2.2 配置Visual Studio 2012
Visual Studio 2012是一个功能强大的集成开发环境,它随同ASP.NET 4.5一起发布,是基于ASP.NET 4.5项目开发的最佳工具。使用Visual Studio 2012可以很方便地进行各种项目的创建、具体程序的设计、程序调试和跟踪以及项目发布等等。
2.2.1 安装Visual Studio 2012
Visual Studio 2012目前有5个不同的版本Visual Studio Ultimate 2012(旗舰版)、Visual TStudio 2010 Professional(专业版)、Visual Studio Test Professional 2012(测试专业版)、Visual Studio Team Foundation Server 2012(团队开发版)和Visual Studio Express 2012 for Web(精简版)。其中,前三种用于个人和小型开发团队采用最新技术开发应用程序和实现有效的业务目标,第四种为体系结构、设计、开发、数据库开发以及应用程序测试等多任务的团队提供集成的工具集,在应用程序生命周期的每个步骤,团队成员都可以继续协作并利用一个完整的工具集与指南。第五种是供业余的Web开发人员或是初学者来建立ASP.NET网站的简易版本。
下面一起来学习如何将Visual Studio Professional 2012专业版安装到电脑中。具体步骤如下:
01 可以到“http://www.microsoft.com/zh-CN/download/details.aspx?id=30682”下载Visual Studio 2012的专业版,也可以去购买正版安装程序。
02 打开安装程序后,首先进入如图2-12所示的“安装界面”。

图2-12 安装界面
03 在安装界面中选中“我同意许可条款和条件”多选按钮,单击“下一步”按钮,进入如图2-13所示的“要安装的可选功能”界面。

图2-13 “要安装的可选功能”界面
04 在“要安装的可选功能”界面中列出了Visual Studio 2012可以安装的可选内容,可根据自己的实际需要进行多选或全选,最后,单击“安装”按钮,进入如图2-14所示的“正在安装”界面。

图2-14 安装界面
05 在“正在安装”界面可以随时单击“取消”按钮终止安装。在安装期间会经历如图2-15所示的重启电脑过程,单击“立刻重新启动”按钮。

图2-15 重启电脑提示界面
06 重启电脑后,继续进行安装,安装成功后进入如图2-16所示的“安装成功”界面。

图2-16 “安装成功”界面
07 在“安装成功”界面,单击“启动”链接,进入如图2-17所示的“选择默认环境设置”对话框。

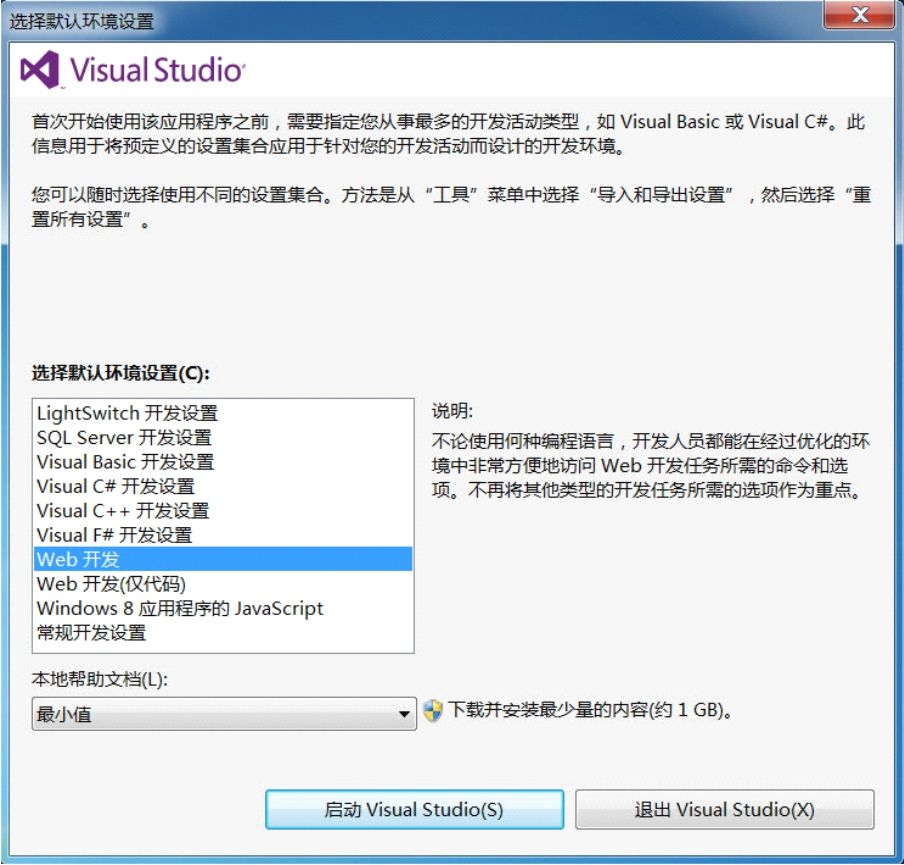
图2-17 “选择默认环境设置”对话框
08 在“选择默认环境设置”对话框中的“选择默认环境设置”列表框中列出了可以供选择的开发环境,这里选择“Web开发”环境,最后,单击“启动Visual Studio”按钮,弹出如图2-18所示的“提示”对话框。

