第8章 ASP.NET与数据库的中介——数据控件应用
本章视频教学录像:17分钟
使用ASP.NET进行Web开发,和数据库的交互分不开。ASP.NET含有大量的数据库控件,使网站与数据库的交互变得更加容易。
本章要点(已掌握的在方框中打钩)
□ 数据源控件
□ 数据控件
□ 在 ASP.NET 中绑定控件
8.1 数据控件概述
本节视频教学录像:3分钟
以前,为了实现一个数据库读写,并在前台页面上展示,需要很深的编程功底才行。费尽力气写的程序又不一定好使,BUG连连,不是无法连上数据库,就是无法查到所需数据,甚至修改了半天的东西无法提交保存。
从Visual Studio 2005开始,微软致力于可视化的数据库编程,对繁杂的数据读写技术进行封装,程序员只要拖曳就可以实现数据的读写。
除了Visual Studio 2005上的数据控件外,从Visual Studio 2008开始还提供有LINQ、DynamicDataAccess等各种功能更丰富的数据控件。
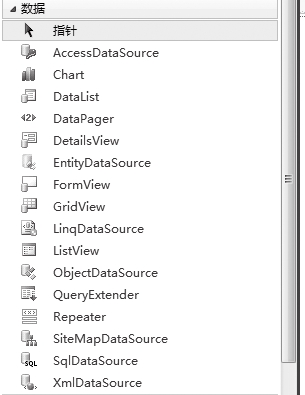
建立一个空网站,叫做DataControls,添加一个名为Default.aspx的页面并返回设计视图,在工具箱中选择【数据】,即可看到数据控件,如图所示。

在ASP.NET中,数据控件按功能可以分为数据源控件和数据展示控件两种。数据源控件用于跟数据源(数据库、XML、对象等)交互,数据展示控件用于将数据源的数据格式化输出到界面。
8.2 数据源(DataSource)控件
本节视频教学录像:11分钟
本节介绍ASP.NET 4.0中的数据源控件。
8.2.1 数据源(DataSource)控件概述
新的 ASP.NET 2.0 及以后版本,数据访问系统的核心是 DataSource 控件。一个 DataSource 控件代表一个备份数据存储(数据库、对象、xml、消息队列等),能够在 Web 页面上声明性地表示出来。页面并不显示 DataSource,但是它确实可以为用任何数据绑定的 UI 控件提供数据访问。为了支持DataSource 并使用自动数据绑定,利用了一个事件模型以便在更改数据时通知控件,各种 UI 控件都进行了重新设计。此外,数据源还提供了包括排序、分页、更新、删除和插入等功能,执行这些功能无需任何附加代码。
最终,所有的DataSource 控件公开一个公共接口,因此,数据绑定控件无需了解连接细节(即连接到一个数据库还是一个 XML 文件)。每个 DataSource 还公开了特定于数据源的属性,因而对开发人员而言更为直观。例如,SqlDataSource 公开了 ConnectionString 和 SelectCommand 属性,而XMLDataSource 则公开了定义源文件和任何架构的属性。在底层,所有的数据源都创建了特定于提供程序的基础 ADO.NET 对象,该对象是检索数据所需的。
8.2.2 AccessDataSource
如果在应用程序中使用 Microsoft Access 数据库,则能够通过 System.Web.UI.WebControls. AccessDataSource 进行插入、更新和删除数据等操作。Access 数据库是提供基本关系存储的最小数据库。因为使用起来既简单又方便,所以许多小型的 Web 站点都是通过 Access 形成数据存储层。虽然 Access 不提供像 SQL Server 这样的关系数据库的所有功能,但是其简单性和易用性,使得Access 非常适合应用于原型开发和快速应用程序开发 (RAD)。需要注意的是,Visual Studio 2010中AccessDataSource用来连接后缀名为.mdb的Access2003的文件;如果要连接后缀名为.accdb的Access2007或Access2010的文件,需要使用SqlDataSource。
【范例8-1】建立AccessDataSource。
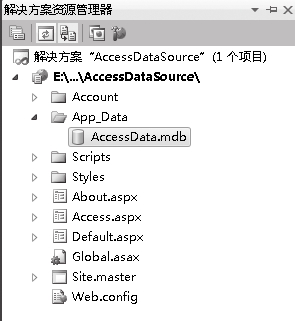
⑴在Visual Studio 2010中新建一个名为“AccessDataSource”的网站,然后在App_Data文件夹下使用Access 2003新建一个名为“AccessData.mdb ”的数据库文件。
⑵打开AccessData.mdb,使用设计器建立一张表,叫做student,字段如图所示,并随便在此表中插入几条数据。

