10.2 新增的3个属性
 知识点讲解:光盘:视频\PPT讲解(知识点)\第10章\新增的3个属性.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第10章\新增的3个属性.mp4
在ASP..NET 4.5中,新增了3个控件属性。本节将详细讲解新增的这3个控件属性的基本知识,为读者学习后面的知识打下基础。
10.2.1 ViewStateMode属性
ViewStateMode属性用于指定是否为控件启用视图状态,此属性有如下3个可选值。
(1)Inherit:从父Control继承ViewStateMode的值。
(2)Enabled:启用此控件的视图状态,即使父控件已禁用了视图状态也是如此。
(3)Disabled:禁用此控件的视图状态,即使父控件已启用了视图状态也是如此。
实例048 演示ViewStateMode属性的用法
源码路径 光盘\daima\10\AspDotNet \ 视频路径 光盘\视频\实例\第10章\048
首先编写实现文件ViewStateDemo.aspx,其主要代码如下。
<%@ Page Title="" Language="C#|" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="ViewStateDemo.aspx.cs" Inherits="AspDotNet.ViewStateDemo" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:PlaceHolder ID="PlaceHolder1"
runat="server"
ViewStateMode="Disabled">
<!--无 ViewState-->
<asp:Label ID="Label1"
runat="server"
ViewStateMode="Disabled" />
<br />
<!--有 ViewState-->
<asp:Label ID="Label2" runat="server" ViewStateMode="Enabled" />
<br />
<!--无 ViewState-->
<asp:Label ID="Label3" runat="server" ViewStateMode="Inherit" />
</asp:PlaceHolder>
<br />
<!—单击“回发”按钮后观察各个Label控件是否启用了 ViewState-->
<asp:Button ID="Button1" runat="server" Text="回发" />
</asp:Content>
范例095:追加字符串
源码路径:光盘\演练范例\095视频路径:光盘\演练范例\095范例096:插入字符串
源码路径:光盘\演练范例\096视频路径:光盘\演练范例\096\接下来编写处理文件ViewStateDemo.aspx.cs,其主要实现代码如下。
public partial class ViewStateDemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// 页面第一次加载时,分别给3个Label赋值,用于演示是否启用了 ViewState
if (!Page.IsPostBack)
{
Label1.Text = "Label1";
Label2.Text = "Label2";
Label3.Text = "Label3";
}
}
}上述代码执行后将分别给3个Label赋值,用于演示是否启用了ViewState,如图10-1所示。

图10-1 执行效果
10.2.2 ClientIDMode属性
ClientIDMode属性用于指定ASP.NET如何为客户端脚本中可以访问的控件生成ClientID。此属性有如下4个可选值。
(1)Inherit:控件继承其父控件的ClientIDMode设置。
(2)AutoID ClientID:其值是通过串联每个父命名容器的Client ID值生成的,这些父命名容器都具有控件的ID值。在呈现控件的多个实例的数据绑定方案中,将在控件的ID值的前面插入递增的值。各部分之间以下划线字符( _ )分隔。此算法是ASP.NET 4以前的ASP.NET版本中唯一可以使用的算法。
(3)Predictable:对于数据绑定控件中的控件使用此算法。如果控件是生成多个行的数据绑定控件,则在末尾添加ClientIDRowSuffix属性中指定的数据字段的值。对于GridView控件,可以指定多个数据字段。如果ClientIDRowSuffix属性为空白,则在末尾添加顺序号,而非数据字段值。各部分之间以下划线字符( _ )分隔。
(4)Static ClientID:其值设置为ID属性的值。如果控件是命名容器,则该控件将用作其所包含的任何控件的命名容器的顶层。
注意:在某控件层级中,如果没有设置ClientIDMode,则其默认值为AutoID。如果在控件层级中的父级控件设置了ClientIDMode,则其子控件的默认值为Inherit。
实例049 演示ClientIDMode属性的用法
源码路径 光盘\daima\10\AspDotNet \ 视频路径 光盘\视频\实例\第10章\049
首先编写实现文件ClientID.aspx.aspx,其主要代码如下。
<%@ Page Title="ClientID" Language="C#|" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="ClientID.aspx.cs" Inherits="AspDotNet.ClientID" ClientIDMode="Static" %>
<asp:Content ID="Content1"
ContentPlaceHolderID="head"
runat="server"
>
</asp:Content>
<asp:Content ID="Content2"
ContentPlaceHolderID="ContentPlaceHolder1"
runat="server">
<!-- ClientIDMode.AutoID 的 Demo -->
<fieldset>
<legend>Legacy</legend>
<asp:TextBox ID="txtLegacy" ClientIDMode="AutoID" runat="server" Text="ID: txtLegacy" />
</fieldset>
<!-- ClientIDMode.Static 的 Demo -->
<fieldset>
<legend>Static</legend>
