9.2 TreeView控件
TreeView控件用于以树形结构显示分层数据,在ASP.NET导航技术中,可以使用TreeView显示站点地图数据。
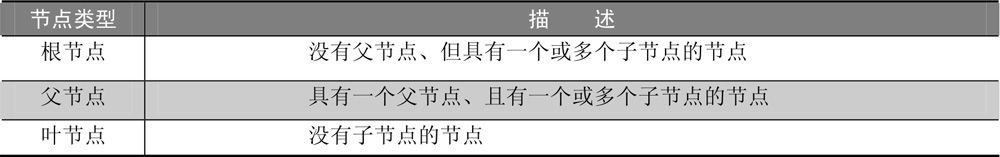
TreeView控件由一个或多个节点构成。树形结构中的每一项都称为“节点”。表9-2介绍了三种不同的节点类型。
表9-2 TreeView控件的节点类型

一个典型的树形结构只有一个根节点,但TreeView控件允许向树形结构中添加多个根节点。如果希望在显示项列表的同时不显示单个主根节点(例如在产品分类表中),此功能十分有用。
每个节点都有一个“Text”属性和一个“Value”属性。“Text”属性值显示在TreeView控件中,“Value”属性则用于存储有关该节点的任何附加数据,例如,传递给与节点关联的回发事件的数据。
9.2.1 为TreeView控件添加或删除节点
在使用TreeView控件时,首先需要为其添加节点,其步骤如下。
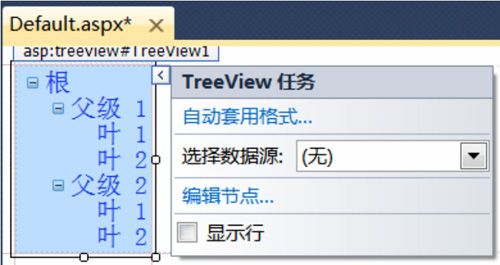
(1)打开窗体后,切换到“设计”视图中,单击TreeView控件的智能标记,再单击“编辑节点”,如图9-4所示。

图9-4 编辑节点
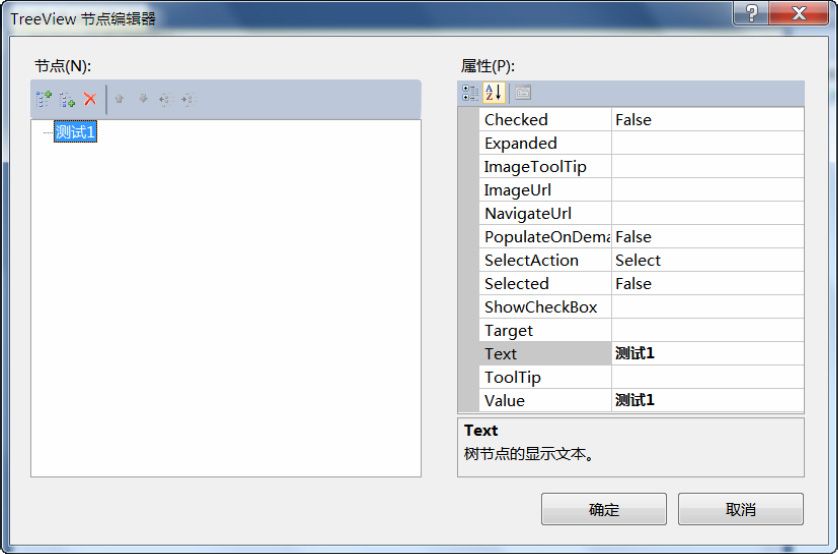
(2)在“TreeView节点编辑器”的“节点”之下,单击“添加根节点”按钮 ,并在“属性”区域中,通过设置属性值来配置节点,如图9-5所示。
,并在“属性”区域中,通过设置属性值来配置节点,如图9-5所示。

