12.4 第三方控件
在介绍数据绑定控件时,通过内置的PagedDataSource类实现分页功能。除了这种方法外,还可以使用其他的方法实现分页,例如第三方控件。
顾名思义,“第三方”就好比“第三者”,除了“我”和“你”之外的另外一方,“我”指用户本身,“你”指系统软件本身。另外一方相当于别的软件提供商。控件是用户可与之交互以输入或操作数据的对象,下面介绍常用的两个第三方控件。
12.4.1 分页控件
数据绑定控件实现数据分页时,可以通过内置的分页功能(如GridView),可以利用ASP.NET提供的DataPager控件,但是GridView和Repeater都无法直接使用DataPager分页。最常用的一种分页方法就是利用第三方控件AspNetPager,它将分页导航功能与数据显示功能完全独立开来,由用户自己控制数据的获取和显示方式,因此可以被灵活地应用于任何需要实现分页导航功能的地方。
1.常用属性
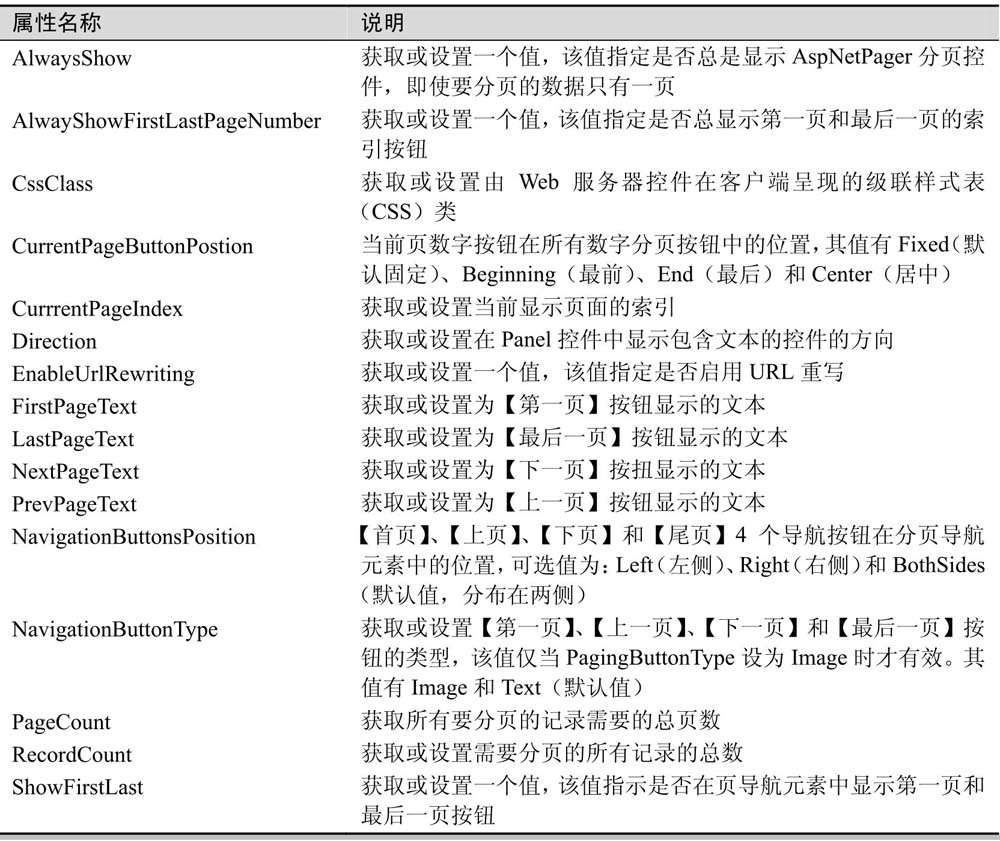
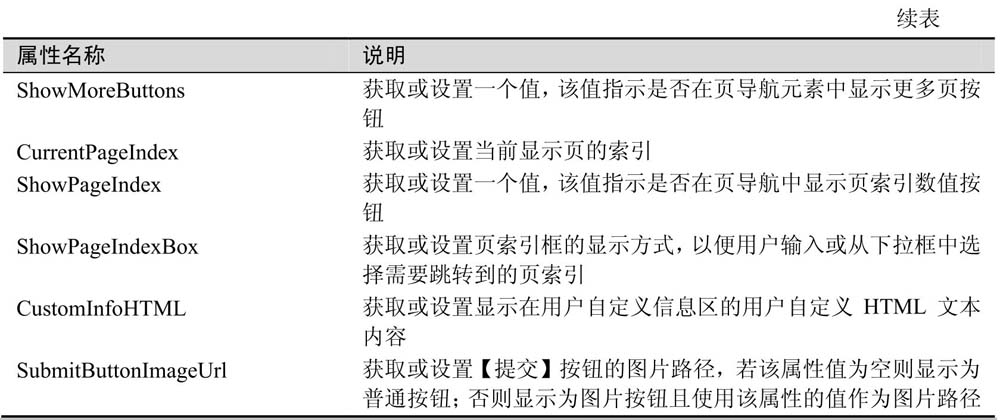
AspNetPager控件提供了多个属性,如表12-5所示列举了常用属性。
表12-5 AspNetPager控件的常用属性


2.使用步骤
由于AspNetPager是第三方控件,因此在使用之前需要进行下载,然后将其拖动到工具箱中。步骤如下。
(1)在AspNetPager网站(http://www.webdiyer.com/Controls/AspNetPager/Downloads)下载最新版本的控件,下载完成后,解压缩包。
(2)在解压后的包中找到AspNetPager.dll文件,并将该文件引入到工具箱中。
(3)从工具箱中拖动此控件到页面的合适位置。
(4)设置与分页有关的内容。
【范例16】
将AspNetPager.dll文件引入到工具箱时的步骤如下。
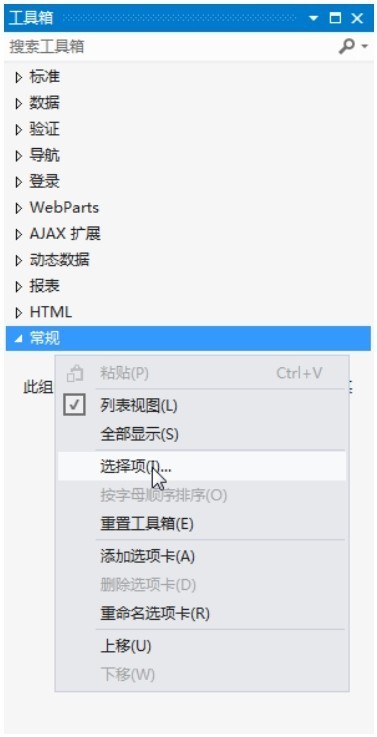
(1)打开工具箱并找到最后一个选项卡(根据需要也可以选择其他选项卡)后单击右键,如图12-4所示。

图12-4 工具箱