图2-18 “提示”对话框
09 加载用户设置结束后,弹出如图2-19所示的Visual Studio 2012的起始页面。

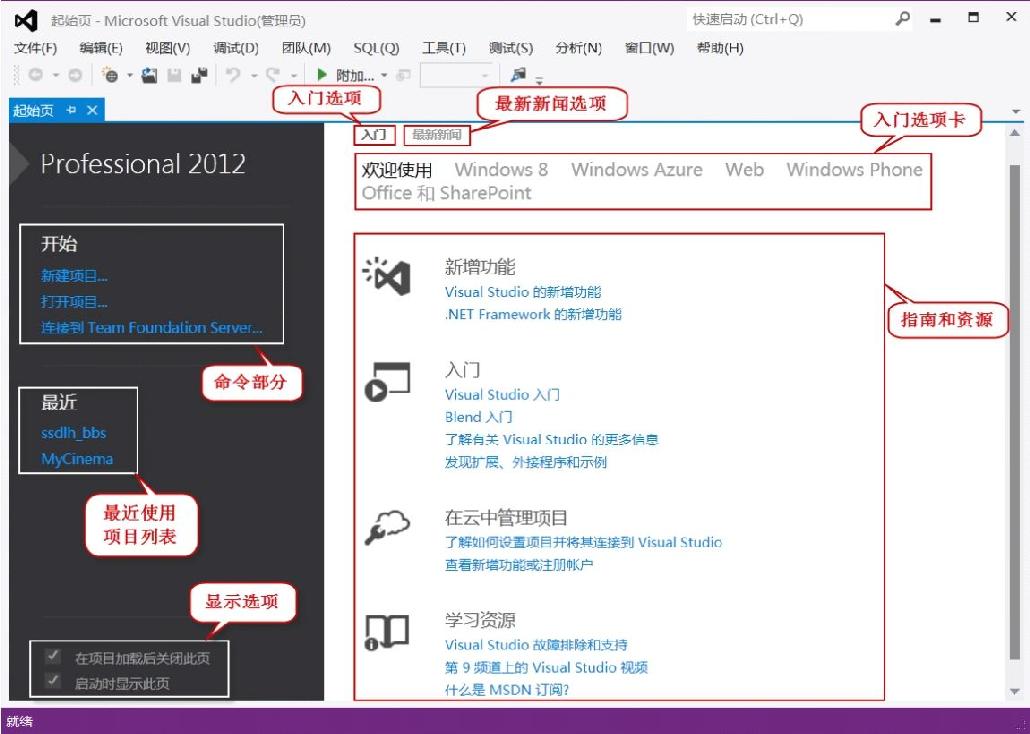
图2-19 Visual Studio 2012起始页面
2.2.2 初识Visual Studio 2012起始页面
安装完成Visual Studio 2012开发环境之后,选择“开始”|“所有程序”|Microsoft Visual Studio 2012| Microsoft Visual Studio 2012命令,打开Visual Studio 2012,进入如图2-19所示的默认起始页面。
起始页可以用来访问或创建项目,了解即将到来的产品版本和会话或阅读最新开发文章。起始页分为4个主要部分:命令部分、最近使用的项目列表、内容区域和显示选项。
1.命令部分
命令部分包含了“新建项目”和“打开项目”等命令。
2.最近使用的项目列表
最近使用的项目列表显示了最新使用过的项目名称链接。单击链接可以在Visual Studio 2012中打开对应的项目;右以右键单击链接,在弹出的快捷菜单里面可以选择如表2-1所示中的某个选项。
表2-1 “最近项目”快捷菜单选项