图9-5 TreeView节点编辑器
要设置的典型属性如下。
Expanded:指定默认情况下节点是否打开。
Text:指定节点显示的文本。
SelectAction:若干值中的一个,指定用户单击节点时出现的情况。
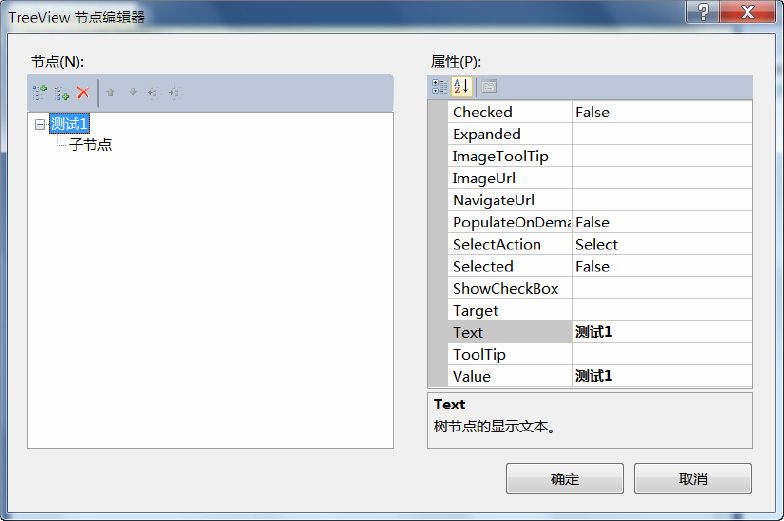
这里要创建子节点,因此,在“TreeView节点编辑器”中选择父节点,再单击“添加子节点”按钮 。
。
节点创建完毕后,单击“确定”按钮即为TreeView控件添加了节点,如图9-6所示。

图9-6 添加子节点
若要从TreeView控件中删除节点,可按下列操作步骤。
(1)在“设计”视图中,右击TreeView控件,再单击“编辑节点”。
出现“TreeView节点编辑器”对话框。
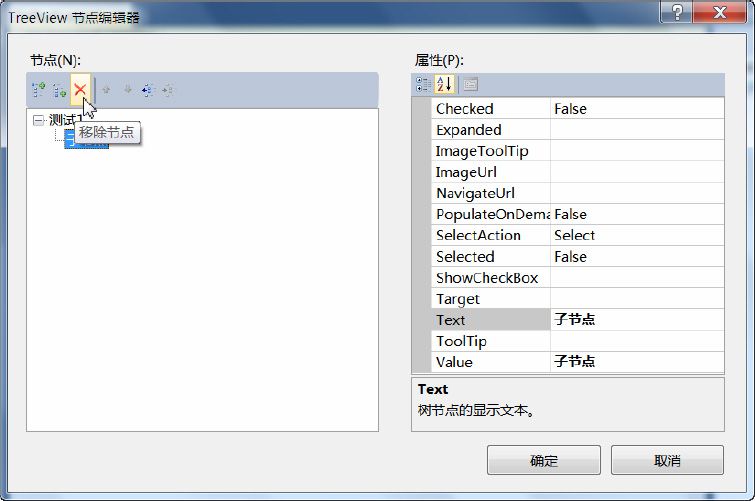
(2)在“TreeView节点编辑器”的“节点”下,选择要删除的节点,再单击“移除节点”按钮 ,如图9-7所示,单击“确定”按钮完成节点的删除操作。
,如图9-7所示,单击“确定”按钮完成节点的删除操作。

