第6章 Web编程必备技术——JavaScript及jQuery
本章视频教学录像:1 小时8 分钟
JavaScript是一种广泛应用于Web客户端开发的脚本语言,用来给HTML网页添加动态功能,比如响应用户的各种操作以及实现各种精彩的效果等。jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多 )。jQuery 已经成为最流行的 javascript 框架。 jQuery 的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松地开发出功能强大的静态或动态网页。
本章要点(已掌握的在方框中打钩)
□ 在网页中使用JavaScript
□ JavaScript 基本语法
□ JavaScript 语句
□ JavaScript 函数
□ JavaScript 对象
□ 正则表达式
6.1 JavaScript小试牛刀
本节视频教学录像:12分钟
如今,不管学习哪一种平台的Web编程,ASP.NET也好,JSP也好,PHP也好,都离不开一种编程语言:JavaScript。这是为什么?
大家都知道,程序开发大致可以分为C/S开发和B/S开发两种架构,无论哪种架构,Server端都有各种各样的语言,可是,一直以来Client端和Browser端能用的语言却不如Server端多,而且目前在B/S编程上,还没有出现一种Browser端和Server端语法完全一致的开发语言。而且由于B/S模式的特殊性,将来出现语法完全一致的开发语言的可能性也极小,读者可以根据这个课题自己去研究一下这个问题的始末。
目前的B/S程序的Browser端都在用什么语言呢?HTML?那只是一种标记语言,只能控制内容的显示格式,不能控制内容的显示逻辑。目前Browser端常见的控制语言有以下几种:VBscript、Jscript、JavaScript,其中前两种是微软且仅受微软支持的产品,VBscript基本已经淘汰,Jscript和JavaScript基本类似,但是JavaScript却是通用标签,不但微软支持,其他厂家也广泛支持。因此,JavaScript成为了Web编程的必备技术。
本节将为你揭开JavaScript的神秘面纱。
6.1.1 Hello,JavaScript World
没有什么比首先直观地看到一个程序的运行来学习一门语言来的痛快了,每种语言都有一个代表性的“Hello,World”,JavaScript也不例外,下面来操作一下吧。
【范例6-1】使用JavaScript语句在浏览器中输出文字。
⑴打开Visual Studio 2010,新建一个名为“Hello JavaScript World”的ASP.NET空网站。
⑵添加一个页面,使用默认名字Default.aspx,打开页面的源视图,在Head标签对之间输入以下代码。
<script type="text/javascript" language="JavaScript">
document.write("Hello,Javascript World!");
< /script>
⑶单击【保存】按钮或者按【Ctrl+S】组合键保存文件内容。
提示
JavaScript是一种对大小写敏感的编程语言,在拼写双引号以外的内容时绝对要注意。
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

【拓展训练6-1】不要关闭此显示结果,返回Visual Studio 2010,修改为如下的代码,给要显示的文字加上一定的显示格式。
<script type="text/javascript" language="JavaScript">
document.write("<h2>Hello,Javascript World!< /h2>");
< /script>
保存代码,返回IE浏览器,单击【刷新】按钮,即可看到新的显示效果。

