第4章 网页速成法——ASP.NET中的控件应用
本章视频教学录像:2小时4分钟
在动态网站中,组成网页的最基本的要素就是控件,在绝大多数网站中均可以用到,如需要用户输入用户名、密码等信息,有时需要对用户输入的信息进行验证等。在ASP.NET中,有HTML服务器、Web服务器、验证和Web用户等控件,本章介绍这些控件的应用。
本章要点(已掌握的在方框中打钩)
□ HTML服务器控件
□ Web 服务器控件
□ Web 用户控件
□ 验证控件
□ 导航控件
4.1 HTML服务器控件
本节视频教学录像:23分钟
在ASP中,HTML标记已经可以满足需求。但是HTML标记有其自身不可克服的缺点,比如开发人员不能直接去控制它,必须通过其他方法实现对HTML标记的控制,这给开发人员带来了极大的不便。从ASP.NET 3.5开始,已经对HTML标记对象化,对象化之后的HTML标记称为HTML服务器控件,并为其增加了两个属性:ID和runat。其中ID属性方便了开发人员使用该HTML服务器控件,runat属性的值只有唯一的一个server,表明该控件运行在服务器端。
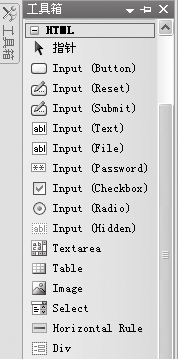
打开Visual Studio 2010,新建一个网站,将默认页面Default.aspx切换到设计视图,打开工具箱,单击HTML选项卡,如图所示。

4.1.1 将HTML控件转换为服务器控件
所有的HTML控件默认并不能直接作为服务器控件使用,必须通过设置才能作为服务器控件使用。具体设置方法如下。
⑴打开Visual Studio 2010,新建一个ASP.NET空网站,添加一个默认页面Default.aspx。
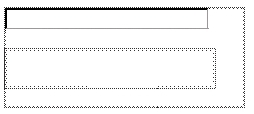
⑵将默认页面文件Default.aspx切换到设计视图,打开工具箱,单击HTML选项卡。用鼠标按住某个HTML控件,例如按住Input(Text)控件不放,移动鼠标到设计视图中松开,在页面中即可出现该控件,如图所示。

此时,该控件不是作为服务器控件(这也是ASP.NET默认的方式)。切换到代码视图,查看该控件的HTML代码如下。
01 <input
02 id="Text1"
03 type="text"
04 />
⑶如果要作为服务器控件运行,在上面的HTML代码中加入runat="server"即可。此时该控件的HTML代码如下。
01 <input
02 id="Text1"
03 runat="server"
04 type="text"
05 />
可以看出作为服务器控件的HTML代码中多了一个属性/属性值对,即runat="server",它表明该控件已经是服务器控件了。
4.1.2 文本类型控件
文本类型控件是用来由用户输入文本使用的控件,包括3个输入文本控件 、
、 、
、 和一个用于显示信息的控件
和一个用于显示信息的控件 。
。
1. Input(Text)服务器控件
语法格式如下。
<input id="控件标识符" runat="server" type="text" value="控件默认文本"/>
其中id属性是唯一标识该控件与其他控件的区别属性。type属性表示该控件的类型,值“text”表示该控件是一个文本控件。runat属性表示该控件是作为服务器控件运行在服务器端。value属性表示该控件的默认文本,默认值为空。
提示
id属性相当于我们的身份证,用来唯一表示某个人。如同即使不是一个国家的人,也不能有相同的身份证一样,在ASP.NET中,即使控件不属于同一个类型,也不能有相同的id属性值。
【范例4-1】Input(Text)控件使用。
⑴创建一个ASP.NET空网站InputTextControls,添加一个InputText.aspx。
⑵将页面文件InputText.aspx切换到设计视图,从工具箱的HTML选项中拖放一个 控件,用于接收用户输入的信息,一个
控件,用于接收用户输入的信息,一个 控件用于显示信息。将这两个控件设置为服务器控件,设计界面如图所示。
控件用于显示信息。将这两个控件设置为服务器控件,设计界面如图所示。

⑶双击Input(Text)控件,在其ServerChange()事件中添加如下代码。
divMessage.InnerHtml= txtInput.Value; //将文本控件中输入的信息在DIV控件中显示
【运行结果】
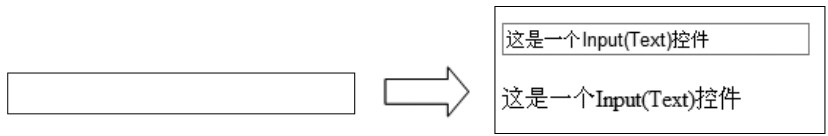
按【F5】键调试运行,运行结果如图所示,在浏览器中显示1个文本框。在文本框中输入信息后按【Enter】键,即可将输入的内容显示在下面。

2. Input(Password)服务器控件
Input(Password)服务器控件是作为密码输入的文本类型控件。语法格式如下。
<input
id="控件标识 "
runat="server"
type="password " //表示该控件为密码控件
/>
3. Textarea服务器控件
用户可以在该控件中输入大量的文本内容,且可以自动换行。语法格式如下。
<textarea
id="TextArea1"
runat="server"
cols="文本列数" //表示在该控件中输入文本的列数,即一行中有多少字符,默认是20个字符
rows="文本行数"> //表示该控件中输入文本的行数,即可以输入多少行,默认是2行
< /textarea>
4. DIV服务器控件
DIV服务器控件主要用来动态显示操作页面上其他控件元素的内容,主要使用InnerHtml属性,该属性显示经HTML解析后的文本。使用 InnerHtml 属性,可以编程方式修改 HTML 服务器控件的开始和结束标记之间的内容。语法格式如下。
<div
id="控件标识 "
runat="server"
style="width:宽度值 ; height:高度值 ">
< /div>
为了设置DIV控件的高度和宽度,需要在属性窗口中对其style属性进行设置。
4.1.3 按钮类型控件
按钮类型控件是用来为用户提供单击操作的控件,通过单击相应的按钮,实现不同的操作。实现代码通常在对应的ServerClick()事件中。按钮控件有3种,即普通按钮Input(Button)、重置按钮Input (Reset)和提交按钮Input(Submit)。用户单击按钮控件,该控件所在的窗体的控件中的输入将被发送到服务器并得到处理,然后,服务器将响应发送回浏览器。
语法格式如下。
<input
id="控件标识符 "
type="button|Submit|Reset"
value="文字 "
onserverclick="事件处理程序 "
runat="server" /> //指定按钮上显示的文字
提示
type="button|Submit|Reset"指明按钮的类型。如果属性为Button,按钮则是普通按钮;如果属性为Submit,单击按钮将提交信息;如果属性为Reset,单击按钮则会将所有控件(如输入框、列表框等)的值还原为初始值。
按钮类型控件最主要的用途是让用户通过单击按钮执行命令或动作,最重要的就是onserverclick()事件。当用户按下按钮时便会触发onserverclick()事件,通过为onserverclick()事件提供自定义事件处理程序,可以在单击控件时执行特定的指令集。
【范例4-2】验证用户身份,并提交附加信息。
⑴创建一个网站HTMLTextControls,提交一个页面文件HTMLTextControls.aspx,并设为起始页。
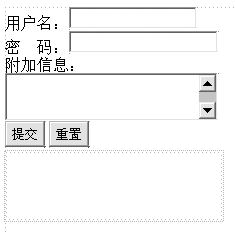
⑵切换到HTMLTextControls.aspx的设计视图,在窗体上分别添加一个Input(Text)控件、一个Input(Password)控件、一个Textarea控件、一个【提交】按钮和一个【重置】按钮,分别将这5个控件设置为服务器控件。设计界面如图所示。

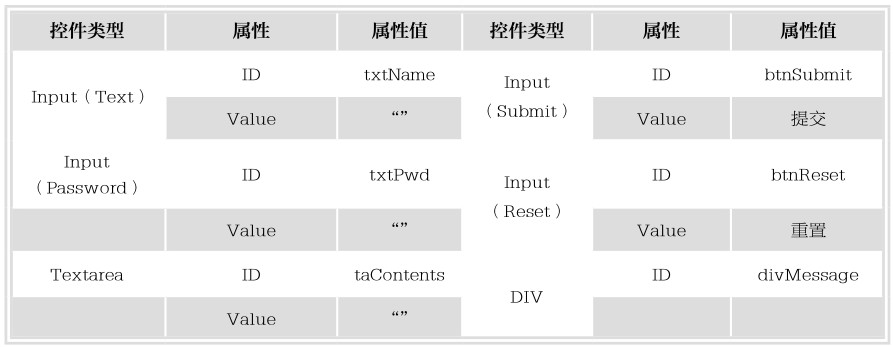
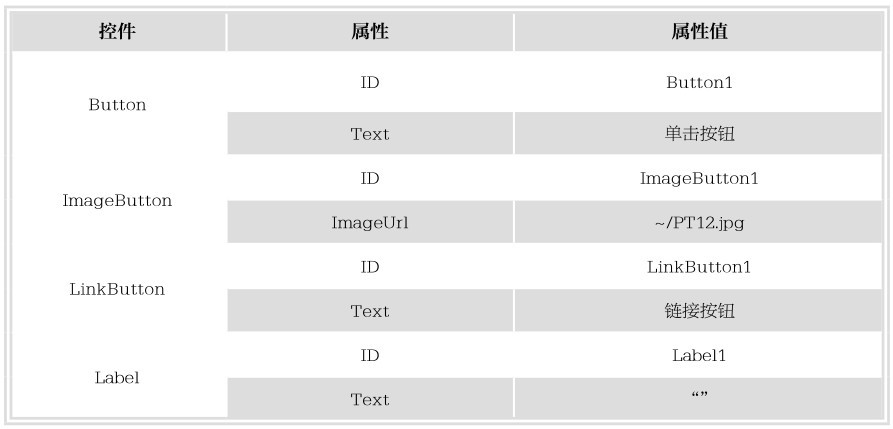
⑶控件的属性及其属性值如下表所示。

⑷双击【提交】按钮,在其ServerClick()事件中添加如下代码。
01 if (txtName.Value == "ASP.NET" && txtPwd.Value == "35") //先判断输入的用户名是否为“ASP.NET”,同时密码是否为“35”
02 divMessage.InnerHtml= "用户名是:"+ txtName.Value+ "<br>"+ "密码是:"+ txtPwd.Value+"<br>"+ "附加信息是:<br>"+ taContents.Value; //如果正确,则显示用户输入的用户名和密码
03 else
04 divMessage.InnerHtml= "用户名或密码错误! "; //如果不正确,则提示“用户名或密码错误!”
【运行结果】
按【F5】键调试运行,结果如图所示。

在图中输入相应的信息。如果认为信息输入有错误,可以单击【重置】按钮,将清空所有信息。信息输入正确后单击【提交】按钮,结果如图所示。

4.1.4 选择类型控件
选择类型控件分为单选控件 和复选控件
和复选控件 两种。
两种。
1. 单选控件
其中单选按钮是在一组互斥的选项中选择一项,如图所示。

图中有两个单选控件,分别表示“男”和“女”。如果选择了“男”选项,则不能选中“女”选项;反过来,如果选择了“女”选项,则不能选中“男”选项。对于HTML服务器控件来说,“男”和“女”这两个文本字符串是不能通过设置单选控件的某个属性来实现,而是直接输入的静态文本。
单选控件的语法格式如下。
<input
id="控件标识符"
type="radio"
runat="server"/>
其中,type属性的值“radio”表示该控件为单选控件。
2. 复选控件
复选控件为用户提供了可以在一组选项中选择多项的操作,如图所示。

图中有4个选项,用户可以从中选择一个或多个选项,也可以一个都不选择。复选控件的语法格式如下。
<input
id="控件标识符 "
runat="server"
type="checkbox" /> //表示该控件为复选控件
4.1.5 图形显示类型控件
图形显示控件 用来显示图像,用户可以通过其属性窗口设置其src属性为其设置一个静态图像,也可以在代码中设置该属性值实现动态加载一幅图像。
用来显示图像,用户可以通过其属性窗口设置其src属性为其设置一个静态图像,也可以在代码中设置该属性值实现动态加载一幅图像。
将Image控件拖放到页面的设计视图中,如下左图所示。选中该控件,在其属性窗口中设置其src属性到项目中的一幅图像,如下右图所示。

4.1.6 文件上传控件
文件上传控件 提供了供用户向服务器上传文件的功能。将该控件从工具箱中拖放到页面的设计视图中,会自动产生一个文本框和一个【浏览】按钮,如图所示。
提供了供用户向服务器上传文件的功能。将该控件从工具箱中拖放到页面的设计视图中,会自动产生一个文本框和一个【浏览】按钮,如图所示。

使用该控件上传文件时,首先将要上传的文件存储在服务器的HttpPostFile对象中,然后利用HttpPostFile对象提供的SaveAs()方法将文件存储在服务器的硬盘中。
【范例4-3】利用文件上传控件将文件上传至服务器的硬盘中。
⑴创建一个ASP.NET空网站FileUpLoadDemo,在该网站中添加一个页面,命名为FileUpLoad. aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放一个 控件、一个
控件、一个 控件和一个
控件和一个 控件,设计界面如图所示。
控件,设计界面如图所示。

