第28章 我的博客我做主——博客系统实战
本章视频教学录像:18分钟
博客是网络上比较流行的事物,通过它,我们可以和网络上的其他人交流心情或信息。一些大网站都提供有博客的注册。但是,你知道博客系统是如何实现的吗?你想自己开发一个独特的博客系统吗?本章进行博客系统的开发实战。
本章要点(已掌握的在方框中打钩)
□ 开发背景
□ 需求及功能分析
□ 三层架构介绍
□ 系统功能实现
□ 系统运行
28.1 开发背景
本节视频教学录像:1分钟
博客是一种通常由个人管理、不定期张贴新的文章、图片的网站。许多博客专注在特定的课题上提供评论或新闻,其他则被作为比较个性化的日记。一个典型的博客能结合文字、图像、其他博客或网站的链接,以及其他与主题相关的媒体。能够让读者以互动的方式留下意见,是许多博客的重要要素。
提示
一个完整的博客包含用户发表的文章、图片等,游客可以查看文章、图片及对其进行评论。
28.2 需求及功能分析
本节视频教学录像:2分钟
在进行项目开发之前,我们先来对需求和功能进行分析。
28.2.1 需求分析
Blog 是 Web blog 的缩写,中文就是“网络日志”,而具体来说,博客这个概念可解释为一种特定的模式,在网络上出版、发表和张贴个人的文章。网络博客(BLOG)是继EMAIL、QQ、MSN之后当今网络上又一种主流的交互模式。用户和博主可以通过博客这个平台来交流。许多门户网站如新浪、网易等都拥有自己的博客系统。然而,门户网站的博客系统版式千篇一律。
为了把本章内容与实践充分结合,提高学生的软件设计能力与开发能力,我们本着创新的思想,来开发一个具有独特个性的博客管理系统。
功能要求如下。
⑴管理员登录后台,对博客进行管理(包括文章图片管理)。
⑵游客浏览博客,对文章发表评论,给管理员留言。
28.2.2 总体功能设计
总体功能模块设计,是在需求的基础上,对系统的建构做一个总体的规划。特别是在开发一个大型系统时,在总体设计的基础上再进行各个模块的单独开发。
可以把博客系统分为以下几大模块:文章管理、图片管理、游客评论、游客留言,如图所示。

28.2.3 各功能模块设计
各功能模块分析如下。
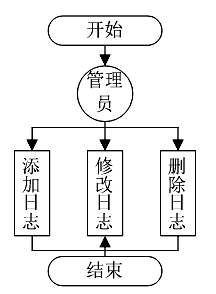
1. 文章管理模块
通过后台管理,可以对文章进行添加、删除和修改,从而更新前台显示内容。流程图如下。

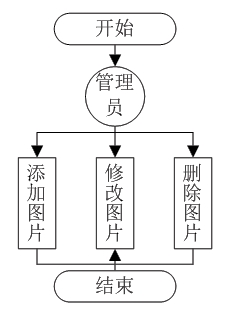
2. 图片管理模块
通过后台管理,可以对图片进行添加、删除和修改,从而更新前台显示内容。流程图如下。

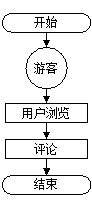
3. 文章显示评论模块
游客可以查看博客上的文章,并对文章发表评论。流程图如下。

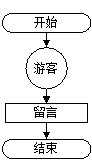
4. 博客留言模块
游客可以查看博客上的内容,并给管理员留言。流程图如下。

28.3 三层架构
本节视频教学录像:5分钟
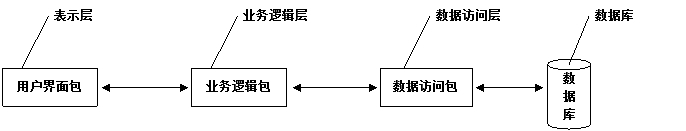
首先谈一下什么是三层架构,所谓三层开发就是将整个业务应用划分为表示层、业务逻辑层、数据访问层和数据库等,有的还要细一些。明确地将客户端的表示层、业务逻辑访问、数据访问及数据库访问划分出来,这样十分有利于系统的开发、维护、部署和扩展。
软件要分层,其实总结一句话,是为了实现“高内聚、低耦合”。采用“分而治之”的思想,把问题划分开来各个解决,易于控制,易于延展,易于分配资源。

