第17章 新型Web开发技术——ASP.NET Ajax
本章视频教学录像:33分钟
可以将 Ajax 技术形象地称为无页面刷新技术。ASP.NET Ajax 属于 Ajax 技术的一种,使用ASP.NET Ajax可以很方便地开发基于Ajax技术的Web应用程序。本章从 Ajax 技术出发,介绍 ASP.NET Ajax 技术,继而介绍 ASP.NET Ajax常用的控件,通过这些控件可以快速地开发出高效的Web应用程序。
本章要点(已掌握的在方框中打钩)
□ 什么是ASP.NET Ajax
□ 安装 ASP.NET Ajax
□ ScriptManager 控件
□ UpdatePanel 控件
□ UpdateProgress 控件
□ Timer 控件
□ Ajax Control ToolKit 扩展控件
17.1 ASP.NET Ajax入门
本节视频教学录像:10分钟
一般情况下,ASP.NET网站应用程序每提交一个服务器操作,整个页面将被重新装载、刷新。如果页面中需要从服务器下载大量的数据,而执行的服务器操作与这些数据无关,每次都重新装载页面会导致程序运行不流畅。但是通过ASP.NET Ajax服务器控件,就可以使页面局部刷新,使其运行自然、流畅。
17.1.1 什么是ASP.NET Ajax
ASP.NET Ajax是指基于Ajax技术的ASP.NET编程模型,使用ASP.NET Ajax创建的Web应用程序能够彻底解决ASP.NET编程模型所带来的刷新问题。除此之外,使用ASP.NET Ajax编程模型,既可以继续使用服务器端代码实现Web应用程序的功能,又可以实现类似于Windows应用程序的客户端效果,给用户带来更好的感受和更强大的人机交互能力,同时还可以提升浏览器的独立性。
1. Ajax
要想了解什么是ASP.NET Ajax,首先需要了解什么是Ajax。Ajax是由Jesse James Garrett创造的,它是“Asynchronous JavaScript and XML”的简写,是综合异步通信、JavaScript以及XML等多种网络技术的新的编程技术。如果从用户看到的实际运行效果来看,通常也可以形象地称其为无页面刷新技术。
提示
无论“Ajax”还是“AJAX”,都是“Asynchronous JavaScript and XML”的简写,但是一般的资料都是以“Ajax”冠名,而在ASP.NET中则全部是大写字母“AJAX”。无论是大写字母还是小写字母,其本质都是一样的,仅是Microsoft公司为了和其他的“Ajax”技术相区分而已。
Ajax主要包括以下几个内容。
⑴使用XHTML+CSS来表示信息。
⑵使用JavaScript操作DOM(文件对象模型,Document Object Model,简称DOM)。
⑶使用XML和XSLT(Extensible Stylesheet Language Transformations)进行数据交换及相关操作。
⑷使用XmlHttpRequest对象与Web服务器进行异步数据交换。
⑸使用JavaScript将各部分内容绑定在一起。
Ajax的核心就是JavaScript对象即XmlHttpRequest对象。该对象在IE5.0中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest对象使Web应用程序开发者可以使用JavaScript向服务器提出异步请求并处理服务器端的响应,同时又不让用户等待而出现白页,即在服务器处理请求的同时用户还可以进行其他操作,而不是出现空白页。
Ajax实现的基本原理是,当用户与浏览器中的页面进行交互时,会触发页面元素对象的相应事件,客户端捕获相应的事件后,如果需要将交互动作引起的逻辑实现提交给服务器进行处理,客户端就将要处理的数据(包括状态描述等)转换为XML格式的字符串,再利用异步传送方式将这些数据提交给服务器;服务器进行处理后,同样利用XML格式和异步传送方式将处理结果返回给客户端;客户端再从返回结果中提取需要的部分,并将提取的部分利用JavaScript对网页进行“悄无声息”的局部更新,而不是刷新整个页面。
除此之外,客户端还可以直接使用JavaScript代码处理不需要提交给服务器端处理的行为。这样就可以免去重新从服务器加载页面而导致的延时,减少了用户等待的时间。
注意
传统的Web应用程序允许用户填写表单,当提交表单时就向Web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这种做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用程序的响应时间就依赖于服务器的响应时间,这导致了用户界面的响应比本地应用慢得多。
2. ASP.NET Ajax
ASP.NET Ajax技术是Ajax技术中的一种,它以Ajax的技术框架为依托,在Web浏览器和服务器之间建立起通信的桥梁。其优点如下。
⑴通过ASP.NET Ajax客户端的JavaScript脚本库,可以让Web应用程序直接与服务器端的ASP. NET控件进行交互。
⑵通过ASP.NET Ajax技术,可以让客户端的脚本直接调用ASP.NET服务器端的资源。
⑶通过ASP.NET Ajax技术,可以使Ajax技术在ASP.NET开发平台上发挥更大的优势,例如更佳的性能、局部刷新的特性、异步页面回调、跨浏览器特性等优势。
ASP.NET Ajax技术架构主要分为客户端脚本库和服务器端组件两大部分。其中客户端脚本库主要负责通过Web服务接口,调用Web服务器端的Web服务以及应用程序。而服务器端组件主要是在客户端脚本库的基础上封装的便于开发和使用的组件,通过这些组件,开发人员可以像使用ASP.NET的基本服务器端控件一样方便。
17.1.2 ASP.NET Ajax开发环境介绍
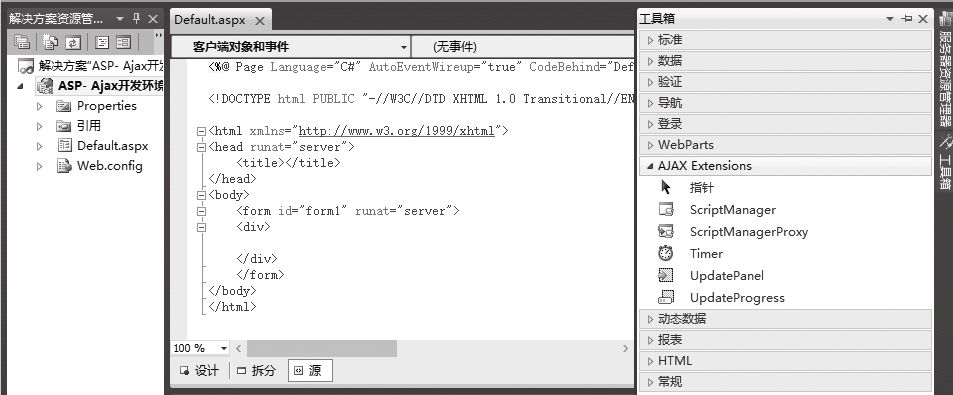
本小节介绍ASP.NET Ajax的开发环境,如图所示。

