8.3 母版页
使用ASP.NET母版页可以为应用程序中的页创建一致的布局。单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为,然后创建包含要显示内容的各个内容页。当用户请求内容页时,这些内容页将与母版页合并,从而产生将母版页的布局与内容页中的内容组合在一起输出。
母版页为具有扩展名.master(如MySite.master)的ASP.NET文件,它具有可以包括静态文本、HTML元素和服务器控件的预定义布局。母版页由特殊的@Master指令标识,该指令替换了用于普通.aspx页的@ Page指令。如<%@ Master Language="C#" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>。
除@Master指令外,母版页还包含页所有顶级HTML元素,如html、head和form。例如,在母版页上可以将一个HTML表用于布局;将一个img元素用于公司徽标;将静态文本用于版权声明并使用服务器控件创建站点的标准导航。用户可以在母版页中使用任何HTML元素和ASP.NET元素。
8.3.1 创建母版页
母版页的创建方式同其他页面相同,都是在项目中添加母版页,在母版页的页面上,也可以添加任何服务器控件和客户端控件,使用方式同其他页面,下面代码演示了一个新添加的母版页,代码如下。

在这段代码中默认添加了一个母版页,该母版页具有两部分内容:一个为头的内容部分;

用于引入头部引入的内容。另一个为内容引入部分;

显示添加的内容页。这两个容器分别添加不同的内容,第一个容器一般用来添加脚本文件或样式信息等;第二个容器用来添加页面中的控件代码等。母版页相当于一个模板,它自己并不能独立运行,也不能被设置为起始页面。只有当内容页面被设置为起始页面时,它才能随内容页面的显示而显示。母版页的显示方式,所有母版页和嵌套的母版页同内容页面最终都将被解释成为一个页面。在访问带有母版页的页面时,页面所有的控件都将由服务器自动生成,而不是由原来的控件名称来命名的。在通过脚本访问时,不能使用原来命名的控件名称,而是由控件的ClientID属性来获得系统产生的一个新的控件ID或name。
8.3.2 默认内容
母版页不能够独立存在,就如同其他文件的模板一样,它必须由内容页面来配合显示。但是母版页也可以有自己的内容,其内容也可以是其他的控件。下面用代码来演示具体的内容。
母版页的代码如下。

内容页的代码如下。

执行效果如图8-12所示。

图8-12 母版页的默认内容
8.3.3 母版页和相对路径
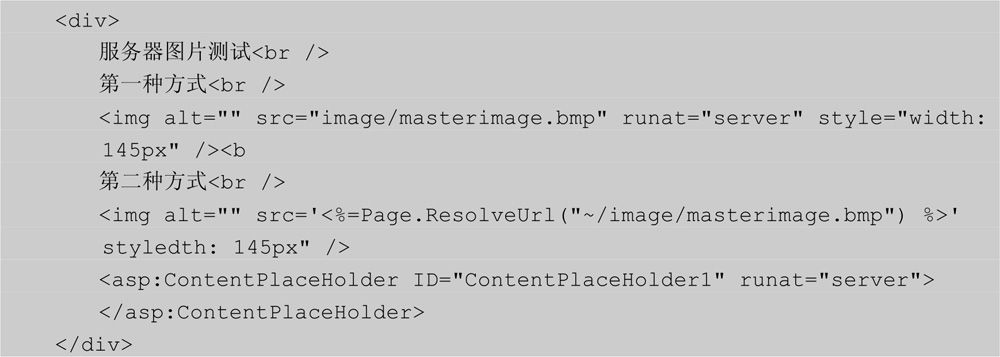
在程序开发过程中,对路径的处理是非常重要的,所有的页面或图片样式等资源文件都要分类管理,这样在使用资源时自然就涉及访问路径的问题,而在母版页中使用到的资源路径由于处理方式的不同,将更加复杂。必须要特殊处理才能正确地使程序识别路径和资源。在母版页中使用到其他文件夹下的资源时,对路径有两种处理方式:第一种是使用资源的控件为服务器控件,这样,系统能够自动生成一个路径来调用资源文件;第二种是使用函数方式处理路径问题,也能正确地调用资源文件,代码如下。

