12.2 主题、样式和皮肤
 知识点讲解:光盘:视频\PPT讲解(知识点)\第12章\主题、样式和皮肤.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第12章\主题、样式和皮肤.mp4
在程序开发过程中,需要注意门面的美观性。一个项目如果有好的门面,则会更能得到客户的认同。一个好的外观自然会引起客户的兴趣和好感。在ASP.NET程序中,通常使用主题、样式和皮肤实现页面的美观性。
12.2.1 主题概述
主题就是允许用户为页面和控件定义外观的属性设定集,它负责完成对 Web 应用程序的页面、整个 Web 应用程序或者服务器上的所有 Web 应用程序的外观应用。主题由一个元素集组成,包括皮肤、层叠式样式表单(CSS)、图片以及其他资源。一个主题在最小范围内至少包含有皮肤定义,因为皮肤是主题的核心。主题文件被保存在网站或Web服务器的特定目录中。
1.主题的构成
(1)皮肤
皮肤文件的扩展名是“.skin”,里面包含了各种控件类型(如Button、Label、TextBox或者Calendar 控件)的属性设定集。控件的皮肤设定集类似于控件的标记,只是皮肤设定集中只包含作为主题的一部分而被设定的属性集。例如,下面的代码为Button控件定义了一个控件皮肤。
<asp:button runat="server" BackColor="lightblue" ForeColor="black" />
在上述代码中,设置了Button控件的背景颜色为“lightblue”,文本颜色为“black”。
开发人员可以在主题目录中创建.skin文件。一个.skin文件可以为一种或多种类型的控件包含一个或多个皮肤。既可以把每个控件的皮肤分别定义到不同的文件中,也可以在单个文件中定义主题中所有控件的皮肤。
控件的皮肤有两种类型,分别是默认的皮肤和指定的皮肤,具体说明如下。
- 在主题被应用到页面的时候,默认的皮肤会自动应用到所有类型相同的控件。如果控件中没有指定 SkinID 参数,那么它将使用默认的皮肤。例如,如果为Calendar控件创建了一个默认的皮肤,那么该皮肤会在使用该主题的页面中应用到所有的Calendar控件(默认的皮肤会与控件的类型完成正确地匹配,所以Button控件的皮肤只会应用于所有的Button控件,而不是 LinkButton 控件或者是其他的 Button 派生控件)。
- 指定的皮肤应用于设置了 SkinID 属性的控件。指定的控件不会通过控件的类型而自动被应用,而是需要显式地设置控件的 SkinID 属性来完成对控件皮肤的应用。创建指定的皮肤允许用户在应用程序中为相同控件的不同实例设置不同的皮肤。
(2)层叠式样式表单
主题中也可以包括层叠式样式表单(.css 文件)。当把一个.css 文件保存到主题目录中的时候,该样式表单会自动作为主题的一部分被应用。可以在主题目录中使用扩展名为.css 的文件来定义样式表单。
(3)图形和其他资源
主题中也可以包括图形和其他资源(如脚本文件或者声音文件)。例如,页面的主题中可能包括一个用于TreeView控件的皮肤。作为主题的一部分,可以在其中包括有用于呈现展开和收缩按钮的图形。
通常,主题中的资源文件与主题的皮肤文件都位于相同的目录中,但是它们也可以位于 Web 应用程序的其他位置(例如主题目录的子目录)。例如,如果要在主题目录的子目录中使则Image控件皮肤的路径来引用资源文件,则可以使用如下代码。
<asp:Image runat="server" ImageUrl="ThemeSubfolder/filename.ext" />
也可以把自己的资源文件保存到主题目录之外的位置。如果使用了波浪号(~)语法来引用资源文件,Web应用程序将则自动查找图片的位置。例如,如果把主题的资源保存到应用程序的子目录中,则可以使用如下实例的路径来引用资源文件。
<asp:Image runat="server" ImageUrl="~/AppSubfolder/filename.ext" />
2.主题的作用范围
可以为某个Web应用程序定义主题,也可以为Web服务器中的所有应用程序定义全局性的主题。在主题被定义之后,就可以通过使用@ Page指令的Theme或StyleSheetTheme参数将其放置到单独的页面中;或者通过设置应用程序配置文件中的<pages>元素,将其应用到应用程序中的所有页面。如果<pages>元素被定义在Machine.config文件中,那么主题将会应用到服务器所有Web应用程序中的任何一个页面。
(1)页面主题
页面主题就是网站的“pp_Themes”目录下的一个子目录。该子目录中包括有控件皮肤、层叠样式表单、图形文件以及其他各种资源。每个子目录都各不相同。例如,下面的代码显示了一个典型的页面主题,并分别定义了两个页面主题“BlueTheme”和“PinkTheme”。
MyWebSite
App_Themes
BlueTheme
Controls.skin
BlueTheme.css
PinkTheme
Controls.skin
PinkTheme.css(2)全局主题
