10.3 Repeater控件
Repeater控件是一个数据绑定控件,用于生成各个项的列表。使用模板来定义网页上的各个项的布局,当运行页面时,Repeater控件为数据源中的每个项重复此布局。一般情况下,将Repeater控件称为重复控件。
10.3.1 Repeater控件的模板
Repeater控件是容器控件,使用它可以从页的任何可用数据中创建出自定义列表。由于Repeater控件没有默认的外观,因此,可以使用Repeater控件创建多种列表,如表布局、逗号分隔列表和XML格式的列表等。
Repeater控件不具备内置的呈现功能,开发者必须通过创建模板为Repeater控件提供布局。模板可以包含标记和控件的任意组合,如果未定义模板,或者如果模板不包含元素,则当应用程序运行时,Repeater控件不显示在页面上。
Repeater控件支持5种模板,如表10-3所示。
表10-3 Repeater控件的5种模板

【范例6】
读取UserInfo表中的所有记录,这些记录包含UserName、UserPass、UserMail和UserBirth字段的值。实现步骤如下。
(1)从工具箱中拖动SqlDataSource控件到页面中,代码如下。
<asp:SqlDataSource ConnectionString="<%$ ConnectionStrings:UserRegisterConnectionString %>" ID="SqlDataSource1" runat="server" SelectCommand="SELECT [UserName], [UserPass], [UserMail], [UserBirth] FROM [UserInfo]">
</asp:SqlDataSource>
(2)从工具箱中拖动Repeater控件到页面中,代码如下。
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlData
Source1">
</asp:Repeater>
(3)为Repeater控件指定HeaderTemplate模板项,代码如下。
<HeaderTemplate>
<table>
<tr>
<th style="width:150px; ">用户名</th>
<th style="width:150px; ">用户密码</th>
<th style="width:250px; ">电子邮箱</th>
<th style="width:200px; ">出生日期</th>
</tr>
</HeaderTemplate>
(4)为Repeater控件指定ItemTemplate模板项,在该项中指定每个单元格的背景颜色。代码如下。
<ItemTemplate>
<tr>
<td style="background-color: #CCFFCC"><asp:Label runat="server" ID="lblName" Text='<%# Eval("UserName") %>' /></td>
<td style="background-color: #CCFFCC"><asp:Label runat="server" ID="lblPass" Text='<%# Eval("UserPass") %>' /></td>
<td style="background-color: #CCFFCC"><asp:Label runat="server" ID="lblMail" Text='<%# Eval("UserMail") %>' /></td>
