8.2 数据源控件
 知识点讲解:光盘:视频\PPT讲解(知识点)\第8章\数据源控件.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第8章\数据源控件.mp4
从ASP.NET 2.0开始推出了数据源控件,通过数据源控件允许使用不同类型的数据源,如数据库、XML文件或中间层业务对象。数据源控件连接到数据源,从中检索数据,并使得其他控件可以绑定到数据源而无需代码。数据源控件还支持修改数据。
在ASP.NET中有如下5种数据源控件。
(1)ObjectDataSource:允许使用业务对象或其他类,以及创建依赖中间层对象管理数据的Web应用程序。支持对其他数据源控件不可用的高级排序和分页方案。
(2)SqlDataSource:允许使用Microsoft SQL Server、OLE DB、ODBC或Oracle数据库。与SQL Server一起使用时支持高级缓存功能。当数据作为 DataSet 对象返回时,此控件还支持排序、筛选和分页。
(3)AccessDataSource:允许使用Microsoft Access数据库。当数据作为DataSet对象返回时,支持排序、筛选和分页。
(4)XmlDataSource:允许使用XML文件,特别适用于分层的ASP.NET服务器控件,如TreeView或Menu控件。支持使用XPath表达式来实现筛选功能,并允许对数据应用XSLT转换。XmlDataSource允许通过保存更改后的整个XML文档来更新数据。
(5)SiteMapDataSource:结合ASP.NET站点导航使用。
数据源控件分为普通数据源控件和层次化数据源控件两种,其中ObjectDataSource、SqlDataSource和AccessDataSource属于普通数据源控件,而XmlDataSource和SiteMapDataSource属于层次化数据源控件。本节将详细讲解上述数据源控件的基本知识。
8.2.1 SqlDataSource控件
SqlDataSource控件是最为常用的数据源控件,代表与一个关系型数据存储(诸如SQL Server、Oracle或任何一个可以通过OLE DB或ODBC桥梁访问的数据源)的连接,能够获取绝大部分数据库中的数据,并进行相关的操作,实现数据绑定。
通过使用SqlDataSource控件,可以使用Web控件访问位于某个关系数据库中的数据。该数据库包括Microsoft SQL Server和Oracle数据库,以及OLE DB和ODBC数据源。可以将SqlDataSource控件和用于显示数据的其他控件(如GridView、FormView和DetailsView控件)结合使用,这样使用很少的代码或不使用代码就可以在ASP.NET网页中显示和操作数据。
SqlDataSource控件的语法格式如下。
<asp:SqlDataSource
id="SqlDataSource1"
runat="server"
DataSourceMode="DataReader"
ConnectionString="<%$ ConnectionStrings:MyNorthwind%>"
SelectCommand="SELECT LastName FROM Employees"
ProviderName = “ ”
>
</asp:SqlDataSource>
其中,“ConnectionString”是连接字符串,其可以是下面的格式:
ConnectionString="Server = ;
DateBase = ;
UserID = ;
Password = ;
"而“SelectCommand”只是其中的一种操作语句,它还可以是如下语句:
UpdateCommand = " "
DeleteCommand = " "
InsertCommand = " "1.ConnectionString
数据源如果要从数据库获取数据,则必须设置数据连接字符串,其中包括数据库服务器的名称、登录用户名、登录密码和数据库名等信息。有了此ConnectionString字符串,系统才能够正确连接到指定的数据库,并对其进行操作。
2.ProviderName
因为SqlDataSource控件能够支持不同类型的数据源,所以必须为每个数据源控件设置相应的数据提供程序。在ASP.NET中,内置4个不同的数据提供程序:System.Data.OleDb、System.Data.Odbc、System.Data.SqlClint和System.Data.OracleClint。其默认值是System.Data.SqlClint。
3.SelectCommand等操作属性
以上操作属性分别用于进行数据的选择、更新、删除和添加操作时执行的语句,或对应操作的存储过程名称。
4.DataSourceMode
DataSourceMode用于获取或设置SqlDataSource控件获取数据所用的数据检索方式,其是一个枚举型。具体的取值说明如下。
- DataReader:控件获得一个向前的只读数据。
- DataSet:控件将获取一个DataSet用于存取的数据,是默认值。
综上所述,配置数据操作的属性信息如表8-4所示。
表8-4 配置数据操作的属性信息
|
属 性 组 |
描 述 |
|---|---|
|
DeleteCommand DeleteParameters |
获得或设置用来删除底层数据存储中的数据行的SQL语句、相关参数以及类型(文本或存储过程) |
|
FilterExpression |
获得或设置用来创建使用Select命令获取的数据之上的过滤器的字符串(和相关参数),只有当控件通过DataSet管理数据时才起作用 |
|
InsertCommand |
获得或设置用来在底层数据存储中插入新行的SQL语句、相关参数和类型(文本或存储过程) |
|
SelectCommand |
获得或设置用来从底层数据存储中获取数据的SQL语句、相关参数和类型(文本或存储过程) |
|
SortParameterName |
获得或设置一个命令的存储过程将用来存储数据的一个输入参数的名称。此情况下的命令必须是存储过程,如果缺少该参数,则会引发异常 |
|
UpdateCommand |
获得或设置用来更新底层数据存储中的数据行的SQL语句、相关参数和类型(文本或存储过程) |
SqlDataSource控件中其他属性的具体说明如表8-5所示。
表8-5 其他属性的具体说明信息
|
属 性 |
描 述 |
|---|---|
|
CancelSelectOnNullParameterDeleteCommandType |
指示如果一个参数等于Null是否撤销数据检索操作,默认值为True |
|
ConflictDetectionFilterParameters |
决定该控件在一次删除或更新操作期间应如何处理数据冲突。在默认情况下,同时发生的变更被覆盖。串(和相关参数),只有当控件通过DataSet管理数据时才起作用 |
|
ConnectionString |
连接到数据库的连接字符串 |
|
DataSourceMode |
指示应如何返回数据:通过DataSet还是通过数据阅读器 |
|
OldValuesParameterFormatString |
获得或设置一个格式字符串,该格式字符串应用于传递给Delete或Update方法的任何参数的名称 |
|
ProviderName |
指示将要使用的ADO.NET托管提供程序的命名空间 |
实例035 用SqlDataSource控件建立和SQL Server数据库的连接
源码路径 光盘\daima\8\web 视频路径 光盘\视频\实例\第8章\035
本实例的功能是,使用SqlDataSource控件建立和SQL Server自带数据库NorthWind的连接。具体实现流程如下。
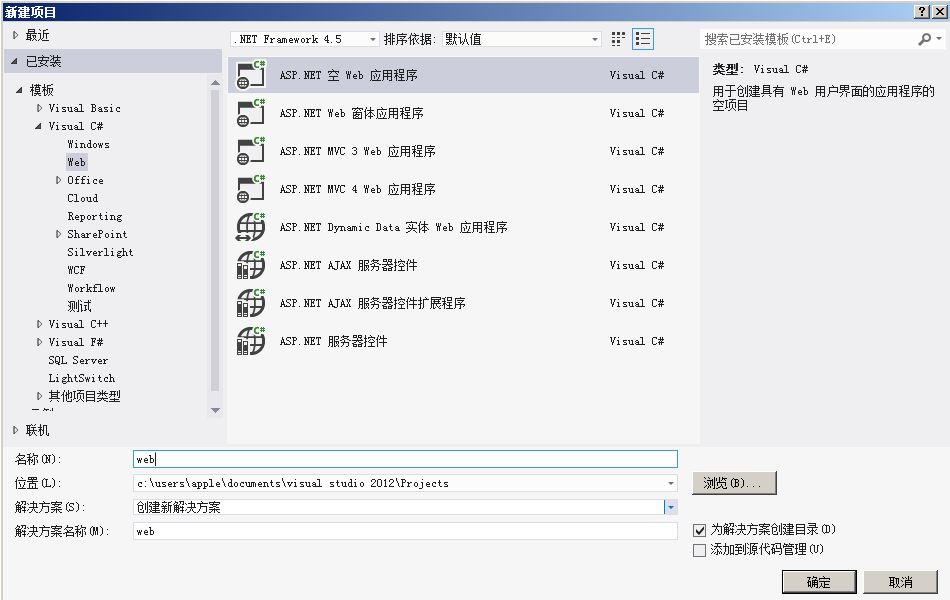
(1)打开Visual Studio 2012,新建一个名为“web”的C#类型的网站项目,如图8-31所示。