1. ASP.NET Ajax控件工具箱

ASP.NET Ajax常用控件如下。
⑴ScriptManager控件:ScriptManager控件的作用是负责管理页面中的所有脚本资源,在ASP. NET Ajax Web页面中必须包含此控件,且必须存在于其他Ajax控件之前。它是ASP.NET Ajax的核心控件之一。
⑵ScriptManagerProxy控件:ScriptManagerProxy控件是ScriptManager控件的代理,主要用于有母版页的情况,在母版页和内容页面中引入不同的脚本资源时,在内容页面中使用。
⑶UpdatePanel控件:UpdatePanel控件的作用是实现页面的局部更新,也就是通常所说的无刷新页面技术。它是ASP.NET Ajax的核心控件之一。
⑷UpdateProgress控件:UpdateProgress控件的作用是在UpdatePanel控件的模板内容进行异步更新处理的过程中给用户提供显示信息。UpdateProgress控件是ASP.NET Ajax的重要控件之一。
⑸Timer控件:Timer控件在异步更新处理过程中充当计时器的角色。Timer控件也是ASP.NET Ajax的重要控件之一。
2. 其他环境
ASP.NET Ajax Web应用程序的开发环境与ASP.NET Web应用程序的开发环境一样。因在前面已经介绍过,这里不再赘述。
17.1.3 第1个ASP.NET Ajax应用程序
由于ASP.NET Ajax与ASP.NET结合得非常紧密,且ASP.NET Ajax技术已经封装在Visual Studio 2010开发环境中,所以创建ASP.NET Ajax应用程序不再像ASP.NET 2.0中那样,需要单独添加Ajax网站模板,而是直接创建ASP.NET Web应用程序,同时自动加载所有的Ajax程序集。
【范例17-1】创建一个简单的ASP.NET 网站,熟悉ASP.NET Ajax开发环境。程序的功能是单击LinkButton,显示欢迎页面,实现无刷新效果。
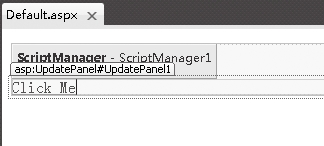
⑴新建一个 ASP.NET 空网站 ajaxShowMessage, 并添加一个 Web 窗体,向页面中添加一个ScriptManager控件和一个UpdatePanel控件。并向UpdatePanel控件中添加一个LinkButton控件, ID命名为lbtnWelcome。效果如图所示。

⑵双击LinkButton控件,在Default.aspx.cs文件中的lbtnWelcome_ Click事件中输入以下代码。
01 protected void lbtnWelcome_Click(object sender,EventArgs e)
02 {
03 lbtnWelcome.Text= "Wlcome to use ASP.NET AJAX application";
04 }
【运行结果】
按【F5】键调试并运行,结果如图所示。
单击“Click Me”,显示如图所示的效果。可以看出单击前进、后退箭头时颜色没发生变化,也就是实现了无刷新的效果。


【范例分析】
本范例中向Default.aspx页面中添加了一个ScriptManager控件,该控件的功能就是控制客户端的所有脚本资源(这些脚本资源都已经编写好,封装在ASP.NET Ajax中,只有在调试过程中出现错误时才能看到)在一个页面中。该控件只能有一个。
添加的UpdatePanel控件的功能是实现局部更新,即无刷新页面技术;因此要想实现局部更新,就必须添加该控件,且一个页面中可以有多个UpdatePanel控件;局部更新的控件必须要放到UpdatePanel控件的<ContentTemplate/>节中。
17.2 ASP.NET Ajax常用控件
本节视频教学录像:11分钟
本节介绍几款常用的、重要的Ajax服务器控件,包括ScriptManager控件、UpdatePanel控件、UpdateProgress控件和Timer控件等。
17.2.1 ScriptManager控件
ScriptManager控件负责管理Page页面中所有的Ajax服务器控件,是Ajax的核心。有了ScriptManager控件才能对客户端脚本程序进行自动管理,才能实现页面的局部更新功能。因此要开发ASP.NET Ajax网站,每个页面上都必须有ScriptManager控件。
一般情况下,直接将ScriptManager控件拖放到页面中,不需要进行任何设置(即各个属性取默认值),就可以实现自动管理客户端脚本的功能。
【范例17-2】设计一个程序,通过设置ScriptManager控件,在客户端调用自定义的WebServices中的方法,显示欢迎用户信息。
第1步:自定义一个WebServices。
⑴打开Visual Studio 2010,新建一个ASP.NET空网站,添加一个Deafault.aspx页面。
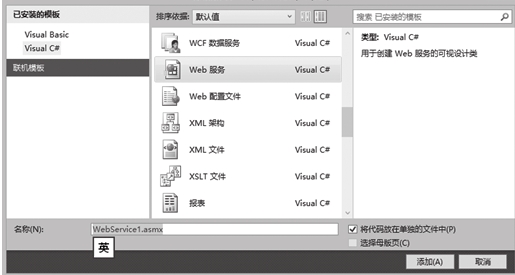
⑵在【解决方案资源管理器】中右击项目名称,在弹出的快捷菜单中选择【添加新项】菜单项单击,弹出【添加新项】对话框。在【添加新项】对话框中选择【Web服务】,在【名称】中输入WebService1.asmx,单击【添加】按钮,即可添加一个名称为WebService1.asmx的Web服务。


