9.1 验证控件
 知识点讲解:光盘:视频\PPT讲解(知识点)\第9章\验证控件.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第9章\验证控件.mp4
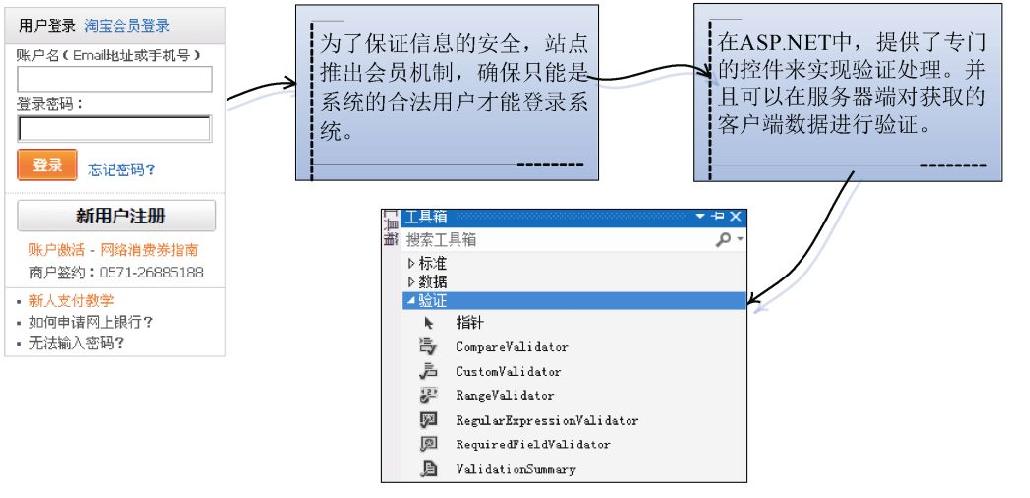
在Web应用程序中,经常需要对用户的信息进行验证,确保只能是合法用户才能登录系统。在传统的ASP系统中,需要开发人员编写大量的代码来实现上述功能。在强大的ASP.NET中,提供了专门的控件来实现验证处理,并且可以在服务器端对获取的客户端数据进行验证,如图9-1所示。

图9-1 验证控件的作用
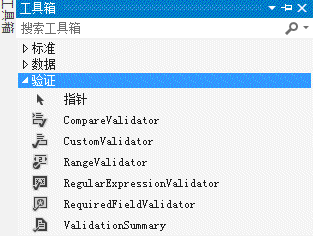
验证控件位于Visual Studio 2012的工具箱中,如图9-2所示。