<td style="background-color: #CCFFCC"><asp:Label runat="server" ID="lblBirth" Text='<%# Eval("UserBirth", "{0:yyyy年MM月dd日}")
%>' /></td>
</tr>
</ItemTemplate>
(5)为Repeater控件指定AlterItemTemplate模板项,这里不再指定单元格的背景颜色。代码如下。
<AlternatingItemTemplate>
<tr>
<td><asp:Label runat="server" ID="lblName" Text='<%# Eval("User Name") %>' /></td>
<td><asp:Label runat="server" ID="lblPass" Text='<%# Eval("User Pass") %>' /></td>
<td><asp:Label runat="server" ID="lblMail" Text='<%# Eval("User Mail") %>' /></td>
<td><asp:Label runat="server" ID="lblBirth" Text='<%# Eval("User Birth", "{0:yyyy年MM月dd日}") %>' /></td>
</tr>
</AlternatingItemTemplate>
(6)为Repeater控件指定FooterTemplate模板项,该模板项包含一个table元素的结束标记。
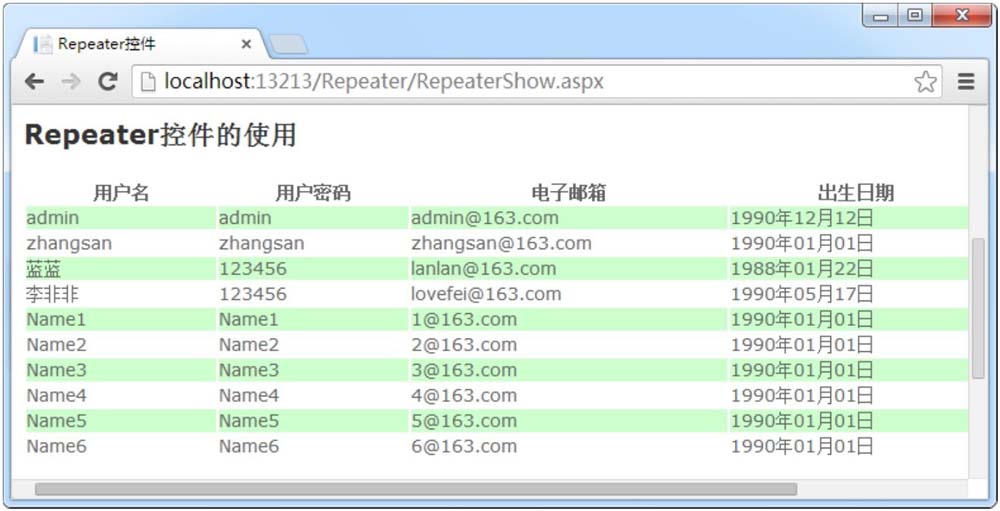
(7)运行页面查看效果,如图10-9所示。从该图中可以看出,为Repeater控件指定的ItemTemplate和AlterItemTemplate模板项起到了作用。

图10-9 Repeater控件的使用
10.3.2 Repeater控件的属性
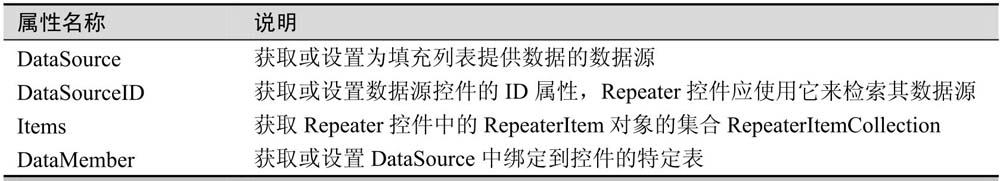
Repeater控件提供了一系列的属性,如范例6为其指定的DataSourceID属性。除了这个属性外,Repeater控件还包含多个常用属性,如表10-4所示。
表10-4 Repeater控件的常用属性

在表10-4中,Items属性返回的是一个RepeaterItemCollection集合,通过该集合的Count属性可以获取设置的列表总数。
【范例7】
在范例6的基础上进行更改,通过指定DataSource属性实现Repeater控件的绑定。步骤如下。
(1)删除页面中与SqlDataSource控件有关的代码。
(2)删除页面中Repeater控件的DataSourceID属性。
(3)在页面后台的Load事件中添加代码,调用SqlHelper类的GetDataSet()方法获取数据库表UserInfo中的全部记录,然后指定Repeater控件的DataSource属性。代码如下。
protected void Page_Load(object sender, EventArgs e) {
string sql = "SELECT UserName, UserPass, UserMail, UserBirth FROM User Info";
