第3章 ASP.NET基本控件
控件是构成ASP.NET页面的核心部分,微软为ASP.NET提供了各种控件来满足网页功能的需要。本章将首先讲解ASP.NET基本控件,主要包括HTML服务器控件、基本的Web服务器控件、列表框控件和验证控件。
3.1 HTML服务器控件
HTML服务器控件是服务器可理解的HTML标签,它被用来实现在服务器端执行代码的功能。这类控件被定义在System.Web.UI.HtmlControls命名空间中,由HtmlControls基类派生而来。下面依次讲解最常用的HTML服务器控件。
注意:所有的HTML服务器控件必须位于带有runat=“server”属性的<form>标签内!ASP.NET要求所有HTML元素必须正确关闭和嵌套。
3.1.1 服务器控件基础HtmlControl类
 知识点讲解:光盘\视频讲解\第3章\服务器控件基础HtmlControl类.wmv
知识点讲解:光盘\视频讲解\第3章\服务器控件基础HtmlControl类.wmv
HtmlControl类用来定义ASP.NET页面框架中的所有HTML服务器控件所通用的方法、属性和事件,它是HTML服务器控件的基类,它的部分属性如下。
- Disabled:获取或设置一个值,该值指示HTML服务器控件是否被禁用。如果Disabled属性设置为True,则控件通常输出为一个灰色的不可用控件。
- Attributes:获取在ASP.NET页内的服务器控件标记上表示的所有特性名称和值对的集合。可以使用该集合添加一些并没有被公开的属性,如为按钮的onclick属性添加一些脚本代码,使得按钮在被单击的时候执行一些操作。
- Style:获取应用于ASP.NET文件中指定的HTML服务器控件的所有级联样式表(CSS)属性的集合,即返回被应用到控件样式的集合。
- TagName:获取包含runat=server特性和值对的标记的元素名,即返回控件的标签名称。
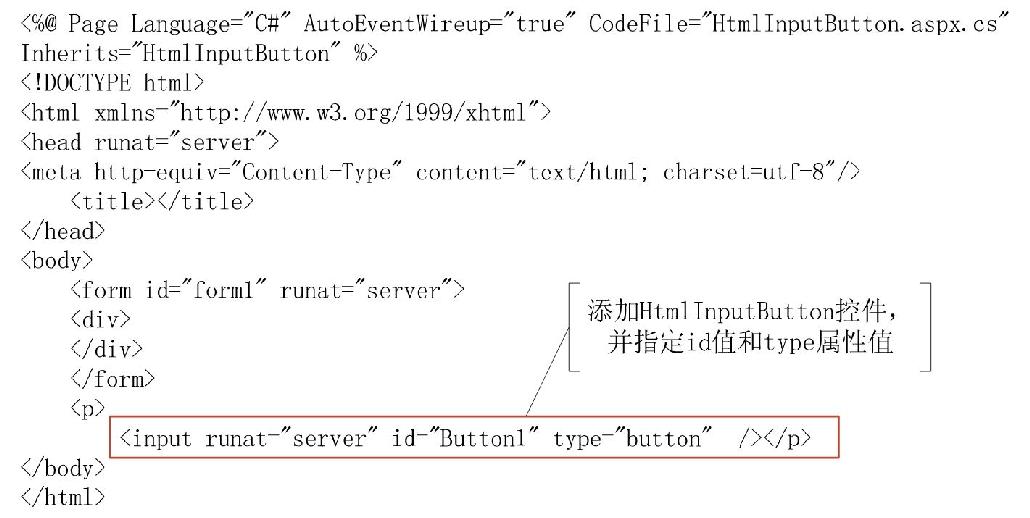
【示例3-1】下面创建一个名称为Html的空网站,在该网站中添加一个名为HtmlInputButton.aspx的Web窗体。在HtmlInputButton.aspx窗体上添加一个HtmlInputButton控件,并指定它的ID值和Type属性的值。代码如下:
示例3-1:HtmlInputButton控件中使用HtmlControl类
源码路径:光盘\源文件\Chapter3\示例3-1\Html\HtmlInputButton.aspx

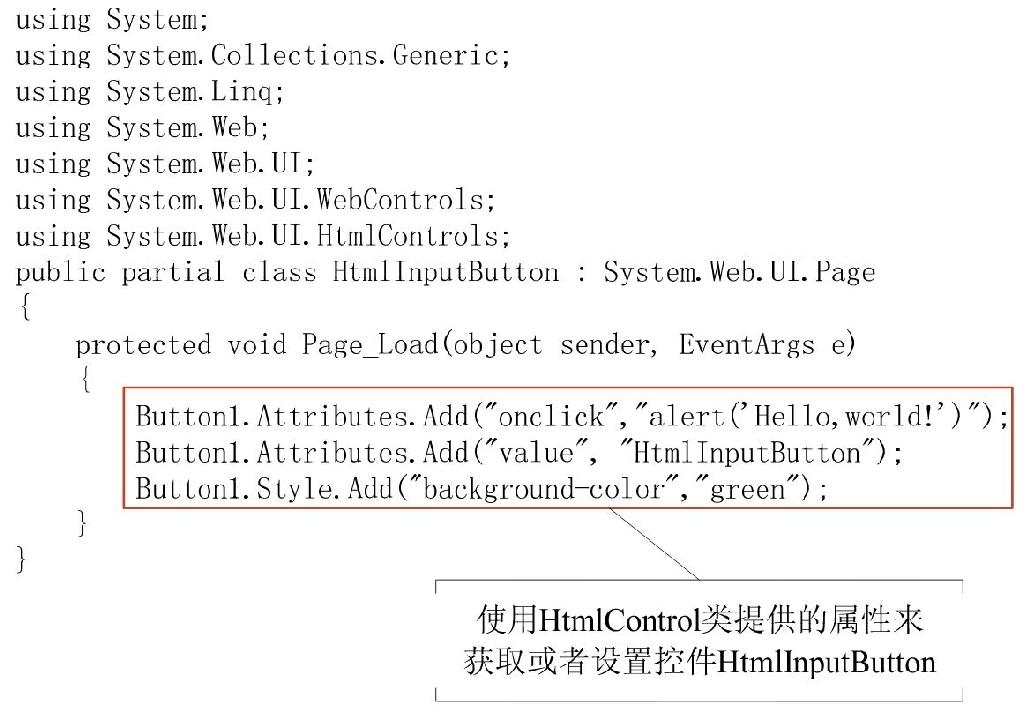
在HtmlInputButton.aspx.cs后置代码文件中,添加使用HtmlControl类提供的属性来获取或者设置按钮控件Button1的代码。
示例3-1:HtmlInputButton控件中使用HtmlControl类
源码路径:光盘\源文件\Chapter3\示例3-1\Html\HtmlInputButton.aspx.cs

运行结果如图3.1和图3.2所示。
 |
 |
| 图3.1 运行结果图 | 图3.2 弹出对话框 |
注意:当从Visual Studio 2012的工具箱中拖出HTML服务器控件到页面后,Visual Studio 2012不会将它们作为服务器控件,开发人员必须手动添加runat=“server”使它们成为一个服务器端的控件。
在页面加载事件中,使用Attributes属性为HtmlInputButton添加onclick属性、value属性,并设置一个样式。运行该页面,会在页面上显示一个绿色的按钮,单击该按钮,会弹出一个提示消息框。
3.1.2 包含控件HtmlContainerControl类
 知识点讲解:光盘\视频讲解\第3章\包含控件HtmlContainerControl类.wmv
知识点讲解:光盘\视频讲解\第3章\包含控件HtmlContainerControl类.wmv
HtmlContainerControl类是一个抽象基类,它用作映射到需要具有开始标记和结束标记的HTML元素的HTML服务器控件。派生自HtmlContainerControl类的控件一般都具有包含其他HTML内容或控件的能力。为了支持包含特性,HtmlContainerControl类添加了两个属性,具体介绍如下。
- InnerText:获取或设置指定HTML服务器控件的开始标记和结束标记之间的文本,即返回或设置开始和结束标签之间的文本。
- InnerHtml:获取或设置位于指定的HTML服务器控件的开始标记和结束标记之间的内容,即在开始和结束标签之间返回或者设置HTML文本。
注意:如果使用InnerHtml属性,所有的字符串将保持原样,即开发人员可以在InnerHtml中内嵌HTML标记。
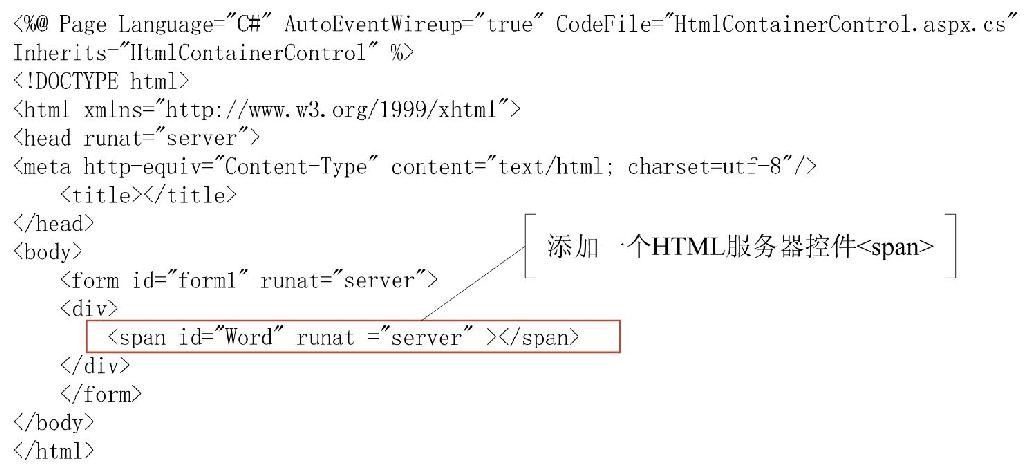
【示例3-2】下面在Html网站中添加一个名称为HtmlContainerControl.aspx的Web窗体。在HtmlContainerControl.aspx上添加一个HTML服务器控件<span>。代码如下:
示例3-2:使用HtmlContainerControl类
源码路径:光盘\源文件\Chapter3\示例3-1\Html\HtmlContainerControl.aspx

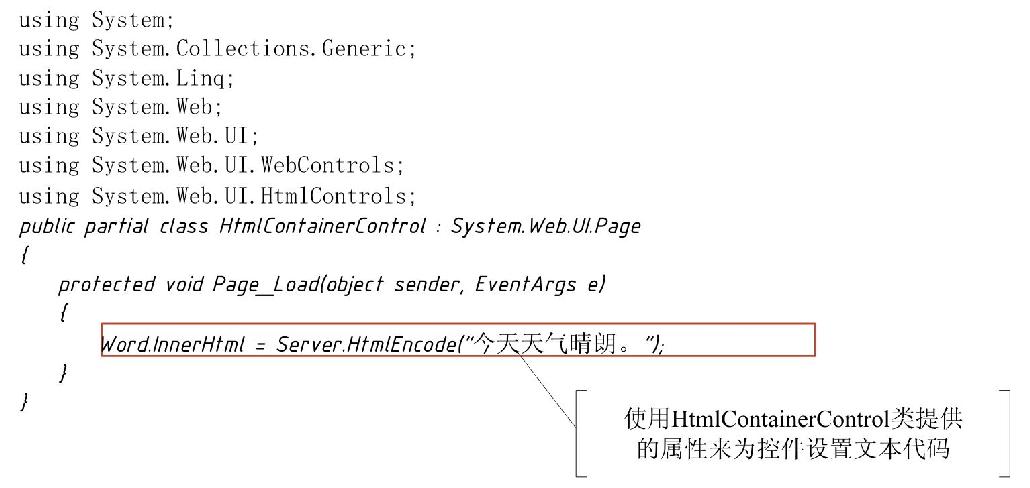
在HtmlContainerControl.aspx.cs后置代码文件中,添加使用HtmlContainerControl类提供的属性来为控件设置文本代码。代码如下:
示例3-2:使用HtmlContainerControl类
源码路径:光盘\源文件\Chapter3\示例3-1\Html\HtmlContainerControl.aspx.cs

运行结果如图3.3所示。

图3.3 运行结果图
在页面加载事件中,使用InnerHtml属性为<span>开始和结束标签之间指定文本“今天天气很晴朗。”。运行该页面,会在页面上显示一行文本。
3.1.3 输入控件HtmlInputControl类
 知识点讲解:光盘\视频讲解\第3章\输入控件HtmlInputControl类.wmv
知识点讲解:光盘\视频讲解\第3章\输入控件HtmlInputControl类.wmv
HtmlInputControl类用作定义所有HTML输入控件所共有的方法、属性和事件的抽象基类,它允许用户输入,来实现与用户的交互,比如单选按钮、文本框、按钮和列表框等控件。所有这些控件都生成一个<input>标签,这些控件具有一个Type属性用于指定控件的类型。如<input type=text>、<input type=submit>和<input type= file>等。HtmlInputControl类添加了如下两个属性。
- Type:获取HtmlInputControl的类型。如果某个控件的Type属性设置为submit,则HtmlInputControl是一个用于单击的按钮。
- Value:获取或设置与HtmlInputControl控件关联的值,这个值依赖于控件的类型。
注意:该类是所有HTML输入控件的基类。
3.1.4 HTML服务器控件
 知识点讲解:光盘\视频讲解\第3章\HTML服务器控件.wmv
知识点讲解:光盘\视频讲解\第3章\HTML服务器控件.wmv
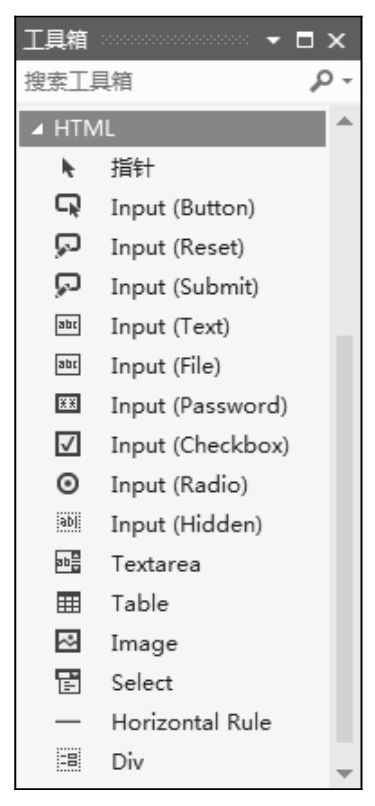
Visual Studio 2012开发环境的工具箱中提供了15种HTML服务器控件,如图3.4所示。

图3.4 HTML服务器控件
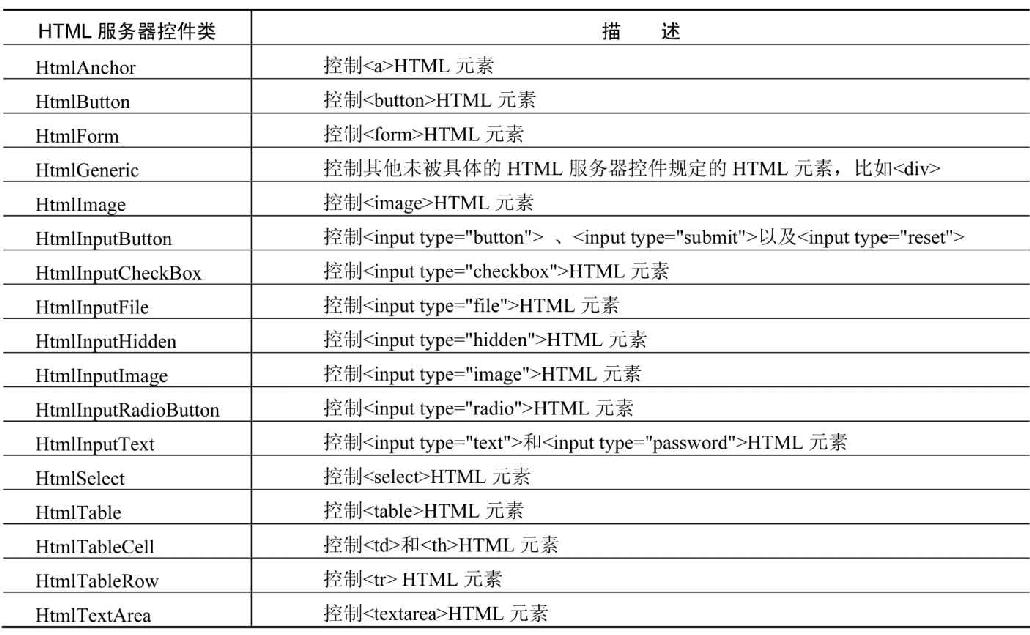
ASP.NET文件中的HTML元素默认作为文本进行处理。为了使这些元素可编程化,需要向HTML元素添加runat=“server”属性。在这里列出可供使用的部分HTML服务器控件类,及其对应的HTML标签,如表3.1所示。
表3.1 HTML服务器控件类

注意:runat=“server”属性指示该元素应作为服务器控件进行处理。
3.1.5 创建HTML服务器控件
 知识点讲解:光盘\视频讲解\第3章\创建HTML服务器控件.wmv
知识点讲解:光盘\视频讲解\第3章\创建HTML服务器控件.wmv
在网站的建立过程中,有时我们并不知道在页面需要多少个控件。如果Web页面需要根据特定的参数确定控件的数量,就可以创建HTML服务器控件类的实例,使用面向对象的方式设置其属性,然后将这些HTML服务器控件添加到页面上的控件集合中,这样就实现了用户界面的动态创建。
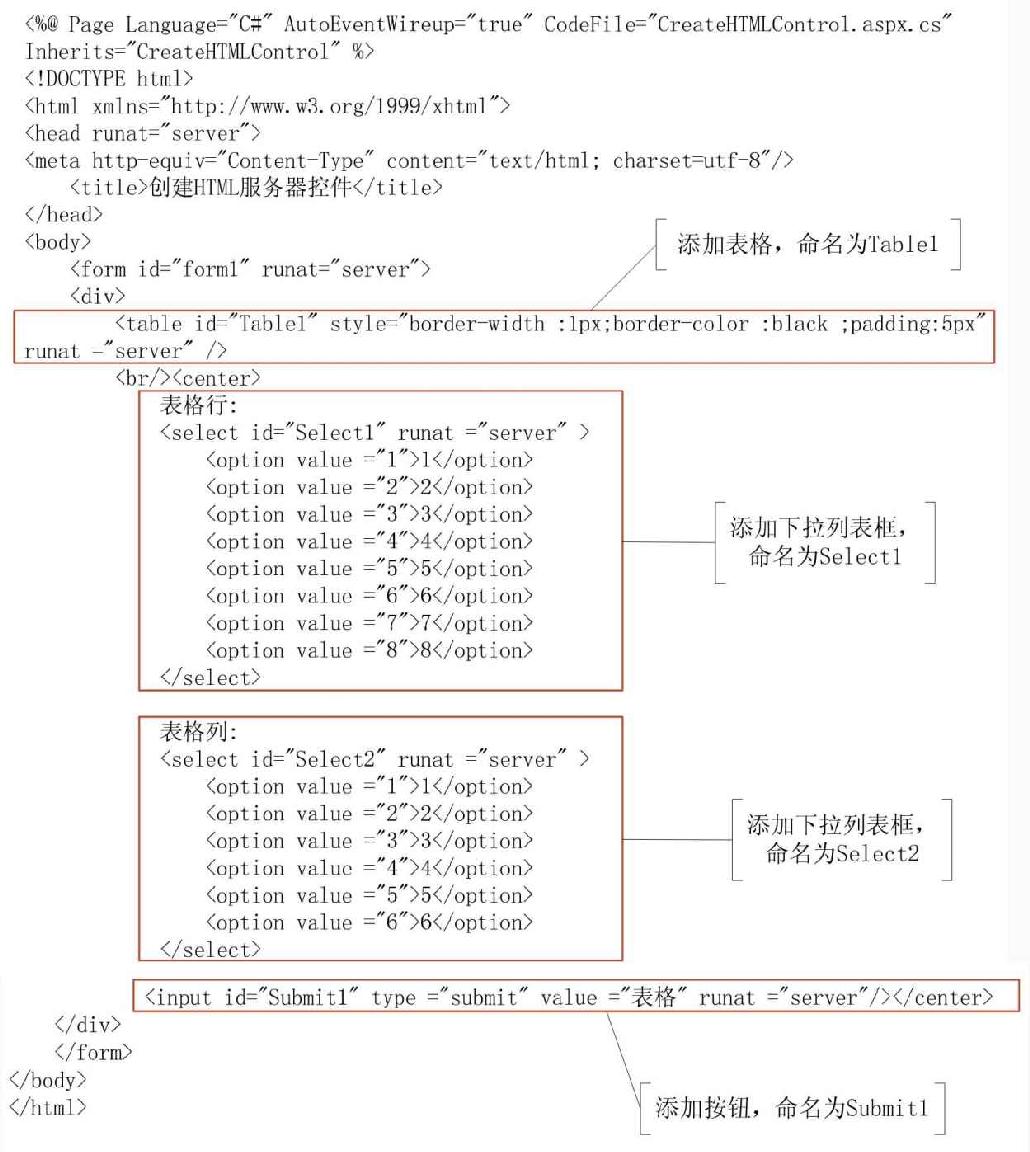
【示例3-3】下面在Html网站中添加一个名称为CreateHTMLControl.aspx的Web窗体。在CreateHTMLControl.aspx上添加两个下拉列表框控件和一个按钮控件,它们都是服务器控件,具有runat=“server”标记。代码如下:
示例3-3:创建HTML服务器控件
源码路径:光盘\源文件\Chapter3\示例3-1\Html\CreateHTMLControl.aspx