范例069:ListBox控件的数据绑定
源码路径:光盘\演练范例\069视频路径:光盘\演练范例\069范例070:用其他集合对象作为数据源
源码路径:光盘\演练范例\070视频路径:光盘\演练范例\070\图8-31 新建一个C#类型的网站项目
(2)进入主页文件Default.aspx的设计界面,将SqlDataSource控件从“工具箱”中拖到页面,如图8-32所示。

图8-32 插入SqlDataSource
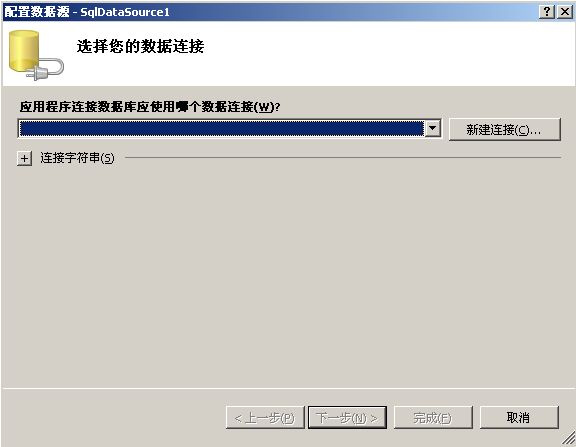
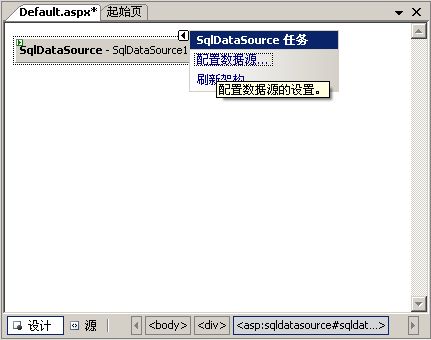
(3)单击SqlDataSource控件右上方的三角形按钮,然后在弹出的下拉列表中单击“配置数据源”选项,弹出“配置数据源”对话框,如图8-33所示。

图8-33 “配置数据源”对话框
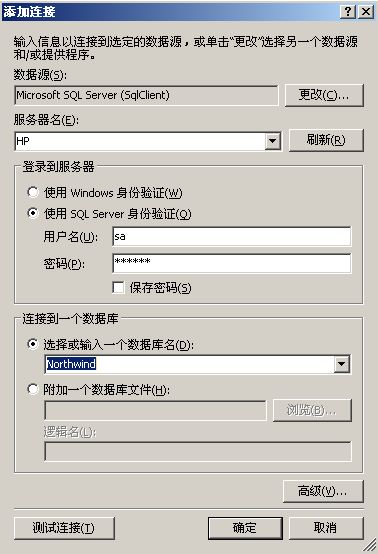
(4)单击【新建连接】按钮,在弹出的“添加连接”对话框中分别设置“数据源”、“登录到服务器”、“连接到一个数据库”等连接参数信息,如图8-34所示。

图8-34 “添加连接”对话框
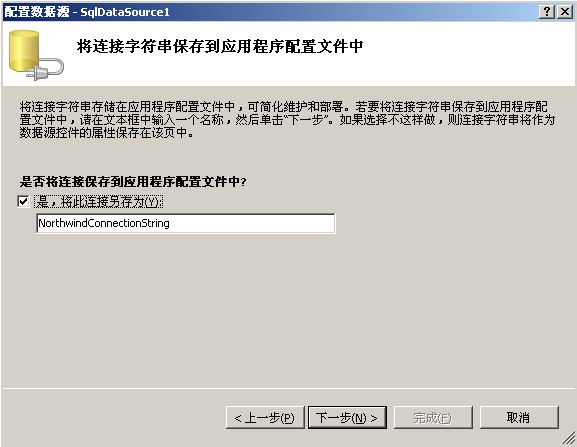
(5)单击【确定】按钮返回“配置数据源”对话框,单击【下一步】按钮,弹出“将连接字符串保存到应用程序配置文件中”界面,在此设置此连接的保存文件名,如图8-35所示。

图8-35 设置连接的保存文件名
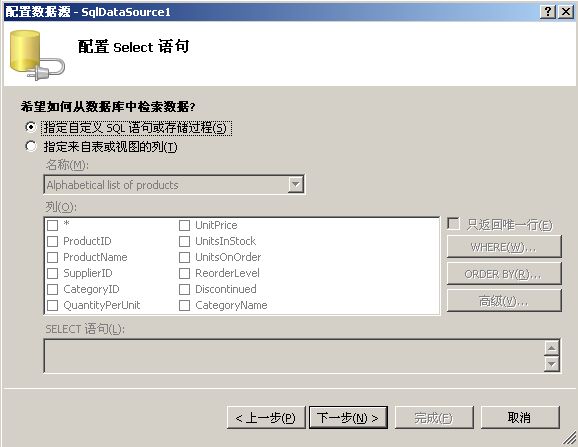
(6)单击【下一步】按钮,弹出“配置Select语句”界面,在此选择“指定自定义SQL语句或存储过程”单选项,如图8-36所示。

图8-36 配置Select语句
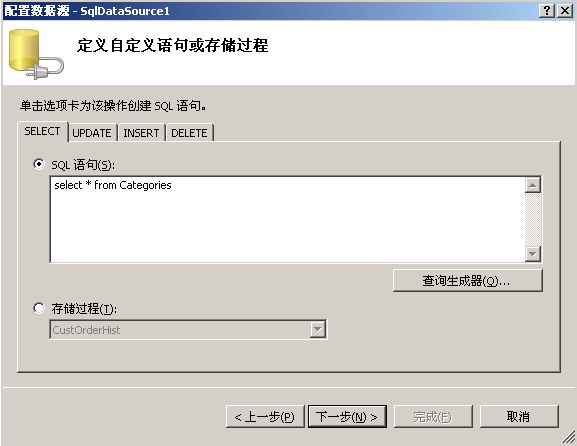
(7)单击【下一步】按钮,弹出“定义自定义语句或存储过程”界面,在此可以定义一个查询语句,例如“select * from Categories”,如图8-37所示。

图8-37 定义自定义语句
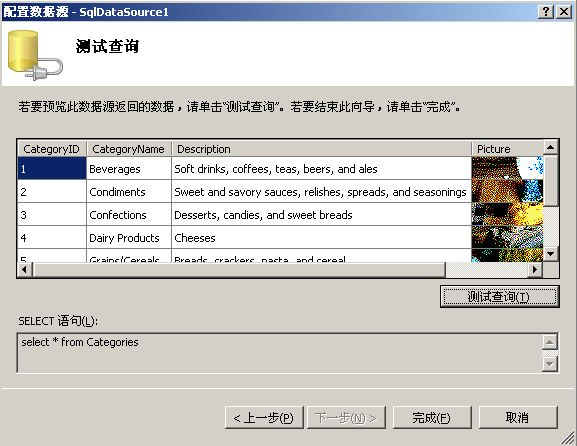
(8)单击【下一步】按钮,弹出“测试查询”界面,在此单击【测试查询】按钮后可以显示查询的结果,如图8-38所示。

图8-38 “测试查询”界面
(9)单击【完成】按钮返回Visual Studio 2012设计界面,然后单击“配置数据源”选项,如图8-39所示。

图8-39 Visual Studio 2012设计界面
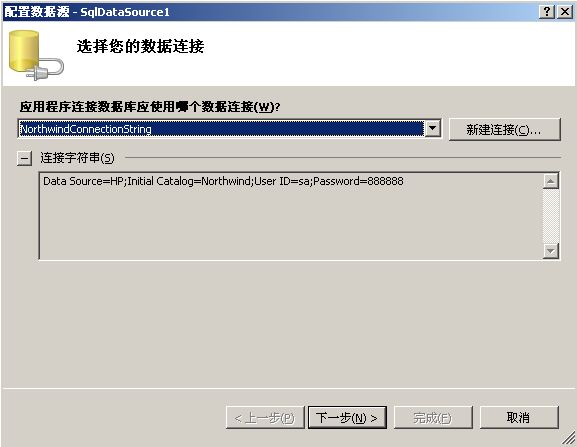
(10)在弹出的“配置数据源”对话框中将显示刚刚新建连接的参数,开发人员可以继续按照提示进行设置,如图8-40所示。

图8-40 “配置数据源”对话框
(11)经过上述操作后,即可在页面的控件中实现上述连接的数据绑定处理了。例如,在设计界面中添加一个ListBox控件,如图8-41所示。