提示
最后一步保存代码后,不要再回到【解决方案资源管理器】单击右键查看运行结果,而是直接切换到IE浏览器去查看运行结果。
敏感的读者,应该可以看到本次写代码和调试代码与C#大有不同:
⑴C#代码一般都是与aspx页面分离的,为什么JavaScript代码却写在一个文本里呢?是不是所有的JavaScript都必须和aspx写在一个文件里呢?
⑵C#代码在调试期间是不允许修改的,即使修改了也要重新Debug,为什么本次只在IE中刷新一下就可以看到新的结果了呢?
对于第1个问题,我们在稍后的章节中讲解,对于第2个问题,我们可以从B/S架构来解释。
⑴为什么允许调试期间修改JavaScript代码?每一个页面在客户端运行,必须要到服务器端获取页面代码,而服务器端只执行服务器端代码,客户端代码要到客户端等浏览器解析执行,因此客户端代码的改动不影响服务器端代码的调试,可以允许在IE浏览期间改变客户端代码。
⑵为什么刷新一下就可以看到新的结果了呢?IE刷新之后,到服务器端重新获取代码,因此可以解析最新的客户端代码而看到新的结果。
⑶是不是只有客户端语言才能在调试期间修改,C#永远不能这么操作呢?不是!Visual Studio从2005版开始,提供了两种查看代码运行效果的方式,第1种便是传统的按【F5】键或按【Ctrl+F5】组合键,新型的查看方式便是本例中用的方式:右键单击要查看的页面,在弹出的快捷菜单中选择【在浏览器中查看】菜单项。对于第2种方式,便可以修改C#代码!原理其实很简单,读者可以自己想想。
6.1.2 如何在网页中使用JavaScript代码
不论是JavaScript还是Vbscript、Jscript,它们都是Script代码,即脚本代码.HTML规范为这些不同类型的脚本代码定义了统一而灵活的插入方式,可以概括为以下4类。
1. 在HTML页面的任意位置插入Script
Script可以写在HTML文件的任何位置,使用标记<script>…< /script>,只是通过这个标签的Type属性和Language属性来区分脚本的类型。对于JavaScript,Type属性值为“text/JavaScript”, language属性值为“JavaScript”,一般只需要知道Type属性即可。基本格式如下所示。
<script type=”text/javascript”language=”javascript”>
<!-
...
(JavaScript代码)
...
-->
< /script>
其中,第1行和最后一行是脚本的起始终止标记;第2行和倒数第2行是为了让不支持此类型脚本的浏览器忽略此类脚本代码,目前市面上的浏览器可以不支持Vbscript和Jscript,但是绝对不会不支持JavaScript,因此如果是JavaScript,可以不用写。
2. 将Script写到单独的文件中,然后通过一个标记引入到页面中
把 Script 代码写到另一个文件中,然后用以下格式引入到文档中。
<script language=”javascript”src=”文件路径”/>
3. 将Script代码直接写入控件的属性或事件里
直接将代码写入控件的属性,格式如下。
javascript:<JavaScript语句>
4. 在超链接中加入脚本代码
最常用的便是在超链接中加入脚本代码,使超链接像一个按钮一样响应客户端的点击,格式如下。
<a href="javascript:alert(‘hello,JavaScript world’)">点击我查看提示信息< /a>
6.2 JavaScript基本语法
本节视频教学录像:5分钟
通过上一节已经基本认识了JavaScript,并与C#进行了对比。本节正式开始JavaScript语法的介绍。
学过Java的人可不要以为可以少学习一些本节的内容,其实Java和JavaScript是两种完全不同的语言,除了在JavaScript中可以看到一点C系的编程风格外,我们需要抛开Java来全新理解JavaScript。两者之间最基本的区别可以这么理解:Java是一种像C#一样的服务器端语言,不但可以用来开发Web程序,还可以用来开发C/S基于WinForm的程序;且基于Web的Java和C#都是在服务器端预编译的,即页面只在第1次访问时编译好,之后无论访问多少次都不用再从服务器端编译了;而JavaScript却只能由客户端浏览器来编译解析,且每次访问解析、执行一次。因此我们经常可以在客户端看到脚本代码。
下面介绍几个JavaScript的基本语法。
1. 语言规范
JavaScript是一种严格区分大小写的语言,getdate()和getDate()有着本质的区别,完全是两个不同的方法。
2. 语句规范
JavaScript语句全部要以分号“;”结束,一行中可以写多句代码,但是有些新型的浏览器支持每行一句代码且不必以分号结束的格式,但是还是建议采用标准格式,因为我们希望代码能在更多的浏览器上运行。
3. 代码执行
JavaScript代码是自上而下依次解析并执行的,因此如果一个文件中定义了两个名称相同的方法,后面的方法定义会覆盖前面的定义。
4. 注释
JavaScript注释采用两种方式://和/*…*/,其中前者用于单行注释,后者用于单行或多行注释,且前者可以嵌套在后者中,用法与C#一样。
5. 标识符
JavaScript中的标识符(即JavaScript中定义的符号,如变量、函数名、数组名等)可以由任意顺序的大小写字母、数字、下划线(_)和美元符号($)等组成,但是标识符不能以数字开头,不能使用JavaScript中保留的关键字。
合法的标识符:shitiku,shiti_ku,_shitiku。
非法的标识符:www.shitiku.com,int,shiti-ku。
6.3 JavaScript语句
本节视频教学录像:17分钟
程序是语句的集合,本节介绍JavaScript支持的语句。
6.3.1 循环语句
循环语句主要包括以下7种。
1. if语句
if语句是条件选择语句,可以使程序有条件地执行。语法如下。
if(条件表达式)
{
语句块
}
如果条件表达式的值为true,即满足条件,则执行括号里面的代码,否则不执行。
2. if…else语句
if语句还有另外一种形式if…else。
if(条件表达式)
{语句块1}
else
{语句块2}
如果条件表达式的值为true,则执行语句块1,否则执行语句块2。例如:
if(a>b)
{c=a;}//如果a>b成立,则c=a
else
{c=b;}//如果a>b不成立,则c=b
3. else if 语句
else if语句和if…else语句的作用相同,相当于嵌套使用if…else,只不过形式不同罢了。
if(条件表达式1){语句块1}
else if(条件表达式2){语句块2}
else if(条件表达式3){语句块3}
……
else{语句块n}
如果满足条件表达式1,则执行语句块1;如果满足条件表达式2,则执行语句块2……如果前面的所有条件表达式都不满足,则执行语句块n。例如:
if(n= 1){a=1}
else if(n=2){a=2}
else if(n=3){a=3}
else {n=4}
4. switch 语句
嵌套的if…else或者else if选择语句有的时候很麻烦,还好我们有另外一种选择,就是使用switch语句。Switch语句也是用于选择执行,语法如下。
switch(表达式)
{
case 值1:
代码块1
[break;]
case 值2:
代码块2
[break;]
……
default:
代码块n
[break;]
}
如果表达式的值是值1,则执行代码块1;如果表达式的值是值2,则执行代码块2……如果全部都不是,则执行代码块n。这里的break是可选项,用于执行完一个代码块后跳出switch语句,否则它会继续执行下面的代码块,所以,一般情况下每个case语句后面都要写上一个break;。case后面是一些供表达式对比的值。switch和case、default总是配合使用的。
5. while语句
while语句用于条件循环。语法如下。
while(条件表达式)
{
代码块
}
如果条件表达式的值为true,即满足条件,则循环执行括号里面的代码,否则不执行。值得注意的是:如果这个条件在每次循环后仍然满足,则会一直循环执行下去。有的时候这是我们不希望看到的,那么应当在语句块里面设法控制条件表达式的值,使它不总是满足,而只是在我们需要执行循环的时候满足。例如:
var a = 10;
while(a>0)
{
document.write(“a=”+a+” ”);
a--;
}
还记得a--吗?它的含义是a=a-1,即把a的值减去1。这样每次循环以后,a的值就会减小,直到a变为0,不满足a>0为止,此时即可跳出循环。如果没有a--这一句,这个循环就会无限循环下去。结果如图所示。