⑶返回站点DataControls,在【解决方案资源管理器】上单击【刷新】按钮,可以看到刚才新建的Access数据库。

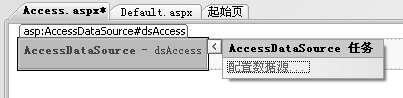
⑷在【解决方案资源管理器】的根节点处右击,在弹出的快捷菜单中选择【添加新项】菜单项,然后在弹出的【添加新项】对话框中选中【Web 窗体】选项,并将其命名为“Access.aspx”。打开并切换到设计视图,在工具箱的【数据】选项中拖曳一个AccessDataSource到页面上,并在【属性】窗口中将其ID改为dsAccess,如图所示。

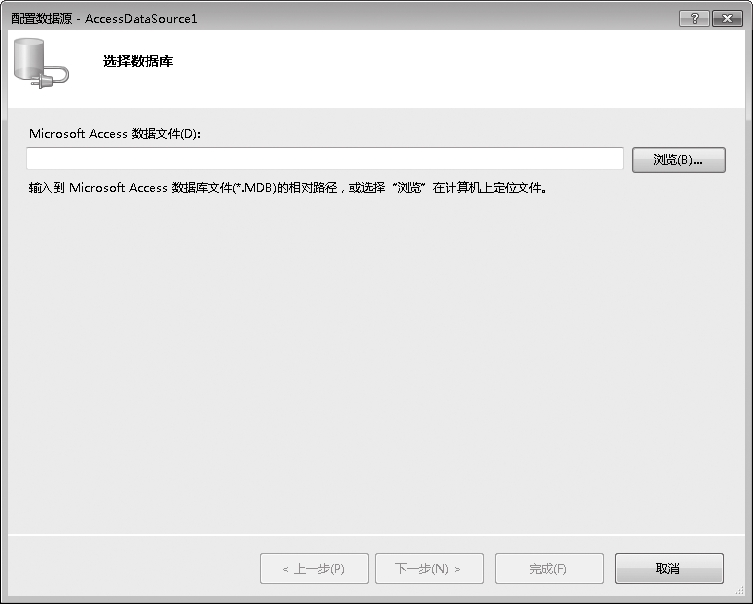
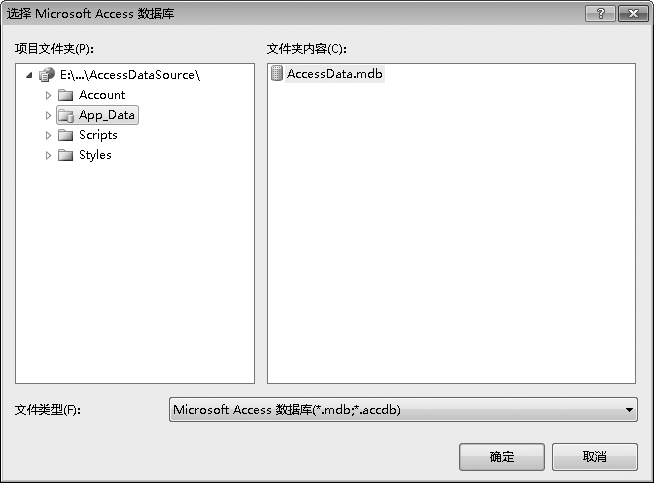
⑸单击箭头,选择【配置数据源】,弹出设置向导,如图所示。单击【浏览】按钮,在网站目录下选择刚才建立的Access数据库文件。