图8-41 添加ListBox
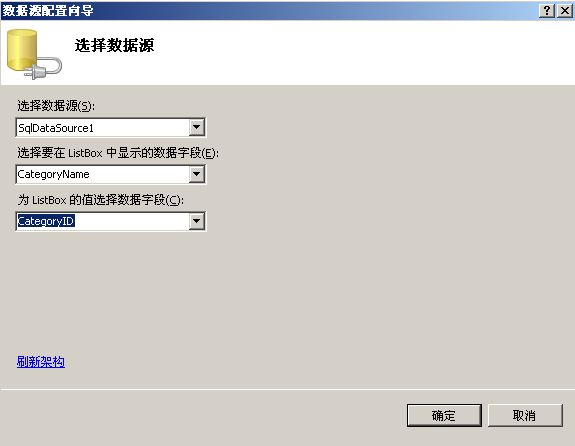
(12)单击ListBox控件的“选择数据源”选项,弹出“数据源配置向导”对话框,在 “选择数据源”界面中可以设置要绑定的连接选项,如图8-42所示。

图8-42 “选择数据源”界面
经过上述操作后,该实例设计完毕。返回代码编辑界面,会发现Visual Studio 2012已自动生成数据库处理代码,开发人员不必编写任何代码。主要代码如下。
<body>
<form id="form1" runat="server">
<div>
//数据源代码
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="select * from Categories"></asp:SqlDataSource>
//绑定代码
<asp:ListBox ID="ListBox1" runat="server" DataSourceID="SqlDataSource1" DataTextField="CategoryName"
DataValueField="CategoryID"></asp:ListBox></div>
</form>
</body>
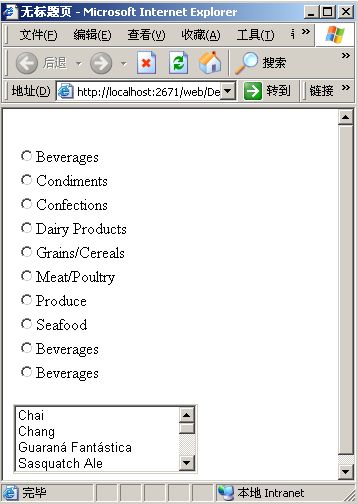
上述实例代码执行后,会在ListBox控件内显示绑定的数据库数据,如图8-43所示。

图8-43 执行效果
通过上述实例,已经建立了和NorthWind的连接,并显示了其中的数据。在现实应用中,可能会需要更为复杂的功能。例如,从指定表中获取数据供用户选择,然后根据用户的选择对其它的表进行查询处理,并返回用户条件的数据结果。要实现此功能,需进行如下操作。
(1)在Visual Studio 2012中打开实例1文件,然后添加一个SqlDataSource控件和RadioButtonList控件,如图8-44所示。

图8-44 添加控件
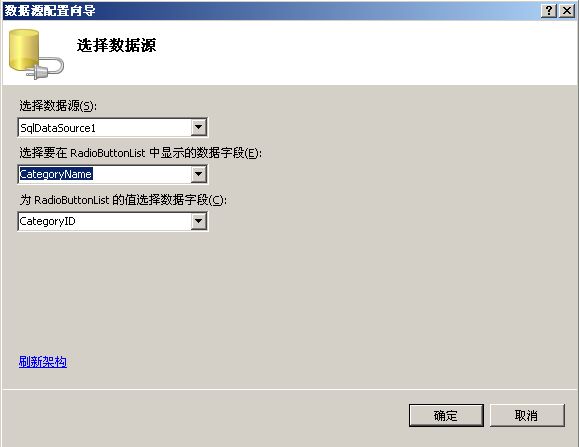
(2)单击RadioButtonList控件的“选择数据源”选项,弹出“数据源配置向导”对话框,在“选择数据源”界面中设置参数,使其使用实例中的SqlDataSource1,如图8-45所示。

图8-45 “选择数据源”界面
(3)单击第二个SqlDataSource控件的“配置数据源”选项,然后按照实例035中的步骤(4)~(6)进行操作,新建一个名为“SqlDataSource2”的数据源。
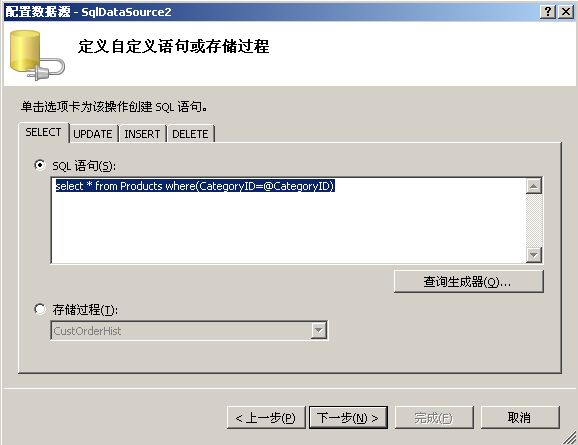
(4)在“定义自定义语句或存储过程”界面中,设置查询语句“select * from Products where(CategoryID=@CategoryID)”,即查询表Products中CategoryID值为RadioButtonList值的数据,如图8-46所示。

图8-46 “定义自定义语句或存储过程”界面
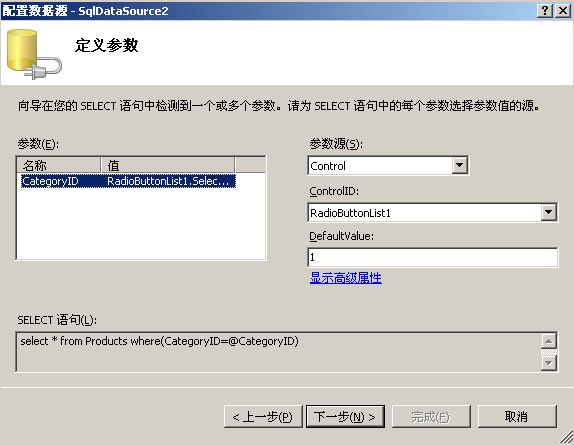
(5)单击【下一步】按钮,在弹出的“定义参数”界面中设置“参数源”为“Control”,“ControlID”为“RadioButtonList1”,“DefaultValue”为1,如图8-47所示。

图8-47 “定义参数”界面
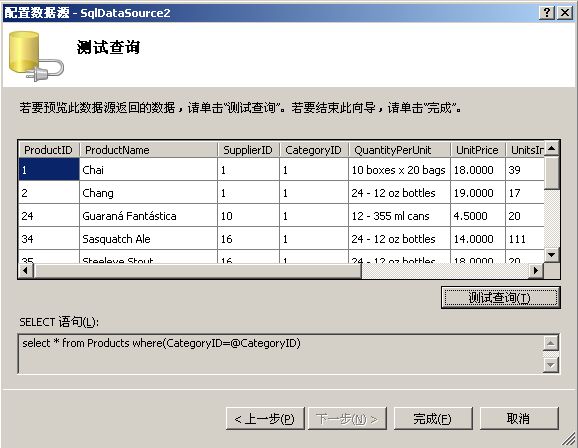
(6)单击【下一步】按钮,在弹出的“测试查询”界面中单击【测试查询】按钮进行测试,如图8-48所示。

图8-48 “测试查询”界面
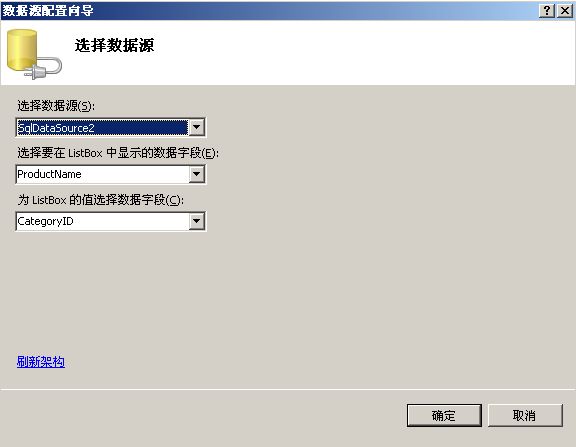
(7)单击【完成】按钮返回Visual Studio 2012设计界面,单击ListBox控件的“选择数据源”选项,在弹出的“数据源配置向导”的“选择数据源”界面中设置其绑定的数据为上面新建的数据源SqlDataSource2,如图8-49所示。

图8-49 “选择数据源”界面
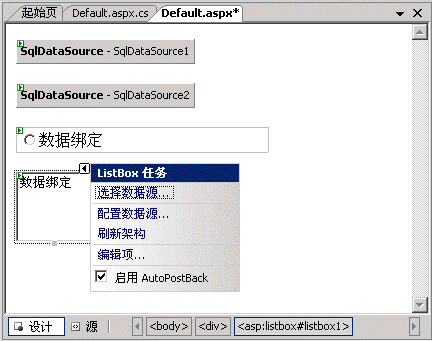
(8)单击【确定】按钮返回设计界面,然后选择ListBox控件的“启用AutoPoskBack”复选框,如图8-50所示。