6. do/while语句
do…while语句和while语句的作用一样,唯一的差别在于do…while是先执行括号里面的代码块,再判断是否满足条件表达式。而while语句是先判断后执行。do…while语句语法如下。
do
{
语句块
}
while(条件表达式);
7. for语句
for语句是功能最强大的循环语句,语法如下。
for(语句1;条件表达式;语句2)
{
语句块
}
执行for语句时,先从语句1开始,执行完语句1以后,再执行括号里的语句块。第1次执行完括号里的语句块后,执行语句2。然后再判断是否满足条件表达式,如果满足,再执行括号里的语句块,否则退出循环。接下来就是循环“判断是否满足条件表达式,如果满足,再执行括号里的语句块,否则退出循环”这个过程。
6.3.2 转向语句
转向语句主要包括以下3种。
1. break语句
break语句在前面的switch语句里面已经见过,它用来跳出switch语句。它的作用除了跳出switch语句以外,还有无条件跳出包含它的最内层循环。
【范例6-2】在循环中使用break方法。
⑴在Visual Studio 2010中,新建名为“break”的ASP.NET空网站。
⑵添加一个Default.aspx页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 for (var i= 0; i< 10; i++) {
03 for (var j= 0; j< 10; j++) {
04 if (j> 2) {break; }
05 document.write("("+ i+ ","+ j+ ")"+ " ");
06 }
07 document.write("<br>");
08 }
09 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

【范例分析】
每当变量j>2时,break语句使得内层循环跳出,接着执行下一次外层循环。最后应当输出30对数。
2. continue语句
continue也是用于终止循环,它和break的区别在于它只是终止本次循环,接着执行下一次循环,而不是跳出整个循环体。
3. return语句
return语句用于函数中,返回函数的值。例如:
function a()
{
Return 10;
}
var b = a();
函数a的返回值是10。b调用函数a赋值,那么b的值就是10。
6.3.3 异常处理语句
异常处理语句主要包括以下两种。
1. throw语句
throw语句用于抛出程序的异常,抛出的异常可以被try/catch/finally语句捕捉并处理。
throw语句的语法如下。
throw 异常对象
这里举一个抛出异常的例子:
if(a>0) {throw new Error(“程序出现异常!”);}
2. try/catch/finally语句
try/catch/finally语句捕捉并处理throw语句抛出的异常。语法如下。
try
{
//可能发生异常的代码。可以用throw语句抛出异常,也可以调用抛出异常的方法
//间接抛出异常。如果没有异常发生,就执行完全部代码
}
catch(e)
{
//e代表异常对象,这里捕捉这个异常以后进行处理
}
finally
{
//finally是可选的,无论是否有异常发生,都会执行这里的代码
}
【范例6-3】使用try/catch语句输出异常。
⑴在Visual Studio 2010中,新建名为“error”的ASP.NET空网站。
⑵添加一个名为Default.aspx页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 try {
03 b;
04 }
05 catch (e) {
06 document.write(e+ e.number+ e.description);
07 }
08 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

