7.1 HTML服务器控件
 知识点讲解:光盘:视频\PPT讲解(知识点)\第7章\HTML服务器控件.mp4
知识点讲解:光盘:视频\PPT讲解(知识点)\第7章\HTML服务器控件.mp4
一个控件就是一个工具,一个能够实现某种功能的工具。ASP.NET中的HTML服务器控件和HTML控件是不同的,前者是运行在服务器端的,而后者是客户端控件。在本节的内容中,将详细讲解HTML服务器控件的基本知识。
7.1.1 HTML服务器控件基础
在ASP.NET中,当用户通过表单把数据提交给服务器时,ASP.NET在第一次执行时就把提交的请求进行编译,而在后续访问时就不需要编译了。ASP.NET允许提取少量的HTML元素,通过少量的工作把他们转换为服务器端控件,之后就可以控制在ASP.NET页面中所实现的元素的行为和操作。
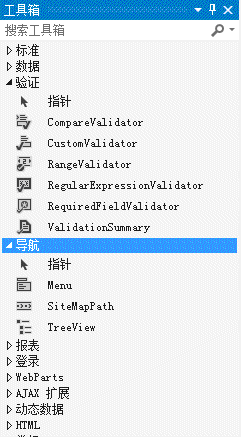
在Visual Studio 2010的工具箱中,包含一个专门的HTML元素集,如图7-1所示。

图7-1 工具箱中的HTML元素
在使用时,可以直接将上述控件元素拖入到指定的位置。但是要将图7-1中的控件作为服务器控件运行,则必须进行特殊设置。具体的设置方法有两种,下面以Button控件为例来介绍将HTML控件设置为服务器控件的方法。
(1)拖动工具箱中的Button控件,在页面中插入一个Button。
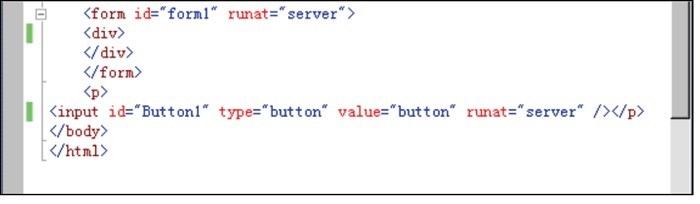
(2)单击“设计”选项进入代码编辑界面,找到插入的Button的代码,然后添加代码“runat="server"”,如图7-2所示。