全局主题可以被应用到服务器中的所有网站。如果在同一个服务器上维护着多个网站,那么就可以使用全局主题统一所有网站的外观。
全局主题与页面主题一样,也包括有属性的设定集、样式表单设定集以及图形集。二者的唯一区别就是,全局主题是被保存在Web服务器的全局“Themes”目录中。服务器上的任何一个网站以及任何一个网站中的任何一个页面,都可以引用全局主题。
3.主题的相关设置
ASP.NET主题的相关设置主要包括如下3个方面。
(1)主题设置的优先序列
使用主题时,可以指定主题设定集的优先序列,并指定主题被应用的方式以设置控件中的局部内容。如果设置了页面的Theme参数,那么主题中的控件设定集和页面会被合并成最终的控件设定集。如果控件的设定在控件和主题中同时被定义,那么主题中的控件设定集会重载控件中的任何一个页面设定集。这个策略允许主题创建跨页面的一致外观,即使页面中的控件已经拥有单独的属性设定集也是如此。例如,它允许把主题应用到较早版本的ASP.NET页面中。
另外,可以使用页面的StyleSheetTheme属性把主题当作样式表单主题来应用。在上述情况下,如果两个位置同时进行了相同的设定,那么局部页面的设定集将拥有比其他位置的主题定义中更高的优先序列。这就是层叠式样式表单所使用的模型。在应用一致的外观主题的时候,如果需要在页面中设置单独的控件属性集,则可以把主题当作样式表单应用。
(2)使用主题而定义的属性集
作为一种规则,可以使用主题来定义页面、控件外观或静态内容的相关属性集。可以只为ThemeableAttribute参数被设置成True的控件类设置属性集。
值得注意的是,需要明确地指定控件的行为属性集而不能接受来自于主题的设定值。例如,不能使用主题设置Button控件的CommandName属性值。类似地,也不能使用主题来设置GridView控件的AllowPaging属性或DataSource属性的值。
(3)主题和层叠式样式表单
主题与层叠式样式表单的相同之处是,都定义了能够被应用到任何页面的公共参数集。但是,主题与样式表单之间还是存在如下区别的。
- 主题可以为控件或页面定义许多属性集,而不单只是样式属性集。例如,使用主题可以指定TreeView控件的图形、GridView控件的模板布局等。
- 主题中可以包括图形。
- 主题不像样式表单那样是层叠的。例如,默认时属性值会重载局部的属性值,除非明确地把主题当作样式表单主题来应用。
- 只有一个主题可以被应用到每一个页面。不能够为一个页面应用多个主题,而样式表单不同,多个样式表单可以同时被应用到同一个页面。
12.2.2 应用样式
ASP.NET中包含了大量用于定制应用程序的页面和控件的外观的特性。控件支持使用Style(样式)对象模型来设置格式属性(如字体、边框、背景和前景颜色、宽度、高度等)。控件也支持使用层叠样式表来单独设置控件的样式。可以用控件属性或CSS来定义控件的样式信息,也可以把这些定义信息存放到单独的一组文件中(称为主题),然后把它应用到程序的所有或部分页面上。单独的控件样式是用主题的皮肤(Skin)属性来指定的。
1.给控件应用样式
Web用户界面是非常灵活的,不同的Web站点的外观和感觉是截然不同的。目前广泛采用的CSS在很大程度上就是负责满足Web上的设计需求的。ASP.NET的HTML服务器控件和Web服务器控件都被设计成优先支持CSS。
2.给HTML控件应用样式
标准的HTML标记可以通过Style属性来支持CSS,可以用分号隔离的属性/值对(pair)来设置它。所有的ASP.NET HTML服务器控件都可以采用标准HTML标记的方式来接受样式。例如,在下面的代码中,使用了大量的应用到HTML服务器控件的样式。
<span style="font: 12pt verdana; color:orange;font-weight:700" runat="server">
文本</span>
<p><font face="verdana"><h4>文本</h4></font><p>
<button style="font: 8pt verdana;
background-color:lightgreen;
border-color:black;
width:100" runat="server
">Click me!</button>
从上述代码中可以看到,其中的样式都是在控件显示的时候传递给浏览器的。
在System.Web.UI.HtmlControls.HtmlControl类中,样式信息被填充到CssStyleCollection类型的Style属性。此属性本质上是一个字典,它把控件的样式显示为每个样式属性键的按字符串索引的值集合。例如,可以使用下面的代码设置和检索HtmlInputText服务器控件的width样式属性。
<script language="VB" runat="server" >
Sub Page_Load(Sender As Object, E As EventArgs)
MyText.Style("width") = "90px"
Response.Write(MyText.Style("值"))
End Sub
</script>
<input type="text" id="MyText" runat="server"/>
