using ASPNETAJAXWeb.AjaxFileImage;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//添加脚本服务
[System.Web.Script.Services.ScriptService()]
public class AjaxService : System.Web.Services.WebService
{
public static string[] autoCompleteFileList = null;
public AjaxService ()
{
}
[System.Web.Services.WebMethod()]
[System.Web.Script.Services.ScriptMethod()]
public string[] GetFileList(string prefixText,int count)
{ //检测参数是否为空
if(string.IsNullOrEmpty(prefixText) == true || count <= 0) return null;
if(autoCompleteFileList == null)
{ //从数据库中获取所有文件的名称
FileImage file = new FileImage();
DataSet ds = file.GetFiles();
if(ds == null || ds.Tables.Count <= 0 || ds.Tables[0].Rows.Count <= 0) return null;
//将文件名称保存到临时数组中
string[] tempFileList = new string[ds.Tables[0].Rows.Count];
for(int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
tempFileList[i] = ds.Tables[0].Rows[i]["Title"].ToString();
}
//对数组进行排序
Array.Sort(tempFileList,new CaseInsensitiveComparer());
autoCompleteFileList = tempFileList;
}
//定位二叉树搜索的起点
int index = Array.BinarySearch(autoCompleteFileList,prefixText,new CaseInsensitiveComparer());
if(index < 0)
{
index = ~index;
}
//搜索符合条件的文件名称
int matchCount = 0;
for(matchCount = 0; matchCount < count && matchCount + index < autoCompleteFileList.Length; matchCount++)
{
if(autoCompleteFileList[index+matchCount].StartsWith(prefixText,StringCom parison.CurrentCultureIgnoreCase)
==false)
{
break;
}
}
string[] matchResultList = new string[matchCount];
if(matchCount > 0)
{
Array.Copy(autoCompleteFileList,index,matchResultList,0,matchCount);
}
return matchResultList;
}
}
在上述实现过程中,事件GetFileList是整个过程的核心,事件GetFileList的运行流程如图18-7所示。

图18-7 GetFileList事件运行流程图
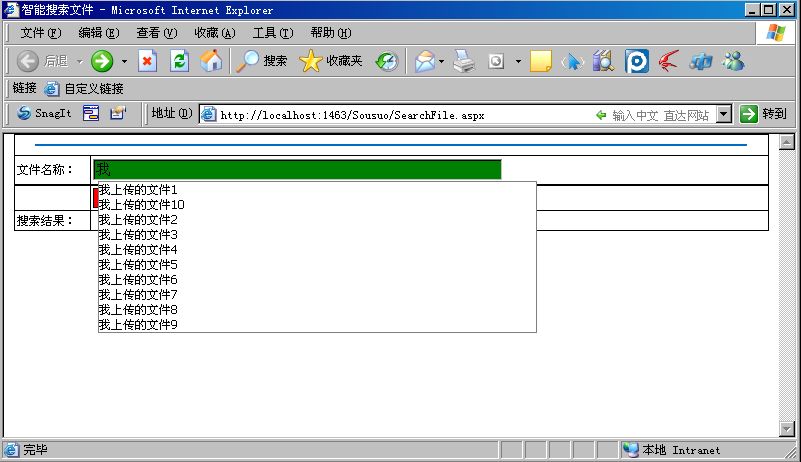
上述代码执行后,将实现搜索信息自动提示功能。例如,在信息搜索表单中输入关键字“我”后,系统将自动显示“我”关键字相关的搜索提示,如图18-8所示。

图18-8 搜索信息自动提示效果图
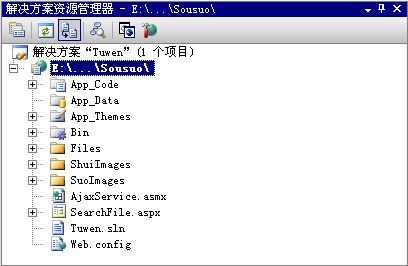
到此为止,在线信息搜索项目全部设计完毕。项目文件在Visual Studo 2012资源管理器中的效果如图18-9所示。

图18-9 实例资源管理器效果图