图8-50 启用AutoPoskBack
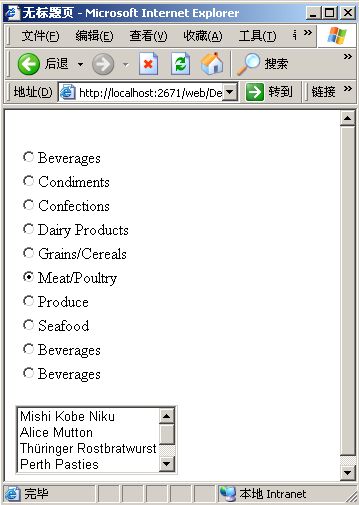
至此,该实例的升级操作设计完毕,执行后将按指定样式显示数据源数据,如图8-51所示;如果单击某个RadioButtonList按钮,则会在ListBox中显示表Products中对应CategoryID值的ProductName数据,如图8-52所示。

图8-51 默认显示效果

图8-52 显示用户选择的数据
进入代码编辑界面,会发现Visual Studio 2012已自动生成指定的代码,具体如下。
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="select * from Categories"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString3 %>"
SelectCommand="select * from Products where(CategoryID=@CategoryID)">
<SelectParameters>
<asp:ControlParameter ControlID="RadioButtonList1" DefaultValue="1" Name="CategoryID"
PropertyName="SelectedValue" />
</SelectParameters>
</asp:SqlDataSource>
<br />
<asp:RadioButtonList ID="RadioButtonList1" runat="server" DataSourceID="SqlDataSource1"
DataTextField="CategoryName" DataValueField="CategoryID" Width="253px" AutoPostBack="True">
</asp:RadioButtonList><br />
<asp:ListBox ID="ListBox1" runat="server" DataSourceID="SqlDataSource2" DataTextField="ProductName"
DataValueField="CategoryID" AutoPostBack="True"></asp:ListBox></div>
</form>
现对上述代码说明如下。
(1)代码“select * from Products where(CategoryID=@CategoryID)”
上述代码的功能是查询表Products中CategoryID值为@CategoryID的数据,而在步骤(5)中设置了参数为“RadioButtonList1”,其功能是@CategoryID为RadioButtonList1中用户选择的CategoryID。
(2)步骤(5)中设置“参数源”为“Control”,意思是查询值的where参数为页面中控件的值。
(3)步骤(8)中“启用AutoPoskBack”选项,功能是设置ListBox信息自动更新,即用户单击一个RadioButtonList1,ListBox即自动更新显示对应的值。
8.2.2 AccessDataSource控件
AccessDataSource控件是专用的一种控件,用于建立和Access数据库的连接。因为AccessDataSource控件继承SqlDataSource控件,所以其使用方法的外在表现和SqlDataSource控件一致。
在AccessDataSource控件中,ConnectString属性和ProviderName属性是只读的。用户只能获取这2个属性的值,一旦对其进行设置,将会导致InvalidOperationException异常。
AccessDataSource控件的常用属性是DataFile,它用于设置连接Access数据库的路径。此路径的标识方式可以是虚拟路径、绝对路径、相对路径和UNC目录路径中的任意一种。但不能使用Access文件的物理路径。
AccessDataSource控件的常用方法是GetDbProviderFactory,其功能是获取与数据提供程序相关联的DbProviderFactory对象,通常会返回一个OleDbFactory实例。
例如,通过下面的代码连接位于文件夹中的Access 数据库。
<asp:AccessDataSource
id="AccessDataSource1"
DataFile="~/App_Data/Northwind.mdb"
runat="server"
SelectCommand="SELECT EmployeeID, LastName, FirstName FROM Employees">
</asp:AccessDataSource>
实例036 使用AccessDataSource控件实现数据绑定
源码路径 光盘\daima\8\AccessDataSource 视频路径 光盘\视频\实例\第8章\036
本实例的具体实现过程如下。
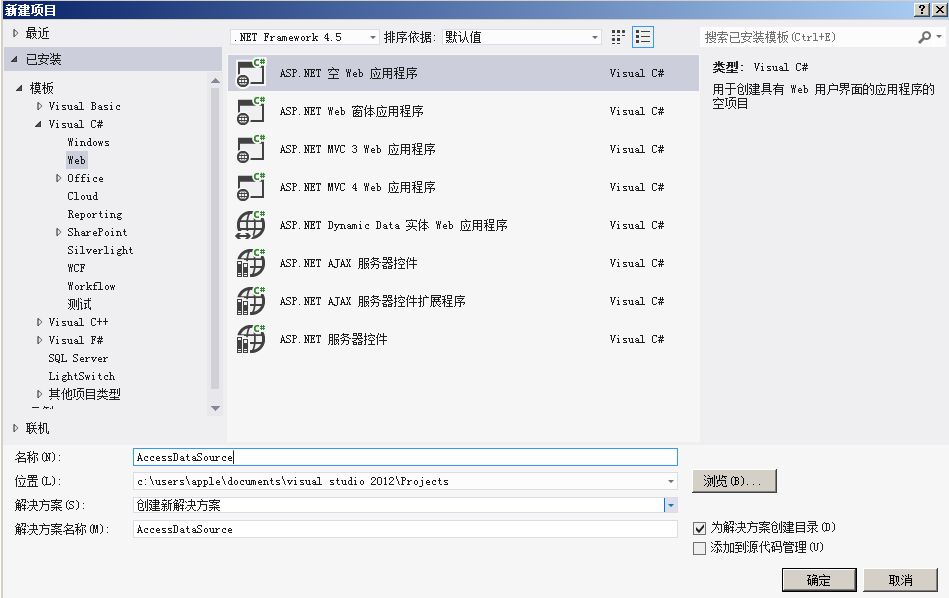
(1)在Visual Studio 2012新建一个名为“AccessDataSource”的网站项目,如图8-53所示。

范例071:用XmlDataSource
绑定TreeView
源码路径:光盘\演练范例\071视频路径:光盘\演练范例\071范例072:用XML作为数据
源的GridView
源码路径:光盘\演练范例\072视频路径:光盘\演练范例\072\图8-53 新建一个C#类型的网站项目
(2)进入主页文件Default.aspx的设计界面,从“工具箱”中将AccessDataSource控件拖到页面,如图8-54所示。

图8-54 插入SqldataSource
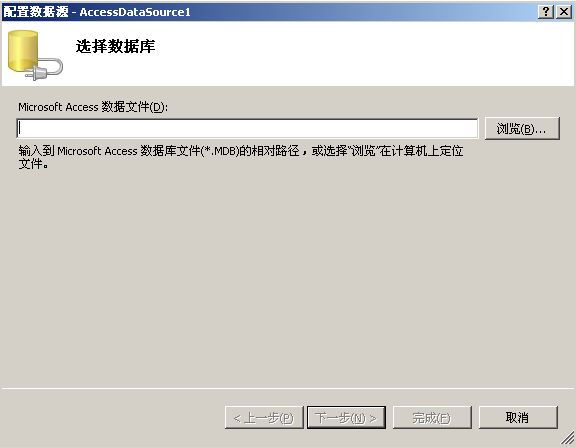
(3)单击AccessDataSource控件右上方的三角形按钮,然后单击“配置数据源”选项,弹出“配置数据源”对话框,如图8-55所示。

图8-55 “配置数据源”对话框
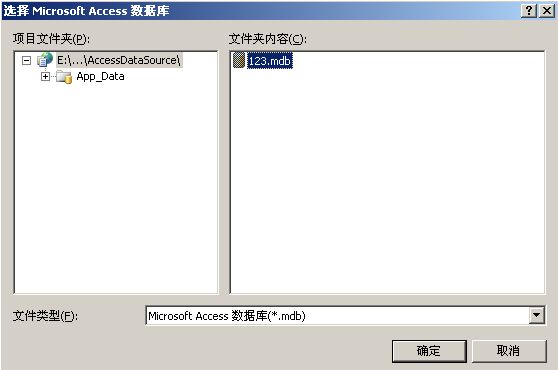
(4)单击【浏览】按钮,在弹出的对话框中选择一个Access数据库文件,在此选择“123.mdb”,如图8-56所示。