图9-7 删除节点
注意
当删除一个节点时,同时将删除该节点的所有子节点。
9.2.2 设计TreeView控件的外观
TreeView控件的外观与其他ASP.Net控件相同,也可以通过在“标记属性”面板中设置属性来指定外观和行为。ASP.Net为TreeView控件提供了很多格式,可以使用自动套用格式改变TreeView控件的外观样式,下面是具体的操作步骤。
(1)在“设计”视图中,将TreeView控件从“工具箱”选项卡中拖放到网页上。
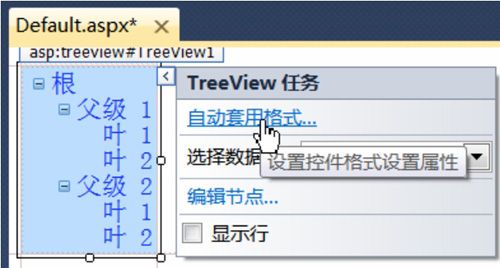
(2)在TreeView智能标记上,单击“TreeView任务”菜单,选择“自动套用格式”命令,如图9-8所示。

图9-8 设计TreeView控件格式
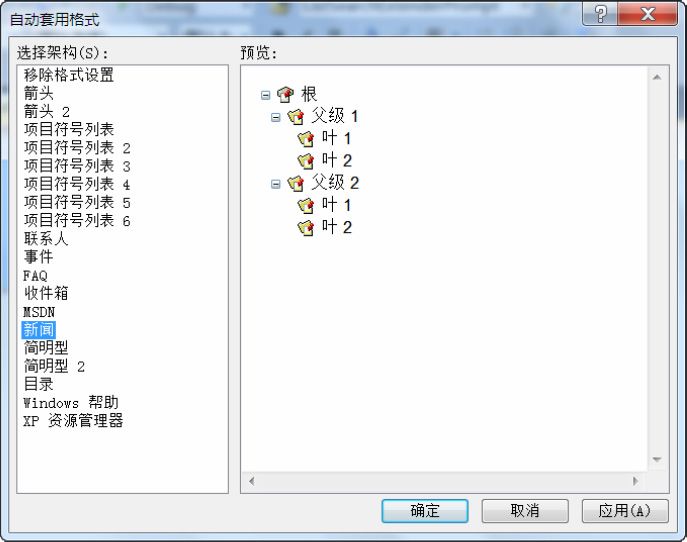
(3)在“自动套用格式”对话框中,从“选择架构”列表中选择一个架构,如图9-9所示,该架构对TreeView控件产生的效果将显示在“预览”区域中。

图9-9 自动套用格式
(4)单击“确定”按钮,应用格式架构并关闭对话框,返回到设计页面,可看到TreeView已经自动应用刚选择的格式,如图9-10所示。

图9-10 应用格式后
9.2.3 使用TreeView控件用于站点导航
TreeView控件的一个功能是可以用于站点导航,下面用示例演示将其绑定到SiteMapDataSource控件来用于站点导航。
示例2:TreeView控件绑定到站点地图文件。
(1)新建一个空网站,创建一个窗体:Default.aspx。
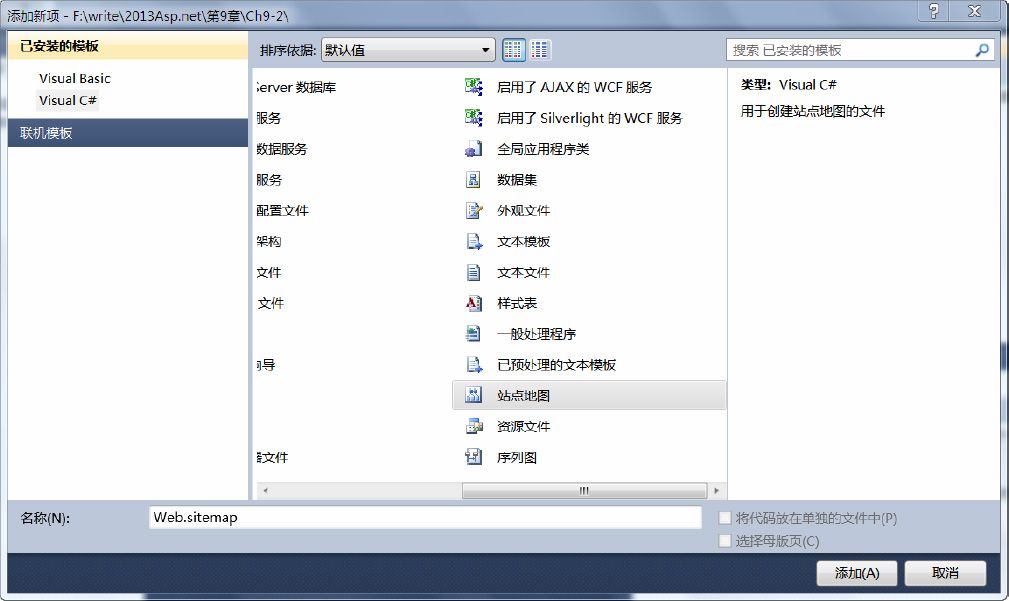
(2)添加“站点地图”。在“解决方案资源管理器”中右击网站的名称,单击“添加新项”命令。在“添加新项”对话框中,选择“站点地图”,然后单击“添加”按钮,如图9-11所示。