⑶分别选中这些控件,在其属性窗口设置对应的属性及属性值,如表所示。

⑷双击界面上的【上传】按钮,在其ServerClick()事件中添加如下代码。
01 if ((fileUpLoad.PostedFile.FileName != null)&& (fileUpLoad.PostedFile.FileName != ""))
02 //判断输入的文件名是否为空,如果不为空,执行上传代码。
03 {
04 string strFilePath= fileUpLoad.PostedFile.FileName.ToString();
//创建一个文本对象,用于存放要上传文件的完整路径和文件名
05 string[] file_Path= strFilePath.Split('\\'); //分隔路径和文件名
06 string fileName= file_Path[file_Path.Length - 1]; //存放文件名
07 string strSave= "d:\\"+ fileName; //设置上传路径和文件名
08 fileUpLoad.PostedFile.SaveAs(strSave); //按照指定路径和文件名保存文件
09 divMessage.InnerHtml= "文件已经上传至服务器的 "+ strSave; //显示保存结果
10 }
11 else
12 return; //如果文本框中为空,则返回
13 }
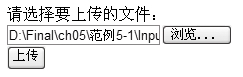
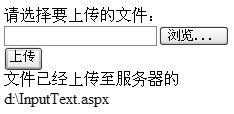
【运行结果】
按【F5】键调试运行,运行结果如图所示。单击【浏览】按钮,找到要上传的文件,如下左图所示。单击【上传】按钮,即可将该文件上传至服务器中指定的磁盘中。该范例中是将本地电脑上D:\Final\ch05\范例5-3文件夹下名为“InputText.aspx”的文件上传至服务器中,指定存储位置是服务器的D盘下。同时将上传结果信息显示给用户。如下右图所示。


4.2 Web服务器控件
本节视频教学录像:48分钟
与HTML服务器控件相比,Web服务器控件不仅包括一般的文本控件、按钮控件等,还包括验证控件和数据库操作控件等,因此Web服务器控件的功能更强大。同时Web服务器控件默认是作为服务器控件使用的。
4.2.1 文本类型控件
文本类型控件包括标签控件 和文本框控件
和文本框控件 。
。
1. 标签(Label)控件
Label控件的作用是在页面上显示文本信息,既可以显示静态文本,又可以通过代码来设置该控件的Text属性动态显示文本信息。Label控件的语法格式如下。
<asp:Label
ID="控件标识符"
runat="server"
Text="显示的文本">
< /asp:Label>
可以看出,与HTML服务器控件不同的是,Web服务器控件的标记是以<asp:***>开始的,表示该控件是Web服务器控件。<asp:Label>表示该控件是Label控件,Text属性值为在该Label控件上显示的静态文本。
如果仅仅为了显示静态文本,可以直接在页面上输入要显示的文本,而不需要使用Label控件,因为Web服务器控件在运行时会占用更多的服务器资源。
2. 文本框(TextBox)控件
TextBox控件不仅可以用来显示静态、动态文本,而且可以接收用户输入的文本。例如,在上网时经常会遇到注册页面中让用户填写信息的情况,这些都是在TextBox控件中填写的。该控件的语法格式如下。
<asp:TextBox
ID="控件标识符"
runat="server"
AutoPostBack="True|False"
Columns="控件中每行字符数"
Rows="控件中字符行数"
ReadOnly="False|True"
TextMode="SingleLine |MultiLine|Password"
Wrap="True|False"
OnTextChanged="单击事件处理程序名">
Text="默认文本"
< /asp:TextBox>
其中,AutoPostBack属性表示该控件是否自动触发,默认值为False,即不自动触发;Columns属性表示在该文本框中每行最多可以输入的字符数;Rows属性表示该文本框中最多可以输入字符的行数。Columns属性和Rows属性的默认值均为0。ReadOnly表示该文本框是否是只读的,默认值为False,即用户可以输入字符串。TextMode属性表示该文本框的类型,即是单行、多行还是密码类型,默认值为SingleLine,即单行。Wrap属性表示是否自动换行,默认值为True,即自动换行。OnTextChanged表示当文本框中的字符串发生变化时,要进一步处理的程序名。Text属性表示该文本框中的默认文本。
【范例4-4】Label控件和TextBox控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为TextBoxControl.aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放一个 控件和一个控件
控件和一个控件 ,设计界面如图所示。
,设计界面如图所示。

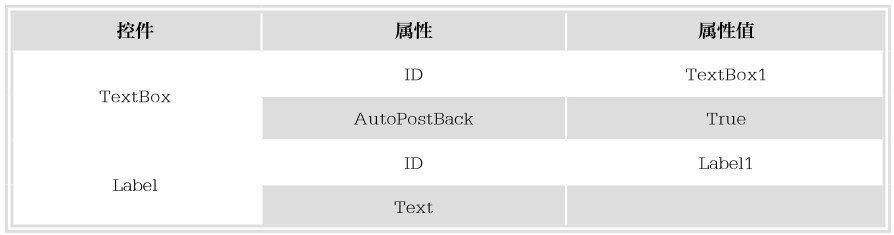
⑶分别选中这两个控件,在其属性窗口设置对应的属性及属性值,如下表所示。

⑷双击设计界面中的TextBox控件,在其TextBox1_TextChanged()事件中添加如下代码:
Label1.Text = TextBox1.Text;
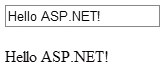
【运行结果】
按【F5】键调试运行,运行结果如图所示。在文本框中输入“Hello ASP.NET!”,然后单击页面其他地方或按回车键,则会在Label控件显示所输入的信息,如图所示。

4.2.2 按钮类型控件
按钮类型控件提供给用户通过单击执行相应的代码,并提交网页页面给服务器。在ASP.NET中提供有3种类型的按钮控件:普通按钮 控件、图像按钮
控件、图像按钮 控件和链接按钮
控件和链接按钮 控件。
控件。
1. 普通按钮(Button)控件
普通按钮 控件用于接收用户的单击事件,并调用相应的事件处理程序。其语法格式如下。
控件用于接收用户的单击事件,并调用相应的事件处理程序。其语法格式如下。
<asp:Button
ID="控件标识符"
runat="server"
OnClick="事件处理程序名"
Text="单击按钮"/>
其中,OnClick属性值表示当用户单击时,要调用的相应事件处理程序名。
2. 图像按钮(ImageButton)控件
图像按钮 控件除了用于完成普通按钮控件的功能外,其外观可以以图像显示给用户。其语法格式如下。
控件除了用于完成普通按钮控件的功能外,其外观可以以图像显示给用户。其语法格式如下。
<asp:ImageButton
ID="控件标识符"
runat="server"
ImageUrl="显示图像的源文件"
OnClick="单击处理事件程序名"
Width="图像按钮的宽度"
Height="图像按钮的高度">
< /asp:ImageButton>
其中,ImageUrl的属性值表示该按钮控件上显示的图像文件的路径和文件名。
3. 链接按钮(LinkButton)控件
链接按钮 控件除了用于完成普通按钮控件的功能外,其外观是以超链接的形式显示给用户。其语法格式如下。
控件除了用于完成普通按钮控件的功能外,其外观是以超链接的形式显示给用户。其语法格式如下。
<asp:LinkButton
D="控件标识符"
runat="server"
OnClick="单击事件处理程序名"
Height="控件高度"
Width="控件宽度"
Text="默认初始文本">
< /asp:LinkButton>
按钮类型控件常用属性及说明如下表所示。

【范例4-5】按钮控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为btnControl.aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放一个 控件、一个
控件、一个 控件、一个
控件、一个 控件和一个
控件和一个 控件,设计界面如图所示。
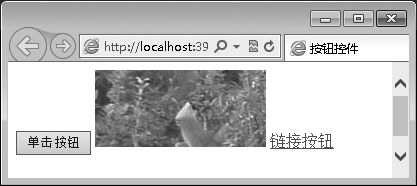
控件,设计界面如图所示。

⑶分别选中这些控件,在其属性窗口设置对应的属性及属性值,如表所示。

⑷双击设计界面中的Button1控件,在其Button1_Click()事件中添加如下代码。
Label1.Text ="您单击了Button按钮";
双击设计界面中的ImageButton1控件,在其ImageButton1_Click()事件中添加如下代码:
Label1.Text ="您单击了ImageButton按钮";
双击设计界面中的LinkButton1控件,在其LinkButton1_Click()事件中添加如下代码:
Label1.Text ="您单击了LinkButton按钮";
【运行结果】
按【F5】键调试运行,运行结果如图所示。

单击3个按钮,分别显示相应的结果,如图所示。


4.2.3 列举类型控件
列举类型控件为用户提供了进行选择的功能,用户可以从中选择一项或多项。列举控件包括如下6个控件:单选按钮 、单选按钮组
、单选按钮组 、复选按钮
、复选按钮 、复选按钮组
、复选按钮组 、列表框
、列表框 以及下拉列表框
以及下拉列表框 。
。
1. 单选按钮(RadioButton)控件
RadioButton控件是一个单选按钮控件,用户只能从一组选项中选择一项。当在网页中只需选择一项时,可以使用该控件。其语法格式如下。
<asp:RadioButton
ID="控件标识符"
runat="server"
GroupName="控件所属组名"
Text="控件文本"
AutoPostBack="False|True"
Checked="False|True"
OnCheckedChanged="控件被选中时触发的事件处理程序名">
< / asp:RadioButton >
提示
对于RadioButton控件,如果不设置其GroupName属性,则所有的选项将相互独立,可以都被选中。当且仅当设置其GroupName属性时,所属同一组中的RadioButton控件在被选中时是互斥的。
【范例4-6】RadioButton控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为SelectControls.aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放三个 控件、一个
控件、一个 控件和一个
控件和一个 控件,设计界面如图所示。
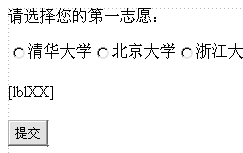
控件,设计界面如图所示。

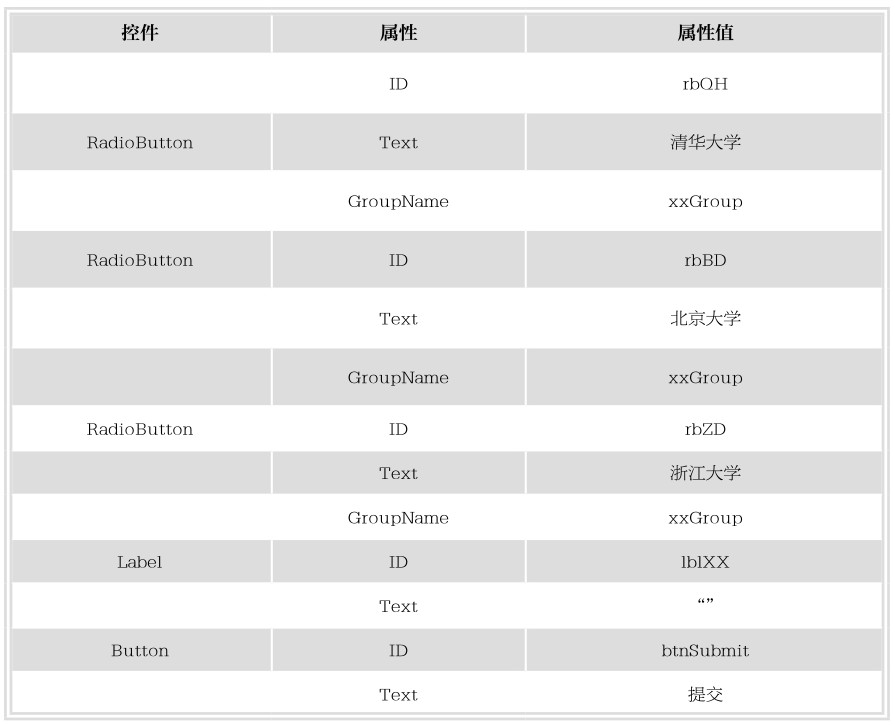
⑶分别选中这些控件,在其属性窗口设置对应的属性及属性值,如下表所示。

⑷双击设计界面中的【提交】按钮,在其btnSubmit_Click()事件中添加如下代码(代码4-6.txt)。
01 if (rbQH.Checked== true)
02 {
03 lblXX.Text= "您选择了 "+ rbQH.Text+ "作为您的第一志愿! ";
04 }
05 if (rbBD.Checked== true)
06 {
07 lblXX.Text= "您选择了 "+ rbBD.Text+ "作为您的第一志愿! ";
08 }
09 if (rbZD.Checked== true)
10 {
11 lblXX.Text= "您选择了 "+ rbZD.Text+ "作为您的第一志愿! ";
12 }
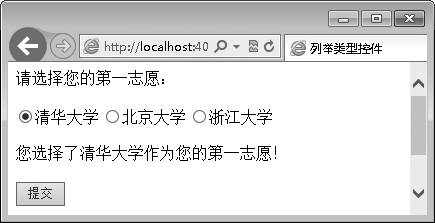
【运行结果】
按【F5】键调试运行,运行结果如图所示。选择某一选项,单击【提交】按钮,即可显示所选择的信息。

2. 单选按钮组(RadioButtonList)控件
对于RadioButton控件,即使设置所属组,在判断同组内的某一选项是否被选中时,也必须通过判断所有的RadioButton控件的Checked属性,这在编程时是很麻烦的。好在ASP.NET提供了RadioButtonList控件,可以很方便地管理许多互斥的选项。RadioButtonList控件的语法格式如下。
<asp:RadioButtonList
ID="控件标识符 "
runat="server"
RepeatDirection="Vertical|Horizontal"
//表示RadioButtonList控件的排列方式是水平的还是垂直的,默认值为Vertical,即垂直方式
RepeatLayout="Flow|Table"
//表示RadioButtonList控件是以流的形式还是以表格的形式显示,默认值为Flow,即流的形式
DataSource="绑定的数据源 "
RepeatColumns="控件中显示的列数 " //表示RadioButtonList控件显示的列数
AutoPostBack="false|True"
OnSelectedIndexChanged="事件处理程序名 ">
<asp:ListItem>选择项1< /asp:ListItem>
<asp:ListItem>选择项2< /asp:ListItem>
< /asp:RadioButtonList>
所有的选择项都在<asp:ListItem>和< /asp:ListItem>中。
【范例4-7】RadioButtonList控件的使用。
⑴在【范例4-6】的基础上添加一个 控件,选中该控件,单击控件右上方的
控件,选中该控件,单击控件右上方的 按钮,打开如图所示的任务菜单。
按钮,打开如图所示的任务菜单。