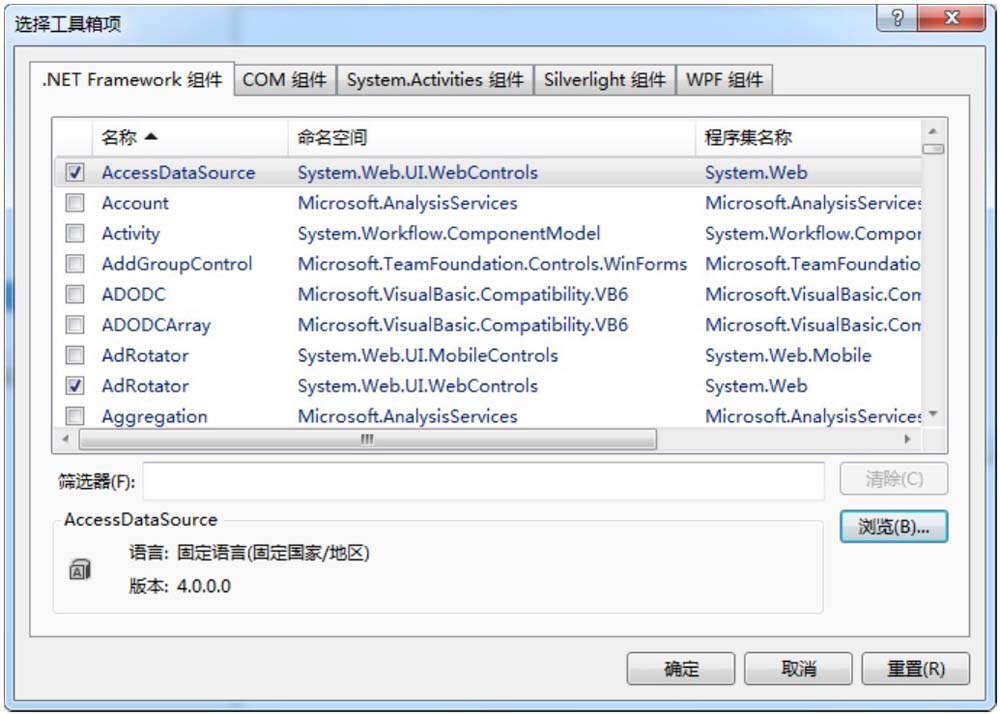
(2)单击图12-4中的【选择项】命令,弹出如图12-5所示的对话框。

图12-5 【选择工具箱项】对话框
(3)单击图12-5中的【浏览】按钮,在弹出的对话框中选择AspNetPager.dll文件,选择后进行添加。添加完毕后,会在【常规】选项卡中显示一个AspNetPager控件,效果图不再显示。
3.AspNetPager控件的使用
将AspNetPager控件添加到工具箱之后就可以使用了,将其拖动到页面时会先注册该控件。有关代码如下。
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
<webdiyer:AspNetPager ID="AspNetPager1" runat="server"></webdiyer: Asp NetPager>
【范例17】
从BookInfo数据库表中读取全部记录,并利用Repeater控件与AspNetPager控件将数据分页显示。步骤如下。
(1)在页面中添加Repeater控件,在该控件的项模板中绑定数据,代码不再显示。
(2)在后台页面的Load事件中添加代码,首次加载时设置AspNetPager控件的RecordCount属性,并调用Binding()方法绑定控件。代码如下。
protected void Page_Load(object sender, EventArgs e) {
if (! IsPostBack) { //页面首次加载
AspNetPager1.RecordCount = Convert.ToInt32(SqlHelper. Execute
Scalar(SqlHelper.connString, CommandType.Text, "SELECT COUNT(*)
FROM BookInfo", null)); //总记录数
Binding();
}
}
(3)Binding()方法从数据库表中读取指定的数据,并将数据绑定到Repeater控件。代码如下。
public void Binding() {