当将鼠标指针悬停在最近使用的项目的列表中某个项目名称上,会突出显示项目并显示“图钉”图标。单击该图标可以对项目进行“锁定”。
3.内容区域
内容区域包括“入门”选项、“指南和资源”选项以及“最新新闻”选项。
● “入门”选项:“入门”选项显示可以帮助开发人员提高开发效率的功能帮助主题、网站、技术文章和其他资源的列表,包括欢迎使用、Windows 8、Windows Azure、Web、Windows Phone、SharePoint。
● 指南和资源:根据用户选择的“入门”选项的内容将该选项的相应主题以列表的方式进行显示,单击相应链接即可在内置浏览器中查看具体的内容。
● 最新新闻:单击该链接可以在指南和资源区域显示不同的RSS源,然后从选项列表中选定不同新闻台的功能文章进行阅读。
4.显示选项
在起始页的底部放置了两个设置起始页时显示的多选按钮,如表2-2所示。
表2-2 显示选项按钮

2.2.3 初识Visual Studio 2012主界面
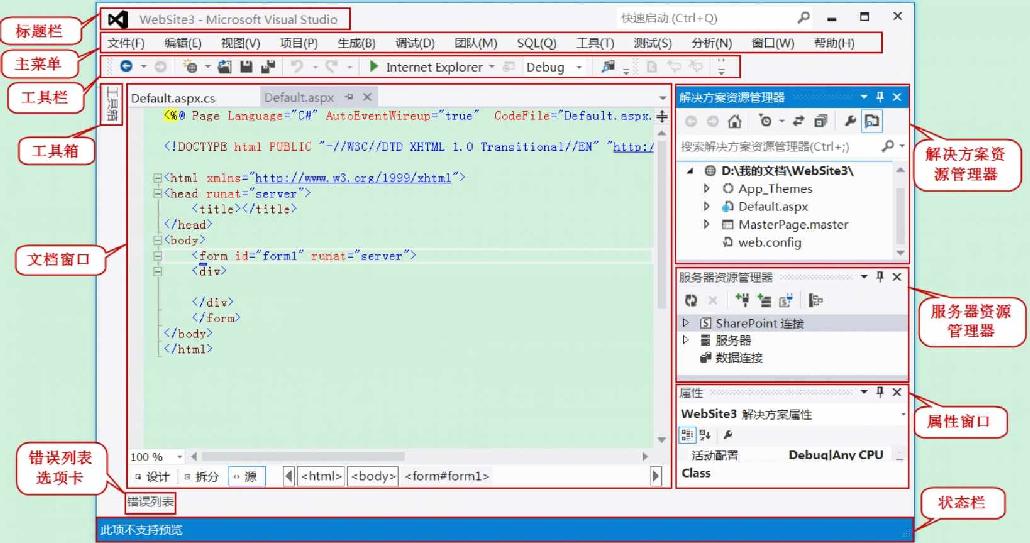
当用Visual Studio 2012创建一个Web网站或打开一个已有的Web网站后所看到的是如图2-20所示的Visual Studio 2012的主界面。Visual Studio 2010的主界面由标题栏、主菜单、工具栏、工具箱、解决方案管理器、服务器资源管理器、属性窗口、文档窗口、信息窗口和状态栏组成。