⑶双击【WebService1.cs】,进入 WebService1 的代码编辑窗口,在此添加代码来编辑WebService。在本范例中,我们自定义了一个Welcome()方法,供客户端调用,该方法用于判断用户的类型。源代码如下。
01 using System;
02 using System.Collections.Generic;
03 using System.Linq;
04 using System.Web;
05 using System.Web.Services;
06
07 [WebService(Namespace= "http://tempuri.org/")]
08 [WebServiceBinding(ConformsTo=WsiProfiles.BasicProfile1_1)]
09 //若要允许使用ASP.NETAjax从脚本中调用此Web服务,请取消对以下行的注释
10 [System.Web.Script.Services.ScriptService]
11 public class WebService1 :System.Web.Services.WebService
12 {
13 public WebService1()
14 {
15 //如果使用设计的组件,请取消注释以下行
16 //InitializeComponent();
17 }
18 [WebMethod]
19 public string Welcome(string User)
20 {
21 string UserName= "";
22 if (User== string.Empty)
23 {
24 UserName= "游客 ";
25 }
26 else
27 {
28 UserName=User;
29 }
30 string strMsg= "谢谢 ["+UserName+ "]选择ASP.NET 3.5入门到精通 ";
31 return strMsg;
32 }
33 }
第2步:设计Default .aspx页面。
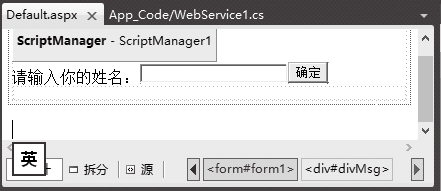
⑴切换到【源】视图,向Default .aspx页面添加一个ScriptManager控件、一个HTML文本框和一个HTML按钮。具体设计源码如下。界面如图所示。

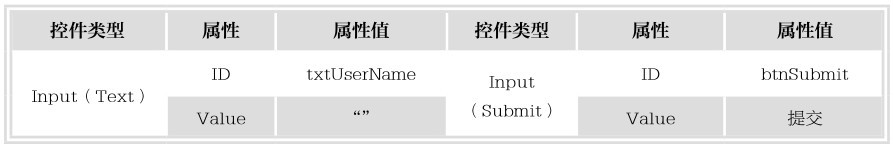
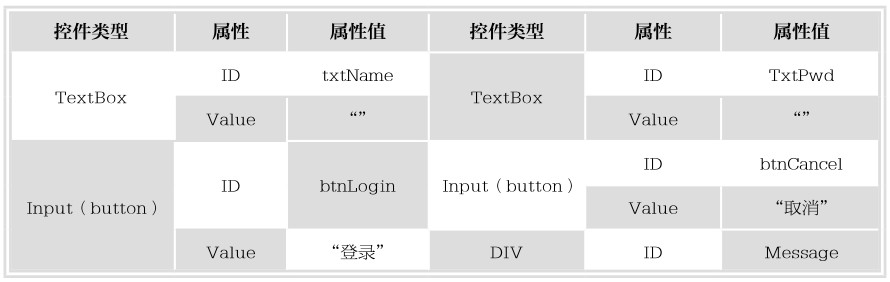
控件属性设置如下表所示。

⑵在Default .aspx页面的<title/>标签对后添加客户端执行脚本,源代码如下。
01 <script type="text/javascript" language="javascript">
02 function OnbtOk_Click() {
03 var userName=document.getElementById("txtUserName").value;
04 var ws= new WebService1();
05 ws.Welcome(userName,ShowMsg);
06 }
07 function ShowMsg(result) {
08 var strResult= result.toString();
09 document.getElementById("divMsg").innerHTML= strResult;
10 }
11 < /script>
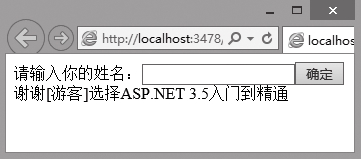
【运行结果】
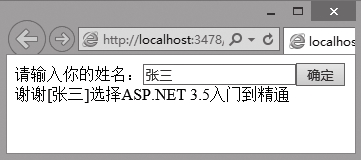
按【F5】键调试并运行,结果如图所示。若用户不做任何输入,直接单击【确定】按钮,则显示【游客】。当用户输入了名字,单击【确定】按钮,则直接显示输入的姓名。并且实现了无刷新页面技术。


【范例分析】
在本范例中,我们使用了ScriptManager控件在客户端调用Web服务。其中,要想使用 ASP.NET Ajax 从脚本中调用此 Web 服务,必须要使用步骤3中的第10行代码,否则无法在客户端调用Web服务;第18~32行在Web服务中自定义了一个方法,用于检验用户是否是游客,该方法功能简单,不再介绍;第37~41行向Default.aspx页面中添加了一个ScriptManager控件,其中第38、39、40行表示通过ScriptManager对WebService1进行引用;第52~56行定义了一个响应【确定】按钮的单击事件,该事件主要用于调用WebService1提供的Welcome方法,其中第53行用于获取用户输入的用户名,第54行用于创建WebService1的对象,第55行代码用于调用WebService1的Welcome方法;第57~60行定义了一个检验成功后调用的方法,用于显示欢迎信息,其中第59行将信息显示在客户端。
17.2.2 UpdatePanel控件
UpdatePanel控件也是ASP.NET Ajax Extensions中很重要的一个服务器控件,它的主要功能是在Web应用程序中实现局部更新。
有了UpdatePanel控件,开发者不需要编写任何客户端脚本,只需要在页面上添加ScriptManager控件和UpdatePanel控件,就可以实现页面的局部自动更新功能。
开发人员只需要将ASP.NET服务器控件拖放到UpdatePanel控件的<ContentTemplate/>标签中(即设置UpdatePanel控件的ContentTemplate属性),就可以使原本不具有Ajax功能的ASP.NET服务器控件具有异步功能。
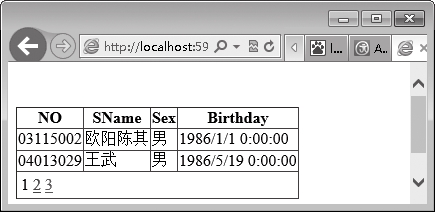
【范例17-3】设计一个程序,浏览学生的基本信息,在程序中使用UpdatePanel控件来实现无条件、无刷新页面效果。
⑴在SQL Server 2008中附加Student数据库(随书光盘)。
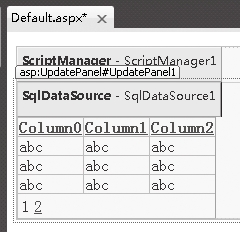
⑵创建一个ASP.NET 空网站ajaxGridView,并添加一个Web窗体Default.aspx,在页面中添加一个ScriptManager控件和UpdatePanel控件;并向UpdatePanel控件中添加一个GridView控件和SqlDataSource控件。用户界面(Default.aspx页面设计)如图所示。