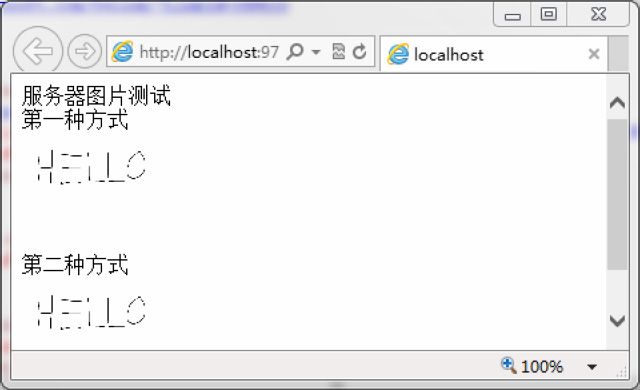
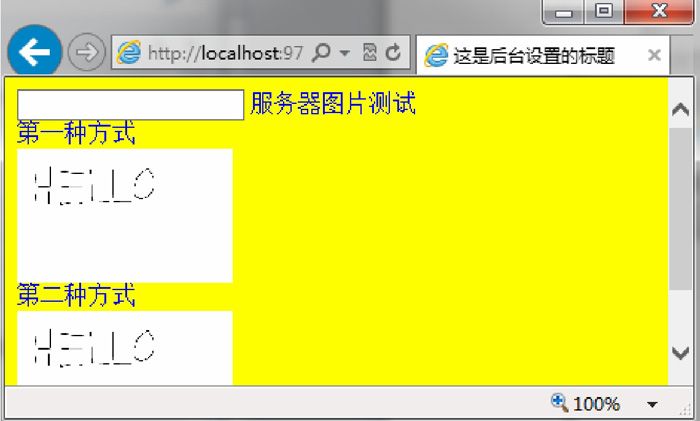
最终执行的效果完全相同,但每种方式都有各自优缺点,母版页路径执行效果如图8-13所示。

图8-13 母版页路径效果
在上面两种方式中,第一种方式将客户端控件作为服务器控件运行,采用相对路径,这对于程序后期的维护比较有利。第二种方式采用客户端插入服务器代码方式,写法比较灵活,但使用绝对路径,不便于以后程序的修改或网站的变更。
8.3.4 在web.config中配置母版页
在配置文件中也可以配置母版页,可以使用程序自动应用母版页的功能,不用每次都要配置,配置代码如下。

配置完成的效果如图8-14所示。

图8-14 通过配置文件设置母版页
8.3.5 修改母版页
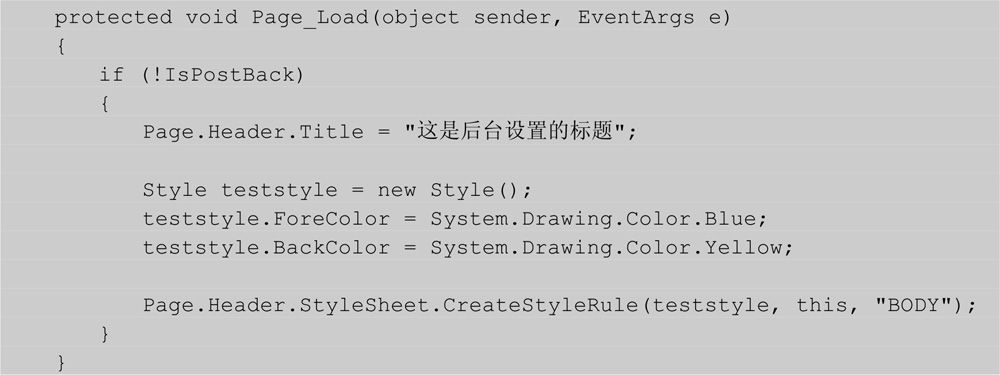
母版页的内容也可以根据具体需求修改,从而满足客户要求。也减少开发人员的重复编写代码的工作量。母版页的修改不只在设计时可以实现,在代码中也可以实现,就是说,可以通过后台代码方式修改母版页的内容等信息。修改方式同在页面上直接使用后台代码基本相同,用后台的程序也能达到同样的效果,代码如下。

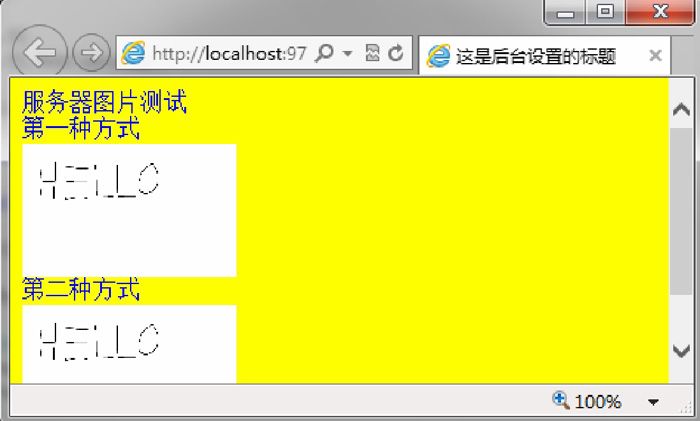
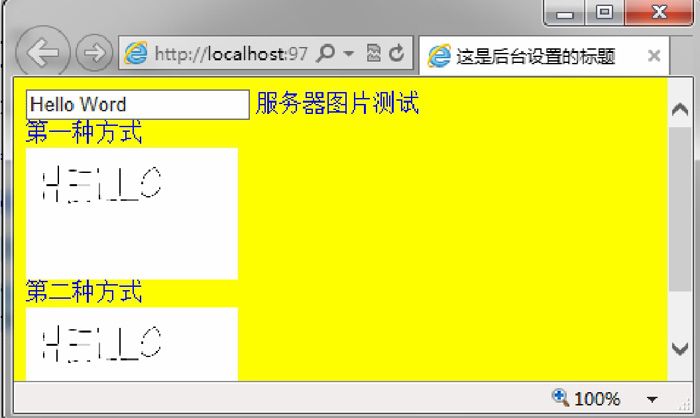
在上面的代码中,为母版页的标题重新赋值,为主体设置了背景颜色和前景颜色,执行效果如图8-15所示。