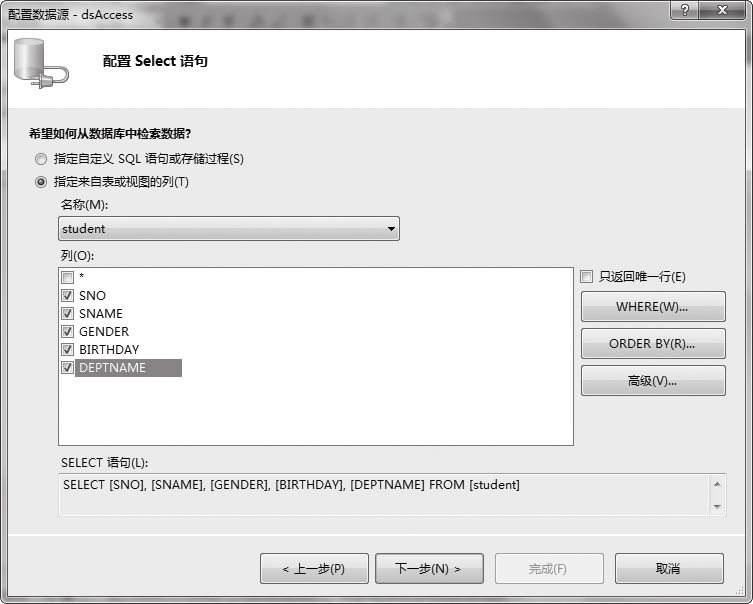
⑹单击【下一步】按钮,开始配置读写规则。如图所示,选中所有字段。

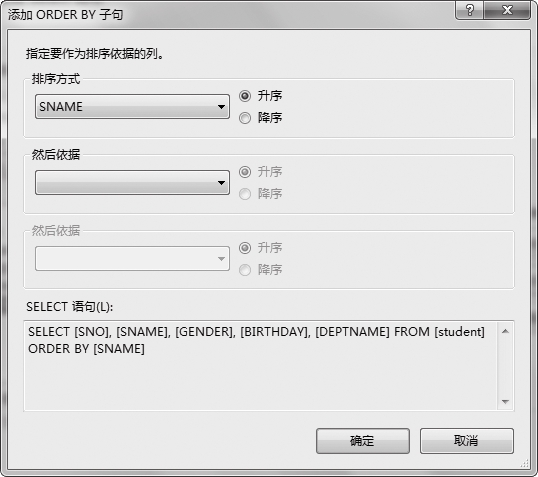
⑺单击【ORDER BY】按钮,设置排序规则,以Name字段升序排序,设置完成后单击【确定】按钮。

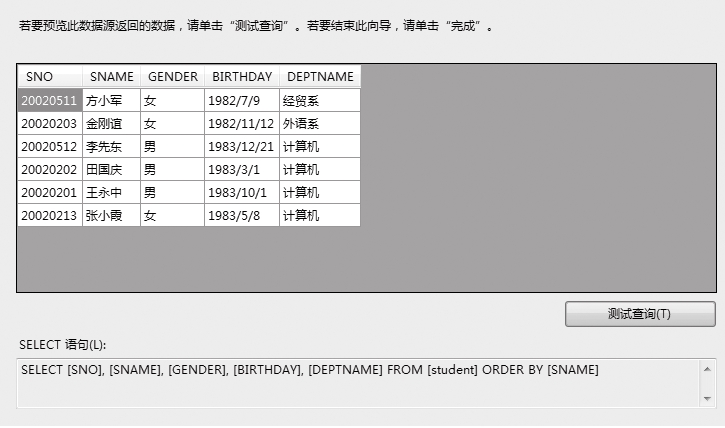
⑻单击【下一步】按钮,进入【测试查询】窗体,单击【测试查询】按钮测试刚才的查询语句。测试成功后单击【完成】按钮,完成此次设置。

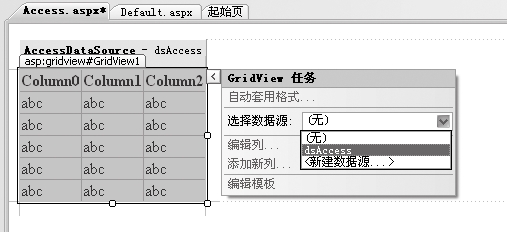
⑼从工具箱的【数据】选项中拖曳一个GridView控件到Access.aspx页面上,在右侧悬浮窗中的【选择数据源】下拉列表中选择“dsAccess”。

⑽将Access.aspx设为起始页。
【运行结果】
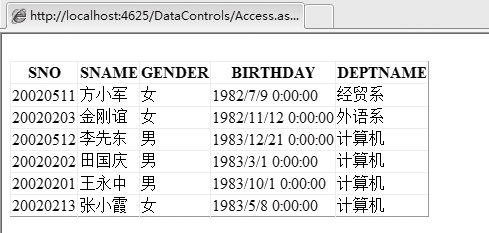
按【F5】键运行,测试运行结果,如图所示。