图8-56 选择数据库文件
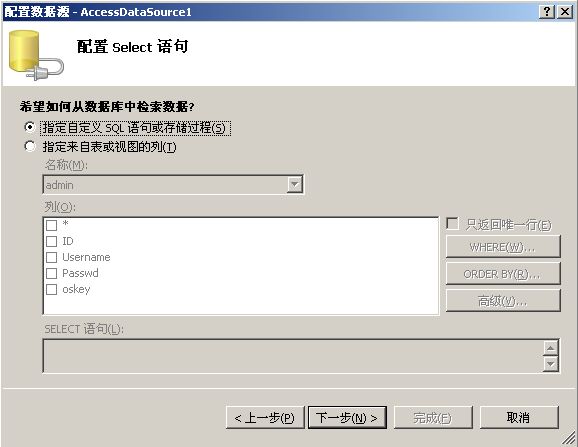
(5)单击【确定】按钮返回“配置数据源”对话框,然后单击【下一步】按钮,弹出“配置Select语句”界面,在此选择“指定自定义SQL语句或存储过程”单选按钮,如图8-57所示。

图8-57 配置Select语句
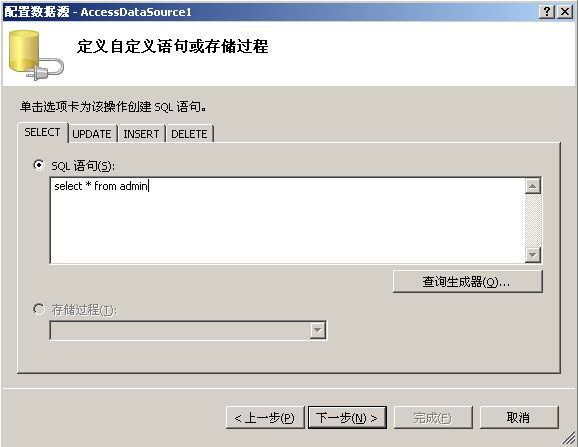
(6)单击【下一步】按钮,弹出“定义自定义语句或存储过程”界面,在此可以定义一个查询语句,例如“select * from admin”,如图8-58所示。

图8-58 定义自定义语句
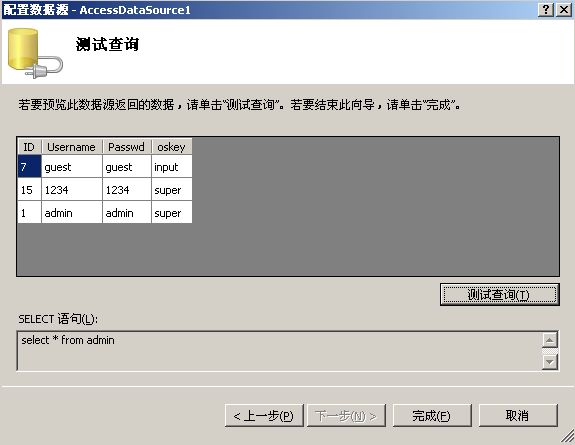
(7)单击【下一步】按钮,弹出“测试查询”界面,在此单击【测试查询】按钮可以显示查询的结果,如图8-59所示。

图8-59 “测试查询”界面
(8)单击【完成】按钮返回Visual Studio 2012设计界面,并在设计界面中添加一个ListBox控件,如图8-60所示。

图8-60 添加ListBox控件
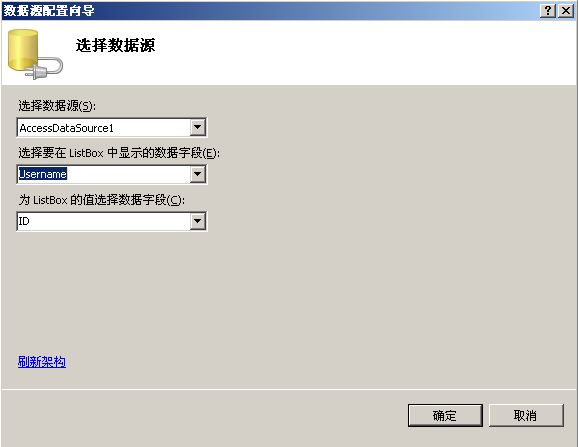
(9)单击ListBox控件的“选择数据源”选项,弹出“数据源配置向导”对话框,在“选择数据源”界面中设置要绑定的连接选项,如图8-61所示。

图8-61 “选择数据源”界面
经过上述操作后,通过AccessDataSource控件绑定数据到其他控件的操作完毕。进入代码编辑界面,发现Visual Studio 2012已自动生成数据库处理代码,开发人员不必编写任何代码。主要代码如下。
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/123.mdb"
SelectCommand="select * from admin"></asp:AccessDataSource>
</div>
<asp:ListBox ID="ListBox1" runat="server" DataSourceID="AccessDataSource1" DataTextField="Username"
DataValueField="ID" Width="107px"></asp:ListBox>
上述实例执行后,会在ListBox控件内显示绑定的数据库数据,如图8-62所示。

图8-62 执行效果
8.2.3 XmlDataSource控件
本节前面介绍的SqlDataSource控件和AccessDataSource控件都是表格型的数据,而对于层次化的数据格式,最为常用的是XmlDataSource控件。使用XmlDataSource控件,可以将XML数据用于数据绑定控件。虽然在只读方案下通常使用XmlDataSource控件显示分层XML数据,但可以使用该控件同时显示分层数据和表格数据。XML数据的表格式视图只是层次结构的给定层上的一个节点列表,而层次性视图表示完整的层次结构。一个XML节点是XmlNode类的一个实例;完整的层次结构是XmlDocument类的一个实例。XML数据源仅支持只读环境。
使用XmlDataSource控件的语法格式如下。
<asp:XmlDataSource
id="PeopleDataSource"
runat="server"
DataFile="~/App_Data/people.xml"
XPath = “node”
/>
从上述语法格式中可以看出,XmlDataSource控件最基本的属性是DataFile和XPath。其中, DataFile用于设置连接的XML数据文件;XPath是XML领域的检索表达式,此表达式使用路径表示法来寻址XML文件的各个部分。
XmlDataSource控件的常用属性如表8-6所示。
表8-6 XmlDataSource常用属性
|
属 性 |
描 述 |
|---|---|
|
CacheDuration |
指示数据应当在缓存中保留多久,单位为秒 |
|
CacheExpirationPolicy |
指示缓存期限是绝对的还是可调整的。如果是绝对的,则数据在规定秒数后无效;如果是可调整的,则使那些在规定期限内没有用过的数据失效 |
|
CacheKeyDependency |
指示一个用户定义的缓存键的名称,该键链接到该数据源控件创建的所有缓存项。通过使该键过期,可以清除该控件的缓存 |
|
Data |
包含该数据源控件要绑定的一块XML文本 |
|
DataFile |
指示包含要显示的数据的文件的路径 |
|
EnableCaching |
启用或禁用缓存支持 |
|
Transform |
包含一个用来转换绑定到该控件的XML数据的XSLT文本 |
|
TransformArgumentList |
应用于源XML的XSLT转换的一个输入参数列表 |
|
TransformFile |
指定可扩展样式表语言(XSL)文件(.xsl)的文件名 |
|
XPath |
指示应用于XML数据的XPath查询 |
在具体使用时,XmlDataSource控件通常绑定到一个层次型控件,诸如TreeView或Menu控件。这样建立数据连接后,即可通过绑定控件来显示连接XML文件的数据。
实例037 建立和指定XML文件的连接
源码路径 光盘\daima\8\xml\ 视频路径 光盘\视频\实例\第8章\037
本实例的功能是建立和指定XML文件的连接,并将数据读取显示指定的XML数据。本实例的实现文件如下。
- 123.xml:XML数据文件,保存需要的数据信息。
- Default.aspx:显示页面,用于显示获取XML文件的信息。
文件123.xml的功能是,通过XML标记定义了一个客户的基本信息,包括 “name” 和 “Address” 等。文件123.xml的具体实现代码如下。
<?xml version="1.0" encoding="utf-8" ?>
<People>
<Person>
<Name>
<FirstName>张</FirstName>
<LastName>三</LastName>
</Name>
<Address>
<Street>山大路</Street>
<City>济南</City>
<Region>山东</Region>
<ZipCode>0531</ZipCode>
</Address>
<Job>
<Title>计算机程序员</Title>
<Description>我是最帅的程序员</Description>
</Job>
</Person>
</People>
范例073:用XPath表达式过滤XML数据
源码路径:光盘\演练范例\073视频路径:光盘\演练范例\073范例074:绑定方法返回值
源码路径:光盘\演练范例\074视频路径:光盘\演练范例\074\文件Default.aspx的功能是通过XmlDataSource控件获取123.xml的数据,并通过TreeView控件将获取的数据显示出来。文件Default.aspx的主要代码如下。
<asp:XmlDataSource
id="PeopleDataSource"
runat="server"
DataFile="123.xml" />
<asp:TreeView
id="PeopleTreeView"
runat="server"
DataSourceID="PeopleDataSource">
<DataBindings>
<asp:TreeNodeBinding DataMember="Name" TextField="#|InnerText" />
</DataBindings>
</asp:TreeView>
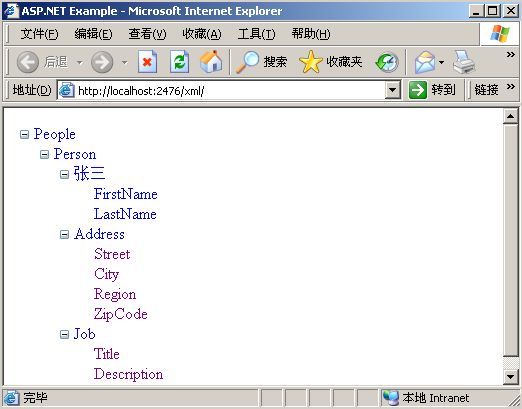
程序执行后,将成功获取XML文件内的数据,效果如图8-63所示。