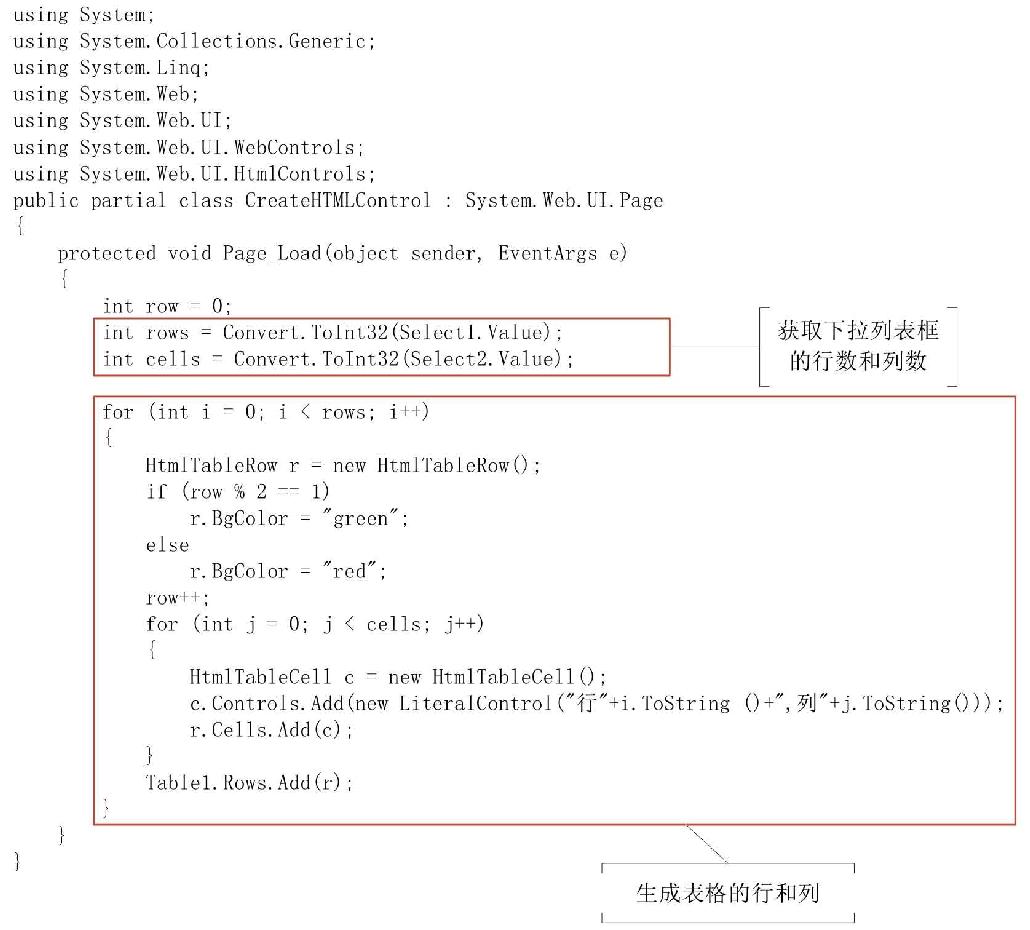
当单击“表格”按钮时,触发页面加载事件,动态地创建表格的行和列。在CreateHTMLControl.aspx.cs后置代码文件中,添加页面加载事件。代码如下:
示例3-3:创建HTML服务器控制
源码路径:光盘\源文件\Chapter3\示例3-3\Html\CreateHTMLControl.aspx.cs

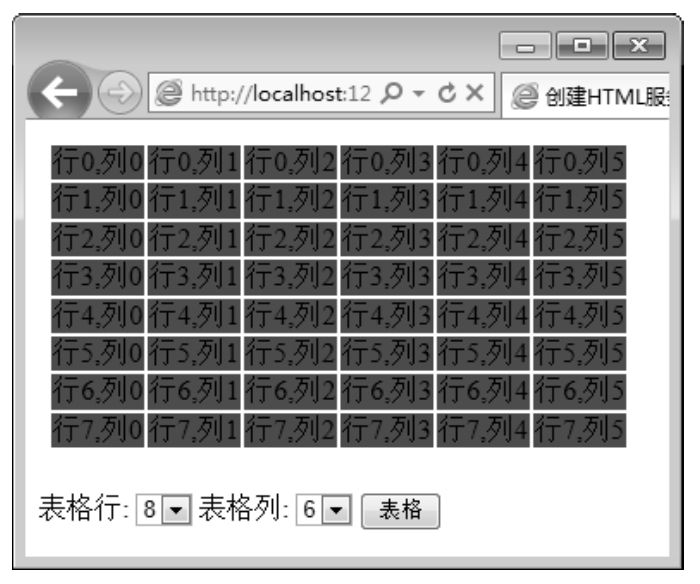
运行结果如图3.5所示。

图3.5 运行结果图
在该示例中,从下拉列表框中获取用户选择的行数和列数。遍历rows行值后,生成HtmlTableRow的对象r,然后遍历cells列值后,生成HtmlTableCell的对象c,并将c对象添加到r对象中。最后将r对象添加到HtmlTable的Rows集合中,生成表格。
注意:通过创建HTML服务器控件类的实例,可以实现用户界面的动态创建。
3.1.6 处理HTML服务器控件事件
 知识点讲解:光盘\视频讲解\第3章\处理HTML服务器控件事件.wmv
知识点讲解:光盘\视频讲解\第3章\处理HTML服务器控件事件.wmv
将HTML服务器控件添加到Web页面上时,HTML服务器控件并没有事件列表窗口,它仅提供了两个可能的事件:ServerClick和ServerChange。ServerClick事件处理服务器端的单击事件,由大多数按钮控件提供,允许响应该事件在服务器端执行一些行为。当文本框或选择框控件中的内容发生改变时触发ServerChange事件。
注意:ServerChange事件一般不会触发,除非在页面回发时触发。
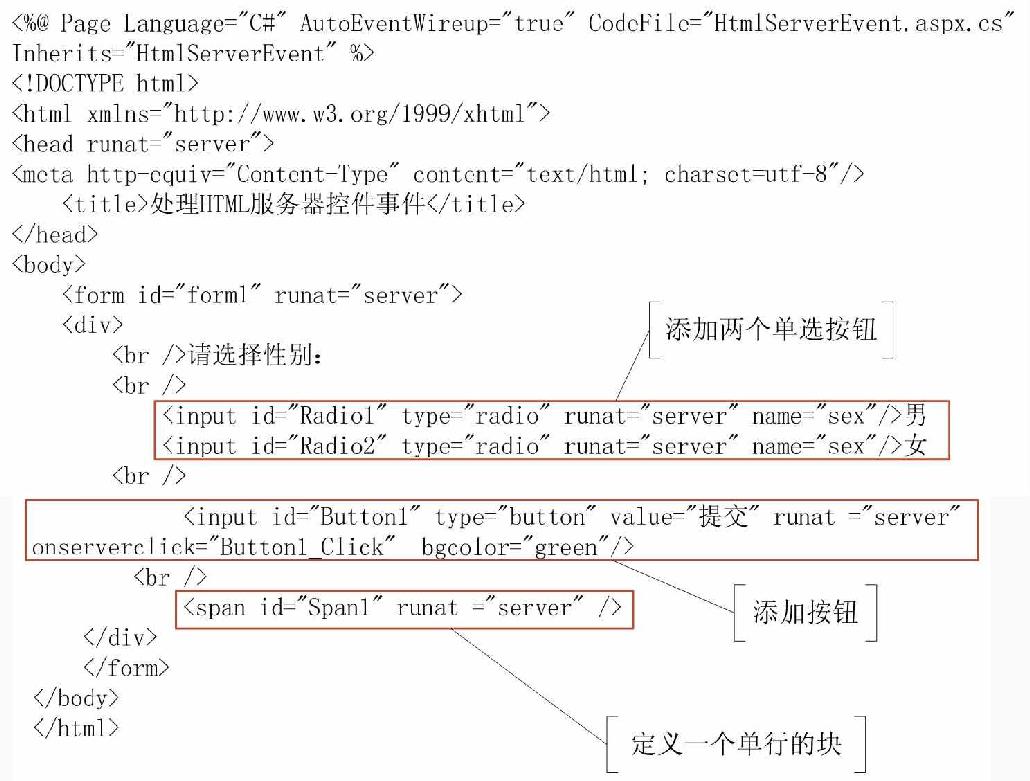
【示例3-4】下面在HTML网站中添加一个名称为HtmlServerEvent.aspx的Web窗体。在HtmlServerEvent.aspx上添加两个单选按钮控件和一个按钮控件,它们都是服务器控件,具有runat=“server”标记。代码如下:
示例3-4:处理HTML服务器控件事件
源码路径:光盘\源文件\Chapter3\示例3-1\Html\HtmlServerEvent.aspx

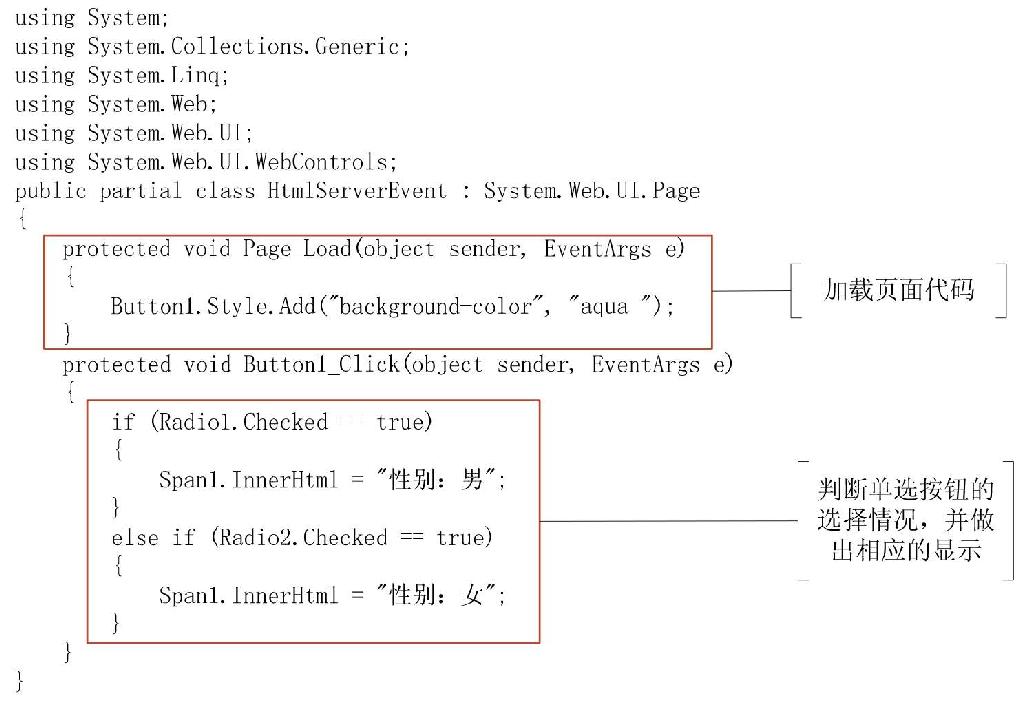
在单选按钮中选择了性别后,单击“提交”按钮,触发单击事件,显示文本“性别:男”或者“性别:女”。在HtmlServerEvent.aspx.cs后置代码文件中,添加页面加载事件、按钮单击事件,代码如下:
示例3-4:处理HTML服务器控件事件
源码路径:光盘\源文件\Chapter3\示例3-1\Html\HtmlServerEvent.aspx.cs

运行结果如图3.6~图3.8所示。
 |
 |
 |
| 图3.6 运行结果图 | 图3.7 选择性别为“男” | 图3.8 选择性别为“女” |
在该示例中,从单选按钮中选择性别,然后单击“提交”按钮,显示一行文本“性别:男”或者“性别:女”。
3.2 基本的Web服务器控件
HTML服务器控件功能有限,因此在实际开发ASP.NET应用程序时应用比较少。ASP.NET提供了另外一种服务器控件模型:Web服务器控件。Web服务器控件是ASP.NET的精华所在,它的功能全面,极大地简化和方便了开发人员的开发工作。本节主要介绍基本的Web服务器控件。
3.2.1 Web服务器控件简介
 知识点讲解:光盘\视频讲解\第3章\Web服务器控件简介.wmv
知识点讲解:光盘\视频讲解\第3章\Web服务器控件简介.wmv
所有的Web服务器控件都定义在System.Web.UI.WebControls命名空间中,且它们都派生自WebControl基类。Web服务器控件除了提供HTML服务器控件的功能外,还提供了一些附加功能,具体如下:
- 功能丰富的对象模型,具有类型安全编程功能。
- 自动浏览器检测,控件能检测浏览器的功能,根据浏览器呈现出不同的标记。
- 支持主题,可以使用主题为站点中的控件定义一致的外观。
- 可将事件从嵌套控件传递到容器控件。
- 对于某些控件,可以使用Templates定义自己的布局。
- 对于某些控件,可以指定控件的事件是立即发送到服务器,还是先缓存然后在页面提交时引发。
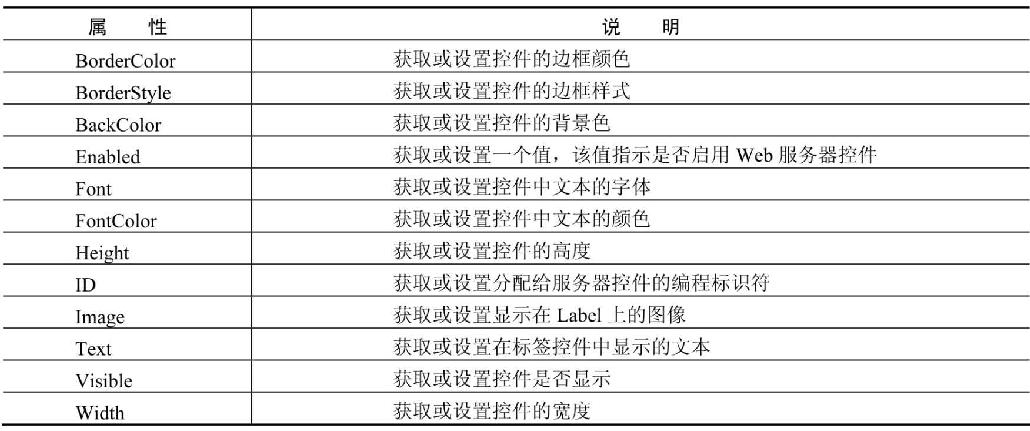
WebControl类的很多属性、方法和事件是Web服务器控件所共有的,一般用来设置它们的外观和行为。WebControl类的属性如表3.2所示。
表3.2 WebControl类属性

注意:在默认情况下,Web服务器控件使用<asp:>作为控件定义的开头。与HTML服务器控件类似,需要为控件指定ID属性,便于在服务器端代码中引用控件。同样也需要包含runat=“server”属性,最后为控件声明结束标记。
3.2.2 使用按钮Button
 知识点讲解:光盘\视频讲解\第3章\使用按钮Button.wmv
知识点讲解:光盘\视频讲解\第3章\使用按钮Button.wmv
Button控件是最常用的控件之一,开发ASP.NET时无时无刻不在与它交互。Button控件既可以显示文本,又可以显示图像,它分为提交按钮控件和命令按钮控件。默认情况下,Button控件为提交按钮控件,允许用户通过单击来执行操作。当这个按钮被单击时,看起来就像是被按下去,然后被释放。
注意:命令控件按钮一般包含与控件相关联的命令,用于处理控件命令事件。
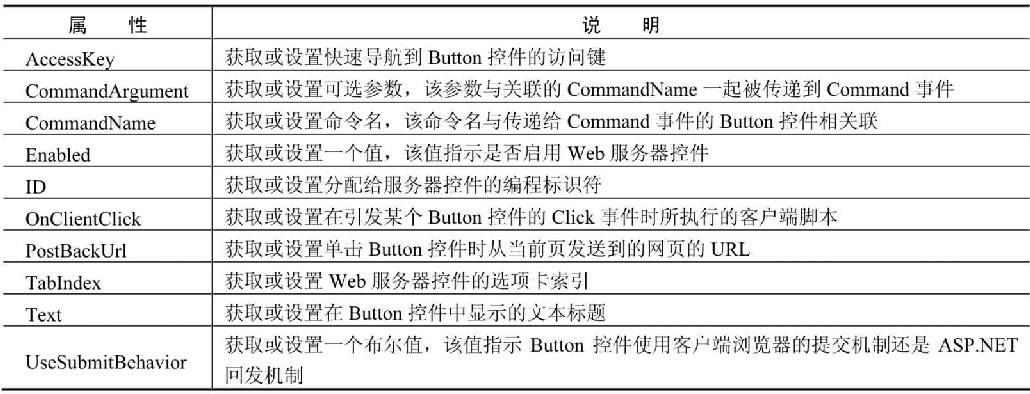
Button控件的使用很简单,从工具箱面板中拖一个Button到设计视图中即可。Button控件有相应的属性和方法。在设计视图中添加一个Button控件后,首先设置它的ID属性和Text属性以指定标识ID和显示的文本信息。双击该按钮,Visual Studio 2012会自动生成一个OnClick事件的代码框架。Button按钮控件的常用属性如表3.3所示。
表3.3 Button控件属性

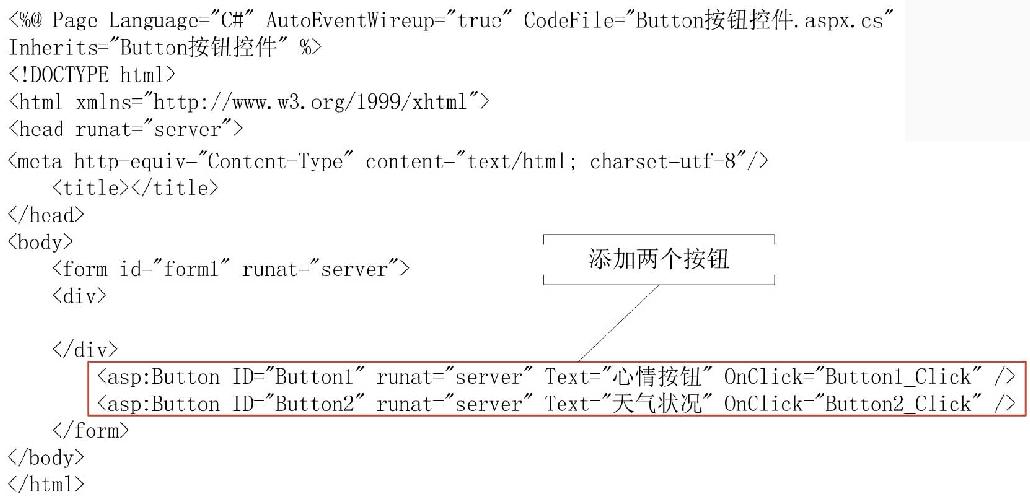
【示例3-5】下面创建一个名称为Button的网站,并在该网站中添加一个名称为“Button按钮控件”的Web窗体。在Web窗体上添加两个按钮控件,它们都是服务器控件,具有runat=“server”标记。代码如下:
示例3-5:使用按钮Button
源码路径:光盘\源文件\Chapter3\示例3-5\Button\Button按钮控件.aspx

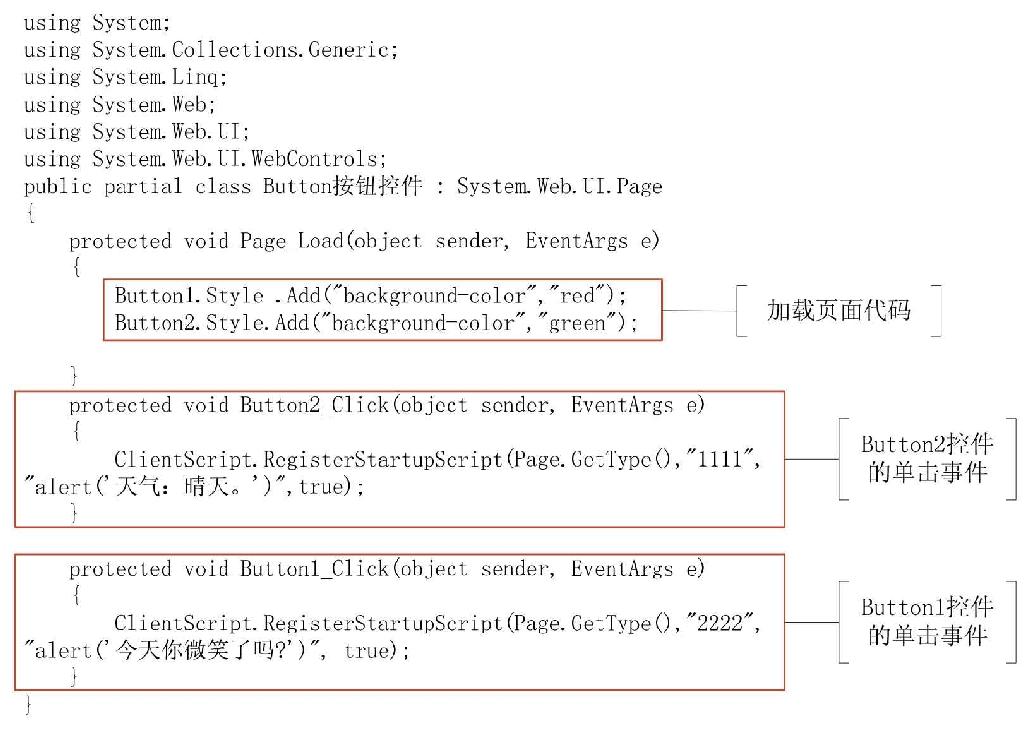
单击“心情按钮”按钮后,触发Button1控件的单击事件,弹出对话框中显示“今天你微笑了吗?”。单击“天气状况”按钮后,触发Button2控件的单击事件,弹出对话框中显示“天气:晴天。”。在Button按钮控件.aspx.cs后置代码文件中,添加页面加载事件、按钮单击事件,代码如下:
示例3-5:使用按钮Button
源码路径:光盘\源文件\Chapter3\示例3-5\Button\Button按钮控件.aspx.cs