⑶使用SqlDataSource访问Student数据库中的StudentInfo表,并使用绑定列绑定数据库中的学号、姓名、性别和生日字段。
⑷修改GridView1控件的属性AllowPaging为True;PageSize为2。
【运行结果】
按【F5】键调试并运行,单击页码的效果如图所示。

从运行结果可以看到:在单击页码链接后,页面并不是整体刷新,而是只有UpdatePanel控件包含的GridView控件本身刷新,即局部刷新(通过观察浏览器的后退按钮为不可用状态可以判断)。
【范例分析】
在本范例中,使用了UpdatePanel控件实现无条件局部更新效果。要想局部更新,必须将需要局部更新的控件放置在UpdatePanel控件的ContentTemplate中,可以查看页面【源】视图。在本范例中,我们使用了数据源组件SqlDataSource组件来提供数据源,使用GridView控件来显示数据。
在使用UpdatePanel控件的时候,可以将UpdatePanel控件的UpdateMode属性设定为Always模式或者Conditional模式,以区别采用何种方式获取服务器端的资源。当启用Conditional模式的时候,需要指定UpdatePanel控件的Trigger属性来指明触发更新控件的ID和事件名称,以实现有条件的局部更新。下面用一个范例来演示如何使用UpdatePanel控件的Trigger属性。
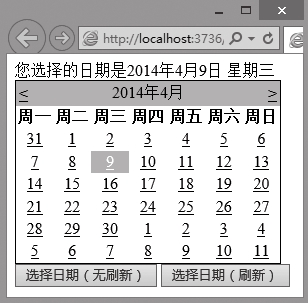
【范例17-4】设计一个程序,实现简单日历功能,在程序中使用UpdatePanel控件实现有条件无刷新页面效果。
⑴新建一个ASP.NET空网站ajaxUpdatePanelTrigger,并添加一个Web窗体。在页面中添加一个ScriptManager控件、一个UpdatePanel控件和两个Button控件;向UpdatePanel控件中添加一个Label控件用于显示日期、一个Calendar控件供用户选择日期。各控件的属性设计见下面的HTML源代码。
01 <body>
02 <form id="form1" runat="server">
03 <div>
04 <asp:ScriptManager ID="ScriptManager1" runat="server">
05 < /asp:ScriptManager>
06 <asp:UpdatePanel ID="UpdatePanel1" runat="server"UpdateMode="Conditional">
07 <ContentTemplate>
08 <asp:Label ID="lblDate" runat="server">< /asp:Label>
09 <asp:Calendar ID="Calendar1" runat="server">
10 < /asp:Calendar>
11 < /ContentTemplate>
12 <Triggers>
13 <asp:AsyncPostBackTriggerControlID="btnSelectCalendar"EventName="Click" />
14 < /Triggers>
15 < /asp:UpdatePanel>
16 <asp:Button ID="btnSelectCalendar" runat="server" Text="选择日期(无刷新 )"OnClick="btnSelectCalendar_Click" />
17 <asp:Button ID="btnSelectCalendarRefresh" runat="server" Text="选择日期(刷新)"OnClick="btnSelectCalendar_Click"/>
18 < /div>
19 < /form>
20 < /body>
⑵双击“选择日期(无刷新)”Button控件,编写btnSelectCalender_Click事件。
01 protected void btnSelectCalendar_Click(object sender,EventArgs e)
02 {
03 string[]Week= new string[] { "星期日 ", "星期一 ", "星期二 ", "星期三 ", "星期四 ", "星期五 ", "星期六 " };
04 StringBuilder sbDate= newStringBuilder();
05 sbDate.Append("您选择的日期是 ");
06 sbDate.Append(Calendar1.SelectedDate.Year+"年 ");
07 sbDate.Append(Calendar1.SelectedDate.Month+ "月 ");
08 sbDate.Append(Calendar1.SelectedDate.Day+ "日 ");
09 sbDate.Append(Week[(int)Calendar1.SelectedDate.DayOfWeek]);
10 lblDate.Text= sbDate.ToString();
11 }
【运行结果】
按【F5】键调试并运行,单击【选择日期】按钮,查看运行结果。
在Calendar中选择日期2010-4-9后分别单击刷新和无刷新按钮查看显示效果。