表示层:负责直接跟用户进行交互,一般是指前台,用于数据录入、数据显示等。
业务逻辑层:用于做一些有效性验证的工作,以更好地保证程序运行的健壮性。如进行数据的有效性判断,不允许的地方是否输入了空字符串,该输入Email的,格式是否正确等;进行数据类型的合法性判断,该是整型的地方当然不能接受字符串;判断数据库操作是否合法,如字段长度是否有效;还有sql防注入的问题,用户权限的合法性判断等。通过以上的诸多判断,以决定是否将操作继续向后传递,尽量保证程序的正常运行。
数据访问层:顾名思义,就是专门跟数据库进行交互,如对数据的添加、删除、修改、显示等。需要强调的是,所有的数据对象只在这一层被引用,如System.Data、SqlClient等。除了数据层之外的任何地方都不应该出现这样的应用。
ASP.NET可以使用.NET平台快速方便地部署三层架构。ASP.NET革命性的变化是在网页中也使用基于事件的处理,可以指定处理的后台代码文件,可以使用C#、VB、J#等作为后台代码的语言。在.NET中可以方便地实现组件的装配,后台代码通过命名控件可以方便地使用自己定义的组件。表示层放在ASPX页面中,数据访问和业务逻辑层用组件来实现,这样就很方便地实现了三层架构。
提示
这里只是简单地介绍了一下三层架构,下面会详细介绍如何建立三层架构。
28.3.1 数据库设计
根据模块分析可以发现,系统要保存的主要数据是用户信息、文章、文章类别、图片、图片类别、文章评论、游客留言等。根据这些要素,本小节为系统设计了7个表。
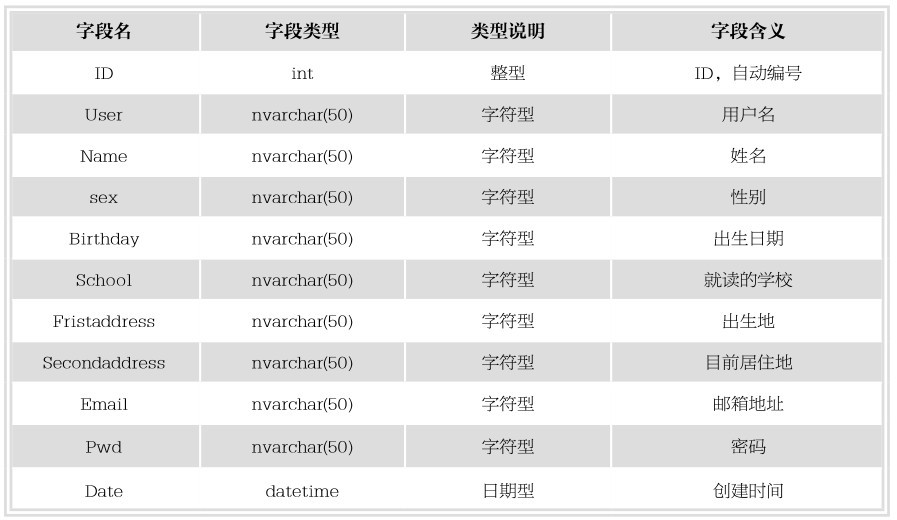
1. 用户信息表
主要用于存储用户基本信息,包括用户名、密码、真实姓名等。

2. Type 文章类型表
用来存储文章的类别等。

3. Article 文章表
用来存储文章作者、文章类别、文章标题、文章内容等信息。

4. Picture 图片表
用来存储图片信息。其中的Typeid字段用来存储图片的类别信息。

5. PictureType图片类型
用来存储图片的类别。

6. myRevert回复表
用来存储文章评论信息。

7. Message留言表
用来存储游客的留言信息。

28.3.2 使用ASP.NET建立三层结构
本项目采用的是三层结构的设计模式,分别为数据访问层、业务逻辑层、表示层。此模型可使项目的结构更加清楚,分工更明确,有利于后期的更新升级和维护。建立三层结构的具体步骤如下。
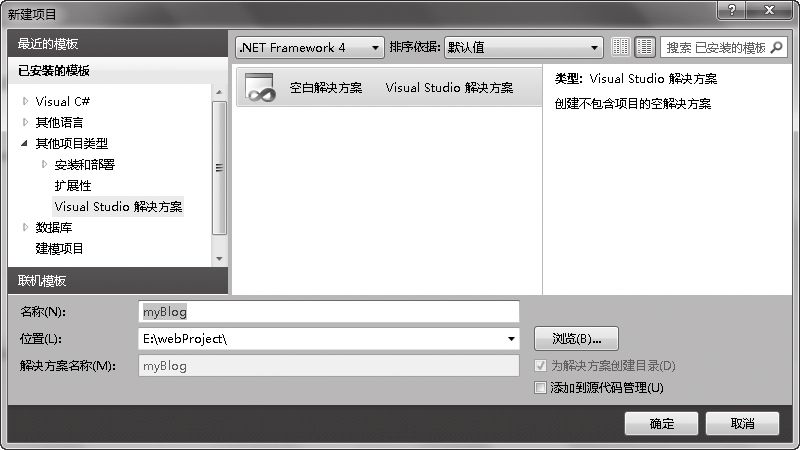
⑴在Visual Studio 2010中,选择【文件】 【新建】
【新建】 【项目】
【项目】 【其他项目类型】
【其他项目类型】 【空白解决方案】,命名为“myBlog”,单击【确定】按钮,即可建立本项目的解决方案。
【空白解决方案】,命名为“myBlog”,单击【确定】按钮,即可建立本项目的解决方案。