3.给Web服务器控件应用样式
Web服务器控件添加了几个用于设置样式的强类型属性,如背景色、前景色、字体名称和大小、宽度、高度等。这为样式提供了更多层次的支持。这些样式属性表现了HTML中可用的样式行为的子集,并表现为System.Web.UI.WebControls.WebControl基类直接显示“平面”属性。使用这些属性的好处是,在开发工具(如微软公司的Visual Studio .NET)中,它们提供了编译时的类型检测和语句编译。
例如,在下面的代码中,显示了一个应用了几种样式的WebCalendar控件。当设置的属性是类类型(class type)的时候(例如字体),必须使用子属性语法PropertyName-SubPropertyName(属性-子属性)。
<ASP:Calendar runat="server"
BackColor="Beige"
ForeColor="Brown"
BorderWidth="3"
……
/>
System.Web.UI.WebControls名字空间包含了Style基类,它封装了公用的样式属性(其他的样式类,例如TableStyle和TableItemStyle都继承这个基类)。为了指定控件的各个显示元素,大多数Web服务器控件都显示了这个类型属性。例如,WebCalendar显示了很多样式属性,有DayStyle、WeekendDayStyle、TodayDayStyle、SelectedDayStyle、OtherMonthDayStyle和NextPrevStyle。可以使用子属性语法PropertyName-SubPropertyName来设置这些样式的属性。例如下面的代码:
<ASP:Calendar runat="server"
……
DayStyle-Width="50px"
DayStyle-Height="50px"
TodayDayStyle-BorderWidth="3"
WeekEndDayStyle-BackColor="palegoldenrod"
WeekEndDayStyle-Width="50px"
WeekEndDayStyle-Height="50px"
SelectedDayStyle-BorderColor="firebrick"
SelectedDayStyle-BorderWidth="3"
OtherMonthDayStyle-Width="50px"
OtherMonthDayStyle-Height="50px"
/>
使用HTML服务器控件的时候,可以使用CSS类定义给Web服务器控件应用样式。WebControl基类显示了一个叫做CssClass的字符串属性,用于设置样式类。例如下面的代码:
<style>
.calstyle { font-size:12pt; font-family:Tahoma,Arial; }
</style>
<ASP:Calendar CssClass="calstyle" runat="server"
……
/>
如果某个服务器控件上设置的属性没有和该控件的强类型属性相对应,此属性和值就被填充到控件的Attributes集合中。在默认情况下,服务器控件会把这些属性不作更改地呈现在HTML中,并返回给作出请求的浏览器客户端。这意味着用户可以直接设置Web服务器控件的样式和类属性,而不必使用强类型的属性。尽管它要求用户理解控件的实际显示过程,但是它也是应用样式的一个灵活的途径。
另外,也可以使用WebControl基类的ApplyStyle方法来编程设置Web服务器控件的样式。
12.2.3 应用主题和皮肤
主题和皮肤在ASP.NET中的作用是设置站点和网页的样式,具体来说其主要有如下应用。
1.利用主题定制站点
在前面的内容中,演示了几种通过设置控件自身的样式属性指定控件样式的方法。例如下面的代码,在这个页面上的各个控件上都应用了很多样式设置。
<asp:Label ID="Label1" runat="server" Text="Hello 1" Font-Bold="true" ForeColor="orange" /><br />
<asp:Calendar BackColor="White" BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana" Font-Size="9pt" ForeColor="Black"Height="250px" ID="Calendar1" NextPrevFormat="ShortMonth" runat="server" Width="330px">
<SelectedDayStyle BackColor="#|333399" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#|999999" />
<TodayDayStyle BackColor="#|999999" ForeColor="White" />
<DayStyle BackColor="#|CCCCCC" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#|333333" Height="8pt" />