图9-11 添加站点地图文件
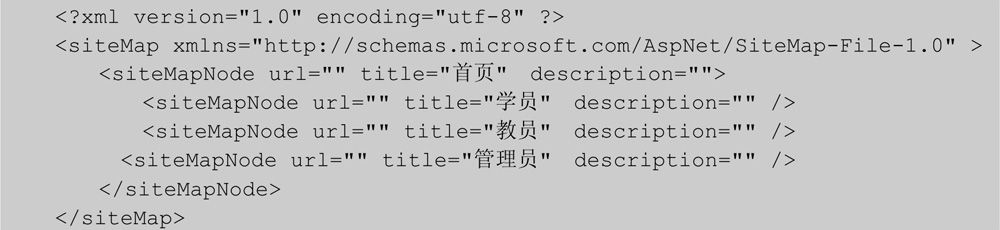
(3)打开Web.sitemap文件,输入以下代码。

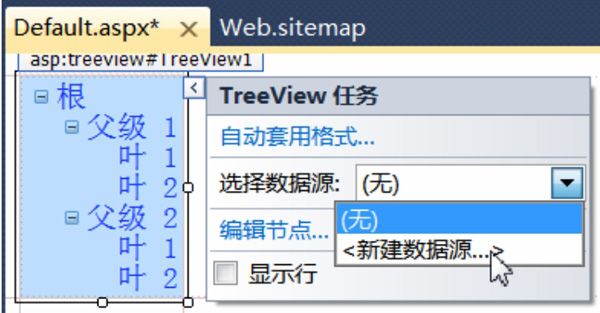
(4)保存该文件,返回到Default.aspx页面的设计视图中,从工具箱中添加TreeView控件到页面中,在“TreeView任务”菜单中选择“新建数据源”命令,如图9-12所示。