图9-2 Visual Studio 2012工具箱中的验证控件
ASP.NET中提供了如下6种验证控件。
- RequiredFieldValidator:必须字段验证,用于检查是否有输入值。
- CompareValidator:比较验证,按设定比较两个输入。
- RangeValidator:范围验证,输入是否在指定范围。
- RegularExpressionValidator:正则表达式验证。
- CustomValidator:自定义验证。
- ValidationSummary:验证总结,总结验证结果。
本节将详细讲解上述验证控件的基本知识。
9.1.1 RequiredFieldValidator控件
使用RequiredFieldValidator控件的语法格式如下。
<ASP:RequiredFieldValidator id="Validator_Name" Runat="Server"
ControlToValidate="要检查的控件名"
ErrorMessage="出错信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: RequiredFieldValidator>
在使用时,要将RequiredFieldValidator控件的ControlToValidate属性设置为要验证的SelectionList或TextBox控件的ID。如果验证控件中没有数据值,则RequiredFieldValidator控件将显示其ErrorMessage属性的值。例如下面的代码。
<form id="form1" runat="server">
<ASP:TextBox id="txtName" RunAt="Server" />
<ASP:RequiredFieldValidator id="Validator1" Runat="Server"
ControlToValidate="txtName"
ErrorMessage="姓名必须输入"
Display="Static">
*姓名必须输入
</ASP:RequiredFieldValidator>
</form>
如果用户没有输入姓名,则会输出“姓名必须输入”的提示。
9.1.2 RangeValidator控件
RangeValidator控件用于检测表单字段的值是否在指定的最小值和最大值之间。其语法格式如下。
<ASP:RangeValidator id="Vaidator_ID" Runat="Server"
controlToValidate="要验证的控件ID"
type="Integer"
MinimumValue="最小值"
MaximumValue="最大值"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
</ASP:RangeValidator>
在使用RangeValidator控件时,必须设置如下5个属性。
- ControlToValidate:被验证的表单字段的ID。
- Text:验证失败时显示的错误信息。
- MinimumValue:验证范围的最小值。
- MaximumValue:验证范围的最大值。
- Type:所执行的比较类型。可能的值有String、Integer、Double、Date和Currency。
实例040 用RangeValidator控件验证输入表单的数据
源码路径 光盘\daima\9\yanzheng.aspx 视频路径 光盘\视频\实例\第9章\040
本实例的实现文件为yanzheng.aspx,主要实现代码如下。
<asp:Label id="lblAge" Text="年龄:" AssociatedControlID="txtAge" Runat="server" />
<asp:TextBox id="txtAge" Runat="server" />
<asp:RangeValidator id="reqAge" ControlToValidate="txtAge" Text="输入的年龄非法!"
MinimumValue="5"
MaximumValue="100"
Type="Integer"
Runat="server"
/>
<br /><br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server"
/>
范例079:日期类型验证
源码路径:光盘\演练范例\079视频路径:光盘\演练范例\079范例080:年龄范围验证
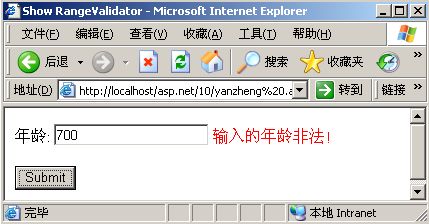
源码路径:光盘\演练范例\080视频路径:光盘\演练范例\080\在上述代码中,设置在了TextBox内输入的年龄必须在5~100之间,否则将输出错误提示,如图9-3所示。

图9-3 输出非法提示
9.1.3 CompareValidator控件
CompareValidator控件可用于执行3种不同类型的验证任务。
(1)执行数据类型检测。换句话说,可以用它确定用户是否在表单字段中输入了类型正确的值,如在生日数据字段输入一个日期。
(2)在输入表单字段的值和一个固定值之间进行比较。例如,要建立一个拍卖网站,就可以用CompareValidator检查新的起价是否大于前面的起价。
(3)比较一个表单字段的值与另一个表单字段的值。例如,可以使用CompareValidator控件检查输入的会议开始日期值是否小于输入的会议结束日期值。
- CompareValidator控件有如下6个常用属性。
(1)ControlToValidate:被验证的表单字段的ID。
(2)Text:验证失败时显示的错误信息。
(3)Type:比较的数据类型。可能的值有String、Integer、Double、Date和Currency。
(4)Operator:所执行的比较的类型。可能的值有DataTypeCheck、Equal、GreaterThan、Greater- ThanEqual、LessThan、LessThanEqual和NotEqual。
(5)ValueToCompare:所比较的固定值。
(6)ControlToCompare:所比较的控件的ID。
实例041 验证用户输入表单的日期是否合法
源码路径 光盘\daima\9\CompareValidator.aspx 视频路径 光盘\视频\实例\第9章\041
本实例的实现文件是CompareValidator.aspx,主要实现代码如下。
<asp:Label //输入生日
id="lblBirthDate"
Text="输入你的生日:"
AssociatedControlID="txtBirthDate"
Runat="server" />
<asp:TextBox
id="txtBirthDate"
Runat="server" />
<asp:CompareValidator
id="cmpBirthDate"
Text="(你的日期格式错误)" //数据非法时的提示
ControlToValidate="txtBirthDate"
Type="Date"
Operator="DataTypeCheck"
Runat="server" />
<br /><br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" />
范例081:护照验证
源码路径:光盘\演练范例\081视频路径:光盘\演练范例\081范例082:用正则表达式验证身份证
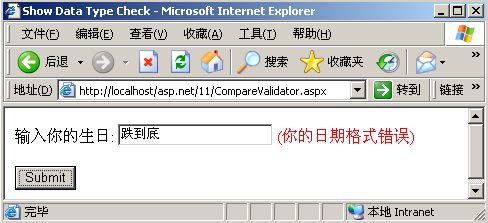
源码路径:光盘\演练范例\082视频路径:光盘\演练范例\082\在上述代码中,设置了在TextBox内输入的数据必须是日期格式字符,否则将输出错误提示,如图9-4所示。