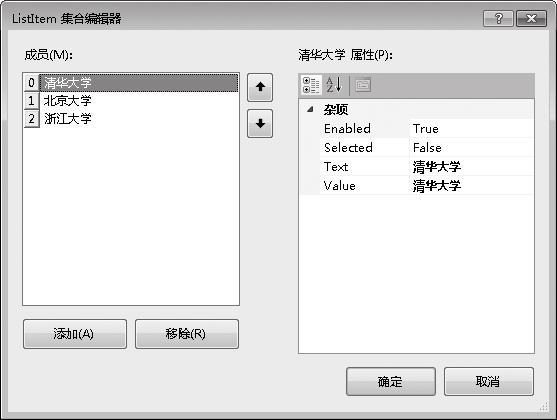
⑵选择【编辑项】菜单项,或在其属性窗口中的Items属性集右边单击 按钮,打开如图所示的【ListItem集合编辑器】对话框(该对话框同样适用于后面要学习的CheckBoxList、DropDownList等控件)。单击【添加】按钮,在“属性”列表中的Text属性右边输入“清华大学”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕,单击【确定】按钮。
按钮,打开如图所示的【ListItem集合编辑器】对话框(该对话框同样适用于后面要学习的CheckBoxList、DropDownList等控件)。单击【添加】按钮,在“属性”列表中的Text属性右边输入“清华大学”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕,单击【确定】按钮。

设计界面如图所示。

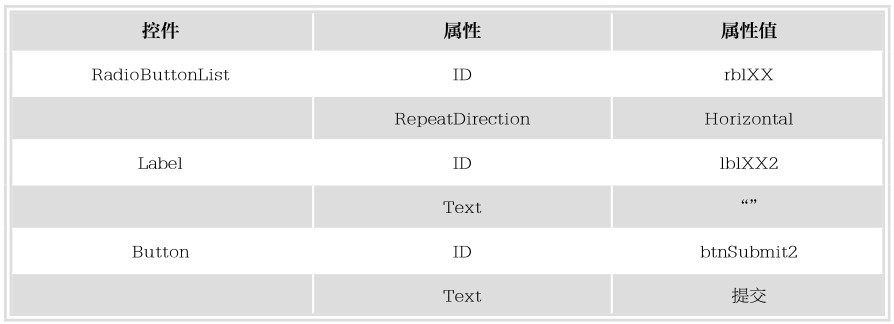
⑶分别选中这些控件,在其属性窗口设置对应的属性及属性值,如表所示。

⑷双击设计界面中的【提交】按钮,在其btnSubmit2_Click()事件中添加如下代码。
lblXX2.Text ="您选择了"+ rblXX.SelectedItem.Text +"作为您的第一志愿!";
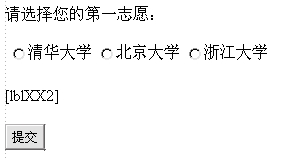
【运行结果】
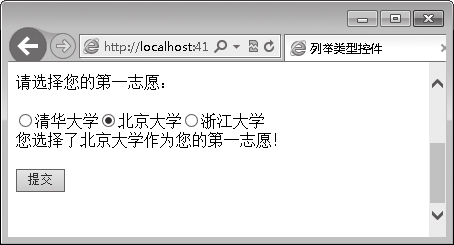
按【F5】键调试运行,运行结果如图所示。选择“北京大学”选项后单击【提交】按钮,即可显示相应的信息。

比较【范例4-7】和【范例4-6】可以发现,在【范例4-7】中使用RadioButtonList控件的代码要简单得多。
3. 复选按钮(CheckBox)控件
如果在多个选择项中需要选择的项多于一个,可以使用CheckBox控件,该控件允许用户进行多项选择。CheckBox控件的语法格式如下。
<asp:CheckBox
ID="控件标识符"
runat="server"
AutoPostBack="False|True"
Checked=" False|True"
OnCheckedChanged="事件处理程序名"
Text="选择项文本">
< /asp:CheckBox>
【范例4-8】CheckBox控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为MulWebSelectControls.aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放四个 控件、一个
控件、一个 控件和一个
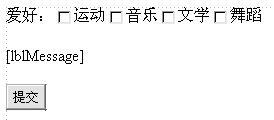
控件和一个 控件,设计界面如图所示。
控件,设计界面如图所示。

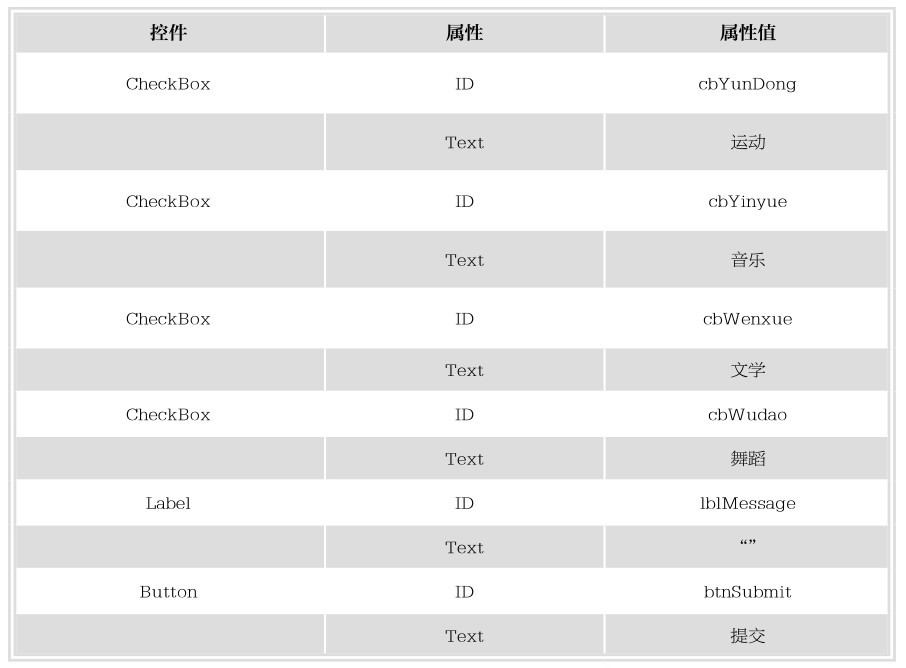
⑶分别选中这些控件,在其属性窗口设置对应的属性及属性值,如下表所示。

⑷双击设计界面中的【提交】按钮,在其对应的btnSubmit_Click()事件中添加如下代码(代码4-8. txt)。
01 string str= "您的爱好是:";
02 if (cbYundong.Checked== true)
03 str+= cbYundong.Text+ "、";
04 if (cbYinyue.Checked== true)
05 str+= cbYinyue.Text+ "、";
06 if (cbWenxue.Checked== true)
07 str+= cbWenxue.Text+ "、";
08 if (cbWudao.Checked== true)
09 str+= cbWudao.Text+ "、";
10 lblMessage.Text= str;
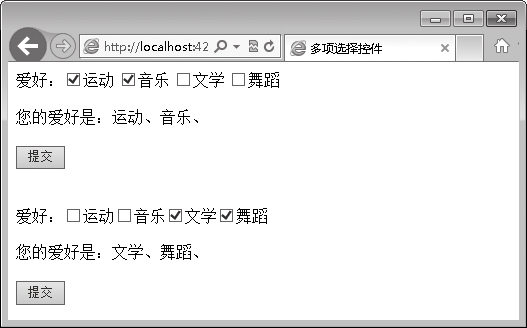
【运行结果】
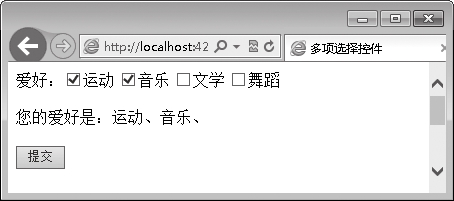
按【F5】键调试运行,运行结果如图所示。选择选项后单击【提交】按钮,即可显示相应的信息。

4. 复选按钮组(CheckBoxList)控件
与RadioButton控件类似,CheckBox控件也有其不足。比如在【范例4-8】中,在判断某个选项是否被选中时,需要逐一判断,这给Web程序员在编程时带来了不必要的麻烦。ASP.NET提供了CheckBoxList控件,该控件不仅可以满足用户进行多选的要求,而且在判断某项是否被选中时非常方便。CheckBoxList控件的语法格式如下。
<asp:CheckBoxList
ID="控件标识符"
runat="server"
AutoPostBack="False|True"
DataSourceID="控件绑定的数据源"
RepeatDirection="Vertical|Horizontal"
RepeatLayout="Table|Flow">
<asp:ListItem>选项1< /asp:ListItem>
<asp:ListItem>选项2< /asp:ListItem>
< /asp:CheckBoxList>
【范例4-9】CheckBoxList控件的使用。
⑴在【范例4-8】的基础上添加一个 控件,选中该控件,单击控件右上方的
控件,选中该控件,单击控件右上方的 按钮,打开如图所示的任务菜单。
按钮,打开如图所示的任务菜单。

⑵选择【编辑项】菜单项,或在其属性窗口中的Items属性集右边单击 按钮,打开【ListItem集合编辑器】对话框。单击【添加】按钮,在“属性”列表中的Text属性右边输入“运动”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕后单击【确定】按钮,设计界面如图所示。
按钮,打开【ListItem集合编辑器】对话框。单击【添加】按钮,在“属性”列表中的Text属性右边输入“运动”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕后单击【确定】按钮,设计界面如图所示。

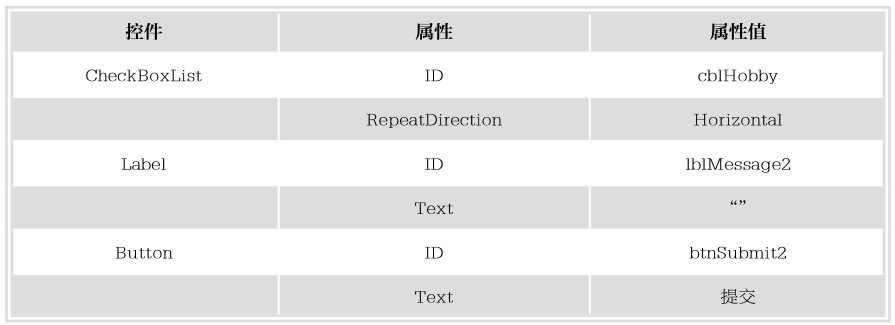
⑶分别选中这3个控件,在其属性窗口设置对应的属性及属性值,如表所示。

⑷双击设计界面中的【提交】按钮,在其btnSubmit2_Click()事件中添加如下代码。
01 string str= "您的爱好是:";
02 for (int i= 0; i< cblHobby.Items.Count; i++)
03 {
04 if (cblHobby.Items[i].Selected== true)
05 {
06 str+= cblHobby.Items[i].Text+ "、";
07 }
08 }
09 lblMessage2.Text= str;
【运行结果】
按【F5】键调试运行,运行结果如图所示。选择选项后单击【提交】按钮,即可显示相应的信息。上边的是使用CheckBox实现的,下边的是使用CheckBoxList实现的,如图所示。

5. 列表框(ListBox)控件
ListBox控件又称为列表框控件,可以将所有选项列于列表框,用户可以从中选择选项,既可以选择一项,也可以选择多项。ListBox控件的语法格式如下。
<asp:ListBox
ID="控件标识符"
runat="server"
AutoPostBack="FalseTrue"
DataSource="控件绑定的数据源"
OnSelectedIndexChanged="事件处理程序名"
SelectionMode="Single|Multiple">
<asp:ListItem>选项1< /asp:ListItem>
<asp:ListItem>选项2< /asp:ListItem>
< /asp:ListBox>
其中,SelectionMode属性表示列表框控件中选项的选择方式,即一次可以选择一项或多项,默认值为Single,一次只能选择一项。如果要从列表框中选择多项,只需将列表框控件的SelectionMode属性设置为Multiple即可。
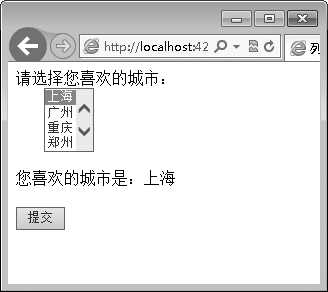
【范例4-10】ListBox控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为ListBoxControls.aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放一个 控件、一个
控件、一个 控件和一个
控件和一个 控件,如图所示。
控件,如图所示。

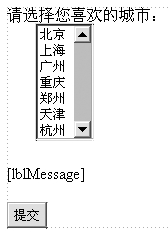
⑶选中ListBox控件,单击控件右上方的 按钮,或在其属性窗口中的Items属性集右边单击
按钮,或在其属性窗口中的Items属性集右边单击 按钮,打开其任务菜单,选择【编辑项】菜单项,打开【ListItem集合编辑器】对话框。单击【添加】按钮,在“属性”列表中的Text属性右边输入“北京”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕后单击【确定】按钮,设计界面如图所示。
按钮,打开其任务菜单,选择【编辑项】菜单项,打开【ListItem集合编辑器】对话框。单击【添加】按钮,在“属性”列表中的Text属性右边输入“北京”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕后单击【确定】按钮,设计界面如图所示。