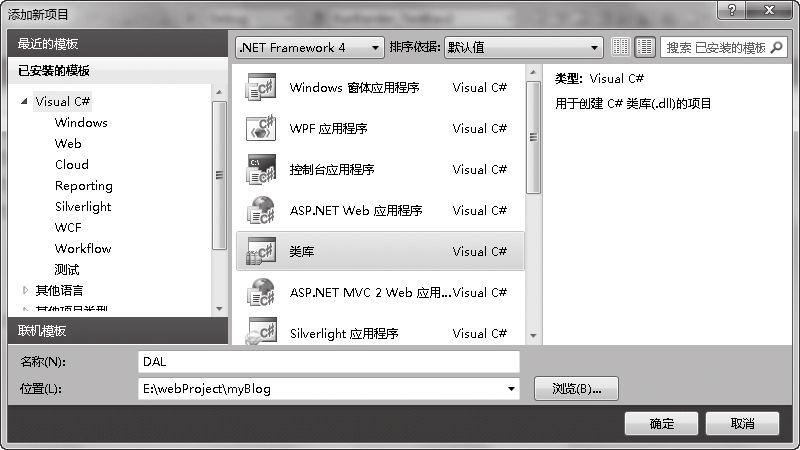
⑵在【解决方案资源管理器】中的【解决方案‘myBlog’】上右击,选择【添加】 【新建项目】
【新建项目】 【Visual C#】
【Visual C#】 【类库】,并更改名称为“DAL”,然后单击【确定】按钮,即可建立数据访问层。
【类库】,并更改名称为“DAL”,然后单击【确定】按钮,即可建立数据访问层。

⑶重复步骤⑵,分别新建名为“BLL”和“Model”的类库,单击【确定】按钮,即可建立业务逻辑层和实体层。
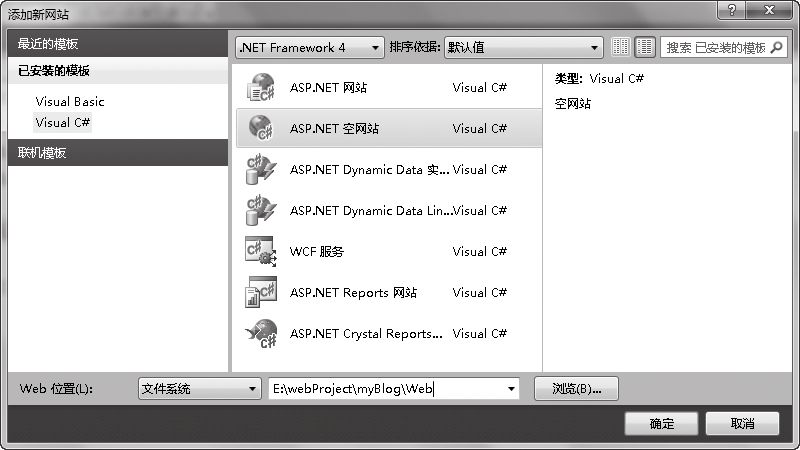
⑷在【解决方案资源管理器】中的【解决方案‘myBlog’】上右击,选择【添加】 【新建网站】
【新建网站】 【ASP.NET 网站】,命名为“Web”,单击【确定】按钮,即可建立表示层。
【ASP.NET 网站】,命名为“Web”,单击【确定】按钮,即可建立表示层。

28.3.3 各层之间相互引用
各层之间的引用步骤如下。
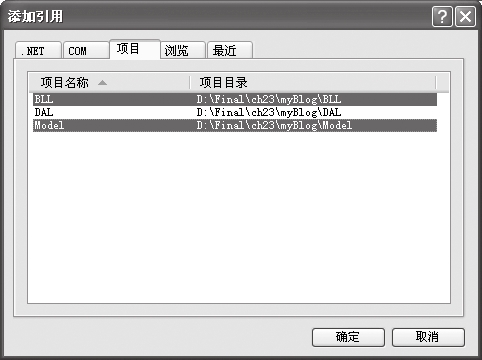
⑴在【解决方案资源管理器】中,右击【Web】,选择【添加引用】 【项目】,按【Ctrl】键选中BLL和Model,单击【确定】按钮。
【项目】,按【Ctrl】键选中BLL和Model,单击【确定】按钮。

⑵右击【BLL】项目,引用DAL和Model。
⑶右击【DAL】项目,引用Model。
28.3.4 配置数据库Web.config中的数据库连接
按【F5】键运行程序,会提示自动生成Web.config的信息,选择“是”,关闭运行的程序。此步骤主要是为了自动生成“Web.config”配置文件。打开“Web.config”文件,在“connectionStrings”节点下添加如下的数据库配置信息。
<connectionStrings>
<add name="conStr" connectionString="Data Source=.\sqlexpress;Initial Catalog=myBlog;User ID=sa;Password=123;"/>
< /connectionStrings>
提示
“Data Source=.\sqlexpress;”表示使用本地计算机中的SQL Server服务器,“Initial Catalog=myBlog;”表示使用myBlog数据库,“User ID=sa;Password=123;”表示SQL Server的登录名和密码。在Web.config文件中,首先要移除曾经设置的默认连接,然后添加自己的连接。
28.4 系统功能实现
本节视频教学录像:5分钟
本节介绍各个功能的具体开发。
28.4.1 添加数据访问类
既然是用数据库保存数据,当然不能缺少数据库访问类。本例使用Microsoft提供的数据库访问助手“SqlHelper.cs”类,此类包含了常用的数据库操作方法。
添加数据库访问类的步骤如下。
⑴在“DAL”类库下添加数据访问类“SqlHelper.cs”。代码见随书光盘“ch28\myBlog”。
⑵打开 SqlHelper.cs,修改“ConnectionStringLocalTransaction”中的数据库连接的名字为“conStr”。此变量用于在数据库访问时,获取数据库的连接字符串。
⑶按【Ctrl+S】组合键保存项目修改。
28.4.2 用户登录功能实现
系统运行时,首先要求登录。其界面如下。