<TitleStyle BackColor="#|333399" BorderStyle="Solid" Font-Bold="True" Font-Size="12pt"
ForeColor="White" Height="12pt" />
</asp:Calendar>
主题提供了一种设置站点的控件和页面的样式的简单途径,而且它与应用程序的页面是分离的。主题的优势在于,你在设计站点的时候不用考虑它的样式;在将来应用样式的时候,不必更新页面或应用程序代码。你还可以从外部获取定制的主题,然后应用到自己的应用程序上。而且样式设置都存储在一个单独的位置,它的维护与应用程序是分离的。
例如,下面的代码演示了一个带有主题的页面。
<%@ Page Language="VB" Theme="ExampleTheme" %>
<asp:Label ID="Label1" runat="server" Text="Hello 1" /><br />
<asp:Calendar ID="Calendar1" runat="server"/>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" DataSourceID="SqlData Source1" DataKeyNames="au_id" runat="server">
……
</asp:GridView>
<asp:SqlDataSource ConnectionString="<%$ ConnectionStrings:Pubs %>" ID="SqlData Source1" runat="server" SelectCommand="SELECT [au_id], [au_lname], [au_fname], [state] FROM [authors]">
</asp:SqlDataSource>
注意:上述页面本身没有包含任何样式信息。主题在运行时自动把样式属性应用到页面的控件上。
2.App_Themes文件夹应用
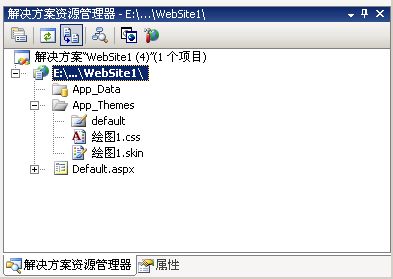
主题位于应用程序根目录的App_Themes文件夹中。主题由一个为主题命名的子目录和这个子目录下的一个或多个皮肤文件(带有.skin扩展名)组成。主题还可以包含CSS文件和/或存放静态文件(例如图像)的子目录。例如,图12-10所示为定义了1个主题的App_Themes目录,叫做“Default”,主题内包含了一个皮肤文件和一个CSS文件。

图12-10 解决方案资源管理器
皮肤文件的内容就是控件如何显示的简单定义。一个皮肤文件可以包含多个控件定义,例如为每种控件类型提供一个定义。在应用主题的时候,主题中定义的控件属性自动地重载相同类型的控件的本地属性值。例如,皮肤文件中的<asp:Calendar Font-Name=" Verdana" runat="server"/>控件定义将会引发应用了该主题的页面中的所有Calendar控件都使用Verdana字体。该控件的这个属性的本地值都会被主题重载。需注意,在皮肤文件中给控件定义指定ID属性是错误的。
3.全局和应用程序的主题
主题可以应用于应用程序层或机器层(用于所有的应用程序)。应用程序层的主题放置在应用程序根目录下的App_Themes目录中。全局主题放置在ASP.NET安装目录下的ASP.NETClientFiles文件夹下的“Themes”目录中。例如:
%WINDIR%\Microsoft.NET\Framework\<version>\ASP.NETClientFiles\Themes
通过把<%@ Page Theme="..." %>指令设置为全局或应用程序层的主题(Themes或App_Themes目录下的文件夹名称),可以为单个页面指定主题。一个页面只能应用一个主题,但是该主题中的多个皮肤文件可以用于设置页面上的控件的样式信息。
4.在配置文件中指定主题
可以在Web.config文件的<pages theme="..."/>部分指定应用在程序的所有页面上的主题。如果需要取消某个特定的页面的主题,需要把该页面指令的主题属性设置为空字符串("")。需注意,母版页不能应用主题,应该在内容页或配置文件中设置主题。例如:
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<system.web>
<pages theme="ExampleTheme"/>
</system.web>
</configuration>
5.禁止某个控件应用主题
可以通过把控件的EnableTheming属性设置为False,将特定的控件排除在主题的应用范围之外。例如:
<%@ Page Language="VB" Theme="OrangeTheme" %>
……
<asp:Label ID="Label1" runat="server" Text="Hello 1" /><br />