图8-63 执行效果
8.2.4 SiteMapDataSource控件
SiteMapDataSource控件可以检索站点的地图文件,将获取的数据和站点导航控件相结合后,可以实现站点导航功能。在ASP.NET中,常用的站点导航控件有TreeView和Menu等。
在ASP.NET中,提供了一套完整的地图解决方案,其中就包含了获取网站地图信息的数据源控件和相关的导航控件。SiteMapDataSource控件继承于HierarchicalDataSourceControl,用于实现对层次化数据的访问,但是它只能访问有层次化数据结构的站点地图文件。
SiteMapDataSource控件的语法格式如下。
<asp:SiteMapDataSource
id="SiteMapDataSource1"
runat="server"
/>
从上述语法格式中可以看出,SiteMapDataSource控件的使用比较简单,并不需要设置数据源文件,也不需要编写查询条件。这是因为SiteMapDataSource控件只是获取站点地图文件中的数据,而站点内的地图文件名称(Web.sitemap)和位置一般都是固定的,所以用户无需进行额外操作设置。
实例038 获取站点内地图文件的信息
源码路径 光盘\daima\8\SiteMapDataSource\ 视频路径 光盘\视频\实例\第8章\038
本实例的功能是获取站点内地图文件的信息,并以导航样式输出显示获取的数据。本实例的实现文件如下。
- Web.sitemap:站点的地图文件。
- Default.aspx:显示页面,导航显示获取地图文件的信息。
(1)Visual Studio 2012中新创建一个名为“SiteMapDataSource”的网站项目,如图8-64所示。

图8-64 新建一个C#类型的网站项目
(2)使用“添加新项”对话框添加一个站点地图文件“Web.sitemap”,如图8-65所示。

图8-65 “添加新项”对话框
(3)编写地图文件Web.sitemap的实现代码,具体如下。
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Dafault.aspx"
title="主页"
description="回到主页"
>
<siteMapNode url="Category1.aspx"
title="欧洲"
description="产品目录1"
>
<siteMapNode url="Product1.aspx" title="法国" description="产品1" />
<siteMapNode url="~/Products/Product2.aspx" title="英国" description="产品2" />
<siteMapNode url="~/Products/Product3.aspx" title="德国" description="产品3" />
</siteMapNode>
<siteMapNode url="Category2.aspx" title="亚洲" description="产品目录2" >
<siteMapNode url="Product4.aspx" title="中国" description="产品4" />
<siteMapNode url="Product5.aspx" title="日本" description="产品5" />
<siteMapNode url="Product6.aspx" title="韩国" description="产品6" />
<siteMapNode url="Sample.aspx" title="测试页" description="测试页面" />
</siteMapNode>
</siteMapNode>
</siteMap>
范例075:数据库连接向导
源码路径:光盘\演练范例\075视频路径:光盘\演练范例\075范例076:GridView控件简单数据绑定
源码路径:光盘\演练范例\076视频路径:光盘\演练范例\076\(4)在站点内新建一个窗体文件,命名为“Sample.aspx”,如图8-66所示。

图8-66 新建一个窗体文件
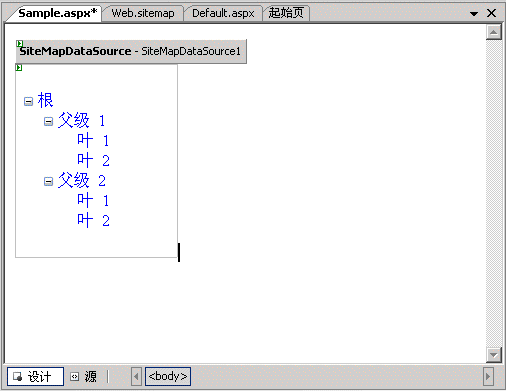
(5)进入文件Sample.aspx的设计界面,依次插入1个XmlDataSource控件和1个TreeView控件,如图8-67所示。

图8-67 插入控件
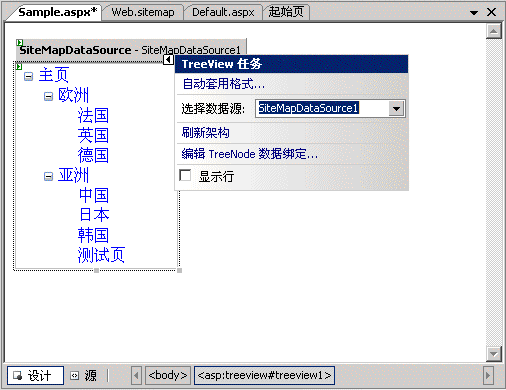
(6)单击TreeView控件右上方的三角形按钮,单击“选择数据源”选项,设置其数据源为“SiteMapDataSource1”,如图8-68所示。

图8-68 绑定TreeView控件
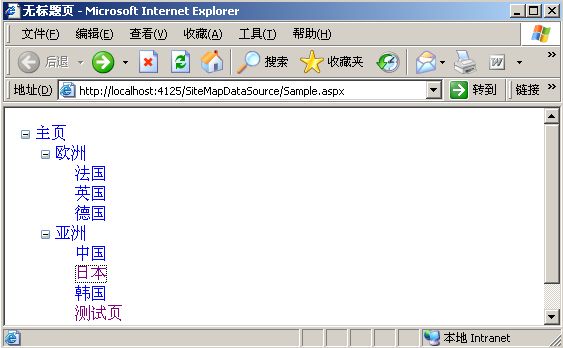
经过上述处理后,成功地将XmlDataSource控件获取的数据绑定到了TreeView控件。程序执行后将按导航样式显示获取的站点地图数据,如图8-69所示。

