11.8 创建和应用样式文件
在很多情况下,通常并不直接在页面中创建样式,而是创建一个或几个通用样式的文件,然后再在页面引用这些文件存在的样式。这样有助于样式的统一管理。具体的操作步骤如下:
01 创建样式文件包括两种情况:第一种是创建一个新样式文件,把创建的样式放到该文件中;第二种是向已经存在的样式文件中添加新的样式。这二种创建的方式都可以在“新建样式”对话框中进行。把对话框中的“定义位置”下拉列表选择为“新建样式表”或“现有样式表”即可。然后进行样式的定义,完成后单击“确定”按钮即可创建一个新的样式文件或添加样式到已有的样式文件。
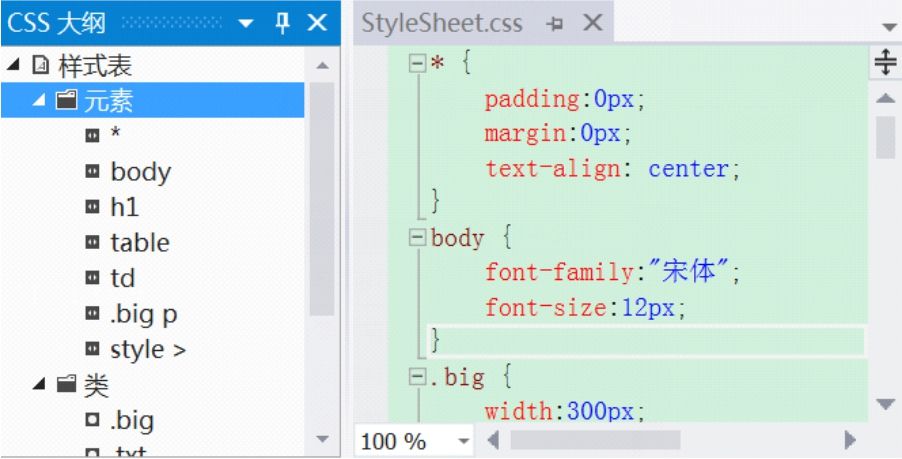
02 打开新创建的样式文件,可以看到新创建的样式被存储在该文件中。按Ctrl+Alt+T快捷键,会出现如图11-15所示“CSS大纲”窗口,左侧的窗口就是“CSS大纲”窗口,在该窗口显示了当前样式文件中包含的元素、类、元素ID以及@Blocks等的概要内容。

图11-15 “CSS大纲”窗口
03 在前文中曾经讲过可以利用<link>标记将样式文件(.css文件)引用到页面文件(.aspx)。而在Vistul Studio 2012中,可以直接通过把样式文件拖动到要应用该样式的页面,这样,<link>语句就会自动出现在该页面文件中。
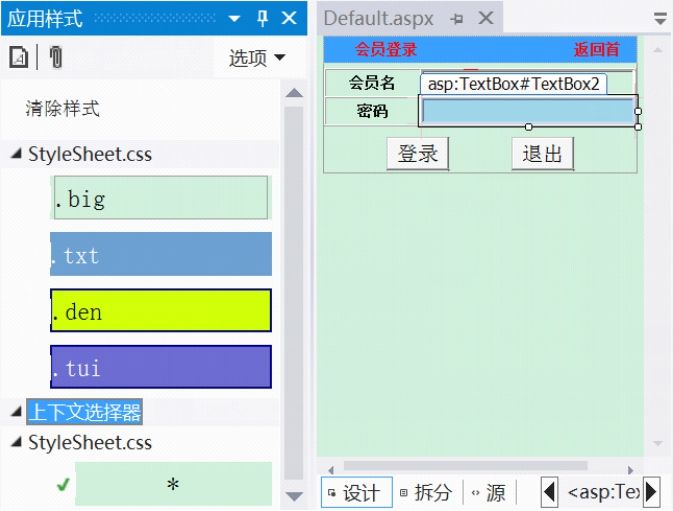
04 当把样式文件的引用添加到页面上后,就能够把样式应用到页面上的控件和标记上:可直接利用代码添加样式的引用,也可以通过选择菜单栏上的“视图”|“应用样式”命令,打开如图11-16所示的“应用样式”窗口可以看到外部样式表中的各种样式已经根据类选择器的名称和HTML的标记关联了起来,并显示出了外观效果。

图11-16 “应用样式”窗口
综上所述,在Vistul Studio 2012中将“样式创建器”、“CSS属性”窗口和“应用样式”窗口这三者配合使用,可以非常方便地进行Web页面的CSS样式的设计。