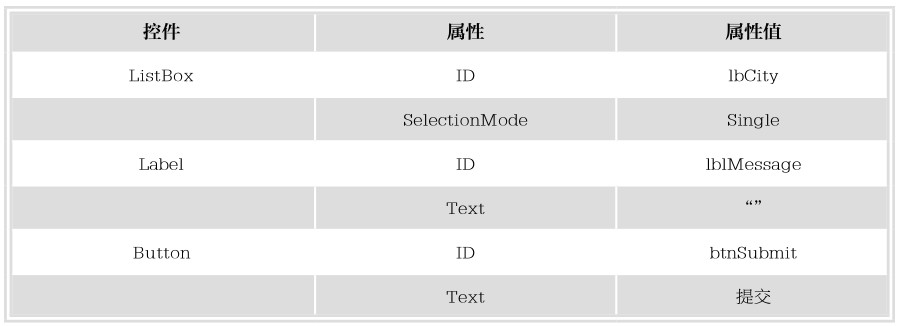
⑷分别选中这3个控件,在其属性窗口中设置对应的属性及属性值,如表所示。

⑸双击设计界面中的【提交】按钮,在其btnSubmit_Click()事件中添加如下代码。
lblMessage.Text ="您喜欢的城市是:"+ lbCity.SelectedItem.Text;
【运行结果】
按【F5】键调试运行,运行结果如图所示。在列表框中选择某一项,单击【提交】按钮,即可显示相应的信息,如下图所示。

6. 下拉列表框(DropDownList)控件
DropDownList控件为下拉列表框控件,实现的功能与ListBox控件相似,但是该控件每次只允许用户选择一项,而且与ListBox控件的外观不同。DropDownList控件的语法格式如下。
<asp:DropDownList
ID="控件标识符"
runat="server"
Width="宽度"
Height="高度"
AutoPostBack="|FalseTrue"
DataSourceID="控件绑定的数据源">
<asp:ListItem>选项1< /asp:ListItem>
<asp:ListItem>选项2< /asp:ListItem>
< /asp:DropDownList>
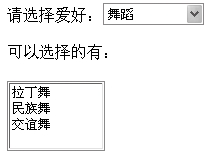
【范例4-11】DropDownList控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为DropDownListControls.aspx,并设为起始页。
⑵切换到设计视图,从工具箱中拖放一个 控件、一个
控件、一个 控件,如图所示。
控件,如图所示。

⑶分别选中这两个控件,在其属性窗口设置对应的属性及属性值,如表所示。

⑷选中DropDownList控件,单击控件右上方的 按钮,或在其属性窗口中的Items属性集右边单击
按钮,或在其属性窗口中的Items属性集右边单击 按钮,打开其任务菜单,选择【编辑项】菜单项,打开【ListItem集合编辑器】对话框。单击【添加】按钮,在“属性”列表中的Text属性右边输入“请选择”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕,单击【确定】按钮。
按钮,打开其任务菜单,选择【编辑项】菜单项,打开【ListItem集合编辑器】对话框。单击【添加】按钮,在“属性”列表中的Text属性右边输入“请选择”。单击【添加】按钮,继续添加其他选项。所有选项添加完毕,单击【确定】按钮。
⑸在设计视图中选中DropDownList控件,在其属性窗口中单击 按钮,双击其SelectedIndex Changed事件,添加如下代码(代码4-11.txt)。
按钮,双击其SelectedIndex Changed事件,添加如下代码(代码4-11.txt)。
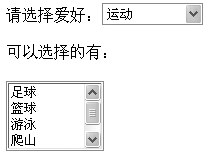
01 if (ddlHobby.SelectedItem.Text== "运动 ")
02 {
03 ArrayList listHobby= new ArrayList();
04 listHobby.Add("足球 ");
05 listHobby.Add("篮球 ");
06 listHobby.Add("游泳 ");
07 listHobby.Add("爬山 ");
08 listHobby.Add("跳水 ");
09 lbHobby.DataSource= listHobby;
10 lbHobby.DataBind();
11 }
12 if (ddlHobby.SelectedItem.Text== "舞蹈 ")
13 {
14 ArrayList listHobby= new ArrayList();
15 listHobby.Add("拉丁舞 ");
16 listHobby.Add("民族舞 ");
17 listHobby.Add("交谊舞 ");
18 lbHobby.DataSource= listHobby;
19 lbHobby.DataBind();
20 }
【运行结果】
按【F5】键调试运行,运行结果如下图(a)所示。单击下拉列表框中的“运动”选项,在列表框中即可显示相关的运动项目,如下图(b)所示;单击下拉列表框中的“舞蹈”选项,在列表框中即可显示相关的舞蹈项目,如下图(c)所示。



提示
AutoPostBack意思是自动回发,指明是否自动发生回传到服务器的操作。比如Dropdownlist控件,若设置为True,则更换下拉列表值时会刷新页面,设置为False就不会刷新了,该属性默认值为False。
4.3 验证控件
本节视频教学录像:29分钟
在上网时经常会遇到诸如登录、注册等页面,在用户输入信息时,有些信息如果不输入,页面上会出现“不能为空”字样的提示信息;如果输入的信息不合适,则会出现“格式不正确”字样的提示信息等。这些提示信息可以通过ASP.NET中的验证控件来实现。
ASP.NET中的验证控件有6个:必填验证控件 、范围验证控件
、范围验证控件 、正则表达式验证控件
、正则表达式验证控件 、比较验证控件
、比较验证控件 、用户自定义验证控件
、用户自定义验证控件 、验证控件总和
、验证控件总和 。
。
4.3.1 必填验证控件
必填验证控件 用来验证那些必须输入信息的控件中是否输入了信息。例如用户在登录电子信箱时,用户名是必须输入的,如果为空,系统则会拒绝用户登录,同时提示用户,用户名是必须输入的。必填验证控件
用来验证那些必须输入信息的控件中是否输入了信息。例如用户在登录电子信箱时,用户名是必须输入的,如果为空,系统则会拒绝用户登录,同时提示用户,用户名是必须输入的。必填验证控件 的语法格式如下。
的语法格式如下。
<asp:RequiredFieldValidator
ID="控件标识符"
Irunat="server"
IControlToValidate="要验证的控件名"
IDisplay="Static|Dynamic|None"
ErrorMessage="验证错误时的提示信息">
< /asp:RequiredFieldValidator>
其中,ControlToValidate属性是RequiredFieldValidator控件要验证的控件,通常为文本框。Display属性为显示方式,默认值为Static。ErrorMessage属性为RequiredFieldValidator控件验证出错时显示的提示信息。
【范例4-12】RequiredFieldValidator控件的使用。
⑴创建一个网站,添加一个页面,命名为RequiredFieldValidatorControl.aspx,并设为起始页。
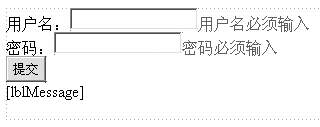
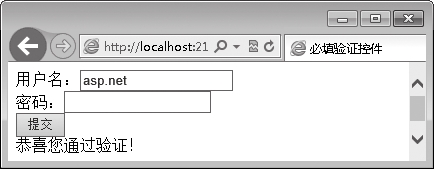
⑵在设计视图中添加两个文本框,分别用来接收用户输入的用户名和密码;两个验证控件 ;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。
;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。

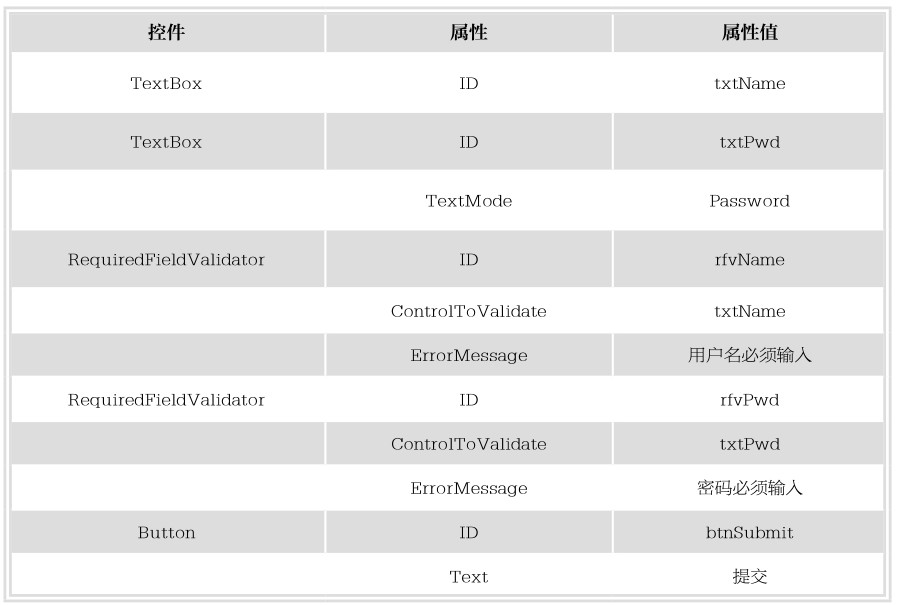
⑶修改控件属性,如下表所示。

⑷双击设计视图中的【提交】按钮,在对应的btnSubmit_Click()事件中添加如下代码:
01 if ((rfvName.IsValid== true)&& (rfvPwd.IsValid== true))
02 {
03 Label1.Text= "恭喜您通过验证! ";
04 }
【运行结果】
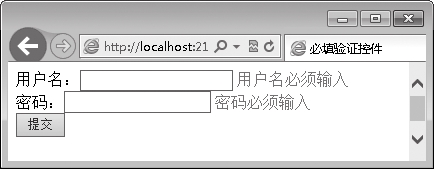
按【F5】键调试运行。如果在图中不输入任何信息,单击【提交】按钮,验证控件会提示必须输入用户名和密码。

如果输入信息,单击【提交】按钮,则会提示验证通过。

提示
ControlToValidate属性是验证控件必须要设置的一个属性,用来指明验证控件要对哪个控件进行验证。ErrorMessage属性用来指明验证失败时的提示信息。
【范例分析】
在btnSubmit_Click()事件中使用了验证控件RequiredFieldValidator的IsValid属性来判断是否通过了验证,如果通过验证,该属性值为True,否则为False。如果RequiredFieldValidator的IsValid属性值为False,则不会执行btnSubmit_Click()事件中的代码。
4.3.2 范围验证控件
范围验证控件 用来验证用户输入的信息是否在某个范围内,这个范围可以通过属性窗口设置,也可以使用其他控件中的值。范围验证控件
用来验证用户输入的信息是否在某个范围内,这个范围可以通过属性窗口设置,也可以使用其他控件中的值。范围验证控件 的语法格式如下。
的语法格式如下。
<asp:RangeValidator
ID="控件标识符 "
runat="server"
ControlToValidate="被验证的控件标识符 "
ErrorMessage="验证错误时的提示信息 "
MaximumValue="验证范围最大值 " //表示验证范围的最大值
MinimumValue="验证范围最小值">
//表示验证范围的最小值。被验证的控件中用户输入的值必须在MaximumValue属性值和MinimumValue属性值之间,否则将无法通过验证
Type="String|Integer|Double|Date|Currency" //表示被验证的数据的数据类型,默认值为String类型
< /asp:RangeValidator>
【范例4-13】RangeValidator控件的使用。
⑴创建一个网站,添加一个页面,命名为RangeValidatorControl.aspx,并设为起始页。
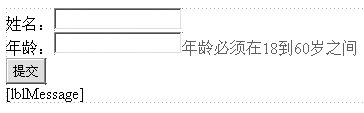
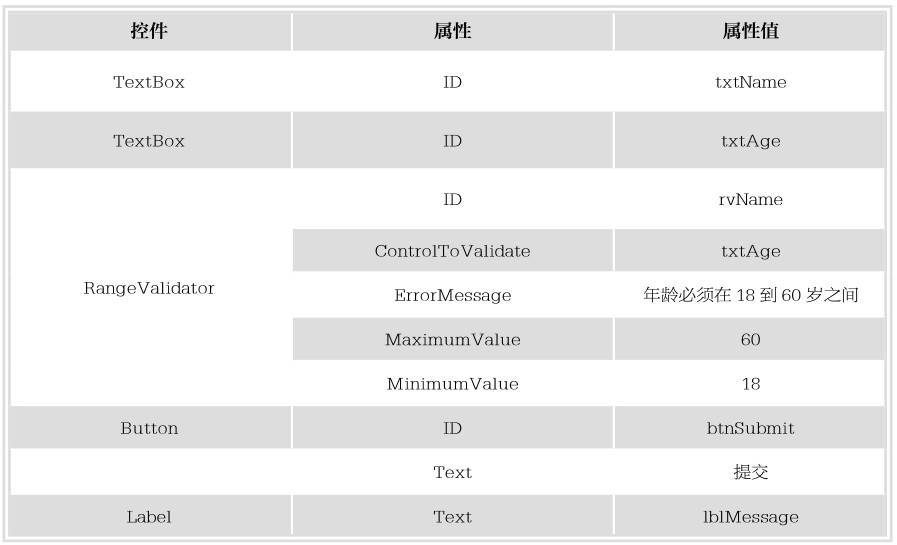
⑵在设计视图中添加两个文本框,分别用来接收用户输入的用户名和年龄;一个验证控件 ;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。
;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。