int page = AspNetPager1.PageSize; //获取每页显示的条数
int pageindex = (AspNetPager1.CurrentPageIndex - 1) * page;
string sql = "SELECT TOP " + page + " * FROM BookInfo WHERE BookIsbn
NOT IN (SEL " + pageindex + " BookIsbn FROM BookInfo) ";
Repeater1.DataSource = SqlHelper.GetDataSet(SqlHelper.connString,
CommandType.Text, sql, null);
Repeater1.DataBind();
}
(4)为AspNetPager控件添加PageChanged事件,在该事件中调用Binding()方法,代码不再显示。
(5)运行页面查看效果,分页效果如图12-6所示。

图12-6 AspNetPager控件的使用
12.4.2 验证码控件
ASP.NET中并不提供生成验证码的控件,如果要生成验证码,需要借助于第三方的验证码控件或者第三方类。SerialNumber控件是第三方验证控件,它包含两个常用方法。Create()方法用于自动生成验证码,CheckSN()方法返回一个布尔值,用于验证用户输入的验证码是否与自动生成的验证码一致。
SerialNumber控件的使用与AspNetPager一致,使用前需要先下载一个Webvalidates.dll文件,然后将其添加到工具箱中。
注意
将SerialNumber控件拖动到工具箱时,页面【设计】窗口显示类似于“创建控件时出错”的提示,可以将其忽略。另外,验证控件内容时不区分用户输入的大小写,但是会区分全角和半角。
【范例18】
直接使用SerialNumber控件生成验证码,并判断用户输入的验证码是否与生成的一致。步骤如下。
(1)在页面中添加多行两列的表格,模拟实现用户的登录。表格中包括登录名、密码、验证码和【登录】按钮,页面代码不再显示。
(2)将SerialNumber控件拖动到页面中,这时会自动注册该控件。有关代码如下。