用户使用用户名和密码登录后,需要在系统体系结构实际查询数据库是否有这条数据。
1. 实现数据访问层
本部分介绍实现数据访问层类库项目代码的方法,从而结合所有需要的功能使用新创数据层来实现功能。步骤如下。
⑴返回 Visual Studio 2008 的解决方案,然后在DAL层添加新建类,命名为“DAL_User.cs”。
⑵添加完成后,下面的模板或框架代码将出现在新添加类中。
01 using System;
02 using System.Collections.Generic;
03 using System.Linq;
04 using System.Text;
05
06 namespace DAL
07 {
08 class DAL_User
09 {
10 }
11 }
⑶此处需要修改模板代码,添加System.Data命名空间。
using System.Data;
⑷在刚创建的DAL_User.cs类中添加一个我们需要的数据判断方法,代码如下。
01 public class DAL_User
02 {
03 ///<summary>
04 ///是否存在该记录
05 ///< /summary>
06 public bool Exists(string UserID, string UserPwd)
07 {
08 StringBuilder strSql= new StringBuilder();
09 strSql.Append("select count(1) from [User]");
10 strSql.Append("where [User]="+UserID+ " andPwd="+UserPwd+ " ");
11 int cmdresult;
12 object obj=SQLHelper.ExecuteScalar(strSql.ToString());
13 if ((Object.Equals(obj, null)) || (Object.Equals(obj,System.DBNull.Value)))
14 {
15 cmdresult= 0;
16 }
17 else
18 {
19 cmdresult= int.Parse(obj.ToString());
20 }
21 if (cmdresult== 0)
22 {
28 return false;
24 }
25 else
26 {
27 return true;
28 }
29 }
30 }
提示
SQLHelper在前面已提到过,此类包含常用的数据库操作方法。
通过使用DAL_User.cs类,将使用Exists方法返回一个bool值。至此已经在数据访问层中添加了所需的代码,下面需要添加业务逻辑层中所需的代码,它将使用刚才数据访问层中创建的类。
2. 实现业务逻辑层
本部分介绍向业务逻辑层添加代码的方法,最终表示层将调用该代码。步骤如下。
⑴进入 Visual Studio 2010的解决方案,然后在BLL层添加新建类,命名为“BLL_User.cs”。打开这个类,将看到以下代码。
01 using System;
02 using System.Collections.Generic;
03 using System.Linq;
04 using System.Text;
05
06 namespace BLL
07 {
08 class BLL_User
09 {
10 }
11 }
⑵此处一样也要添加System.Data命名空间。另外在前面已讲到了层与层之间的关系,所以要引用DAL层以便调用对应的方法。
01 using System.Data;
02 using DAL;
⑶现在需要实例化DAL_User.cs类,然后调用Exists方法,将返回bool值,代码如下。
01 using System;
02 using System.Collections.Generic;
03 using System.Linq;
04 using System.Text;
05 using System.Data;
06 using DAL;
07
08 namespace BLL
09 {
10 public class BLL_User
11 {
12 DAL.DAL_Userdal= new DAL_User();
13 ///<summary>
14 ///是否存在该记录
15 ///< /summary>
16 public bool Exists(string UserID, string UserPwd)
17 {
18 return dal.Exists(UserID,UserPwd);
19 }
20 }
21 }
这样就在类中完成了业务逻辑层的代码,接下来实现最后一部分,介绍体系结构中的表示层。
3. 实现表示层的代码
返回 Visual Studio 2008 的解决方案和Web项目中,添加名为“Login.aspx”的Web页面。界面设计如图所示。

4. 后台代码
下面要引用业务逻辑层并实例化我们要调用的类,代码如下。
01 using System;
02 using System.Collections;
03 using System.Configuration;
04 using System.Data;
05 using System.Web;
06 using System.Web.Security;
07 using System.Web.UI;
08 using System.Web.UI.HtmlControls;
09 using System.Web.UI.WebControls;
10 using System.Web.UI.WebControls.WebParts;
11 using BLL;
12 using Model;
13 public partial class login :System.Web.UI.Page
14 {
15 BLL_User userbll= new BLL_User();
16 protected void Page_Load(object sender,EventArgs e)
17 {
18 }
19 protected void Button1_Click(object sender,EventArgs e)
20 {
21 //用户名
22 string UserName= this.TextBox1.Text;
23 //密码
24 string UseerPwd= this.TextBox2.Text;
25 bool a= userbll.Exists(UserName,UseerPwd);
26 if (a)
27 {
28 //登录成功把用户名存入Session,跳转页面
29 Session["user"]=UserName;
30 Response.Redirect("guanli.aspx");
31 }
32 else
33 {
34 Response.Write("<script language=javascript>alert('请重新输入! ')< /script>");
35 }
36 }
37 }
28.4.3 基本设置功能的实现
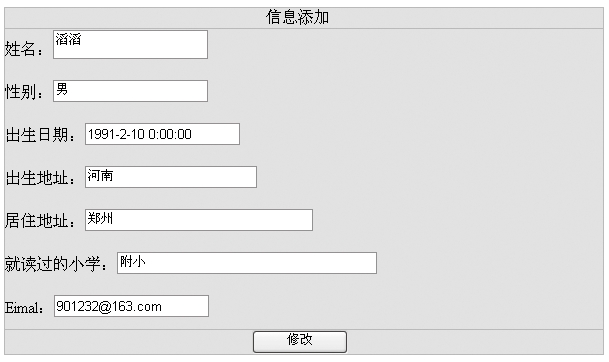
基本设置功能用于设置用户的基本信息。界面如图所示。