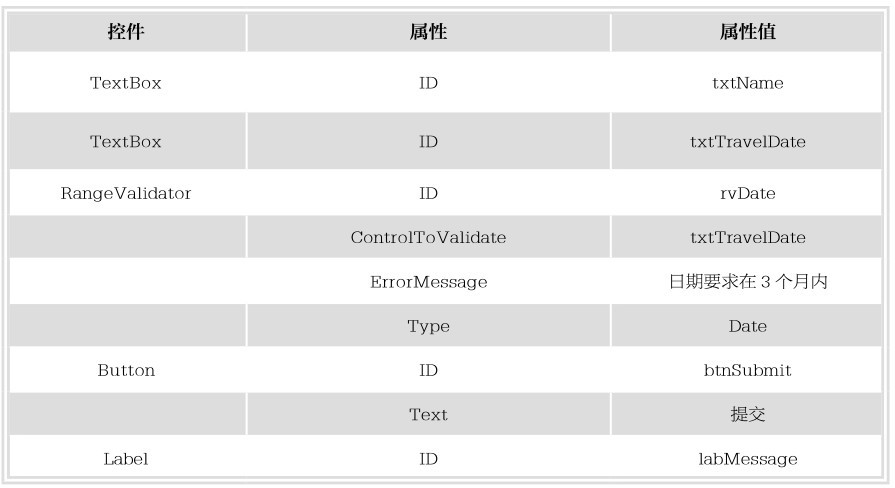
⑶修改控件属性,如下表所示。

⑷双击设计视图中的【提交】按钮,在对应的btnSubmit_Click()事件中添加如下代码:
01 if (rvAge.IsValid== true)
02 {
03 lblMessage.Text= "您输入的年龄:"+ txtAge.Text+ "通过验证! ";
04 }
【运行结果】
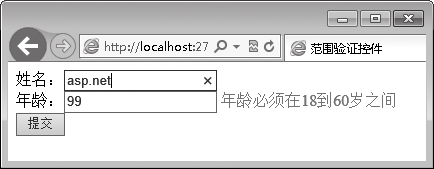
按【F5】键调试运行,如果在【年龄】文本框中输入99,单击【提交】按钮,验证控件会提示输入的年龄必须在18~60岁之间,如图所示。

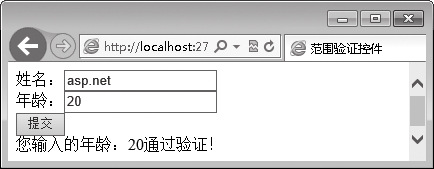
如果输入的年龄在18~60之间,例如输入20,单击【提交】按钮,则会提示验证通过,如图所示。

注意
如果在【年龄】文本框中不输入信息,那么也会提示通过验证,这是因为ASP.NET默认不对空信息进行验证。但是只要输入信息,且输入的信息不在验证范围内,就不能通过验证。
RangeValidator控件还有一个Type属性,用于指定验证数据的类型,属性值有String,Integer,Dou ble,Date,Currency。分别对不同数据类型的数据进行验证,下面我们通过实例实现对变动日期的范围验证。要求实现旅游日期为当前日期后的3个月。
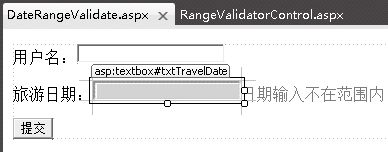
⑸在【范例4-13】中再添加一个页面,命名为DateRangeValidate.aspx。
⑹在设计视图中添加两个文本框,分别用来接收用户输入的用户名和旅游日期;一个验证控件 ;一个Button控件,用于提交表单;一个Label控件,用于显示信息;设计界面如图所示。
;一个Button控件,用于提交表单;一个Label控件,用于显示信息;设计界面如图所示。

属性设置如下:

⑺双击页面在Page_Load()事件输入以下代码:
01 rvDate.MinimumValue=DateTime.Now.ToShortDateString();
02 rvDate.MaximumValue=DateTime.Now.AddMonths(3).ToShortDateString();
⑻双击设计视图中的【提交】按钮,在对应的btnSubmit_Click()事件中添加如下代码:
03 if (rvDate.IsValid== true)
04 {
05 lblMessage.Text= "您的旅行日期是:"+ txtTravelDate.Text;
06 }
【运行结果】
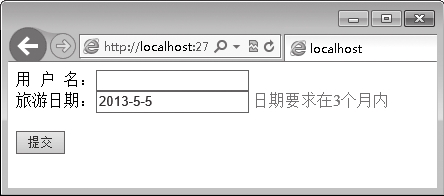
按【F5】键调试运行,如果在【旅游日期】文本框中输入2013-5-5,单击【提交】按钮,验证控件会提示输入有误,如图所示。

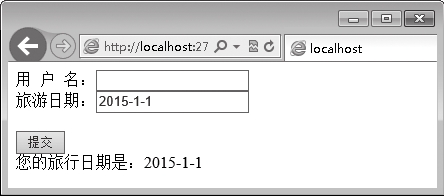
如果输入的日期在今天算起往后的3个月内,单击【提交】按钮,则会提示验证通过,如图所示。

【范例分析】
代码01,02通过程序的方式设置范围验证控件的最小值和最大值,DateTime.Now. AddMonths(3). ToShortDateString()是在当前日期的基础上增加三个月,并转化成短日期类型,从而实现输入的日期必须在从当前时间算起的3个月。
4.3.3 正则表达式验证控件
正则表达式验证控件 用来验证用户输入的信息是否符合某种格式,从而防止用户输入垃圾数据,例如身份证号码、电话号码、电子邮箱地址等。正则表达式验证控件
用来验证用户输入的信息是否符合某种格式,从而防止用户输入垃圾数据,例如身份证号码、电话号码、电子邮箱地址等。正则表达式验证控件 的语法格式如下。
的语法格式如下。
<asp:RegularExpressionValidator
ID="控件标识符"
runat="server"
ControlToValidate="被验证的控件标识符"
ErrorMessage="验证错误时的提示信息"
ValidationExpression="正则表达式">
< /asp:RegularExpressionValidator>
其中,ValidationExpression属性用来设置正则表达式,该值可以由用户自行设置,也可以通过属性窗口设置。由于其中的规则较多,所以建议读者使用属性窗口设置。具体方法如下。
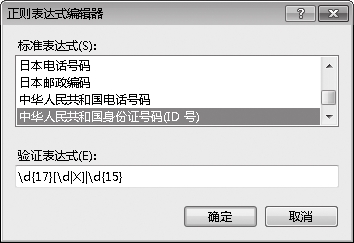
⑴在设计视图中选中 RegularExpressionValidator 控件,在其属性窗口中单击 Validation Expression属性右边的 按钮,打开如图所示的【正则表达式编辑器】对话框。
按钮,打开如图所示的【正则表达式编辑器】对话框。

⑵在【标准表达式】列表框中选择需要的表达式,在【验证表达式】文本框中会出现相应的验证表达式,然后单击【确定】按钮即可。
【范例4-14】RegularExpressionValidator控件的使用。
⑴创建一个 ASP.NET 空网站,添加一个页面,并命名为 RegularExpressionValidator Control. aspx,并设为起始页。
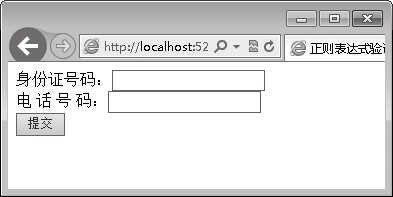
⑵在设计视图中添加两个文本框,分别用来接收用户输入的身份证号码和电话号码;两个验证控件 ;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。
;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。

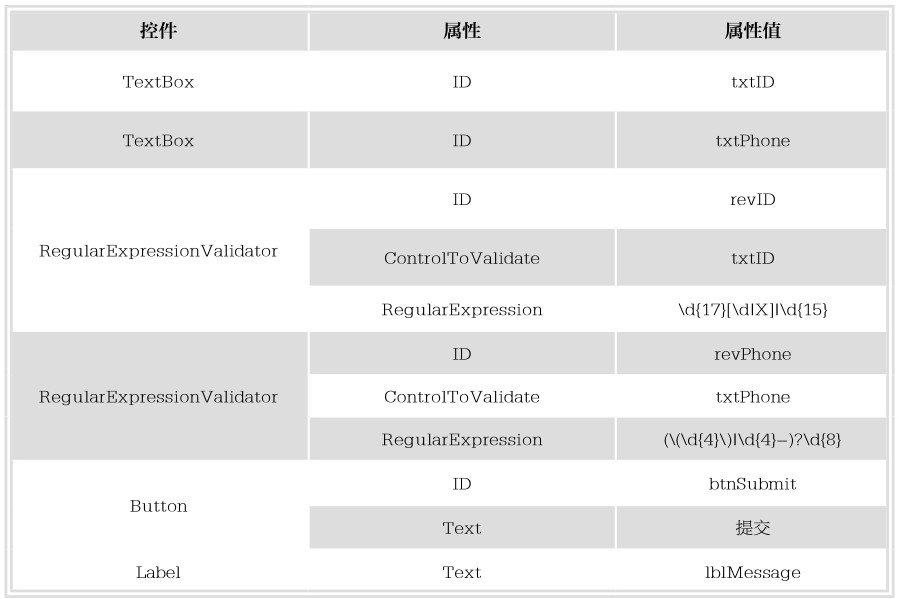
⑶修改控件属性,如表所示。

⑷双击设计视图中的【提交】按钮,在对应的btnSubmit_Click()事件中添加如下代码。
01 if ((revID.IsValid== true)&& (revPhone.IsValid== true))
02 {
03 lblMessage.Text= "您输入的身份证"+ txtID.Text+ "和电话号码"+ txtPhone.Text+ "通过验证!";
04 }
【运行结果】
按【F5】键调试运行,结果如图所示。

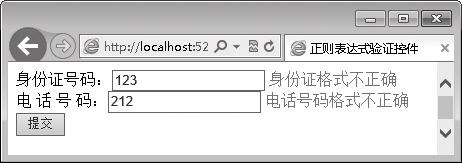
如果在【身份证号码】文本框中输入的身份证号码不符合格式要求,或在【电话号码】文本框中输入的电话号码不符合格式要求,单击【提交】按钮,验证控件将提示格式不正确。

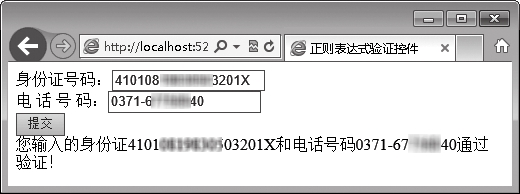
如果输入的【身份证号码】和【电话号码】格式都正确,单击【提交】按钮,则会提示验证通过。

提示
对于正则表达式,其中的规则较多,初学者对此很难掌握。比如电话号码验证规则(\(\d{4}\)|\d{4}-)?\d{8},其中的\d表示对数字进行匹配,\d{4}表示对4位数字进行匹配等。如果需要了解更多有关正则表达式的验证规则,可以查阅相关资料。
4.3.4 比较验证控件
比较验证控件 用来验证被验证控件和某一固定值或其他控件值是否满足某一逻辑关系。比如验证两次输入的密码是否一致,输入的年龄是否大于18岁等。比较验证控件
用来验证被验证控件和某一固定值或其他控件值是否满足某一逻辑关系。比如验证两次输入的密码是否一致,输入的年龄是否大于18岁等。比较验证控件 的语法格式如下。
的语法格式如下。
<asp:CompareValidator
ID="控件标识符"
runat="server"
ControlToCompare="被比较的控件标识符"
ControlToValidate="被验证的控件标识符"
ErrorMessage="验证错误时的提示信息"
Operator="Equal|NotEqual|GreaterThan|GreaterThanEqual| LessThan| LessThanEqual|
DataTypeCheck">
< /asp:CompareValidator>
其中,ControlToCompare属性表示被比较的控件标识符,即被验证的控件和ControlToCompare属性所指的控件进行比较。该属性也可以用ValueToCompare属性所代替,如果用ValueToCompare属性,则表示和某一固定值比较。Operator表示被验证控件和被比较控件之间的逻辑关系,默认值是Equal,表示相等,可以根据需要设置。
【范例4-15】CompareValidator控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为CompareValidator Controls.aspx,并设为起始页。
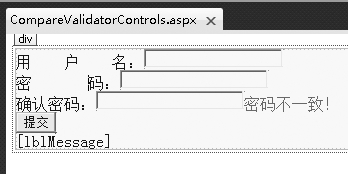
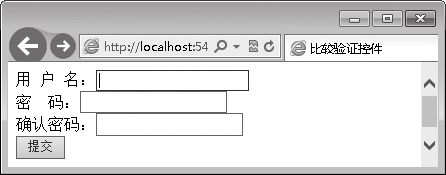
⑵在设计视图中添加3个文本框,分别用来接收用户输入的用户名、密码和确认密码;一个验证控件 ;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。
;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。

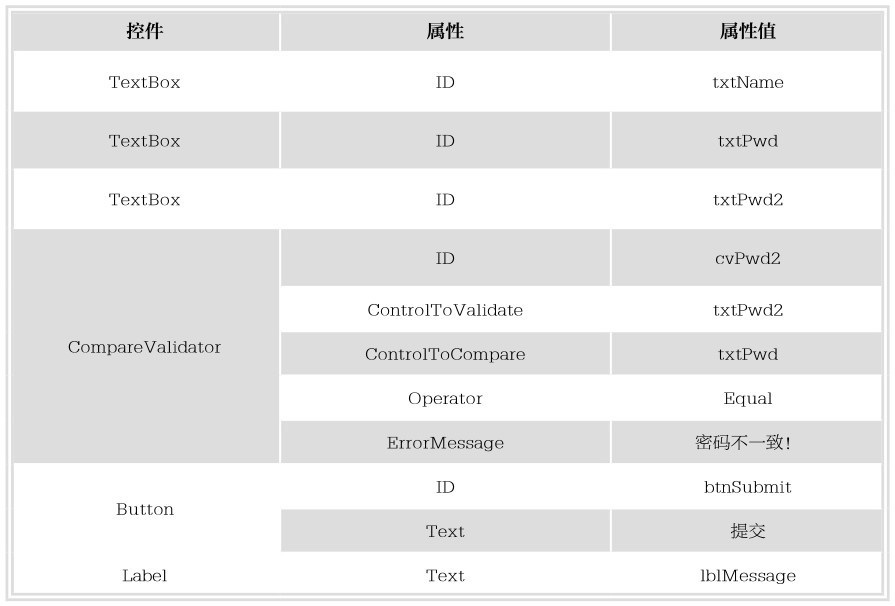
⑶修改控件属性,如下表所示。

⑷双击设计视图中的【提交】按钮,在对应的btnSubmit_Click()事件中添加如下代码。
lblMessage.Text = txtName.Text +"您好!<br>"+"您第一次输入的密码是:"+ txtPwd.Text +"<br>"+"您第二次输入的密码是:"+ txtPwd2.Text;
【运行结果】
按【F5】键调试运行,结果如图所示。