<%@ Register Assembly="WebValidates" Namespace="WebValidates" TagPrefix="cc1" %>
<cc1:SerialNumber ID="SerialNumber1" runat="server"></cc1:SerialNumber>
(3)在后台页面添加代码,首次加载时调用SerialNumber控件的Create()方法生成验证码,具体代码不再显示。
(4)为按钮添加Click事件,在事件代码中调用CheckCode()方法判断用户输入的验证码是否正确,并弹出提示。代码如下。
protected void btnLogin_Click(object sender, EventArgs e) {
if (! CheckCode()) //如果验证码不正确,则显示提示信息
Response.Write("<script>alert(’验证码出错’); </script>");
else
Response.Write("<script>alert(’验证码正确’); </script>");
}
(5)在CheckCode()方法中调用CheckSN()方法判断用户输入的验证码,代码如下。
protected bool CheckCode() {
if (SerialNumber1.CheckSN(txtCode.Text.Trim()))
//如果用户输入的验证码不正确
return true;
else {
SerialNumber1.Create(); //重新生成验证码
return false;
}
}
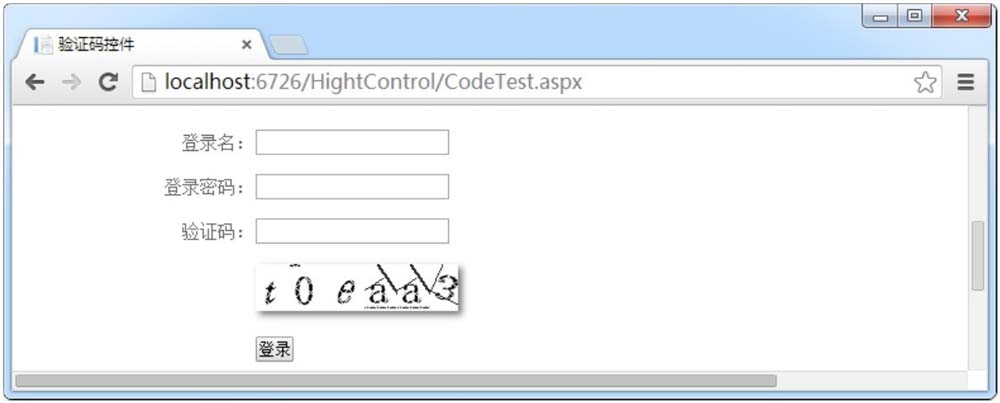
(6)运行页面查看效果,生成的验证码如图12-7所示。在图12-7中输入内容进行测试,效果不再显示。

图12-7 生成验证码效果
提示
使用SerialNumber控件生成验证码时的灵活度不高,安全性不高,并且不容易控制显示时的宽度和高度,这时还可以自定义验证码类生成验证码,并且对用户输入的全角和半角进行转换、对大小写进行转换等。