11.5 CSS编辑器
Visual Studio 2012中的CSS编辑器比前面的版本做了改进,以便更好地在ASP.NET项目中使用CSS。
Visual Studio之前的版本中,在CSS编辑器中的intellisense引擎为命名的颜色值提供了hard-coded的下拉列表。Visual Studio 2012中则使用颜色选择器替换了列表,这将更容易从样式表中选取已经使用过的颜色,以及创建自定义的颜色样式。
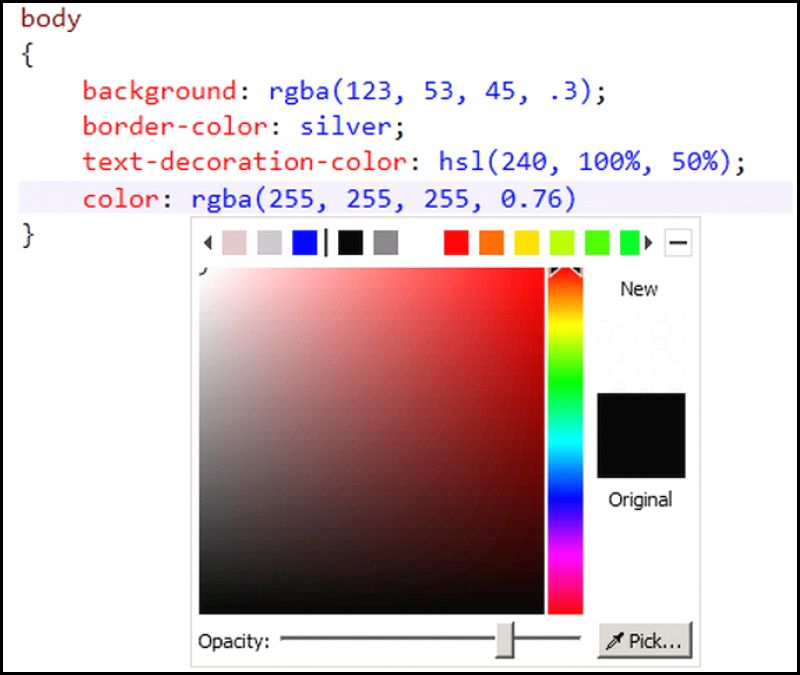
当在CSS编辑器中为CSS属性编辑颜色值时,一个新的颜色选择器将会自动出现。它在默认情况下显示一系列样式表中使用过的颜色,以及一个可用的默认颜色样本调色板。可以使用鼠标或键盘从列表中选取一种颜色,如图11-4所示。

图11-4 颜色选择器
可以选择“+”按钮来将列表展开为更丰富的颜色选择器以选取更确切的颜色。当移动不透明滑块时,可以自动将任意颜色转换为CSS3 RGBA值来控制alpha通道。它还包括一个“颜色选择”功能,允许使用取色器从浏览器中已加载的任意网站或系统中正在运行的应用程序中选取颜色,如图11-5所示。

图11-5 取色器
当工作于相同CSS3属性的所有供应商的特定版本时,编写样式表有时感觉是件重复性的事情。经常不得不为每个浏览器编写相同的属性值——这在有些情况下需要编写5个相同的值。为了支持所有浏览器版本,它是乏味的却必须的工作。
Visual Studio 2012包括支持自动生成的所有供应商特定属性的CSS代码段。那就意味着在跨浏览器时,不需乏味的搜索和键入来获取CSS 3的属性。
CSS代码段的工作原理如同现今Visual Studio中其他编辑器的代码段。例如,要为CSS3 transition属性调用代码段,只需键入transition或从CSS样式表中的intellisense中选取,如图11-6所示。

图11-6 transition属性
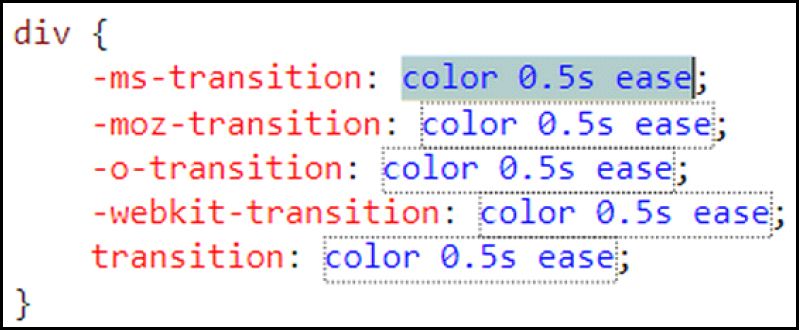
然后按Tab键,Visual Studio 2012将执行CSS过渡代码段,生成代码来支持所有浏览器的前缀。它也可以允许你改变一次值,接着自动将它传到所有其他属性值中,如图11-7所示。

图11-7 支持所有浏览器前缀
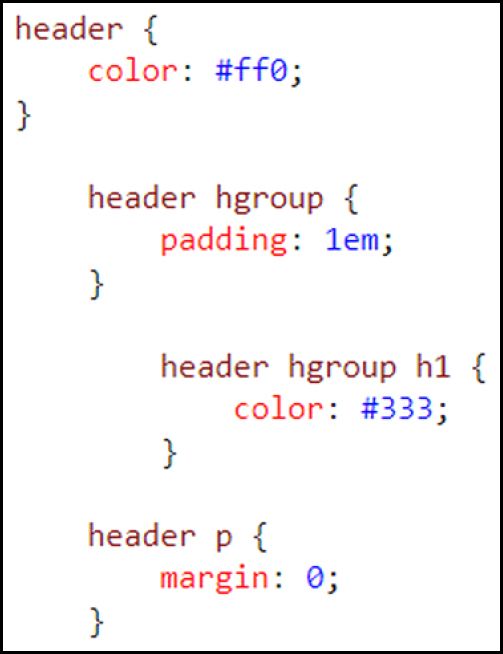
当我们观看实际的样式表时,一个趋势就是Web开发人员通常使用缩进来创建和维护在单独的CSS规则中的父类/子类关系。这样在文档中就创建了一个树形层次结构,它能更容易查看规则之间的关系以及它们逻辑上属于哪部分,如图11-8所示。

图11-8 CSS缩进
在Visual Studio的之前版本中,手动维护这些层次结构是件麻烦的事情。如果你修改了,CSS格式化程序将删除额外的缩进。这意味着不得不手动格式化整个样式表。而在Visual Studio 2012中,当一部分或者整个文档被格式化的时候,将为创建CSS并维护它们添加内置的支持。这样就很容易查看样式表的结构和规则的层叠顺序之间的复杂关系。