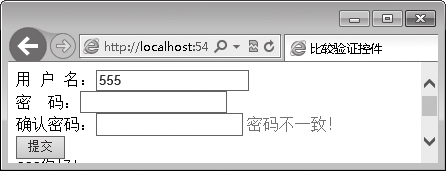
在图中,如果在【确认密码】文本框中输入的密码与在【密码】文本框中输入的密码不一致,单击【提交】按钮,验证控件会提示密码不一致。

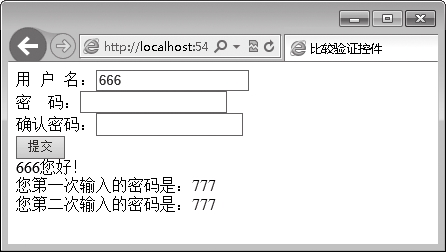
如果两次输入的密码一致,单击【提交】按钮,则会提示验证通过。

提示
CompareValidator控件还有几个比较重要的属性,Operator属性用来设置逻辑关系;Type属性用来设置比较的值的类型;ValueToCompare要进行比较的具体的值。
4.3.5 用户自定义验证控件
用户自定义验证控件 是为了满足用户的特殊需求而专门设计的一个控件。当前面介绍的验证控件不能满足需求时,用户可以通过自定义验证控件来设置。用户自定义验证控件
是为了满足用户的特殊需求而专门设计的一个控件。当前面介绍的验证控件不能满足需求时,用户可以通过自定义验证控件来设置。用户自定义验证控件 的语法格式如下。
的语法格式如下。
<asp:CustomValidator
ID="控件标识符"
runat="server"
ControlToValidate="被验证的控件标识符"
ErrorMessage="验证错误时的提示信息"
OnServerValidate="服务器端验证函数">
< /asp:CustomValidator>
【范例4-16】CustomValidator控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为CustomValidatorControls.aspx,并设为起始页。
⑵在设计视图中添加一个文本框,用来接收用户输入的数据;一个用户验证控件 ;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。
;一个Button控件,用于提交表单;一个Label控件,用于显示信息。设计界面如图所示。

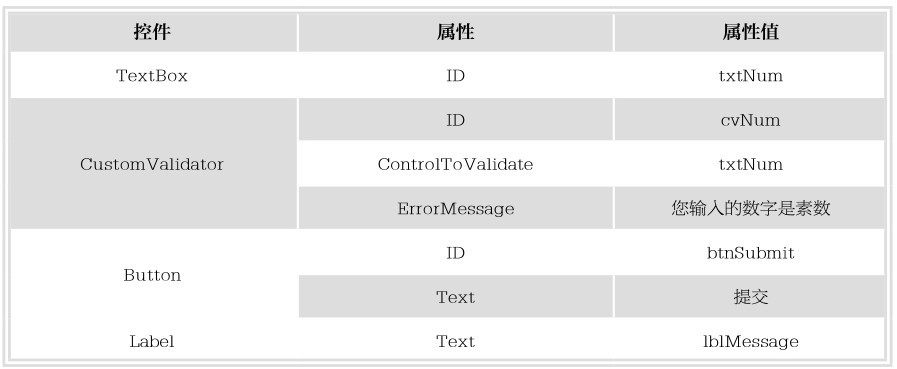
⑶修改控件属性,如表所示。

⑷双击设计界面中的CustomValidator控件cvNum,在对应的ServerValidate()事件中添加如下代码(代码4-16-1.txt)。
01 int t= int.Parse(args.Value); //获取用户从页面文本框控件中输入的数据
02 for (int i= 2; i<= t / 2; i++)
03 {
04 //利用循环判断 t是否是合数
05 if (t % i== 0)
06 {
07 args.IsValid= true;
08 return;
09 }
10 else
11 args.IsValid= false;
12 }
⑸双击设计视图中的【提交】按钮,在对应的Click()事件中添加如下代码(代码4-16-2.txt)。
01 if (IsValid== true)
02 {
03 lblMessage.Text= "输入的数据合适! ";
04 }
05 else
06 lblMessage.Text= "";
【运行结果】
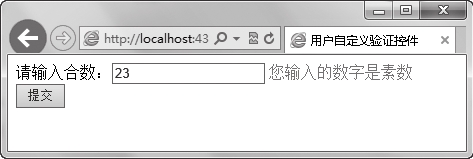
按【F5】键调试运行,结果如图所示。

在图中,如果输入的数据不是合数,例如23,单击【提交】按钮,验证控件会提示输入的数字是素数。

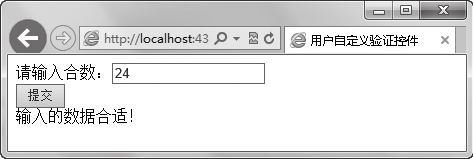
在图中,如果输入的数据是合数,例如32,单击【提交】按钮,则会通过验证,同时显示提示信息。

提示
使用CustomValidator控件时,该控件有一个ValidateEmptyText属性,该属性表示当被验证控件文本框为空时,验证程序是否验证控件。该属性的默认值为False,即当被验证控件文本框为空时,验证程序不验证控件。
4.3.6 验证控件总和
验证控件总和 为用户提供一种以摘要形式显示页面中所有未能通过验证的验证控件的ErrorMessage中指定的错误提示信息。其语法格式如下。
为用户提供一种以摘要形式显示页面中所有未能通过验证的验证控件的ErrorMessage中指定的错误提示信息。其语法格式如下。
<asp:ValidationSummary
ID="控件标识符"
runat="server"
DisplayMode="BulletList|List|SingleParagraph"
HeaderText="在摘要中显示的标题头文本信息"
ShowMessageBox="Fasle|True"
< /asp:ValidationSummary >
其中,DisplayMode属性表示验证控件总和错误信息的显示方式,默认值为BulletList,即以项目符号的方式显示错误信息。HeaderText属性表示在显示汇总错误时的标题头。ShowMessage Box属性表示是否显示消息提示框,默认值为fasle,即不显示消息提示框。
【范例4-17】ValidationSummary控件的使用。
⑴创建一个ASP.NET空网站,添加一个页面,命名为ValidationSummaryControls.aspx,并设为起始页。
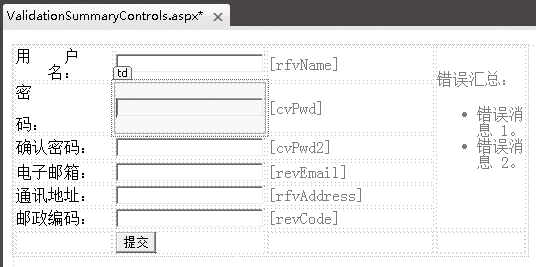
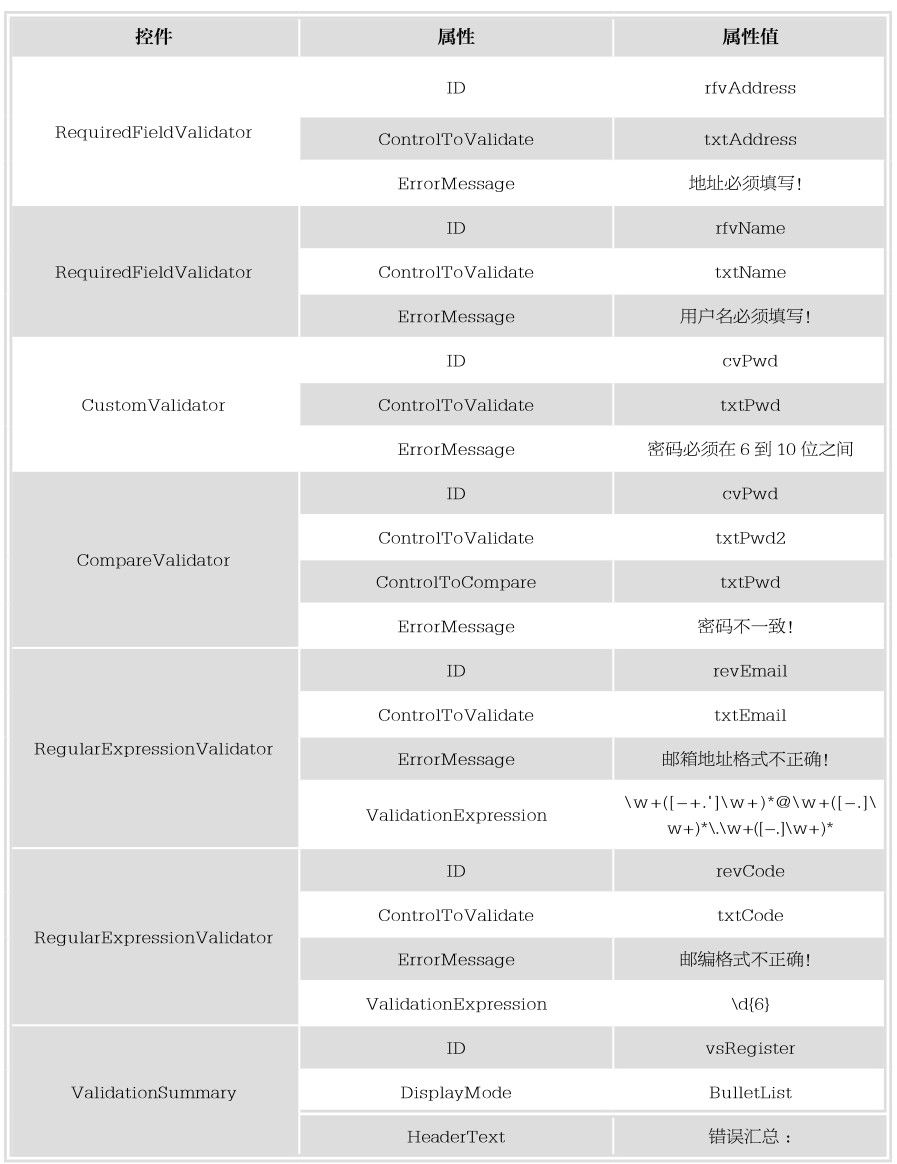
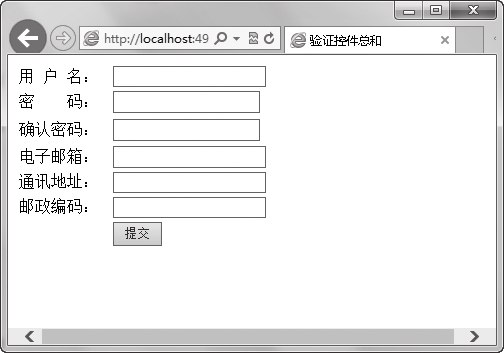
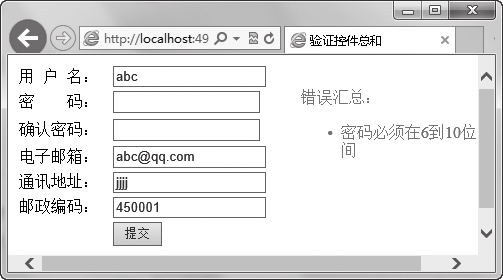
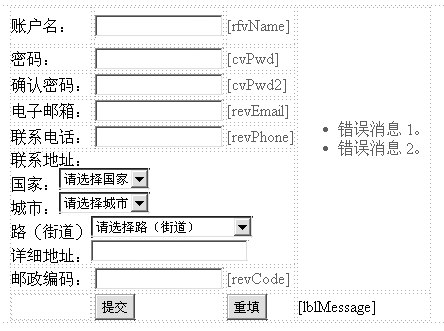
⑵在设计视图中添加6个文本框,分别用来接收用户输入的用户名、密码、确认密码、电子邮箱、通讯地址和邮政编码,对应的ID属性分别为txtName、txtPwd、txtPwd2、txtEmail、txtAddress和txtcode。两个必填验证控件,分别验证用户名和通讯地址。一个范围验证控件,用于验证密码的位数。一个比较验证控件,用于验证确认密码与密码是否一致。两个正则表达式验证控件,分别用于验证电子邮箱和邮政编码的格式是否正确。一个验证控件总和,用于以摘要形式显示页面中的错误信息。一个Button控件,ID属性为btnSubmit,Text属性为“提交”,用于提交表单。设计界面如图所示。

⑶修改各个验证控件的属性,如下表所示。

⑷双击设计界面中的CustomValidator控件cvPwd,在对应的ServerValidate()事件中添加如下代码。
01 //判断密码位数是否在6到10位之间
02 if ((txtPwd.Text.Length>= 6)&& (txtPwd.Text.Length<= 10))
03 args.IsValid= true;
04 else
05 args.IsValid= false;
⑸在本范例中不需要对【提交】按钮对应的Click()事件中添加代码,因为这里不需要该按钮额外执行什么功能,只是利用该按钮来提交表单信息。
【运行结果】
按【F5】键调试运行,结果如图所示。

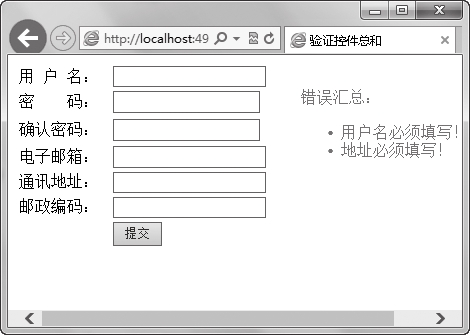
在图中,如果不输入任何信息,单击【提交】按钮,验证控件会提示用户名和通讯地址必须输入,如图所示。

