4.6 图像服务器控件
ASP.NET 4.5中包含了两个用于显示图像的控件:Image控件和ImageMap控件。Image控件用于简单地显示图像,ImageMap控件用于创建客户端的、可单击的图像映射。
4.6.1 Image控件
Image控件是用于显示图像的,相当于HTML标记语言中的<img>标记,Image控件的定义格式如下:

或

Image控件除了一些基本的属性外,还有如下几个重要的属性。
● ImageUrl:用于设置和获取在Image控件中显示图片的路径。
● AlternateText:获取和设置当图像不可用时,在Image控件中显示替换的文本。
● GenerateEmptyAlternateText:如果将此属性设置为true,则呈现图片的alt属性。
● DescriptionUrl:用于提供指向包含该图像详细描述的页面链接(复杂的图像要求可访问)。
● ImageAlign:用于获取和设置Image控件相对于网页中其他元素的对齐方式。共有以下9种值可供选择。
 Left:图像沿网页的左边缘对齐,文字在图像右边换行。
Left:图像沿网页的左边缘对齐,文字在图像右边换行。
 Right:图像沿网页的右边缘对齐,文字在图像左边换行。
Right:图像沿网页的右边缘对齐,文字在图像左边换行。
 BaseLine:图像的下边缘与第一行文本的下边缘对齐。
BaseLine:图像的下边缘与第一行文本的下边缘对齐。
 Top:图像的上边缘与同一行上最高元素的上边缘对齐。
Top:图像的上边缘与同一行上最高元素的上边缘对齐。
 Middle:图像的中间与第一行文本的下边缘对齐。
Middle:图像的中间与第一行文本的下边缘对齐。
 Bottom:图像的下边缘与第一行文本的下边缘对齐。
Bottom:图像的下边缘与第一行文本的下边缘对齐。
 AbsBottom:图像的下边缘与同一行中最大元素的下边缘对齐。
AbsBottom:图像的下边缘与同一行中最大元素的下边缘对齐。
 AbsMiddle:图像的中间与同一行中最大元素的中间对齐。
AbsMiddle:图像的中间与同一行中最大元素的中间对齐。
 TextTop:图像的上边缘与同一行上最高文本的上边缘对齐。
TextTop:图像的上边缘与同一行上最高文本的上边缘对齐。
Image控件有三种方式来提供代替文本:如果图片代表页面内容,就应该为AlternateText提供一个值;如果Image控件表示的信息很复杂,例如柱状图、饼图或公司组织结构图就应该为DescriptionUrl属性提供一个值。DescriptionUrl属性链接到一个包含对该图片的大篇文字描述的页面;如果图片纯粹是为了装饰(不表示内容),那么应该把GenerateEmptyAlternateText属性设为True。当这个属性设为True时,生成的<img>标签就会包含alt=""属性。
开发人员能够为Image控件配置相应的属性以便在浏览时呈现不同的样式,创建一个Image控件也可以直接通过编写HTML代码进行呈现,代码如下所示:

上述代码设置了一个图片,并当图片失效时提示图片连接失效。
要注意的是当双击图像控件时,系统并没有生成事件所需要的代码段,这说明Image控件不支持任何事件。
4.6.2 ImageMap控件
ImageMap控件是实现在图片上定义热点(HotSpot)区域的功能。通过单击这些热点区域,用户可以向服务器提交信息,或者链接到某个URL地址。当需要对一幅图片的某个局部范围进行操作时,需要使用ImageMap控件。在外观上,ImageMap控件与Image控件相同,但功能上与Button控件相同。
ImageMap控件用于生成客户端的图像映射。一个图像映射显示一幅图片。单击图片的不同区域,可激发事件。比如,可以把图像映射当做一个奇特的导航条使用。这样,单击图像映射的不同区域,就会导航到网站的不同页面。也可以把图像映射用做一种输入机制。比如,可以单击不同的产品图片来向购物车添加不同的产品。
ImageMap控件的定义格式如下:

