11.7 CSS属性窗口
在Visual Studio 2012中提供了CSS属性窗口,可以通过该窗口方便地查看或修改任何页面中的样式。只要选择菜单栏中的“视图”|“CSS属性”命令,就能可以打开如图11-12所示的CSS属性窗口。

图11-12 CSS属性窗口
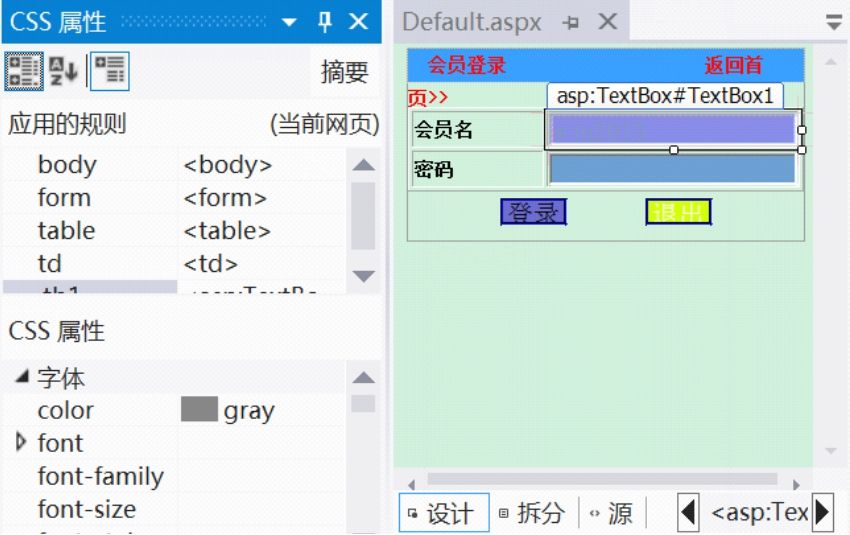
当打开CSS属性窗口后,就可以使用它查看已有的样式。在页面中选择应用样式的标记或控件,就可以在CSS属性窗口看到该样式的详细内容。比如查看“实例11-2”创建的样式,可以在“设计视图”中选择相关控件,这样在如图11-12所示的CSS属性窗口中可以看到应用到该标记样式的详细内容。CSS属性窗口的上半部分显示了应用到当前选择的标记或控件的样式列表,而下半部分详细地显示了被选择样式的详细内容,而且在属性窗口中,可以随时更改样式的详细定义。
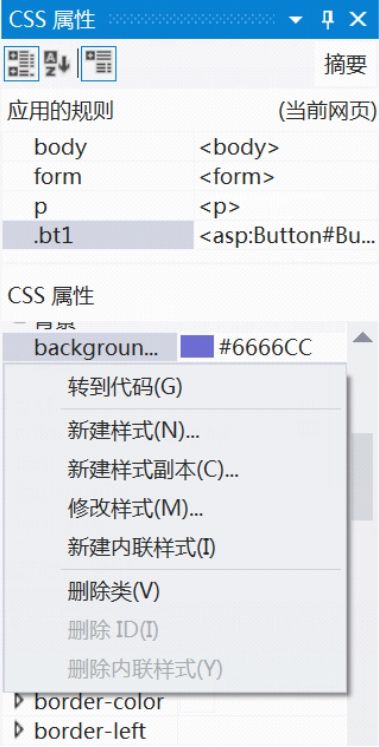
在CSS属性窗口中,右键单击样式列表或者详细属性,则会弹出如图11-14所示的一个菜单。

图11-13 查看存在的样式

图11-14 CSS属性菜单
在图11-17中可以看到,该菜单包含了以下的一系列命令,可以根据实际的需要选择相应的菜单项进行操作。菜单中的令选项的含义如下:

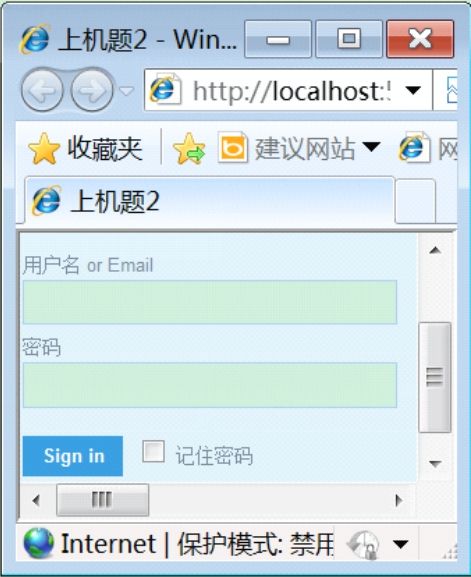
图11-17 运行效果
● 转到代码,用来显示样式定义的代码,选择该命令时,就会在右边的页面窗口中显示出样式定义的代码。
● 新建样式,用来新创建一个样式,选择该命令时,则会弹出前面的介绍的样式创建对话框。
● 新建样式副本,用来创建当前样式的一个副本,选择该命令时,同样会弹出样式创建对话框,而在该对话框里显示当前样式的详细信息,而样式名则会在原来的名字后面加上Copy表示新创建的样式是当前样式的副本。
● 修改样式,用来修改当前样式,选择该命令时,则弹出修改样式对话框,这个对话框和新建样式对话框一样,只不过这里将显示当前样式的详细信息。
● 新建级联样式,用来创建级联样式,选择该命令时,则会在属性窗口添加一个新的样式,选中该样式就可以在属性窗口中对该样式进行详细定义。
● 删除类,用来删除当前的样式。