图9-4 输出非法提示
9.1.4 RegularExpressionValidator控件
RegularExpressionValidator控件的功能是,把表单字段的值和正则表达式进行比较。正则表达式可用于表示字符串模式,如电子邮件地址、社会保障号、电话号码、日期、货币数和产品编码。
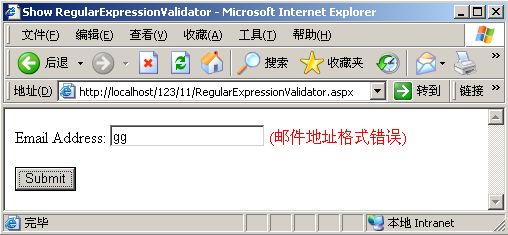
实例042 验证用户输入表单的邮件地址是否合法
源码路径 光盘\daima\9\RegularExpressionValidator.aspx 视频路径 光盘\视频\实例\第9章\042
本实例的功能是验证用户输入表单的数据,如果不是合法格式的邮件地址,则会输出错误提示。本实例的实现文件为RegularExpressionValidator.aspx,主要实现代码如下。
<asp:Label
id="lblEmail"
Text="Email Address:"
AssociatedControlID="txtEmail"
Runat="server" />
<asp:TextBox
id="txtEmail"
Runat="server" />
<asp:RegularExpressionValidator
id="regEmail"
ControlToValidate="txtEmail"
Text="(邮件地址格式错误)"
ValidationExpression="\w+([−+.']\w+)*@\w+([−.]\w+)*\.\w+([−.]\w+)*"
Runat="server" />
<br /><br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" />
范例083:常用用户名格式验证
源码路径:光盘\演练范例\083视频路径:光盘\演练范例\083范例084:入学日期必须小于毕业日期
源码路径:光盘\演练范例\084视频路径:光盘\演练范例\084\在上述代码中,设置了在TextBox内输入的数据必须是邮件格式字符,否则将输出错误提示,如图9-5所示。