DataSet ds = SqlHelper.GetDataSet(SqlHelper.connString, CommandType.Text, sql, null);
Repeater1.DataSource = ds; //指定数据源
Repeater1.DataBind(); //绑定数据源
}
(4)重新运行页面查看效果,效果图不再显示。
10.3.3 Repeater控件的事件
除了属性外,Repeater控件还提供了一系列的事件,常见的三个事件分别是ItemCreated、ItemCommand和ItemDataBound。其中,在Repeater控件中创建一项时会引发ItemCreated事件。
1.ItemCommand事件
当单击Repeater控件中的按钮时会引发ItemCommand事件。该事件允许开发者在项模板中嵌入Button、LinkButton和ImageButton控件。
为Repeater控件指定ItemCommand事件时需要传入两个参数。代码如下。
protected void Repeater1_ItemCommand(object source, RepeaterCommandEvent
Args e) {
}
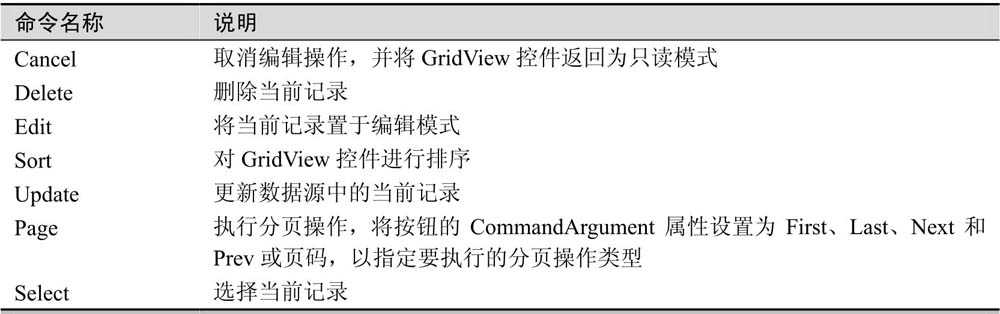
其中,利用RepeaterCommandEventArgs对象的CommandName和CommandArgument可以实现多个操作。CommandName表示执行命令的名称;CommandArgument表示执行命令的参数。CommandName常用的操作命令如表10-5所示。
表10-5 CommandName的常用操作命令

【范例8】
为了方便测试,更改范例7中读取的内容,读取UserInfo表中所有字段的值,并将UserID字段的值显示到页面。然后为项模板添加一个LinkButton控件,指定该控件的CommandName属性和CommandArgument属性。代码如下。
<asp:LinkButton ID="lbDelete" runat="server" CommandName="Delete" CommandArgument='<%#Eval("UserID") %>'>测试删除</asp:LinkButton>
为Repeater控件添加ItemCommand事件,后台中的事件代码如下。
protected void Repeater1_ItemCommand(object source, RepeaterCommand EventArgs e) {
string name = e.CommandName;
int value = Convert.ToInt32(e.CommandArgument);
LinkButton btn = e.Item.FindControl("lbDelete") as LinkButton;
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>
alert(’删除的主键ID值是:"+value+"')</script>");
}
在上述代码中,首先通过e.CommandName和e.CommandArgument获取命令名称和命令值,然后获取项模板的LinkButton控件,最后弹出一个对话框提示。
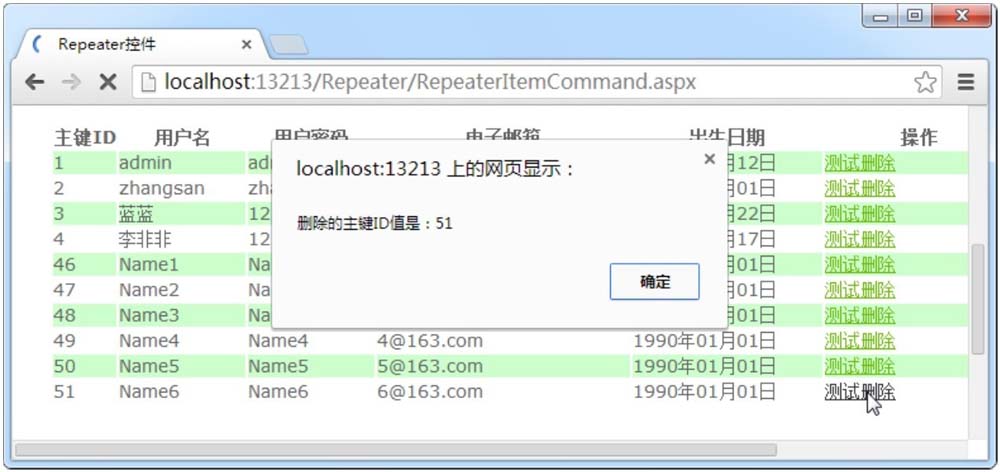