或

ImageMap控件除了一些基本的属性外,还有如下几个重要的属性。
● ImageUrl:用于设置和获取在ImageMap控件中显示的图像路径。
● AlternateText:获取和设置当图像不可用时,在Image控件中显示替换的文本。
● ImageAlign:用于获取和设置图像上热点区域位置和链接文件。
● HotSpotMode:用于设置图像上热点区域的类型,对应枚举类型System.Web.UI. WebControls.HotSpotMode,它有4种枚举值。
 NotSet:默认值,会执行定向操作,定向到用户指定的URL地址中。如果用户未指定URL位置,那么将定向到其Web应用程序根目录。
NotSet:默认值,会执行定向操作,定向到用户指定的URL地址中。如果用户未指定URL位置,那么将定向到其Web应用程序根目录。
 PostBack,回传操作。单击热区后,将执行后部的Click事件。
PostBack,回传操作。单击热区后,将执行后部的Click事件。
 Inactive,无任何操作,即此时形同一张没有热区的普通图片。
Inactive,无任何操作,即此时形同一张没有热区的普通图片。
 Navigate,定向操作。定向到指定的URL地址,如果未指定地址,默认将定向到Web应用程序的根目录。
Navigate,定向操作。定向到指定的URL地址,如果未指定地址,默认将定向到Web应用程序的根目录。
● HotSpots:该属性对应System.Web.UI.WebControls.HotSpot对象集合。HotSpot类是一个抽象类,包括圆形热区(CircleHotSpot)、矩形热区(RectangleHotSpot)和多边形热区(PolygonHotSpot)三个子类,默认的是圆形热区。可以使用上面三种类型来定制图片的热点区域的形状。
ImageMap控件支持Click事件,在用户对热点区域单击时触发,通常在HotSpotMode为PostBack时用到。
ImageMap控件支持Focus方法,该方法用于把表单初始焦点设为该ImageMap控件。
【实例4-4】图像控件的使用
本例使用ImageMap控件显示一个友情链接,整个友情链接是一张图片,当设置好热点区域后,单击不同区域将链接到不同的网页,具体实现步骤如下:
01 启动Visual Studio 2012,创建一个ASP.NET Web空应用程序,命名为“实例4-4”。
02 在Web应用程序中添加一个名为Default.aspx的窗体。
03 在网站根目录下添加一张作为友情链接的图片文件。
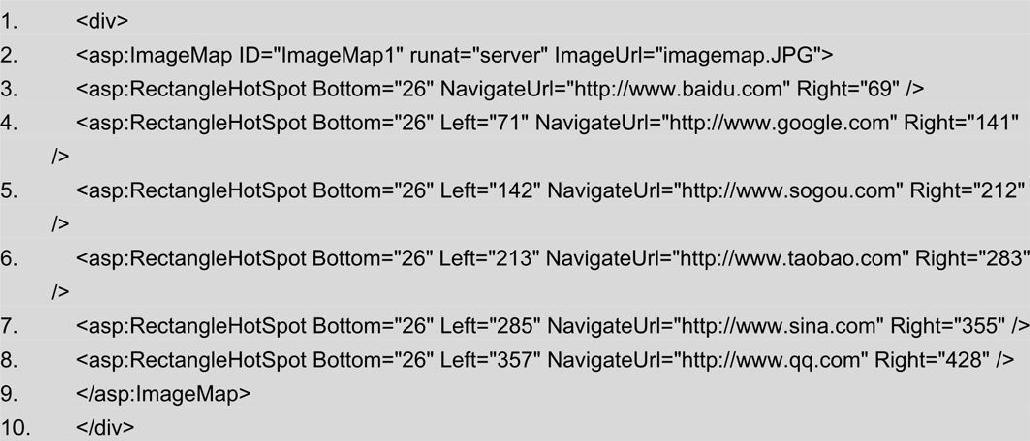
04 单击网站的根目录下的Default.aspx文件,进入“视图编辑”界面,打开“源视图”对话框,在编辑区中的<form></form>标记之间编写如下代码:

上面的代码中第1行~第10行添加了一个服务器图像地图控件ImageMap1并设置了显示控件上图像路径的属性ImageUrl。其中,第3行~第8行将ImageMap1控件划分为6个长方形热点区域RectangleHotSpot,并设置各自关联页面的网站地址以及热点区域的大小。
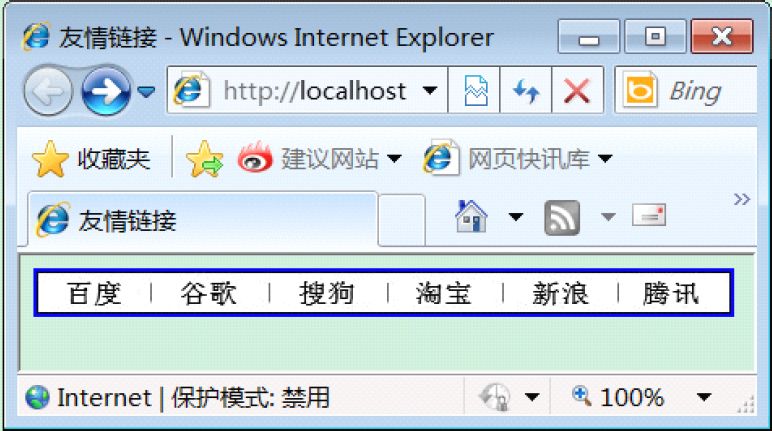
05 按快捷键Ctrl+F5,运行程序显示如图4-8所示的友情链接。单击友情链接不同的区域,将调整到相应的网站页面,如图4-9所示。

图4-8 运行结果1

图4-9 运行结果2