运行结果如图3.9~图3.11所示。
 |
 |
 |
| 图3.9 运行结果图 | 图3.10 单击“心情按钮”按钮 | 图3.11 单击“天气状况”按钮 |
在该示例中,单击“心情按钮”和“天气状况”按钮,弹出相应的对话框。
3.2.3 使用标签Label
 知识点讲解:光盘\视频讲解\第3章\使用标签Label.wmv
知识点讲解:光盘\视频讲解\第3章\使用标签Label.wmv
Label标签控件主要用于在页面上显示静态文本,这部分内容用户不能直接修改,比如标题或者提示等。Label控件的使用很简单,从工具箱面板中拖一个Label控件到设计视图中即可。Label控件有相应的属性和方法。在设计视图中添加一个Label控件后,首先设置它的ID属性和Text属性指定标识ID和显示的文本信息。Label控件的常用属性如表3.4所示。
表3.4 Label控件属性

【示例3-6】下面创建一个名称为Label的网站,并在该网站中添加一个名称为“Label标签控件”的Web窗体。在Web窗体上添加一个标签控件,它是服务器控件,具有runat=“server”标记。代码如下:
示例3-6:使用标签Label
源码路径:光盘\源文件\Chapter3\示例3-6\Label\Label标签控件.aspx

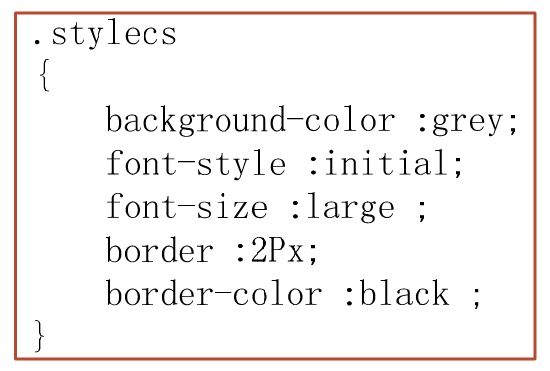
在该示例中的标签控件使用了样式stylecs。stylecs是自定义的CSS样式文件,具体代码如下:
示例3-6:使用标签Label
源码路径:光盘\源文件\Chapter3\示例3-6\Label\StyleSheet.css

运行结果如图3.12所示。

图3.12 运行结果图
在该示例中,使用Label标签控件来显示文本信息“您好,欢迎光临!”。并定义了一个CSS样式文件,对Label控件的外观属性进行设置。
注意:用户不能直接修改标签的内容。
3.2.4 使用文本框TextBox
 知识点讲解:光盘\视频讲解\第3章\使用文本框TextBox.wmv
知识点讲解:光盘\视频讲解\第3章\使用文本框TextBox.wmv
TextBox控件是文本框控件,是向Web页面输入信息的最常用的控件。TextBox控件通常用于可编辑文本,也可以通过属性的设置使其成为只读的控件。
文本框控件的使用也很简单,从工具箱中拖一个TextBox控件到Web窗体上,默认情况下将显示一个单行文本框。开发人员可以通过改变TextBox控件的TextMode属性来改变它的文本显示模式,该属性是TextBoxMode枚举类型的属性值,有3个值。
- SingleLine:表示单行输入模式。文本框将显示为单行,如果用户输入的文本超出了TextBox控件的物理大小,则文本沿水平方向滚动。
- MultiLine:表示多行输入模式。当文本很长时,允许用户输入多行文本并执行换行。可以通过设置Rows属性来显示文本框显示的行数。
- PassWord:表示密码输入模式。在外观是类似SingleLine模式,但输入的文本会被特定的密码占位符代替。
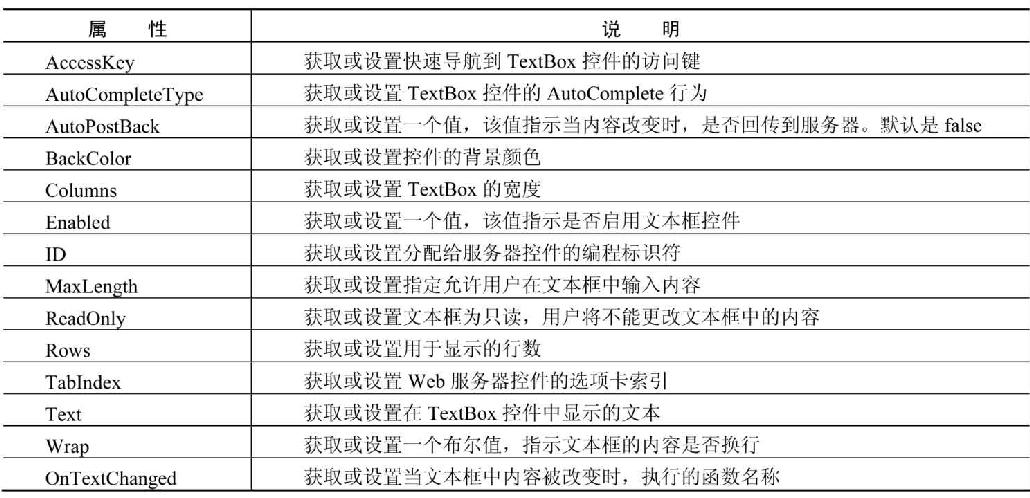
除了TextMode属性之外,TextBox控件还有其他的属性,具体如表3.5所示。
表3.5 TextBox控件属性

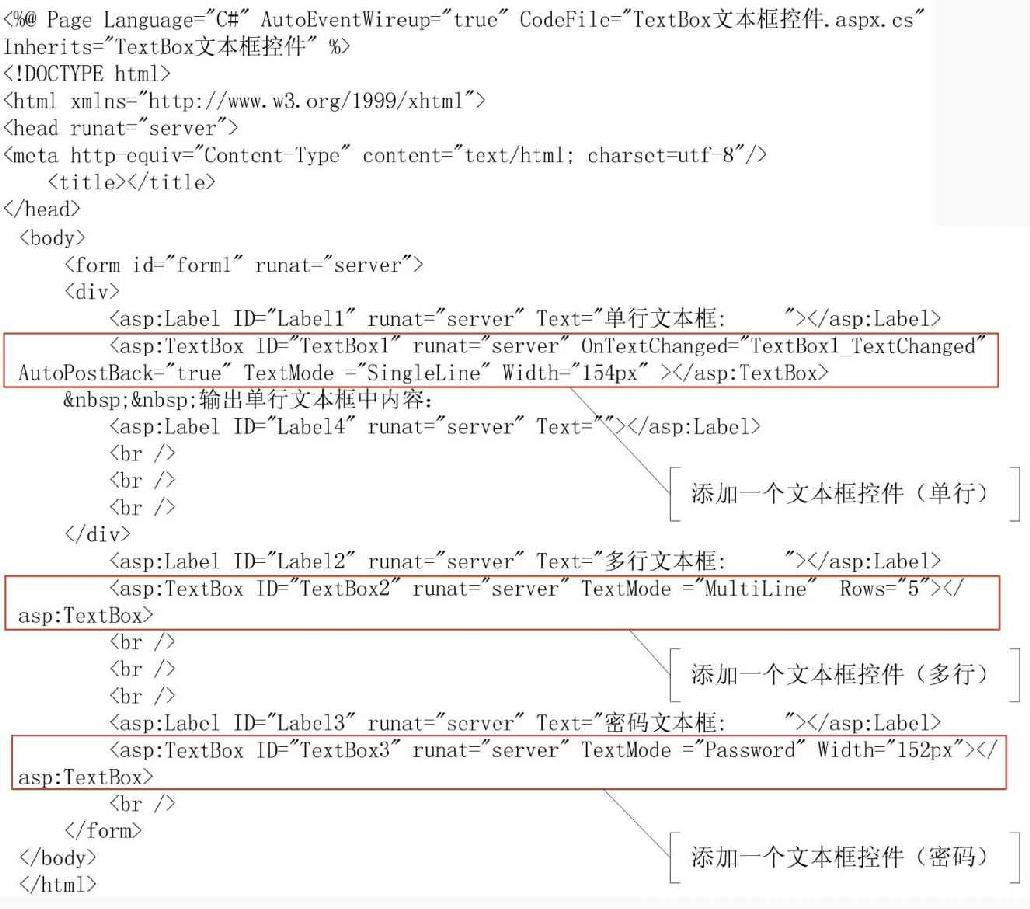
【示例3-7】下面创建了一个名称为TextBox的网站,并在该网站中添加一个名称为“TextBox文本框控件”的Web窗体。在Web窗体上添加一个TextBox控件,它是服务器控件,具有runat=“server”标记。代码如下:
示例3-7:使用文本框TextBox
源码路径:光盘\源文件\Chapter3\示例3-7\TextBox\TextBox文本框控件.aspx

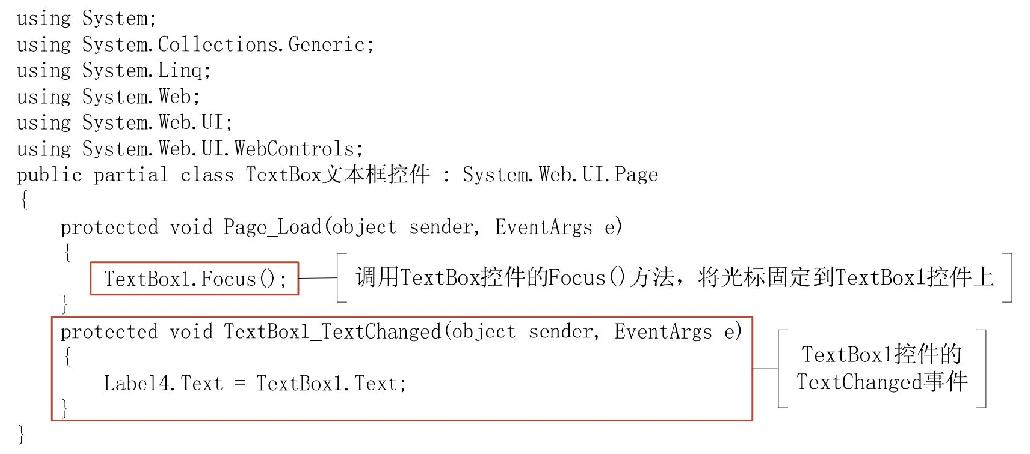
当在单行文本框中输入文本,并且光标离开TextBox后,将触发它的AutoPostBack属性,同时会引发服务器端的TextChanged事件并执行事件中的代码,就在其后的Label控件中显示出文本框的文本。具体的TextChanged事件代码如下:
示例3-7:使用文本框TextBox
源码路径:光盘\源文件\Chapter3\示例3-7\TextBox\TextBox文本框控件.aspx.cs

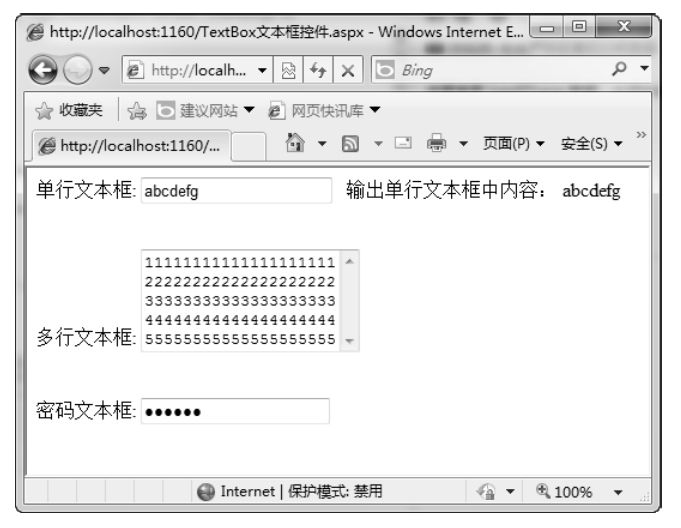
运行结果如图3.13所示。

图3.13 运行结果图
在该示例中,在单行文本框中输入文本,光标离开时会将其内容显示到其后的Label控件中。多行文本框的Rows属性被设置为5,即指定它用于显示的行数是5行。密码文本框用来输入密码,将输入的文本用特定的密码占位符代替。
注意:TextBox控件通常用于可编辑文本,即用户可以输入内容。
3.2.5 使用单选按钮RadioButton
 知识点讲解:光盘\视频讲解\第3章\使用单选按钮RadioButton.wmv
知识点讲解:光盘\视频讲解\第3章\使用单选按钮RadioButton.wmv
RadioButton控件是单选按钮控件,用于强制从一组选项中仅选择一个选项。RadioButton控件的常用方式是将多个单选按钮形成一组,为它们分配相同的组名,然后从多个选项中选择一个。
注意:同一组中的单选按钮之间是互斥的。
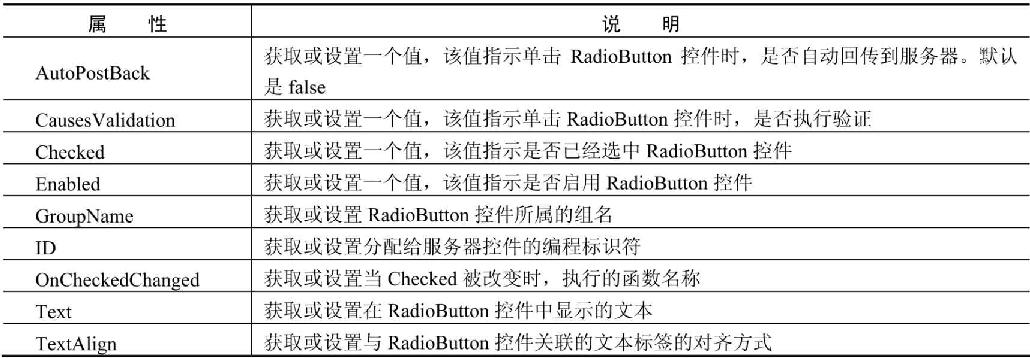
RadioButton控件的使用方式也很简单,从工具箱中拖一个RadioButton控件到Web窗体即可。RadioButton控件有一些常用的属性,具体如表3.6所示。
表3.6 RadioButton控件属性

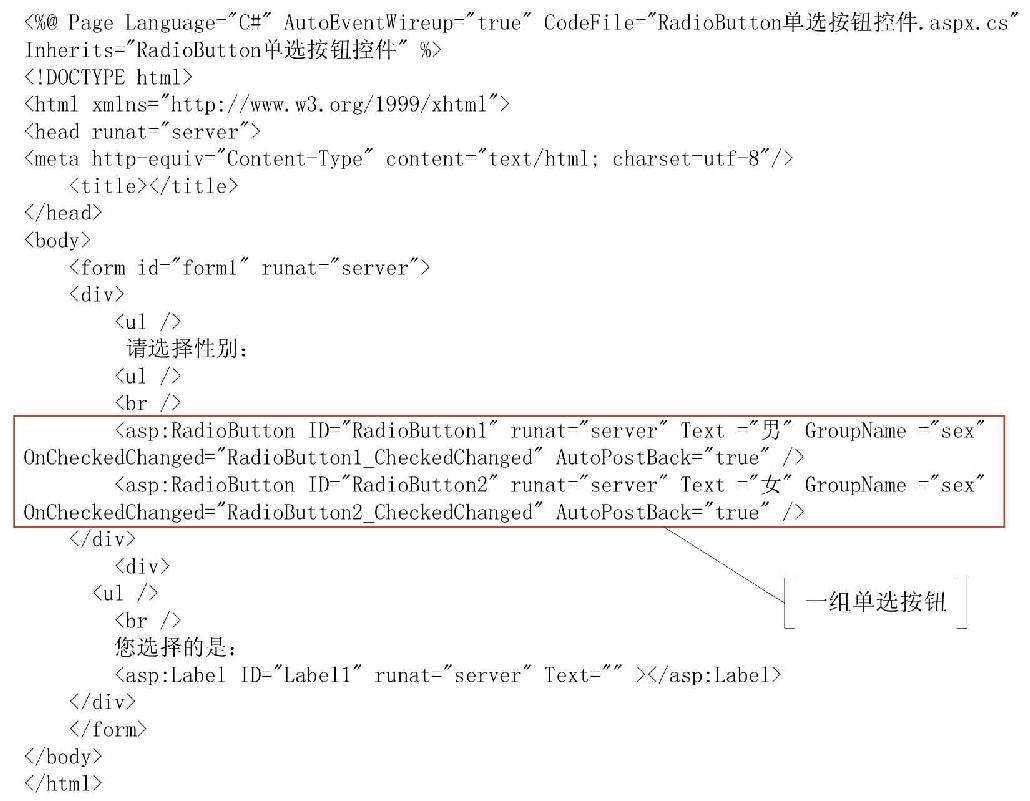
【示例3-8】下面创建一个名称为RadioButton的网站,并在该网站中添加一个名称为“RadioButton单选按钮控件”的Web窗体。在Web窗体上添加一组单选按钮控件,它们都是服务器控件,具有runat=“server”标记。代码如下:
示例3-8:使用单选按钮RadioButton
源码路径:光盘\源文件\Chapter3\示例3-8\RadioButton\RadioButton单选按钮控件.aspx

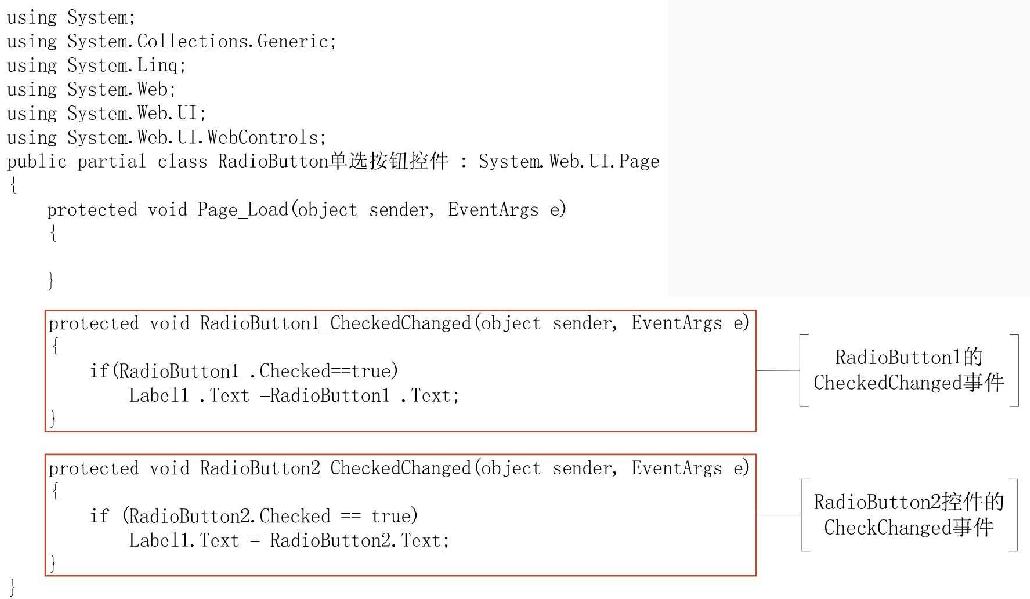
当选择一个选项时,将触发它的AutoPostBack属性,同时会引发服务器端的CheckedChanged事件并执行事件中的代码,就在Label控件中显示出所选择的选项内容。单选按钮RadioButton1和RadioButton2的CheckedChanged事件代码如下:
示例3-8:使用单选按钮RadioButton
源码路径:光盘\源文件\Chapter3\示例3-8\RadioButton\RadioButton单选按钮控件.aspx.cs

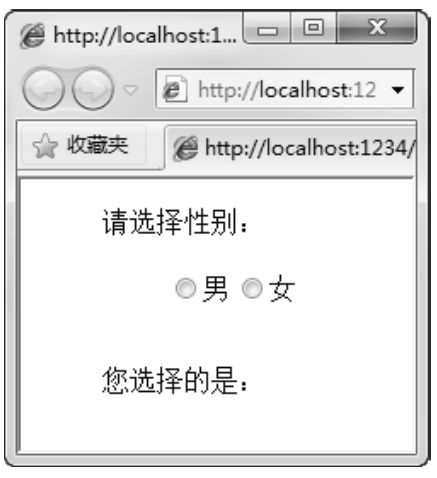
运行结果如图3.14~图3.16所示。
 |
 |
 |
| 图3.14 运行结果图 | 图3.15 选择性别为“男” | 图3.16 选择性别为“女” |
在该示例中,当选择性别为“男”时,就在Label1控件中显示文本“男”;当选择性别为“女”时,就在Label1控件中显示文本“女”。
3.2.6 使用复选框CheckBox
 知识点讲解:光盘\视频讲解\第3章\使用复选框CheckBox.wmv
知识点讲解:光盘\视频讲解\第3章\使用复选框CheckBox.wmv
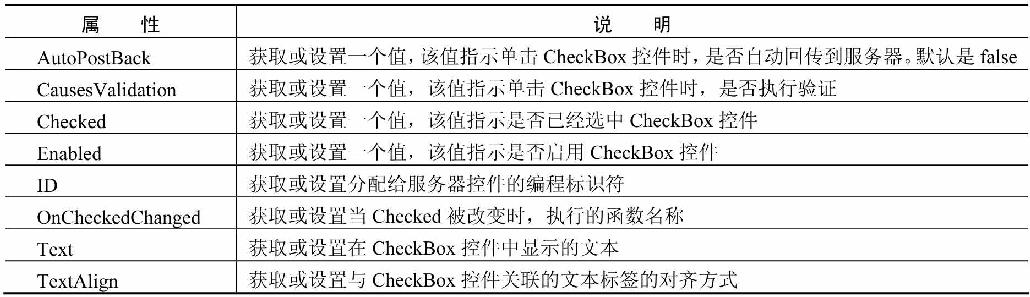
CheckBox控件是复选框控件,它允许用户从一组CheckBox控件中选择一个或多个选项。复选框控件的CheckBox属性指定复选框的状态,Text属性指定复选框要显示的文本。CheckBox控件的属性具体如表3.7所示。
表3.7 CheckBox控件属性