<asp:Label ID="Label2" runat="server" Text="Hello 2" EnableTheming="False" /><br />
6.主题中的命名皮肤(Named Skins)
在默认情况下,皮肤文件中的控件定义会应用到页面上的所有相同类型的控件上。但是,你可能希望应用程序不同部分的同类控件显示为不同的样式。例如,在某个地方你可能希望文本和标签控件用粗体显示,在另一个地方希望它们用斜体显示。此时你可以使用主题中的命名皮肤来实现。
可以通过为控件建立不同的定义,在一个皮肤文件中为同类控件定义多种不同的样式。也可以把这些控件定义的SkinID属性设置为任何名称,接着在需要应用特定皮肤的控件上设置这个SkinID值。如果缺少SkinID属性,就应用默认的皮肤(没有设置SkinID属性的皮肤)。下面的例子演示了应用不同皮肤的标签和日历控件。需注意,页面中带有命名SkinID的控件从默认的皮肤中获取了不同的样式集合。
<%@ Page Language="VB" Theme="OrangeTheme2" %>
<asp:Label ID="Label1" runat="server" Text="Hello 1" />
<asp:Label ID="Label2" runat="server" Text="Hello 2" SkinID="Blue" />
<asp:Label ID="Label3" runat="server" Text="Hello 3" />
<asp:Calendar ID="Calendar1" runat="server"/>
<asp:Calendar ID="Calendar2" SkinID="Simple" runat="server"/>
命名皮肤可以在主题的皮肤文件中用多种方式来组织。由于主题可以包含多个皮肤文件,可能会把命名皮肤分割到单个文件中,使每个皮肤文件包含相同SkinID的多个控件定义。例如,在一个主题中,可能拥有3个皮肤文件,它们分别与特定的SkinID值对应。例如:
/WebSite1
/App_Themes
/MyTheme
Default.skin
Red.skin
Blue.skin也可以根据控件类型对皮肤文件进行分组,使每个皮肤文件包含特定控件的一组皮肤定义。例如:
/WebSite1
/App_Themes
/MyTheme
GridView.skin
Calendar.skin
Label.skin还可以根据站点的不同区域来分割皮肤文件。例如:
/WebSite1
/App_Themes
/MyTheme
HomePage.skin
DataReports.skin
Forums.skin在一个主题目录下存放多个皮肤文件的能力使用户能够灵活地组织它们。它还使用户能够轻易地与他人共享皮肤定义,或者把皮肤定义从一个主题复制到另一个主题,而不需要编辑主题中的皮肤文件。
12.2.4 如何创建主题
在默认情况下,ASP.NET不附带任何主题。当需要时,需要程序员进行专门的开发,也可以登录微软公司提供的ASP.NET站点(http://www.asp.net)下载主题。
创建并使用皮肤文件
下面通过一个具体实例来演示使用Visual Studio 2012创建主题的方法。
实例064 使用Visual Studio 2012创建主题
源码路径 光盘\daima\12\zhuti 视频路径 光盘\视频\实例\第12章\064
本实例的具体实现过程如下。
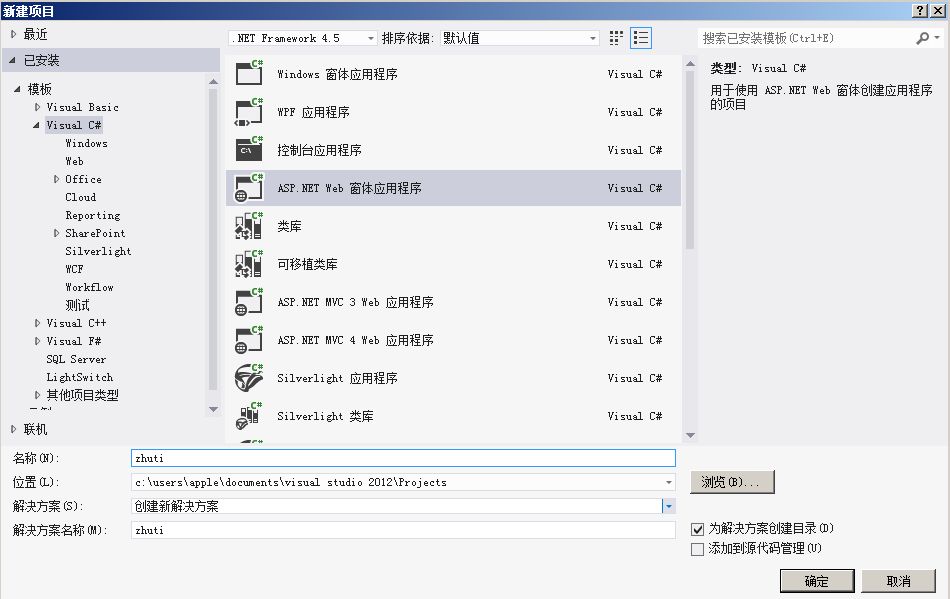
(1)打开Visual Studio 2012,创建一个名为“zhuti”的ASP.NET项目,如图12-11所示。

图12-11 新建项目文件
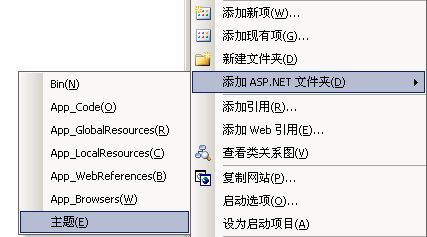
(2)右键单击项目名“zhuti”,在弹出的快捷菜单中依次选择【添加ASP.NET文件夹】︱【主题】命令,如图12-12所示。

范例127:鼠标单击链接的样式
源码路径:光盘\演练范例\127视频路径:光盘\演练范例\127范例128:控制鼠标悬停的样式
源码路径:光盘\演练范例\128视频路径:光盘\演练范例\128\图12-12 新建项目文件
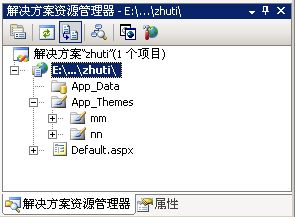
(3)此时将自动创建了一个名为“App_Themes”的文件夹,用于保存主题文件。然后可以继续在“App_Themes”内添加一个或多个子文件,用于创建不同的主题。例如“mm”和“nn”,如图12-13所示。

图12-13 添加子文件
(4)经过上述操作后,就可以在子文件“mm”和“nn”内添加相应的皮肤文件。当然,前提是得需要创建皮肤文件。
注意:皮肤文件实际上是包含主题所应用的格式设置文件,即此文件内包含主题所应用的一个或多个控件外观。开发人员可以创建随意名称的皮肤文件,但是其扩展名必须是“.skin”。一个主题可以包含一个皮肤文件,也可以包含多个皮肤文件。读者可以根据需要为皮肤文件命名,但是在此建议为英文格式。
(5)编写皮肤文件BlueSkin.skin,例如编写“mm”文件夹内的皮肤文件代码如下。