【范例分析】
通过本范例我们做到了以下几点。
⑴没有写一行代码,就实现了数据库查询。
⑵虽然在aspx页面上放了一个DataSource控件,但是客户端解析的页面上并不显示。也就是说DataSource控件只提供服务器端控件所需的数据,不在客户端展示。
⑶简单修改后,还可以实现对数据库的增删改查。
8.2.3 SqlDataSource
为了提供一个更加健壮的数据库,综合利用 Microsoft SQL Server 提供的强大功能,ASP.NET提供了 SQLDataSource。SQLDataSource 的配置比 AccessDataSource更为复杂,SQLDataSource 用于企业级应用程序,这些应用程序需要一个真正的数据库管理系统 (DBMS) 所拥有的功能。SqlDataSource控件使用 ADO.NET 类与 ADO.NET 所支持的任何数据库进行交互。这包括Microsoft SQL Server(使用System.Data.SqlClient 提供程序)、System.Data.OleDb、System.Data.Odbc 和 Oracle(使用 System. Data.OracleClient 提供程序)。使用 SqlDataSource 控件可以在 ASP.NET 页面中访问和操作数据,而无需直接使用 ADO.NET 类。只需提供用于连接到数据库的连接字符串,并定义使用数据的 SQL 语句或存储过程即可。
【范例8-2】建立SqlDataSource。
首先附加ch08文件夹里的Student.mdf数据库文件,然后按照以下步骤操作。
⑴在Visual Studio 2010中新建一个名为“SqlDataSource”的网站。
⑵添加一个“SQL.aspx”。打开并切换到设计视图,在工具箱的【数据】选项中拖曳一个SqlDataSource到页面上,并将其ID改为dsSQL,如图所示。

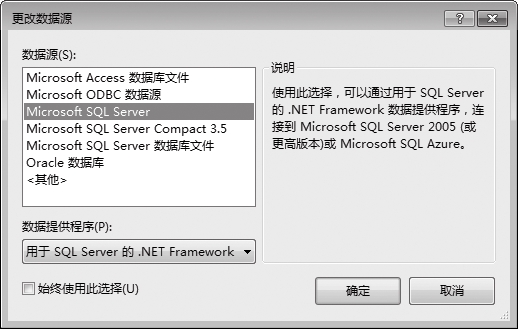
⑶单击【配置数据源】,弹出设置向导。单击新建连接按钮,弹出如图所示的窗体,从中可以选择要连接的相应的数据源。这里我们选择Microsoft SQL Server,连接SQL Server服务器。

Microsoft Access数据库文件:用于连接Access 2007版本以上的Access文件。
Microsoft ODBC:用于使用ODBC连接数据库。
Microsoft Sql Server:用于连接Sql Server服务器。
Microsoft SQL Server Compact 3.5:用于连接SQL Server嵌入式数据库。
MicrosoftSQL Server数据库文件:用于连接SQL Server数据库文件。
Oracle数据库:用于连接Oracle数据库。
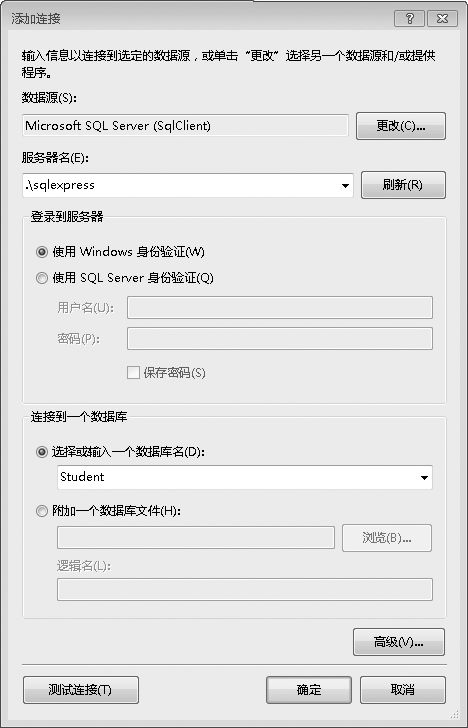
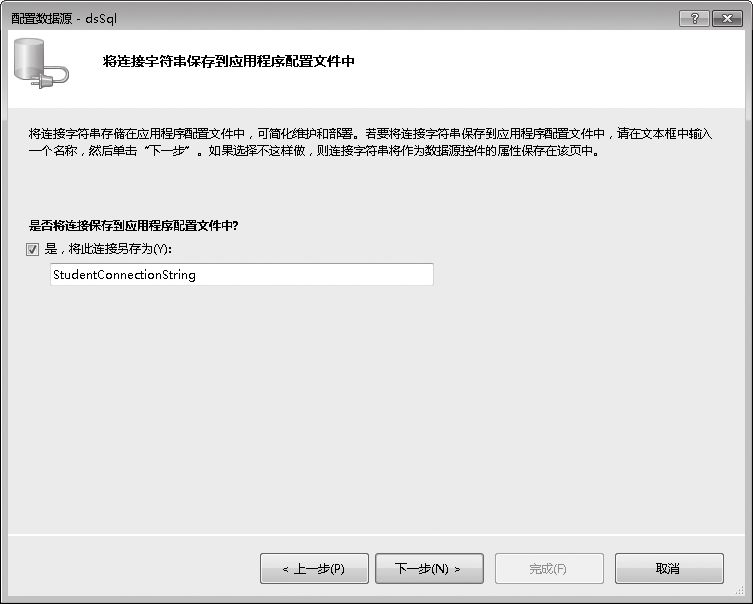
⑷单击【确定】按钮,在弹出的窗体中输入服务器的名称并在下方选择要连接的数据库名称,单击【确定】按钮,弹出【选择你的数据连接】界面,单击【下一步】按钮,弹出【将连接字符串保存到应用程序配置文件中】界面。