图2-20 Visual Studio 2012主界面
1.标题栏
标题栏位于在主界面的顶部,用于显示页面的标题,例如图2-20中显示的是“WebSite3-Microsoft Visual Studio”。
2.主菜单
主菜单位于标题栏的下方,包含了实现Visual Studio 2012所有功能的选项。主菜单中包含的菜单项大家一定很熟悉,因为在很多其他的Windows应用程序中都可以找到这些菜单项,如文件、编辑、帮助等,以及一些Visual Studio 2012中特有的菜单,如项目和调试菜单。该菜单可以根据执行的具体任务动态地改变,因此在使用应用程序的过程中会发现某些菜单项有时出现、有时消失。可以通过使用“帮助”|“设置帮助首选项”菜单进行在线配置和离线帮助。离线帮助需要首先安装该应用程序,而在线帮助则需要连接到Internet。
3.工具栏
工具栏位于主菜单的下方,包含了Visual Studio 2012常用功能的快捷按钮,从而可以快速地访问Visual Studio 2012中的大部分常见功能。在面向特定任务的场景中,Visual Studio 2012会随之打开很多可以使用的其他工具栏。有些工具栏会在执行需要特定工具栏出现的任务时自动地出现,但是也可以根据喜好启用或禁用工具栏。要启用或禁用工具栏,只需要在现有工具栏或菜单栏上单击鼠标右键,从出现的快捷菜单中选择工具栏即可。
4.工具箱
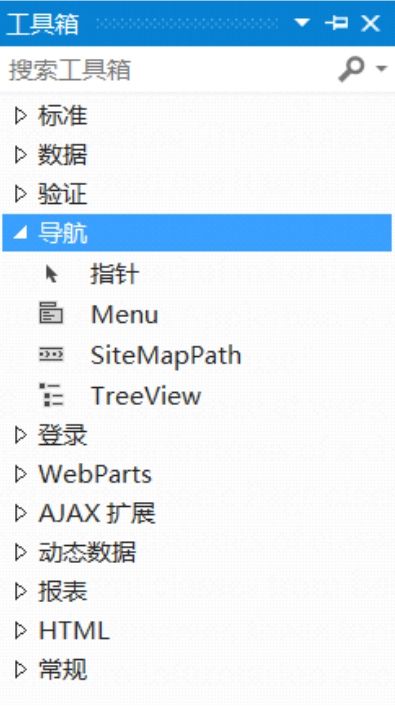
工具箱位于主界面的左侧边,在主屏幕的左边,可以看到折叠在Visual Studio 2012主界面边缘的“工具箱”选项卡。如果单击该选项卡,工具箱就会展开,这样就能看到它包含的内容,如图2-21所示。如果单击工具箱右上角的“小钉”图标,它就会锁定在主界面上,保持打开状态。