<asp:TextBox BackColor="black" ForeColor="White" Runat="Server" />
<asp:Button BackColor="black" ForeColor="White" Font-Bold="True" Runat= "Server" />
然后编写页面文件引用皮肤Blue.aspx,例如文件Blue.aspx的主要实现代码如下。
<form id="form1" runat="server">
登录用户:
<br />
<asp:TextBox ID="txtName" Runat="Server" /> // TextBox控件应用主题
<br />
登录密码:
<br />
<asp:TextBox ID="txtPassword" Runat="Server" />
<br /><br />
<asp:Button ID="btnSubmit" Text="提交" Runat="Server" />// Button控件应用主题
</form>
文件Blue.aspx执行后,将引用BlueSkin.skin的皮肤,效果如图12-14所示。

图12-14 执行效果
12.2.5 应用主题
ASP.NET主题的应用有两种类型:一是应用于整个应用程序;二是应用于单个页面。本节将简要介绍上述应用主题的基本方法。
1.将主题应用于整个网站
在应用程序的Web.config文件中,将 <pages> 元素设置为全局主题或页面主题的主题名称,即可实现整个网站对主题的引用。例如下面的代码。
<configuration>
<system.web>
<pages theme="ThemeName" />
</system.web>
</configuration>
如果应用程序主题与全局应用程序主题同名,则页面主题优先。
另外,如果要将主题设置为样式表主题并作为本地控件设置的从属设置,则应改为设置 styleSheetTheme 属性。例如下面的代码。
<configuration>
<system.web>
<pages styleSheetTheme="Themename" />
</system.web>
</configuration>
文件Web.config中的主题设置会应用于该应用程序中的所有ASP.NET网页。Web.config文件中的主题设置遵循常规的配置层次结构约定。例如,要仅对一部分页应用某主题,可以将这些页与它们自己的Web.config文件放在一个文件夹中,或者在根Web.config文件中创建一个<location>元素,以指定文件夹。
2.使用StyleSheetTheme属性为页面指定主题
将@ Page指令的Theme或StyleSheetTheme属性设置为要使用的主题的名称,可以为当前页面设置主题。例如下面的代码。
<%@ Page Theme="ThemeName" %>
<%@ Page StyleSheetTheme="ThemeName" %>
通过上述代码,设置了当前页面引用的主题为ThemeName。
主题中定义的外观应用于已应用该主题的应用程序或页中的所有控件实例。在某些情况下,可能希望对单个控件应用一组特定属性。这可以通过创建命名外观(.skin 文件中设置了SkinID 属性的一项),然后按ID将它应用于各个控件来实现。对控件应用外观的方法是设置控件的SkinID属性,例如下面的代码。
<asp:Calendar runat="server" ID="DatePicker" SkinID="SmallCalendar" />
如果页面主题不包括与 SkinID 属性匹配的控件外观,则控件使用该控件类型的默认外观。
3.禁用ASP.NET主题
用户可以设置页面或控件来忽略主题。在默认情况下,主题将重写页和控件外观的本地设置。当控件或页已经有预定义的外观,而又不希望主题重写它时,禁用此行为将十分有用。
可以通过作为样式表主题来应用主题,将优先级赋给当前页的控件设置。在这种情况下,主题用于设置没有本地设置的属性,但是显式本地设置优先。
禁用页面主题的方法是:将@ Page指令的EnableTheming属性设置为False。例如下面的代码。
<%@ Page EnableTheming="false" %>
禁用控件主题的方法是:将控件的EnableTheming属性设置为False。例如下面的代码。
<asp:Calendar id="Calendar1" runat="server" EnableTheming="false" />
实例065 为控件创建皮肤文件
源码路径 光盘\daima\12\duo 视频路径 光盘\视频\实例\第12章\065
本实例的功能是为页面内的Calendar、CheckBox、RadioButton、Label、TextBox、Button控件创建皮肤文件,并通过DropDwonList控件来动态切换主题。具体实现过程如下。
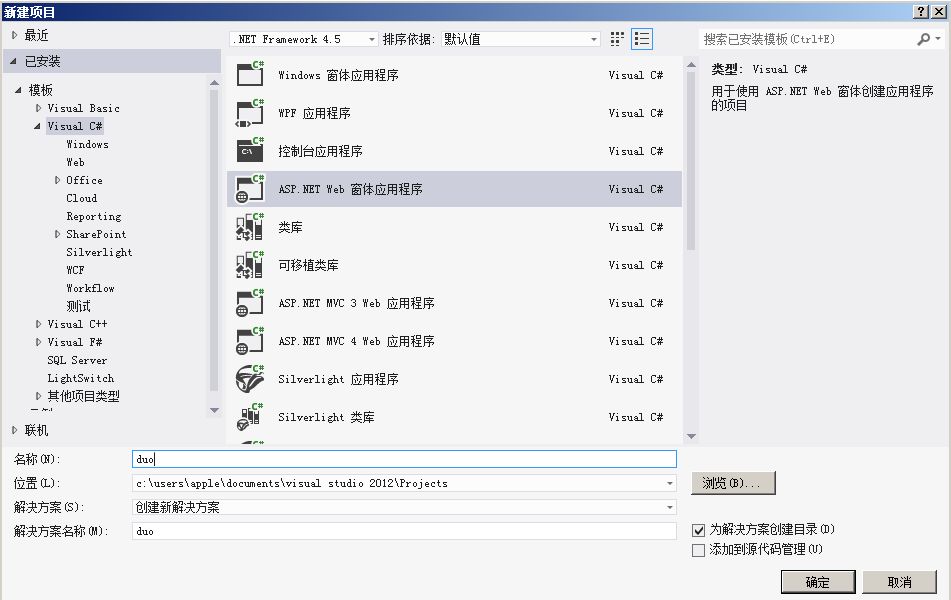
(1)打开Visual Studio 2012,创建一个名为“duo”的ASP.NET项目,如图12-15所示。

图12-15 新建项目文件