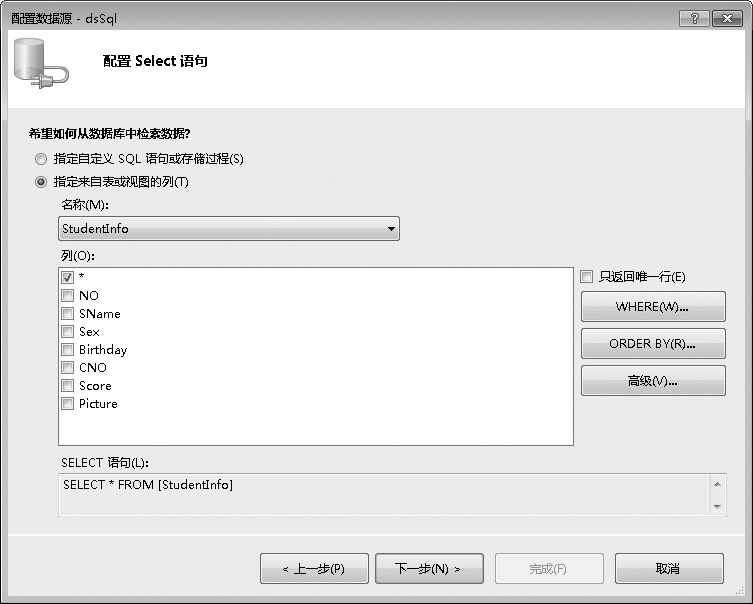
⑸不必修改名称,直接单击【下一步】按钮,进入配置的实质阶段。在“希望如何从数据库中检索数据”选项中选中“指定来自表或视图的列”,然后选中“StudentInfo”数据表。