1. 实现数据访问层
数据访问层的代码如下。
01 using System;
02 using System.Collections.Generic;
03 using System.Text;
04 using System.Data;
05 using Model;
06 namespace DAL
07 {
08 public class DAL_User
09 {
10 #region 成员方法
11
12 Model.BlogUser model= new Model.BlogUser(); //实例化实体层
13 ///<summary>
14 ///更新一条数据
15 ///< /summary>
16 public void Update(Model.BlogUser model)
17 {
18 StringBuilder strSql= new StringBuilder();
19 strSql.Append("update [User] set ");
20 strSql.Append("[Name]='"+model.Name+ "',");
21
22 strSql.Append("sex='"+model.sex+ "',");
23 strSql.Append("Birthday='"+model.Birthday+ "',");
24 strSql.Append("Fristaddress='"+model.Fristaddress+ "',");
25 strSql.Append("Secondaddress='"+model.Secondaddress+ "',");
26 strSql.Append("Email='"+model.Email+ "'");
27 strSql.Append("where ID="+model.ID+ " ");
28 SQLHelper.ExecuteNonQuery(strSql.ToString());
29 }
30
31 ///<summary>
32 ///获得数据列表
33 ///< /summary>
34 public Data Table GetList()
35 {
36 StringBuilder strSql= new StringBuilder();
37 strSql.Append("select ID,[User],Pwd,Name,Img,sex,Birthday,Fristaddress,Secondaddress,School,Email,date ");
38 strSql.Append(" FROM [User] ");
39 return SQLHelper.ExecuteTable(strSql.ToString());
40 }
41 }
42
43 #endregion 成员方法
44
45 }
2. 实现业务逻辑层
业务逻辑层的代码如下。
01 using System;
02 using System.Collections.Generic;
03 using System.Text;
04 using DAL;
05 using Model;
06 using System.Data;
07 namespace BLL
08 {
09 public class BLL_User
10 {
11 #region 成员方法
12
13 DAL.DAL_Userdal= new DAL_User();
14 ///<summary>
15 ///更新一条数据
16 ///< /summary>
17 public void Update(Model.BlogUser model)
18 {
19 dal.Update(model);
20 }
21
22 ///<summary>
23 ///获得数据列表
24 ///< /summary>
25 public DataTable GetList()
26 {
27 return dal.GetList();
28 }
29
30
31 #endregion 成员方法
32 }
33 }
3. 表示层代码
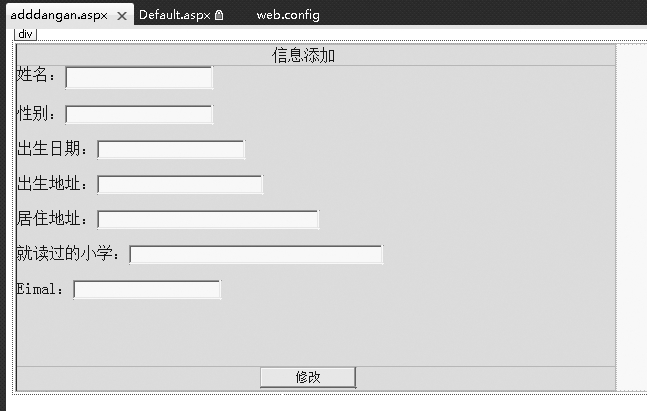
在项目中添加名为“adddangan.aspx”的页面,设计界面如图所示。