图9-12 新建数据源
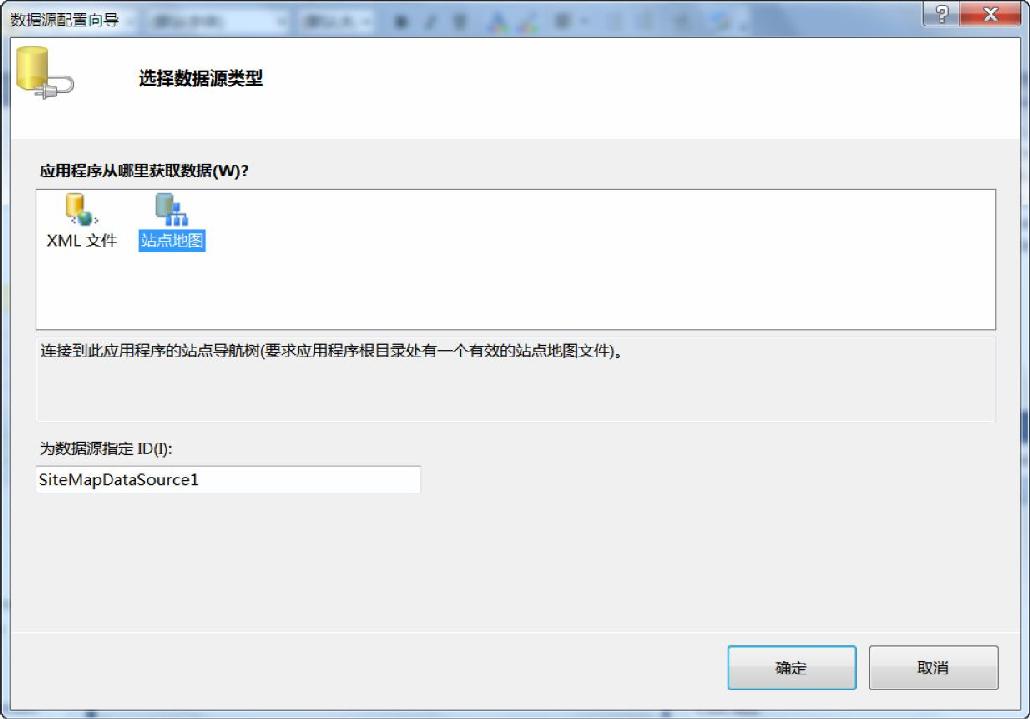
(5)在弹出的“数据源配置向导”对话框中,选择“站点地图”项,如图9-13所示。

图9-13 数据源配置向导
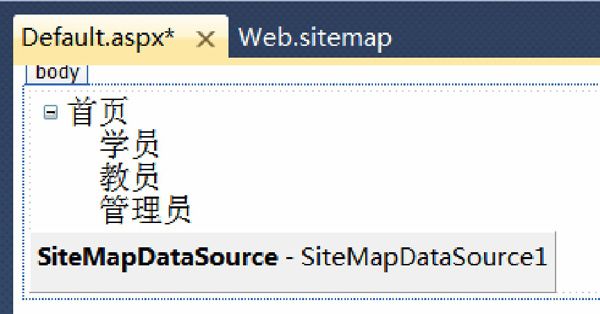
(6)单击“确定”按钮,返回到“设计”视图中,TreeView控件自动使用Web.sitemap中的数据填充了,如图9-14所示。