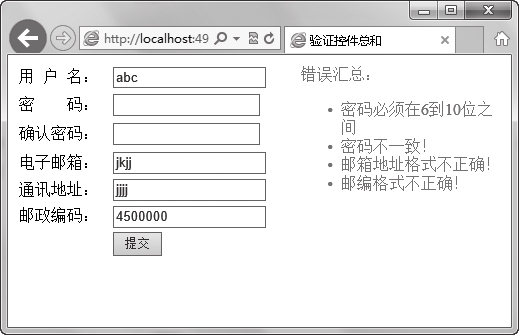
在图中,如果输入的数据中有不能通过验证的,单击【提交】按钮,则会将那些不能通过验证的控件对应的验证控件中指定的错误信息显示出来,如图所示。

在图中,如果输入的数据中只有密码不能通过验证,比如密码位数不在6到10位之间,单击【提交】按钮,则会提示密码位数不正确信息,如图所示。

注意
如果使用ValidationSummary控件,需要将其他验证控件的Display属性设置为None,否则,错误提示信息既会在该控件中显示,又会在ValidationSummary控件中显示。
4.4 导航控件
本节视频教学录像:9分钟
网站导航条对于每个网站都是必不可少的,它相当于城市道路的路标,方便浏览者快速方便地找到自己想要的内容。导航条有多种,实现的方法和作用也不同。
ASP.NET中的导航控件有3个:菜单导航控件 、站点导航路径控件
、站点导航路径控件 、树状控件
、树状控件 。
。
4.4.1 菜单导航控件
Menu导航控件可以在网页上模拟Windows的菜单导航效果。ASP.NET的Menu控件可以呈现两种模式,静态模式和动态模式。Menu控件的语法格式如下。
<asp:Menu ID="Menu1" runat="server" Orientation="显示方式">
<Items>
<asp:MenuItem Text="显示内容" Value="值" NavigateUrl="链接的页面地址">
< /asp:MenuItem>
< /Items>
< /asp:Menu>
【范例4-18】Menu控件的使用。
⑴创建一个网站,添加 6 个页面,分别命名为 MenuControls.aspx,companyHistory.aspx, companyLeader.aspx,companyMember.aspx,softProduct.aspx,hardProduct.aspx,分别用来作为主页,公司历史,公司领导,公司成员,软件产品,硬件产品等页面,并将MenuControls设为起始页。
⑵在MenuControls.aspx页面的设计视图中添加1个Menu控件。
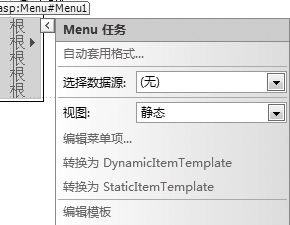
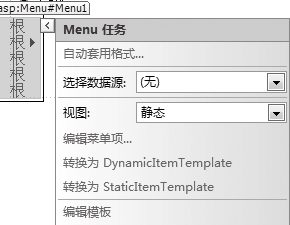
⑶选中添加的Menu控件,点击向右的箭头,显示如图所示窗口。

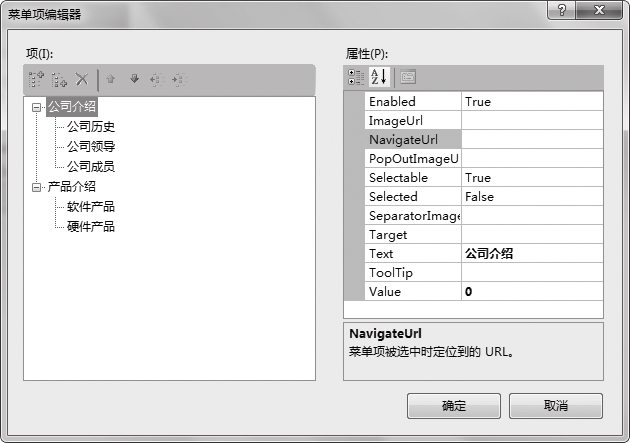
⑷点击编辑菜单项,打开菜单编辑器,通过点击左上角的 添加根菜单项,选中添加的某个根菜单,点击左上角的第二个按钮
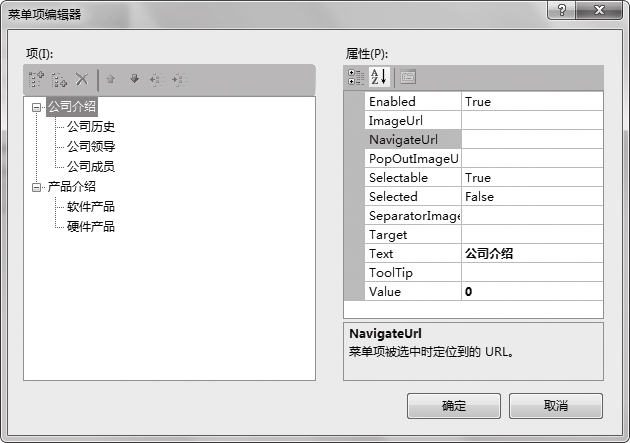
添加根菜单项,选中添加的某个根菜单,点击左上角的第二个按钮 还可以为该跟菜单添加子菜单。添加后如图所示。
还可以为该跟菜单添加子菜单。添加后如图所示。

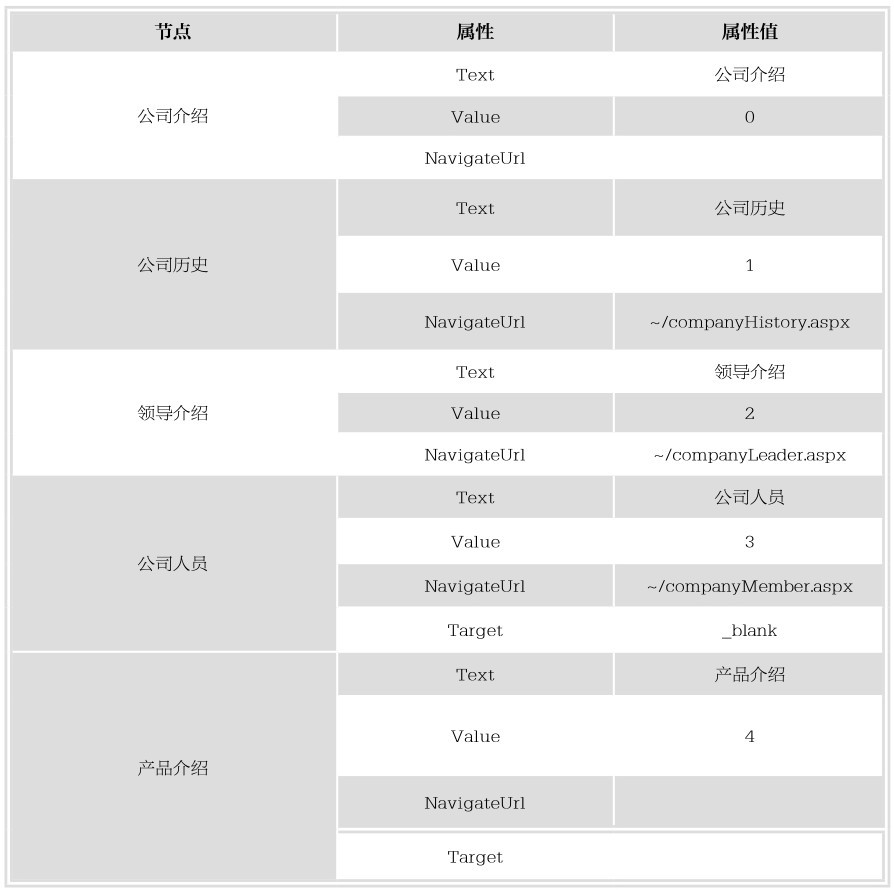
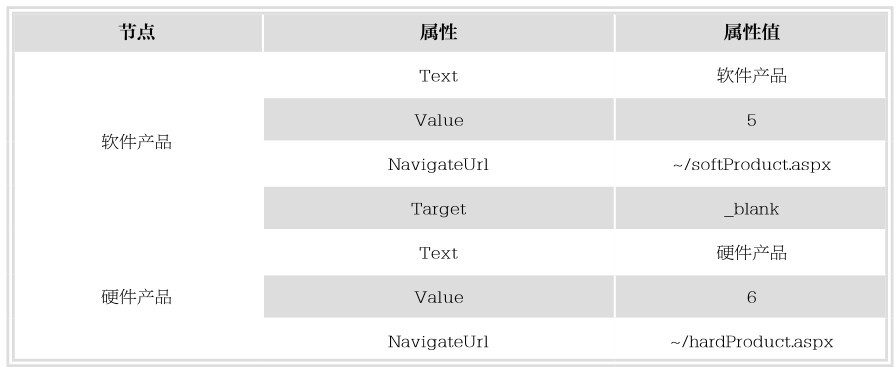
选中某个节点,可以通过右侧的属性窗口来设置节点的属性,属性设置如下表所示。


⑸单击【确定】按钮,Menu控件设置完成。
【运行结果】
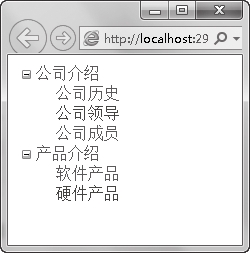
按【F5】键调试运行,结果如图所示。

将鼠标放到节点链接上,即可自动弹出下级菜单,点击某个节点,即可打开该节点NavigateUrl属性所指的页面。
4.4.2 SiteMapPath站点地图控件
SiteMapPath控件用来显示站点的导航路径。SiteMapPath是一个非常方便的控件,可以根据在Web.sitemap定义的数据自动显示网站的路径,并能确定当前页的位置,可以自定义导航的外观。SiteMapPath控件的语法格式如下。
<asp:Menu ID="Menu1" runat="server" Orientation="显示方式">
<Items>
<asp:MenuItem Text="显示内容" Value="值" NavigateUrl="链接的页面地址">
< /asp:MenuItem>
< /Items>
< /asp:Menu>
【范例4-19】SiteMapPath控件的使用。
⑴在范例【4-18】项目中,添加一个Web.sitemap文件。其源代码如下:
01 <?xml version="1.0" encoding="utf-8" ?>
02 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
03 <siteMapNode url="MenuControl.aspx" title="首页 ">
04 <siteMapNode title="公司介绍 ">
05 <siteMapNode url="companyHistory.aspx" title="公司历史 " description="" />
06 <siteMapNode url="companyLeader.aspx" title="公司领导 " description="" />
07 <siteMapNode url="companyMember.aspx" title="公司成员 " description="" />
08 < /siteMapNode>
09 <siteMapNode title="产品介绍 ">
10 <siteMapNode url="softProduct.aspx" title="软件产品 " description="" />
11 <siteMapNode url="hardProduct.aspx" title="硬件产品 " description="" />
12 < /siteMapNode>
13 < /siteMapNode>
14 < /siteMap>
⑵在每个页面拖放一个SiteMapPath控件,SiteMappath控件就会直接将路径呈现在页面上。
【运行结果】
按【F5】键调试运行,首页运行结果如图所示。

将鼠标放到“公司介绍”上,即可自动弹出下级菜单,点击“公司领导”,打开下一级页面,如图所示。

4.4.3 TreeView树状图控件
TreeView控件由一个或多个节点构成,节点在程序中用TreeNode表示。TreeView控件最上层的节点为根节点,再下一层称为父节点,父节点下面的称为子节点。每个开发人员,每个接触电脑的用户,基本上每天都会和TreeView控件打交道。微软在ASP.NET中内置了TreeView控件,大大简化了开发人员编写导航功能的复杂性。TreeView 控件用于在树结构中显示分层数据,例如目录或文件目录,或者有上下级关系的部门等。
【范例4-20】Treeview控件的使用。
⑴在例4-19的基础上,添加1个页面,命名为TreeViewControl.aspx。
⑵在TreeViewControl.aspx页面的设计视图中添加1个TreeView控件。
⑶选中添加的TreeView控件,点击向右的箭头,显示如图所示的窗口。

⑷点击编辑菜单项,打开菜单编辑器,通过点击左上角的 添加根菜单项,选中添加的某个根菜单,点击左上角的第二个按钮
添加根菜单项,选中添加的某个根菜单,点击左上角的第二个按钮 还可以为该跟菜单添加子菜单。添加后如图所示。
还可以为该跟菜单添加子菜单。添加后如图所示。