(2)设置主题文件夹“App_Themes”,并分别添加对应皮肤的子文件夹。各皮肤子文件的具体实现说明如下。
- 子文件夹“BasicBlue”,包含皮肤文件BasicBlue.skin,主要实现代码如下。
<asp:Label runat="server" ForeColor="#|000066" BackColor="transparent"></asp:Label>
<asp:TextBox runat="server" ForeColor="#|000066" BorderWidth="1px" BorderStyle="Solid" BorderColor="#|000066" BackColor="Transparent"></asp:TextBox>
<asp:Button runat="server" BorderStyle="Solid" BorderColor="#|000066" BorderWidth="1pt" ForeColor="#|000066" BackColor="#|EEEEEE"></asp:Button>
……
</asp:Wizard>
- 子文件夹“SkyHigh”,包含皮肤文件SkyHigh.skin,主要实现代码如下。
<asp:Label runat="server" ForeColor="#|585880" Font-Size="0.9em" Font-Names="Verdana" />
<asp:TextBox runat="server" BackColor="#|FFFFFF" BorderStyle="Solid" Font-Size="0.9em" Font-Names="Verdana" ForeColor="#|585880" BorderColor="#|585880" BorderWidth="1pt" CssClass="theme_textbox" />
<asp:Button runat="server" BorderColor="#|585880" Font-Bold="true" BorderWidth="1pt" ForeColor="#|585880" BackColor="#|F8F7F4" />
<asp:LinkButton runat="server" Font-Size=".9em" Font-Names="Verdana"/>
……
<asp:RadioButton runat="server" BorderColor="transparent" BackColor="transparent" ForeColor="#|585880" Font-Size="0.9em" Font-Names="Verdana" />
- 子文件夹“UglyRed”,包含皮肤文件UglyRed.skin,主要实现代码如下。
<%@ Skin %>
<asp:Label runat="server" ForeColor="#|660000" BackColor="transparent"></asp:Label>
<asp:TextBox runat="server" ForeColor="#|660000" BorderWidth="1px" BorderStyle="Solid" BorderColor="#|660000" BackColor="Transparent"></asp:TextBox>
<asp:Button runat="server" BorderStyle="Solid" BorderColor="#|660000" BorderWidth="1pt" ForeColor="#|660000" BackColor="#|ffe5e5"></asp:Button>
<asp:HyperLink runat="server" Font-Underline="True" BorderStyle="None" Backc></asp:HyperLink>
……
</asp:Wizard>
- 子文件夹“SmokeAndGlass”,包含皮肤文件SmokeAndGlass.skin,主要实现代码如下。
<asp:Label runat="server" ForeColor="#|585880" Font-Size="0.9em" Font-Names="Verdana" />
<asp:TextBox runat="server" BackColor="#|FFFFFF" BorderStyle="Solid" Font-Size="0.9em" Font-Names="Verdana" ForeColor="#|585880" BorderColor="#|585880" BorderWidth="1pt" CssClass="theme_textbox" />
<asp:Button runat="server" BorderColor="#|585880" Font-Bold="true" BorderWidth="1pt" ForeColor="#|585880" BackColor="#|F8F7F4" />
<asp:LinkButton runat="server" Font-Size=".9em" Font-Names="Verdana"/>
