11.6 CSS样式创建器
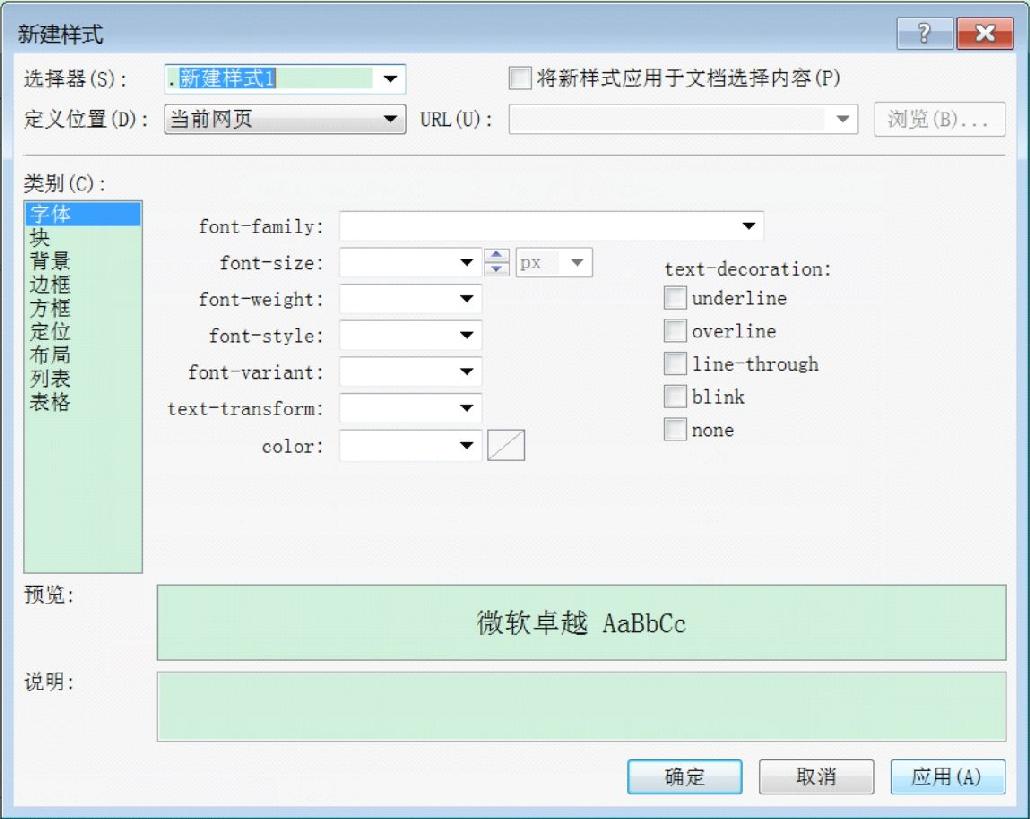
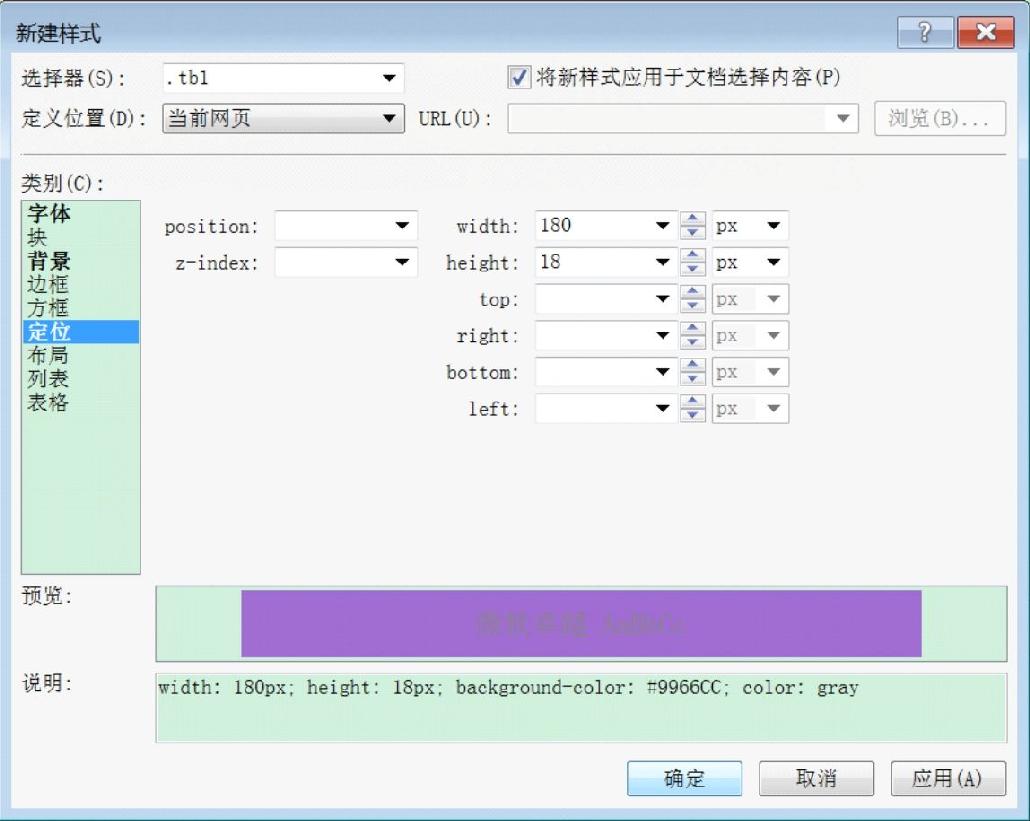
通过样式的语法介绍可以发现,虽然样式的语法不是很复杂,然而由于没有特殊的编辑器,想要创建正确的样式还是一件比较麻烦的事情,首先必须了解语法,此外更重要的是要记住很多属性的含义,而使用Vistual Studio 2012提供的“CSS样式创建器”能够很方便地创建样式。只需要根据它提供的“新建样式”对话框进行一些选择和设置就可生成满足需要的样式。选择菜单栏中的“格式”|“新建样式”命令,打开如图11-9所示的“新建样式”对话框,在这个对话框里只需要进行一些选择和设置就可以创建各种CSS样式。