【范例分析】
这里我们没有声明便使用了b,出现了一个异常,catch捕捉这个异常并输出了异常类型、异常号和异常描述。
6.3.4 空语句
空语句什么也不做,它也是JavaScript支持的语句。语法如下。
;
可见空语句中除了一个语句结束的标志——分号外,什么也没有。当我们需要程序什么也不做的时候,就可以使用空语句。通常它被用在循环体中。
6.4 JavaScript函数
本节视频教学录像:10分钟
前面我们已经见过JavaScript的函数,有的是内部函数,有的是用户自定义函数。本节重点介绍用户自定义函数的声明、调用等。学完本节后,读者可以全面掌握JavaScript函数的用法。
6.4.1 函数的定义和调用
函数是用function定义的,语法如下。
function 函数名([参数列表])
{
代码块
[return……;]
}
其中,参数列表是可选的,可以有0个或者多个参数,参数之间用逗号隔开。这里的参数叫做“形式参数”。return语句也是可选的,函数可以有返回值,也可以没有。下面举一个定义函数的例子。
function print (mystring)
{
document.write(mystring);
}
这个函数有一个参数,没有返回值。它的作用是输出参数的值,可以用来代替我们经常用到的document.write。
调用函数的语法如下。
函数名([参数列表]);
这里的参数应该和函数定义里面的参数一一对应。不过这里的参数叫做“实际参数”。在调用的时候,程序把实际参数传递给函数定义,用来代替函数定义里面的形式参数,然后执行里面的代码。如果函数有返回值,完成以后就返回函数值到调用它的地方。
例如,我们调用刚刚定义的那个print函数。
print(“Hello JavaScript!”);
得到的结果是输出“Hello JavaScript!”,这里就是用“Hello JavaScript!”代替了函数定义里的mystring。
除此以外,还有一种定义函数的方法,那就是用function()来动态定义函数。语法如下。
var 函数名= new function(参数列表)
这里使用了new关键字,这有点像创建对象的语句。参数列表里面应该有一个或多个字符串参数。如果有多个字符串参数,那么最后一个参数会自动被认为是函数体,而前面的参数会被认为是要构造的函数的形式参数;如果只有一个参数,那么它就是函数体,构造出来的这个函数就没有参数。下面举个例子:
var a = new function(“return 10;”);
它等价于:
function a()
{
return 10;
}
下面的这个例子等价于前面定义的print函数:
var print = new function(“mystring”,”document.write(mystring);”);
我们可以按如下方法调用它。
print("Hello JavaScript!");
用function()可以动态地创建函数,但是每次调用时,function()都要对其进行编译。如果频繁地调用,那么效率将会很低。所以我们并不推荐使用function()创建函数。
此外,函数还可以嵌套定义和递归调用。
6.4.2 作为数据的函数
前面已经介绍了函数的定义和调用。实际上在所有的编程语言里面,函数都作为语法出现,程序可以定义和调用它。但是在JavaScript里面,函数不仅是语法,还是数据。也就是说,可以把它作为值赋给变量、存放在对象的属性或数组中、传递给其他函数等。这里介绍的是函数作为数据的用法。
函数的定义如下。
function print (mystring)
{
document.write(mystring);
}
函数名print有什么含义呢?其实函数名是存放函数的变量名。这个定义创建了一个函数对象,把这个对象的值赋给了变量print。函数就是存放在这个变量中的。既然如此,我们也可以把函数赋给别的变量,或者赋给对象的属性。
var a=print; //把函数赋给了变量a
a(“Hello JavaScript”); //调用a等价于调用print
var obj= new Object; //新建一个对象
obj.a=print; //把函数赋给对象的属性,这里我们称为方法
obj.a(“Hello JavaScript”); //调用对象的方法
【范例6-4】调用函数变量。
⑴在Visual Studio 2010中,新建名为“bianliang”的ASP.NET空网站。
⑵新建一个名为Default.aspx页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 function print(mystring) {
03 document.write(mystring);
04 }
05 var a=print; //把函数赋给了变量a
06 a("Hello JavaScript"+ "<br>"); //调用a等价于调用print
07 var obj= new Object;
08 obj.a=print;
09 obj.a("Hello JavaScript");
10 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