图2-21 工具箱
与菜单栏和工具栏一样,工具箱会自动更新,以显示与正在执行的任务相关的内容。在编辑标准“.aspx”页面时,工具箱会显示可用于页面的许多控件。可以简单地从工具箱中拖动一个控件,然后把它放到希望在页面中出现的位置上。工具箱包含多个类别,其中的工具可以根据意愿展开和折叠,以便找到正确的工具。也可以重新排列列表中工具的顺序,从工具箱中添加和删除工具,甚至可以向其中添加自己的工具。
如果在主界面上看不到工具箱,则可以按Ctrl+Alt+X组合键打开它,或者从“视图”菜单中选择“工具箱”命令来打开。
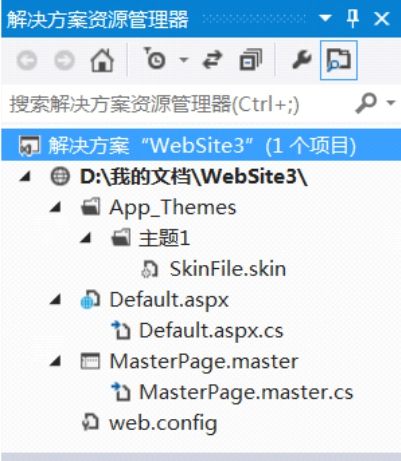
5.解决方案资源管理器
在主界面右边,可以看到如图2-22所示的“解决方案资源管理器”窗格。“解决方案资源管理器”是一个重要窗格,因为它提供了组成Web站点的文件概览。“解决方案资源管理器”没有把所有文件都放在一个大文件夹中,而是将文件存储在单独的文件夹中,创建了一个有逻辑且有组织的站点结构。可以用解决方案资源管理器向站点中添加新文件,使用拖放功能或者剪切粘贴功能来移动现有文件,从项目中重命名文件以及删除文件等解决方案资源管理器的大部分功能都隐藏在它的右键单击快捷菜单中,该菜单根据在浏览器窗口中用右键单击的项目而改变。

图2-22 “解决方案资源管理器”窗格
在“解决方案资源管理器”窗格的上方有一个小工具栏,可以用来快速访问与Web站点相关的一些功能:包括刷新“解决方案资源管理器”窗格,嵌套相关文件的选项,以及用来复制和配置Web站点的两个按钮。
可以通过从主菜单中选择“视图”|“解决方案资源管理器”或者按Ctrl+Alt+L组合键来访问解决方案资源管理器。
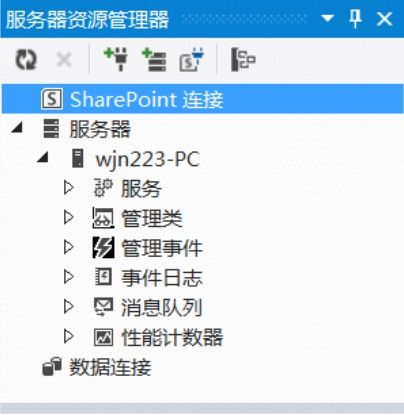
6.服务器资源管理器
“服务器资源管理器”窗格位于“解决方案资源管理器”窗格的下方,如图2-23所示。它用于打开数据连接、登录服务器、浏览数据库和系统服务。要访问服务器资源管理器,可以依次选择“视图”|“服务器资源管理器”命令,或者按下Ctrl+Alt+S组合键。如果将服务器资源管理器中的节点直接拖到项目中,就可以创建引用数据资源或监视其活动的数据组件。

图2-23 服务器资源管理器
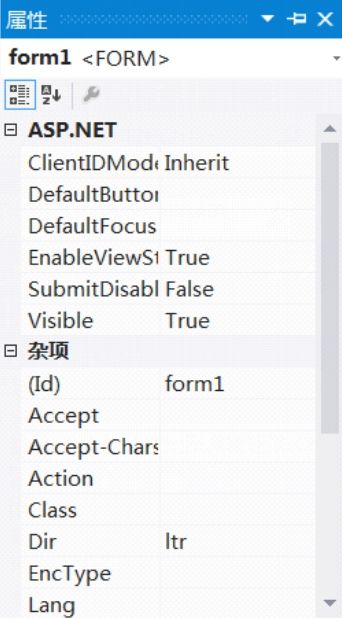
7.“属性”窗口
“属性”窗口位于服务器资源管理器的下方,如图2-24所示。在“属性”窗口可以查看和编辑Visual Studio 2012中许多项目的属性,包括解决方案资源管理器中的文件、Web页面上的控件、页面本身的属性及其他更多内容。这个窗口会不断地更新,以反映选中的项。按F4键可以快速打开“属性”窗口,这个快捷键还可以用来强制“属性”窗口显示选中项的详细信息。