<asp:TextBox ID="txtStatic" ClientIDMode="Static" runat="server" Text="ID: txtStatic" />
</fieldset>
<!-- ClientIDMode.Inherit的Demo(注意:Page 上的ClientIDMode 的值为Static,所以此控件的客户端ID生成方式也是 Static)-->
<fieldset>
<legend>Inherit</legend>
<asp:TextBox ID="txtInherit" ClientIDMode="Inherit" runat="server" Text="ID: txtInherit" />
</fieldset>
<!-- Predictable 模式中自动分配 Suffix 的方式 -->
<fieldset>
<legend>Predictable Repeater </legend>
<div id="repeaterContainer">
<asp:Repeater ID="repeater" runat="server" ClientIDMode="Static">
<ItemTemplate>
<div>
<asp:Label ID="productPrice" ClientIDMode="Predictable" runat="server">
<%#| string.Format(System.Globalization.CultureInfo.CurrentUICulture, "{0:c}", Eval("ProductPrice"))%>
</asp:Label>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
<asp:TextBox ID="txtPredictableRepeater" runat="server" TextMode="MultiLine" Rows="10"
ClientIDMode="Static" Style="width: 99%;" />
</fieldset>
<!-- Predictable 模式中分配指定 Suffix 的方式(ClientIDRowSuffix 指定 Suffix 的数据来源) -->
<fieldset>
<legend>Predictable ListView </legend>
<asp:ListView ID="listView" runat="server" ClientIDMode="Static" ClientIDRowSuffix="ProductId">
<ItemTemplate>
<div>
<asp:Label ID="productPrice" ClientIDMode="Predictable" runat="server">
<%#| string.Format(System.Globalization.CultureInfo.CurrentUICulture, "{0:c}", Eval("ProductPrice"))%>
</asp:Label>
</div>
</ItemTemplate>
<LayoutTemplate>
<div id="listViewContainer">
<div id="itemPlaceholder" runat="server" />
</div>
</LayoutTemplate>
</asp:ListView>
<asp:TextBox ID="txtPredictableListView" runat="server" TextMode="MultiLine" Rows="10"
ClientIDMode="Static" Style="width: 99%;" />
</fieldset>
<script type="text/javascript">
window.onload = function () {
document.getElementById('<%= txtLegacy.ClientID %>').value += " ClientID: " + '<%= txtLegacy.ClientID %>';
document.getElementById('<%= txtStatic.ClientID %>').value += " ClientID: " + '<%= txtStatic.ClientID %>';
document.getElementById('<%= txtInherit.ClientID %>').value +="ClientID: " + '<%= txtInherit.ClientID %>';
document.getElementById('txtPredictableRepeater').value = document.getElementById ('repeaterContainer').innerHTML;
document.getElementById('txtPredictableListView').value = document.getElementById('listViewContainer').innerHTML;
}
</script>
</asp:Content>
范例097:删除字符串
源码路径:光盘\演练范例\097视频路径:光盘\演练范例\097范例098:替换字符串
源码路径:光盘\演练范例\098视频路径:光盘\演练范例\098\编写处理文件ClientID.aspx.cs,主要实现代码如下。
public partial class ClientID : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BindData();
}
// 绑定数据到 ListView
private void BindData()
{
Random random = new Random();
List<Product> products = new List<Product>();
for (int i = 0; i < 5; i++)
{
products.Add(new Product { ProductId = i + 100, ProductName = "名称", ProductPrice = random.NextDouble() });
}
listView.DataSource = products;
listView.DataBind();
repeater.DataSource = products;
repeater.DataBind();
}
class Product
{
public int ProductId { get; set; }