注意:CheckBox控件通过勾选该控件来设置它的状态。
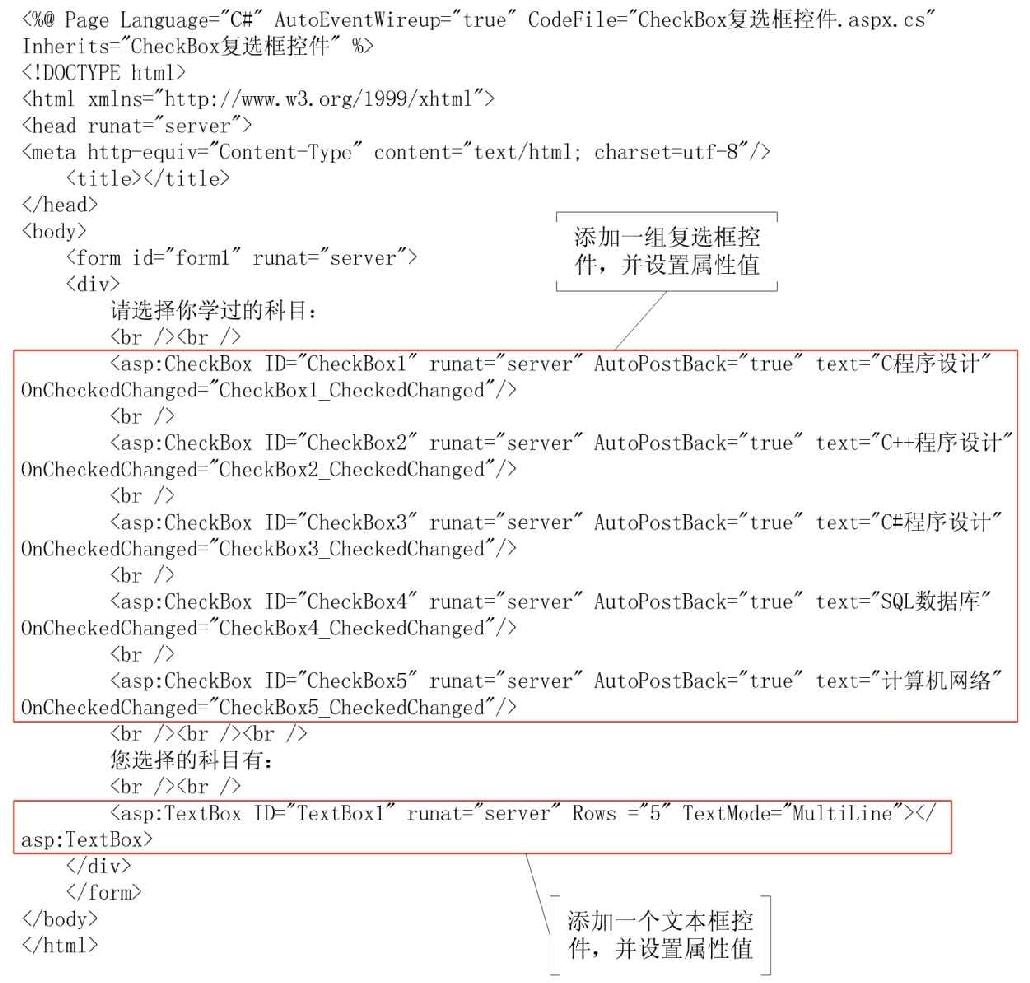
【示例3-9】下面创建一个名称为CheckBox的网站,并在该网站中添加一个名称为“CheckBox复选框控件”的Web窗体。在Web窗体上添加一组复选框控件,它们都是服务器控件,具有runat=“server”标记。代码如下:
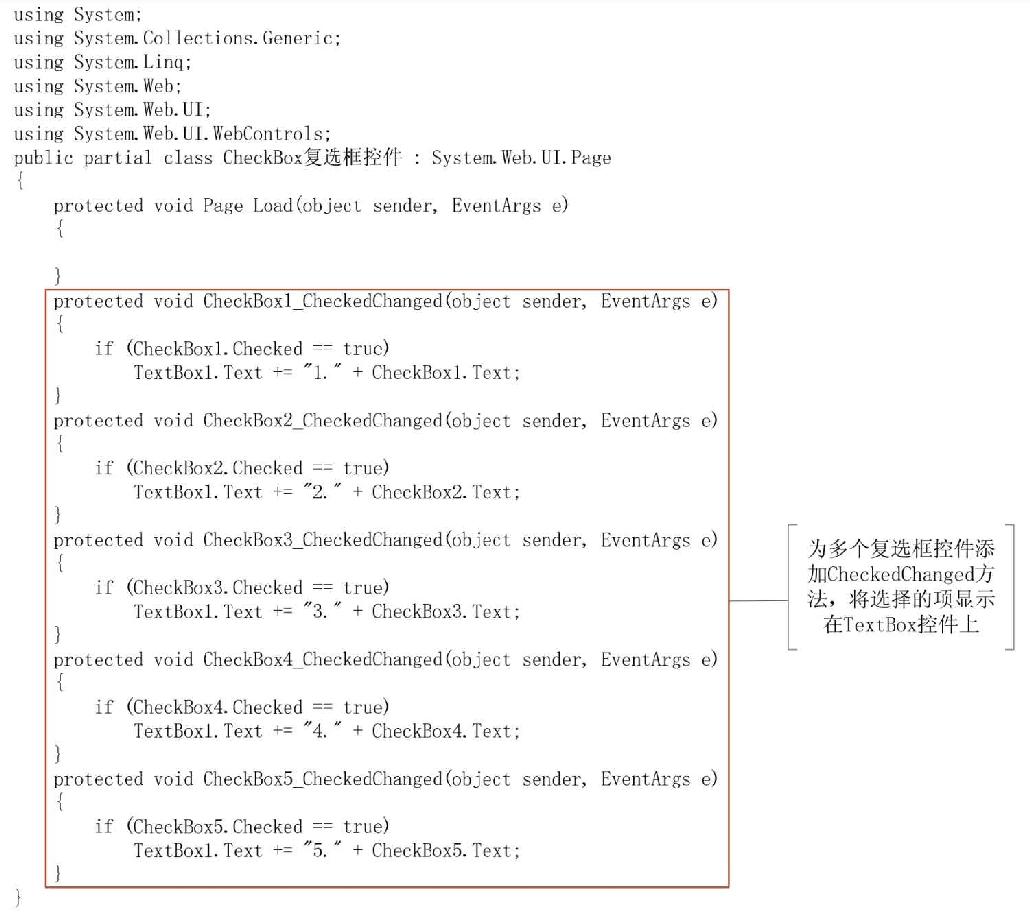
示例3-9:使用复选框CheckBox
源码路径:光盘\源文件\Chapter3\示例3-9\CheckBox\CheckBox复选框控件.aspx

当选择一个选项时,将触发它的AutoPostBack属性,同时会引发服务器端的CheckedChanged事件并执行事件中的代码,就在TextBox控件中显示出所选择的选项内容。复选框按钮的CheckedChanged事件代码如下:
示例3-9:使用复选框CheckBox
源码路径:光盘\源文件\Chapter3\示例3-9\CheckBox\CheckBox复选框控件.aspx.cs

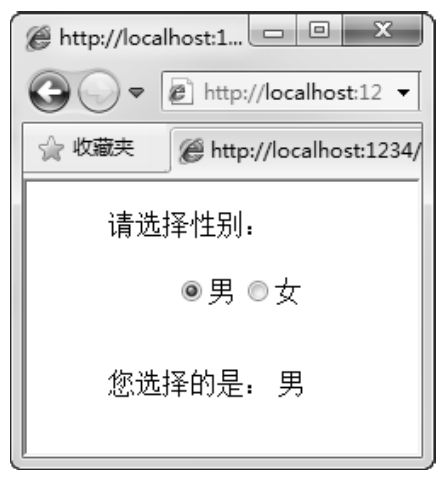
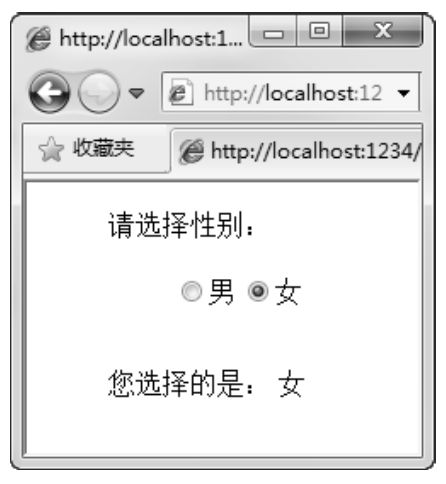
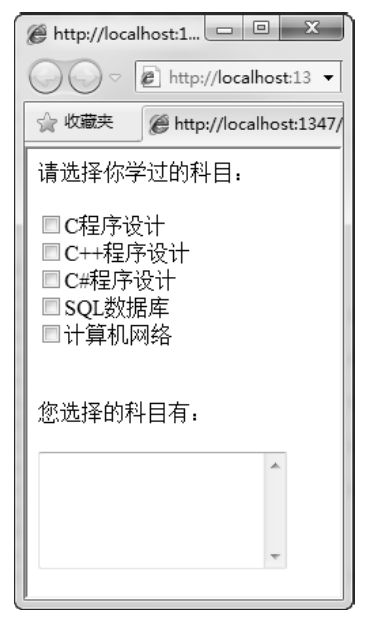
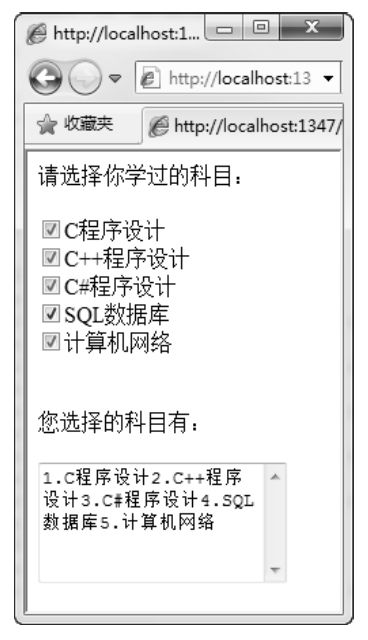
运行结果如图3.17和图3.18所示。
 |
 |
| 图3.17 运行结果图 | 图3.18 选择科目后 |
在该示例中,当选择复选框中的一个或多个选项时,会将选择的选项内容显示到TextBox控件中。
3.2.7 使用超链接LinkButton
 知识点讲解:光盘\视频讲解\第3章\使用超链接LinkButton.wmv
知识点讲解:光盘\视频讲解\第3章\使用超链接LinkButton.wmv
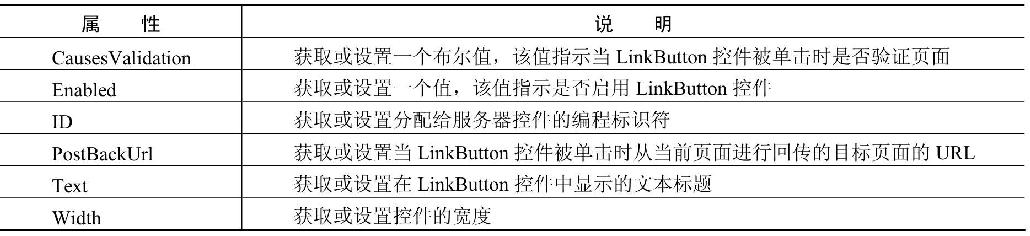
LinkButton控件是超链接控件,用于创建超链接样式的按钮。LinkButton控件外观以超链接的样式呈现。LinkButton控件的PostBackUrl属性用来设置单击该控件时链接的网站地址。LinkButton控件的常用属性具体如表3.8所示。
表3.8 LinkButton控件属性

注意:LinkButton控件常用的事件是Click事件,该事件是在单击LinkButton控件时引发的事件。当单击超链接控件后,将跳转到PostBackUrl属性指定的网站地址。
【示例3-10】下面创建一个名称为LinkButton的网站,并在该网站中添加两个名称分别为“LinkButton超链接控件”和“LinkButton链接页面”的Web窗体。在LinkButton超链接控件窗体上添加一个LinkButton超链接控件,它是服务器控件,具有runat=“server”标记。代码如下:
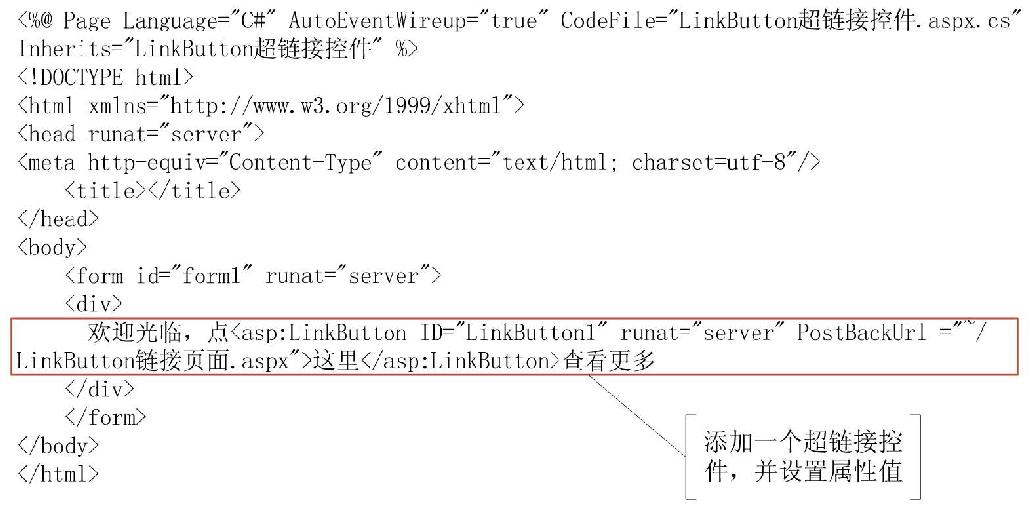
示例3-10:使用超链接LinkButton
源码路径:光盘\源文件\Chapter3\示例3-10\LinkButton\LinkButton超链接控件.aspx

在LinkButton链接页面写一行文本,代码如下:
示例3-10:使用超链接LinkButton
源码路径:光盘\源文件\Chapter3\示例3-10\LinkButton\LinkButton链接页面.aspx

运行结果如图3.19和图3.20所示。
 |
 |
| 图3.19 运行结果图 | 图3.20 跳转到链接页面 |
在该示例中,当单击LinkButton超链接控件时,会跳转到PostBackUrl属性指定的页面,即关闭LinkButton超链接控件.aspx页面,打开LinkButton链接页面.aspx。
3.2.8 使用图像按钮ImageButton
 知识点讲解:光盘\视频讲解\第3章\使用图像按钮ImageButton.wmv
知识点讲解:光盘\视频讲解\第3章\使用图像按钮ImageButton.wmv
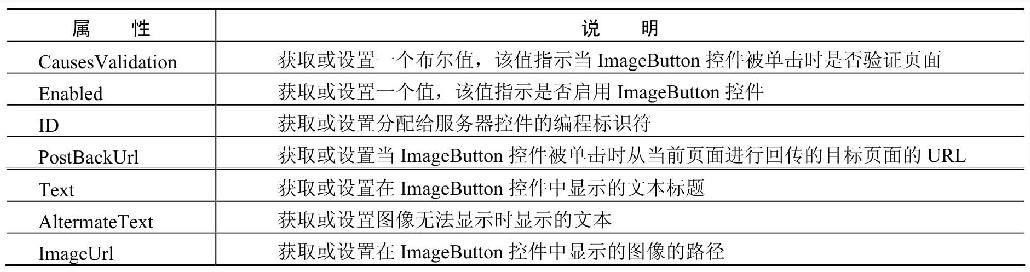
ImageButton控件是图像按钮控件,用于创建图像样式的按钮。ImageButton控件外观以图像样式显示。ImageButton控件功能、属性和Button控件相似。ImageButton的ImageUrl是用于设置ImageButton控件中显示图像的位置,AltermateText属性指定ImageUrl中指定的图像无法显示时显示的文本。ImageButton控件常用属性具体如表3.9所示。
表3.9 ImageButton控件属性

注意:ImageButton控件常用的事件是Click事件,该事件是在单击ImageButton控件时引发的事件。当用户单击ImageButton控件时,将向服务器提交一个表单。这使得在基于服务器的代码中,网页被处理,任何挂起的事件被引发。
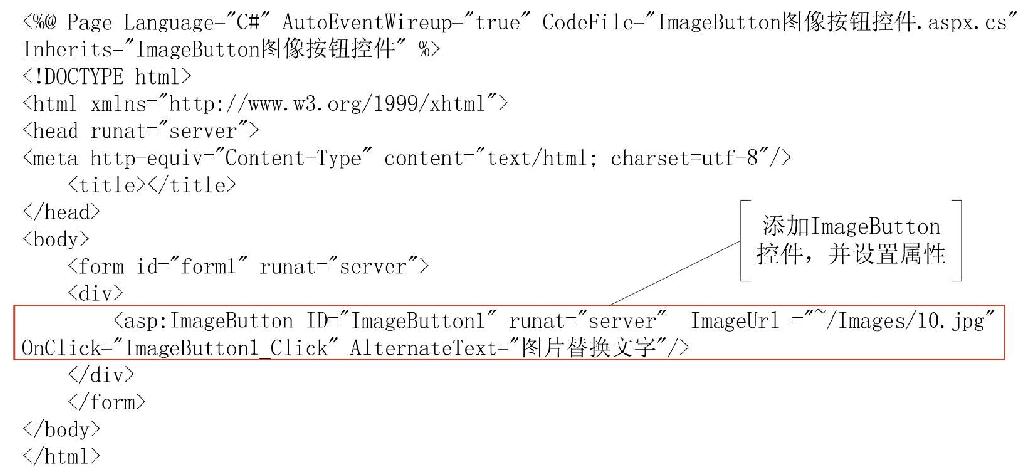
【示例3-11】下面创建一个名称为ImageButton的网站,并在该网站中添加一个名称为“ImageButton图像按钮控件”的Web窗体。在ImageButton图像按钮控件窗体上添加一个ImageButton控件,它是服务器控件,具有runat=“server”标记。代码如下:
示例3-11:使用图像按钮ImageButton
源码路径:光盘\源文件\Chapter3\示例3-11\ImageButton\ImageButton图像按钮控件.aspx

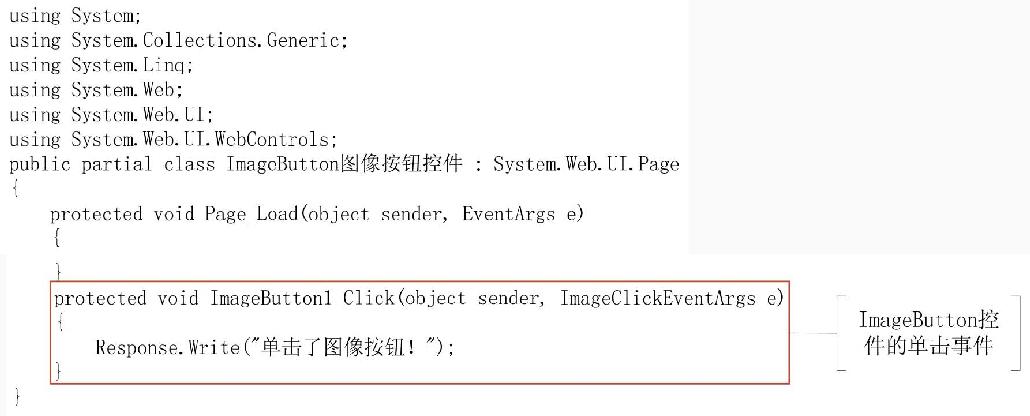
在Web窗体ImageButton图像按钮控件的代码后置文件中添加单击事件,具体代码如下:
示例3-11:使用图像按钮ImageButton
源码路径:光盘\源文件\Chapter3\示例3-11\ImageButton\ImageButton图像按钮控件.aspx.cs

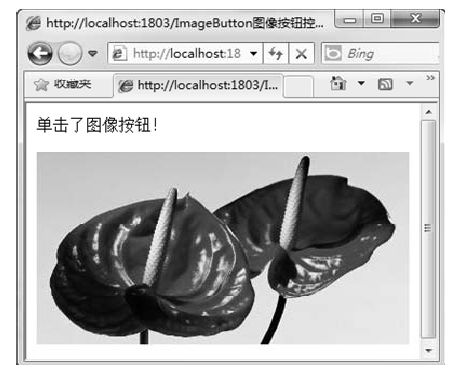
运行结果如图3.21和图3.22所示。

图3.21 运行结果图

图3.22 单击图片之后
单击图片,会触发ImageButton控件的Click事件,输出文本“单击了图像按钮!”。如果图片文件信息出错,就会调用AltermateText属性指定的文字来替换图片,如图3.23所示。