提示
Label控件、Calendar控件都要放在UpdatePanel控件的ContentTemplate模板上,否则不会呈现出效果,且在Label控件上显示不出日期效果。Button控件需要放在UpdatePanel控件外面才能绑定事件到UpdatePanel控件的Triggers属性来触发有条件更新。
【范例分析】
在本范例中,我们使用了UpdatePanel控件实现有条件局部更新效果。要想局部更新,必须将需要局部更新的控件放置在UpdatePanel控件的ContentTemplate中,第7~11行中将Label控件、Calendar控件放置在其中,其中Label控件和Calendar控件需要局部更新。第12~14行代码设置了局部更新的条件是Button控件的Click事件,Button控件起到激活局部更新的条件作用。第21~31行是Button控件的Click事件,其中第30行是将日期及其对应的星期在Label控件中显示出来。本例中将两个Button控件的事件绑定到一个btnSelectCalender_Click事件方法上。
17.2.3 UpdateProgress控件
UpdateProgress 控件是 ASP.NET Ajax Extensions 中一个重要的服务器控件,该控件通常与UpdatePanel控件联合使用,即在UpdatePanel控件的模板内容进行异步更新处理的过程中显示提示信息。这些提示信息可以是一段文字提示,也可以是传统的进度条提示,还可以是各种动画提示。当异步更新完成时,提示信息会自动消失。如果UpdatePanel控件的模板内容更新处理时间太长,还可以让用户选择取消页面更新。
【范例17-5】使用UpdateProgress控件实现进度条页面效果。
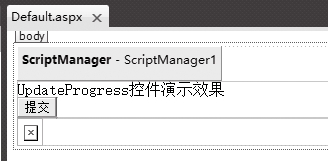
⑴新建一个 ASP.NET 空网站 ajaxUpdateProgress 并添加一个 Web 窗体。在页面中添加一个ScriptManager控件、一个UpdatePanel控件和一个UpdateProgress控件;向UpdatePanel控件中添加一个Label控件用于显示消息和一个Button控件。各控件的属性设置见下面的HTML源代码所示。
01 <body>
02 <form id="form1" runat="server">
03 <asp:ScriptManager ID="ScriptManager1" runat="server">
04 < /asp:ScriptManager>
05 <div>
06
07 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
08 <ContentTemplate>
09 <asp:Label ID="lblMsg" runat="server" Text="UpdateProgress控件演示效果 ">< /asp:Label>
10 <br />
11 <asp:Button ID="btnFileUpload" runat="server" Text="提交 "
12 onclick="btnFileUpload_Click" />
13 < /ContentTemplate>
14 < /asp:UpdatePanel>
15 <asp:UpdateProgress ID="UpdateProgress1" runat="server"
16 AssociatedUpdatePanelID="UpdatePanel1">
17 <ProgressTemplate>
18 <asp:Image ID="Image1" runat="server" ImageUrl="images/Progress.gif" />
19 < /ProgressTemplate>
20 < /asp:UpdateProgress>
21 < /div>
22 < /form>
23 < /body>
设置好后,对应的用户界面如图所示。

⑵向该项目中添加一个名为images的文件夹。在【解决方案资源管理器】中右键单击项目名称,在弹出的快捷菜单中选择【新建文件夹】菜单项单击,将该文件夹的名字命名为images。选择该文件夹右键单击,在弹出的快捷菜单中选择【添加现有项】单击,弹出一个【添加现有项】窗口,找到Progress.gif图片单击,再单击【添加】按钮。

⑶双击Button控件编辑btnFileUpload_Click事件。
01 protected void btnFileUpload_Click(object sender,EventArgs e)
02 {
03 System.Threading.Thread.Sleep(5000);
04 }
【运行结果】
按【F5】键调试并运行,单击【提交】按钮。单击前的效果如左图所示,单击后的效果如右图所示。


提示
UpdateProgress控件也可以放在UpdatePanel内部使用,效果与在外部一样。
【范例分析】
本范例中,我们使用了UpdateProgress控件来实现局部更新过程中的进度提示。其中UpdateProgress控件和UpdatePanel控件需要相互关联起来,当然在页面中只有一个UpdatePanel控件时可以省略,但如果有多个UpdatePanel控件,则必须将UpdateProgress控件和某个UpdatePanel控件关联起来,否则其中一个UpdatePanel控件发生局部更新,就会导致所有的UpdateProgress控件运行并显示其中的内容,导致显示信息混乱。第26行是让系统线程休眠5秒,目的是体现出进度提示效果持续5秒钟。
17.2.4 Timer控件
Timer控件也是ASP.NET Ajax Extensions中另外一个重要的服务器控件,用于实现按照预定时间对页面进行同步或异步更新的功能。使用Timer控件不但可以在预定的时间内对整个页面实现更新,也可以将它置于一个UpdatePanel控件中实现局部页面更新,还可以放在UpdatePanel控件外触发多个UpdatePanel控件的更新。
Timer控件是通过设置其Interval属性,编写Tick事件来实现其功能的。
【范例17-6】使用Timer控件实现无刷新倒计时效果。
⑴创建一个ASP.NET 空网站并添加一个Web窗体,在页面中添加一个ScriptManager控件、一个UpdatePanel控件和一个Timer控件;向UpdatePanel控件的ContentTemplate中添加一个Label控件用于显示倒计时时间。各控件的属性设计见下面的HTML源代码。
01 <body>
02 <form id="form1" runat="server">
03 <div>
04
05 <asp:ScriptManager ID="ScriptManager1" runat="server">
06 < /asp:ScriptManager>
07 <asp:UpdatePanel ID="UpdatePanel1" runat="server"UpdateMode="Conditional">
08 <ContentTemplate>
09 <asp:Label ID="lblTime" runat="server" Text="60">< /asp:Label>
10 < /ContentTemplate>
11 <Triggers>
12 <asp:AsyncPostBackTriggerControlID="Timer1"EventName="Tick" />
13 < /Triggers>
14 < /asp:UpdatePanel>
15
16 < /div>
17 <asp:Timer ID="Timer1" runat="server" Interval="1000" ontick="Timer1_Tick">
18 < /asp:Timer>
19 < /form>
20 < /body>
设计好后,对应的用户页面如图所示。

⑵定义一个全局私有静态变量,用于初始化时间。
static int InitialTime = 60;
⑶双击Timer控件,编写Timer1_Tick事件。
01 protected void Timer1_Tick(object sender,EventArgs e)
02 {
03 if (InitialTime> 0)
04 {
05 InitialTime= InitialTime - 1;
06 this.lblTime.Text= InitialTime.ToString();
07 }
08 }
【运行结果】
按【F5】键调试并运行,结果如图所示。


