11.2 CSS的语法
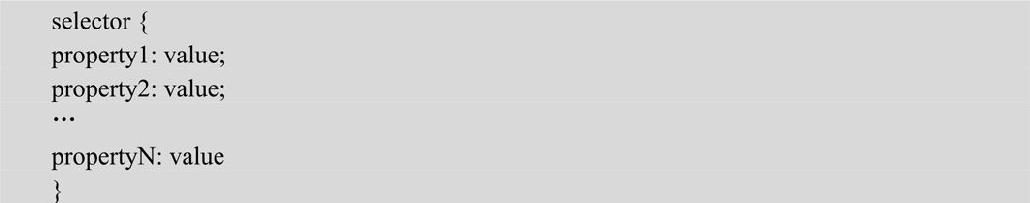
CSS的定义语法是由三部分构成:选择器(selector)、属性(property)和属性值(value),一个CSS的基本语法格式如下:

上面的代码中,selector是选择器,最普通的选择器就是元素的名称;property1、property2和propertyN为属性名;value指定属性的值;每对属性名/属性值后一般要跟一个分号,但是,大括号内只有一对属性名/属性值的情况除外。
一般情况下,选择器是要为之定义样式的HTML标记,例如BODY、P、TABLE等等,可以通过此方法定义相应标记的属性和值,属性和值之间用冒号隔开,例如:

以上代码中,选择器body是指页面主体部分,color是控制文字颜色的属性,black是颜色的值,该代码的效果是使页面中的文字为黑色。
如果属性的值由多个单词组成,必须在值上加引号,例如字体的名称经常是几个单词的组合,示例代码如下:

以上代码定义段落的字体为sans serif。
如果需要对一个选择器指定多个属性时,则要使用分号将所有的属性和值分开,例如:

以上代码表示设置了两个段落P的属性,居中排列和段落中的文字为红色。两个属性间用了分号隔开。
当然为了使定义的样式表方便阅读,也可以采用分行的书写格式,例如:

上面的代码中第1行定义选择器段落标记p。第3行代码表示段落排列居中,第4行表示段落中文字为黑色,第5行表示字体是arial。
还可以把具有相同属性和值的选择器组合起来书写,用逗号将选择器分开,这样可以减少样式重复定义,例如:

以上代码的含义是定义6种标题元素的文字都为绿色,它和分开定义每个标题元素的字体为绿色的效果一样,显然这样写节省代码。