图9-5 输出非法提示
注意:和其他验证控件一样,RegularExpressionValidator控件不会验证没有值的表单字段。要使表单字段必填,必须为表单字段关联RequiredFieldValidator控件。
9.1.5 CustomValidator控件
如果前面介绍的各种验证控件执行的验证类型都不是你所需要的,那么还可以使用CustomValidator控件自定义函数界定的验证方式。
- CustomValidator控件有如下3个重要的属性。
- ControlToValidate:被验证的表单字段的ID。
- Text:验证失败时显示的错误信息。
- ClientValidationFunction:用于执行客户端验证的客户端函数名。
使用CustomValidator控件的语法格式如下。
<ASP:CustomValidator id="Validator_ID" RunAt="Server"
controlToValidate="要验证的控件"
onServerValidateFunction="验证函数"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
</ASP: CustomValidator>
另外,CustomValidator控件还支持CustomValidator事件,该事件在执行验证时引发。在实际应用中,通常通过处理ServerValidate事件,将自定义的验证函数和CustomValidator控件相关联。
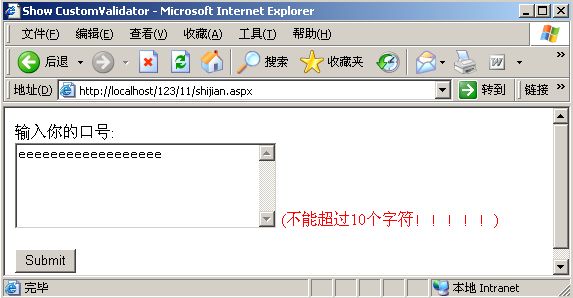
实例043 验证用户输入框的数据
源码路径 光盘\daima\9\chuli1.aspx 视频路径 光盘\视频\实例\第9章\043
本实例的功能是验证用户输入框的数据,如果超过10个字符,则会输出错误提示。本实例的实现文件为chuli1.aspx,主要实现代码如下。
<script runat="server">
void valComments_ServerValidate(Object source, ServerValidateEventArgs args)
{
//多于10个字符则赋值为False
if (args.Value.Length > 10)
args.IsValid = false;
else
args.IsValid = true;
}
</script>
……
<asp:Label
id="lblComments"
Text="输入你的口号:"
AssociatedControlID="txtComments"
Runat="server" />
<br />
<asp:TextBox
id="txtComments"
TextMode="MultiLine"
Columns="30"
Rows="5"
Runat="server" />
<asp:CustomValidator
id="valComments"
ControlToValidate="txtComments"
Text="(不能超过10个字符!!!!!)"
OnServerValidate="valComments_ServerValidate"
Runat="server" />
<br /><br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" />
范例085:使用自定义验证控件验证货币格式
源码路径:光盘\演练范例\085视频路径:光盘\演练范例\085范例086:ValidationSummary显示验证消息
源码路径:光盘\演练范例\086视频路径:光盘\演练范例\086\在上述代码中,定义了valComments_ServerValidate事件。ServerValidate事件处理程序的第二个参数是ServerValidateEventArgs类的一个实例。此类有如下3个属性。
(1)Value:被验证的表单字段的值。
(2)IsValid:表示验证成功或失败。
(3)ValidateEmptyText:指定所验证的表单字段没有值时是否执行验证。
这样就设置了输入框内输入的字符数不能超过10个,否则将会输出错误提示,如图9-6所示。

图9-6 输出非法提示
和RangeValidator、CompareValidator、RegularExpressionValidator等控件不同,CustomValidator控件在验证表单字段时可以使用空字段。CustomValidator控件中有一个名为ValidateEmptyText的属性,它用于设置CustomValidator控件即使在用户没有输入值的情况下也可以验证表单字段。
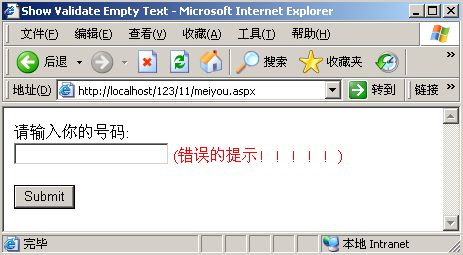
实例044 验证用户输入框的数据
源码路径 光盘\daima\9\meiyou.aspx 视频路径 光盘\视频\实例\第9章\044
本实例的功能是设置在TextBox内输入的数字必须是4个字符,否则将输出错误提示。本实例的实现文件为meiyou.aspx,主要实现代码如下。
<script runat="server">
void valProductCode_ServerValidate(Object source, ServerValidateEventArgs args)
{
if (args.Value.Length == 4)
args.IsValid = true;
else
args.IsValid = false;
}
</script>
……
<asp:Label
id="lblProductCode"
Text="请输入你的号码:"
AssociatedControlID="txtProductCode"
Runat="server" />
<br />
<asp:TextBox id="txtProductCode" Runat="server" />
<asp:CustomValidator
id="valProductCode"
ControlToValidate="txtProductCode"
Text="(错误的提示!!!!!)"
ValidateEmptyText="true"
OnServerValidate="valProductCode_ServerValidate"
Runat="server" />
<br /><br />
<asp:Button id="btnSubmit" Text="Submit" Runat="server" />
范例087:在校友录注册页面中使用验证控件
源码路径:光盘\演练范例\087视频路径:光盘\演练范例\087范例088:在用户注册页面中使用自定义验证控件
源码路径:光盘\演练范例\088视频路径:光盘\演练范例\088\在上述代码中,设置了在TextBox内输入的数字必须是4个字符的,否则将输出错误提示,如图9-7所示。