图8-69 执行效果
进入文件Sample.aspx的代码界面,可以发现Visual Studio 2012已自动生成配置代码,具体如下。
<body>
<form id="form1" runat="server">
<div>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
<asp:TreeView ID="TreeView1" runat="server" DataSourceID="SiteMapDataSource1" Height="194px"
Width="163px">
</asp:TreeView>
</form>
</body>
8.2.5 ObjectDataSource控件
至此读者可能会发现一个问题:前面介绍的数据源控件,虽然给用户开发带来了很大的方便,但是用户界面和业务逻辑会混合在一起。如果是一个大型的站点系统,二者混合后会对系统维护造成麻烦,因为代码的重用性和灵活性将大大降低。为了解决这个问题,微软公司推出了ObjectDataSource控件。ObjectDataSource表示具有数据检索和更新功能的中间层对象。作为数据绑定控件(如GridView、FormView或DetailsView控件)的数据接口,ObjectDataSource控件可以使这些控件在ASP.NET网页上显示和编辑中间层业务对象中的数据。
通过ObjectDataSource控件,可以将ASP.NET程序与业务逻辑层和数据访问层相关联。ObjectDataSource控件实现了表示层和业务逻辑层、表示层和数据访问层之间的桥梁作用,这样,业务处理的代码和数据访问代码不会被混合在页面中,从而方便了对系统的维护。
使用ObjectDataSource控件的语法格式如下。
<asp:objectdatasource
id="ObjectDataSource1"
runat="server"
selectmethod="GetAllEmployees"
typename="Samples.AspNet.CS.EmployeeLogic"
/>
其中,typename用于设置相关业务类的名称。另外,从上述语法格式中可以看出,ObjectDataSource控件和SqlDataSource控件类似,它也拥有实现添加、修改和删除数据的属性。
实例039 用ObjectDataSource控件绑定数据访问层
源码路径 光盘\daima\8\ObjectDataSource\ 视频路径 光盘\视频\实例\第8章\039
本实例的具体实现流程如下。
1.新建数据文件
使用SQL Server中的Northwind数据库新建一个名为Books的表,该表的具体结构如表8-7所示。
表8-7 表Books结构
|
列 名 |
类 型 |
是 否 主 键 |
说 明 |
|---|---|---|---|
|
ID |
int |
是 |
编号 |
|
Title |
nvarchar |
否 |
名称 |
|
Author |
nvarchar |
否 |
设计者 |
|
PublishDate |
datetime |
否 |
上市时间 |
|
Price |
decimal |
否 |
价格 |
|
Category |
nvarchar |
否 |
类别 |
2.编写处理文件SampleDB.cs代码
文件SampleDB.cs的功能是,使用连接参数建立和指定数据库的连接。然后分别定义如下3个方法。
- GetCategories():获取连接数据库的Category信息。
- GetBooksByCategory(string category):根据Category分类名称获取产品列表。
- UpdateBook(int id, string title, string author, string publishDate, float price, string category):根据用户的操作更新产品的信息。
文件SampleDB.cs的主要实现代码如下。
public SampleDB()
{
}
/// <summary>
/// 获取图书分类信息
/// </summary>
public static IEnumerable GetCategories()
{
string connectionString = ConfigurationManager.ConnectionStrings
["SampleDBConnectionString1"].ConnectionString;
string sql = "SELECT DISTINCT Category FROM Books";
SqlDataSource sqlDS = new SqlDataSource(connectionString, sql);
sqlDS.DataSourceMode = SqlDataSourceMode.DataSet;
return sqlDS.Select(DataSourceSelectArguments.Empty);
}
/// <summary>
/// 根据分类名称获取书籍列表
/// </summary>
public static DataView GetBooksByCategory(string category)
{
string connectionString = ConfigurationManager.ConnectionStrings
["SampleDBConnectionString1"].ConnectionString;
string sql = "SELECT ID,Title,Author,PublishDate,Price,Category FROM Books WHERE Category=@Category";
SqlDataSource sqlDS = new SqlDataSource(connectionString, sql);
sqlDS.DataSourceMode = SqlDataSourceMode.DataSet;
sqlDS.SelectParameters.Clear();
Parameter paraCategory = new Parameter("Category", TypeCode.String, category);
sqlDS.SelectParameters.Add(paraCategory);
return (DataView)sqlDS.Select(DataSourceSelectArguments.Empty);
}
/// <summary>
/// 更新书籍内容
/// </summary>
public static int UpdateBook(int id, string title, string author, string publishDate, float price, string category)
{
string connectionString = ConfigurationManager.ConnectionStrings ["SampleDBConnectionString1"].ConnectionString;
string sql = "UPDATE Books SET Title=@Title,Author=@Author,PublishDate= @PublishDate,Price=@Price,
Category=@Category WHERE ID=@ID";
SqlDataSource sqlDS = new SqlDataSource();
sqlDS.ConnectionString = connectionString;
sqlDS.UpdateCommand = sql;
sqlDS.DataSourceMode = SqlDataSourceMode.DataSet;
sqlDS.UpdateParameters.Clear();
Parameter paraTitle = new Parameter("Title", TypeCode.String, title);
sqlDS.UpdateParameters.Add(paraTitle);
Parameter paraAuthor = new Parameter("Author", TypeCode.String, author);
sqlDS.UpdateParameters.Add(paraAuthor);
Parameter paraPublishDate = new Parameter("PublishDate", TypeCode.String, publishDate);
sqlDS.UpdateParameters.Add(paraPublishDate);
Parameter paraPrice = new Parameter("Price", TypeCode.Decimal, price.ToString());
sqlDS.UpdateParameters.Add(paraPrice);
Parameter paraCategory = new Parameter("Category", TypeCode.String, category);
sqlDS.UpdateParameters.Add(paraCategory);
Parameter paraID = new Parameter("ID", TypeCode.Int32, id.ToString());
sqlDS.UpdateParameters.Add(paraID);
return sqlDS.Update();
}
范例077:用GridView控件的事件管理员工信息
源码路径:光盘\演练范例\077视频路径:光盘\演练范例\077范例078:用GridView实现简单的数据排序
源码路径:光盘\演练范例\078视频路径:光盘\演练范例\078\3.创建显示页面
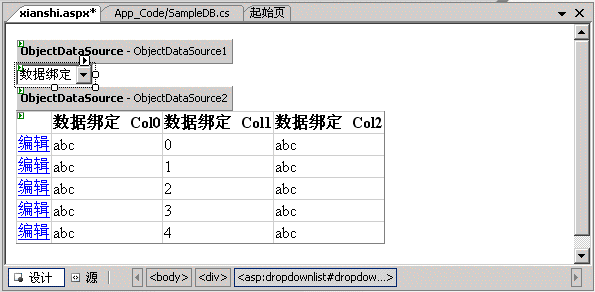
使用Visual Studio 2012新创建一个名为“xianshi.aspx”的ASP.NET文件,然后在页面内分别插入2个ObjectDataSource控件、1个DropDownList控件和1个GridView控件,如图8-70所示。

图8-70 插入控件
下面为插入的ObjectDataSource控件配置数据源,具体流程如下所示。
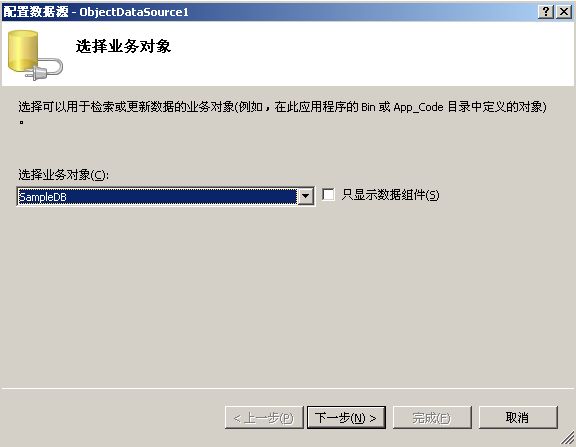
(1)单击控件ObjectDataSource1右上方的三角形按钮,然后单击选择“配置数据源”选项,弹出“配置数据源”对话框,在“选择业务对象”界面中,选择文件SampleDB.cs中定义的SampleDB类,如图8-71所示。

图8-71 “配置数据源”对话框
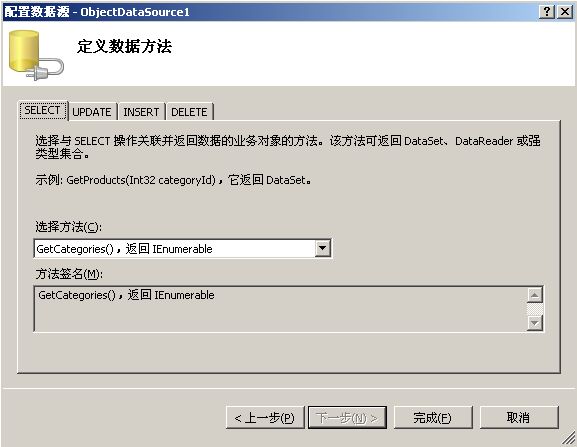
(2)单击【下一步】按钮,弹出“定义数据方法”界面,设置“选择方法”为“GetCategories()”,如图8-72所示。

图8-72 “定义数据方法”界面
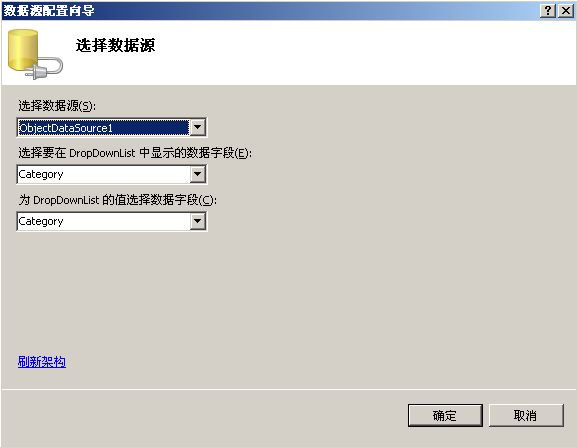
(3)单击【完成】按钮返回设计界面,然后单击DropDownList1控件右上方的三角形按钮,然后选择“配置数据源”选项,弹出“数据源配置向导”对话框,在“选择数据源”界面中设置数据绑定,如图8-73所示。