图9-14 TreeView自动填充
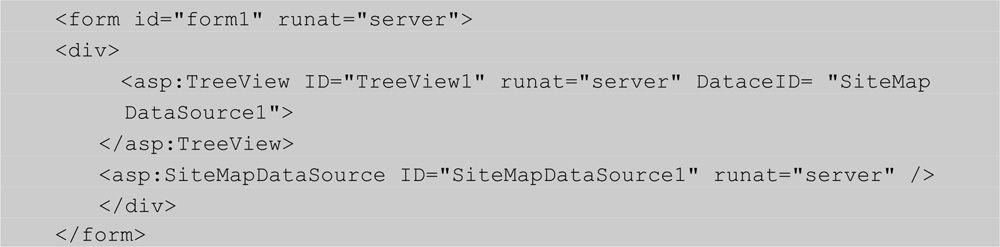
其前台代码如下。

(7)运行该页面,效果如图9-15所示。

图9-15 运行效果
9.2.4 绑定到XML文件
TreeView控件支持到XML文件的声明性绑定(通过使用XmlDataSource控件)。通过创建一个表示XML文件的XmlDataSource控件,将该XmlDataSource分配给TreeView控件,可以将TreeView控件绑定到该XML文件。主要是通过DataBindings属性来控制XML文件中的哪些属性将填充TreeNode属性,如Text属性、Value属性等。
下面通过示例来演示通过将其绑定到XmlDataSource控件。
示例3:TreeView控件绑定XML文件。
(1)新建一个空网站,创建一个窗体:Default.aspx。
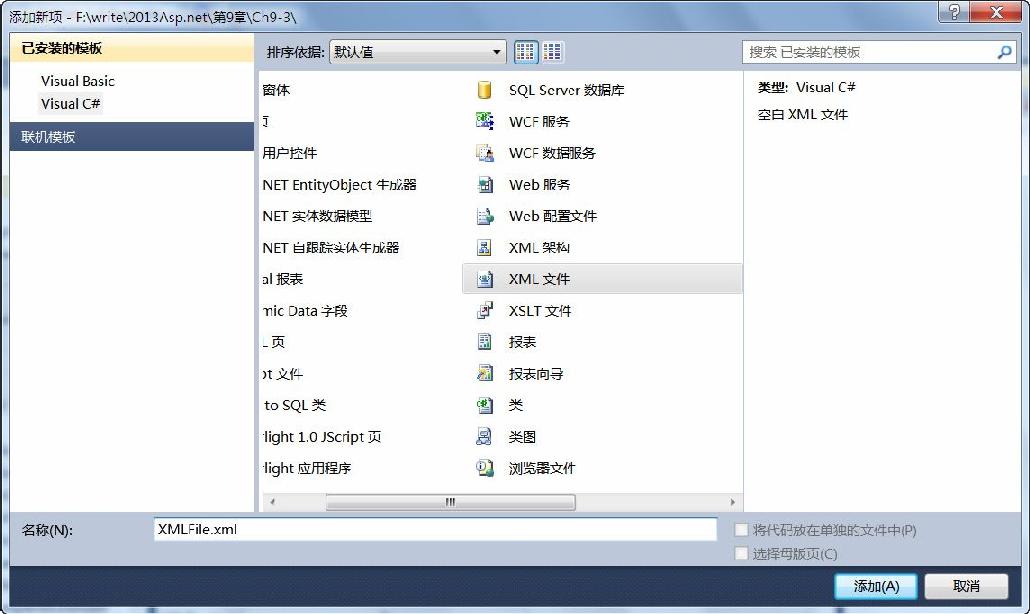
(2)在“解决方案资源管理器”中右击网站的名称,在弹出的菜单中选择“添加新项”命令。在“添加新项”对话框中,选择“XML文件”,单击“添加”按钮,如图9-16所示。