图8-15 后台代码修改母版页的样式
母版页除了能在自己的页面后台修改前台的东西外,还可以通过其他内容页面修改母版页的控件内容。下面通过代码看具体的操作。

首先在母版页的界面上添加一个文本框控件,然后在内容页面的窗体加载事件中,为母版页的文本框赋值,执行结果如图8-16所示。

图8-16 为母版页的控件赋值
8.3.6 动态加载母版页
母版页同其他页面内容基本相同,但它是可以动态加载的,使用iframe或其他方式不能完全做到,尤其是在现在客户要求个性化定制的环境下,使用动态加载母版页的方式还是比较快速的。具体的操作是,首先建立两个母版页,然后为其中一个母版页添加一个内容页面,在内容页面的页面初始化事件中填入下面代码。

继续在内容页面上添加两个按钮,在每个按钮的事件中添加一段代码,代码如下。

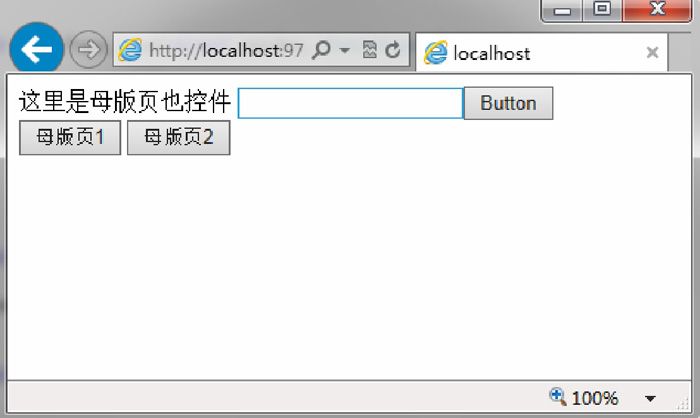
这样在单击按钮提交页面时就能动态切换母版页,切换效果如图8-17、图8-18所示。

图8-17 切换母版页1

图8-18 切换母版页2
8.3.7 母版页的嵌套
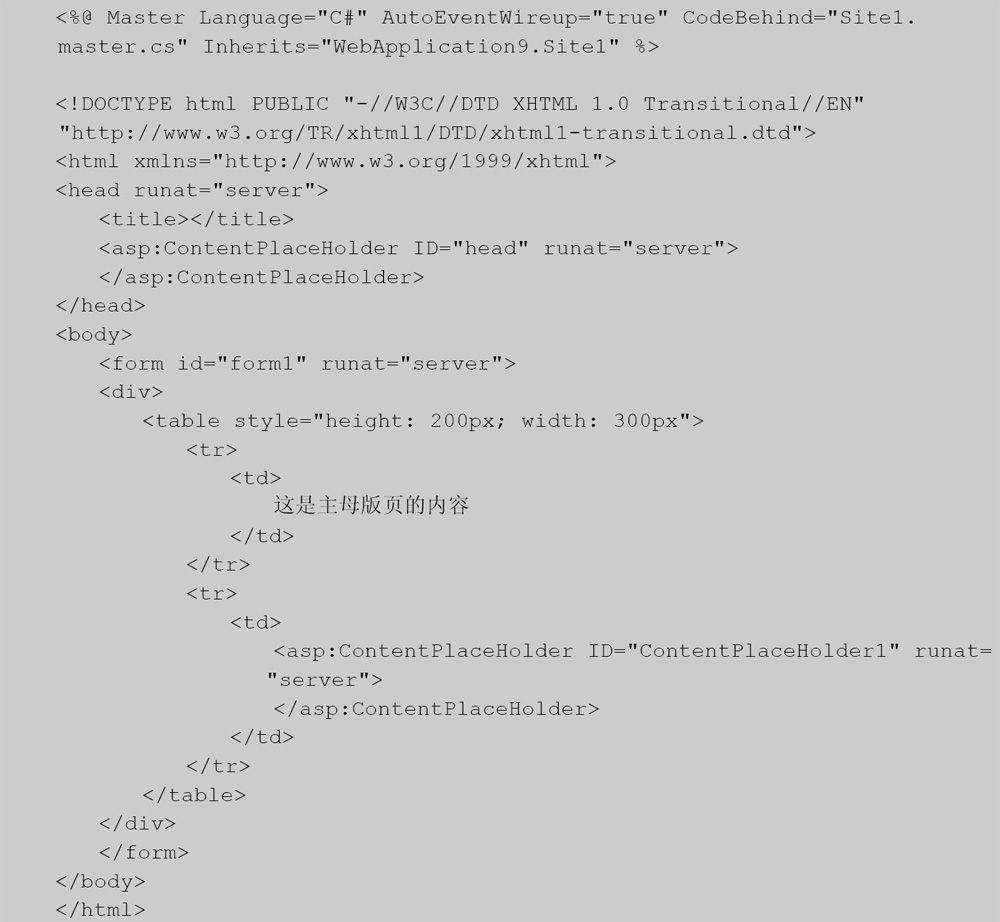
母版页是一个容器控件,也是可以嵌套的。下面设计一个上下左右结构的页面,首先在网站中添加一个母版页,代码如下。