4. 后台代码
后台代码如下。
01 using System;
02 using System.Collections;
03 using System.Configuration;
04 using System.Data;
05 using System.Web;
06 using System.Web.Security;
07 using System.Web.UI;
08 using System.Web.UI.HtmlControls;
09 using System.Web.UI.WebControls;
10 using System.Web.UI.WebControls.WebParts;
11 using BLL;
12 using Model;
13
14 public partial class adddangan :System.Web.UI.Page
15 {
16 BLL_User userbll= new BLL_User(); //实例化业务逻辑层
17 BlogUser usermo= new BlogUser(); //实例化实体层
18 protected void Page_Load(object sender,EventArgs e)
19 {
20 if (!IsPostBack) //首次加载
21 {
22 select(); //读取数据
28 }
24 }
25 ///<summary>
26 ///把数据库的固定内容读取出来绑定到页面控件上面显示
27 ///< /summary>
28 public void select()
29 {
30
31 this.txtxm.Text= userbll.GetList().Rows[0]["Name"].ToString(); //姓名
32 this.TextBox2.Text= userbll.GetList().Rows[0]["sex"].ToString(); //性别
33 this.txtrq.Text= userbll.GetList().Rows[0]["Birthday"].ToString(); //出生日期
34 this.txtdz.Text= userbll.GetList().Rows[0]["Fristaddress"].ToString(); //出生地址
35 this.txtjz.Text= userbll.GetList().Rows[0]["Secondaddress"].ToString(); //居住地址
36 this.txtEimal.Text= userbll.GetList().Rows[0]["Email"].ToString(); //Eimal
37 this.txtjd.Text= userbll.GetList().Rows[0]["School"].ToString(); //就读过的学校
38
39 }
40 }
双击“修改”按钮,在自动生成的按钮的Click事件处理函数体内添加如下代码。
01 ///<summary>
02 ///更新数据
03 ///< /summary>
04 ///<param name="sender">< /param>
05 ///<param name="e">< /param>
06 protected void Button1_Click(object sender,EventArgs e)
07 {
08 usermo.Name=this.txtxm.Text;
09 usermo.sex=this.TextBox2.Text;
10 usermo.Birthday=Convert.ToDateTime(this.txtrq.Text);
11 usermo.Fristaddress=this.txtdz.Text;
12 usermo.Secondaddress=this.txtjz.Text ;
13 usermo.Email=this.txtEimal.Text ;
14 usermo.School=this.txtjd.Text;
15 usermo.ID= 1;
16 userbll.Update(usermo);
17 Response.Write("<script>alert('修改成功! ')< /script>");
18 select(); //更新成功后重新绑定数据
19 }
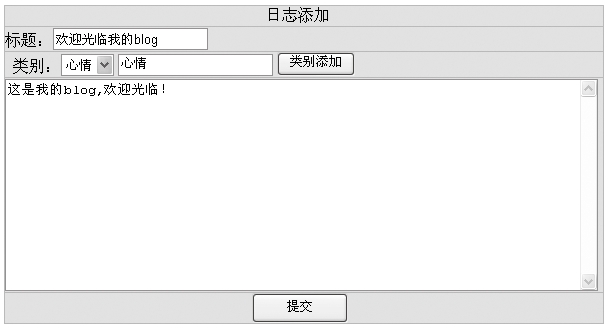
28.4.4 添加日志功能的实现
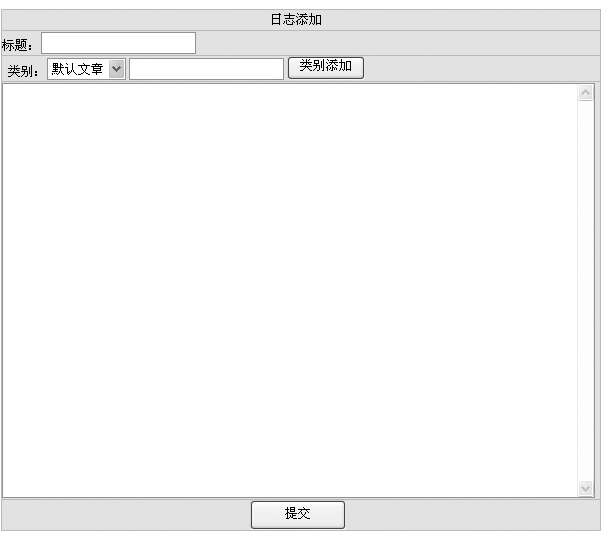
博客最主要的功能就是写日志,本系统中添加日志的界面如图所示。

1. 实现数据访问层
返回 Visual Studio 2010 的解决方案,然后在DAL层中添加新建类,命名为“DAL_Article.cs”。代码如下。
01 ///<summary>
02 /增加一条数据
03 ///< /summary>
04 public void Add(Model.Article model)
05 {
06 StringBuilder strSql= new StringBuilder();
07 strSql.Append("insert into Article(");
08 strSql.Append("Author,TypeId,Subject,Content,[Count]");
09 strSql.Append(")");
10 strSql.Append(" values (");
11 strSql.Append("'"+model.Author+ "',");
12 strSql.Append(""+model.TypeId+ ",");
13 strSql.Append("'"+model.Subject+ "',");
14 strSql.Append("'"+model.Content+ "',");
15 strSql.Append(""+model.Count);
16 strSql.Append(")");
17 SQLHelper.ExecuteNonQuery(strSql.ToString());
18 }
2. 实现业务逻辑层
返回 Visual Studio 2010 的解决方案,然后在BLL层添加新建类,命名为“BLL_Article.cs”。
此处一样也要添加System.Data和DAL命名空间。
using System.Data;
using DAL;
类代码如下。
01 DAL_Article dal_Article= new DAL_Article(); //实例化数据层
02 ///<summary>
03 ///增加一条数据
04 ///< /summary>
05 public void Add(Model.Article model)
06 {
07 dal_Article.Add(model); //返回实体类
08 }
3. 实现表示层
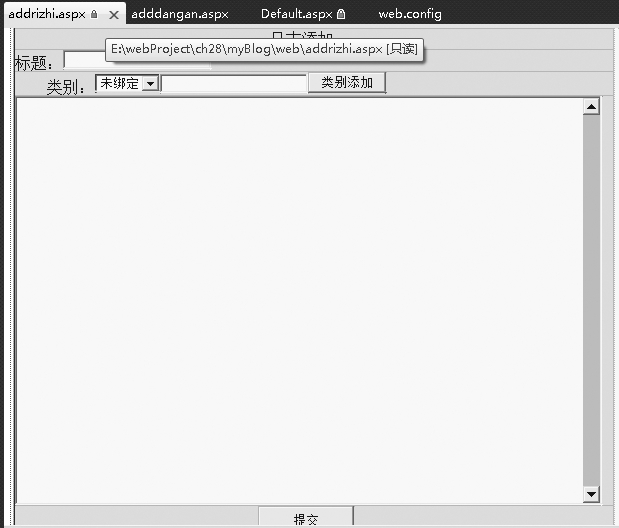
在解决方案和Web项目中添加“addrizhi.aspx”页面,如图所示。