图9-16 添加XML文件
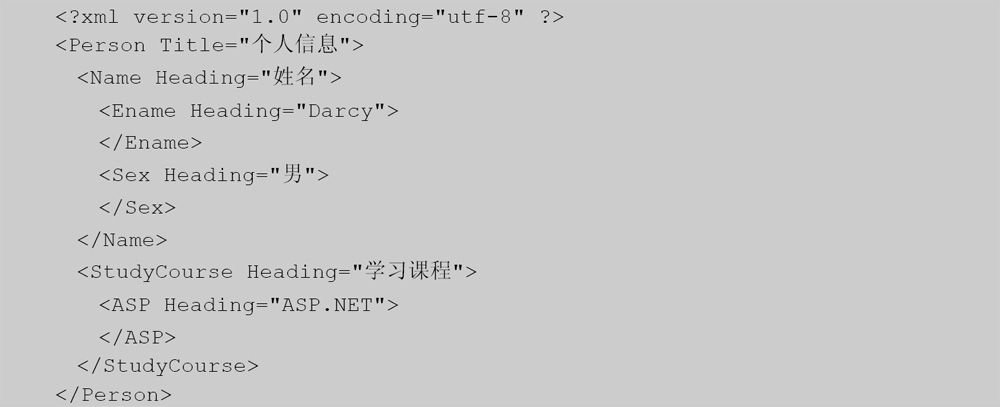
(3)在XML文件中输入以下代码。

(4)保存该XML文件。返回到Default.aspx页的设计视图,把TreeView控件添加到页面中,在“TreeView任务”菜单中选择“新建数据源”选项。
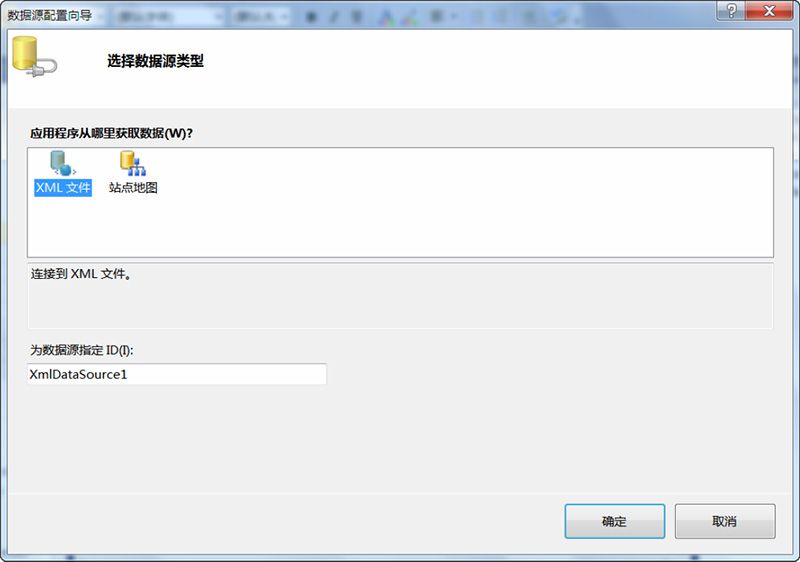
(5)在弹出的“数据源配置向导”对话框中,选择“站点地图”项,如图9-17所示。

图9-17 数据源配置向导
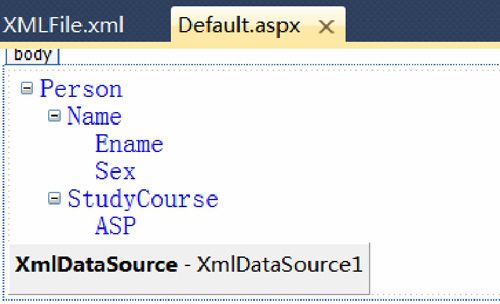
(6)单击“确定”按钮,返回到“设计”视图中,TreeView控件自动用XMLFile.xml的数据填充了,如图9-18所示。

图9-18 XML文件填充TreeView控件
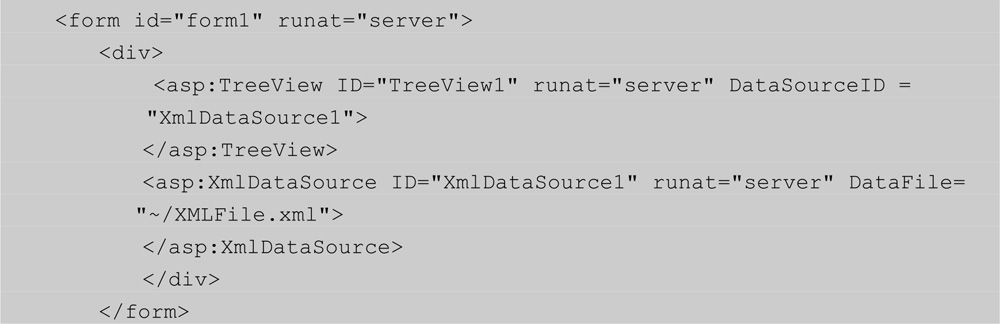
可以看到,自动在页面上添加了XmlDataSource控件,其前台代码如下。

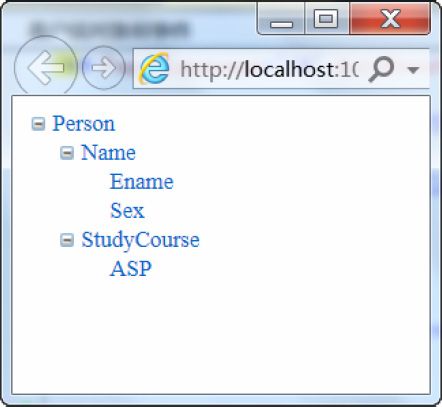
(7)运行该页面,效果如图9-19所示。

图9-19 运行效果
至此,就完成了TreeView控件绑定到XML文件。