图3.23 图片替换文字
3.2.9 使用面板Panel
 知识点讲解:光盘\视频讲解\第3章\使用面板Panel.wmv
知识点讲解:光盘\视频讲解\第3章\使用面板Panel.wmv
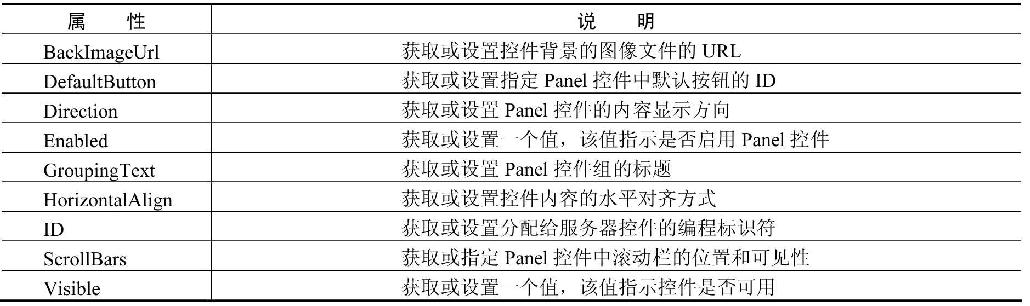
Panel面板控件是一个容器控件,可以在该控件中添加多个控件。在网站开发中,有时需要Panel控件实现将控件进行分组的功能。Panel控件常用属性如表3.10所示。
表3.10 Panel控件属性

Panel控件的HorizontalAlign属性用来指定控件内容的水平对齐方式,共有如下几种。
- Left:Panel控件内容左对齐。
- Right:Panel控件内容右对齐。
- Center:Panel控件内容居中。
- Justify:Panel控件内容均匀展开,与左右边距对齐。
- NotSet:未设置Panel控件内容水平对齐方式。
注意:如果需要隐藏或显示一组控件时,就可以选择使用Panel控件。
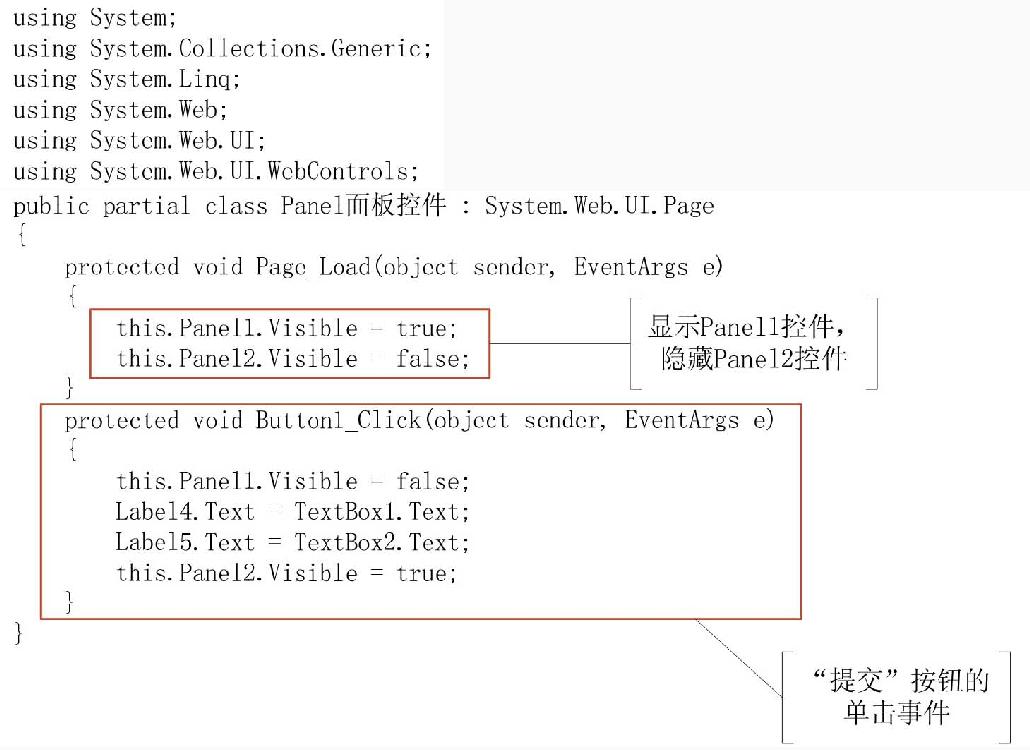
【示例3-12】下面创建一个名称为Panel的网站,并在该网站中添加一个名称为“Panel面板控件”的Web窗体。在Panel面板控件窗体上添加两个面板控件,它是服务器控件,具有runat=“server”标记。在两个面板控件中添加一些其他控件。代码如下:
示例3-12:使用面板Panel
源码路径:光盘\源文件\Chapter3\示例3-12\Panel\Panel面板控件.aspx

在Panel1面板的控件中填写相应的信息后,单击“提交”按钮,需要显示Panel2面板,隐藏Panel1面板,并在Panel2面板中显示在Panel1面板中输入的信息。具体代码如下:
示例3-12:使用面板Panel
源码路径:光盘\源文件\Chapter3\示例3-12\Panel\Panel面板控件.aspx.cs

运行结果如图3.24和图3.25所示。
 |
 |
| 图3.24 运行结果图 | 图3.25 输入学号和姓名之后 |
本例中,在Panel1面板的学号和姓名栏里填上相应信息,单击“提交”按钮,将所输入信息输出到Panel2面板的控件中,展示的是使用Panel面板隐藏或显示一组控件的功能。
3.3 ASP.NET列表框控件
列表框主要用于输入,它允许用户从所列出的表项中进行单项或多项选择,被选择的项呈高亮显示。列表框具有边框,并且一般带有一个垂直滚动条。所有的ASP.NET列表框控件都派生自System.Web.UI.WebControls.ListControl类,该类提供列表框所支持的大多数属性和方法。本节主要介绍ASP.NET列表框控件。
3.3.1 选择类型控件
 知识点讲解:光盘\视频讲解\第3章\选择类型控件.wmv
知识点讲解:光盘\视频讲解\第3章\选择类型控件.wmv
ASP.NET中的列表框大部分都允许用户进行选择。列表框分单选列表框和多重选择列表框两种。单选列表框一次只能选择一个列表项,而多重选择列表框可以进行多重选择。ListBox、DropDownList、RadioButtonList和CheckBoxList控件允许用户选择一个或者多个列表框。
1. ListBox控件
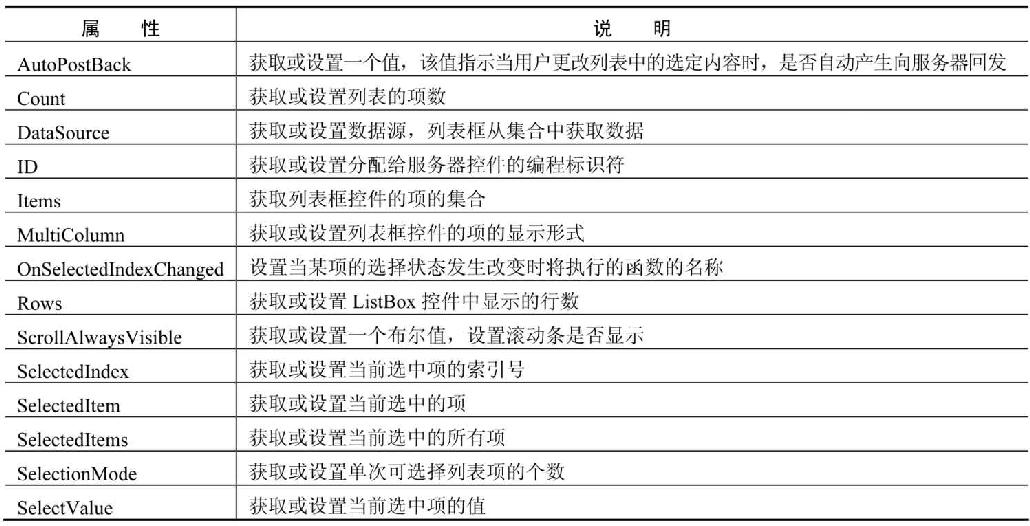
ListBox控件显示一个列表框的列表项,用户可以选择一项或多项。如果列表项的数目超过可显示的项数,ListBox控件会自动添加滚动条。ListBox控件的常用属性如表3.11所示。
表3.11 ListBox控件属性

注意:ListBox控件的SelectionMode属性设置列表框的选择模式,有两种设置选项:Single和MultiLine。ListBox控件常用的方法是DataBind,该方法用来将数据源绑定到ListBox控件上。
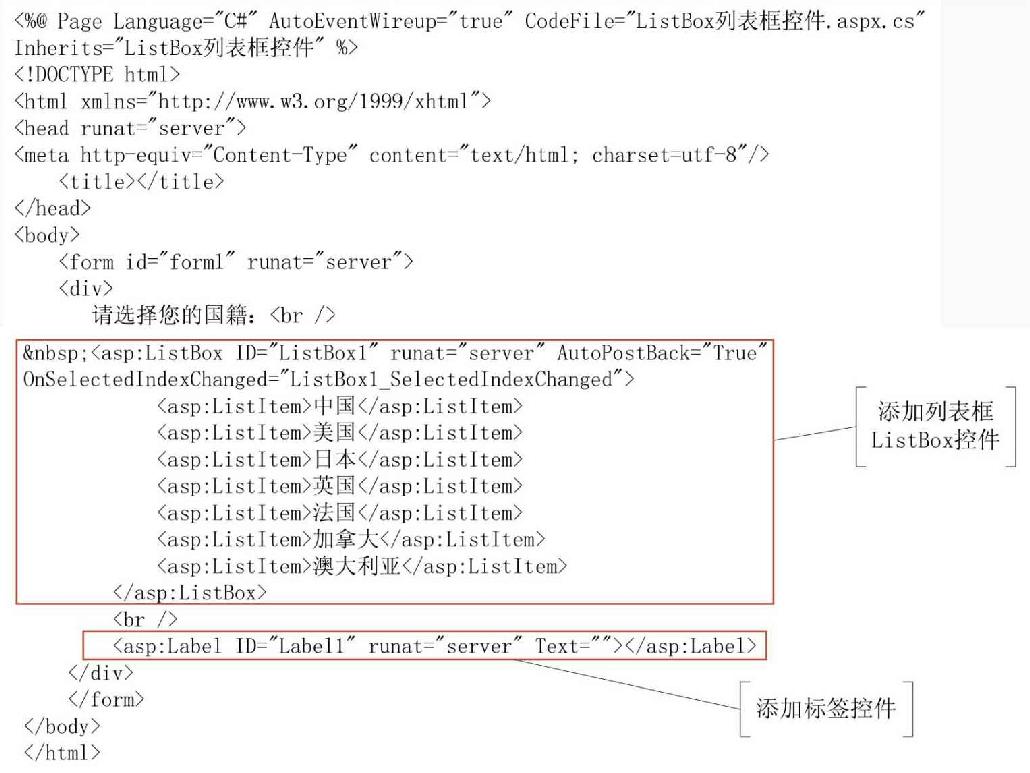
【示例3-13】下面创建了一个名称为ListBox的网站,并在该网站中添加一个名称为“ListBox列表框控件”的Web窗体。在ListBox列表框控件窗体上添加一个列表框控件,它是服务器控件,具有runat=“server”标记。代码如下:
示例3-13:ListBox控件的用法
源码路径:光盘\源文件\Chapter3\示例3-13\ListBox\ListBox列表框控件.aspx

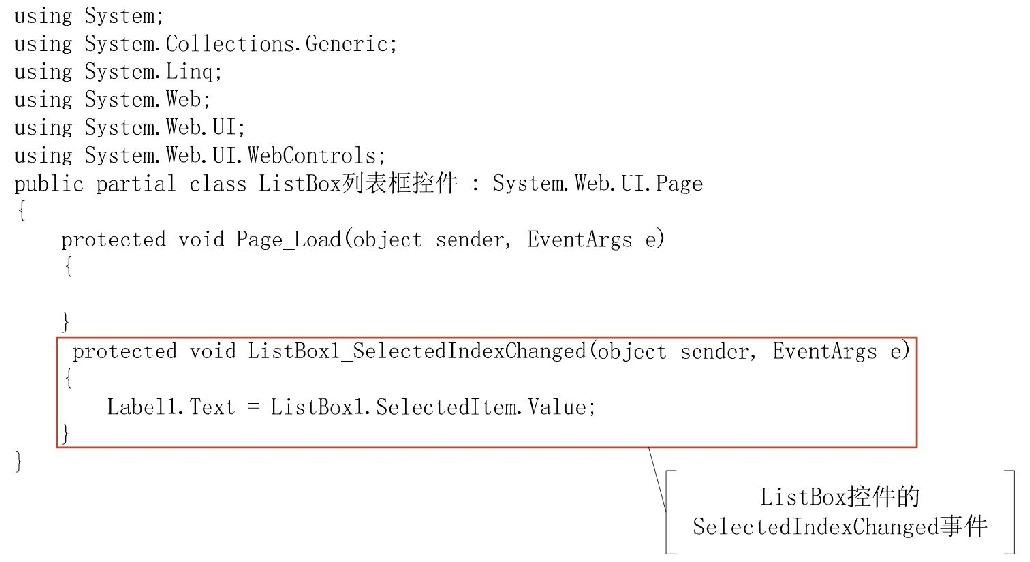
为了实现当选择的列表项发生变化时,在列表框下方的Label控件中显示当前选中的选项。首先将ListBox控件的AutoPostBack属性设置为True(该属性值默认为False)。然后在ListBox控件的SelectedIndexChanged事件下添加相应代码,代码如下:
示例3-13:ListBox控件的用法
源码路径:光盘\源文件\Chapter3\示例3-13\ListBox\ListBox列表框控件.aspx.cs

运行结果如图3.26和图3.27所示。
 |
 |
| 图3.26 运行结果图 | 图3.27 选择国籍之后 |
在本例中,选择列表框中的选项,即可在Label控件中显示选择的选项内容。这里选择“中国”选项,在下方Label控件中显示“中国”。
2. DropDownList控件
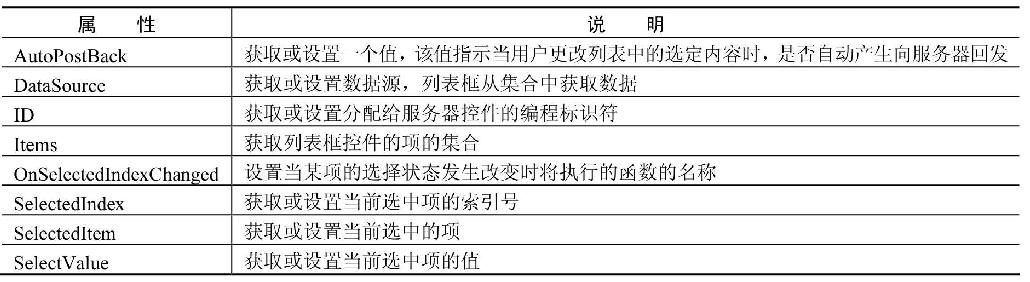
DropDownList控件只允许用户每次从列表中选择一项,而且只在框中显示选定项。DropDownList控件的属性大部分与ListBox控件相同。DropDownList控件常用的属性如表3.12所示。
表3.12 DropDownList控件属性

DropDownList控件常用的方法是DataBind,该方法可以将数据源绑定到DropDownList控件上。DropDownList控件常用的事件是SelectedIndexChanged,该事件在DropDownList控件的选定项发生改变时触发。
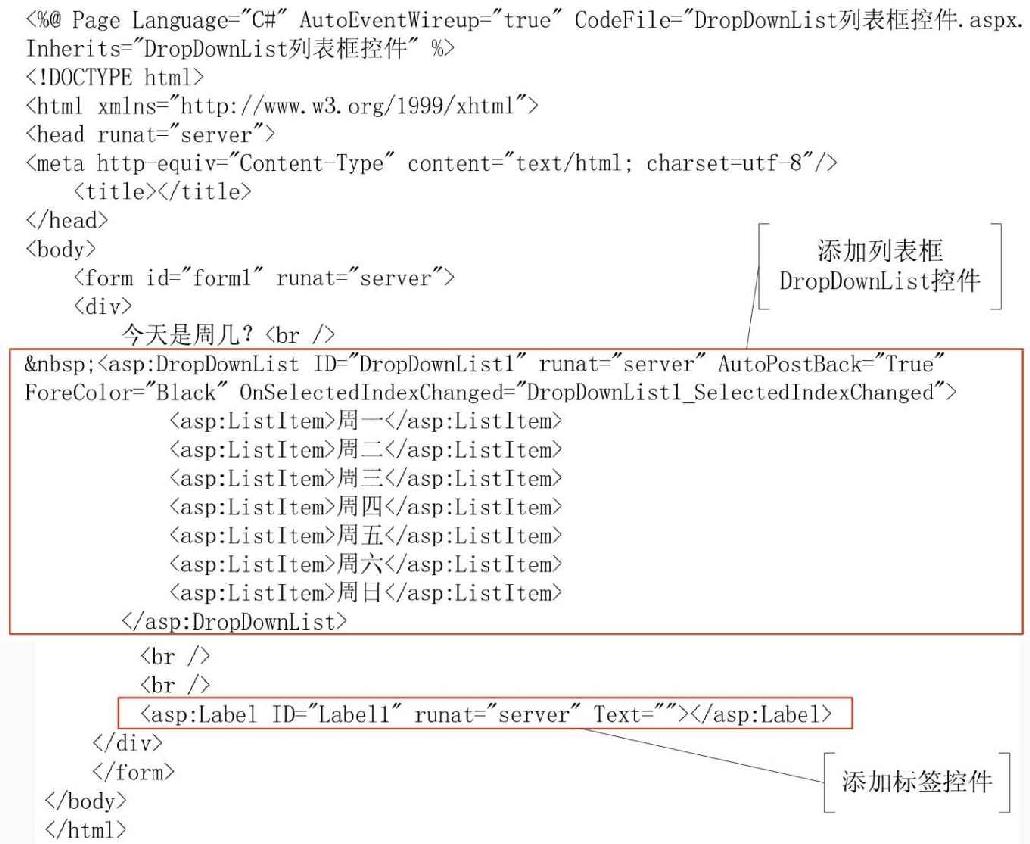
【示例3-14】下面创建一个名称为DropDownList的网站,并在该网站中添加一个名称为“DropDownList列表框控件”的Web窗体。在DropDownList列表框控件窗体上添加一个列表框控件,它是服务器控件,具有runat=“server”标记。代码如下:
示例3-14:DropDownList控件的用法
源码路径:光盘\源文件\Chapter3\示例3-14\DropDownList\DropDownList列表框控件.aspx

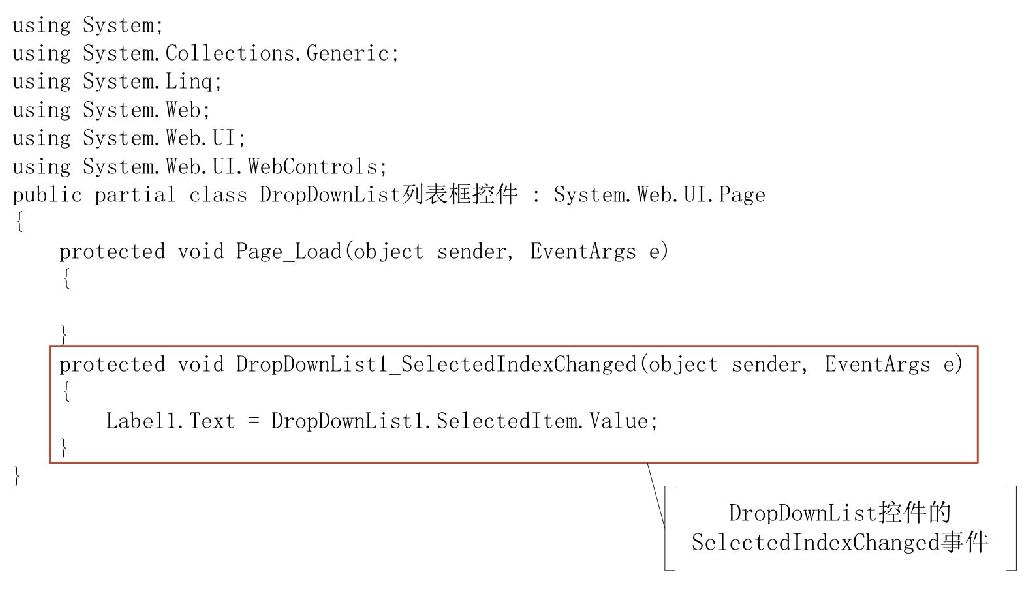
为了实现当选择的列表项发生变化时,在列表框下方的Label控件中显示当前选中的选项。首先将DropDownList控件的AutoPostBack属性设置为True。然后在DropDownList控件的SelectedIndexChanged事件下添加相应代码,代码如下:
示例3-14:DropDownList控件的用法
源码路径:光盘\源文件\Chapter3\示例3-14\DropDownList\DropDownList列表框控件.aspx.cs