4. 后台代码
双击“提交”按钮,在自动生成的按钮的Click事件处理函数体内添加如下代码。
01 Article art= new Article(); //实例化实体类
02 BLL_Article arcbll= new BLL_Article(); //实例化业务逻辑层
03
04 protected void Button1_Click(object sender,EventArgs e)
05 {
06 //日志添加
07 art.Author= "个人 "; //
08 art.Subject= this.TextBox1.Text; //文章标题
09 art.Content= this.TextBox2.Text; //文章内容
10 art.Count= 0;
11 art.TypeId=Convert.ToInt32( this.DropDownList1.SelectedValue); //文章类别
12 arcbll.Add(art);
13 Response.Write("<script>alert('添加成功! ')< /script>");
14 }
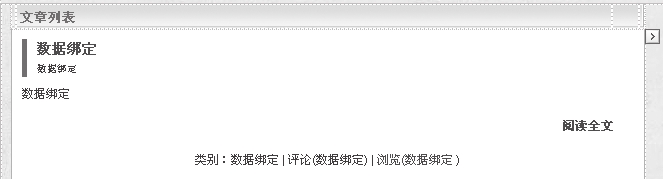
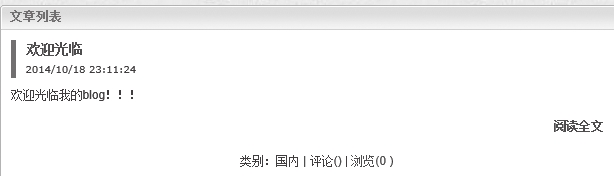
28.4.5 显示内容功能的实现
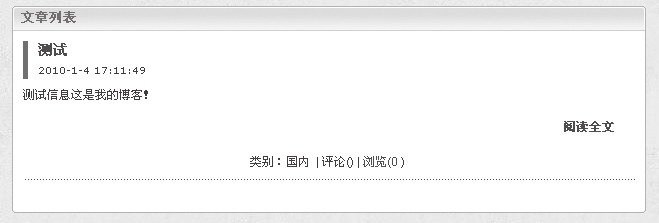
添加日志后,将显示在博客的主页Index.aspx中,界面如图所示。

1. 实现数据访问层
数据访问层的代码如下。
01 public Data Table GetListRevert(int top)
02 {
03 StringBuilder strSql= new StringBuilder();
04 string addsql= "top "+ top;
05 if (top<= 0) //要查询几条数据
06 {
07 addsql= "";
08 }
09 strSql.Append("select " + addsql + " a.*,c.*,d.Type from Article as a left join (selectcount(ArticleID)asb,ArticleID frommyRevertgroupbyArticleID) as c on a.id=c.ArticleID join [Type] asdon a.TypeId=d.ID orderby a.IDdesc"); //联表查询
10 returnSQLHelper.ExecuteTable(strSql.ToString());
11 }
2. 业务逻辑层的代码
业务逻辑层的代码如下。
01 DAL_Articledal_Article= new DAL_Article(); //实例化数据层
02 ///<summary>
03 ///获得数据列表
04 ///< /summary>
05 ///<param name="top">< /param>
06 ///<returns>< /returns>
07 public DataTable GetList(int top)
08 {
09 return dal_Article.GetList(top);
10 }
3. 表示层代码
在解决方案和Web项目中添加“rizhi.aspx”页面,如图所示。