图9-7 输入为空则输出非法提示
在上面代码中,如果把ValidateEmptyText属性去掉,即使不输入任何数据就提交表单,也不会显示验证错误信息。
9.1.6 ValidationSummary控件
ValidationSummary控件的功能是,在页面中输出显示所有的验证错误信息。ValidationSummary控件在使用大的表单时特别有用。如果用户在页面底部的表单字段中输入了错误的值,那么这个用户可能永远也看不到错误信息。但是如果使用了ValidationSummary控件,就可以始终在表单的顶端显示错误列表。
在前面介绍的验证控件中都有ErrorMessage属性,但在具体应用时可以使用Text属性来表示验证错误信息。ErrorMessage属性和Text属性的区别如下。
- 赋值给ErrorMessage属性的信息显示在ValidationSummary控件中。
- 赋值给Text属性的信息显示在页面主体中。
在通常情况下,需要保持Text属性的错误信息简短。而另一方面,赋值给ErrorMessage属性的信息应能识别有错误的表单字段,例如“名字是必填项!”。
如果不为Text属性赋值,那么ErrorMessage属性的值就会同时显示在ValidationSummary控件和页面主体中。ValidationSummary控件支持如下4个属性。
- DisplayMode:指定如何格式化错误信息。可能的值有BulletList、List和SingleParagraph。
- HeaderText:在验证摘要上方显示标题文本。
- ShowMessageBox:显示一个弹出警告对话框。
- ShowSummary:隐藏页面中的验证摘要。
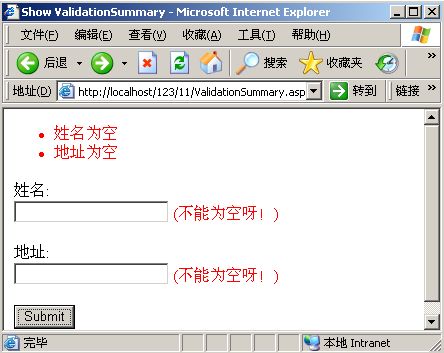
实例045 验证用户输入框的数是否为空
源码路径 光盘\daima\9\ValidationSummary.aspx 视频路径 光盘\视频\实例\第9章\045
本实例的实现文件为ValidationSummary.aspx,主要实现代码如下。
<asp:ValidationSummary
id="ValidationSummary1"
Runat="server" />
<asp:Label
id="lblFirstName"
Text="姓名:"
AssociatedControlID="txtFirstName"
Runat="server"
/>
<br />
<asp:TextBox id="txtFirstName" Runat="server" />
<asp:RequiredFieldValidator
id="reqFirstName"
Text="(Required)"
ErrorMessage="姓名为空"
ControlToValidate="txtFirstName"
Runat="server"
/>
<br /><br />
<asp:Label
id="lblLastName"
Text="地址:"
AssociatedControlID="txtLastName"
Runat="server" />
<br />
<asp:TextBox id="txtLastName" Runat="server" />
<asp:RequiredFieldValidator
id="reqLastName"
Text="(Required)"
ErrorMessage="地址为空"
ControlToValidate="txtLastName"
Runat="server"
/>
<br /><br />
<asp:Button id="btnSubmit" Text="Submit" Runat="server" />
范例089:获取购物车中的商品
源码路径:光盘\演练范例\089视频路径:光盘\演练范例\089范例090:清空购物车
源码路径:光盘\演练范例\090视频路径:光盘\演练范例\090\在上述代码中,设置了在2个TextBox内输入的字符不能为空,否则将输出对应的提示信息,如图9-8所示;如果单击【Submit】按钮,则错误信息会同时显示在页面主体和ValidationSummary控件中,如图9-9所示。

图9-8 输入为空则输出提示

图9-9 同时输出提示