6.4.3 函数的作用域
前面介绍过,函数的作用域是函数体内部。在函数内部通过var创建的变量是局部变量,它的作用域是整个函数体内部。JavaScript把调用对象加在全局对象前面构成作用域链,通过依次搜索这个作用域链里面对象的属性,来找到变量的值。嵌套函数的作用域也是嵌套的。
6.4.4 Arguments对象
Arguments对象是函数的内置对象,用来获取传递给函数的实际参数值。Arguments类似于数组,可以用来存取用户调用函数时输入的实际参数,而且并不限定实际参数的个数,尽管这个个数和函数定义的形式参数的个数不符。Arguments对象有length属性,表示存储的参数个数。
function f(a,b)
{
if(arguments.length!=2)
{
throw new Error(“实际参数个数错误”);
}
}
这个函数使用了Arguments对象检查实际参数的个数,如果用户输入的实际参数个数不是2个,就抛出一个异常。
【范例6-5】使用Arguments对象。
⑴在Visual Studio 2010中,新建名为“Arguments”的ASP.NET空网站。
⑵新建一个名为Default.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 function f(a,b) {
03 if (arguments.length != 2) {
04 throw new Error(100, "实际参数个数错误 ");
05 }
06 }
07 try {
08 f(1, 2, 3);
09 }
10 catch (e) {
11 document.write(e+ e.number+ e.description);
12 }
13 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

【范例分析】
我们也可以用argument[]数组获得用户输入的实际参数的值。例如,argument[0]表示第1个参数, argument[1]表示第2个参数。
【范例6-6】使用Arguments对象获取参数值。
⑴在Visual Studio 2010中,新建名为“canshu”的ASP.NET空网站。
⑵新建一个名为Default.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 function f(a,b) {
03 for (var i= 0; i< arguments.length; i++) {
04 document.write(arguments[i]+ " ");
05 }
06 }
07 f(1, 2, 3, 4, 5);
08 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

【范例分析】
这里调用函数时使用了5个实际参数,尽管函数实际上只有两个形式参数,但是argument[]数组还是可以获得所有的实际参数。
6.4.5 函数的属性和方法
函数作为对象有它自己的属性和方法。
1. length属性
函数的length属性表示函数定义的“形式参数”的个数,注意它和Arguments对象的length属性的区别。
我们也可以自定义函数的属性,用来保存需要的值供函数使用。例如:
f.number= 0; //自定义函数的属性
function f ()
{
return f.number; //使用函数的自定义属性
}
2. call方法
call方法用来调用函数。语法如下:
call(对象名,参数1,参数2……)
call方法的第1个参数是要调用这个函数的对象名,后面的是传递给函数的参数。例如:
f.call(obj,1,2);
3. apply方法
apply方法和call方法一样,唯一的区别在于参数列表不同,它采用的是数组的形式。
f.apply(obj,[1,2]);
6.5 JavaScript对象
本节视频教学录像:6分钟
对象(object)的概念我们应该不会陌生。在前面介绍C#语言面向对象特性的时候,就介绍了什么是对象。对象具有属性和方法,我们可以调用对象的属性和方法。
例如,下面的代码引用了一个对象的方法
document.write(“Hello JavaScript!”);
方法名和属性之间用一个句点(.)隔开。
下面的代码引用了一个对象的属性。
Image.height
通过new关键字可以创建一个对象,创建对象的时候引用构造函数。例如:
var obj = new object();
var now = new Date();
其中,var表示声明一个变量。前面已经讲过,变量用来存储值。对象是一种数据类型,这种类型的值可以存储在变量中。
创建对象以后,就可以设置并使用它们的属性。例如:
obj.x = 10;
obj.y = 20;
下面介绍JavaScript里面常用的对象。
6.5.1 字符串String对象
属性:字符串对象的主要属性是Length,表示字符串的长度。例如:
var mystring =“Hello JavaScript!”;
document.write(mystring.length);
输出结果为17,表示这个字符串的长度为17,其中包含一个空格。
方法:字符串对象的常用方法如下表所示。

【范例6-7】使用字符串方法。
⑴在Visual Studio 2010中,新建名为“string”的ASP.NET空网站。
⑵新建一个名为Default.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 var mystring= "Hello JavaScript!";
03 document.write(mystring.toUpperCase());
04 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

【范例分析】
可见,toUpperCase()方法已经把小写字母全部转换成了大写字母。其他方法就不一一介绍了,读者可以参考有关手册。
6.5.2 数学Math对象
Math对象用来进行加减乘除平方开方等数学计算。
属性:Math对象的属性主要有常数E、自然对数ln10、自然对数ln2、圆周率pi、二分之一的平方根sqrt1-2、2的平方根sqrt2等。
方法:Math对象的主要方法如下表所示。

【范例6-8】输出圆周率pi的平方根。
⑴在Visual Studio 2010中,新建名为“PI”的ASP.NET空网站。
⑵新建一个名为Default.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 document.write("圆周率PI的平方根是:"+Math.sqrt(Math.PI));
03 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。