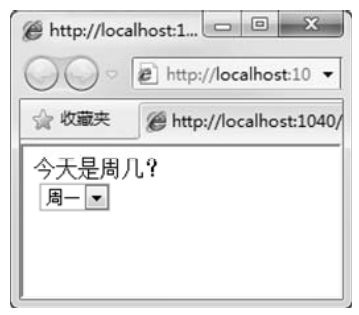
运行结果如图3.28和图3.29所示。
 |
 |
| 图3.28 运行结果图 | 图3.29 选择周四 |
在本例中,选择列表框中的选项,即可在Label控件中显示选择的选项内容。这里选择“周四”选项,在下方Label控件中显示“周四”。
3. RadioButtonList控件
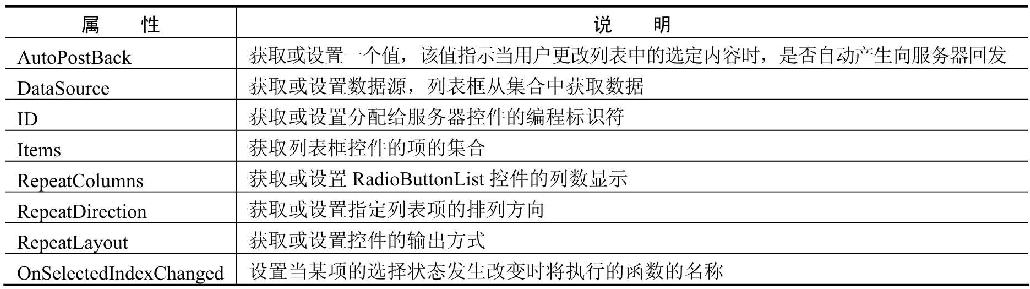
RadioButtonList控件用来创建单选按钮组,该控件的常用属性如表3.13所示。
表3.13 RadioButtonList控件属性

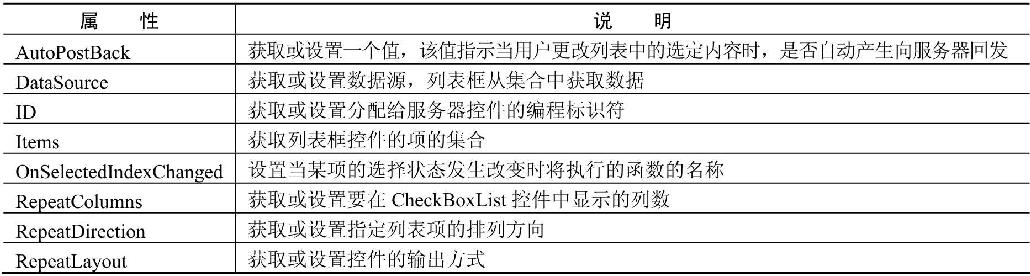
4. CheckBoxList控件
CheckBoxList控件用来创建多选的复选框组,该控件的常用属性如表3.14所示。
表3.14 CheckBoxList控件属性

3.3.2 BulletedList列表控件
 知识点讲解:光盘\视频讲解\第3章\BulletedList列表控件.wmv
知识点讲解:光盘\视频讲解\第3章\BulletedList列表控件.wmv
BulletedList控件是服务器端的项目列表控件,使用方式与3.3.1节中的列表框控件非常相似。BulletedList控件有几个与项目列表相关的特殊属性,具体如下所示。
- Bullet Style:获取或设置该控件的项目符号样式。
- BulletImageUrl:获取或设置指定的图片地址作为项目列表。
- FirstBulletNumber:获取或设置列表项编号的值。
- DisplayMode:设置列表内容的显示样式。默认值是Text,表示纯文本显示方式;HyperLink表示使用超链接显示;LinkButton表示使用链接按钮样式显示。
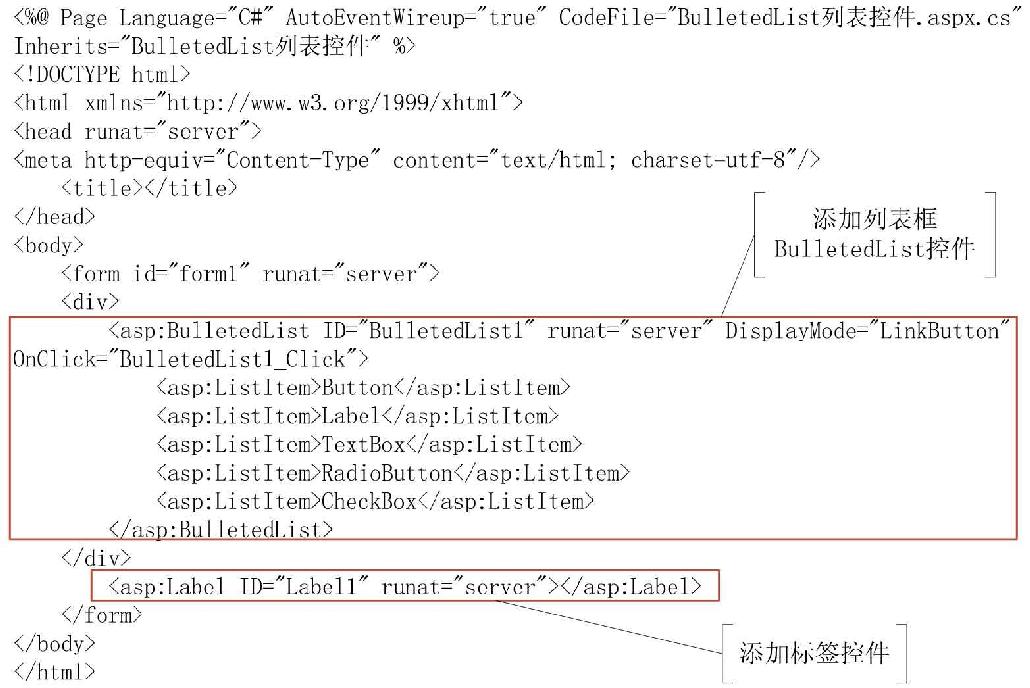
【示例3-15】下面创建一个名称为BulletedList的网站,并在该网站中添加一个名称为“BulletedList列表控件”的Web窗体。在BulletedList列表控件窗体上添加一个列表控件,它是服务器控件,具有runat=“server”标记。代码如下:
示例3-15:BulletedList控件的用法
源码路径:光盘\源文件\Chapter3\示例3-15\BulletedList\BulletedList列表控件.aspx

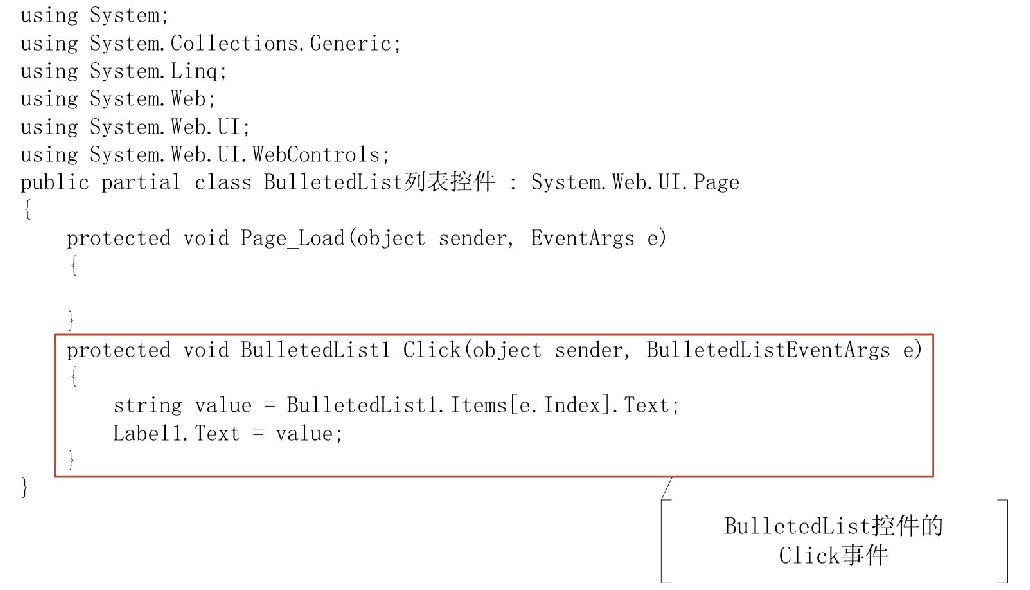
在示例中,将BulletedList控件的DisplayMode属性设置为LinkButton,使用链接按钮样式显示列表。然后在BulletedList控件的Click事件下添加相应代码,代码如下:
示例3-15:BulletedList控件的用法
源码路径:光盘\源文件\Chapter3\示例3-15\BulletedList\BulletedList列表控件.aspx.cs

运行结果如图3.30和图3.31所示。
 |
 |
| 图3.30 运行结果图 | 图3.31 单击列表中的某一项 |
在本例中,选择列表框中的某个选项,即可在Label控件中显示选择的选项内容。这里选择RadioButton选项,在下方Label控件中显示RadioButton。
注意:项目列表控件即在每一项之前加上项目符号。
3.4 ASP.NET验证控件
为了更好地创建交互式Web应用程序,加强应用程序安全性,开发人员应该对用户输入的部分提供验证功能。在过去的网站开发中,输入验证功能基本由自行编写的客户端脚本来完成。这种实现方法既繁琐,又容易出现错误。随着技术的发展,ASP.NET技术通过提供一系列验证控件来克服这些缺点。
3.4.1 验证控件简介
 知识点讲解:光盘\视频讲解\第3章\验证控件简介.wmv
知识点讲解:光盘\视频讲解\第3章\验证控件简介.wmv
ASP.NET提供了6个验证控件,这些内置验证控件各具特色,大大提高了开发网站的效率。如果现有的验证规则不满足需求,开发人员还可以自定义验证控件。ASP.NET内置的6个验证控件分别如下所示。
- CompareValidator:比较验证。
- CustomValidator:自定义验证。
- RangeValidator:范围验证。
- RegularExpressionValidator:正则表达式验证。
- RequiredFieldValidator:必须字段验证。
- ValidationSummary:验证总结。
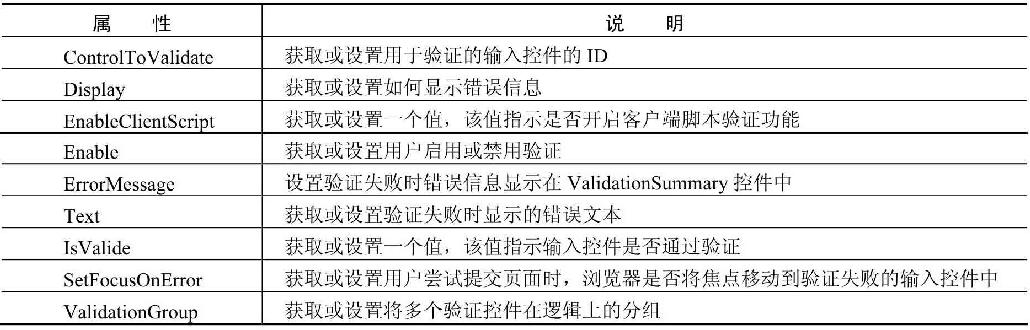
所有的验证控件都派生自BaseValidator类,该类提供了验证控件的基本功能。BaseValidator类的常用属性如表3.15所示。
表3.15 BaseValidator类属性

注意:BaseValidator类常用的方法有Validate,该方法将重新验证控件并相应地更新IsValid属性。当页面经CausesValidation控件进行回发时调用该方法。开发人员也可以编程调用该方法,手工进行验证。
3.4.2 使用验证控件CompareValidator
 知识点讲解:光盘\视频讲解\第3章\使用验证控件CompareValidator.wmv
知识点讲解:光盘\视频讲解\第3章\使用验证控件CompareValidator.wmv
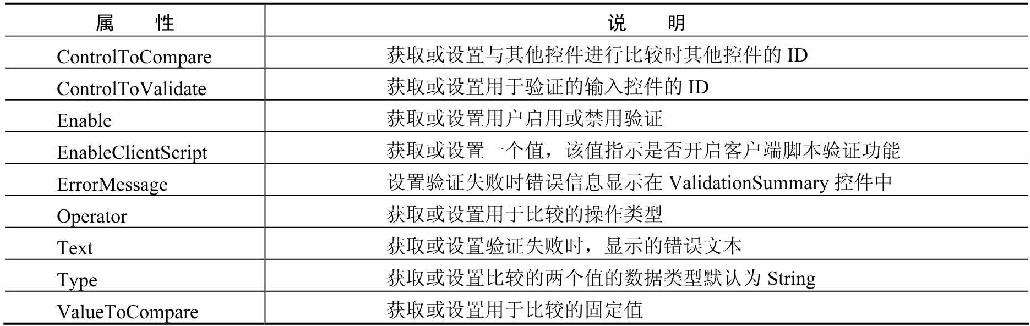
CompareValidator验证控件使用比较运算符将用户输入与一个常量值或另一控件的属性值进行比较,或进行一个数据类型的检查。CompareValidator控件常用的属性如表3.16所示。
表3.16 CompareValidator控件属性

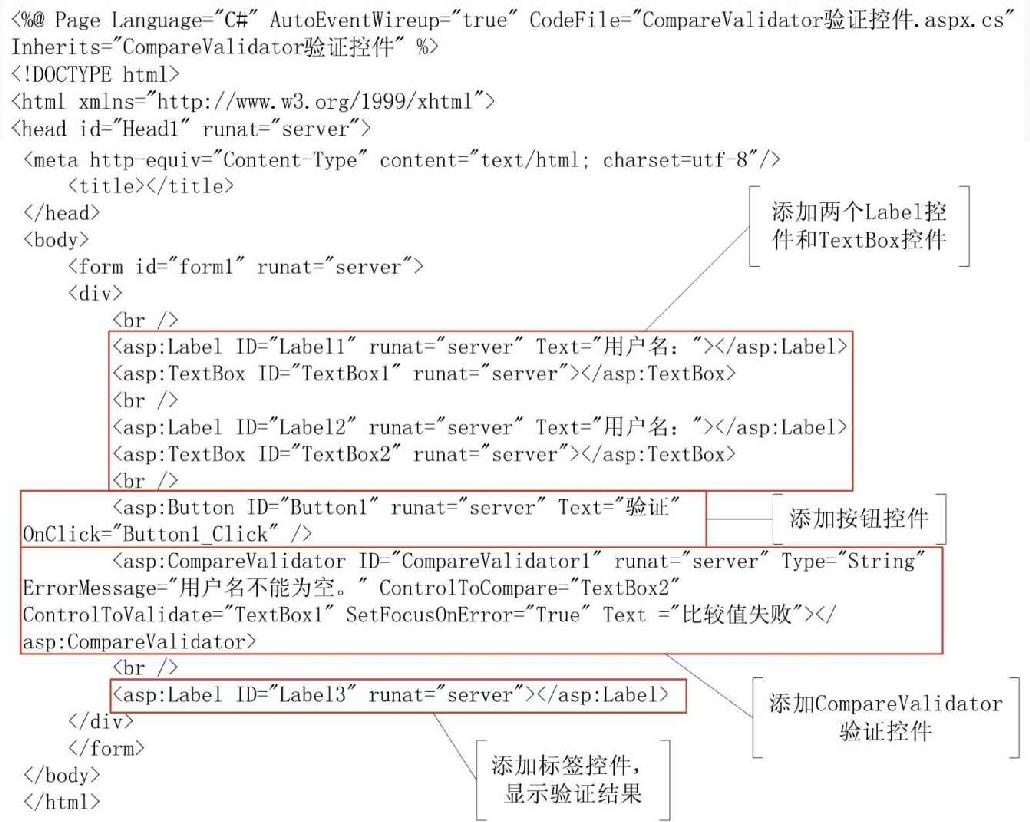
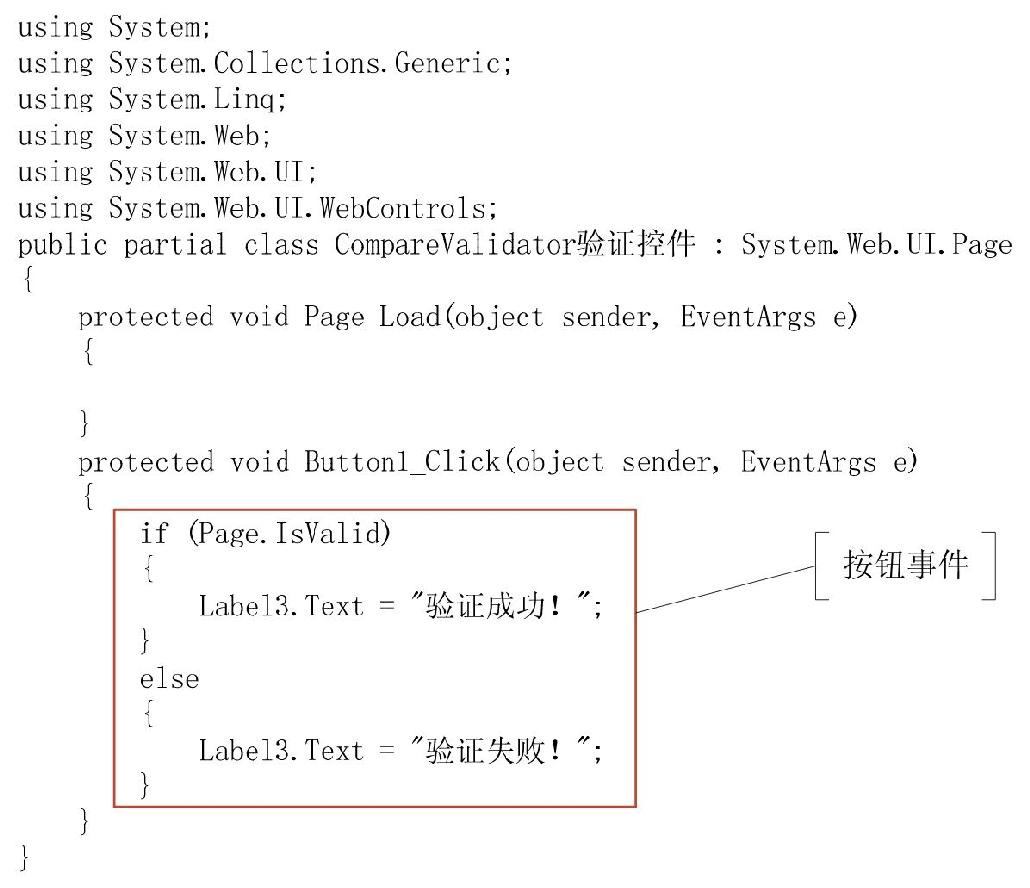
【示例3-16】下面创建一个名称为CompareValidator的网站,并在该网站中添加一个名称为“CompareValidator验证控件”的Web窗体。在CompareValidator验证控件窗体上添加三个Label控件、两个TextBox控件、一个按钮控件和一个CompareValidator验证控件,它们是服务器控件,具有runat=“server”标记。代码如下:
示例3-16:使用验证控件CompareValidator
源码路径:光盘\源文件\Chapter3\示例3-16\CompareValidator\CompareValidator验证控件.aspx

在示例中,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去。然后在按钮控件的Click事件下添加相应代码,代码如下:
示例3-16:使用验证控件CompareValidator
源码路径:光盘\源文件\Chapter3\示例3-16\CompareValidator\CompareValidator验证控件.aspx.cs