到这里大家可能会有疑问:本界面和上一小节中的界面是一样的?是的,一模一样。至此, SqlDataSource的后续操作和AccessDataSource一模一样了,不再赘述。有疑问的读者请仔细查看上一小节的讲述。
8.2.4 ObjectDataSource
System.Web.UI.WebControls.ObjectDataSource 用于实现一个数据访问层,从而提供更好的封装和抽象。ObjectDataSource 控件支持绑定到一个特定的数据层,而非绑定到一个数据库,其绑定方式与使用其他控件绑定数据库的方式相同。ObjectDataSource 控件能够绑定到任何一个方法,该方法返回一个 DataSet 对象或 IEnumerable 对象(例如一个 DataReader 或类集合)。
ObjectDataSource 控件使用 Web 服务代理的方式与使用数据访问层的方式完全相同。换句话说, ObjectDataSource 处理设计正确的 Web 服务与处理一个关系数据库的方式相同。
【范例8-3】使用ObjectDataSource。
⑴在Visual Studio 2010中新建一个名为“ObjctDataSource”的网站。该例使用【范例8-2】的数据库。
⑵为了实现ObjectDataSource,首先需要封装一个类,此类指明了Object所需的增删改查相对应的方法。在【解决方案资源管理器】的根节点处右击,在弹出的快捷菜单中选择【添加新项】菜单项,然后在弹出的【添加新项】对话框中选择【类】选项,并将其命名为“UserOperation.cs”。在该类中添加如下命名空间和GetUser()方法:
01 using System.Data;
02 using System.Data.SqlClient;
03 using System.ComponentModel;
04 using System.Web.Security;
05 [DataObjectMethodAttribute(DataObjectMethodType.Select, true)]
06 public DataSet GetUser()
07 {
08 string conStr="server=.\\sqlexpress;Database=Test;uid=sa;pwd=123 ";
09 SqlConnection conn= newSqlConnection(conStr);
10 conn.Open();
11 SqlCommand cmd= new SqlCommand("select * from student", conn);
12 SqlDataAdapter ada= new SqlDataAdapter(cmd);
13 DataSet ds= new DataSet();
14 ada.Fill(ds);
15 return ds;
16 }
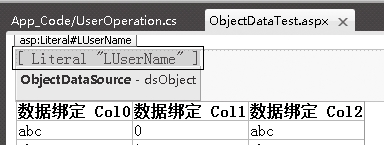
⑶添加一个ObjectDataTest.aspx页面,打开并切换到设计视图,在工具箱的【标准】选项和【数据】选项中分别拖曳一个Literal控件和一个ObjectDataSource到页面上,并将其ID分别改为LUserName和dsObject,如图所示。

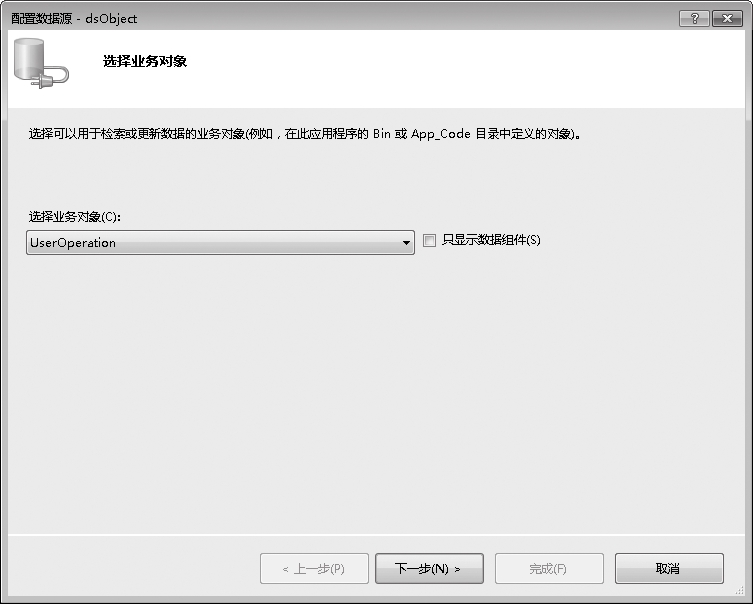
⑷单击【配置数据源】按钮,弹出【选择业务对象】窗体。

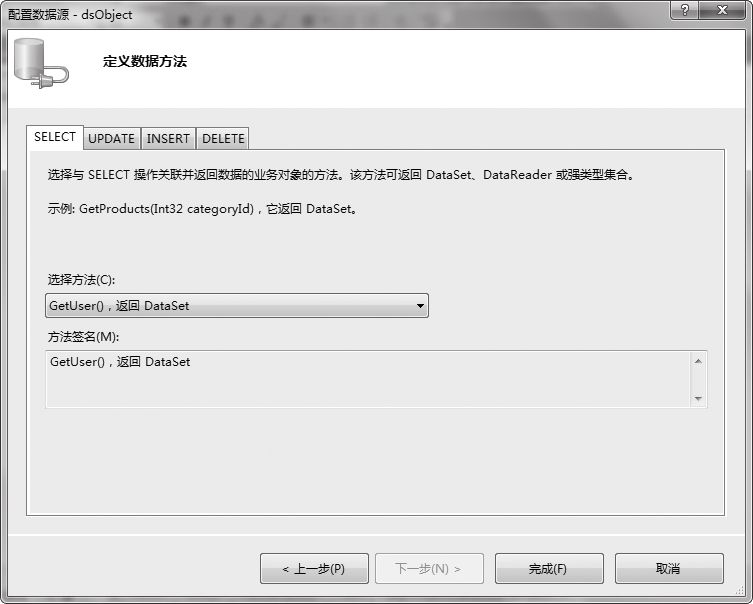
⑸可以看到,此处已经有刚才封装的类了。选中此类,单击【下一步】按钮,弹出【定义数据方法】窗体,单击4个标签,可以看到此页面已经默认选中了不同的方法,看来我们在方法名前面加的备注生效了。