图7-2 添加代码“runat="server"”
这样就将HTML控件设置为服务器端控件。当HTML控件被设置为服务器控件后,就可以像处理其他Web服务器控件那样对其进行处理。例如,可以在设计视图中双击上述Button按钮,为其添加一个指定的按钮单击事件。
7.1.2 HTMLButton控件
HTMLButton控件的功能是用来控制页面中的<button>元素。在HTML中,<button>元素用来创建一个按钮,其功能和<input type="button">相同。
在<button>或<input type="button">中添加“runat="server"”后,它们就变成了服务器控件。HTMLButton控件的常用属性信息如表7-1所示。
表7-1 HTMLButton的常用属性信息
|
属 性 |
描 述 |
|---|---|
|
Attributes |
返回该元素的所有属性名称和值对 |
|
Disabled |
布尔值,指示是否禁用该控件。默认值是false |
|
id |
该控件的唯一ID |
|
InnerHtml |
设置或返回该HTML元素的开始标签和结束标签之间的内容。特殊字符不会被自动转换为HTML实体 |
|
InnerText |
设置或返回该HTML元素的开始标签和结束标签之间的所有文本。特殊字符会被自动转换为HTML实体 |
|
OnServerClick |
单击该按钮时被执行的函数的名称 |
|
runat |
规定该控件是一个服务器控件。必须被设置为"server" |
|
Style |
设置或返回被应用到控件的CSS属性 |
|
TagName |
返回元素的标签名 |
|
Visible |
布尔值,指示该控件是否可见 |
7.1.3 HTMLInput控件
HTMLInput控件是HTML标记<input>的控件,它能够随着Type属性值的不同,产生不同的表单输入栏。Type的属性值有Button、Reset、Submit、CheckBox、File、Hidden、Image、Radio、Text和Password。如果在<input>标签内加上“runat="server"”,也将成为服务器控件。
1.Button
其功能与<Button>控件功能相同,但<Input Type=Button>更适合早期浏览器。
2.Submit和Reset
提交和重置功能。当Type为以上属性时,Input控件拥有OnServerClick事件,可在其中添加自己的处理程序。
3.Radio
单选按钮样式,常用的属性为Checked,其值为True时,表示该项被选中,否则表示没选中。
4.CheckBox
复选框样式,可以用Checked属性判断其状态,True为选中状态,False为未选中。
5.Hidden
其功能是生成一个隐藏的传输数据控件。该控件主要用于传输一些重要数据,而不必使用Cookies或Session。
实例020 获取用户表单内的输入数据并隐藏输出
源码路径 光盘\daima\7\Hidden.aspx 视频路径 光盘\视频\实例\第7章\020
本实例的实现文件为Hidden.aspx,主要代码如下。
<script runat="server">
void Page_Load(object Source, EventArgs e)
{
// Page.IsPostBack判断网页是否因为单击按钮而被重载
// 若Page.IsPostBack返回True,则表示因单击按钮而重载该网页
if (Page.IsPostBack)
{
Span1.InnerHtml="隐藏的值是:<b>"+ HiddenValue.Value + "</b>";
}
}
void SubmitBtn_Click(object Source, EventArgs e)
{
HiddenValue.Value = StringContents.Value;
}
</script>
……
<form id="Form1" runat="server">
<input id="HiddenValue" type="hidden" value="初始值" runat="server" /> 请输入字符串:
<input id="StringContents" type="text" size="40" runat="server" /><p />
<input id="Submit1" type="submit" value="Go" onserverclick="SubmitBtn_Click" runat="server" /> <p />
<span id="Span1" runat="server" />
</form>
……
范例39:使用文本框制作登录
页面
源码路径:光盘\演练范例\039视频路径:光盘\演练范例\039范例040:实现网络问卷调查
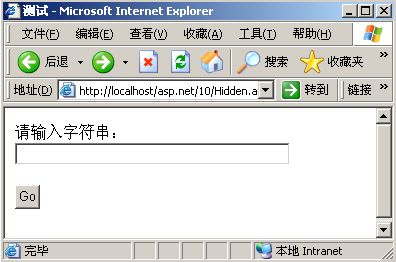
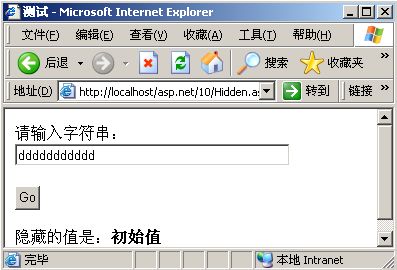
源码路径:光盘\演练范例\040视频路径:光盘\演练范例\040\上述代码执行后,将首先按照默认样式显示页面元素,如图7-3所示。当用户在表单内输入字符并单击【Go】按钮后,会输出隐藏后的数据(即设置的默认文本框值),如图7-4所示。

图7-3 默认显示效果

图7-4 输出隐藏数据
6.HTMLInputImage
用于生成一个图形按钮控制元件。
7.Text和Password
当Type属性为Text时,生成一个输入框;当Type属性为Password时,生成一个密码输入框,即输入的数据是不可鉴别状态。该组控件常用的属性有Value(输入框的值)、Size(输入框大小)和MaxLength(输入字符最大值)特殊属性。
实例021 获取用户输入的登录数据,并判定登录密码是否正确
源码路径 光盘\daima\7\InputText .aspx 视频路径 光盘\视频\实例\第7章\021
本实例的实现文件为InputText .aspx,主要代码如下。
<script runat="server">
void SubmitBtn_Click(object Source, EventArgs e)
{
//设置正确的密码为“123456”
if (Password.Value == "123456")
{
//相同则输出正确提示
Span1.InnerHtml=Name.Value + "密码正确";
}else{
//不相同则输出错误提示
Span1.InnerHtml=Name.Value + "密码错误";
}
}
</script>
……
输入姓名:<input id="Name" type="text" size="20" runat="server" />
<p />
输入密码:<input id="Password" type="password" size="20" runat="server" />
<p />
<input id="Submit1" type="submit" value="确定" onserverclick="SubmitBtn_Click" runat="server" />
<p />
<span id="Span1" style="color:Red" runat="server" />
范例041:使用密码框
源码路径:光盘\演练范例\041视频路径:光盘\演练范例\041范例042:使用Label控件显示日期
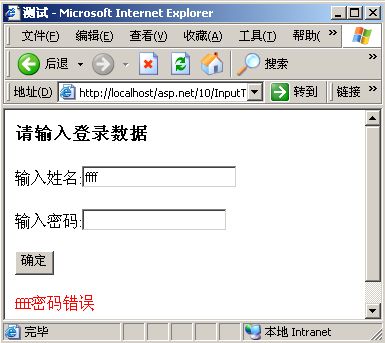
源码路径:光盘\演练范例\042视频路径:光盘\演练范例\042\执行后将首先按照默认样式显示页面元素,如图7-5所示。当用户在表单内输入登录数据并单击【确定】按钮后,会输出对应的提示,如图7-6所示。正确的密码是“123456”。