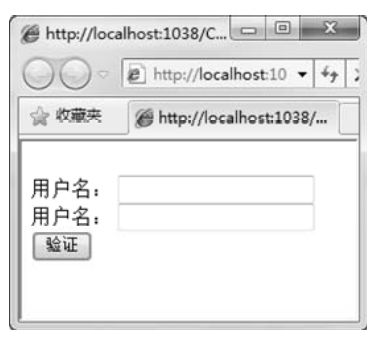
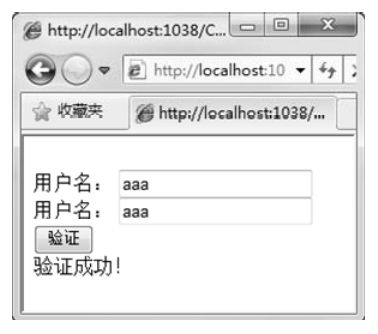
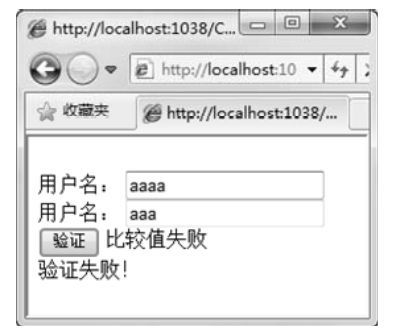
运行结果如图3.32~图3.34所示。
 |
 |
 |
| 图3.32 运行结果图 | 图3.33 验证成功 | 图3.34 验证失败 |
在本例中,验证两个TextBox控件中的内容是否一致。倘若一致,就在Label3控件中显示“验证成功!”。如果不一致,就会显示“验证失败!”,CompareValidator验证控件也会显示它的Text属性的值“比较值失败”。
注意:使用比较验证控件需要在Bin文件夹中添加AspNet.ScriptManager.jQuery.dll程序集。
3.4.3 使用验证控件CustomValidator
 知识点讲解:光盘\视频讲解\第3章\使用验证控件CustomValidator.wmv
知识点讲解:光盘\视频讲解\第3章\使用验证控件CustomValidator.wmv
CustomValidator验证控件允许编写客户端的验证代码和服务器端的验证代码,来实现自定义的验证规则。CustomValidator控件常用的属性如表3.17所示。
表3.17 CustomValidator控件属性
| 属性 | 说明 |
| ClientValidationFunction | 获取或设置用于实现客户端验证的函数名称 |
| ControlToValidate | 获取或设置用于验证的输入控件的ID |
| Text | 获取或设置验证失败时,显示的错误文本 |
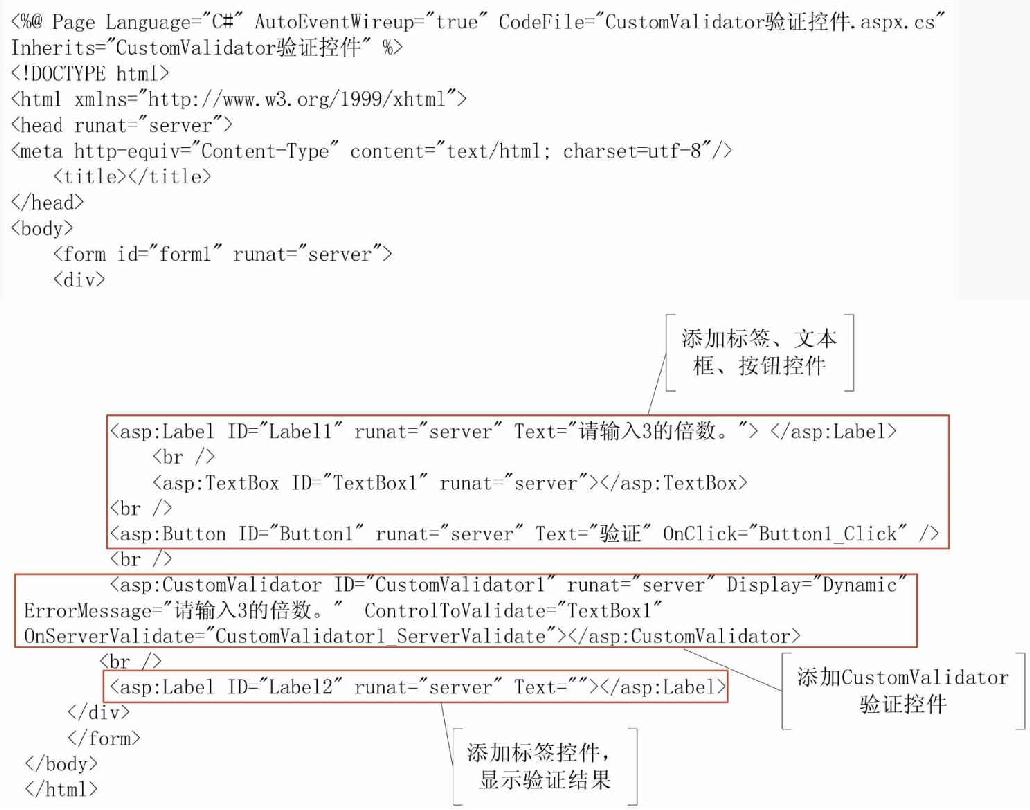
【示例3-17】下面创建一个名称为CustomValidator的网站,并在该网站中添加一个名称为“CustomValidator验证控件”的Web窗体。在CustomValidator验证控件窗体上添加两个Label控件、一个TextBox控件、一个按钮控件和一个CustomValidator验证控件,它们是服务器控件,具有runat=“server”标记。代码如下:
示例3-17:使用验证控件CustomValidator
源码路径:光盘\源文件\Chapter3\示例3-17\CustomValidator\CustomValidator验证控件.aspx

在示例中,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去。然后在按钮控件的Click事件下添加相应代码,代码如下:
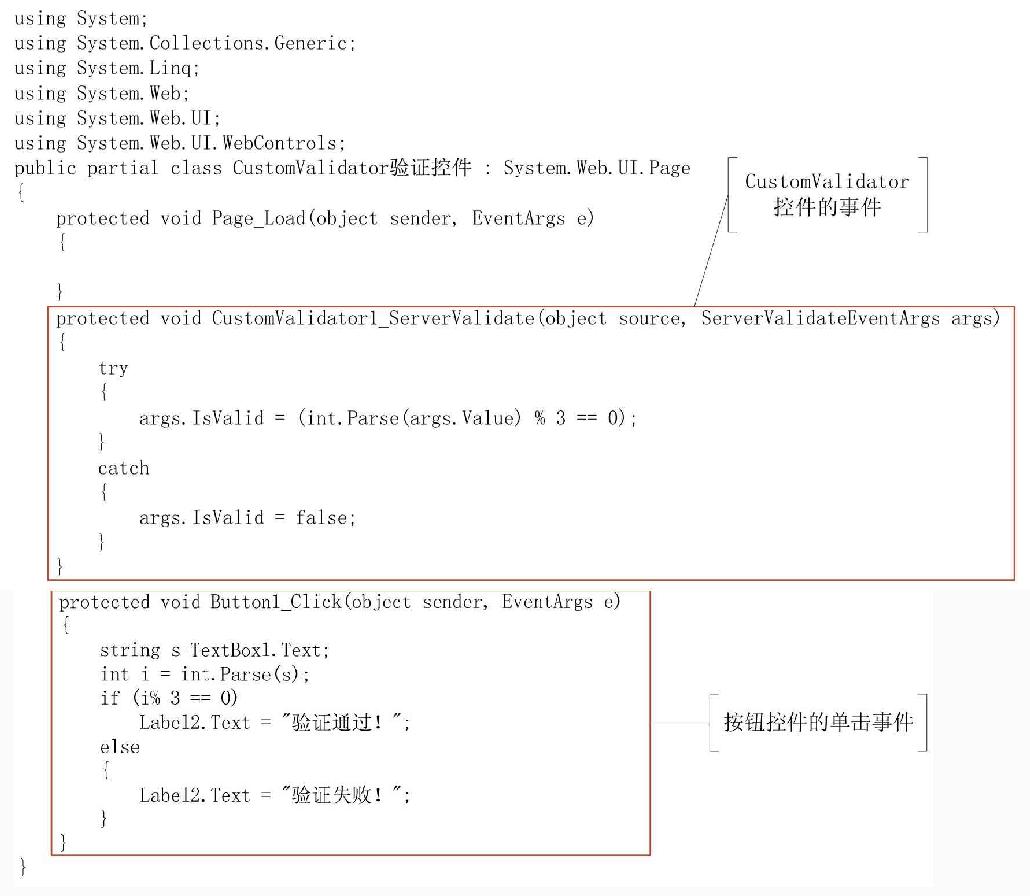
示例3-17:使用验证控件CustomValidator
源码路径:光盘\源文件\Chapter3\示例3-17\CustomValidator\CustomValidator验证控件.aspx.cs

运行结果如图3.35~图3.37所示。
 |
 |
 |
| 图3.35 运行结果图 | 图3.36 验证失败 | 图3.37 验证成功 |
在本例中,验证TextBox控件中的数是否是3的倍数。倘若是3的倍数,就在Label2控件中显示“验证通过!”。如果不是3的倍数,就会显示“验证失败!”,CustomValidator验证控件也会显示它的Text属性的值“请输入3的倍数。”。
注意:使用自定义验证控件需要在Bin文件夹中添加AspNet.ScriptManager.jQuery.dll程序集。
3.4.4 使用验证控件RangeValidator
 知识点讲解:光盘\视频讲解\第3章\使用验证控件RangeValidator.wmv
知识点讲解:光盘\视频讲解\第3章\使用验证控件RangeValidator.wmv
RangeValidator验证控件用于检查所关联控件的值是否在一个最小值和最大值的范围之内。RangeValidator控件常用的属性如表3.18所示。
表3.18 RangeValidator控件属性
| 属性 | 说明 |
| MinimumValue | 获取或设置指定范围的最小值 |
| MaximumValue | 获取或设置指定范围的最大值 |
| Text | 获取或设置验证失败时,显示的错误文本 |
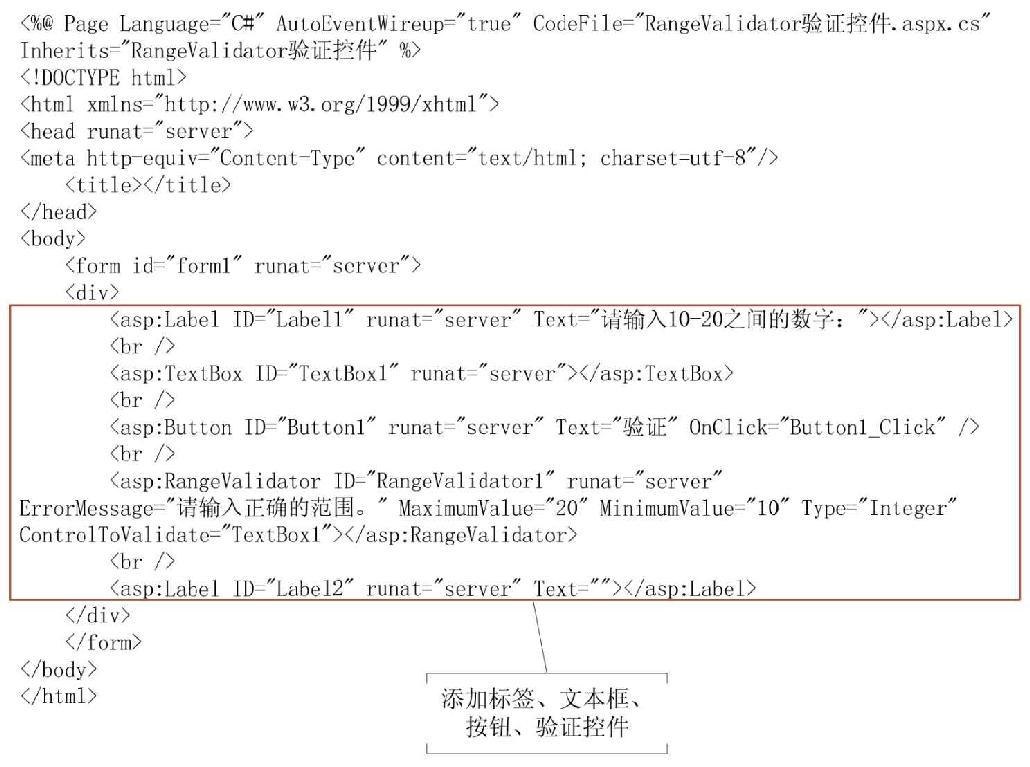
【示例3-18】下面创建一个名称为RangeValidator的网站,并在该网站中添加一个名称为“RangeValidator验证控件”的Web窗体。在RangeValidator验证控件窗体上添加两个Label控件、一个TextBox控件、一个按钮控件和一个RangeValidator验证控件,它们是服务器控件,具有runat=“server”标记。代码如下:
示例3-18:使用验证控件RangeValidator
源码路径:光盘\源文件\Chapter3\示例3-18\RangeValidator\RangeValidator验证控件.aspx

在示例中,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去。然后在按钮控件的Click事件下添加相应代码,代码如下:
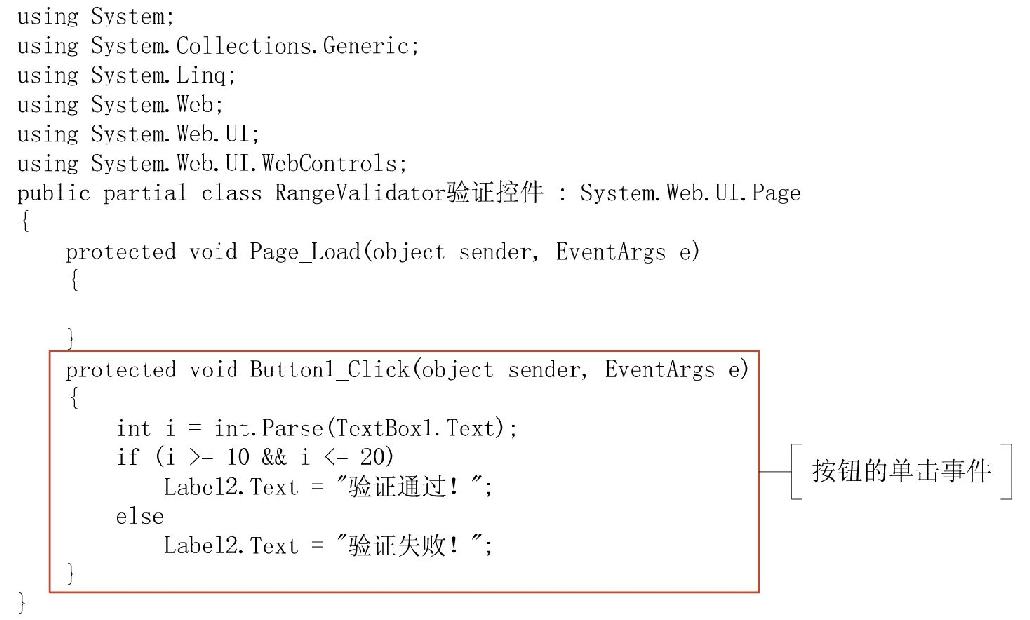
示例3-18:使用验证控件RangeValidator
源码路径:光盘\源文件\Chapter3\示例3-18\RangeValidator\RangeValidator验证控件.aspx.cs

运行结果如图3.38~图3.40所示。
 |
 |
 |
| 图3.38 运行结果图 | 图3.39 验证成功 | 图3.40 验证失败 |
在本例中,验证TextBox控件中的数是否在10~20这个范围内。倘若在10~20范围之内,就在Label2控件中显示“验证通过!”。如果输入数字不在10~20之内,就会显示“验证失败!”,RangeValidator验证控件也会显示它的Text属性的值“请输入正确的范围。”。
注意:使用范围验证控件需要在Bin文件夹中添加AspNet.ScriptManager.jQuery.dll程序集。
3.4.5 使用验证控件RegularExpressionValidator
 知识点讲解:光盘\视频讲解\第3章\使用验证控件RegularExpressionValidator.wmv
知识点讲解:光盘\视频讲解\第3章\使用验证控件RegularExpressionValidator.wmv
RegularExpressionValidator验证控件用于检查所关联的值是否匹配一个特定的正则表达式。RegularExpressionValidator控件常用的属性如表3.19所示。
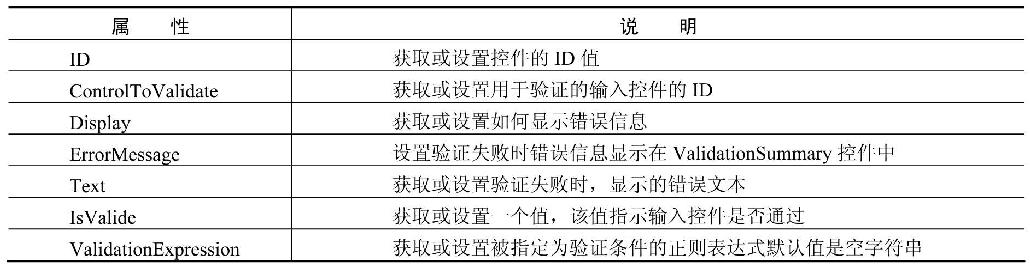
表3.19 RegularExpressionValidator控件属性

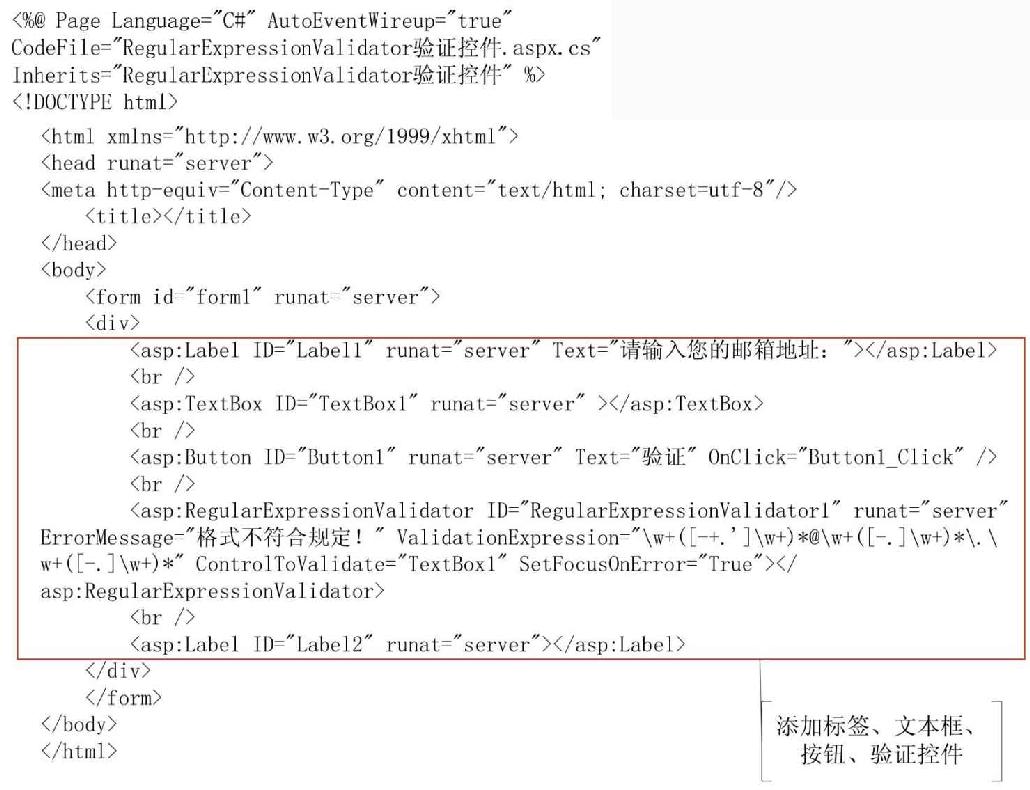
【示例3-19】下面创建一个名称为RegularExpressionValidator的网站,并在该网站中添加一个名称为“RegularExpressionValidator验证控件”的Web窗体。在RegularExpressionValidator验证控件窗体上添加两个Label控件、一个TextBox控件、一个按钮控件和一个RegularExpressionValidator验证控件,它们是服务器控件,具有runat=“server”标记。代码如下:
示例3-19:使用验证控件RegularExpressionValidator
源码路径:光盘\源文件\Chapter3\示例3-19\RegularExpressionValidator\RegularExpressionValidator验证控件.aspx

在示例中,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去。然后在按钮控件的Click事件下添加相应代码,代码如下:
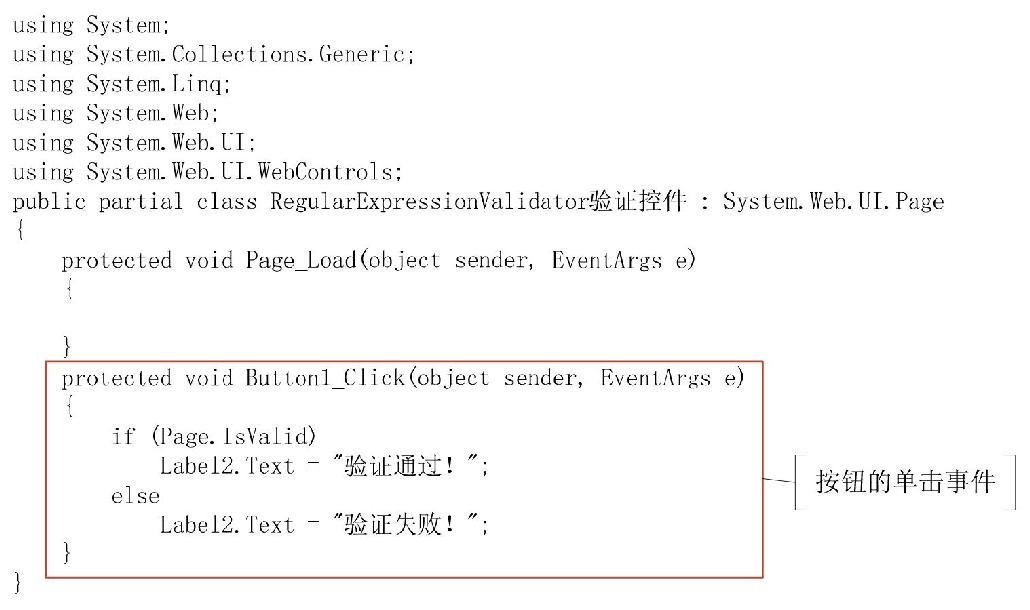
示例3-19:使用验证控件RegularExpressionValidator
源码路径:光盘\源文件\Chapter3\示例3-19\RegularExpressionValidator\RegularExpressionValidator验证控件.aspx.cs

运行结果如图3.41~图3.43所示。
 |
 |
 |
| 图3.41 运行结果图 | 图3.42 验证成功 | 图3.43 验证失败 |
在本例中,验证TextBox控件中的邮箱地址格式上是否正确。倘若邮箱地址格式正确,就在Label2控件中显示“验证通过!”。如果格式错误,就会显示“验证失败!”,RegularExpressionValidator验证控件也会显示它的Text属性的值“格式不符合规定!”。
注意:使用正则表达式验证控件需要在Bin文件夹中添加AspNet.ScriptManager.jQuery.dll程序集。
3.4.6 使用验证控件RequiredFieldValidator
 知识点讲解:光盘\视频讲解\第3章\使用验证控件RequiredFieldValidator.wmv
知识点讲解:光盘\视频讲解\第3章\使用验证控件RequiredFieldValidator.wmv
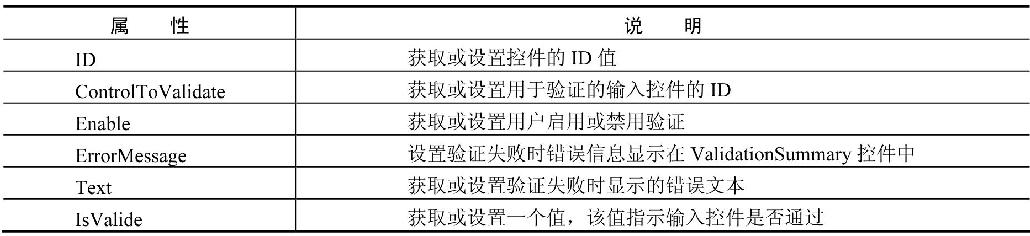
RequiredFieldValidator验证控件用于确保被验证的控件中包含一个值。RequiredFieldValidator控件常用的属性如表3.20所示。
表3.20 RequiredFieldValidator控件属性