6.5.3 日期和时间Date对象
Date对象常用的方法如下表所示。

6.6 正则表达式
本节视频教学录像:4分钟
正则表达式用来进行模式匹配或者字符串处理。从直观上看,可以认为正则表达式是包含在两个斜杠之间的字符。在JavaScript中,正则表达式由RegExp对象表示。我们可以如下定义正则表达式。
var a =/[0-9a-zA-Z]/;
这个语句创建了一个RegExp对象,把它赋给了变量a,后面两个斜杠之间的字符就是正则表达式,它表示匹配任意数字或字母。
同样,可以如下定义正则表达式。
var a = new RegExp(“[0-9a-zA-Z]”);
正则表达式中一些特殊字符的含义如下表所示。

使用表中的字符构造正则表达式比较复杂,需要有一定的经验。
【范例6-9】与用户输入交互。要求用户输入一个Email地址,如果输入错误,会要求重新输入,直到输入正确以后,把用户输入的Email地址显示出来。
⑴在Visual Studio 2010中,新建名为“checkemail”的ASP.NET空网站。
⑵新建一个名为Default.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 <script language="JavaScript">
02 function CheckEmail(Email) {
03 var myReg= /^[_a-z0-9]+@([_a-z0-9]+\.)+[a-z0-9]{2,3}$/;
04 if (myReg.test(Email)) { return true; }
05 else { return false; }
06 }
07 var myemail=prompt("请输入一个email地址 ");
08 while (!CheckEmail(myemail)) {
09 alert("输入错误,请重新输入 !");
10 myemail=prompt("请输入一个email地址 ");
11 }
12 document.write("你输入的email地址是:"+myemail);
13 < /script>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。如果输入的email格式不符合要求,则会提示输入错误,要求重新输入。


根据提示重新输入email地址,然后单击【确定】按钮,新输入的email地址即可在浏览器中显示出来。


【范例分析】
这段代码的关键在于第3行的正则表达式,它匹配了Email地址,读者应该仔细理解它的含义。
6.7 jQuery
本节视频教学录像:12分钟
jQuery是继prototype之后又一个优秀的Javascript框架。它是轻量级的js库,不仅兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用说明很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
6.7.1 jQuery的安装
如需使用 jQuery,您需要下载 jQuery 库。有两个版本的 jQuery 可供下载,Production version用于实际的网站中,是已被精简和压缩的版本;Development version 用于测试和开发。这两个版本可以从www.jQuery.com下载。对于visual Studio2010来说,当创建一个Asp.Net网站时会包含一个名为Scripts的文件夹,里边有jQuery1.4.1.js,我们可以直接使用。
jQuery库是一个JavaScript文件,需要使用HTML的<script>标签来引用它:
<head>
<script type=’text/javascript’src="jquery.js">< /script>
< /head>
6.7.2 第一个jQuery程序
我们通过一个实例来了解jQuery在项目中的应用,通过该程序我们可以了解到jQuery给我们带来的一些特殊效果和特殊应用。
【范例6-10】点击段落消失。
⑴在Visual Studio 2010中,新建名为“jQueryTest”的ASP.NET网站。
⑵添加一个名为jQuery.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">
02 < /script>
03 <script>
04 $(document).ready(function(){
05 $("p").click(function(){
06 $(this).hide();
07 });
08 });
09 < /script>
⑶删除body区域的原有代码,输入以下代码:
<p>点击我,我会消失。< /p>
<p>点击我,我会消失。< /p>
<p>也要点击我哦。< /p>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。点击第一行文字,第一行文字就会消失。