图8-73 “选择数据源”界面
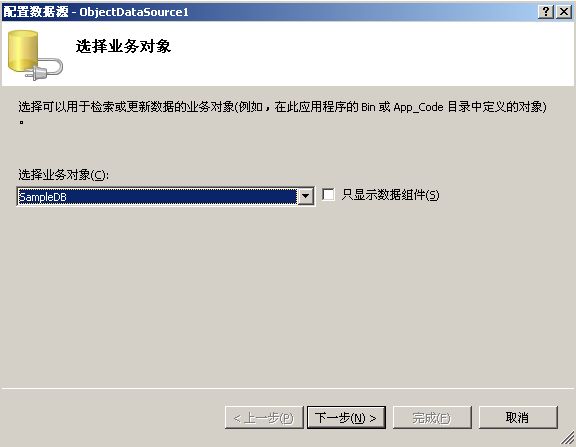
(4)单击控件ObjectDataSource2 右上方的三角形按钮,然后选择“配置数据源”选项,弹出“配置数据源”对话框,在“选择业务对象”界面中选择文件SampleDB.cs中定义的SampleDB类,如图8-74所示。

图8-74 “选择业务对象”界面
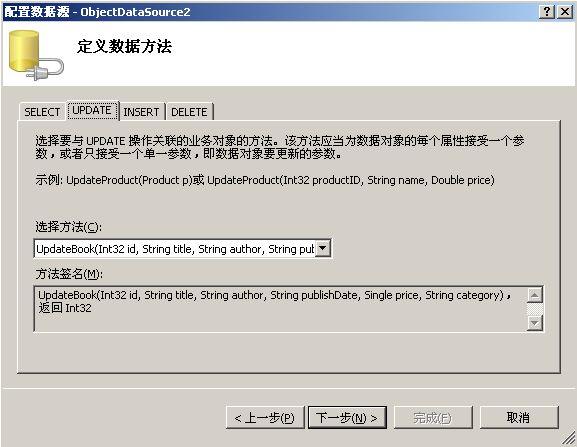
(5)单击【下一步】按钮,弹出“定义数据方法”界面,选择“UPDATE”选项卡,设置“选择方法”为“UpdateBook(Int32 id, String title, String author, String publishDate, Float price, String category)”,如图8-75所示。

图8-75 “定义数据方法”界面
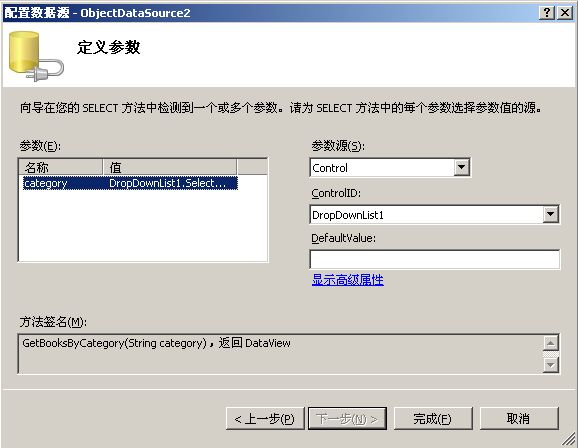
(6)单击【下一步】按钮,弹出“定义参数”界面,设置“参数源”为“Control”,“ControlID”为“DropDownList 1”,如图8-76所示。

图8-76 “定义参数”界面
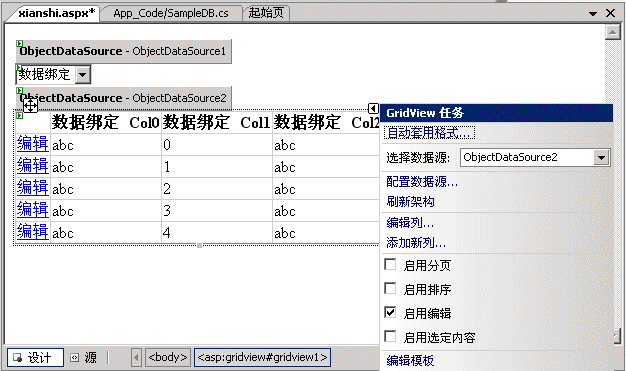
(7)单击【完成】按钮返回设计界面,然后单击GridView控件右上方的三角形按钮,然后选择“选择数据源”选项,在此为其设置数据绑定,如图8-77所示。

图8-77 GridView控件数据绑定
经上述操作后,该实例设计完毕。进入文件xianshi.aspx的代码界面,可以发现Visual Studio 2012自动生成了对应的调用代码,具体如下。
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" SelectMethod="GetCategories"
TypeName="SampleDB"></asp:ObjectDataSource>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" DataSourceID="ObjectDataSource1"
DataTextField="Category" DataValueField="Category">
</asp:DropDownList>
<asp:ObjectDataSource ID="ObjectDataSource2" runat="server" SelectMethod="GetBooksByCategory"
TypeName="SampleDB" UpdateMethod="UpdateBook">
<UpdateParameters>
<asp:Parameter Name="id" Type="Int32" />
<asp:Parameter Name="title" Type="String" />
<asp:Parameter Name="author" Type="String" />
<asp:Parameter Name="publishDate" Type="String" />
<asp:Parameter Name="price" Type="Single" />
<asp:Parameter Name="category" Type="String" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="DropDownList1" Name="category" PropertyName="SelectedValue"
Type="String" />
</SelectParameters>
</asp:ObjectDataSource>
</div>
<asp:GridView ID="GridView1" runat="server" DataSourceID="ObjectDataSource2">
<Columns>
<asp:CommandField ShowEditButton="True" />
</Columns>
</asp:GridView>
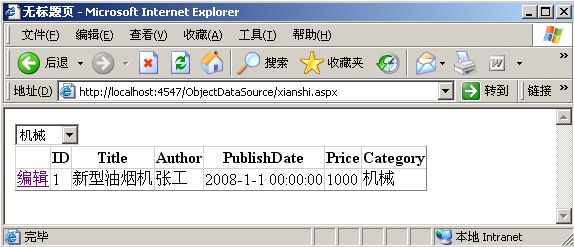
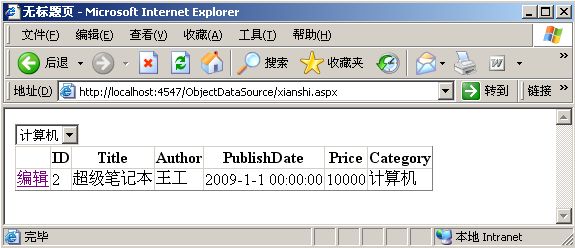
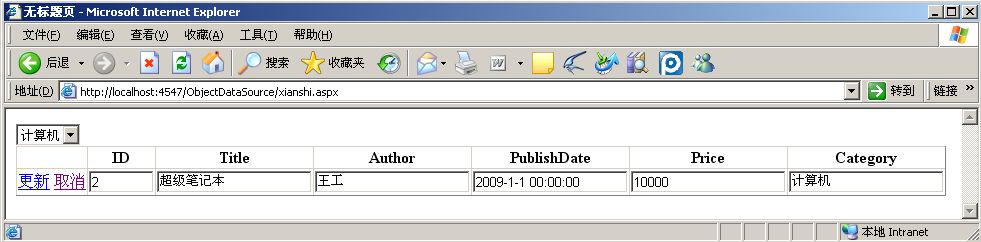
此程序执行后将按照默认样式显示指定的数据,如图8-78所示;单击选择DropDownList1内的某一类别后,随之会在GridView内显示对应的数据,如图8-79所示;单击“编辑”链接,即可显示可编辑状态的界面,用户在此可以对数据进行修改处理,如图8-80所示。

图8-78 初始效果

图8-79 显示对应数据

图8-80 编辑界面
8.2.6 LinkButton控件
LinkButton控件与ImageButton控件、Button控件的功能基本相同。与ImageButton控件和Button控件相比,LinkButton控件可以在Web页面上创建一个超链接样式的按钮。通过设置Text属性或将文本放置在LinkButton控件的开始标记和结束标记之间,可指定要在LinkButton控件中显示的文本。例如下面的代码。
<asp:LinkButton ID="Bt_Save" Text="保存"
Font-Names="Verdana" Font-Size="14pt"
OnClick="Bt_Save_Click" runat="server" />
或者。
<asp:LinkButton ID="Bt_Save"
Font-Names="Verdana" Font-Size="14pt"
OnClick="Bt_Save_Click" runat="server">保存</asp:LinkButton>
与ImageButton控件、Button控件一样,默认情况下,LinkButton控件是一个Submit按钮。可以为OnClick事件提供事件处理程序,以编程方式控制单击Submit按钮时执行的操作。也可以通过设置 CommandName属性创建Command按钮,将命令名与命令按钮(如Sort)相关联。
LinkButton控件的外观与HyperLink控件相同,但其功能与Button控件相同。如果要在单击控件时链接到另一个网页,需使用HyperLink控件。LinkButton控件在客户端浏览器上呈现JavaScript,因此,客户端浏览器必须启用JavaScript,此控件才能正常运行。