……
<asp:RadioButton runat="server" BorderColor="transparent" BackColor="transparent" ForeColor="#|585880" Font-Size="0.9em" Font-Names="Verdana" />
(3)编写ASP.NET文件,设置插入多个控件元素,并调用上述的皮肤文件。其中文件Default.aspx的主要实现代码如下。
<%@ Page Language="C#|" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
……
<td align=left bgcolor="#|003366">
<span style="color:White">选择主题 : </span>
<asp:DropDownList ID="Themes" runat="server" AutoPostBack="True">
<asp:ListItem Selected="True">Default</asp:ListItem>
<asp:ListItem>SmokeAndGlass</asp:ListItem>
<asp:ListItem>UglyRed</asp:ListItem>
<asp:ListItem>SkyHigh</asp:ListItem>
<asp:ListItem>BasicBlue</asp:ListItem>
</asp:DropDownList>
……
<table width=100%>
<tr>
<td width=25% valign=top>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</td>
<td width=25% valign=top>
<asp:Login ID="Login1" runat="server">
</asp:Login>
</td>
<td width=25%>
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
</td>
<td width=25% valign=top>
<asp:HyperLink ID="HyperLink1" runat="server">HyperLink</asp:HyperLink><br />
<asp:CheckBox ID="CheckBox1" runat="server" /><br />
<asp:RadioButton ID="RadioButton1" runat="server" /><br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Button" /></td>
……
<td align=center bgcolor="#|003366"><span style="color:white">ASP.NET 2.0 Themes and Skins by <asp:HyperLink ID="Mail" runat="server" NavigateUrl="mailto:xxxxx@hotmail.com" Text="Damy Owen." ForeColor="white" /></span></td>
</tr>
</table>
</div>
</form>
</body>
</html>
范例129:ASP.NET常见控件适用样式
源码路径:光盘\演练范例\129视频路径:光盘\演练范例\129范例130:使用复杂数据绑定样式
源码路径:光盘\演练范例\130视频路径:光盘\演练范例\130\后台文件Default.aspx.cs的功能是通过Page_PreInit事件设置页面被加载时启动,用于动态切换前台页面的主题。该文件的主要代码如下所示。
……
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_PreInit(object sender, EventArgs e)
{
string theme = "";
if (Page.Request.Form.Count > 0)
{
theme = Page.Request["Themes"].ToString();
if (theme == "Default")
{
theme = "";
}
}
this.Theme = theme;
}
protected void Page_Load(object sender, EventArgs e)
{
}
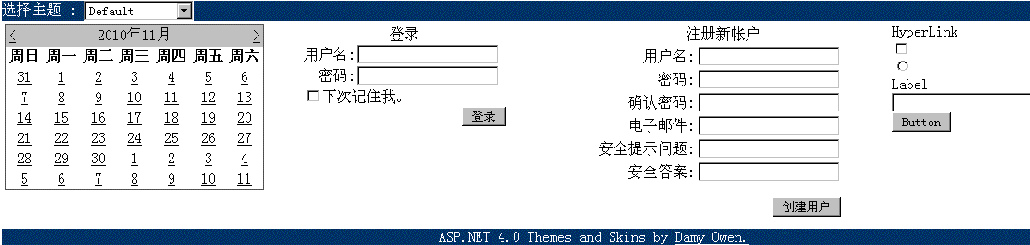
}至此整个实例设计完毕。程序执行后将会按照默认的皮肤样式显示页面元素,如图12-16所示。

图12-16 执行效果
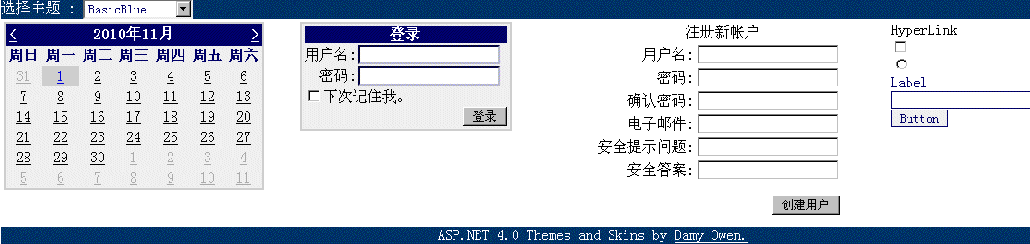
在DropDwonList框中选择一种样式后,会显示对应的皮肤样式,如图12-17所示。

图12-17 选择皮肤样式