图11-9 “新建样式”对话框
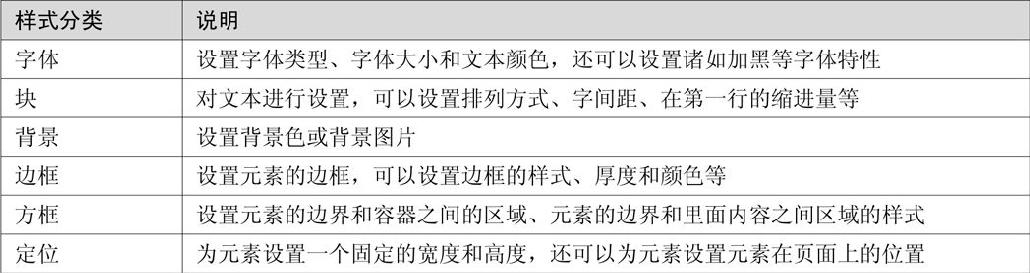
在图11-9的“新建样式”对话框里,“选择器”下拉列表框中提供了100多种选择器类型供用户使用。“定义位置”下拉列表是指定当前样式是用于当前网页还是新建的样式表或者使用现有的样式表。类别列表中提供了可以定义样式的内容,当选择某项样式类别,在对话框的中间就会出现该类别可以设置的各种属性。表11-1中列出了可定义样式的说明。
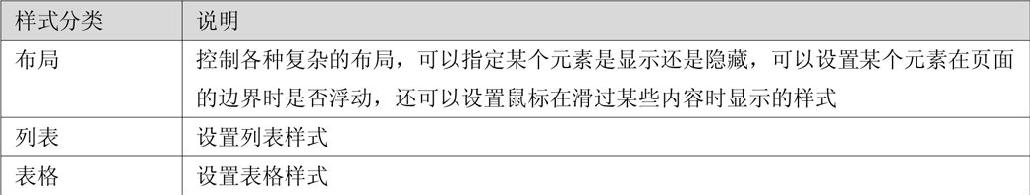
表11-1 “新建样式”对话框中可以定义的样式