public string ProductName { get; set; }
public double ProductPrice { get; set; }
}
}
10.2.3 EnablePersistedSelection属性
当在原始网页的第一页中选择如DataList或者GridView控件中的一行时,如果移动到另一个网页,在新的页上将选择同编号行,虽然我们只在第一页中选择了它。为了避免上述问题,ASP.NET 4.5为这些控件推出了EnablePersistedSelection属性。如果将该属性值设置为True,则在其他网页中将不能选择同一编号。例如,导航到原始网页,第一页中将显示选定的最初选定的行。此属性有如下3个可选值。
(1)EnablePersistedSelection:保存选中项的方式
(2)True:根据DataKeyNames指定的字段作为关键字保存选中项,分页操作不会改变选中项。
(3)False:根据行在当前页的表中的索引作为关键字保存选中项,分页后选中项会发生改变。例如,在第一页选中了第一行,那么分页到第二页时,选此页的第一行就会被当成选中项,也就是选中项发生了改变。
实例050 演示EnablePersistedSelection属性的用法
源码路径 光盘\daima\10\AspDotNet \ 视频路径 光盘\视频\实例\第10章\050
首先编写实现文件EnablePersistedSelection.aspx,其主要代码如下。
<%@ Page Title="" Language="C#|" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="EnablePersistedSelection.aspx.cs" Inherits="AspDotNet.EnablePersistedSelection" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2"
ContentPlaceHolderID="ContentPlaceHolder1"
runat="server">
<asp:GridView ID="gridView"
runat="server" AllowPaging="True"
DataSourceID="ObjectDataSource1"
CellPadding="4" ForeColor="#|333333"
GridLines="None"
EnablePersistedSelection="true"
DataKeyNames="productId">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="productId" HeaderText="productId" SortExpression="productId" />
<asp:BoundField DataField="productName" HeaderText="productName" SortExpression="productName" />
<asp:BoundField DataField="productPrice" HeaderText="productPrice" SortExpression="productPrice" />
</Columns>
<FooterStyle BackColor="#|990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#|990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#|FFCC66" ForeColor="#|333333" HorizontalAlign="Center" />
<RowStyle BackColor="#|FFFBD6" ForeColor="#|333333" />
<SelectedRowStyle BackColor="#|FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#|FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#|4D0000" />
<SortedDescendingCellStyle BackColor="#|FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#|820000" />
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" SelectMethod="GetData"
TypeName="AspDotNet.EnablePersistedSelection"></asp:ObjectDataSource>
</asp:Content>
范例099:URL编码
源码路径:光盘\演练范例\099视频路径:光盘\演练范例\099范例100:URL解码
源码路径:光盘\演练范例\100视频路径:光盘\演练范例\100\编写处理文件EnablePersistedSelection.aspx.cs,其主要实现代码如下。
public partial class EnablePersistedSelection : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
// 为 GridView 提供数据
public List<Product> GetData()
{
Random random = new Random();
List<Product> products = new List<Product>();
for (int i = 0; i < 100; i++)
{
products.Add(new Product { ProductId = i + 1, ProductName = "名称", ProductPrice = random.NextDouble() });
}
return products;
}
}
// 为 GridView 提供数据的实体类
public class Product
{
public int ProductId { get; set; }
public string ProductName { get; set; }
public double ProductPrice { get; set; }
}
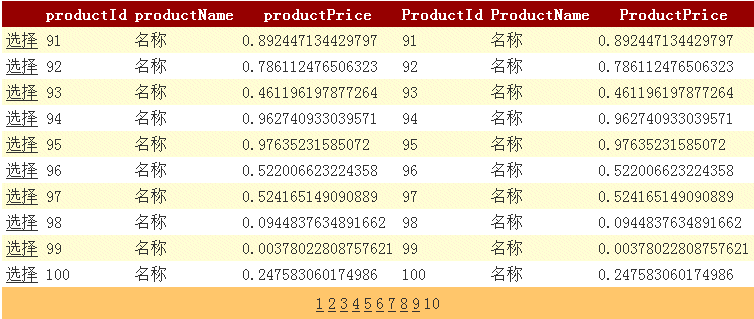
上述代码执行后的效果如图10-2所示,当换页之后不会选中以前选中的行。

图10-2 执行效果