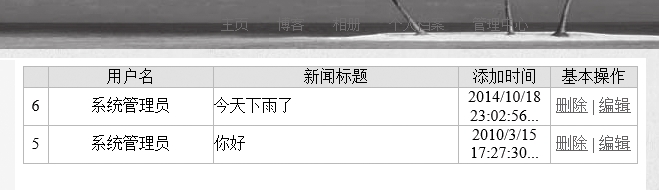
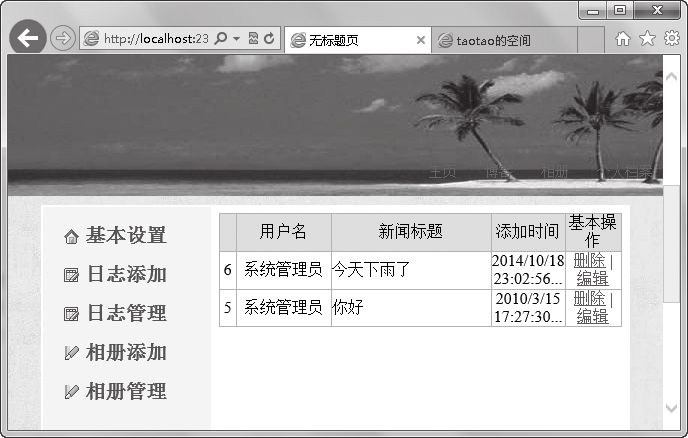
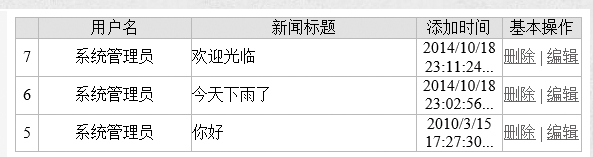
28.4.6 日志管理功能的实现
在guanli.aspx页面,系统管理员可以对日志进行管理,包括编辑和删除操作。界面如图所示。

1. 实现数据访问层
数据访问层的代码如下。
01 public DataTable GetList(int top)
02 {
03 StringBuilder strSql= new StringBuilder();
04 string addsql= "top "+top;
05 if (top<= 0)
06 {
07 addsql= "";
08 }
09
10 strSql.Append("select " + addsql + " a.ID,a.Author,a.TypeId,a.[Subject],a.[Content],a.[Count],a.date,b.Type ");
11 strSql.Append(" FROM Article a join [type]b on a.TypeId=b.ID order by a.ID desc");
12 return SQLHelper.ExecuteTable(strSql.ToString());
13 }
14
15 ///<summary>
16 //删除一条数据
17 ///< /summary>
18 public void Delete(int ID)
19 {
20 StringBuilder strSql= new StringBuilder();
21 strSql.Append("delete from Article ");
22 strSql.Append("where ID="+ ID);
28 SQLHelper.ExecuteNonQuery(strSql.ToString());
24 }
2. 实现业务逻辑层
业务逻辑层的代码如下。
01 public Data Table GetList(int top)
02 {
03 return dal_Article.GetList(top);
04 }
05 ///<summary>
06 ///删除一条数据
07 ///< /summary>
08 public void Delete(int ID)
09 {
10 dal_Article.Delete(ID);
11 }
3. 表示层代码
在解决方案和Web项目中添加“delrizhi.aspx”页面。在delrizhi.aspx页面添加一个数据显示控件,如图所示。

4. 后台代码
01 public void select()
02 {
03 rep1.DataSource= artbll.GetList(0);
04 rep1.DataBind();
05 }
06 protected void LinkButton1_Click(object sender,EventArgs e)
07 {
08 for (int i= 0; i< this.rep1.Items.Count; i++)
09 {
10 Label lb= (Label)this.rep1.Items[i].FindControl("Label1");
11 int id=Convert.ToInt32(lb.Text.ToString());
12 artbll.Delete(id);
13 }
14 Response.Write("<script>alert('删除成功! ')< /script>");
15 select();
16
17 }
提示
以上只讲了部分模块,讲述了基本三层架构的流程。其他模块的实现方法与此相似,读者可参照源代码练习。
28.5 系统运行
本节视频教学录像:4分钟
系统设计好了,现在我们将login.aspx页设为起始页,单击工具栏中的【启用调试】按钮运行系统。
⑴运行后,即打开登录页面。使用【用户名】为“admin”、【密码】为“admin”的用户登录。

⑵登录后进入管理界面,从中可以进行基本信息的设置、日志的添加和管理、相册的添加和管理等。

⑶单击左侧的【日志添加】链接,在【类别】文本框中输入类别,单击【类别添加】按钮,即可新建一个类别。输入标题和内容,单击【提交】按钮,即可完成日志的添加。

⑷单击标题栏中的【主页】,可以看到添加后的日志显示在主页中。

⑸单击标题栏中的【管理中心】,重新登录后,单击【日志管理】,即可编辑或删除日志。

⑹另外还有相册的添加与管理功能,和日志基本类似,读者可以自己操作。
28.6 开发过程常见问题及解决
本节视频教学录像:1分钟
本章介绍了三层架构的开发,一般都是先分析需求,接着整理出实体的数据,设计架构,然后设计数据库的表和字段,接下来就是DAL、BLL、UI。
如果你是初次开发这样的三层架构程序,在开发过程中,你肯定会遇到这样或者那样的问题,不要急于求成,要按照软件设计的原理一步步完成。
⑴明确系统的需求,做到有的放矢。
⑵讨论、思考系统的总体框架,在此基础上完成各部门功能模块的框架。
⑶建立合理高效的数据库,尽可能做到满足现有功能,还能进行下一步扩展的需求。
⑷编写代码,运行调试,逐渐完善。
⑸总结开发过程中遇到的问题和解决的方法,为以后的编程提供宝贵的经验。