(续表)

为了能够把将要创建的样式应用于选中的内容,还必须选中“将新样式应用于文档选择内容”复选框。当选择一些样式后,在“预览”文本框中可以看到选择样式的预览效果。
【实例11-2】样式创建器的使用
本例演示如何在ASP.NET Web应用程序中使用样式创建器实现一个组成搜索界面各种元素的样式和外观。
01 启动Visual Studio 2010,创建一个ASP.NET Web空应用程序,命名为“实例11-2”。
02 在“实例11-2”中创建一个名为Default.aspx的窗体。
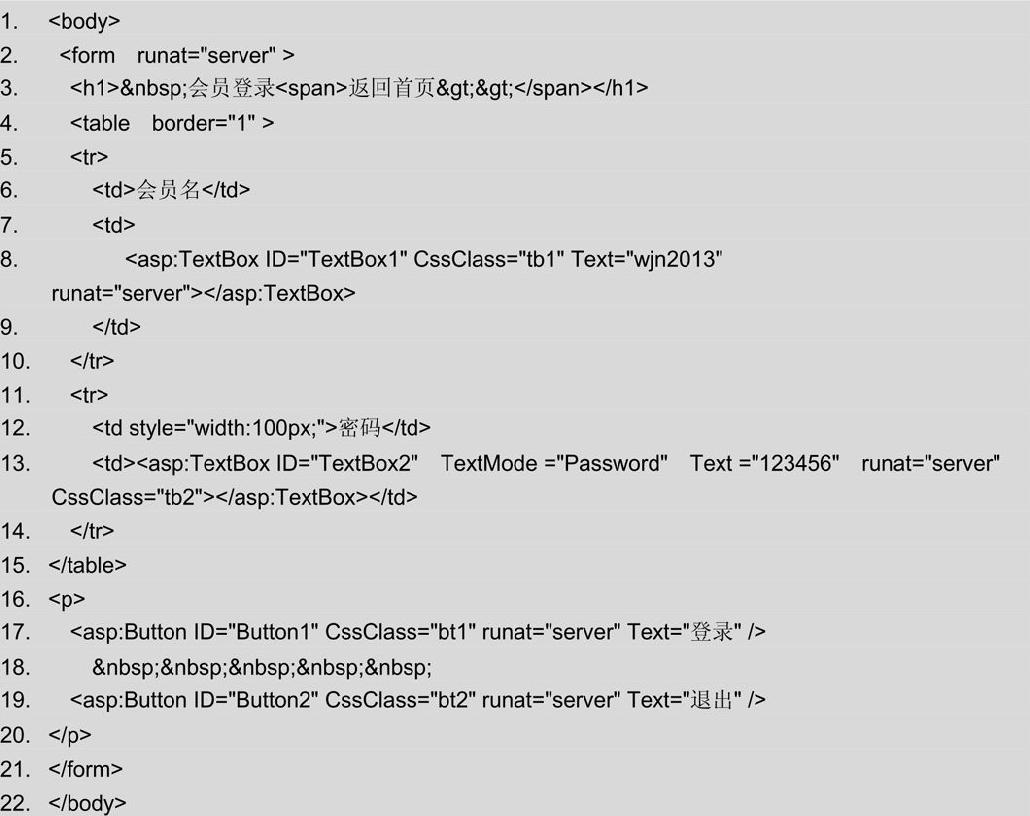
03 单击创建网站的根目录下Default.aspx文件,打开“视图设计器”,进入“源视图”编写代码如下:

上面的代码中设计了一个登录的页面,要注意的是代码中的第8、13、17和20行中控件的CssClass属性用来设置该控件的类选择器的名称。
04 选择菜单栏中的“格式”|“新建样式”命令,打开如图11-10所示的“新建样式”对话框。在“选择器”下拉列表中输入.tb1;在“定义位置”下拉列表中选择“当前网页”选项;选中“将新样式应用于文档选择内容”复选框;在“类别”列表中选择“定位”、“字体”和“背景”,分别设置相应的属性。最后单击“确定”按钮。