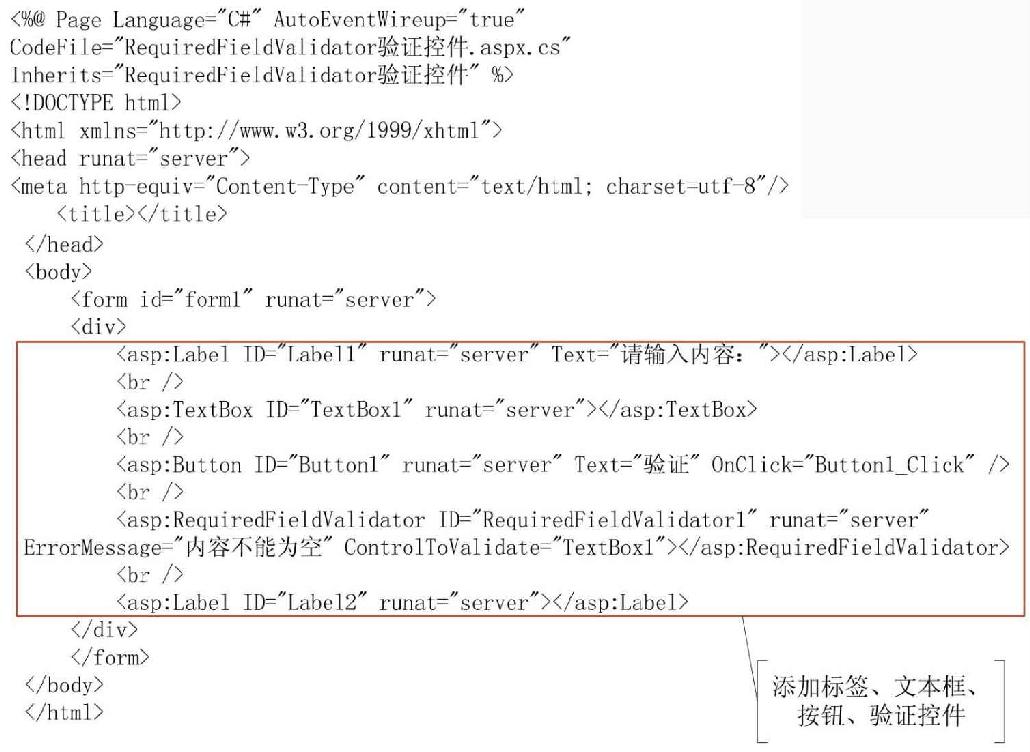
【示例3-20】下面创建一个名称为RequiredFieldValidator的网站,并在该网站中添加一个名称为“RequiredFieldValidator验证控件”的Web窗体。在RequiredFieldValidator验证控件窗体上添加两个Label控件、一个TextBox控件、一个按钮控件和一个RequiredFieldValidator验证控件,它们是服务器控件,具有runat=“server”标记。代码如下:
示例3-20:使用验证控件RequiredFieldValidator
源码路径:光盘\源文件\Chapter3\示例3-20\RequiredFieldValidator\RequiredFieldValidator验证控件.aspx

在示例中,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去。然后在按钮控件的Click事件下添加相应代码,代码如下:
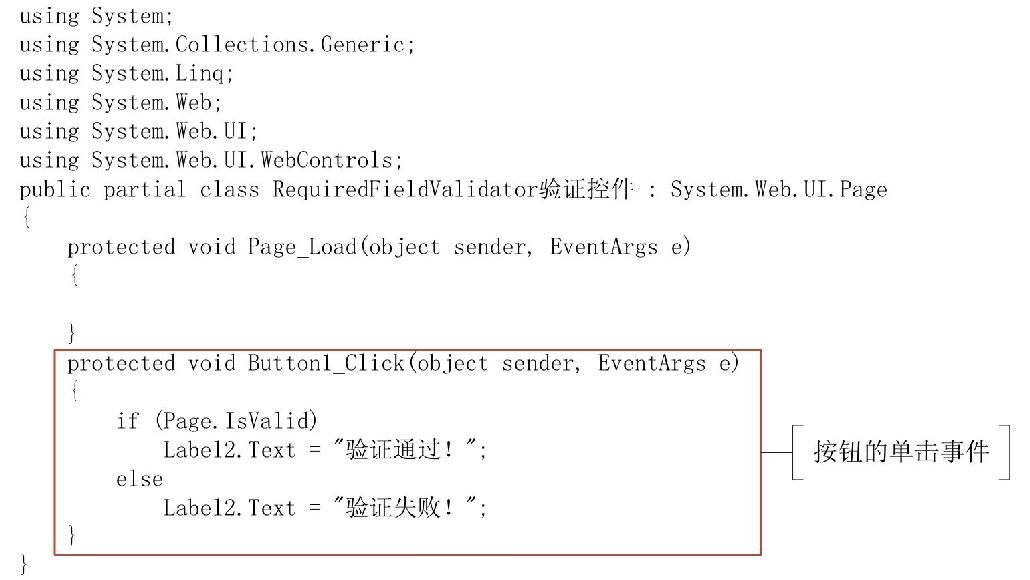
示例3-20:使用验证控件RequiredFieldValidator
源码路径:光盘\源文件\Chapter3\示例3-20\RequiredFieldValidator\RequiredFieldValidator验证控件.aspx.cs

运行结果如图3.44~图3.46所示。
 |
 |
 |
| 图3.44 运行结果图 | 图3.45 验证成功 | 图3.46 验证失败 |
在本例中,验证TextBox控件中的内容是否为空。倘若文本框内容不为空,就在Label2控件中显示“验证通过!”。如果文本框内容为空,就会显示“验证失败!”,RequiredFieldValidator验证控件也会显示它的Text属性的值“内容不能为空”。
注意:使用必须字段验证控件需要在Bin文件夹中添加AspNet.ScriptManager.jQuery.dll程序集。
3.4.7 使用验证控件ValidationSummary
 知识点讲解:光盘\视频讲解\第3章\使用验证控件ValidationSummary.wmv
知识点讲解:光盘\视频讲解\第3章\使用验证控件ValidationSummary.wmv
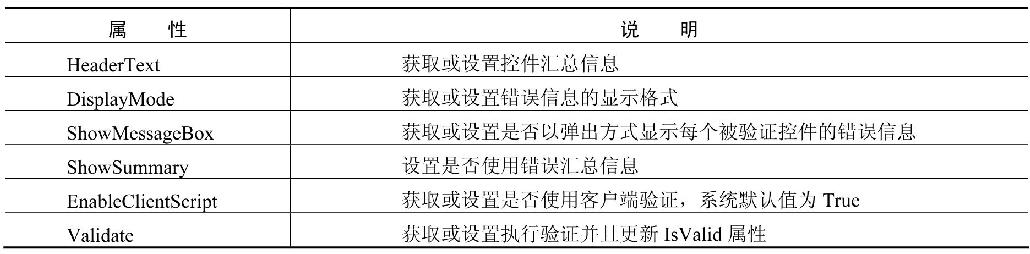
ValidationSummary验证控件用于总结验证结果,将所有的错误信息集中显示在某个位置。该控件不完成任何验证动作。ValidationSummary控件常用的属性如表3.21所示。
表3.21 ValidationSummary控件属性

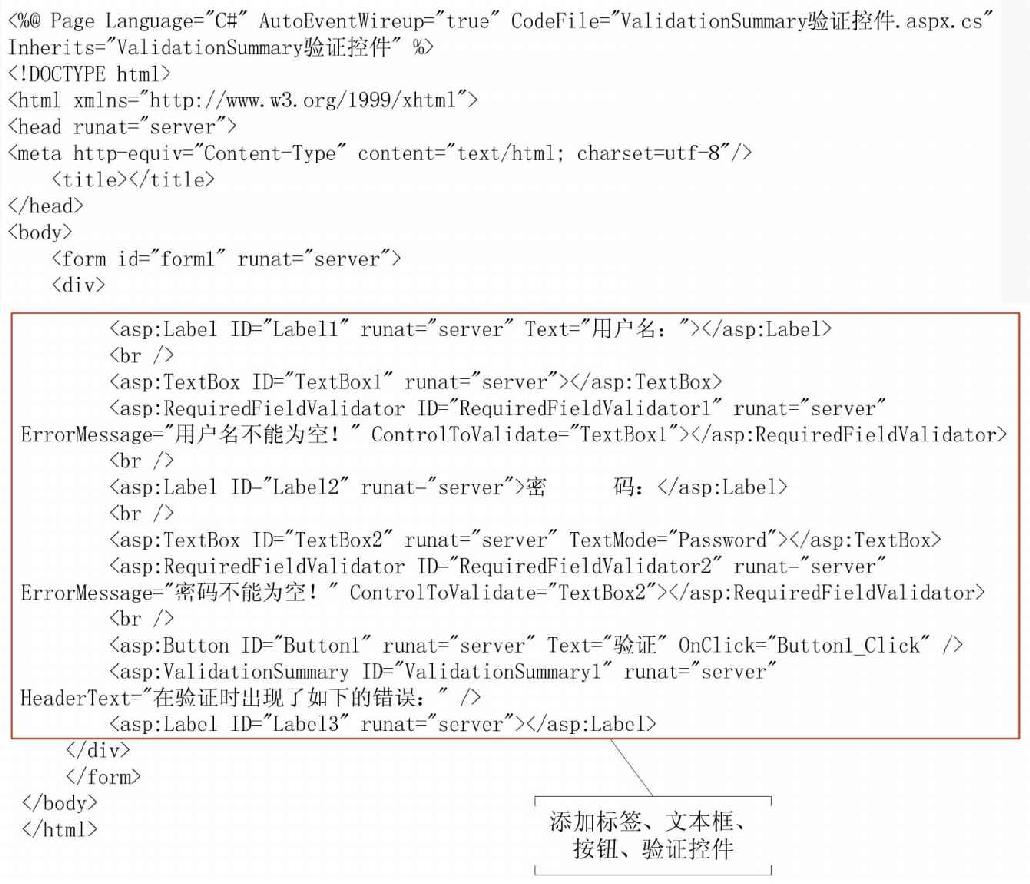
【示例3-21】下面创建一个名称为ValidationSummary的网站,并在该网站中添加一个名称为“ValidationSummary验证控件”的Web窗体。在ValidationSummary验证控件窗体上添加两个Label控件、一个TextBox控件、一个按钮控件、两个RequiredFieldValidator验证控件和一个ValidationSummary验证控件,它们是服务器控件,具有runat=“server”标记。代码如下:
示例3-21:使用验证控件ValidationSummary
源码路径:光盘\源文件\Chapter3\示例3-21\ValidationSummary\ValidationSummary验证控件.aspx

在示例中,给该网站添加一个ASP.NET文件夹Bin,将AspNet.ScriptManager.jQuery.dll复制进去。然后在按钮控件的Click事件下添加相应代码,代码如下:
示例3-21:使用验证控件ValidationSummary
源码路径:光盘\源文件\Chapter3\示例3-21\ValidationSummary\ValidationSummary验证控件.aspx.cs

运行结果如图3.47~图3.49所示。
 |
 |
 |
| 图3.47 运行结果图 | 图3.48 验证成功 | 图3.49 验证失败 |
在本例中,验证两个TextBox控件中的内容是否为空。倘若两个文本框内容都不为空,就在Label3控件中显示“验证通过!”。如果任何一个文本框内容为空,Label3控件就会显示“验证失败!”,RequiredFieldValidator验证控件会显示它的Text属性的值“用户名不能为空!”、“密码不能为空!”,并且ValidationSummary验证控件也会显示出所有的验证错误信息。
注意:使用验证总结验证控件需要在Bin文件夹中添加AspNet.ScriptManager.jQuery.dll程序集。
3.5 小结
本章主要介绍了ASP.NET的基本控件,包括HTML服务器控件、基本的Web服务器控件、ASP.NET列表框控件和ASP.NET验证控件。重点是对这些控件的掌握,有兴趣的读者可以自己尝试着运用这些基本的控件制作一个简单的网站。
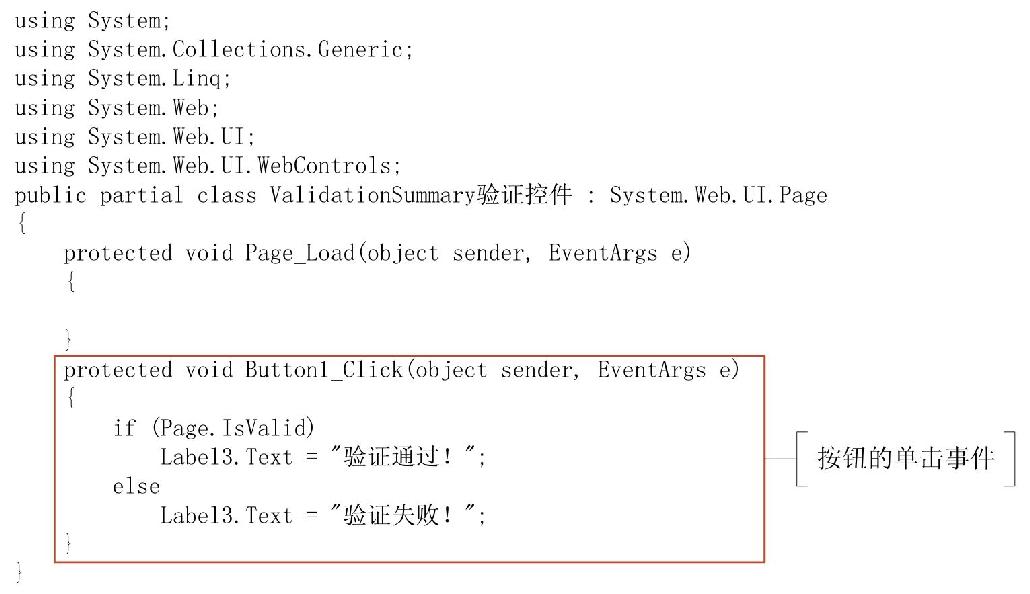
3.6 本章习题
习题3-1 在Visual Studio 2012中新建一个网站,命名为chapter3_1。在该网站上添加一个Web页面,命名为Default.aspx。在该Web页面上添加七个服务器控件Radio控件和一个Button控件,并在代码后置文件中为Button控件添加单击事件。运行结果如图3.50所示。

图3.50 运行结果图
【分析】本题目主要考查的是对HTML服务器控件的掌握程度。
【关键代码】Default.aspx页面后置代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Radio1.Checked == true)
{
Span1.InnerHtml = "<br />周一";
}
else if (Radio2.Checked == true)
{
Span1.InnerHtml = "<br />周二";
}
else if (Radio3.Checked == true)
{
Span1.InnerHtml = "<br />周三";
}
else if (Radio4.Checked == true)
{
Span1.InnerHtml = "<br />周四";
}
else if (Radio5.Checked == true)
{
Span1.InnerHtml = "<br />周五";
}
else if (Radio6.Checked == true)
{
Span1.InnerHtml = "<br />周六";
}
else if (Radio7.Checked == true)
{
Span1.InnerHtml = "<br />周日";
}
}
protected void Changed(object sender, EventArgs e)
{
Span1.InnerHtml = "值发生改变。";
}
}
注意:在Button控件下添加一个span控件,用来显示选择的单选按钮的内容。
习题3-2 在Visual Studio 2012中新建一个网站,命名为chapter3_2。在该网站上添加一个Web页面,命名为Default.aspx。在该Web页面上添加一个Web服务器控件Label控件,并在该Label控件上显示当前时间信息,运行结果如图3.51所示。

图3.51 运行结果图
【分析】本题目主要考查的是对基本的Web服务器控件Label控件的掌握程度。
【关键代码】Default.aspx页面后置代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "现在的时间信息是:<br /><br />";
Label1.Text += DateTime.Now.ToString();
}
}
习题3-3 在Visual Studio 2012中新建一个网站,命名为chapter3_3。在该网站上添加两个Web页面,分别命名为Default.aspx、Default2.aspx。在Default.aspx页面上单击“更多信息”链接,可以跳转到Default2.aspx页面。在Default2.aspx页面上显示当前时间信息。运行结果如图3.52和图3.53所示。
 |
 |
| 图3.52 运行结果图(1) | 图3.53 运行结果图(2) |
【分析】本题目主要考查的是对基本Web服务器控件LinkButton的掌握程度。
【关键代码】Default2.aspx页面后置代码如下:
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
}
}
注意:需要在LinkButton控件中指定PostBackUrl属性的值。
习题3-4 在Visual Studio 2012中新建一个网站,命名为chapter3_4。在该网站上添加一个Web页面,命名为Default.aspx。在该Web页面上添加一个DropDownList控件和一个Label控件。当在DropDownList控件中更改选项时,将触发该控件的SelectedIndexChanged事件,将选择的选项显示在Label控件上。运行结果如图3.54和图3.55所示。
 |
 |
| 图3.54 运行结果图(1) | 图3.55 运行结果图(2) |
【分析】本题目主要考查的是对ASP.NET选择类型列表框控件DropDownList的掌握程度。
【关键代码】Default.aspx页面后置代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = DropDownList1.SelectedItem.Value;
}
}
注意:切记将DropDownList控件的AutoPostBack属性设置为True,否则更改选项无效。
习题3-5 在Visual Studio 2012中新建一个网站,命名为chapter3_5。在该网站上添加一个Web页面,命名为Default.aspx。在该Web页面上添加一个CustomValidator验证控件、两个Label控件、一个TextBox控件、一个Button控件。在后置代码文件中为Button控件添加单击事件,实现验证的功能。运行结果如图3.56~图3.58所示。
 |
 |
 |
| 图3.56 运行结果图(1) | 图3.57 运行结果图(2) | 图3.58 运行结果图(3) |
【分析】本题目主要考查的是对验证控件的掌握程度。
【关键代码】Default.aspx页面后置代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
int i = int.Parse(TextBox1.Text);
if (i > 0 && i < 10)
Label2.Text = "Success,验证通过!";
else
Label2.Text = "Fail,验证失败!";
}
}
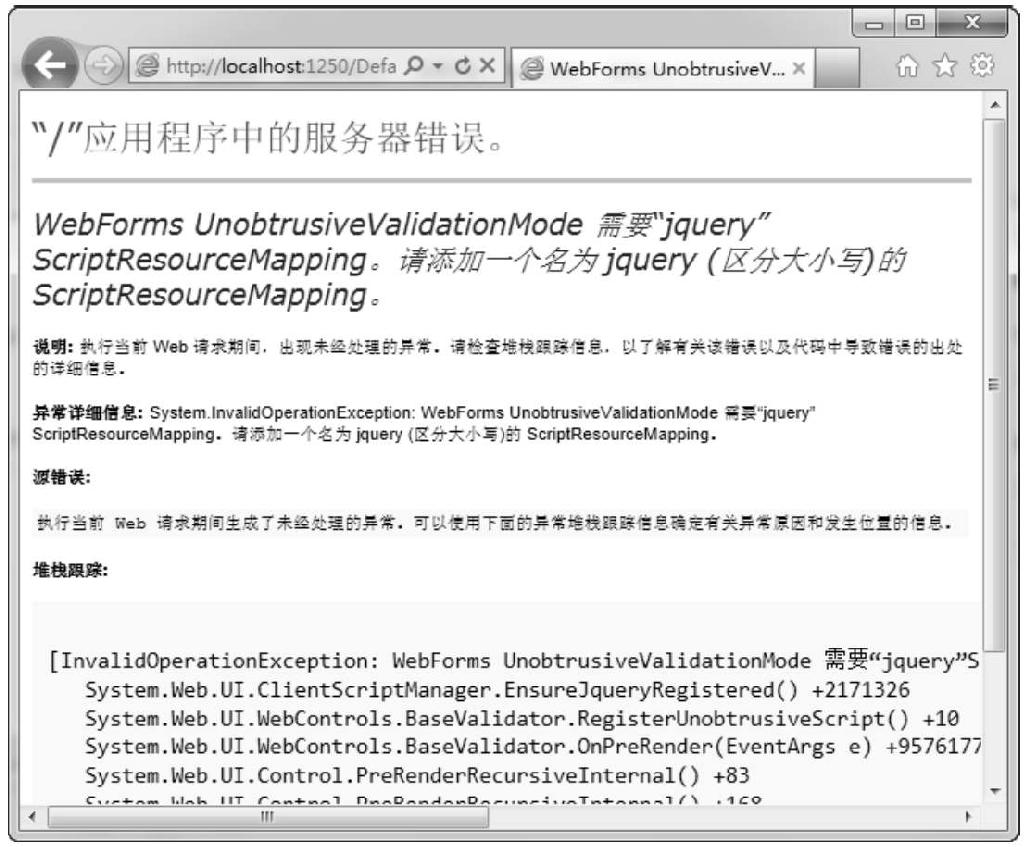
注意:在使用验证控件时,切记将AspNet.ScriptManager.jQuery.dll程序集添加到Bin文件夹下,否则单击Button控件后系统提示错误,如图3.59所示。

图3.59 未添加AspNet.ScriptManager.jQuery.dll程序集出现的错误