图2-24 “属性”窗口
8.文档窗口
主界面中间的主要区域是文档窗口,这是开发Web应用程序使用最多的区域。可以用文档窗口来操作很多不同的文档格式,包括ASPX和HTML文件、CSS和JavaScript文件、VB和C#的代码文件、XML和文本文件,甚至图像文件。此外,用这个窗口还可以管理数据库、创建站点的副本,并在内置的微型浏览器中浏览页面等。
默认情况下,文档窗口是一个带选项卡的窗口,这意味着它能驻留多个文档,各个文档通过选项卡用窗口上方显示的文件名进行区分。各选项卡的右键单击快捷菜单中包含使用该文件的一些有用的快捷键,包括保存与关闭文件,以及在Windows Explorer中打开该文件的父文件夹等。
要在文档之间进行切换,可以按Ctrl+Tab组合键,也可以单击要查看文档的标签,或者单击文档窗口右上角的下拉箭头,该文档窗口相邻“解决方案资源管理器”窗格。单击下拉箭头会显示出一个打开文档的列表,因此可以轻而易举地从中选择要打开的文档。
切换文档的另一种方式是按下Ctrl+Tab组合键,然后按住Ctrl键。在弹出的窗口中,可以在右手边的那一栏中选择要使用的文档。然后再打开文档的列表中向上或向下移动光标,这样选择正确的文件就变得相当容易。
在同一个对话框中,可以看到一个包含所有活动工具窗口的列表。单击这个列表中的一个窗口,可以将它显示在屏幕上,如有必要,还能将它移到其他窗口的前面。
为了快速预览文档,而无须打开它进行编辑,可以在解决方案资源管理器中单击要查看的文件,该文件会在其选项卡中处于预览模式,该选项卡停靠在右边一行,而不是在左边放置打开文件的行上。
在文档窗口下方可以看到三个按钮,分别表示“设计”、“拆分”和“源”三种不同视图。在操作含有标记的文件(如ASPX和HTML页面)时,这些按钮会自动出现。“设计”视图用来显示设计的效果,并且可以从“工具箱”中直接把控件放置在设计视图中;“拆分视图”同时显示“设计”视图和“源视图”;“源视图”显示设计源码,可以在该视图中直接通过编写代码来设计页面。可以通过单击相应的按钮在这三种视图之间进行切换。
9.“错误列表”窗口
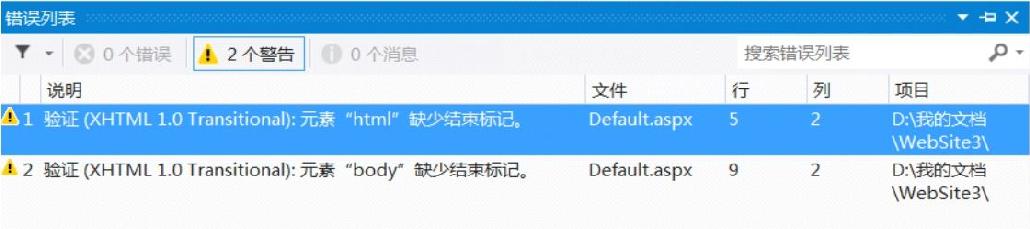
“错误列表”窗口位于主界面的文档窗口下方,可以看到折叠的“错误列表”选项卡。如果单击该选项卡,工具箱就会展开,这样就能看到它包含的内容,如图2-25所示。如果单击“错误列表”窗口右上角的“小钉”图标,就会锁定在主界面上,保持打开状态。

图2-25 “错误列表”窗口
在“错误列表”窗口中可以显示出编辑和编译代码时产生的错误、警告和消息,可以查找智能感知所标出的语法错误,可以查找部署错误等。双击错误信息项,就可以打开出现问题的文件并定位到相应位置。
10.状态栏
状态栏位于主界面的底部,用于显示Visual Studio 2012的状态信息。