图7-5 默认显示效果

图7-6 输入不是“123456”时的提示
在上述实例中,通过Text和Password制作了一个简单的用户登录表单。程序中设置了正确的密码是“123456”,其实这是一个简单的登录验证系统。
8.File
File是文件上传控制元件,可以帮助开发人员迅速实现文件上传功能。熟悉ASP的程序员应该知道,ASP的上传处理比较复杂,但是在ASP.NET中,可以直接使用HTMLInput中File的Postfile属性实现文件上传处理。
实例022 演示File的具体使用方法
源码路径 光盘\daima\7\1\ 视频路径 光盘\视频\实例\第7章\022
本实例的实现文件保存在“7\1\”文件夹中,具体的实现文件如下。
- Default.aspx:提供文件上传表单。
- Default.aspx.cs:获取上传表单内的上传文件,进行上传处理,并输出上传文件的名称和大小。
文件Default.aspx的主要实现代码如下。
<form id="form1" runat="server">
<div style="text-align: left">
HTMLInputfile实现文件上传:
<input id="upInputfile"
runat="server" type="file"
/>
<input id="upLoad" runat="server"
onserverclick="upLoad_ServerClick"
type="button"
value="上传" /><br />
<br />
<asp:Label ID="Label1" runat="server" Text="文件名称:"></asp:Label>
<asp:Label ID="Label2" runat="server">未上传!</asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="文件大小:"></asp:Label>
<asp:Label ID="Label4" runat="server" Text="未上传!"></asp:Label>
<br /></div>
</form>
范例043:使用金额格式的文本
源码路径:光盘\演练范例\043视频路径:光盘\演练范例\043范例044:多行文本框应用
源码路径:光盘\演练范例\044视频路径:光盘\演练范例\044\上述文件执行后将按指定样式显示文件上传表单,如图7-7所示。

图7-7 文件上传表单
文件Default.aspx.cs的主要代码如下。
……
protected void upLoad_ServerClick(object sender, EventArgs e)
{
HttpPostedFile hpf = upInputfile.PostedFile;
//获取完整路径
string fullfilename = hpf.FileName;
//以"\"为索引截取获得文件名
string filename = fullfilename.Substring(fullfilename.LastIndexOf("\\") + 1);
//获取文件大小
string filesize = hpf.ContentLength.ToString();
//保存上传的文件
hpf.SaveAs(Server.MapPath(".") + "\\" + filename);
//将文件名和文件大小显示在窗体上
Label2.Text = filename;
Label4.Text = filesize+"K";
}
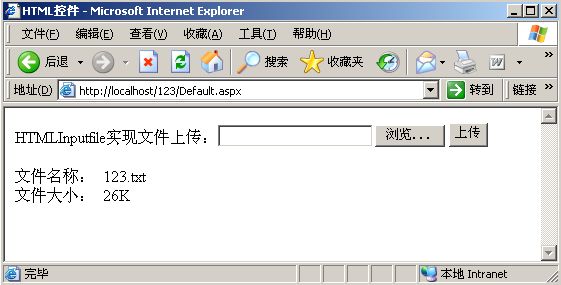
}经过Default.aspx.cs的上传处理后,整个文件上传实例设计完毕。单击【浏览】按钮后,可以在弹出的对话框中选择要上传的文件。单击【上传】按钮后即可将指定的文件上传到指定目录下,并输出上传文件的名称和大小,如图7-8所示。

图7-8 文件上传表单