【范例分析】
在本范例中,我们使用了Timer控件来实现无刷新倒计时提示,是有条件无刷新倒计时,其条件就是Timer控件的Tick事件,在源代码的第11、12、13行有设置。第21行代码用于设置初始化时间,定义为60秒;第22~29行代码就是Tick事件,用于实现倒计时,程序简单,此外不再解释。
17.3 ASP.NET Ajax应用实例
本节视频教学录像:5分钟
本节通过两个实例介绍ASP.NET Ajax编程。
17.3.1 登录实例
本实例主要介绍如何使用ASP.NET Ajax来实现登录,如果用户登录成功,则跳转到http://www. hao123.com,否则提示登录失败。
【范例17-7】使用ASP.NET Ajax实现登录效果。
⑴新建一个ASP.NET网站ajaxLogin,并向项目中添加两个Web 窗体:Login.aspx 和CheckUserName.aspx。其中Login.aspx页面用于向用户提供交互界面,CheckUserName.aspx用于实现登录操作。界面如图所示。

控件属性设置如下表所示。

⑵切换到Login.aspx页面的源视图,拖曳项目中Scripts文件夹中的jquery-1.4.1.js到页面的<head>< /head>区域,会自动添加如下代码:
<script src="Scripts/jquery-1.4.1.js" type="text/javascript">< /script>
⑶同样,在Login.aspx页面的<head>< /head>区域添加以下代码:
01 <script type="text/javascript">
02 function checkUserName() {
03 var username= $("#txtName").val();
04 var userpwd= $("#txtPwd").val();
05 $.get("CheckUserName.aspx?username=" + username+"&userpwd="+userpwd, null,callb06 ack);
07 }
08 function callback(data) {
09 $("#message").html(data);
10 }
11 < /script>
⑷在CheckUserName.aspx.cs页面中编写Page_Load事件,代码如下:
01 protected void Page_Load(object sender,EventArgs e)
02 {
03 string userName=Request["username"].ToString();
04 string userPwd=Request["userpwd"].ToString();
05 string ConnStr="server=.\\sqlexpress;database=student;User ID=sa;Password=123";
06 using (SqlConnection conn= newSqlConnection(ConnStr))
07 {
08 conn.Open();
09 SqlCommand cmd= new SqlCommand();
10 cmd.Connection= conn;
11 cmd.CommandText = "Select * from users where UserName='" + userName + "'andUserPwd='"+ userPwd+ "'";
12 SqlDataReaderdr= cmd.ExecuteReader();
13 if (dr.Read())
14 {
15 dr.Close();
16 Response.Redirect("Default.aspx");
17 }
18 else
19 {
20 Response.Write("用户名或密码错误! ");
21 }
22 }
23 }
【运行结果】
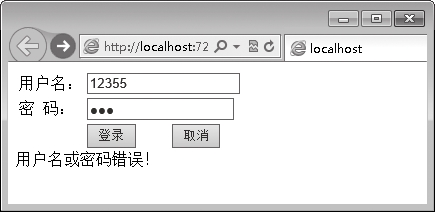
按【F5】键调试并运行,结果如图所示。
随意输入【用户名】和【密码】,单击【登录】按钮会提示出错信息,如图所示。

从演示效果可以看出,在检验用户登录时实现了无刷新页面技术。
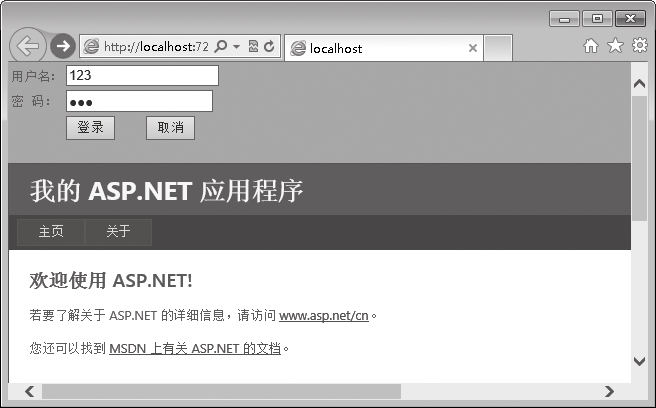
输入用户名:123,密码:123,则登录成功,跳转至Default.aspx主页。