选中某个节点,可以通过右侧的属性窗口来设置节点的属性,属性设置如表所示。

⑸单击【确定】按钮,TreeView控件设置完成。
【运行结果】
按【F5】键调试运行,结果如图所示。

4.5 Web用户控件
本节视频教学录像:10分钟
虽然ASP.NET框架中为用户提供了大量内置的HTML服务器控件和Web服务器控件,但是可能还是不能满足不同用户的需求。因此,ASP.NET允许用户根据实际需求编写自己的控件。
4.5.1 用户控件概述
用户控件的扩展名为.ascx。在一个大系统中,有的时候只能用几个*.aspx页面,其余的都是做成*.ascx页面,如网站的导航,网页的头部和底部,这样可以增强页面之间的耦合性。一个用户控件*.ascx都是作为一个独立的功能块,需要修改某一功能时,只需要修改相应的*.ascx文件即可。
下面以一个简单的用户控件演示,介绍用户控件的基本结构和用法。要添加一个用户控件,可以按照以下步骤进行。
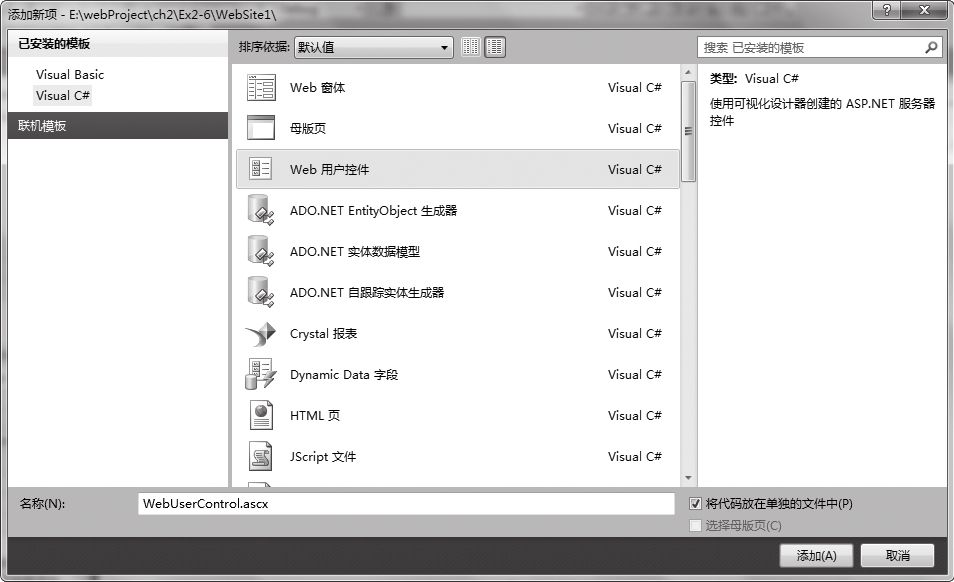
⑴在【解决方案资源管理器】中右击项目名称,在弹出的快捷菜单中选择【添加新项】菜单项,打开【添加新项】对话框。
⑵选择“Web用户控件”选项。给该控件一个合适的命名,一定要以“.ascx”为后缀名。选择“Visual C#”为该控件的语言。如图所示。

⑶单击【添加】按钮,然后对所添加的用户控件进行设置。一个简单的用户控件代码如下。
<% @ Control Language="C#" AutoEventWireup="true" CodeFile="WebUC.ascx.cs" Inherits="WebUC"%>
可以看出,用户控件是以<%@ Control>标记开始,以<%>标记结束。
⑷新建一个页面Default.aspx,将用户控件WebUC.ascx从【解决方案资源管理器】中拖到该页面中,实现用户控件的调用,完整的代码如下。
<%@ Register Src="WebUC.ascx" TagName="WebUC" TagPrefix="uc1"%>
可以看出,在调用用户控件时,使用Register指令进行用户控件的注册,并且需要定义以下3个属性。
⑴TagPrefix:标记前缀,定义控件的命名空间。
⑵TagName:标记名,指向所使用控件的名字。
⑶Src:指向控件的资源文件,要使用相对路径,不能使用绝对路径(如"E:\Path\WebUC.ascx"-->)。
【范例4-21】利用用户控件实现加减功能。
⑴创建一个网站UserControlsDemo,添加一个页面,命名为UserControls.aspx,并设为起始页。
⑵在网站UserControlsDemo中添加一个用户控件WebUserControl.ascx文件,切换到设计视图,从中添加一个HTML表格控件,要求2行2列,并将第一列的2行合并单元格。
⑶在第一列合并的单元格中添加一个文本框控件,命名为txtCount;在第二列的第一行第二行分别添加按钮控件,分别命名为btnAdd和btnMinus,文本分别设置为“加”和“减”。设计界面如图所示。

⑷双击设计界面中的【加】按钮,在其btnAdd_Click()事件中添加如下代码:
this.TextBox1.Text = (Convert.ToInt32(TextBox1.Text) + 1).ToString();
⑸双击设计界面中的【减】按钮,在其btnMinus_Click()事件中添加如下代码:
this.TextBox1.Text = (Convert.ToInt32(TextBox1.Text) - 1).ToString();
然后在Page_Load()事件中添加如下代码:
01 if (!this.IsPostBack)
02 {
03 this.txtCount.Text= "1";
04 }
⑹打开UserControls.aspx页面的设计页面,拖曳WebUserControl.ascx到页面中。
【运行结果】
按【F5】键调试运行,结果如图所示。

单击“加”或者“减”按钮即可实现文本框中数字的增1和减1操作。如图所示。

提示
如果把加减按钮的文字换成箭头或者加减符号,是不是就和购物网站上的购物车中心购买数量一样了?
4.5.2 自定义控件
所谓自定义控件,是指编辑好后生成一个dll文件,可以添加到工具箱中,就像ASP.NET内置控件一样,可以直接在页面上使用。要制作一个简单的自定义控件,可按下面的方法进行。
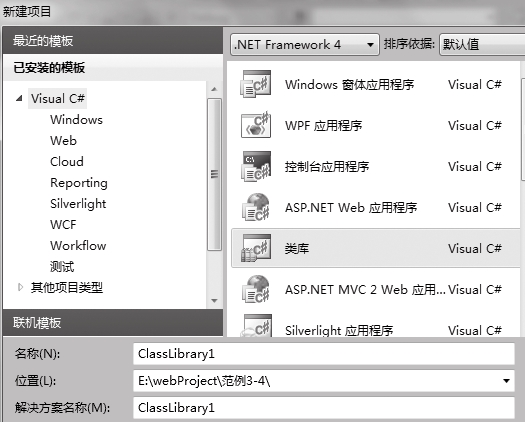
⑴建立一个类库。方法是在Visual Studio 2010环境下选择【文件】 【新建】
【新建】 【项目】菜单项,打开【新建项目】对话框,在【模板】列表框中选择“类库”选项,单击【确定】按钮。
【项目】菜单项,打开【新建项目】对话框,在【模板】列表框中选择“类库”选项,单击【确定】按钮。

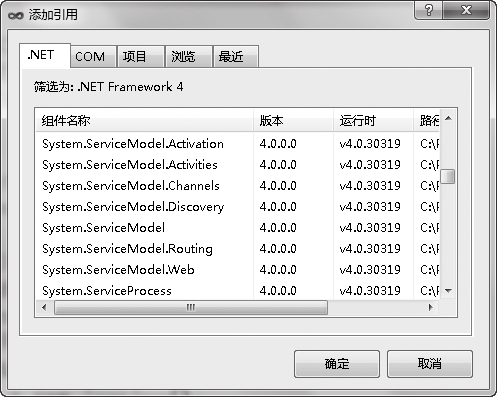
⑵右击【解决方案资源管理器】中的“引用”文件夹,在弹出的快捷菜单中选择【添加引用】菜单项,打开【添加引用】对话框。

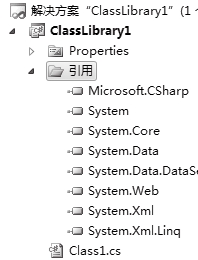
⑶在【.NET】选项卡中选择【组件名称】为【System.Web】的引用,结果如图所示(其中System、System.Data和System.Xml等3个引用是默认的)。

⑷添加完引用后,在Class1.cs文件中,对自定义控件进行设计。具体设计方法可参见【范例4-22】。
⑸设计完成,选择【生成】 【生成ClassLibrary1】菜单项,即可完成该类库的生成。将生成的dll文件添加到工具箱中,该自定义控件默认包含在【常规】选项中,如图所示。
【生成ClassLibrary1】菜单项,即可完成该类库的生成。将生成的dll文件添加到工具箱中,该自定义控件默认包含在【常规】选项中,如图所示。

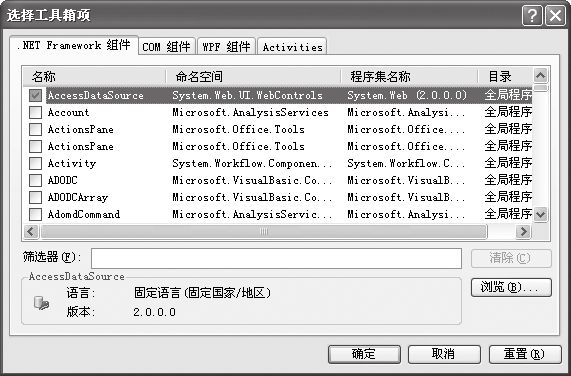
将生成的dll文件添加到工具箱中的步骤如下。
a. 右击工具箱空白处,在弹出的快捷菜单中选择【选择项】菜单项,打开【选择工具箱项】对话框。

b. 选择【.NET Framework组件】选项卡,单击【浏览】按钮,在【打开】对话框中找到要添加的dll文件,单击【打开】按钮即可。
【范例4-22】用户自定义控件的使用。
⑴按照前述方法创建一个类库ClassLibrary1(这是Visual Studio 2010默认的类库名称,用户可以修改为具有个性化的类库名称),为该类库的Class1类设计如下代码。
01 using System;
02 using System.Collections.Generic;
03 using System.Linq;
04 using System.Text;
05 using System.Web.UI;
06 using System.Web.UI.WebControls;
07 namespace ClassLibrary1
08 {
09 //继承Control类可以定义由所有ASP.NET服务器控件共享的属性、方法和事件。继承INamingContainer类引入标记接口
12 public class Class1 :Control, INamingContainer
13 {
14 public String Text
15 {
16 //get访问器用来获取属性Text的值
17 get
18 {
19 //确定服务器控件是否包含子控件,
20 //如果不包含,则创建子控件
21 this.EnsureChildControls();
22 //输出一个文本框,并显示其中的内容
23 return ((TextBox)Controls[3]).Text;
25 }
25 //set访问器用来设置属性Text的值
26 set
27 {
28 this.EnsureChildControls();
29 //给文本框赋值
30 ((TextBox)Controls[3]).Text= value;
31 }
32 }
33 //重载CreateChildControls()方法,以创建子控件
34 protected override void CreateChildControls()
35 {
36 //继承基类base的CreateChildControls()
37 base.CreateChildControls();
38 Label lbName= new Label(); //创建Label控件
39 lbName.Text= "用户名:"; //给Label控件赋值
40 Controls.Add(lbName); //将Label控件添加到控件集合中
41 TextBox txtName= new TextBox();
42 txtName.Text= "";
43 Controls.Add(txtName);
44 Controls.Add(new LiteralControl("<br>"));
45 Label lbPwd= new Label(); //创建Label控件
46 lbPwd.Text= "密码:"; //给Label控件赋值
47 Controls.Add(lbPwd); //将Label控件添加到控件集合中
48 TextBox txtPwd= new TextBox();
49 txtPwd.Text= "";
50 txtPwd.TextMode= TextBoxMode.Password;
51 Controls.Add(txtPwd);
52 Controls.Add(new LiteralControl("<br>"));
53 Button btnAccess= new Button();
54 btnAccess.Text= "登录 ";
55 Controls.Add(btnAccess);
56 Controls.Add(new LiteralControl("<br>"));
57 }
58 }
59 }
⑵选择【生成】 【生成ClassLibrary1】菜单项,或按【Shift+F6】组合键,生成一个用户自定义控件class1(该名称与类名相同),并将其添加到工具箱中。
【生成ClassLibrary1】菜单项,或按【Shift+F6】组合键,生成一个用户自定义控件class1(该名称与类名相同),并将其添加到工具箱中。
⑶创建一个网站,添加一个页面,命名为UserSelfControls.aspx,并设为起始页。
⑷从工具箱中找到用户自定义控件,并将其拖放到UserSelfControls.aspx设计视图页面上,界面如图所示。

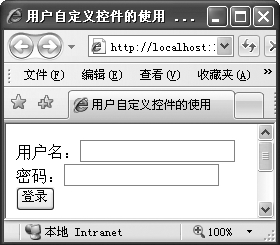
【运行结果】
按【F5】键调试运行,结果如图所示。

【范例分析】
查看UserSelfControls.aspx文件源代码,可以看到有如下一行代码。
<%@ Register Assembly="ClassLibrary1" Namespace="ClassLibrary1" TagPrefix="cc1"%>
该行代码类似于.aspx文件的Page指令。
<cc1:Class1 ID="Class1_1" runat="server">< /cc1:Class1>
该行代码表示在此处引入了一个用户自定义控件。
4.6 高手点拨
本节视频教学录像:5分钟
1. TextBox控件使用技巧
TextBox文本框中的信息默认情况下是可以编辑的,但有时我们只需要显示信息,而不需要修改,这时可以将TextBox控件的ReadOnly属性设置为True,即:TextBox1.ReadOnly=True。通过设置MaxLength属性可以限制输入的字符数,如TextBox1.Text=6,即文本框中只能输入6个字符。
举一反三,任何一个服务器控件都有很多的属性,我们可以通过设置或获取控件的属性实现一个特殊的功能。
2. 验证控件的ValidationGroup属性
验证控件按钮都有一个ValidationGroup属性,该属性用来设置验证组。即如果一个页面上有一个A按钮和B按钮,要求单击A按钮触发验证,单击B按钮不触发验证。正常情况下,单击任何一个按钮都会触发验证控件的验证操作,这显然是不对的。这时需要将A按钮和验证控件的ValidationGroup属性设置为同一个值,即可实现单击A按钮触发验证,单击B按钮不触发验证。
还有一个方法,就是设置B按钮的CauseValidation属性为False。
3. Page对象的IsValid属性
验证控件列表和执行验证的结果是由Page对象来维护的。Page对象有一个IsValid属性,如果验证测试成功,属性返回True;如果验证失败,则返回False。IsValid属性可用于判断是否所有验证测试均已通过,从而判断用户重定向或向用户显示适当的信息。
4.7 实战练习
1. 编程实现一个用户注册页面,并对页面中的控件进行验证。

要求如下。
⑴用户通过该页面输入正确信息,单击【提交】按钮才能通过验证,否则将提示验证错误信息。
⑵用户在【国家】下拉列表中选择某个国家,在【城市】下拉列表中会自动列出这个国家的城市,用户选择完城市后,在【路(街道)】下拉列表中会自动列出该城市的路或街道。
⑶所有的信息正确输入后,才能通过验证。
2. 使用自定义验证控件实现文本框中的字符长度不能超过10。