6.7.3 jQuery基本语法
jQuery并不是一门新的语言,它是Javascript 的一个框架,说白了,就是别人用Javascript编写好的一个个函数,你只需要调用就行了。
jQuery 语法是为 HTML 元素的选取编制,可以对元素执行某些操作。
基础语法是:$( selector ).action();
美元符号$其实是jQuery()函数的简写形式。$(“p”)和jQuery(“p”)是等价的。它是一个函数,又称为选择器,可以对HTML中的元素进行选取,返回值是jQuery对象。Selector 是jQuery函数的参数,也叫选择符,传入不同的选择符,jQuery函数会根据选择符,返回不同的对象的引用,供用户操作。比如,$(“p”)会返回HTML文档中所有标签为p的元素。action,是要对返回的对象进行的操作,比如, hide()是隐藏当前对象。jQuery提供了很多常用的对元素的操作,比如刚才用到的hide(),还有show()等一系列,将会在后面介绍。
6.7.4 jQuery选择器
jQuery最强大之处就是它的选择器,灵活多变,提供了多种方式对HTML元素进行选取。jQuery选择器允许您对元素组或单个元素进行操作。在6.7.3小节中,我们知道利用$(selector)可以对HTML文档中的元素进行选取,那么,如何准确地选取您希望应用效果的元素就是本节的重点。
jQuery元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML元素进行选择。
1. jQuery元素选择器
jQuery使用CSS选择器来选取 HTML 元素。jQuery选择器兼容了CSS选择器,所有能在CSS中用的选择符,都可以用在jQuery中。
$("p") 选取<p>元素。
$("p.intro") 选取所有 class="intro"的<p>元素。
$("p#demo") 选取 id="demo"的第一个<p>元素。
2. jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于"#"的元素。
$("[href!='#']") 选取所有带有 href 值不等于"#"的元素。
$("[href$='.jpg']") 选取所有 href 值以".jpg"结尾的元素。
【范例6-11】点击段落消失。再次点击段落显示。
⑴在Visual Studio 2010中,新建名为“jQueryTest2”的ASP.NET网站。
⑵添加一个名为jQuery.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 $(document).ready(function () {
02 $(".flip").click(function () {
03 $("#panel").slideToggle("slow");
04 });
05 });
⑶删除body区域的原有代码,输入以下代码:
01 <div id="panel">
02 <p>段落1< /p>
03 <p>点击下面的Show/Hide Panel<br />我就会向上滑动,直到消失< /p>
04 < /div>
05 <p class="flip">Show/Hide Panel< /p>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。第一次点击Show/Hide Panel,上面的段落滑动消失。再次点击,又滑动出现。第二幅和第三幅图片分别是第一次和第二次点击的效果。



3. jQuery CSS 操作
jQuery CSS 函数可用于改变 HTML 元素的 CSS 属性。参数为新的CSS样式。jQuery 拥有三种供CSS 操作的重要函数:
$(selector).css(name,value)
$(selector).css({properties})
$(selector).css(name)
css(name,value) 为所有匹配元素的给定 CSS 属性设置值,name代表属性名,value代表属性值。比如,下面的语句把所有 p 元素的背景颜色更改为红色:
$("p").css("background-color","red");
css({properties}) 同时为所有匹配元素的一系列 CSS 属性设置值:
$("p").css({"background-color":"yellow","font-size":"200%"});这条语句把所有的P元素的背景设置为黄色,字体大小设置为 200%。
css(name) 返回指定的 CSS 属性的值:例如,$(this).css("background-color");这条语句返回此文档的背景色的值。
【范例6-12】点击按钮,改变div块的颜色值和大小。
⑴在Visual Studio 2010中,新建名为“jQueryTest3”的ASP.NET网站。
⑵添加一个名为jQuery.aspx的页面,打开源视图,在Head标签对之间输入以下代码。
01 $(document).ready(function () {
02 $("#rect").height("100px"); //设置div初始高度为100px
03 $("#rect").width("100px"); //设置div初始宽度为100px
04 //设置div初始背景色为黄色,有边框
05 $("#rect").css({ "background-color": "yellow", "border": "1px #000 solid" });
06 $("#btn").click(function () {
07 if ($("#rect").css("height")== "100px") {
08 $("#rect").css({ "background-color": "green", "height": "150px", "width": "150px" });
09 } else {
10 $("#rect").css({ "background-color": "yellow", "height": "100px", "width": "100px" });
11 }
12 });
13 });
⑶删除body区域的原有代码,输入以下代码:
<div id="rect">< /div>
<button id='btn'>Change< /button>
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。第一次单击Change按钮,div块变成了绿色,并且Size变大了,再次点击,div块又变回黄色,Size又变回原来的。



4. 更多的实例

6.7.5 jQuery Ajax请求
1. 什么是 Ajax?
Ajax(Asynchronous JavaScript and XML)是一种创建快速动态网页的技术。
Ajax 通过在后台与服务器交换少量数据的方式,允许网页进行异步更新。这意味着有可能在不重载整个页面的情况下,对网页的一部分进行更新。
2. Ajax 和 jQuery
jQuery 提供了供 Ajax 开发的丰富函数(方法)库。通过 jQuery Ajax,使用 HTTP Get 和 HTTP Post,您都可以从远程服务器请求 TXT、HTML、XML 或 JSON,而且您可以直接把远程数据载入网页的被选 HTML 元素中。
3. 写得更少,做得更多
jQuery 的 load 函数是一种简单的(但很强大的)Ajax 函数。它的语法如下:
$(selector).load(url,data,callback)
请使用选择器来定义要改变的 HTML 元素,使用 url 参数来指定您的数据的 Web 地址。只有当您希望向服务器发送数据时,才需要使用 data 参数。只有当您需要在完毕之后触发一个函数时,才需要使用 callback 参数。
4. Low Level Ajax
$.ajax(options) 是低层级 Ajax 函数的语法。$.ajax 提供了比高层级函数更多的功能,但是同时也更难使用。option 参数设置的是 name|value 对,定义 url 数据、密码、数据类型、过滤器、字符集、超时以及错误函数。
5. jQuery Ajax 请求