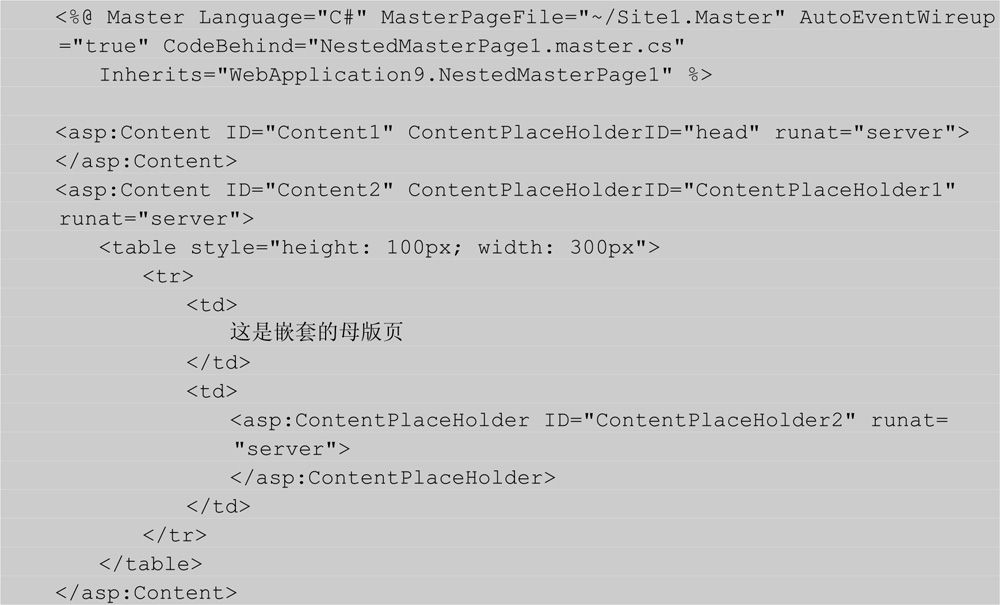
然后为这个母版页添加一个嵌套的母版页,代码如下。

最后为嵌套的母版页添加一个内容页面,代码如下。

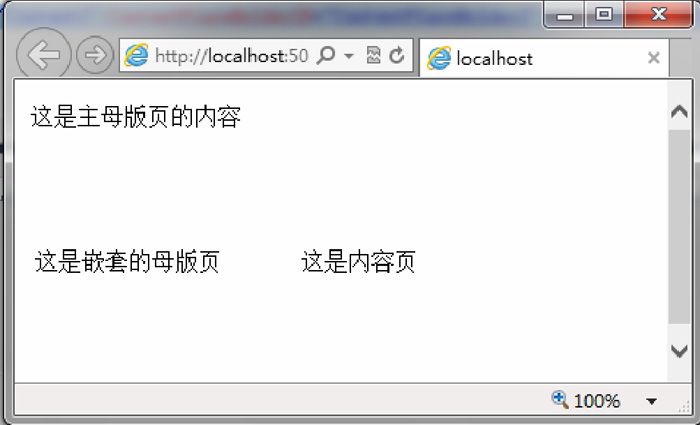
上面代码运行结果如图8-19所示。

图8-19 嵌套的母版页
在开发程序时,尽量避免使用多层嵌套的母版页,否则会对程序的后期维护和代码阅读带来不必要的麻烦。