运行页面查看效果,单击图中的【测试删除】按钮,如图10-10所示。

图10-10 ItemCommand事件
2.ItemDataBound事件
在Repeater控件中的某一项被数据绑定后但是尚未呈现在页面之前引发ItemDataBound事件。大多数情况下,可以在ItemDataBound事件中添加自动生成编号的代码。Repeater控件自动生成编号有以下三种方式。
(1)页面中利用Container.ItemIndex属性自动生成编号。直接在项模板中添加该属性,默认值从0开始,如果使编号从1开始,则需要设置为Container.ItemIndex+1。代码如下。
<ItemTemplate><%#Container.ItemIndex+1 %></ItemTemplate>
<AlterItemTemplate><%#Container.ItemIndex+1 %></AlterItemTemplate>
如果需要为Repeater控件添加连续编号,执行向下页翻页后序号接前一页的序号时可以用以下代码。
<%#Container.ItemIndex+1+(this.AspNetPager.CurrentPageIndex-1)*pageSize%>
其中,AspNetPager表示第三方分页控件AspNetPager控件的ID属性值,pageSize是指每页的数据数量。
(2)页面中利用Repeater控件的Items.Count属性。通过该属性可以获取控件的所有总数据记录。代码如下。
<ItemTemplate><%#this.Repeater1.Items.Count+1 %></ItemTemplate>
<AlterItemTemplate><%#this.Repeater1.Items.Count+1 %></AlterItemTemplate>
其中,Repeater1表示Repeater控件的ID属性值。
(3)页面后台利用e.Item.ItemIndex属性。
【范例9】
观察图10-10可以发现,在页面中显示主键ID值时,ID的值并不是连续的。这可能是因为开发者已经删除了主键ID值在5~45之间的所有记录。下面为ItemDataBound事件添加代码实现自动编号。步骤如下。
(1)更改Repeater控件中项模板的内容,这里不再显示主键ID,而是使用自动编号来代替。代码如下。
<asp:Label runat="server" ID="lblNumber" Text="0" />
(2)为Repeater控件指定ItemDataBound事件,在事件代码中首先判断当前项是否为数据项,如果是则获取页面中ID属性值为lblNumber的Label控件,并为该控件的Text属性赋值。代码如下。
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e) {
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) {
Label lb = (Label)e.Item.FindControl("lblNumber");
// ID为lblID的Label控件
lb.Text = Convert.ToString(e.Item.ItemIndex + 1); //指定值
}
}
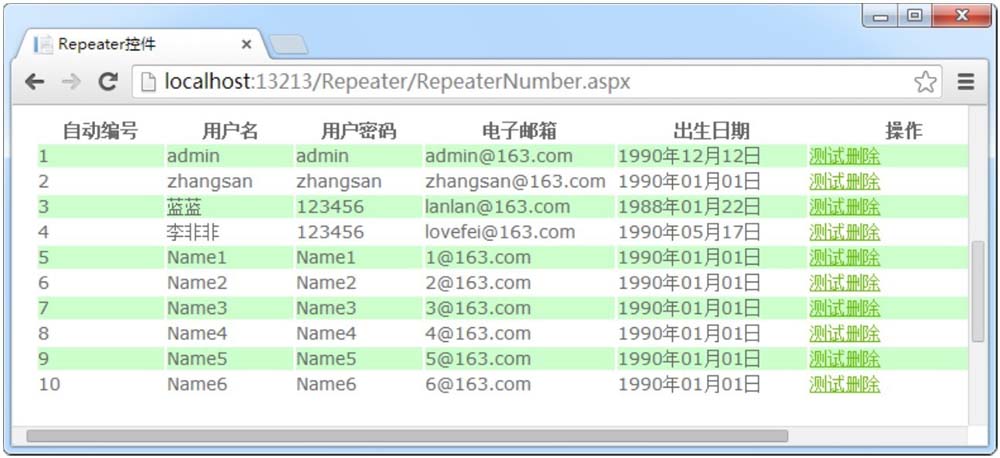
(3)运行页面查看效果,如图10-11所示。

图10-11 ItemDataBound事件