(selector) jQuery 元素选择器语法如下。
(url) 被加载的数据的 URL(地址)。
(data) 发送到服务器的数据的键/值对象。
(callback) 当数据被加载时,所执行的函数。
(type) 被返回的数据的类型 (html,xml,json,jasonp,script,text)。
(options) 完整 Ajax 请求的所有键/值对选项。
【范例6-13】判断用户名是否存在。
⑴在Visual Studio 2010中,新建名为“jQueryAjax”的ASP.NET网站。
⑵添加一个名为Register.aspx的页面,打开设计视图,在页面上添加一个4行2列的表格。在表格中添加以下内容和控件,在相应的控件前面加上控件说明。

⑶在用户名文本框txtUserName后添加一个Html标签div。
<div id="message">
< /div>
⑷切换到Register.aspx页面的源代码视图,将项目中的scripts文件夹下的jquery-1.4.1.js拖曳到<head>< /head>区域,会自动产生如下代码:
<script src="Scripts/jquery-1.4.1.js"
type="text/javascript">< /script>
⑸在<head>< /head>区域再加上以下代码:
01 <script type="text/javascript" language="javascript">
02 function checkUserName() {
03 //请求的地址
04 //将用户名发送给服务器,查看该用户名是否被使用,返回一个字符串
05 var userobj= $("#userName");
06 var username= userobj.val();
07 $.get("CheckUserName.aspx?username="+ username, null, callback);
08 }
09 function callback(data) {
10 $("#message").html(data);
11 }
12 < /script>
⑹在<body>区域找到ID为userName的文本的定义,添加onblur事件。代码如下:
<asp:TextBox ID="userName" runat="server" onblur="checkUserName();">< /asp:TextBox>
⑺在项目中添加一个名为CheckUserName.aspx的页面,在Page_Load()事件中添加如下代码:
01 protected void Page_Load(object sender,EventArgs e)
02 {
03 string userName=Request.QueryString["userName"].ToString(); //获取用户名
04 if (userName=="admin")
05 {
06 Response.Write("用户名已经存在! ");
07 }
08 else
09 {
10 Response.Write("您可以使用此用户名! ");
11 }
12 }
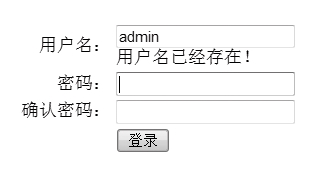
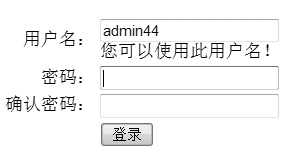
【运行结果】
按【F5】键调试运行,即可在浏览器中输出如图所示的结果。在用户名文本框中输入“admin”,光标离开后显示“用户名已经存在!”;在用户名文本框中输入“admin44”,光标离开后显示“您可以使用此用户名!”。



【范例分析】
第⑶步添加一个div是为了显示提示信息;第⑷步实现了在页面添加对Jquery的引用;第⑸步实现异步调用CheckUserName.aspx页面来判断用户名是否存在;第⑹步设置文本框的onblur事件,即光标离开事件;第⑺步根据第⑸步中的第7行传递过来的用户,判断用户名是否存在。
6.8 高手点拨
本节视频教学录像:2分钟
1. jQuery 和 JavaScript的关系。
JavaScript是运行在浏览器端的脚本;jQuery并不是一种新的语言,实际上就是JavaScript的一个函数库,完全遵循JavaScript的语法。
2. Ajax和jQuery的关系。
Ajax并不是一种语言,而是一种技术,这种技术可以通过JavaScript语言来编程实现。jQuery是个很强大的JavaScript函数库,它提供了丰富的支持Ajax的函数,用它来实现Ajax技术会方便很多。同样,ASP.NET中也有相应的Ajax开发框架,我们在后边的章节还会提到。
6.9 实战练习
1. 练习如何在一个网页中加入一段JavaScript代码。
2. 定义一个对象,并设置这个对象的属性。
3. 用两种方法定义并调用一个函数,完成输出字符串的功能。
4. 写一个正则表达式匹配一个URL。
5. 添加一个div,设置为200*200大小,并添加一些文字;添加一个<input type=button/>,实现点击按钮的时候div缓慢隐藏;再点击按钮,div缓慢出现。