⑹单击【完成】按钮,返回页面设计视图。同样拖曳GridView控件到页面上,选择dsObject作为GridView控件的数据源。
【运行结果】
按【F5】键运行,结果如图所示。

8.2.5 XmlDataSource
XML 数据通常用于表示半结构化或层次化数据。使用 XML 文档作为数据源,可以从其他资源(例如其他公司或现有应用程序)接收 XML 文档,并将 XML 数据格式化,以便与应用程序兼容。
【范例8-4】建立XmlDataSource。
⑴新建一个Web站点,命名为XMLDataSource。随意建立一个XML数据文件,代码如下。
01 <?xml version="1.0" encoding="utf-8" ?>
02 <People>
03 <Person FirstName="Joe" LastName="Suits"Age="35">
04 <Address Street="1800 Success Way"City="Redmond"State="WA"ZipCode="98052">
05 < /Address>
06 <Job Title="CEO"Description="Wears the nice suit">
07 < /Job>
08 < /Person>
09 <Person FirstName="Linda" LastName="Sue"Age="25">
10 <Address Street="1302 American St."City="Paso Robles"State="CA"ZipCode="93447">
11 < /Address>
12 <Job Title="Attorney"Description="Stands up for justice">
13 < /Job>
14 < /Person>
15 < /People>
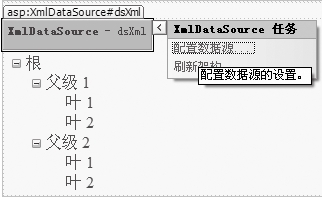
⑵建立一个Web窗体,取名叫xml.aspx,打开并切换到设计视图,在工具箱【数据】选项和【导航】选项中拖曳一个XmlDataSource和一个TreeView到页面上,并将其ID分别改为dsXml和treeView,如图所示。

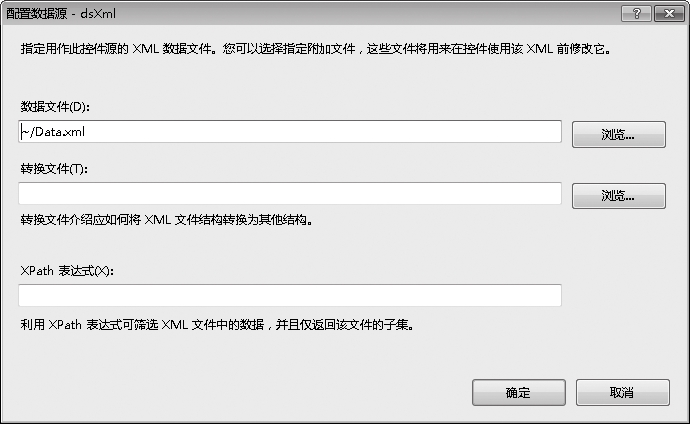
⑶单击Configure Data Source,弹出设置向导,如图所示,指定【数据文件】之后即可单击【确定】按钮。

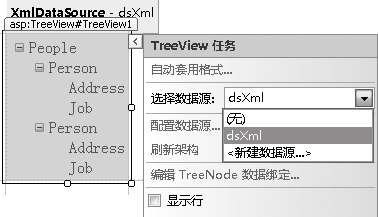
⑷设置TreeView的数据源为dsXml,如图所示。

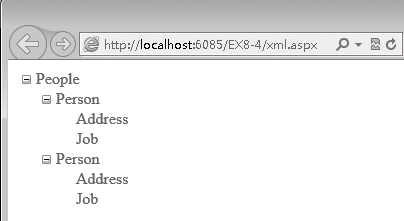
⑸保存并按【F5】键运行,结果如图所示。

8.2.6 SiteMapDataSource
System.Web.UI.WebControls.SiteMapDataSource 控件能够在逻辑上(而非物理上)实现 Web 站点的导航。通过生成一个逻辑结构,导航不受文件物理地址变动的影响。即使页面物理位置改变了,也不必更改应用程序的导航结构。
要使用 SiteMapDataSource,第1步是创建一个 XML 文件来映射 SiteMapNode 元素的层次结构,从而指定站点的导航结构。我们可以将 XML 文件保存为 app.sitemap。
当在应用程序中使用 SiteMapDataSource 时,它将查找指定的 app.sitemap 文件 , 然后将SiteMapDataSource 连接到导航控件,实现逻辑导航。