【范例分析】
在本范例中,我们采用通过JQuery来实现登录校验,实现无刷新登录技术。当然,还可以通过其他方法实现,比如使用ScriptManager控件、UpdatePanel控件和基本的服务器端控件来实现无刷新登录校验。本范例中代码较多,在此仅对核心代码进行分析。
其中,Function CheckUserName()脚本函数的功能就是采用无刷新页面技术将客户端用户输入的数据发送到服务器端的CheckUserName.aspx页面,CheckUserName.aspx页面接收并处理服务器端传过来的数据,用于判断用户校验是否成功。
17.3.2 无刷新操作数据实例
本示例主要简单介绍如何使用ASP.NET Ajax技术实现无刷新操作数据功能。本实例针对Student数据库中的StudentInfo表进行检索、更新成绩和删除操作。
【范例17-8】使用ASP.NET Ajax实现无刷新综合操作数据实例。
第1步:在SQL Server 2008中附加Student数据库(随书光盘)。
第2步:在Visual Studio 2010中创建ASP.NET 空网站。
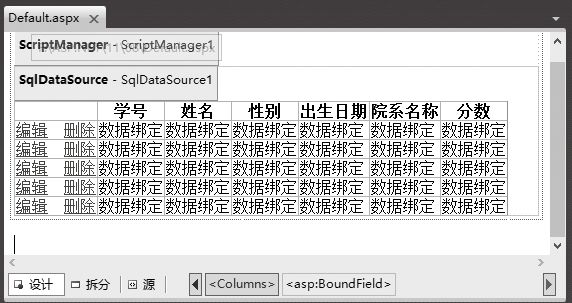
⑴新建一个ASP.NET空网站ajaxDataBase,并向程序中添加一个Web窗体Default.aspx。向Default.aspx页面上添加一个ScriptManager控件、一个UpdatePanel控件、一个GridView控件和一个SqlDataSource组件。因为要实现无刷新页面技术,因此要将GridView控件和SqlDataSource组件放在UpdatePanel控件中。其他控件的属性设置见下面的HTML源代码。
01 <body>
02 <form id="form1" runat="server">
03 <asp:ScriptManager ID="ScriptManager1" runat="server">
04 < /asp:ScriptManager>
05 <div>
06 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
07 <ContentTemplate>
08 <asp:SqlDataSource ID="SqlDataSource1" runat="server"ConnectionString="<%$ ConnectionStrings:StudentConnectionString%>"
09 SelectCommand="SELECT [SNO], [SNAME], [GENDER], [BIRTHDAY],[SCORE] ,[DEPTNAME] FROM [studentinfo]"
10 UpdateCommand="UPDATE [StudentInfo] SET [SCORE]=@SCOREWHERE [SNO]=@SNO"
11 DeleteCommand="DELETE FROM [StudentInfo]WHERE [SNO]=@SNO">
12 <UpdateParameters>
13 <asp:ParameterName="SNAME" Type="String" />
14 <asp:ParameterName="GENDER" Type="String" />
15 <asp:ParameterName="BIRTHDAY" Type="DateTime" />
16 <asp:ParameterName="SCORE" Type="Int32" />
17 <asp:ParameterName="SNO" Type="String" />
18 < /UpdateParameters>
19 <DeleteParameters>
20 <asp:Parameter Name="SNO" Type="String" />
21 < /DeleteParameters>
22 < /asp:SqlDataSource>
23 <asp:GridView ID="GridView1" runat="server"AutoGenerateColumns="False"
24 DataSourceID="SqlDataSource1"DataKeyNames="SNO">
25 <Columns>
26 <asp:CommandFieldShowDeleteButton="True"ShowEditButton="True" />
27 <asp:BoundFieldDataField="SNO"HeaderText="学号 "ReadOnly="True" />
28 <asp:BoundFieldDataField="SNAME"HeaderText="姓名 "ReadOnly="True" />
29 <asp:BoundFieldDataField="GENDER"HeaderText="性别 "ReadOnly="True" />
30 <asp:BoundFieldDataField="BIRTHDAY"HeaderText="出生日期 "
31 DataFormatString="{0:yyyy-MM-dd}"ReadOnly="True" />
32 <asp:BoundFieldDataField="DEPTNAME"HeaderText="院系名称 "ReadOnly="True" />
33 <asp:BoundFieldDataField="SCORE"HeaderText="分数 " />
34 < /Columns>
35 < /asp:GridView>
36 < /ContentTemplate>
37 < /asp:UpdatePanel>
38 < /div>
39 < /form>
40 < /body>
设置好的页面如图所示。

⑵由于在 GridView 控件中显示数据并启用了编辑、更新和删除按钮,因此需要设置SqlDataSource组件的SelectCommand属性、UpdateCommand属性和DeleteCommand属性,具体请参看第一步中的08~22行代码。
⑶在web.config文件的<system.web/>标签对后添加 <connectionStrings/>标签对。在<connection Strings/>标签对中添加连接字符串。
<add name="ch17DataBase" connectionString="Data Source=localhost;Initial Catalog=Student;User ID=sa;Password=123456"/>
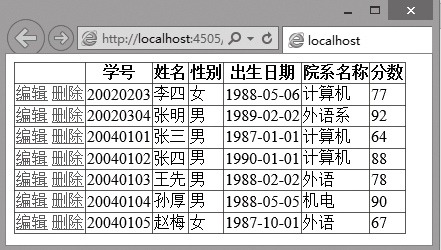
【运行结果】
按【F5】键调试并运行。未操作前的运行结果如图所示。

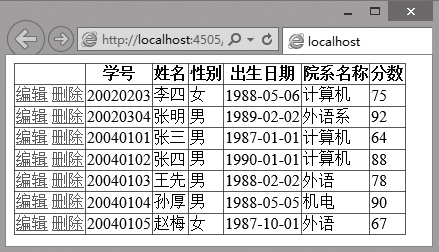
单击姓名为李四的记录前面的【编辑】按钮,将他的分数改为75分。修改完成后单击【更新】按钮。

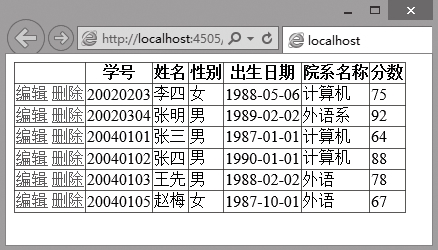
要删除某一个记录,单击该记录前面的【删除】按钮,即可删除该记录。

【范例分析】
在本范例中,我们采用无刷新页面技术(局部更新)来实现综合操作数据的功能,本范例中主要实现数据源组件即SqlDataSource组件来完成选择、更新、删除等操作;当然还可以实现插入操作,我们将其作为练习供读者上机操作。本例没有编写服务器端代码,仅在客户端对数据源组件的一些属性进行设置,其中第8行获取与数据库的连接字符串;第9~21行是对数据操作的SQL语句,这些语句由数据源组件自动调用、自动执行,来完成操作数据的功能。最后补充一句:要实现局部更新(无刷新页面)技术,当然不能少了ScriptManager控件和UpdatePanel控件,且需要局部更新的控件要放置在UpdatePanel控件的<ContentTemplate/>中;需要更新条件的,要设置UpdatePanel控件的UpdateMode属性值为Conditional。
17.4 Ajax Control Toolkit控件的引入与使用
本节视频教学录像:6分钟
ASP.NET Ajax Control Toolkit是基于ASP.NET Ajax构建的一个免费的、开源的ASP.NET服务器端控件包,其中包含几十个服务器端扩展控件。
访问网站Http://ajax.asp.net,下载AjaxControlToolkit.Binary.NET40.zip文件,解压缩后可以看到有一个AjaxControlToolkit.dll文件。后面需要添加对该dll文件的引用。
17.4.1 将Ajax Control Toolkit扩展控件添加到ToolBox中
将扩展控件添加到工具箱的具体步骤如下。
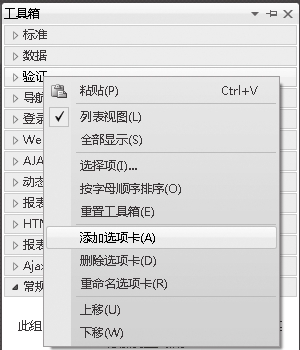
⑴新建一个ASP.NET网站,调出工具箱,在工具箱的某个选项卡上单击右键,在弹出的快捷菜单中选择【添加选项卡】命令,如图所示。