图11-10 “新建样式”对话框
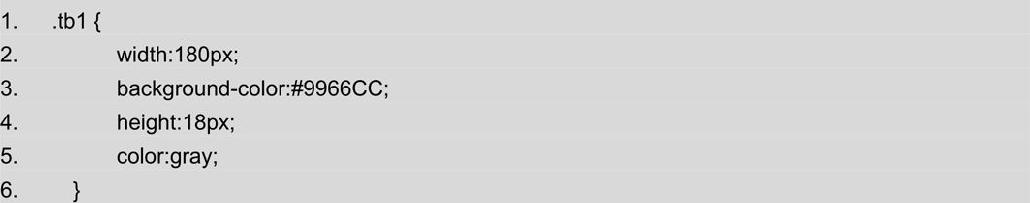
05 此时,在“源视图”的<head>下的<style>标记中自动生成的样式代码如下:

上面的代码中第1行为标签控件创建一个内部的样式表,使用类选择器,类名为tb1,它对应源视图代码中的TextBox1文本控件中设置的类选择器的名称。第2行~第5行设置文本框的长度、宽度、背景颜色和文字的颜色。
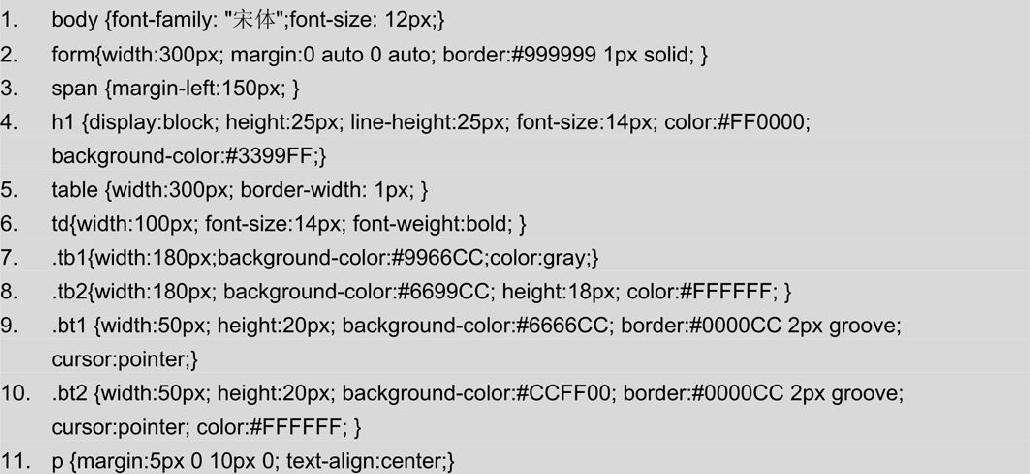
06 分别使用以上步骤,对所有的标记、表单元素和类选择器在“新建样式”对话框中进行所见即所得的可视化的设置。完成设置后自动生成的样式代码如下所示:

上面的代码中第1行定义body标签之间元素的字体和大小。第2行定义form标签之间元素的宽度、边框和位置的样式。第3行定义span标签之间元素的位置样式。第4行定义h1标签之间元素颜色、背景、字体等的样式。第5行定义表格标签table中元素的样式。第7行~第10行定义了4个类选择器的样式。第11行定义p标签之间元素的位置样式。
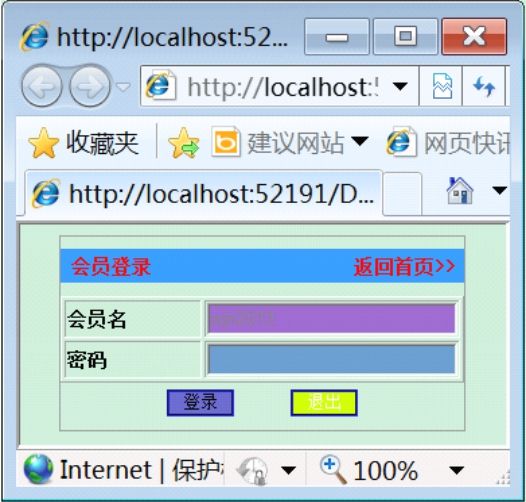
07 按快捷键Ctrl+F5运行程序,运行结果如图11-11所示。

图11-11 运行结果