【范例8-5】建立SitemapDataSource。
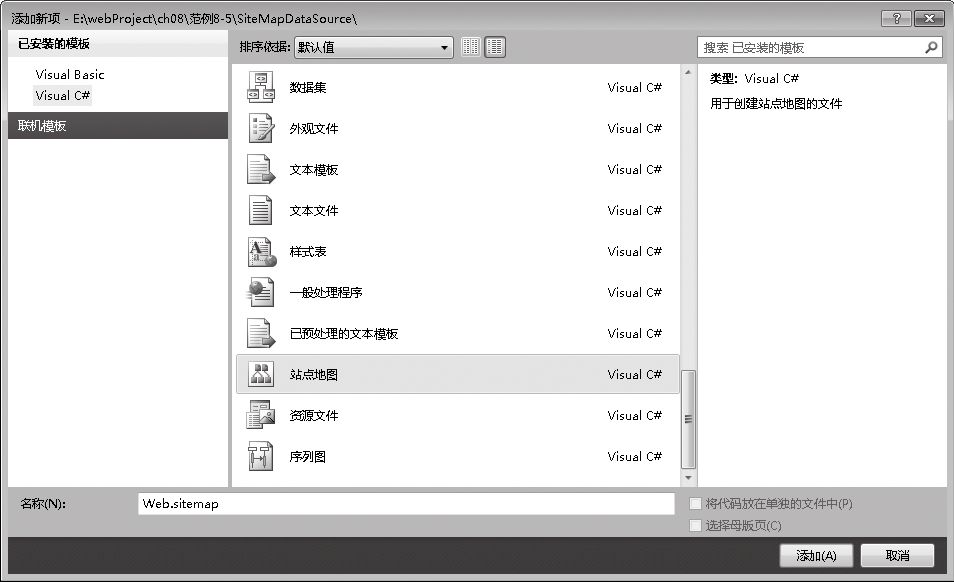
⑴新建一个Web站点,命名为Sitemap Data Source。在项目名称上单击右键,【添加新项】 【站点地图】,新建一个站点地图文件,命名采用默认选项,如图所示,完成后输入以下数据。
【站点地图】,新建一个站点地图文件,命名采用默认选项,如图所示,完成后输入以下数据。

01 <?xml version="1.0" encoding="utf-8" ?>
02 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
03 <siteMapNode title="主页 " url="index.aspx">
04 <siteMapNode title="第1级 " url="index1.aspx">
05 <siteMapNode title="分支1" url="index2.aspx" />
06 <siteMapNode title="分支2" url="Default.aspx" />
07 <siteMapNode title="分支3" url="index3.aspx" />
08 < /siteMapNode>
09 < /siteMapNode>
10 < /siteMap>
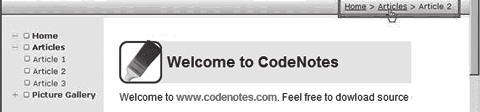
⑵新建一个Web窗体,命名为SiteMap.aspx。打开并切换到设计视图,在工具箱的【导航】选项中拖曳一个SiteMapPath到页面上,此控件会自动绑定Web.Sitemap,直接编辑执行即可看到执行效果。
8.3 高手点拨
本节视频教学录像:3分钟
数据源的DataSourceMode属性
SqlDataSource和AccessDataSource控件都有一个DataSourceMode属性,该属性具有两种模式供开发者选择,DataSet(默认)和DataReader模式。DataSet模式将数据写入DataSet以供操作,好处是数据会保留在内存中,具备数据访问能力,具备分页与排序功能(比如对于GridView控件);DataReader模式由IDataReader对象提供只读,不能保存数据,因此无法实现双向操作,但是数据的查询速度相对要快一些。
8.4 实战练习
新建一个网站,使用上节练习题中的JWGL数据库,要求实现以下功能:
⑴使用SqlDataSource控件绑定Student数据表,绑定到Gridview控件;
⑵使用SqlDataSource控件绑定Student数据表,绑定到DetailsView控件。