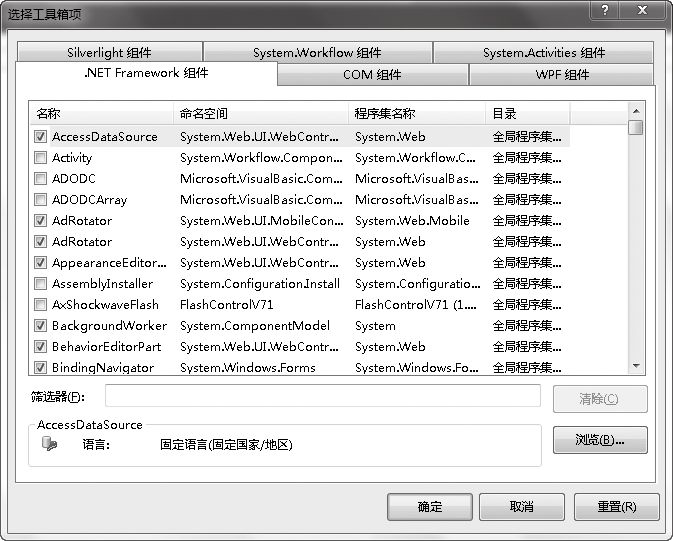
⑵将选项卡命名为Ajax Control Toolkit,然后右键单击该选项卡,在弹出的快捷菜单中选择【选择项】命令,打开【选择工具箱】对话框,如图所示。

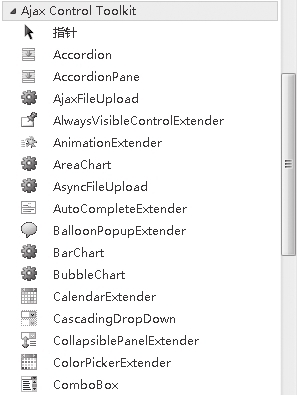
⑶单击【浏览】按钮查找到Ajax Control Toolkit.dll程序集,然后单击【确定】按钮将控件引入工具箱,引入后如图所示。

17.4.2 使用Ajax Control ToolKit扩展控件
经常会看到一些网页对注册的密码强度有很高的要求,当用户输入密码的同时,会显示密码的强度,用来检测用户设定密码的安全级别。使用Ajax Control Toolkit中的PasswordStrength控件可以为输入密码的TextBox控件添加即时的密码强度检测功能。
下面通过一个例子来看PassWordStrength(智能密码强度提示)控件的使用方法。
【范例17-9】智能检测密码强度。
⑴新建一个ASP.NET空网站,添加一个默认主页Default.aspx。
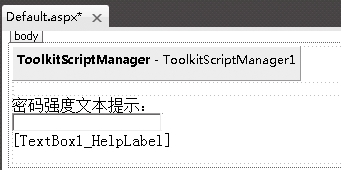
⑵切换到Default.aspx页面设计视图,从Ajax Control Toolkitb中添加一个ToolkitScriptManager控件;添加一个TextBox控件,ID为TextBox1,用于输入密码;添加一个标签Label,ID为TextBox_HelpLabel,用于显示强度信息;界面如图所示。

⑶打开Default.aspx页面【源视图】,在<asp:TextBox>下边添加如下代码。
01 <asp:PasswordStrength ID="TextBox1_PasswordStrength" runat="server"
02 Enabled="True" TargetControlID="TextBox1"
03 DisplayPosition="RightSide"
04 StrengthIndicatorType="Text"
05 PreferredPasswordLength="10"
06 PrefixText="强度 :"
07 HelpStatusLabelID="TextBox1_HelpLabel"
08 TextStrengthDescriptions="很差 ;弱 ;一般 ;好 ;非常好 "
09 MinimumNumericCharacters="0"
10 MinimumSymbolCharacters="0"
11 RequiresUpperAndLowerCaseCharacters="false">< /asp:PasswordStrength>
【运行结果】
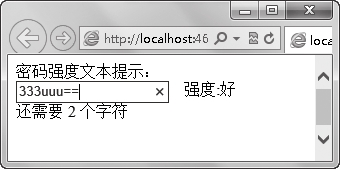
按【F5】键运行,输入密码,测试结果如图所示。

【范例分析】
PasswordStrength 控件的TargetControlID设定为TextBox1;HelpStatusLabelID设定为TextBox1_HelpLabel,用于显示提示信息;DisplayPosition 用于设置密码强度信息显示在文本框的右侧;StrengthIndicatorType 用于设置以文本方式显示密码强度;PreferredPasswordLength用于设置密码长度至少为10位;PrefixText用于指示密码强度的前缀文字;TextStrengthDescriptions用分号连接,用于设置强度的描述文字;MinimumNumericCharacters用于指示最少的数字字符数。
提示
Ajax Control ToolKit下载文件中有一个AjaxControlToolkitSampleSite.zip文件,包含了所有Ajax Control ToolKit扩展控件的实例,可以查看学习。
17.5 高手点拨
本节视频教学录像:1分钟
scriptmanager和scriptmanagerproxy的区别
scriptmanager 是管理客户端脚本资源的,一个页面中只能有一个,所以当母版页里面有一个 scriptmanager 的时候,内容页的 aspx 里面就不能再出现。这时候,如果内容页里面要引用 scriptmanager 的话,可以放一个 scriptmanagerproxy,那么就可以通过它访问母版页的scriptmanager了。
17.6 实战练习
1. 设计一个程序实现无刷新操作数据,如插入、更新、删除等功能。
2. 使用Ajax Control Toolkit,练习其提供的控件的使用,比如NumericUpDown、PopupControl等。